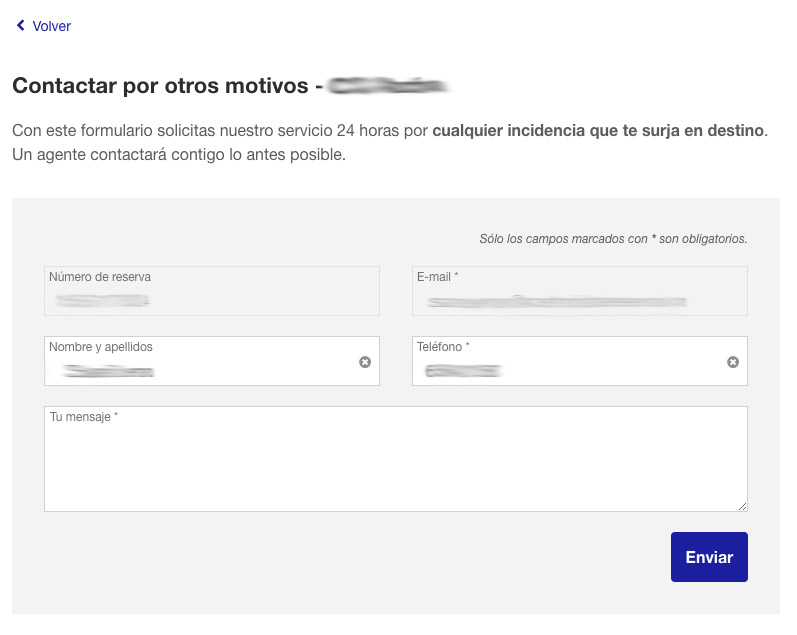
Experiencia de usuario al contactar con el cliente
Estos últimos días han sido ya 2 clientes quienes a la hora de rellenar el formulario de contacto o de modificar una reserva han puesto específicamente que querían que se les contactara vía email.
Aparte cuando he estado realizando trabajo de campo, observando trabajar a los agentes, en ocasiones algún cliente les especifica qué prefiere si llamada o email, o incluso la hora a la que pueden estar disponibles.

Estos casos 2 últimos casos, han contactado a través de formularios de la App. Uno era un usuario con discapacidad auditiva y el otro, no hablaba el idioma:
- Soy sordo si me podéis contestar por correo electrónico os lo agradecería.
- Vi que me intentaron llamar. No hablo español, ¿podríamos comunicarnos por e-mail?
Sobre todo me impactó el primer caso, ya que no creo que sea agradable para esa persona el tener que estar especificar esa condición.
Es decir, siempre la norma dice que lo ideal es tener cuantos menos campos en los formularios, ya que es un dolor para los usuarios rellenarlos.
Nota: Sino lo has visto en grabaciones de sesiones o test con usuarios, te recomiendo que te leas este libro básico UX: Web Form Design (Filling the blanks) del genial Luke Wroblewski.
Pero en este caso creo que es bueno que el usuario pueda especificar la forma de contacto sin tener que contar detalles personales.
Seguir leyendo «Experiencia de usuario al contactar con el cliente»
Proceso de diseño centrado en los datos
Estos pasados meses hemos estado investigando los eventos que realizan los usuarios durante el proceso de búsqueda obteniendo información para detectar errores y orientar los nuevos diseños.
Esta forma de trabajar #DATADRIVENDESIGN o DDD es la ideal. Requiere tiempo para obtener los datos, analizarlos y ver qué hacer, pero es la única manera de tomar decisiones totalmente objetivas.
En este post os quiero comentar algunos de los datos que se han encontrado, las conclusiones obtenidas y las acciones realizadas.
Búsqueda por alojamiento
Casi un 60% de la gente busca por alojamiento. Lo cual quiere decir que ya han hecho el proceso de investigación antes y tienen muy claro a lo que van: a ver precio.
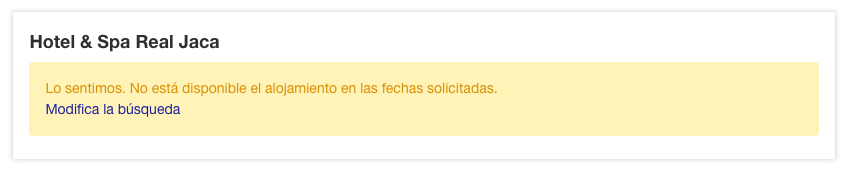
A raíz de esto, vimos que esa búsqueda por hotel no daba disponibilidad. Por ello, aparte de investigar si hay algún problema, se pueden pensar en mejoras para ofrecer al usuario vías alternativas.
Por ejemplo hace poco, se puso un enlace rápido en el mensaje de no disponibilidad al calendario para cambiar las fechas.

O mostrar otros alojamientos similares, o cuándo hay fechas disponibles en el alojamiento buscado.
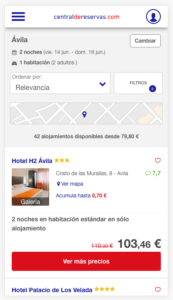
Uso de los mapas
Una de las cosas que más ha sorprendido es lo poco que usan los usuarios la funcionalidad de ver el mapa con todos los alojamientos.

Este uso es incluso menor si la búsqueda es por un alojamiento en concreto, un alto porcentaje como ya se ha indicado antes.
Es decir, el enlace para ver la ubicación que tenemos en cada alojamiento si que es usado (no hay que olvidar que este enlace también muestra la ubicación del resto). Pero el general, el del dibujo del mapa que se encuentra en la parte superior no.
Como en móviles ocupa mucho espacio, aparte de recargar el diseño de la interfaz, se ha decidido eliminarlo y hacer un rediseño simple de esa parte. A futuro esperamos hacer más cambios.
Acciones en el listado
Los acciones más realizadas por los usuarios en el listado (aparte de pasar a la ficha son):
Filtrar (16,39% ) > Modificar búsqueda > Galería > Ordenar > Paginar
Y en menor medida:
Ver el Mapa individual > Ver Mapa todos
Estos datos cambian si la búsqueda es por alojamiento, con menor uso de los filtros, el ordenar…
¡Está claro que el usuario busca algo en concreto!
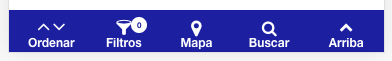
Barra fija
En móviles, tanto en la ficha como en el listado al hacer scroll se mostraba al usuario una barra inferior con opciones.

Del listado, la única opción usada por un 10% de los usuarios era Ordenar. El resto: Filtrar, Ver mapa (todos), Buscar y Subir arriba, no. Esto nos dejo completamente asombrados ya que pensábamos que era tremendamente útil.
Gracias a los datos vimos lo que interesaba a los usuarios de verdad
En la ficha en móviles solo utilizaban y muy poco, la funcionalidad de «Volver al listado». El resto, nada.

Aparte algunos navegadores sacan su barra de navegación propia también ahí abajo, lo que causaba problemas. Por ello se ha decidido eliminarla y reubicar las opciones más usadas en otro lugar.
Circular Design Workshop
Llevaba tiempo sin estar en Valencia, y aunque estaba recién llegada Berlín, no podría faltar a un UX Academy y más si podía ver a gente del mundo UX en la ciudad.
En esta caso era un taller sobre “Circular Design Workshop: Desafíos de diseño en Economía Circular”.

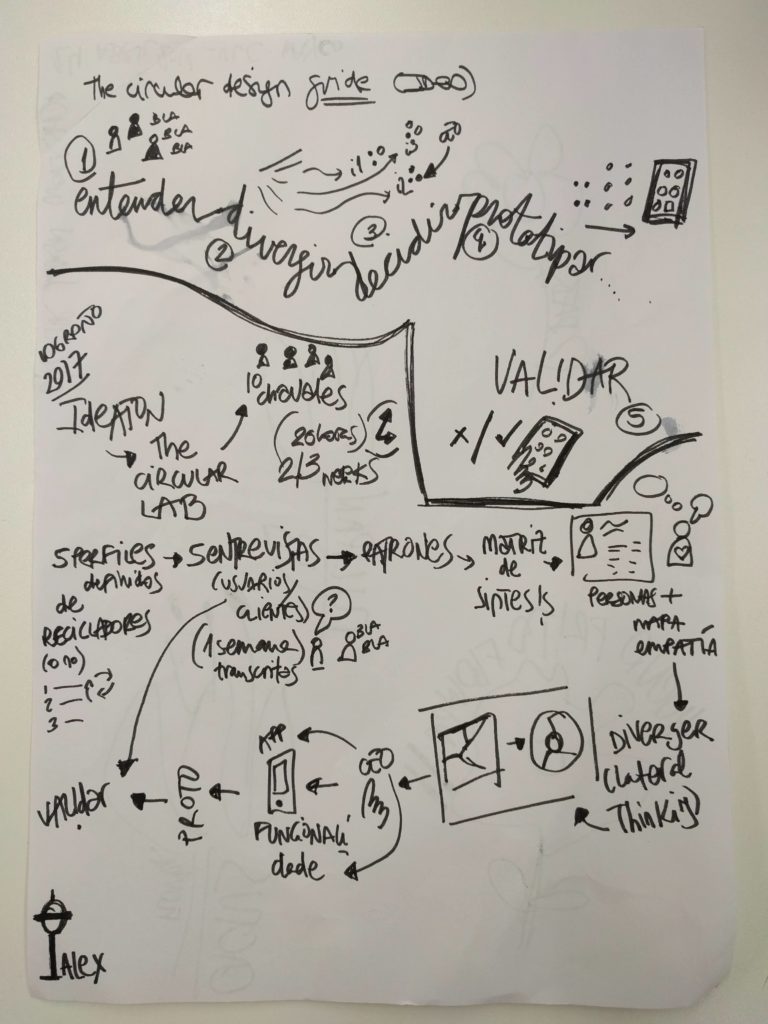
El taller se dividía en varias fases. Durante la primera parte un miembro de Ecoembes, una organización medioambiental sin ánimo de lucro que promueve la sostenibilidad y el cuidado del medioambiente a través del reciclaje nos contó los restos a los que se enfrentaban y como usaban la economía circular, una estrategia que tiene por objetivo reducir tanto la entrada de los materiales como la producción de desechos vírgenes, cerrando los flujos económicos y ecológicos de los recursos para inspirar un cambio hacia ese nuevo modelo.
Iniciativas globales como OpenIdeo, también difunden este nuevo paradigma mediante Circular Design Guide, creada en colaboración con la Fundación Ellen MacArthur, también intentan promover este modelo, buscando empresas con un enfoque alternativo, restaurador y regenerativo que generan un nuevo valor y prosperidad económica, social y ecológica a largo plazo.
La idea del taller se basaba que nos proponían un desafío para trabajar sobre diferentes retos centrados en el ciudadano y en el ecodiseño, mediante técnicas de resolución creativa de problemas. Por ello, a continuación Javi Larrea de UX Academy nos contaba en que consistía la técnica de Design Sprint y como la íbamos a implementar en el taller de 2 horas de duración.
Como estábamos bastantes lo siguiente fue dividirnos en grupos, y comenzar el proceso ideación, al principio con una tarea de calentamiento intentando generar en grupo el mayor número de objetos redondos, para posteriormente agruparlos por características y votar los mejores.
Tráfico de calidad y conversión
El pasado 13 de abril Fernando Maciá de Human Level dio una charla en la XIII Feria de tiendas virtuales de Walqa llamada “De la captación de tráfico de calidad a la conversión”. Aunque no es mi expertise la analítica siempre me ha gustado. Comprender que ocurre antes (y durante) de que el usuario llegue a la página web, y cómo poder modificarlo, es algo que me fascina.
Tráfico de calidad
Y es que en SEO, a las empresas de medios, todo el tráfico les vienen bien. Monetizan páginas vistas. Mientras más visitantes más dinero pero en e-commerce, no. Necesitas tráfico de calidad que convierta.

Por ello y dado que la cantidad de recursos que normalmente se tiene no es ilimitada se debe mirar qué medios nos aportan mejor tráfico. Se deben tener controlados indicadores con Google Analytics u otras herramientas para detectar que medios funcionan mejor, y donde poner dinero en base al ROI.
Por ejemplo, en GA puedes buscar que está funcionando bien en Adquisición > Visión general > Vista con porcentajes de cada tipo de trafico sobre el sitio web (pago, orgánico, display, social…)
Por ejemplo, puede parece que llega mucho trafico de pago, pero claro, eso conlleva un coste. Esta gráfica ofrece indicadores cuantitativos pero se debe ampliar y ver el cuadro completo para analizar que sucede con ese tráfico una vez que llega al sitio web.
Por ejemplo, si volvemos al caso anterior, para los medios, el tráfico de calidad es aquel que se queda mucho tiempo en el medio, que visita muchas páginas y que vuelve.
Pero para tiendas no es igual. No se quiere un porcentaje de rebote elevado sino que vea la página, este un tiempo determinado, y que convierta. Si se atrae mucho trafico de pago, pero la conversión es baja 1,78%, mientras que en tráfico orgánico, el porcentaje de conversión es el 3,7% la calidad del tráfico de pago pinta mal.
Seguir leyendo «Tráfico de calidad y conversión»
La intuición no aplica en Ontruck
Seguimos con los post de la masterclass de @nachogil (diseñador de producto en Ontruck) en Factorystartup tocando ahora el tema de cómo realizan el proceso de diseño de producto.
Nacho nos cuenta el proceso de 8 pasos que siguen con cada nuevo desarrollo o proyecto basado en las características del producto de Ontruck.
Los 3 productos de Ontruck no son para cualaquier usuario. Es decir, no es un producto genérico tipo Facebook o Gmail. Con lo cual, el equipo de producto no es usuario de su producto, por lo que basan su aprendizaje en ser humildes y escuchar.
Eso les obliga a construir el producto que necesitan nuestros usuarios.
1. Comprender
- Las ideas o problemas proviene de cualquiera.
- Lo primero que hay que hacer es entender el problema.
- No se piden soluciones, se plantean problemas. Las soluciones están sesgadas por la persona que las propone. Por cómo ve el problema, por cómo le afecta.
- Nos importan los problemas, no las soluciones. Los problemas son más fáciles de compartir y discutir.
- Observamos a los usuarios para comprender sus necesidades.
Y dijo esta frase que más valdría que muchas personas que cuestionan el coste de la UX y los métodos de research (investigación) deberían tener en cuenta:
Perder 1 día en ver y hablar con varios clientes te evita gastar 1 mes en desarrollo.
Clarito, ¿no?
2. Divergir
Una vez definido el problema, en una sesión de 2 horas, se reune todo el equipo (desarrollo, diseño y producto) e intentan pensar en soluciones obvias. El objetivo es intentar no seguir esas ideas, y generar entre todos la mayor capacidad de innovación.

Para ello, para diverger, y generar el mayor número de posibles soluciones, aplican técnicas para divergir y encontrar otras ideas, como Crazy Eights, Mapas mentales, Mapas de empatía, How Might we…? o simplemente coger post-its y poner ideas y luego clasificarlas…
3. Decidir
En esta etapa el objetico es de las ideas viables que entran en scope clasificarlas y quedarse con una. Para ello:
- Se decide el alcance del proyecto (scope).
- Siempre se orientan a reducir el desarrollo. Mínimo desarrollo posible en todo (minimal waste, puro lean!), tanto en diseño como en código. Si puedes falsear la solución con algo manual, comprueba que es la adecuada y ya invierte el tiempo en hacerlo.
- Se comparte con Tech, QA, Operaciones, Ventas y Mkt.
- El resultado suele ser un plan para dividir el proyecto en varias fases.

Ese plan siempre comienza con un MVP (Minimuml Viable Product) que si se puede hacer sin pintar pantallas y sin tirar código mejor.
Proceso de desarrollo de producto en Ontruck
Continúo con la masterclass de @nachogil (diseñador de producto en Ontruck) y cual es su proceso de desarrollo para diseñar producto diseñado por Javier Escribano. Esta fue de las parte que más me gustaron con la que contaré en el siguiente artículo, por todo lo que me gusta aprender sobre metodologías de trabajo.
No creo en otra forma de desarrollar un buen producto que no sea siguiendo la filosofía Agile. Por ello creo en el trabajo colaborativo entre los diferentes miembros de los equipos, cuya aporte de conocimientos diversos es lo que hace que la suma del TODO sea mayor que cada una de sus partes.
No creo que exista un método perfecto, sino que cada empresa debe encontrar el que mejor se ajusta a su proceso. Pero después de haber pasado por varios tipos de empresas de desarrollo (producto propio, consultorías, startups…) creo que esta forma de trabajar va bastante bien encaminada.
El concepto es muy similar a lo que intentaban implantar en las otras empresas pero por lo que contó Nacho, bien hecho. La diferencia con las otras empresas está en el equipo (desde mi punto de vista). Ontruck está formado por un equipo senior que cree en esa forma de trabajar y tiene claro los objetivos que quiere conseguir.
Plan de producto
Un poco de información: Ontruck tiene un año de vida, 3 aplicaciones (una para los camioneros, otra para las empresas y otra interna para unis los 2 mundos) y están ya cerca de tener un equipo de casi 100 personas.

Su formato de trabajo es el siguiente:
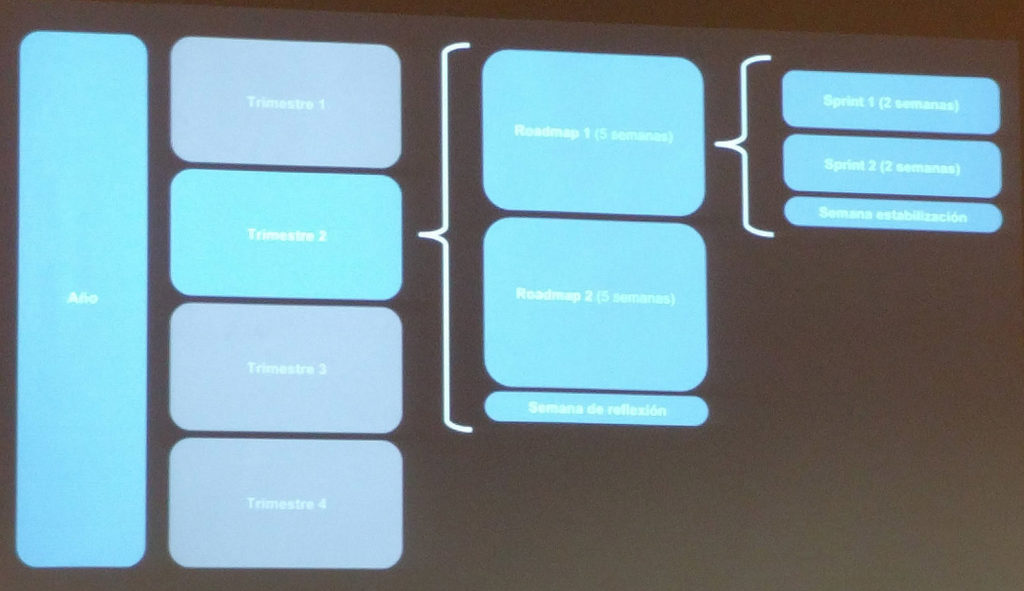
- Cada año, lo dividen en 4 trimestres.
- Cada uno con 2 Roadmaps estables de 6 semanas: 5 semanas de trabajo y 1 de reflexión.
- Cada Roadmap tiene 2 sprints de 2 semanas cada uno de desarrollo de producto y una de estabilización.

Esta planificación basada en roadmaps es suficientemente corta para que no cambien las prioridades de negocio y suficientemente larga para poder construir productos/proyectos pequeños.
Seguir leyendo «Proceso de desarrollo de producto en Ontruck»
Metodología de Nacho Gil para diseño de producto
Seguimos con la masterclass de @nachogil (diseñador de producto en Ontruck) y su «awesome design methodology» para diseñar producto. Como él comenta, no hay que lo más importante es la tenacidad y tener sentido común.
¿Cueces o enriqueces?
Por cada capa de cera que se da al producto se debe quitar 3.
Dar cera, pulir cera.
Cuando hablamos de productos tecnológicos poner es relativamente más económico que si hablamos de productos físicos. No es lo mismo añadir una nueva feature que poner un chalet en el mercado o fabricar una pieza de plástico (CAD/CAM, Molde, Inyeccción…).

Por ello debemos evitar añadir cosas porque sí. Esto tiene que ver con lo que comentamos en el anterior post sobre «Less is more».
Mirar fuera
Cuando se tiene alguna duda sobre cierto componente o algún patrón de interacción o simplemente se quieren explorar alternativas, es bueno coger algo de aire fresco y mirar alternativas fuera de tu sector.
Nacho tambien comenta que el se inspira mucho en el mundo físico para diseñar un producto digital, ya que es donde vivimos todos los usuarios.
Donde hay patrón no manda designer
No innoves en cosas que ya existen a no ser q sea el core de tu negocio. Gasta esos recursos en cosas que sean más importantes.
Por ejemplo si debes diseñar un chat, porque tu aplicación debe tener esa funcionalidad, cópialo de las demás. No es core, no aporta nada, hay un patrón, td el mundo sabe usarlo. No inventes la rueda cuando no es necesario. Tira para adelante. Prioriza.
Seguir leyendo «Metodología de Nacho Gil para diseño de producto»
UX Manager
Desde el pasado 11 de diciembre formo parte como UX Manager de Torresburriel Estudio, una empresa de Diseño centrado en el usuario creada por Daniel Torres Burriel en Zaragoza.

Imagen del Estudio
Principalmente mi trabajo se centra en la gestión del equipo de UX, 6 personas que trabajamos diseñando productos digitales centrados en el usuario y las necesidades de negocio, desde conceptualización hasta entrega de mockups de alta fidelidad para clientes nacionales e internacionales.

Sesión de test con usuarios en el Estudio
Con laboratorio de usabilidad propio, somos expertos en realizar research con todo tipo de test con usuarios: Think aloud, card sorting, tree test, user journeys… , benchmark, análisis heurísticos…
Conceptualización de un proyecto
A la hora de abordar un nuevo proyecto de experiencia de usuario debemos tener muy en cuenta el flujo conceptual. Las partes que lo componen son:
- Objetivos: las metas que el cliente desea lograr con el desarrollo del producto
- Tareas de usuario: las acciones y funcionalidades que el sitio web va a permitir hacer al usuario.
- Interfaz: las pantallas que componen la aplicación. La comunicación entre el sistema y el usuario se realiza a través de los elementtos visuales de la pantalla, sonidos…
- Procesos asociados: la serie de pantallas que consiguran el resto de funcionalidades por los que el usuario realiza acciones e interactúa con el sistema.
Sin los objetivos a cumplir claros y detallados, no se pueden establecer que tareas son necesarias para lograrlos, ni comenzar el diseño de la interfaz y los procesos asociados.

Por ello la definición clara y concisa de los 2 puntos iniciales y su entendimiento por parte de todos los integrantes es clave para que un proyecto salga bien.
Porque no tiene sentido comenzar a pensar en las pantallas, la entrada de datos, la interacción… de un problema que no está bien definido, porque seguramente se malgastarán tiempo y recursos.
Lo que sucede es que muchas veces al cliente no le gusta invertir tiempo en la fase inicial de la investigación queriendo ver pantallas (ya sean prototipos o diseño de alto nivel) cuanto antes e iniciando la conversación sobre los objetivos y las tareas a partir de ese momento.
Checklist de arranque de proyecto UX
Muchas empresas antes de empezar el proyecto, mandan al cliente una checklist de preguntas para obtener la máxima información de contexto, y obtener así una primera impresión del proyecto, su naturaleza, su competencia, su historia, responsables, objetivos…

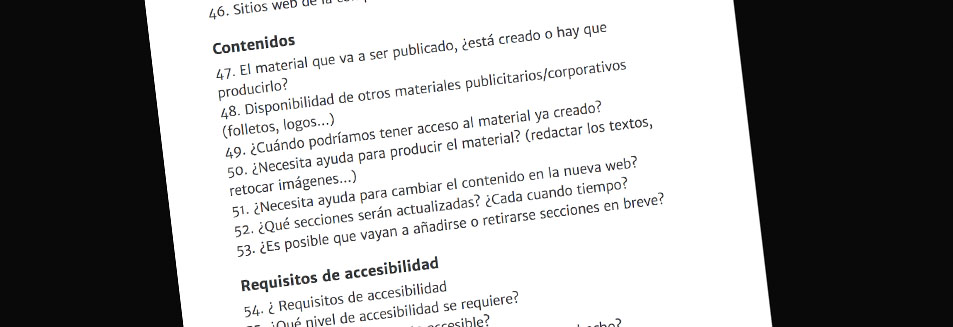
Imagen extraída del checklist de Olga Revilla
A continuación os dejo un ejemplo de este tipo de preguntas realizado por Olga Revilla en 2009, pero cuyo contenido sigue siendo actual: Requerimientos iniciales de un proyecto. Son 69 preguntas repartidas en varias categorías:
- Datos básicos
- La empresa y su entorno
- Los usuarios y clientes
- Misión y objetivos del sitio
- Tareas
- Expectativas, requisitos y preferencias
- Contenidos
- Requisitos de accesibilidad
- Recursos humanos disponibles
- Recursos técnicos disponibles
Estas preguntas son perfectas para una primera toma de contacto y más importante, alinear expectativas con el cliente de lo que espera del proyecto.