Amazon desatado y Steve Jobs
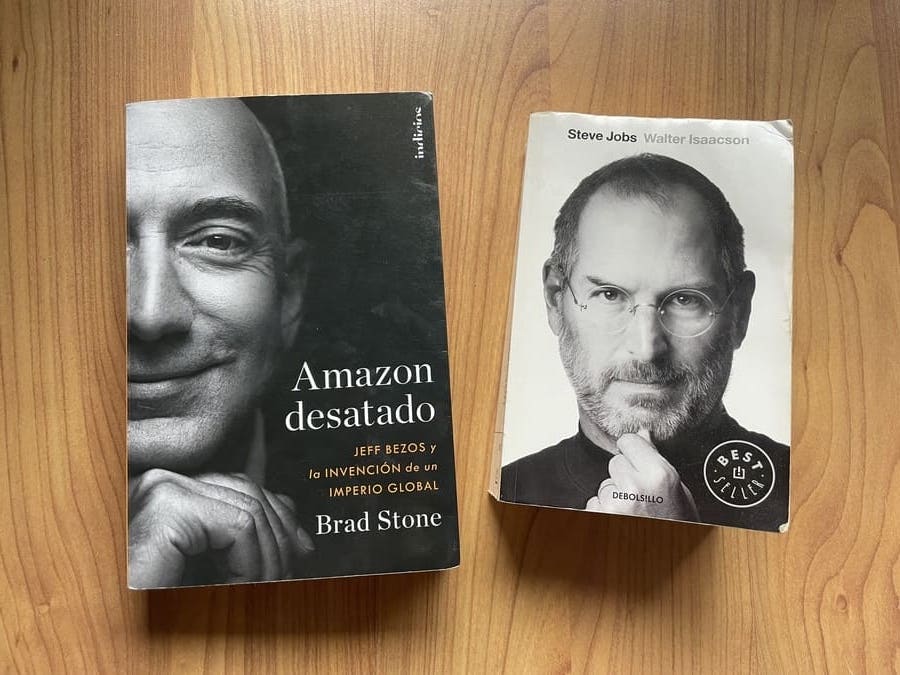
Después de leer la historia de Pixar de Ed Catmull en Creatividad, S.A. salté a otros 2 gigantes en el mundo online, Jeff Bezos y Steve Jobs.
Del primero me quedo con su capacidad para estar en todo en una empresa tan grande, pudiendo almacenar tanto conocimiento de diferentes áreas. Me parece increíble sí como supo preveer la importancia del negocio de la nube y de esconder los inmensos beneficios de Amazon Web Services, para que así la competencia no se metiera en ese sector del mercado.
Asi mismo, me di cuenta de lo fácil que parece vender alojamientos online para vacaciones comparado con todo lo que implica crear un servicio de venta de productos físicos en países donde la logística no existe. Por no decir, vender comida perecedera. Jeff Bezos parece un hombre imparable siempre pensando en futuros negocios y en como mejorar, algo que me recuerda mucho a cierta persona cercana en mi empresa 😉

De Steve Jobs había oído historias pero nuca había profundizado mucho. La verdad es que como Bezos, parecen ambos bastante capullos. De sus primeros años alucino que tan joven haya hecho tanto. Estando aun en el instituto, a los 17 años, se fue a vivir con su novia de aquel momento a una cabaña en unas colinas sobre Los Altos, ¿con qué dinero? Ni idea… . También me hace gracia la idea de que fuera descalzo, sin bañar y oliendo mal, o con sandalias cuando nevaba, asi con todo el tema de sus dietas estrictas (¿solo comer zanahoria?)…
A los 19 con el dinero que ganó siendo uno de los primeros 50 empleados de Atari, se fue a la India unos cuantos meses. ¿Tan barato era viajar antes? No me imagino que el billete de avión fuera económico en aquella época… Allí, además, se quedó varios 7 meses, un viaje que te cambia la vida como comenta: «En la India la gente del campo no utiliza su inteligencia como nosotros, sino que desarrolla su intuición y esa intuición la tienen mucho más desarrollada que en el resto del mundo. La intuición es algo muy poderoso, más que el intelecto en mi opinión y ha tenido un gran impacto en mi trabajo».
Y esta claro que algo de intuición poseía, cuando tras conocer a Wozniak, supo ver el potencia de los productos que este podía crear y venderlas. Otra cosa que destacan todas las personas que conocieron a Jobs, era el campo de distorsión de la realidad de Steve. Era capaz de convencer a cualquiera, ya fuera gente para que invirtiera en él, o sus colegas para que hicieran algo que parecía imposible. Forzaba a las personas hasta su punto límite y más allá, buscando siempre los mejores resultados. Como decía Nolan Bushnell (fundador de Atari y mentor de Jobs), «Hay algo indefinible en todo emprendedor, y yo vi ese algo en Steve […]. Le enseñe que si actuaba como si algo fuera posible, acabaría siéndolo. Le dije que si fingía tener el control absoluto de una situación, la gente creería que lo tenía.«
Como se dice muchas veces, el momento adecuado importa.
Me ha parecido algo digno de aprender, es su capacidad para concentrarse y poner foco en lo realmente importante. En como supo quitar todas las líneas de negocio a su vuelta a Apple para centrar a los equipos en pocos productos (y despidiendo a 3000 trabajadores pero evitando 90 días la bancarrota). Haciendo eso, la empresa pasó de perder 1040 millones de dólares en 1997, el año fiscal que acabó cuando Jobs recuperó el control, a unas ganancias de 309, al año siguiente.
Seguir leyendo «Amazon desatado y Steve Jobs»Mejorando el uso del login
En Centraldereservas.com si estás logueado al hacer tus búsquedas obtendrás mejores precios en muchos casos. Otra ventaja especial es que al hacer una reserva almacenarás un % en el monedero, que puedes luego descontar en la compra siguiente o el evitar rellenar el formulario de compra ya que se te precargaran tus datos e incluso la tarjeta si la tienes guardada. Igualmente te será más fácil acceder a tus reservas desde el área privada, que estar rebuscando en tu servidor de correo, el email de confirmación que te llegó hace 3 meses.
Estás son algunas de las ventajas que hay, pero seamos sinceros: navegamos por un montón de sitios webs y no nos acordamos ni si somos usuarios de tal sitio, o menos aun de la contraseña que hemos puesto, a no ser que las tengamos almacenadas en el navegador o en algún gestor de contraseñas.
Por ello se ha querido facilitarle la vida al usuario en el paso del formulario, ya que logueándose en ese momento aun puede tener una mejora en el precio, aparte de las otras ventajas ya mencionadas.
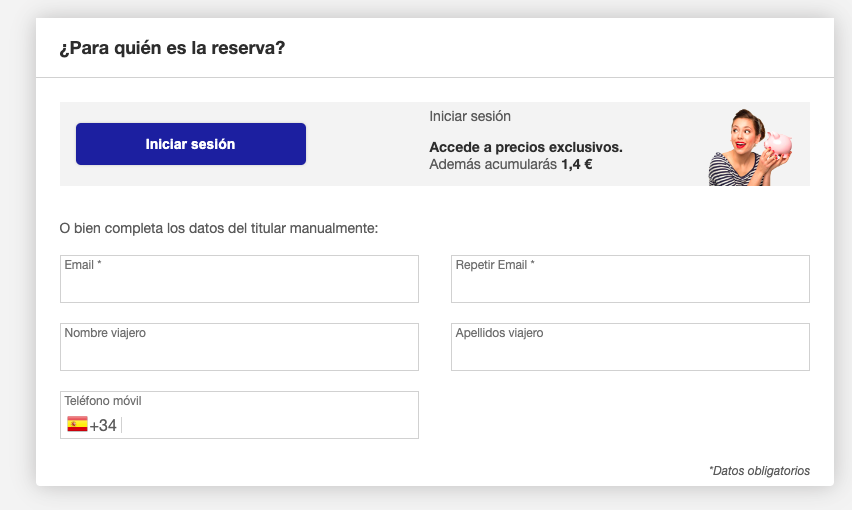
Este es un ejemplo del formulario que teníamos, donde ya resaltábamos la ventaja de la acumulación de monedero:

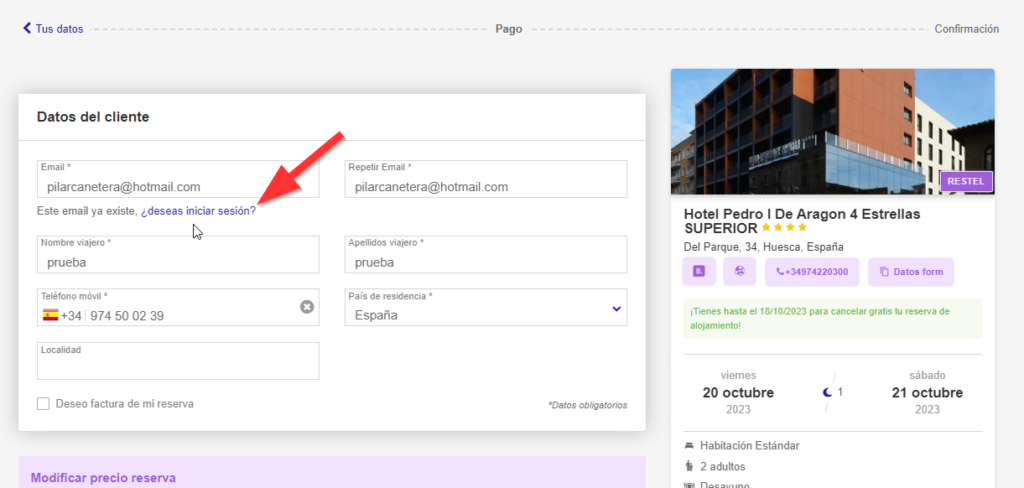
El primer cambio que hicimos fue mostrarle un aviso si reconocemos ese email como uno de nuestros usuarios con un link para abrir la modal donde te puedes loguear.

Sacando datos de los emails que se metían, 11,39% eran usuarios registrados, y solo un 8,19% de las veces que salía el mensaje se hacía clic en él.
Seguir leyendo «Mejorando el uso del login»Facilitando la experiencia a nuestros clientes internacionales
Centraldereservas.com se creó hace más de 20 años para ayudar a las empresas del Pirineo Aragonés a que los usuarios pudieran reservar online de forma fácil en sus alojamientos. Posteriormente se fue ampliando, integrando mayoristas, y dando resultados en todo el mundo, pasando de estar solo en castellano a estar en 6 idiomas.
Como toda web, en internet, no basta con estar ahí, sino que te tienen que encontrar. Por ello, el SEO o posicionamiento en buscadores siempre ha sido un pilar importante de la empresa, dedicándole muchos recursos, y estando siempre atentos a cualquier cambio en sus prioridades de búsqueda.
Como sabemos, durante años y aun ahora, el contenido de calidad ha sido una de las cosas más prioritarias de Google para posicionarte en SERP. Se supone que si aportas valor al usuario con ese contenido, van a estar más tiempo en tu página, van a volver a ti, y van a confiar en ti.
El ser humano no cambia, y los influencers de hoy en día, se basan en lo mismo.
Pero generar ese contenido es difícil (aunque ahora parece un poco menos con el chat GPT y las IA je je!). Requerías redactores, bancos de imágenes o fotógrafos, diseñadores… y si ya lo querías usar en distintos idiomas: traductores.
Por ello, la empresa, a pesar de tener los 6 portales en distintos idiomas, se centró principalmente en la página en español. Aun con personal dedicado a los clientes internacionales, y que, en su tiempo libre, ayudaban con las traducciones, no era suficiente para la competencia del sector. Y por supuesto que se hacían campañas en Google Adwords, y demás, pero no acaba de despegar el SEO ya que hablamos del sector viajes, con competidores muy reconocidos mundialmente en el sector.
Asi mismo, surgían muchas ideas y mejoras para mejorar la experiencia de los portales internacionales, pero la prioridad siempre era el portal en castellano, ya que era el más importante para el negocio.
Pero llegó Google Hotels y todo cambió.
Gracias al continuo esfuerzo realizado por el equipo para estar ahí, nos ha permitido darnos a conocer en mercados donde antes era imposible aparecer. Como todo, tiene su coste y sus inconvenientes, pero nos da una vía de poner nuestra marca al lado de nuestra famosa competencia, y si el precio del alojamiento es más bajo, atraer la atención del usuario.
Por ello, desde hace tiempo hemos estado introduciendo mejoras para nuestros clientes internacionales, como a través de la IP, ofrecerle el idioma y la divisa que creemos que más le interesa.

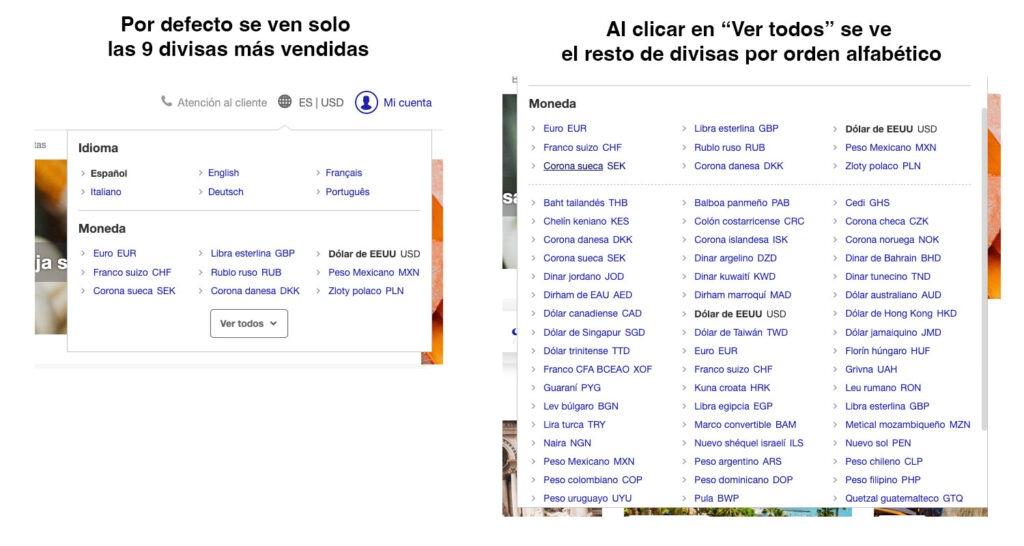
Aparte se amplió la oferta de divisas, ofreciendo 65 divisas distintas en el momento de la búsqueda, aunque de momento, el pago solo se ofrece en 3: EUR, GBP y USD.
Seguir leyendo «Facilitando la experiencia a nuestros clientes internacionales»Onikore, más que una nueva guía de estilos (o sistema de diseño)
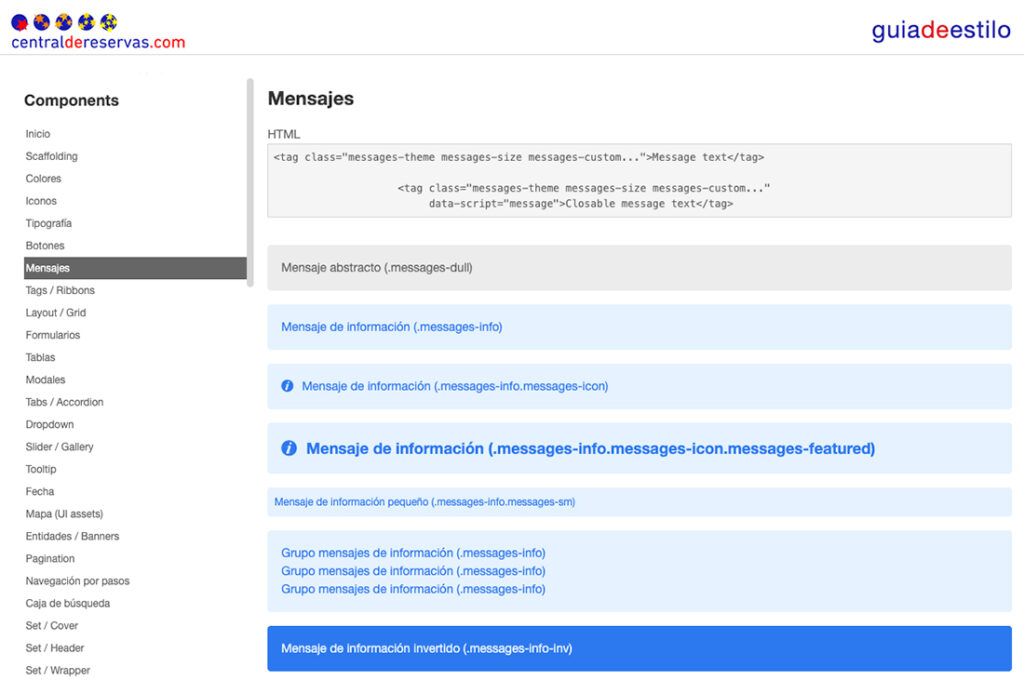
Onikore es como llamamos en Centraldereservas.com a la evolución de la guía de estilo actual, o lo que llamaríamos hoy en día, el sistema de diseño (que como dice Jeff Gothelf y Josh Seiden en su libro Lean UX, son como «Guías de estilos con esteroides»).
Los objetivos era varios, pero sobre todo había uno principal, y era que el conocimiento actual dependía exclusivamente de 2 personas, y, aparte de que se iba a ampliar el equipo de front, se quería que todo el equipo de desarrollo pudiera integrar los componentes de forma autónoma y sin dependencias, en proyectos SSR (Servers Side Rendering) y en proyectos SPA (Single Page Application, Angular), que es hacia donde está tirando la empresa actualmente.
Aparte, ahora cuando se aplicaban cambios en los componentes había que duplicar el trabajo en varios proyectos, lo cual era una pesadilla de mantener. Gracias al nuevo desarrollo solo se aplicaran en un sitio, integrándolos después en los proyectos.
De donde venimos
El proyecto de la guía fue una creación que se hizo cuando hace 7 años se planteó una fase de rediseño del todas las plataformas online que tenía la empresa de cara al cliente, en concreto estas 3:
- Portales, la parte dedicada al SEO y donde aterriza el usuario.
- Sistema de reservas, funnel de venta
- Mis Reservas, zona interna de cliente.
Como se iba a modificar toda la parte visual, y teníamos que seguir trabajando y evolucionando los componentes, se hizo un proyecto nuevo para poder probar toda la maquetación, estilos, scrips, marcado (HTML)… Ese proyecto fue cogiendo forma y aparte de la integración, también se añadió una parte de documentación, y se empezaron a crear páginas estáticas donde los desarrolladores podían entrar y ver el código.

Pero la guía evolucionó toda vía más y acabó, siendo una herramienta para desplegar todos los assets, empaquetando los ficheros estáticos y creando releases, para tenerla en la CDN, siendo también un módulo que ahora se importaba en proyectos tipo SPA.
Esto cogió cierta envergadura, pero el problema de fondo era que la aplicación estaba basada en PHP y la arquitectura del bundler era Node, lo cual era un ecosistema complejo de mantener. Para haceros una idea, cuando se empezó con el desarrollo todo se basó en una arquitectura de aplicación basada en Silex, un micro-framework de Symphony, que permitía temas de enrutamiento para hacer páginas internas y todo lo que es la parte de templating, basada en PHP, usando Latte de fondo. Como empaquetador, para generar estáticos, al inicio se usaba Gulp, y posteriormente se pasó a Webpack, aunque no se mejoró mucho la situación porque la complejidad seguía siendo elevada.

Por ello, hace tiempo se comenzó a pensar como mejorar esta forma de trabajar, y se desarrolló una versión 2 del sistema de diseño (bautizada como Onikore), pensando en herramientas que sustituyeran el ecosistema antiguo. Para ponernos en contexto, las personas implicadas en su creación hemos sido 3 fronts y 2 UX.
Seguir leyendo «Onikore, más que una nueva guía de estilos (o sistema de diseño)»Damn, I´m Ops designer
Hoy he asistido al evento Damn, I´m Ops designer organizado por Redbility en Madrid. Aparte del Diseña Forum (allá por el 2013) era mi primer evento puro de diseño, ya que los que suelo asistir son más de experiencia de usuario, de metodologías agiles o de producto.
El cartel prometía con los tech leads de grandes empresas de España: Vodafone, Telefónica, Inditex, Ikea, CaixaBank, Basco Sabadell… y por eso me animé a ir.

Todo el congreso se basa en un término que yo (para ser sincera) no había escuchado hasta que oí hablar del evento (aunque desde que nació Nia mi tiempo va dedicado a otros temas: crianza respetuosa, Montessori, educación en positivo…)
Un rol, el Design Operations (DesignOps), más pensado para empresas grandes (aquí Nielsen lo explica muy bien). Lo que más me gusta es la definición del goal-: «el objetivo de DesignOps es establecer procesos y medidas que respalden soluciones escalables para estos retos, de modo que los diseñadores puedan centrarse en diseñar e investigar.»
#damnimops Alex de Fuenmayor re-definiendo el concepto de #designops y hablando de lo importante: entregar VALOR. pic.twitter.com/TQP8Pa1QBf
— SaraClip (@saraclip) March 30, 2023
Y cuando habla de los retos, se refiere a estos 4:
- Crecer y evolucionar los equipos de diseño
- Encontrar y contratar a personas con las aptitudes adecuadas
- Crear flujos de trabajo eficientes
- Mejorar la calidad y el impacto de los diseños.
Con los 2 primeros de momento no me ha tocado lidiar, ya que aunque en mi empresa el equipo de desarrollo ha crecido, el equipo de visual (y con ello me refiero a diseño que no UX) de momento sigue igual (imaginar como vamos…), pero con los 2 últimos me siento muy identificada, ya que forma parte de mi ADN de trabajo.
Osea que ha sido una sorpresa el ver que parte de las funcionalidades del rol, las tengo integradas en mi forma de actuar. Como decía otro ponente:
“Uno es muy crítico en su propia casa” esto me suena…. ☺️ Turno de la mesa redonda en #DamnImOPS
— SaraClip (@saraclip) March 30, 2023
Y es que muchas veces pensamos que hacemos menos cosas de las que verdaderamente estamos haciendo. Pero bueno el síndrome del impostor siempre está ahí je je!
Seguir leyendo «Damn, I´m Ops designer»Diseñando para el mundo real
Elegí hacer Ingeniería Técnica en Diseño Industrial , porque siempre me ha atraído descubrir que tienen aquellos elementos que son atractivos para la gran mayoría, buscando siempre a la hora de diseñar el lograr esa «simple» elegancia que los caracteriza.
No creo en el arte (entendido como lo que vemos en los museos), ni en el concepto del marketing y el consumismo. Entiendo que pueda funcionar, pero no comparto su uso actual. Solo tenemos un planeta y creo que esa mentalidad lo destruye. Por ello creo, que como diseñadores, tenemos que mantener una elevada responsabilidad moral y social en lo que hacemos, así como un gran conocimiento de las personas.

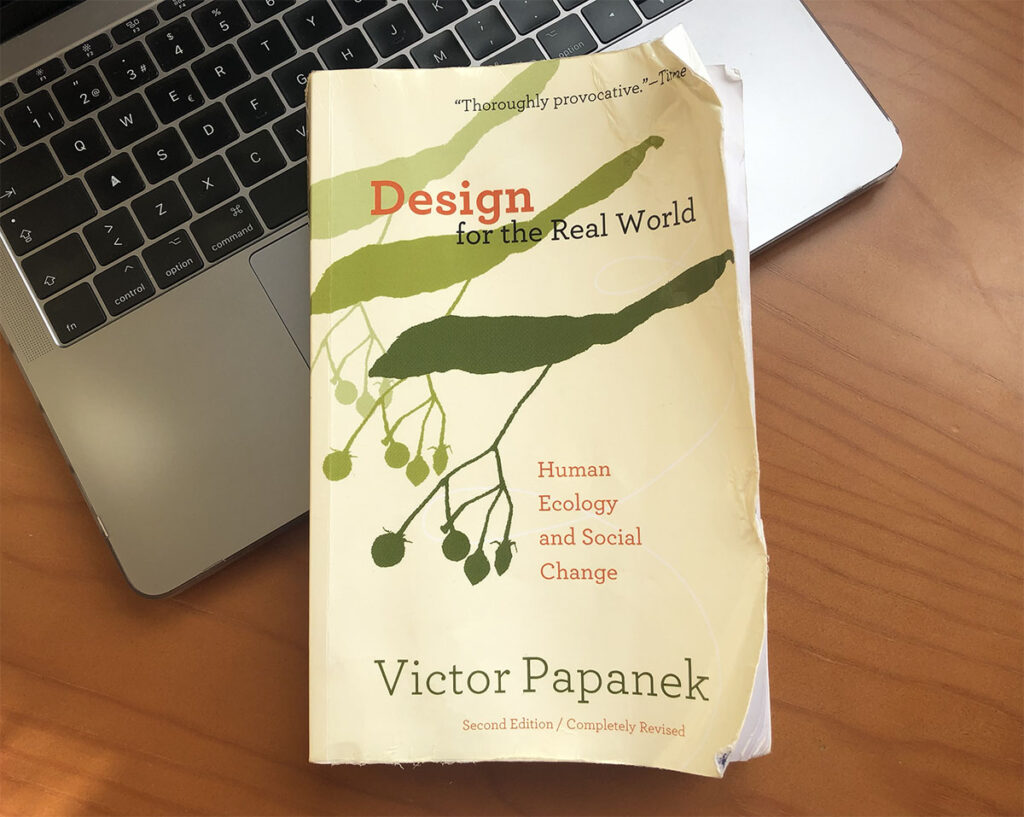
Victor Papanek, en su libro «Diseñando para el mundo real», comenta que en este momento de producción industrial, donde todo debe ser planeado y diseñado, el diseño es la herramienta más poderosa con la cual el hombre conforma sus herramientas y escenarios, y por extensión la sociedad y a si mismo.
Este libro, es un manual de ética y moral sobre el diseño, que debes leer si o si.
Para mi, diseñar para cambiar el mundo, ha sido una de las máximas de mi vida, realizando productos y servicios que ayuden a solucionar los problemas reales del mundo para poder evolucionar hacia un futuro más sostenible para todos.
Seguir leyendo «Diseñando para el mundo real»UX, turismo y Covid
Uno de los sectores más impactados directamente por el Covid ha sido el turismo. La restricción de movimiento ha llevado a una cancelación masiva de reservas de alojamientos y transportes, y una bajada de reservas nunca vista hasta entonces, en un periodo en el que más ganancias hay: Semana Santa y verano.
Asi mismo, la incertidumbre total sobre cómo se van a desarrollar los acontecimientos, el miedo a futuros brotes o el estado de la enfermedad en los distintos países, impide que la gente se atreva a reservar en fechas futuras sin tener cierta seguridad.
Las distintas empresas de turismo en España se han tenido que ir adaptando a las distintas situaciones que han ido sucediendo desde que el virus llegó, en un ambiente donde la falta de información y de preparación por los gobiernos ha sido evidente y donde el exceso de información debido a las redes sociales hacía reinar la desconfianza de la veracidad de ella.
Cada empresa ha tenido que decidir qué hacer y cómo comunicar sus acciones. Y ahi es donde se ha visto la diferencia.
Saraclip
Por ejemplo, al inicio, 2 grandes OTAs, Booking y Expedia, empezaron a cancelar sin coste incluso las reservas no reembolsables a los clientes que habían reservado en sus plataformas. Una medida que puede parecer lógica, pero que supone un problema grave para muchos hoteles, sobre todo si se hace sin tener en cuenta a los hoteleros.
Lo que esta claro es que después de estos meses en casa, estamos todos deseando viajar y las empresas de viaje lo saben. Habrá menos dinero y será poco sensato, pero unos días de vacaciones todo el mundo parece estar necesitándolos, sea estar tumbado en la playa o paseando por el monte.
El turismo nacional cobra importancia, asi como los seguros, una cancelación flexible y ayudas en la financiación. Pero ¿cómo trasmiten esto a los clientes las distintas empresas?
Cancelaciones más flexibles
Debido a la incertidumbre actual los clientes están buscando políticas de cancelación lo más abiertas posibles.
Airbnb, por ejemplo, ha respondido al coronavirus con una nueva política de reservas, con cancelaciones más flexibles en sus viajes y ofreciendo «reembolsos adicionales», dando más promoción a aquellos destinos que se hayan visto más afectados por las cancelaciones y renunciando a la tarifa de servicio del 3% en las reservas que se lleven a cabo hasta el 1 de junio.
Logitravel en su home se está centrando en ofrecer seguridad al usuario con cancelaciones flexibles. Por ejemplo, en la home vemos como destacan en los banners, lo poco que debes pagar ahora para reservar esa viaje, y la cancelación flexible.

Diseño estratégico en tiempos de trauma
Os quiero poner el enlace a la genial charla que dio César Astudillo sobre diseño estratégico en tiempos de crisis ofrecida por Paradigma Digital.
Como siempre que le oigo o leo, César no defrauda, con agudos comentarios que van directos al centro de los problemas, en este caso, haciendo hincapié en como vamos a ayudar a nuestras empresas en estos momentos en los que estamos experimentando un fuerte traumatismo empresarial.
Si trabajas en algo relacionado con innovación, diseño y desarrollo de nuevos productos y servicios, tienes una gran oportunidad para ser útil a tu compañía en todas las fases por las que vamos a pasar.

César nos enseña cómo el Diseño Estratégico puede ayudarnos a salir de cada periodo de la forma más positiva posible, reforzando o descubriendo los valores de la empresa cara a los usuarios, experimentando una recuperación lo más temprana y rápida, aprovechando nuevas oportunidades…
No sabemos si esta crisis va a cambiar el mundo o no. Se especula con muchas cosas, por ejemplo sobre:
- si volveremos a vivir como antes seguiremos con lo que han llamado «economía del distanciamiento» con un cambio de hábitos permanente,
- si habrá cambios políticos y regulatorios, referentes a mayor dispositivos de vigilancia a la población y proteccionismo económico de evitar dependencias extranjeras,
- políticas que protejan más al medio ambiente,
- o que la investigación en biotecnología coja más fuerza con mayores inversiones…
Independientemente de tu sector, tampoco sabemos cuál va a ser la duración crisis, por lo que tenemos que estar preparados para todo.

Si que es verdad que cada sector va a tener un periodo de recuperación distinto, pero no tenemos que olvidar que puede haber una segunda ola de afectados, es decir, que tu sector no note ahora mismo el golpe, pero que se vea afectado más tarde debido a la influencia de otro mercado, ya que estamos totalmente interconectados.
Seguir leyendo «Diseño estratégico en tiempos de trauma»Mejores libros sobre investigación UX
En la charla que dio Luz de León sobre «Metodología: diseño de un plan de investigación» en el pasado evento online #zapatillasfromMars2020 recomendaba los siguientes libros sobre investigación o research:

La charla estuvo genial, organizándose en base a 3 temas, poniendo el ejemplo de una posible investigación para una app sobre el coronavirus:
- A menudo se investigan sobre cuestiones de UX que no son necesarias, se hacen ciertos test ya sea porque la empresa quiere vender a todo costa, parece que sino no es un proyecto bien realizado o como protección ante malas decisiones de diseño («x usuarios dijeron que estaba todo bien».
- No se investigan las cosas importantes que hacen que un proyecto triunfe o muera porque son estos problemas son los más importantes de detectar y más complicados de investigar.
- Es habitual que no se investigue bien. En el proceso de planificación y ejecución se producen muchos fallos que pueden llegar a conclusiones erróneas:
- Elegir el método correcto y no el que el cliente pueda pagar
- Calidad de la muestra, no siempre se selecciona bien a los usuarios o en un número bastante representativo
- Atención a los sesgos (algunos ejemplos que suceden en una investigación: sesgo de confirmación, sesgo del entrevistador, sesgo de representatividad, sesgo de deseabilidad social….)
Mejorando lo creado
Como podeis leer en mi blog, creo al 100% en el manifiesto Agile. Vivimos en un mundo que cambia muy rápidamente y tenemos que conocer muy bien las necesidades de los usuarios y el valor que aporta nuestro producto, para definir bien que se quiere construir, y tener una versión funcional, para probarlo lo antes posible, buscando obtener el mayor feedback posible para mejorarlo.
Y es que seamos conscientes, sobre el papel (o la pantalla) un diseño puede parecer una buena idea, pero no es hasta que se prueba, se interactúa, cuando ciertos detalles empiezan a surgir. Crear algo 100% perfecto desde el inicio es una utopía. Siempre será mejorable, y sino, es que has tardado mucho en crearlo 😉
Por ello, a la hora de desarrollar un proyecto, el equipo se esfuerza en entregar el máximo valor, teniendo una versión funcional para probar, validad y mejorar.
Estos pasados meses, hemos cambiado la caja de búsqueda en www.centraldereservas.com. El proyecto se realizó en tiempo récord, pasando después por sucesivas mejoras, muchas centradas en la parte visual y de interacción.
Desarrollar centrados en lo importante y con el mínimo desperdicio, para probar y mejorarlo es una de las claves del éxito de cualquier producto.
Saraclip.com
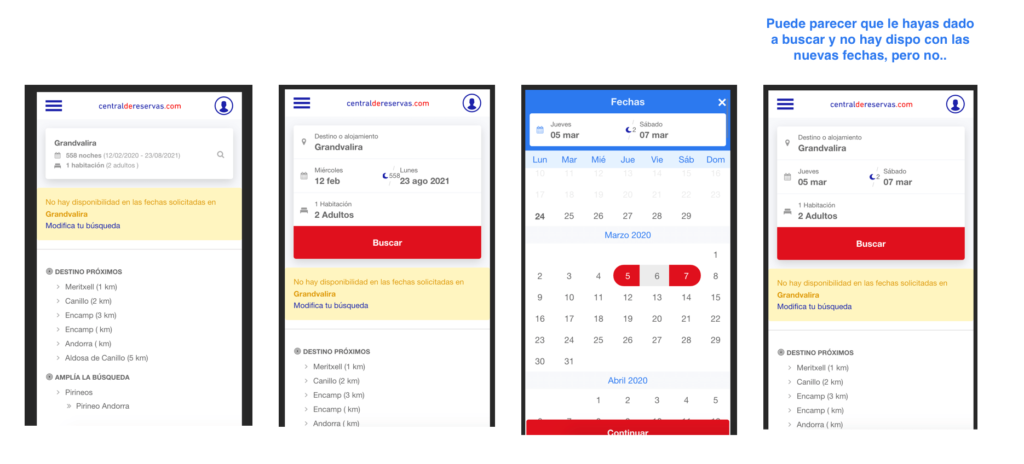
Una de las cosas que cambió fue que se modificó el comportamiento de la caja en móviles, pasando de ser una modal a que se abra en la misma página.
En el proceso de reserva, es decir, cuando el usuario ha lanzado una búsqueda de alojamiento, detectamos que cuando la búsqueda acababa en no disponibilidad y el usuario abría la caja para modificarla (cambiar fechas, lugar, personas…), había problemas de usabilidad con la interacción: parecía que había ocasiones en que no se daba (o tardaba unos segundos) en notar que no había lanzado la nueva búsqueda.

Y eso si se daba cuenta, porque el miedo era que pensase que el mensaje de no disponibilidad anterior era el de la nueva búsqueda, porque como ya sabemos, los usuarios no suelen leer sino que se fijan más en otros elementos visuales. (Nota: te recomiendo leer el libro de Steve Krug titulado Don’t Make Me Think!)
Para evitar esto, se realizaron varios cambios:
Seguir leyendo «Mejorando lo creado»