Estos pasados meses hemos estado investigando los eventos que realizan los usuarios durante el proceso de búsqueda obteniendo información para detectar errores y orientar los nuevos diseños.
Esta forma de trabajar #DATADRIVENDESIGN o DDD es la ideal. Requiere tiempo para obtener los datos, analizarlos y ver qué hacer, pero es la única manera de tomar decisiones totalmente objetivas.
En este post os quiero comentar algunos de los datos que se han encontrado, las conclusiones obtenidas y las acciones realizadas.
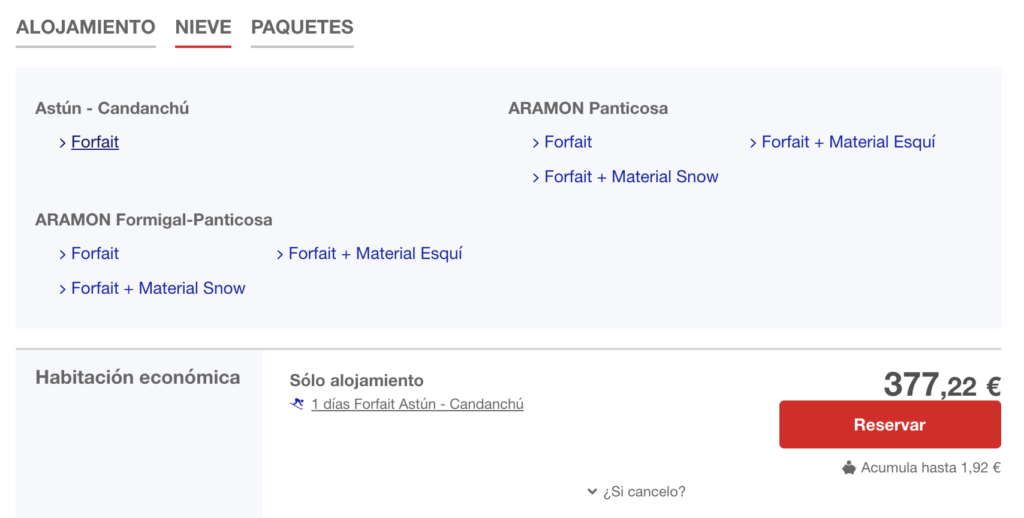
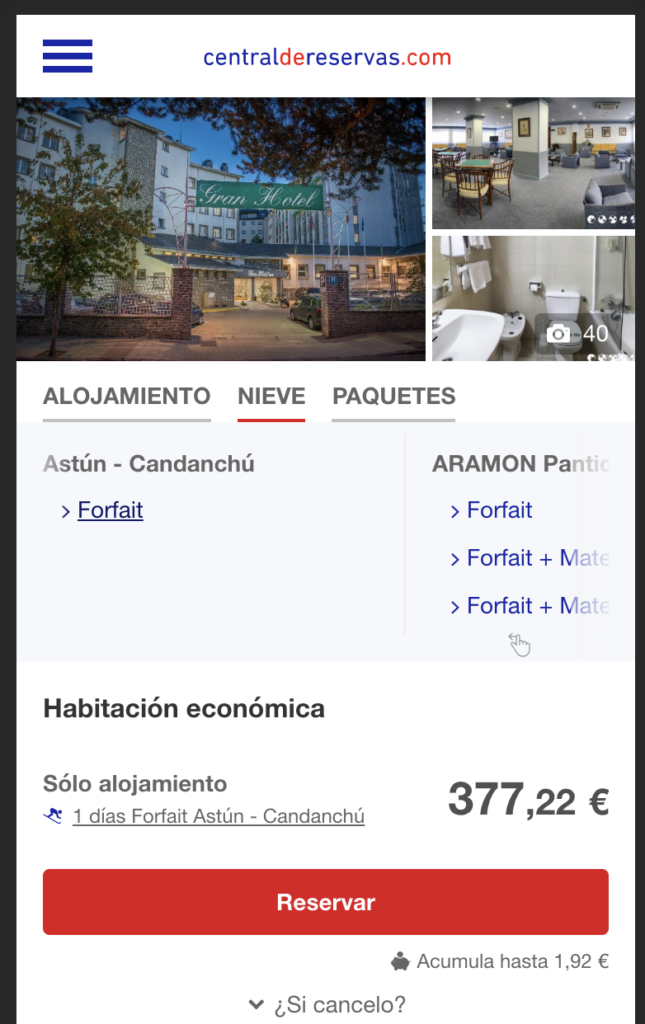
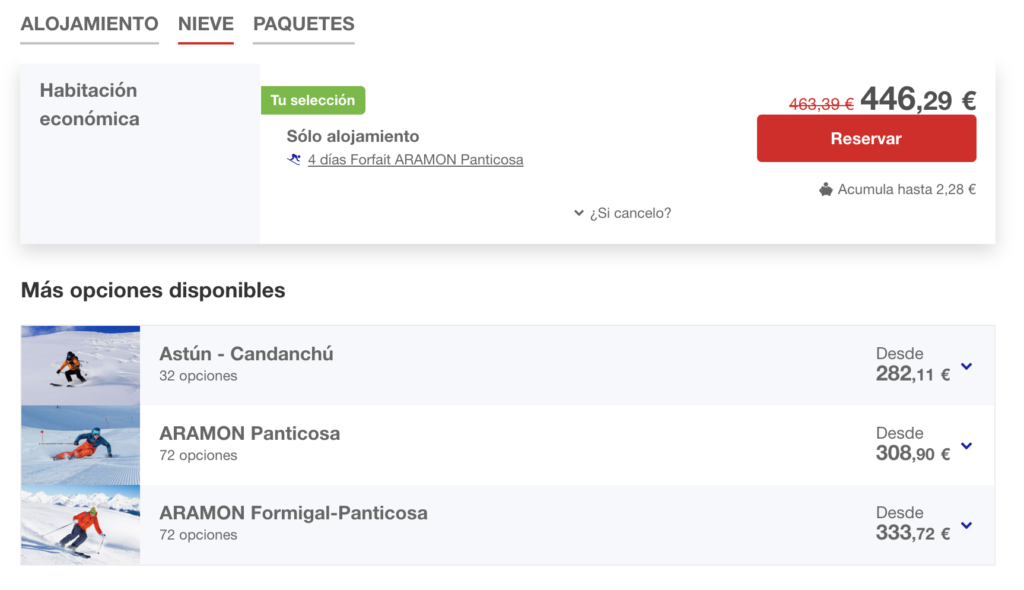
Búsqueda por alojamiento
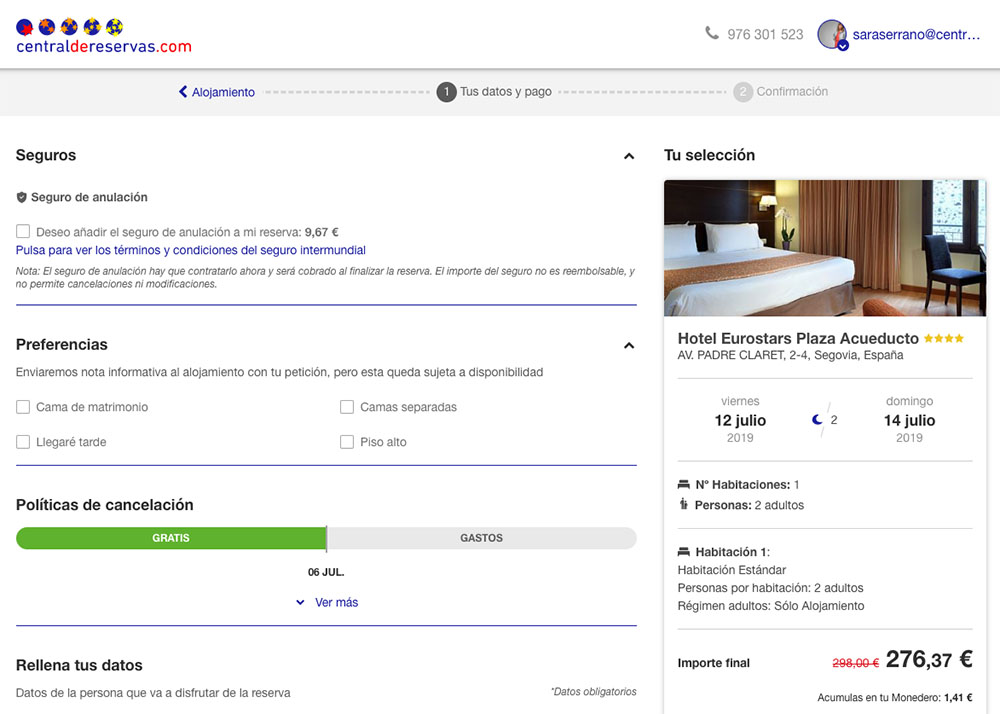
Casi un 60% de la gente busca por alojamiento. Lo cual quiere decir que ya han hecho el proceso de investigación antes y tienen muy claro a lo que van: a ver precio.
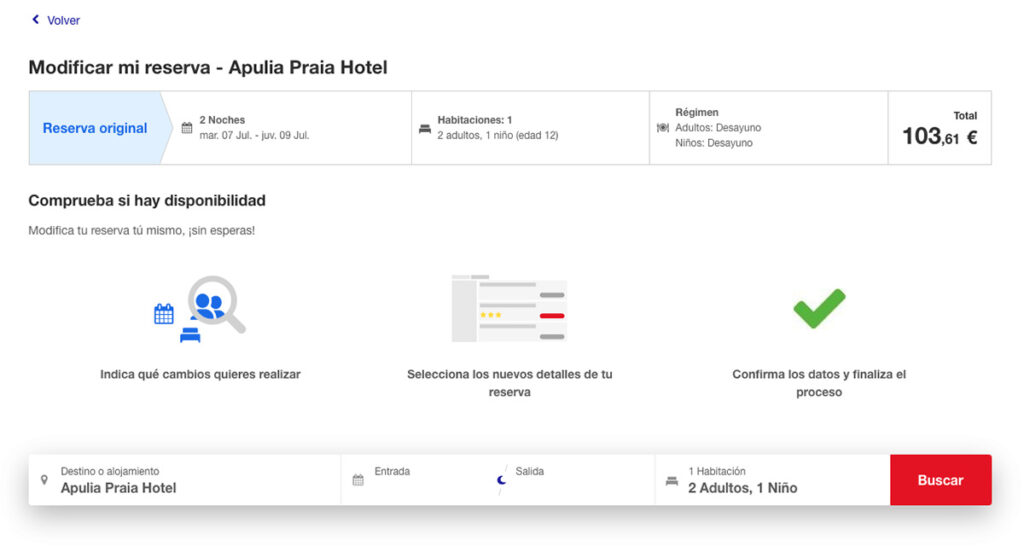
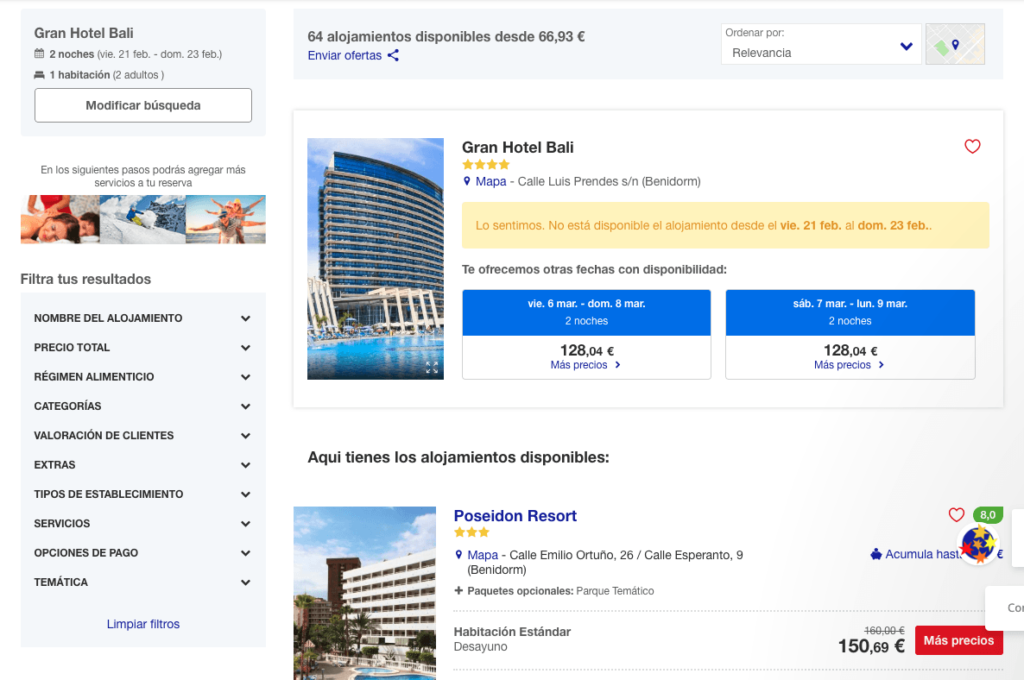
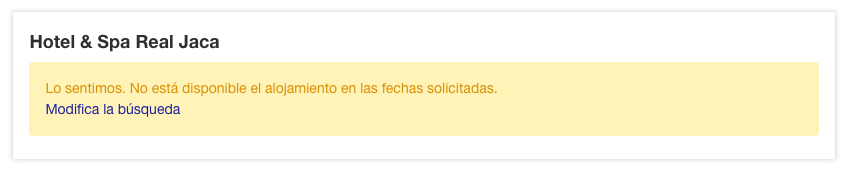
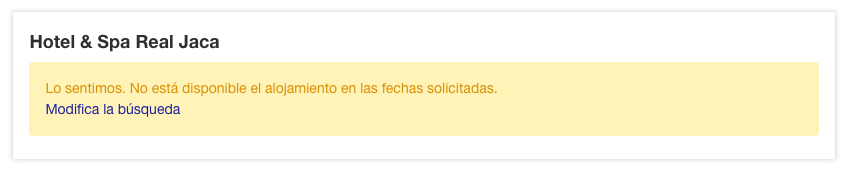
A raíz de esto, vimos que esa búsqueda por hotel no daba disponibilidad. Por ello, aparte de investigar si hay algún problema, se pueden pensar en mejoras para ofrecer al usuario vías alternativas.
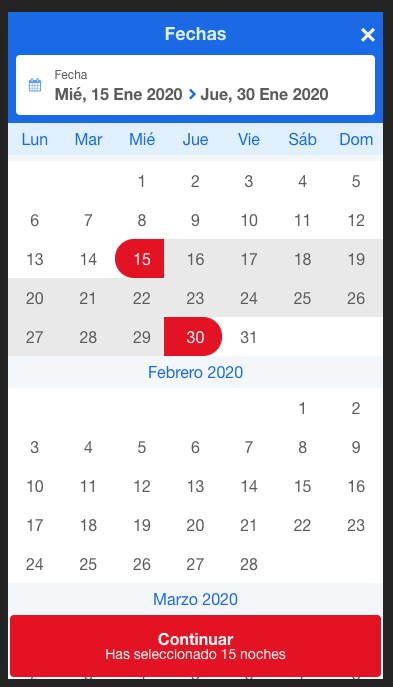
Por ejemplo hace poco, se puso un enlace rápido en el mensaje de no disponibilidad al calendario para cambiar las fechas.

O mostrar otros alojamientos similares, o cuándo hay fechas disponibles en el alojamiento buscado.
Uso de los mapas
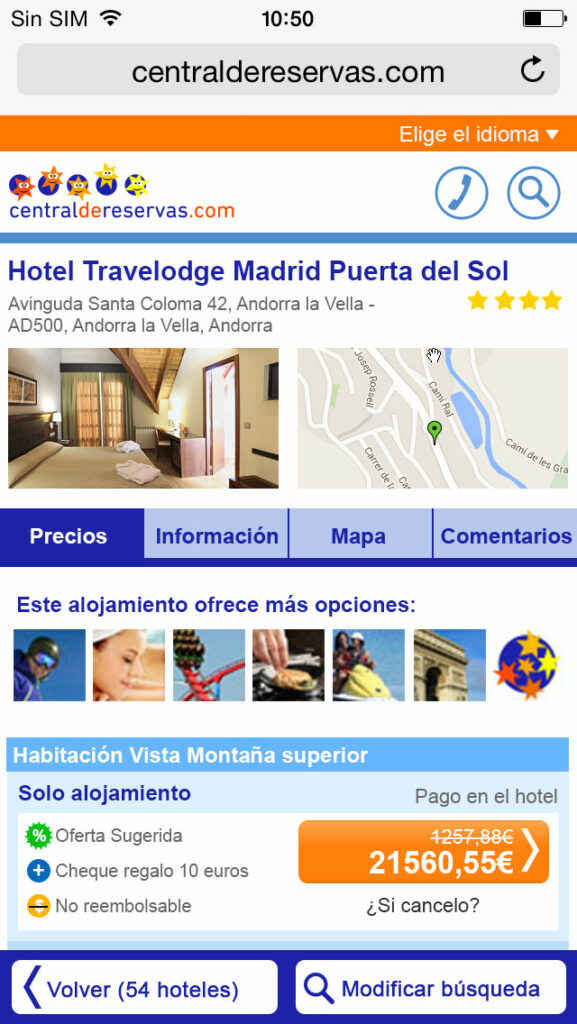
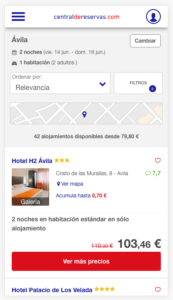
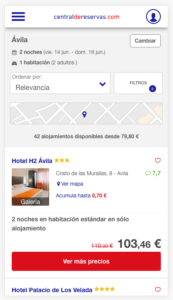
Una de las cosas que más ha sorprendido es lo poco que usan los usuarios la funcionalidad de ver el mapa con todos los alojamientos.

Este uso es incluso menor si la búsqueda es por un alojamiento en concreto, un alto porcentaje como ya se ha indicado antes.
Es decir, el enlace para ver la ubicación que tenemos en cada alojamiento si que es usado (no hay que olvidar que este enlace también muestra la ubicación del resto). Pero el general, el del dibujo del mapa que se encuentra en la parte superior no.
Como en móviles ocupa mucho espacio, aparte de recargar el diseño de la interfaz, se ha decidido eliminarlo y hacer un rediseño simple de esa parte. A futuro esperamos hacer más cambios.
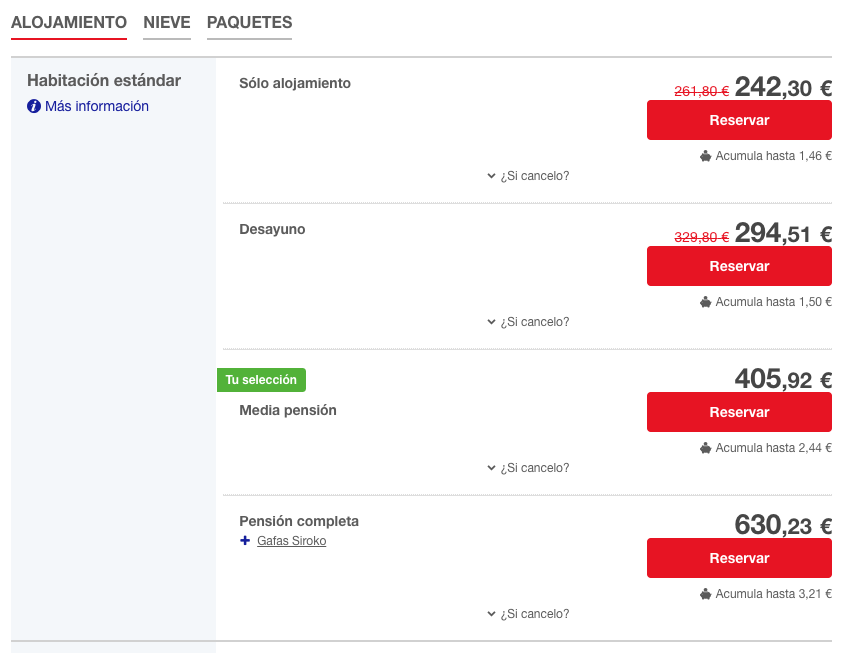
Acciones en el listado
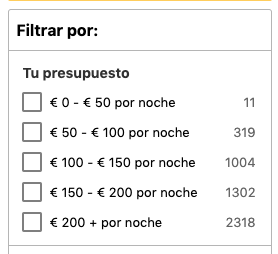
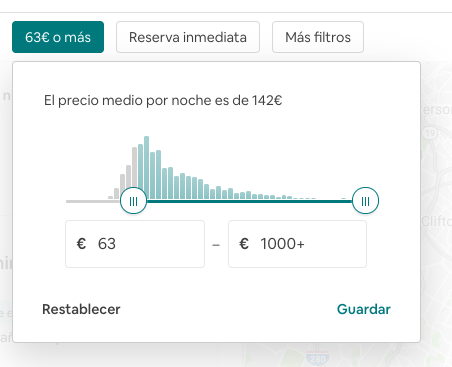
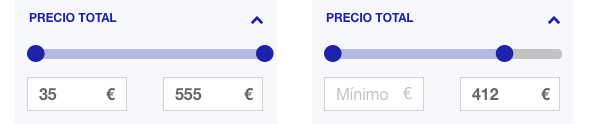
Los acciones más realizadas por los usuarios en el listado (aparte de pasar a la ficha son):
Filtrar (16,39% ) > Modificar búsqueda > Galería > Ordenar > Paginar
Y en menor medida:
Ver el Mapa individual > Ver Mapa todos
Estos datos cambian si la búsqueda es por alojamiento, con menor uso de los filtros, el ordenar…
¡Está claro que el usuario busca algo en concreto!
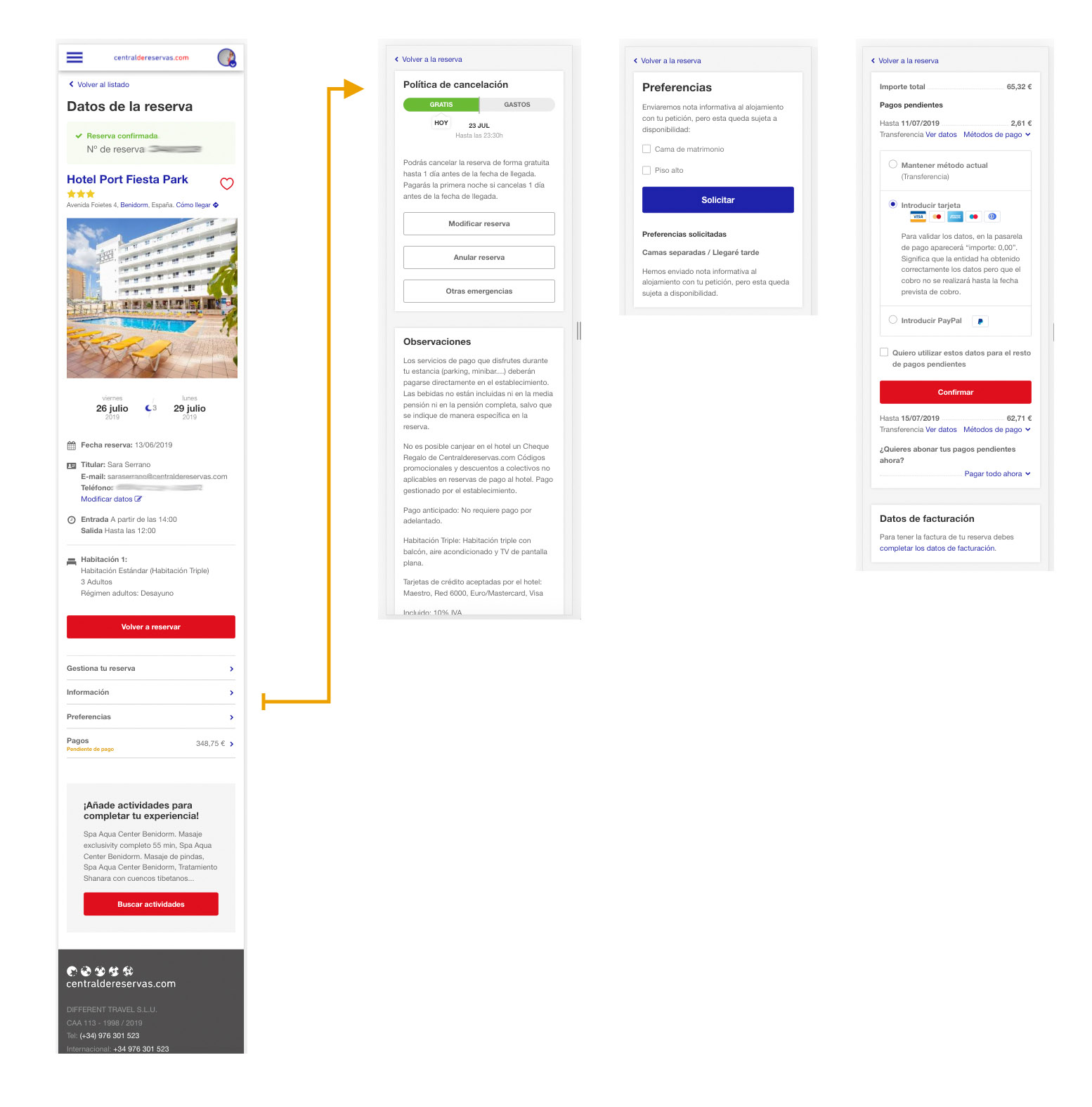
Barra fija
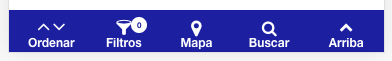
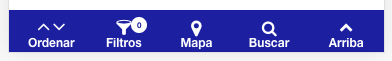
En móviles, tanto en la ficha como en el listado al hacer scroll se mostraba al usuario una barra inferior con opciones.

Del listado, la única opción usada por un 10% de los usuarios era Ordenar. El resto: Filtrar, Ver mapa (todos), Buscar y Subir arriba, no. Esto nos dejo completamente asombrados ya que pensábamos que era tremendamente útil.
Gracias a los datos vimos lo que interesaba a los usuarios de verdad
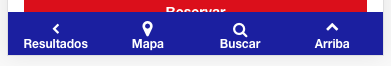
En la ficha en móviles solo utilizaban y muy poco, la funcionalidad de «Volver al listado». El resto, nada.

Aparte algunos navegadores sacan su barra de navegación propia también ahí abajo, lo que causaba problemas. Por ello se ha decidido eliminarla y reubicar las opciones más usadas en otro lugar.
Seguir leyendo «Proceso de diseño centrado en los datos»