Diseñando hábitos en los usuarios
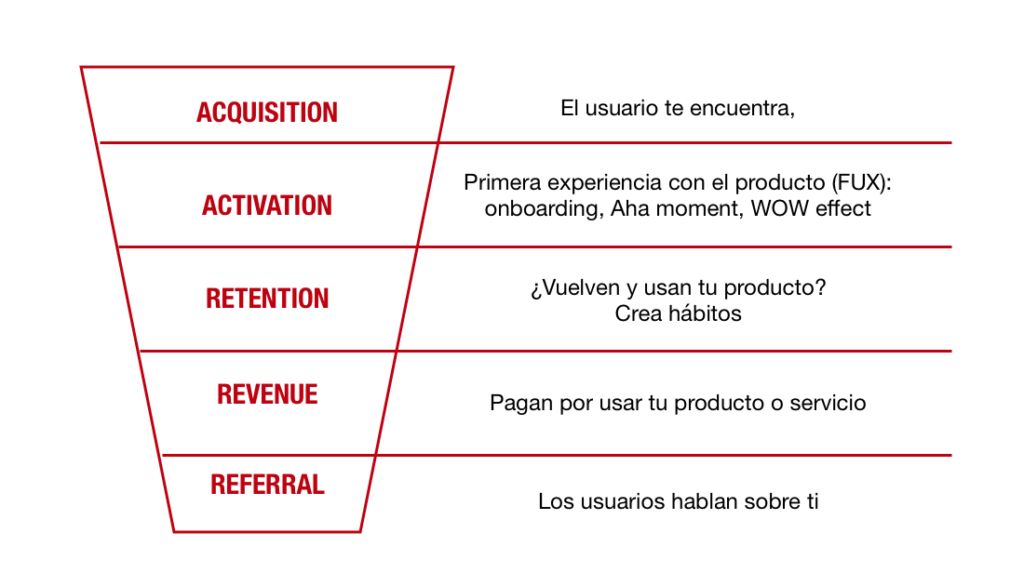
En el Growth Hacking, el paso de la retención dentro de la conocida métrica pirata «AARRR» es uno de los más importantes. Me parece super interesante porque lo veo totalmente ligado a la experiencia de usuario.

Es decir, la retención o recurrencia de usuarios en productos digitales hace referencia a la capacidad de ese producto para conseguir que los usuarios vuelvan a utilizarlo durante un periodo de tiempo.
La retención nos indica de forma directa el valor que aportamos a nuestros usuarios
Si un producto no ha satisfecho las expectativas del cliente, no funciona como esperaba, no me gusta el servicio que me dan, o la usabilidad es tan mala que es imposible de utilizarlo, la retención se verá disminuida. En cambio, si lo utilizó más de una vez al día, o a la semana, será que me satisface mis necesidades, teniendo una retención alta.

Podemos hablar de retención de usuarios o de clientes, siendo la única diferencia que en el segundo caso, es que han pagado por el servicio, por lo cual tiene un motivo mayor para volver.
Lógicamente no todos los servicios pueden tener la misma retención ya que el usuario no tiene la misma necesidad. Un ejemplo, si solo me voy de viajes 2 veces al año, solo uso la web o la app de viajes en esos momentos, mientras que si hago la compra en un supermercado online, estaré usándolo cada semana. Esto se llama frecuencia de retorno.
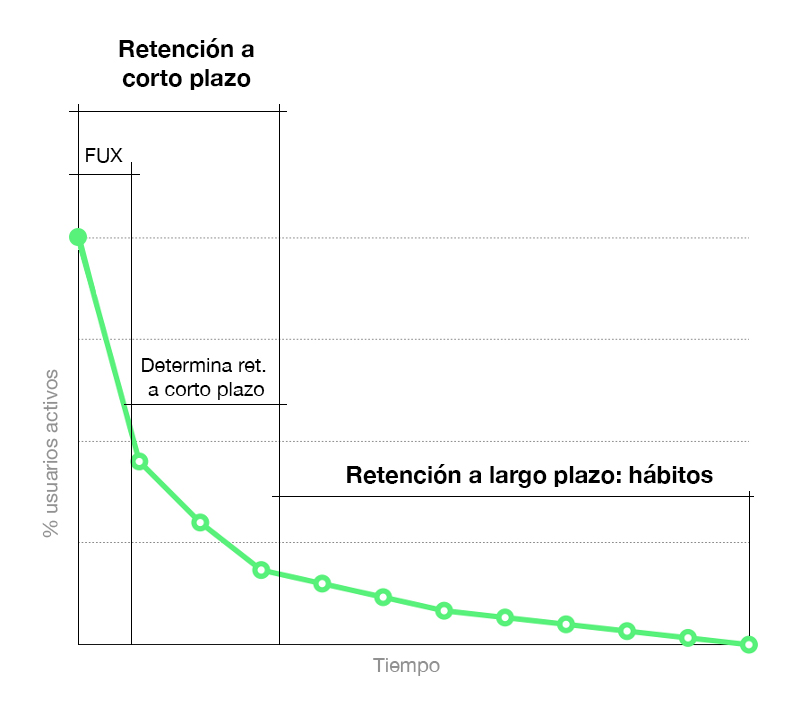
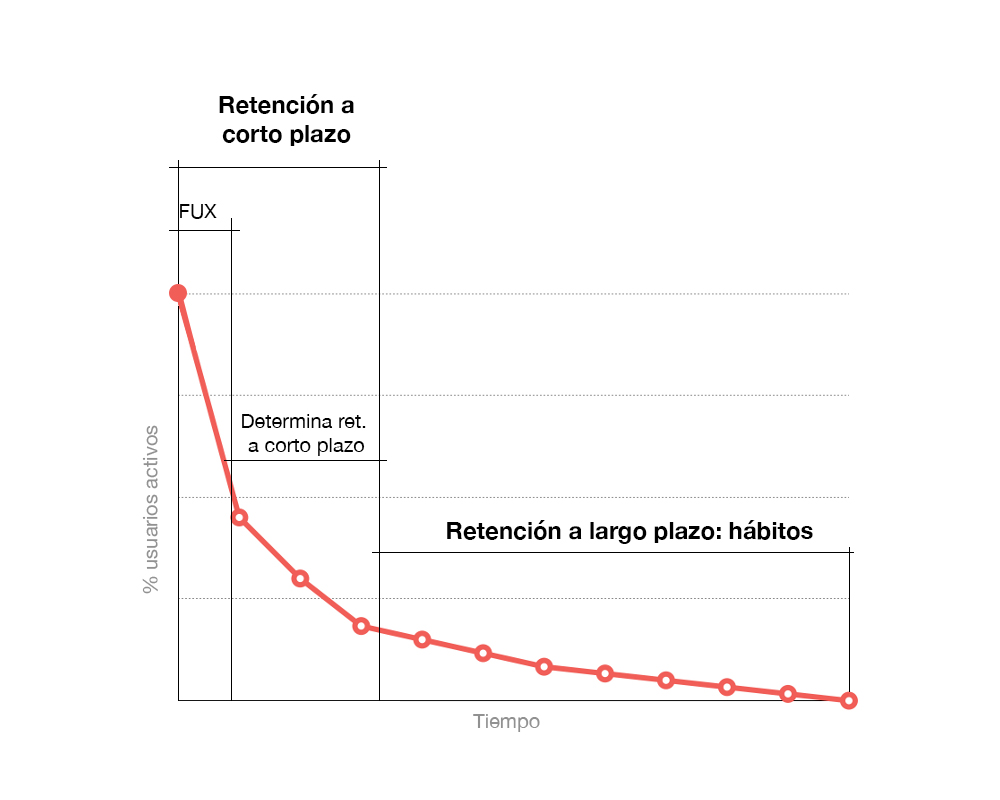
Este valor dificultará en gran medida la creación de hábitos en mis consumidores, por ello lo más importante es la experiencia generada y el valor percibido.
Es muy importante que la primera experiencia de uso sea alucinante
Nuestro cerebro es una máquina super potente, la cual, como hemos hablado en muchas ocasiones funciona mediante diferentes hormonas, impulsos eléctricos… Cuando el sistema límbico evolucionó nos dio 2 poderosas herramientas: el aprendizaje y la memoria, permitiéndonos ser mucho más capacitados en nuestras opciones de supervivencia, desarrollando respuestas adaptadas a cada situación en vez de reacciones automáticas.

Creando hábitos
Eso nos ha permitido desarrollar hábitos, acciones que repetimos frecuentemente de forma inconsciente. Estos automatismos liberan capacidad del cerebro para procesar nuevas o más complejas tareas.
La gran ventaja es que estos hábitos puede automatizarse, por lo que podemos matchear hábitos que ya tienen los usuarios con nuestro producto para que lo asocien pre-programándoles, o crearles nuevos.

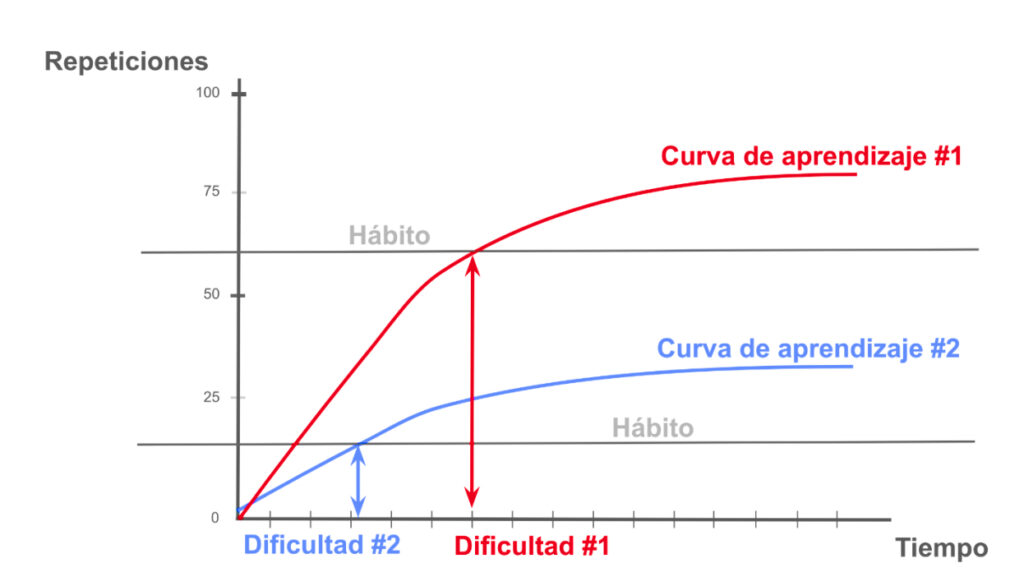
Los hábitos se basan en 3 variables:
- Dificultad
- Número de repeticiones
- Satisfacción
A más sencilla la tarea, menos repeticiones tendrá que realizar el usuario y menos tiempo le costará generar ese hábito. Asi mismo, a mayor satisfacción, más fácil será que asimile o automatice este hábito. Esta es la causa de que los videojuegos en sus primeras niveles, sean super sencillos, para enganchar al usuario.
Es más fácil modificar un hábito que ya existe, que generar un hábito nuevo
Crear un hábito puede llevar a 10, 20 o más repeticiones. Por eso la mejor manera de conseguir que los usuarios vuelvan a nuestro producto es buscar que hábitos tienen ya los usuarios y buscar cómo cubrirlos. Debemos generarles valor desde la primera visita, siendo muy importante que en el onboarding ya realicen la acción principal.
Seguir leyendo «Diseñando hábitos en los usuarios»«Ahá moment” y el “Wow Effect”
Hay dos momentos clave durante la primera experiencia con nuestro producto que nos ayudarán a conseguir que los usuarios se enganchen: el «Ahá Moment o Eureka Effect» y el «Wow Effect«.
En ambos momentos, se trata de “jugar” con las expectativas y emociones del usuario sobre nuestra aplicación, regalar su ego y diseñar momentos para sorprender al usuario.
Y es que la sorpresa, es una emoción super potente para crear vínculos emocionales durante el aprendizaje de un producto. Cuando usando alguna aplicación te ha gustado algo, o has sentido un subidón, eso ha sido diseñado aposta para que lo experimentes asi.
«Ahá moment» o «Ahhhhh»
Es también conocido como «Eureka Moment» debido a la historia sobre el griego Arquímedes. En ella un local le pide que le dijera si una corona era de oro puro. Estando en una baño público, Arquímedes notó que el agua se desplazaba cuando su cuerpo se metía, pero lo que es más importante, que el volumen de agua desplazada era igual al volumen de su cuerpo sumergido en el agua.
En ese momento supuestamente saltó y corrió a casa desnudo, gritando εὕρηκα (eureka, «¡Lo he encontrado!»), ya que había descubierto cómo medir el volumen de un objeto irregular, resolviendo así el problema del rey.
Como ves se refiere al momento que seguramente has vivido muchas veces en el que comprendes algo, que hasta ese instante parecía un misterio. En ese momento nuestro ego está elevado, nos creemos Dios, lo que nos llena de satisfacción.
No es fácil conseguir esto en los usuarios, por lo que diseñar es «Ahá moment» es un arte. Te cuento un pequeño truco:
Seguir leyendo ««Ahá moment” y el “Wow Effect”»First User Experience (FUX) y onboarding
Estamos diseñados para estar alerta ante una situación novedosa. También y aunque no nos demos cuenta, emitimos juicios de valor a todo velocidad. En cuestión de segundos decidimos si nos cae bien alguien o no.
Por eso es muy importante que en esa primera cita del usuario con nuestro servicio o producto, en esos primeros minutos que nos dedica, le causemos la mejor impresión.
Solo se puede dar una buena primera impresión.
Los primeros minutos son oro puro, seguramente nunca tendremos tanta atención por su parte, con todos los sentidos en averiguar que hacemos, qué somos, que le ofrecemos…

Y es que si un usuario no entiende “qué hace” nuestro producto no va a volver, no la va a usar y por supuesto nunca va a comprar.
Diseñando un buen onboarding
El usuario llega a nosotros con un dolor, una necesidad que tenemos que resolver de la mejor forma posible. Por ello, y más cuando nuestro producto es más complejo, es muy importante diseñar un buen proceso de onboarding (proviene del inglés significando «incorporación», «embarcar», «a bordo»)
Debemos llevar al usuario en brazos para enseñarles las acciones más importantes de nuestro producto. No es lo mismo un producto de ocio que uno profesional, pero en general, cuanto más rápidas y sencillas sean de aprender, menos dolorosa será la curva de aprendizaje y más dispuesto estará a seguir profundizando en él.
Así mismo, lo ideal es que estás acciones sirvan como gancho para que quiera volver a usarlo. Por ejemplo, si en Twitter escribe su primer tweet, y alguien le da a me gusta o lo retuitea, le mandaremos un email diciéndoselo para que tenga curiosidad y vuelva a entrar a ver qué ha pasado.

Es como un partido de tenis, donde mediante acciones, te vas pasando la pelota con el usuario. Si en algún momento no te responde es que has perdido.
Construye un buen onboarding
- Genera confianza: elimina aquellos elementos que a primera vista puedan molestar al usuario, pregunta a 10 personas que miren tu producto durante unos segundos a ver si lo entienden.
- Acentúa lo importante: ¿Qué quieres que haga el usuario?
- Elimina barreras: ¿Qué quieres que no haga?
- Simplifica etapas: hazlo lo más sencillo posible, menos pasos para que el usuario perciba valor mejor, ¿necesitas pedirle esa dato en este momento tan mágico?
Si tu proceso es complejo o tienes muchas acciones, céntrate solo en las más importantes. Normalmente hay una «Key action» que queremos que haga si o si (por ejemplo en Twitter es que sigan a otras personas).
Seguir leyendo «First User Experience (FUX) y onboarding»Rediseño detalle de reserva
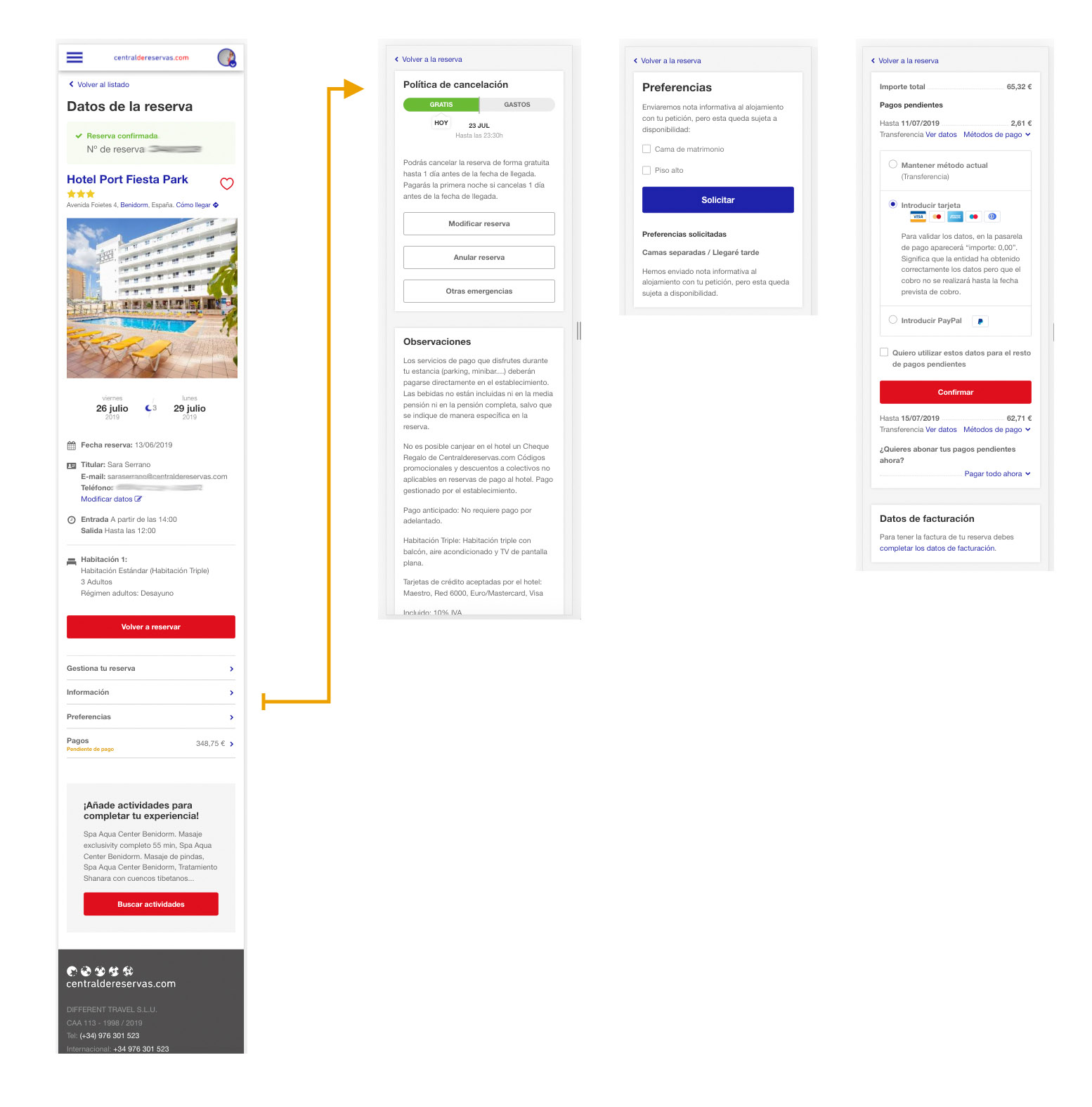
En el equipo dedicado al apartado de Mis reservas en la web de www.centraldereservas.com, hemos estado trabajando las pasadas semanas en el nuevo diseño del detalle de reserva.
El detalle de la reserva de un alojamiento es un punto importante en el proceso de interacción del usuario en nuestra web. Es donde va nada más hacer una reserva para mirar que está todo correcto, pueden solicitar cambios, preferencias…
Por ello era muy importante su mejora sobre todo de cara a móviles.

Vista en móvil del nuevo detalle
El cambio es visual y de interacción, con la idea de mejorar la usabilidad sobre todo en móvil y darle un aspecto más moderno.
La intuición no aplica en Ontruck
Seguimos con los post de la masterclass de @nachogil (diseñador de producto en Ontruck) en Factorystartup tocando ahora el tema de cómo realizan el proceso de diseño de producto.
Nacho nos cuenta el proceso de 8 pasos que siguen con cada nuevo desarrollo o proyecto basado en las características del producto de Ontruck.
Los 3 productos de Ontruck no son para cualaquier usuario. Es decir, no es un producto genérico tipo Facebook o Gmail. Con lo cual, el equipo de producto no es usuario de su producto, por lo que basan su aprendizaje en ser humildes y escuchar.
Eso les obliga a construir el producto que necesitan nuestros usuarios.
1. Comprender
- Las ideas o problemas proviene de cualquiera.
- Lo primero que hay que hacer es entender el problema.
- No se piden soluciones, se plantean problemas. Las soluciones están sesgadas por la persona que las propone. Por cómo ve el problema, por cómo le afecta.
- Nos importan los problemas, no las soluciones. Los problemas son más fáciles de compartir y discutir.
- Observamos a los usuarios para comprender sus necesidades.
Y dijo esta frase que más valdría que muchas personas que cuestionan el coste de la UX y los métodos de research (investigación) deberían tener en cuenta:
Perder 1 día en ver y hablar con varios clientes te evita gastar 1 mes en desarrollo.
Clarito, ¿no?
2. Divergir
Una vez definido el problema, en una sesión de 2 horas, se reune todo el equipo (desarrollo, diseño y producto) e intentan pensar en soluciones obvias. El objetivo es intentar no seguir esas ideas, y generar entre todos la mayor capacidad de innovación.

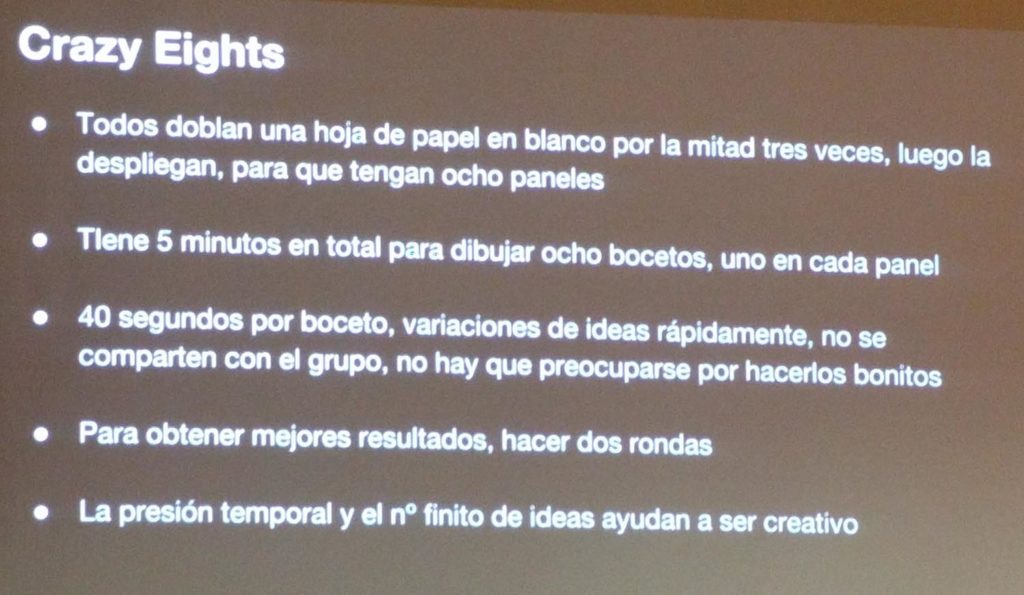
Para ello, para diverger, y generar el mayor número de posibles soluciones, aplican técnicas para divergir y encontrar otras ideas, como Crazy Eights, Mapas mentales, Mapas de empatía, How Might we…? o simplemente coger post-its y poner ideas y luego clasificarlas…
3. Decidir
En esta etapa el objetico es de las ideas viables que entran en scope clasificarlas y quedarse con una. Para ello:
- Se decide el alcance del proyecto (scope).
- Siempre se orientan a reducir el desarrollo. Mínimo desarrollo posible en todo (minimal waste, puro lean!), tanto en diseño como en código. Si puedes falsear la solución con algo manual, comprueba que es la adecuada y ya invierte el tiempo en hacerlo.
- Se comparte con Tech, QA, Operaciones, Ventas y Mkt.
- El resultado suele ser un plan para dividir el proyecto en varias fases.

Ese plan siempre comienza con un MVP (Minimuml Viable Product) que si se puede hacer sin pintar pantallas y sin tirar código mejor.
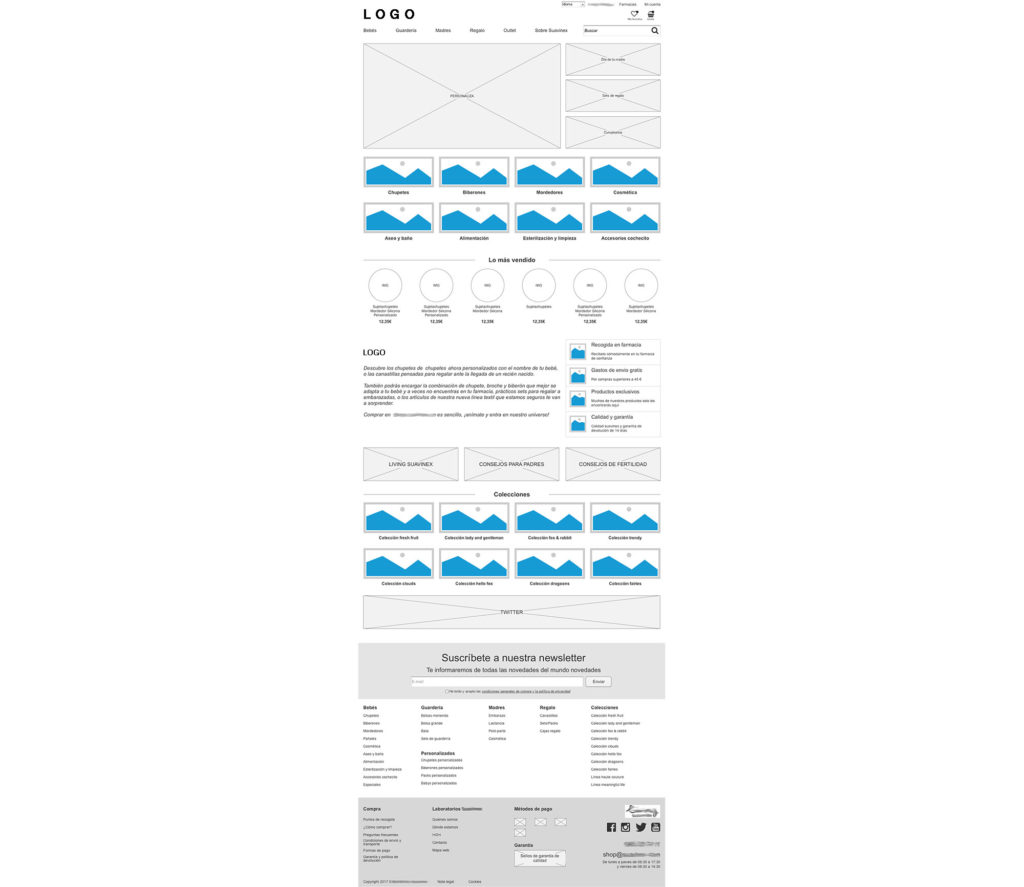
Cómo debe ser una buena arquitectura de la información
La Arquitectura de Información (en inglés Information Architecture, también llamada por el acrónimo IA) tiene por objetivo clasificar y etiquetar información para facilitar su asimilación, el acceso a los distintos bloques de contenido y asegurar la consistencia y escalabilidad futura de la estructura de contenidos.
Buscando un símil, es como el plano de un edificio sobre la que se construyen y organizan las puertas de acceso, los pasillos para ir entre salas, las habitaciones… Traducido a nuestro elemento se refiere a los menús de navegación de las aplicaciones, los bloques de contenidos…

Morville y Rosenfeld, definen en 2006 que una buena arquitectura de información se sustenta en tres pilares: el contexto organizacional en el que se desarrolla, el contenido que alberga y los usuarios que la visitan y consultan.
No es lo mismo definir un etiquetado para usuarios con conocimientos técnicos avanzados sobre un tema, que para personas que no los posean.
Por eso es muy importante saber a que tipo de usuarios nos dirigimos cuando debemos organizar la información de un sistema.
Características de la arquitectura de la información
Una buena arquitectura de información es:
- Intuitiva, aprendida a manejar en un corto periodo de tiempo.
- Flexible apoyando la realización de tareas para los diferentes perfiles de usuario y diversas variables en el contexto de uso actual.
- Consistente, permitiendo predecir el comportamiento del sistema durante la interacción.
- Escalable, orientando el crecimiento de los contenidos según un modelo establecido, en lugar de hacerlo por “apilamiento” de ítems en los menús.
Estructura de información
La estructura de la información se basa en el análisis de las necesidades funcionales que dan como resultado los diferentes bloques de contenidos. La estructura de la información se encarga por tanto de analizar, clasificar y etiquetar la información.
La estructura de la información está íntimamente relacionada con el modelo de acceso que contempla la navegación, la orientación y las herramientas de búsqueda. Por ello tiene que ver con la clasificación y tipos de contenidos, la agrupación de los mismos en extensión y profundidad y su etiquetado.
Seguir leyendo «Cómo debe ser una buena arquitectura de la información»
Realidad Virtual y Diversidad Funcional
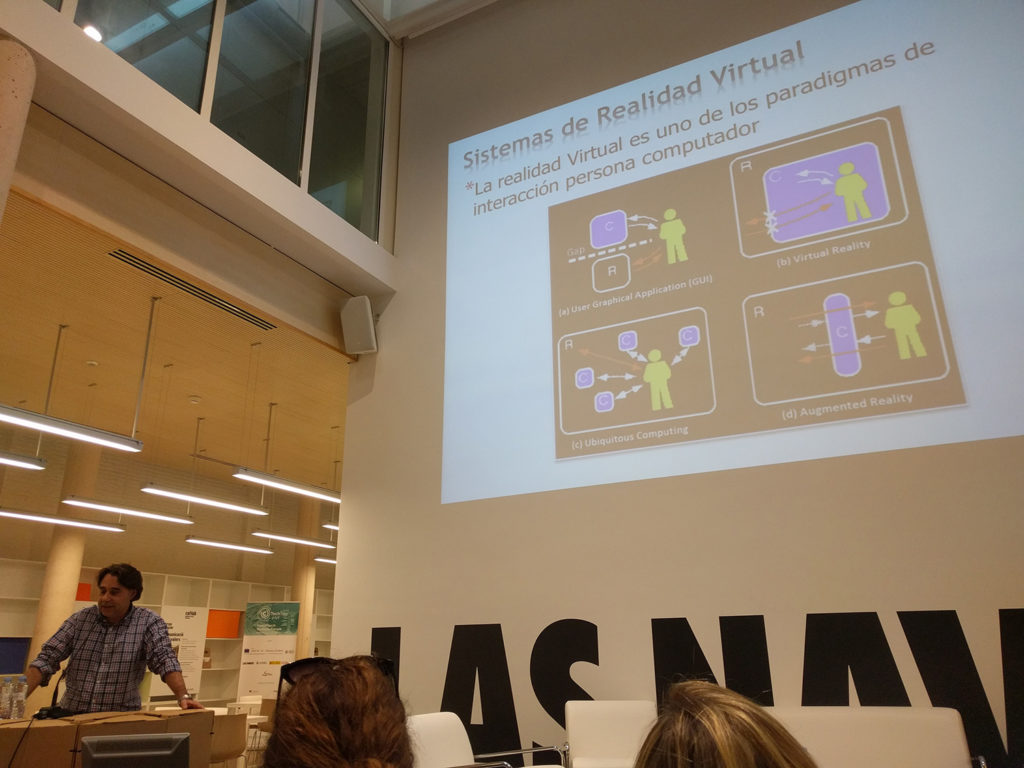
Ayer en Las Naves fue el primer encuentro de una serie de 3 que se van realizar en torno a la realidad virtual para abordar diferentes problemáticas o retos sociales a los que esta tecnología puede dar respuesta, organizados porCol·lab, en este caso sobre Realidad virtual y Diversidad Funcional.
Mesa redonda con ejemplos de cómo aplicar realidad virtual en casos de diversidad funcional, diálisis y autismo (TEA). 😍 de los proyectos! pic.twitter.com/obyDOePpxl
— SaraClip (@saraclip) 30 de octubre de 2017
Durante la primera parte del evento, César Mari Jefe de sección de la Oficina Municipal de Atención a la Diversidad (OMAD) nos expuso cifras sobre la evolución en la ciudad de Valencia de los casos de diversidad funcional, haciendo un repaso de los principales problemas que se encuentran por tipo de diversidad, y por área (educación, sanidad…).
Y es que las cifras asombran. De los 791.632 habitantes de Valencia, 120.767 presentan algún tipo de diversidad funcional (cifras de 2016).
Un 15,25% de la población de la ciudad de Valencia presenta algún tipo de diversidad funcional
El mayor grupo de personas se encuentra situado en la franja de 45-65 años, un 32,77%, personas que aun les quedan muchos años por delante, y cuya calidad de vida se ve afectada.

Marcos Fernandez, Director de ARTEC y profesor de la Universidad Politécnica de Valencia, quien lleva desde el año 92 trabajando en desarrollar aplicaciones de realidad virtual, dio un repaso a la evolución de la tecnología, resaltando sabiamente que hay que lo complicado es entender para qué podemos usar estas tecnologías.
La tecnología es si, no resuelve problemas. Es una herramienta que hay que saber usar.
Posteriormente hubo una mesa redonda con Elena Olmo, coordinadora de NeuroEducation en LENI Lab (@LabLENI) de la Universidad Politécnica de Valencia, Borja Pérez, Doctor en Fisioterapia, y 2 integrantes de la compañía Nesplora (Maite, psicóloga y Marco, comercial) quienes explicaron sus diferentes proyectos y comentaron varios aspectos y limitaciones de estas tecnologías.
Realización de una prueba de usabilidad con test de usuarios
Esta semana he estado colaborando con una empesa realizando un análisis heurístico y varios test de usuarios para evaluar la usabilidad de 2 webs que querían analizar.

Momento del montaje de la sala para la realización del test
El propósito de las pruebas de usabilidad realizadas era recopilar información sobre cómo los usuarios usan el sitio, ver si existen problemas al navegar, al interactuar con los elementos y al leer la información, y comprobar si existen mejoras que permitan aumentar la conversión del objetivo principal de la web: la reserva una habitación.
Para ello se han definido varios elementos que eran necesarios:
- La metodología de prueba
- Los tipos de usuarios para la prueba
- La declaración del problema y las tareas/escenarios propuestos
- Entregables con las conclusiones obtenidas
Durante la prueba se han realizado 3 test:
- Test para recolectar los participantes: test de filtrado mandado a los partipantes interesados via formulario online para que lo rellenasen y detectar en base a sus respuestas cuales entraban dentro de la tipología definida.
- Test con las tareas a realizar en la prueba: Definición de las tareas a realizar en la prueba (4 en este caso)
- Test realizado después de cada prueba para su evaluación: Después de cada tarea y al finalizar la prueba mediante un ipad que disponíamos al lado del ordenador, el usuario debía valorár del 1 al 10, 3 preguntas por tarea para analizar su satisfacción de lo realizado y el sentimiento generado.
Tipología de usuario para la prueba
Después de analizar el perfil del usuario en base a entrevistas con el cliente, al producto ofrecido, y la posible competencia, se definió un usuario tipo a buscar para la prueba con varias preguntas de control.
El participante debía cumplir los siguientes requisitos:
- Que viajasen mínimo 1-3 veces al año a hoteles (se les preguntaba además número de noches dormidas en hotel el pasado año).
- Que viajasen por placer y acompañados de la familia o pareja (se les preguntaba además año de nacimiento).
- Que utilizasen internet más de 2 horas al día (se les preguntaba para que lo usaban).
- Que fueran ellos los que realicen las reservas (se les preguntaba donde reservaban habitualmente).
Además, lógicamente se agradecía su tiempo con un cheque regalo de 30€.
Escenarios propuestos para el test de usabilidad
EL objetivo de la prueba es proporcionar datos cualitativos sobre la experiencia del usuario en la web.
Seguir leyendo «Realización de una prueba de usabilidad con test de usuarios»
Estrategias digitales de éxito para emocionar y fidelizar a tus clientes
Enrique Gasulla inaugura la temporada de Desayunos en el IEM Business School (@IEMBS) en Valencia con sus charla «Estrategias digitales de éxito para emocionar y fidelizar a tus clientes«.

Enrique nos cuenta durante más de 2 horas sus experiencias como Head of Digital Marketing del Valencia Futbol Club, y cual es el proceso de crear una estrategia digital.
A la hora de pensar en el cambio de una empresa hacia su digitalización, Gasulla repite lo que he comentado muchas veces en el blog. El cambio debe ser completo, cultural. Debe venir desde arriba, como los lobos, desde el líder de la manada.
Y aunque a mucha gente no le gusta un cambio, dado el momento en el que estamos, de evolución constante, las personas cambian o se les cambia.
How to do your #Digitaltransformation global strategy? @quiquegasulla sharing his knowledge at @IEM_BS #Valencia # pic.twitter.com/FqOdmmc3U4
— SaraClip (@saraclip) 14 de septiembre de 2017
Gasulla nos contó ejemplos de las diferentes estrategias digitales que están siguiendo los equipos del mundo, y como eso afecta a su imagen de marca y popularidad. El Barça por ejemplo ha creado su propio Barça Innovation Hub.
Debemos conocer las reglas del juego.
Y es que cada post, cada twit que se publica debe ir encaminado hacia un objetivo en concreto. Tienen que tener un por qué. Y debemos hacerlo conociendo las reglas del juego.
Seguir leyendo «Estrategias digitales de éxito para emocionar y fidelizar a tus clientes»
Mejorando la experiencia de usuario gracias a Soporte (II)
Seguimos con el resumen de la genial charla de Inés Luna (@cuquiesp) en la Tarugoconf 2016 sobre lo aprendido al montar un equipo de soporte desde cero en una startup. (Leer antes la primera parte)
2º Fase: Escala o muere
Vas creciendo y tienes un volumen de clientes más grandes, es un caos contestarles por email, has tenido problemas con los equipos porque no sabes que hacer cuando alguien reporta un bug, los bugs no se arreglan…
Luna comenta que cuando el equipo crece busca personas que no necesariamnete tengan experiencia en soporte, sino que sean grandes comunicadores y que tengan una gran capacidad empática con los clientes, pero que tengan «huevos grandes» para tomar decisiones porque muchas veces hay que decirles que no a los clientes, pelerse con ventas que han mentido a los clientes, con producto…
Inés nos cuenta que la clave es formar un equipo fuerte y solidario. No solamente personas alineadas con la cultura de la organización sino q esten alineadas con el resto del equipo para crear un equipo muy unido ya que atención al cliente puede ser muy ingrato. ¿Cómo?:
- Hacerles participe en el proceso de nuevas incorporaciones
- Que el equipo cree documentos de onboarding para ayudar a los nuevos miembros
- Poner un mentor a la persona nueva para ayudarle y que aprendan entre ellos
Segmentar a los usuarios
Cuando creces y tienes muchos clientes, seguramente ya has cabredo a más de uno (y parece que se acabe el mundo! Pero no). Si, como en su caso, eres un producto freemium, tienes que empezar a tomar decisiones,y segmentar a tus usuarios, ya que no es el mismo soporte el que le das a una persona que no paga, a una que paga poquito o a una que paga mucho.
Tienes que empezar a segmentar a los usuarios y empezar a entender:
- Cómo de rápido puedes contestar a la gente
- Qué tipo de incidencias equieren atención urgente
- Cual es el canal más adecuado para cada segmento, no es lo mismo una gran corporación que tiene el pooducto instalado a medida, que una persona que lo usa gratis una vez al mes…

Es el momento de empezar a pensar a usar una herramienta de Customer Service profesional como ZenDesk y empezar a trabajar en los procesos, como las automatizaciones, el workflow de los tickets… ya que vas a ser mucho más eficiente en lo que haces.
Gestión de indidencias
Tambien en esta etapa debes empezar a coordinarte mucho más con el resto de los equipos, como en el caso de las incidencias técnicas o bugs, trabajando con QA, desarrollo, producto… para definir que algo es una incidencia versus que el cliente no entiende cómo usar el producto, como reproducir esa incidencia, acordar entre todos cual es el criterio para poner una prioridad, quien es el responsable de asignar esa prioridad, si esa prioridad puede variar en función del número de tickets que dispongas…
Sino hay un acuerdo entre todos, el proceso puede ser muy doloroso.
Medición y analítica
Implementas procesos con ventas, con facturción…. y ya usas una herramienta específica para atención al cliente y tienes q empezar a medir lo que estás haciendo. Y con herramientas como Zendesk puedes hacer reporting de cualquier cosa. Inés nos recomienda que nos centremos en cosas básicas en su caso por ejemplo, en el tiempo que tardaban en atender a un cliente.
Se dieron cuenta de que atendían antes a los usuarios que no pagaban, ya que preguntaban cosas más sencillas, haciendo esperar más tiempo a los que pagaban por la herramienta.
Darse cuenta de eso hizo que tuvieran que reorganizar el workflow para poner la prioridad en los clientes que más aportan.
El tiempo de resolución de un ticket es otra historia, porque si tienes incidencias que tienes que escalar a otro equipo ya no depende de tu trabajo, y ver cual es el proceso para escalar, cuanto tardan en resolverlas, cada cuanto haces una release, cada cuanto se arreglan los bugs, la proporción de tiempo entre trabajar en roadmap y hacer la plataforma más estable y arreglar bugs… Esas métricas ya no depende sólo de ti.
Satisfacción de tus usuarios
Para conocer si los usuarios estaban contentos, Inés comenta que ella implementó 2 tipos de métricas, una más transaccional que es en base a las interacciones con el equipo de soporte y la otra para conocer la satisfacción general, el NPS.
En la primera mandaba un email después de resolverles la incidencia con una encuesta, donde les preguntaba si están satisfechos o no. Descubrieron que vivían estresados con los tickets pero los usuarios estaban en un 95% sastisfechos con el servicio que tenían en soporte.
Lo segundo que implementaron fue el NPS (Net Promote Score) que no es una métrica de soporte sino que es mucha más amplia, usada en marketing, producto… que consiste en hacerles la pregunta de ¿Cómo de problable es que recomiendes este producto a un compañero de trabajo o un amigo?
Descubrieron que si bien en soporte estaban contentos, había un descontento generalizado de los clientes que no tenía que ver con soporte sino que tenía que ver con funcionalidades que habían quitado en el producto, sobre el proceso de ventas y facturación que era muy engorroso y muy lento para muchos clientes pagar, con el reposicionamiento del producto, de gestiñon de proyectos en comunicación en tiempo real que la gente no entendía porque habíaan hecho ese cambio.
Son métricas muy diferentes que te dan 2 visiones para ver como de contentos están tus usuarios.
Etapa: Todo explota
En 2014 hacen un rebranding y lanzan una visión nueva del producto. Era simplemente un lavado de cara visual, pero a los usuarios no les gustan los cambios. Y eso hace que el equipo de soporte reciba miles de llamadas contestando siempre lo mismo.
¿Qué haces cuando tus clientes no están contentos de ese cambio?
Seguir leyendo «Mejorando la experiencia de usuario gracias a Soporte (II)»