Mejorando la visualización del listado y la ficha de alojamientos
En Central de Reservas estamos siempre en continúa mejora. En junio hicimos el cambio de imagen y aun seguimos mejorando la interface para que esta sea más amigable y entendible.
También en unas recientes pruebas con usuarios nos comentarios varias cosas que vimos interesantes mejorar:
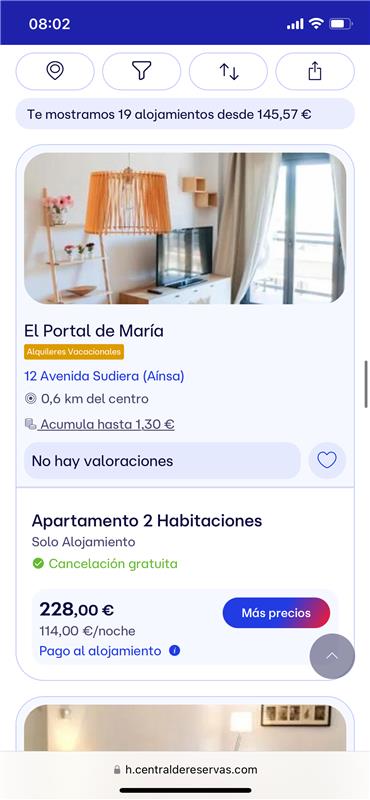
- Algún usuario comentó que le parecía difícil ver en móvil la separación entre un alojamiento y otro, y si los precios pertenecían al alojamiento de arriba o de abajo.
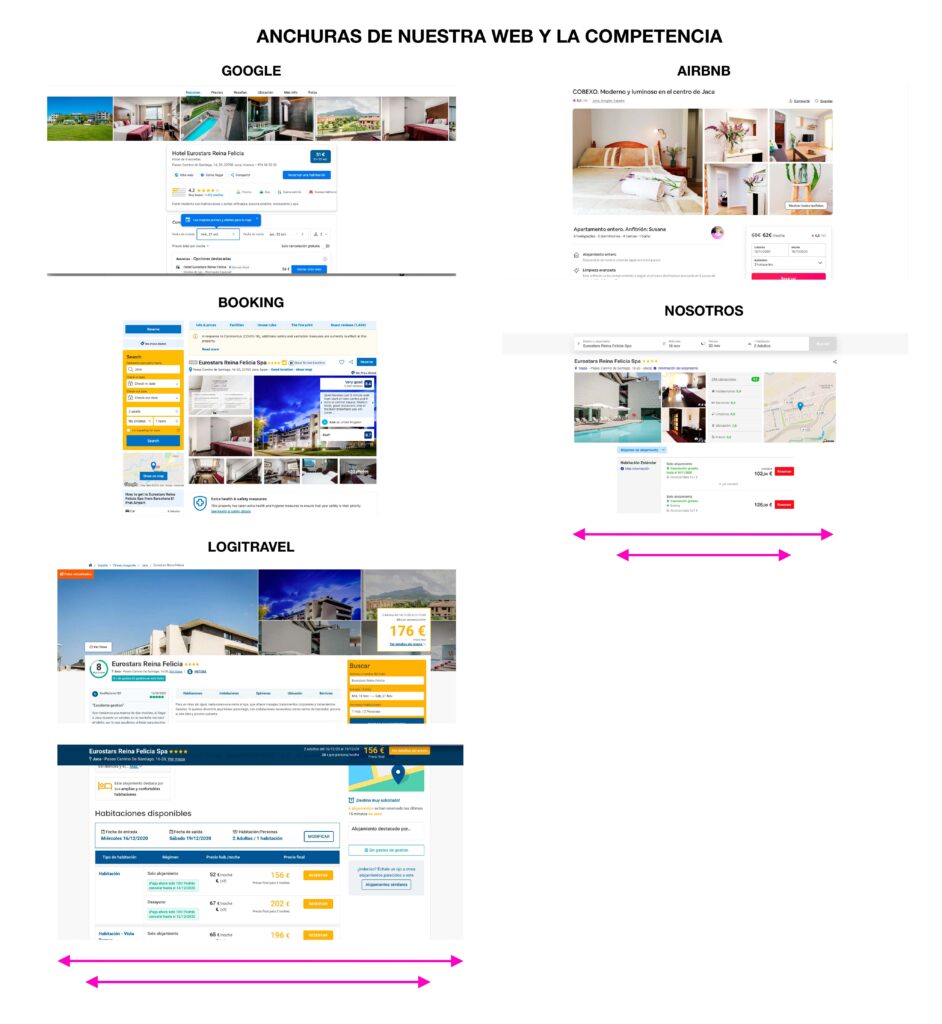
- En escritorio la imagen que se veía de cada alojamiento, en ocasiones se alargaba y lo que se veía no aportaba valor.
Esta semana gracias al maravilloso equipo de UX y Front, estuvimos trabajando en unos cambios:
- Dejar la información de cada alojamiento más estructurada,
- Distinguir mejor donde empieza y acaba cada bloque de alojamiento
- Ver mejor la foto y a ser posible a futuro poder meter la posibilidad de ver la galería sin tener que abrir la actual como hace la competencia,
- Se ha reducido el tamaño del botón de Más precios (que no del texto para mantener la legibilidad),
- Mostrar en móviles más agrupado el precio con el botón y demás información que sale en ese bloque,
- Añadir un texto a la valoración (a futuro queremos meter en el listado también el nº total de valoraciones, pero de momento no nos llega ese dato) …

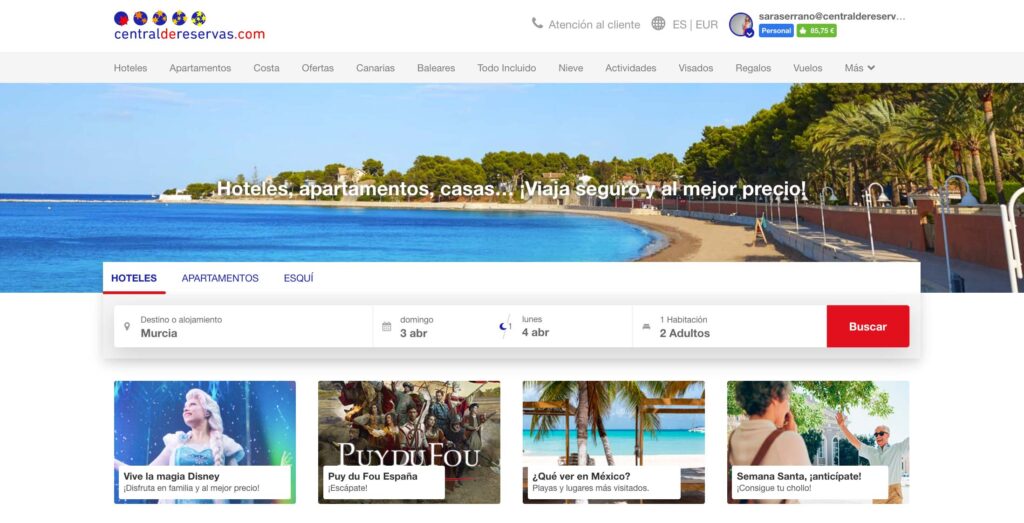
Rebranding en Central de Reservas
Por fin podemos anunciar el trabajo que llevamos realizado durante este pasado año, y más intensamente estos 3 últimos meses. Central de Reservas cambia su imagen y se renueva.
Una nueva imagen que busca reflejar la esencia de lo que somos: visionarios, apasionados, cercanos y comprometidos con ofrecer la mejor experiencia a nuestros usuarios.
Cada cambio ha sido pensado para hacer más sencilla y mágica la experiencia de nuestros clientes.
Nuestro compromiso es hacer que cada viaje sea una experiencia única y memorable, y la innovación y la simplicidad son nuestros aliados para hacer realidad los sueños de nuestros clientes.
En este cambio no hemos estado solos, sino que buscamos un prestigios estudio Morillas, ganador de múltiples premios para que nos ayudara.
Estrategia de marca
Estuvieron meses con nosotros averiguando como trabajábamos, cual era nuestra esencia para proponernos una nueva imagen en la que nos sintiéramos cómodos y trasmitiera al publico nuestro propósito como marca:

Y es que en Central de Reservas, sabemos como somos, pero nos costaba trasmitirlo con nuestra imagen a los clientes. El equipo de Morillas, con sus investigaciones, resaltó nuestros nuestras creencias y valores:

Y buscó como resaltar nuestra personalidad.
- Visionarios: Estamos buscando siempre como repensar la industria buscando innovar cada día para conseguir una tecnología cada vez más personal.
- Profesionales: Es nuestra forma de ser y el impacto que queremos dejar. Queremos ser los mejores en lo que hacemos. Trabajamos con eficacia, agilidad, puntualidad y rigor; optimizamos nuestros recursos y actuamos con responsabilidad hacia la sociedad y el medio ambiente.
- Apasionados: Nuestro valor está en cada uno de nosotros, en la proactividad de los equipos, en la voluntad de divertirnos haciendo lo que hacemos intentando ser, cada día, un poco mejores. Nos define nuestra energía, las ganas de probar aquello que creemos que hará que un producto o servicio funcione mejor.
- Cercanos: Somos personas cercanas con nuestros equipos y con nuestros clientes y hablamos un lenguaje que ellos pueden entender, empatizando con su situación y respondiendo con sencillez a sus necesidades. A través de la innovación constante es como buscamos que las cosas sean sencillas y cuidadas.

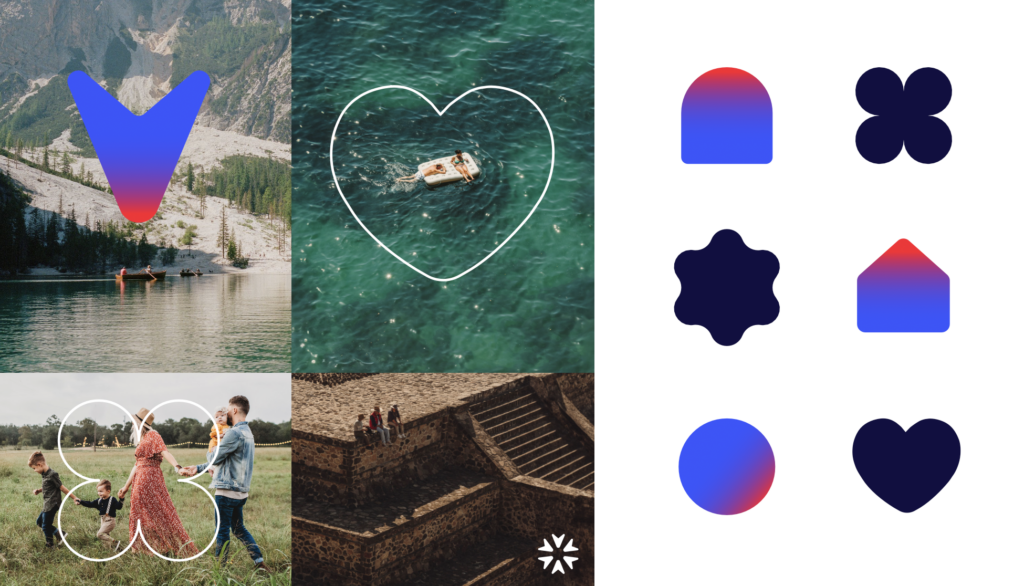
Identidad visual gráfica
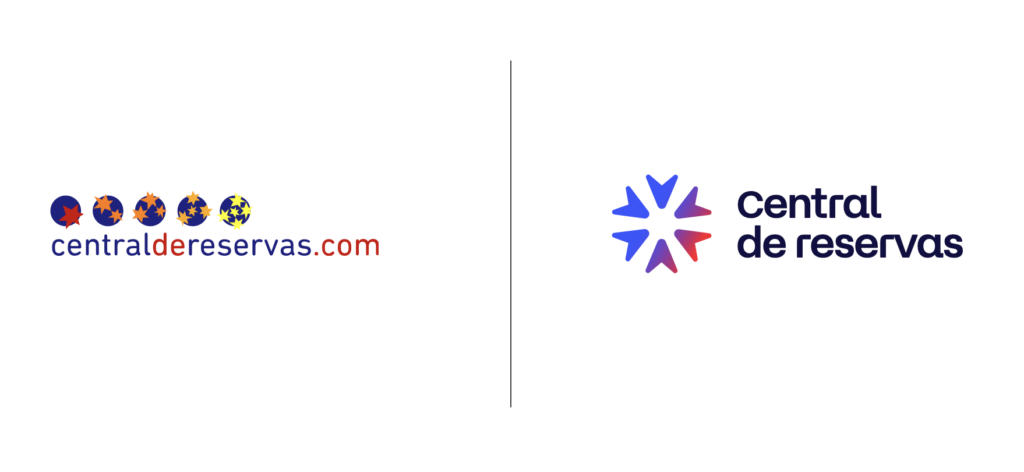
Del logotipo anterior, pasamos a una estrella de 6 puntas (como las del anterior símbolo), de proporciones circulares, a partir de la forma del cursor, una forma muy presente en las búsquedas en Internet y que tiene una fuerte presencia en los orígenes de la plataforma.
Una flecha de navegación que te guía en el mapa, simbolizando nuestra conexión contigo, siempre guiándote en cada paso de tu viaje. El cliente como siempre en el centro de nuestro universo y nuestra razón de ser.

La cual nos permita destacar entre la competencia de una forma distintiva y diferencial:

A partir de ahi, se desarrolló un nuevo código de color, nueva tipografía y elementos visuales, todo con una voz propia que nos van a acompañar y ayudar a nuestros clientes a identificar nuestra marca:

Y continuamos con el diseño web, newsletter, app… y todo su desarrollo. Pero eso os lo contaré en otro post 🙂
Esperamos que os guste tanto como a nosotros!!
Todos los derechos son de Centraldereservas.com. Queda prohibida totalmente la reproducción parcial o total del contenido.
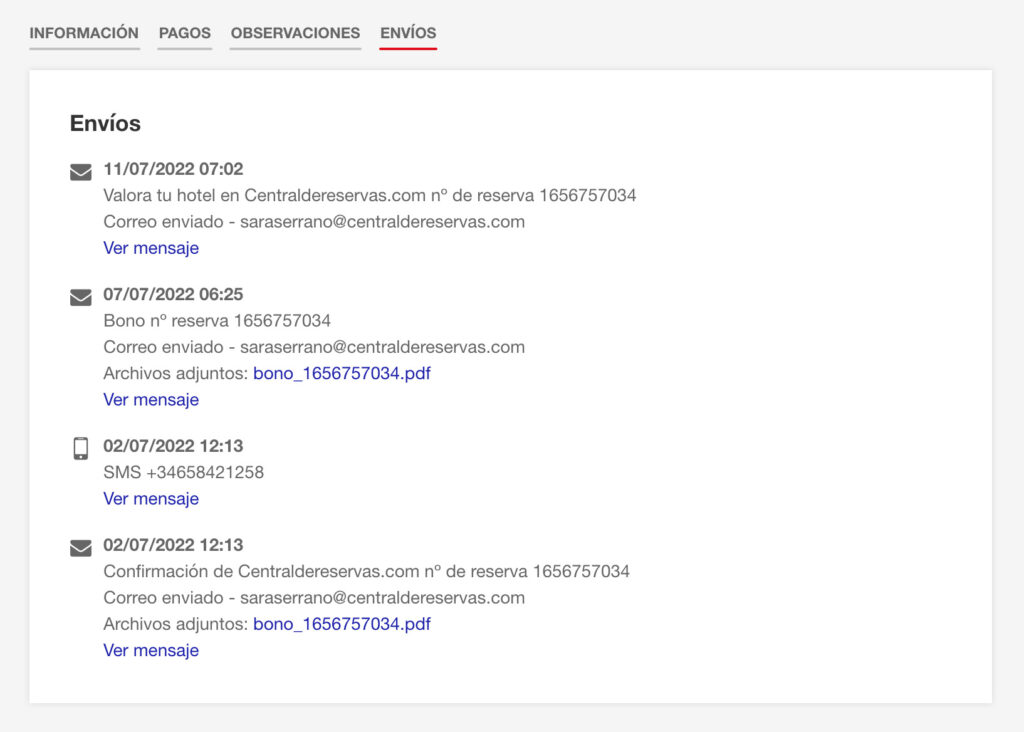
Nueva información de envíos
En www.centraldereservas.com llamamos «Mis reservas» a todo el área interna referente a las reservas de los usuarios y su área personal si es que estás registrados.
Continuamente estamos añadiendo mejoras con nuevas funcionalidades o cambios en el diseño. Hoy en concreto hemos subido un cambio para que los clientes puedan ver toda la información que se les ha enviado en referente a una reserva:
Asi si tienen dudas, pueden venir aquí y consultar la documentación recibida sin tener que tener su servicio de correos a mano.
Esperamos que os guste!
Nuevo resumen de búsqueda
A la hora de hacer una compra, es importante que el usuario sepa en todo momento qué está comprando. Por ello, en Centraldereservas.com siempre hemos mantenido visible en todo el proceso de compra de alojamiento los parámetros de búsqueda del usuario.
De hecho una de las cosas que siempre han generado más controversia entre la opinión de los agentes de atención al cliente y lo que proponíamos desde el punto de vista de la experiencia de usuario, era el tema de la caja pre-rellenada con la búsqueda anterior.
Los agentes, que están hablando con clientes todo el tiempo, han vivido en alguna ocasión como algún cliente enfadado llamaba diciendo que se había equivocado al hacer la reserva por poner mal los datos de búsqueda. Y los agentes tenían miedo de que si la caja estaba rellenada, los clientes iban a tener aun más problemas.
Desde el punto de vista de la experiencia de usuario, si le puedes evitar meter al cliente 2 veces la misma información, es mucho mejor.
Normalmente usas los mismos dispositivos para hacer las búsquedas: tu móvil, tablet, ordenador del trabajo… buscando de forma habitual para las mismas personas. Si tienes pareja y 2 hijos de 2 años y 5 años y estás preparando las vacaciones de verano, y estás probando a ver precios en diferentes destinos, agradeces no tener que meter en cada búsqueda todos los datos de las personas.
Seguir leyendo «Nuevo resumen de búsqueda»Nueva diseño en la ficha de alojamiento
En www.centraldereservas.com nos gusta estar constantemente mejorando nuestro servicio. Es por ello que siempre estamos pensando en oportunidades para que el cliente se sienta más a gusto en la experiencia de compra de sus vacaciones…. por qué, aparte del viaje en si… ¿no es genial los días que pasamos pensando en él? Imaginándonos ya en ese destino… ¿y en la reserva de un hotel, apartamento igual que en la compra de un vestido o jersey, que es en lo que más nos fijamos?
Siiii, como se ha comentado muchas veces, las imágenes juegan un papel fundamental a la hora de que el usuario se decida por un producto o por otro. Ante la imposibilidad de poder estar allí presencialmente tumbándonos en la cama de la habitación o probándonos esa prenda, el ofrecer buenas fotos con gran nivel de detalles es vital en la compra online.
Aparte en una tienda física buscas llamar la atención ofreciendo el mejor escaparate, ¿por qué no hacer lo mismo con tu tienda web?
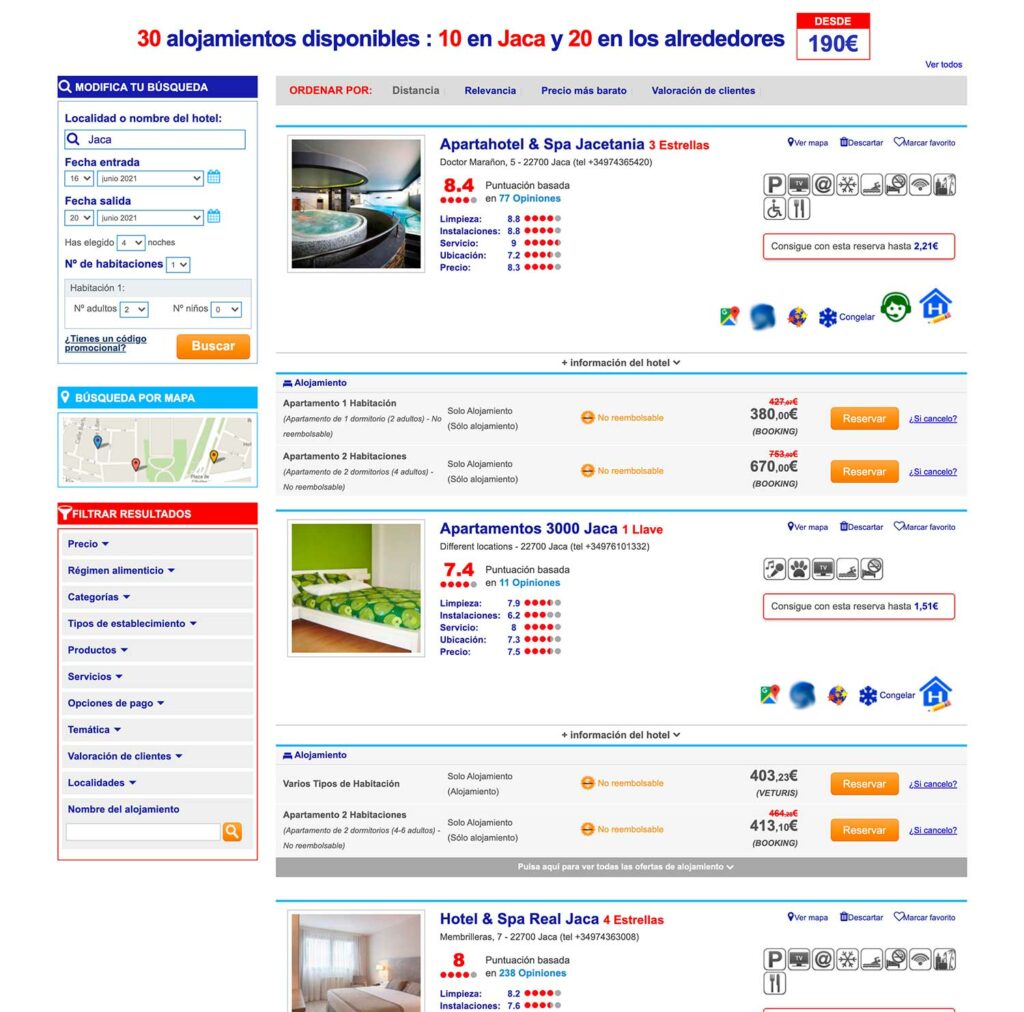
Con todo esto en mente, hemos introducido un cambio en la ficha de alojamiento, dando mayor prioridad a las imágenes, para que el usuario pueda de un vistazo y sin entrar en la galería si ese alojamiento le interesa o no.
Seguir leyendo «Nueva diseño en la ficha de alojamiento»Resolviendo el problema de usabilidad de las entidades visuales
A pesar del gran descenso en viajes debido al Covid seguimos preparando y pensando mejoras para nuestros clientes. Aparte de una gran mejora técnica en el sistema de cachés de la web, esta semana se han subido numerosos cambios visuales, entre ellos el del componente entidad.
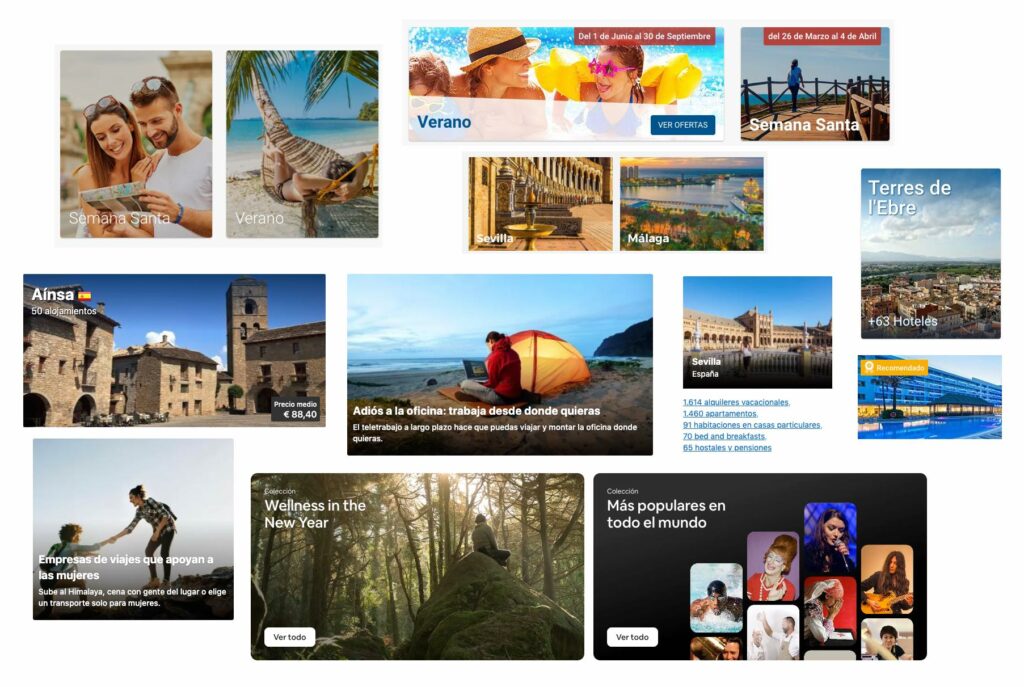
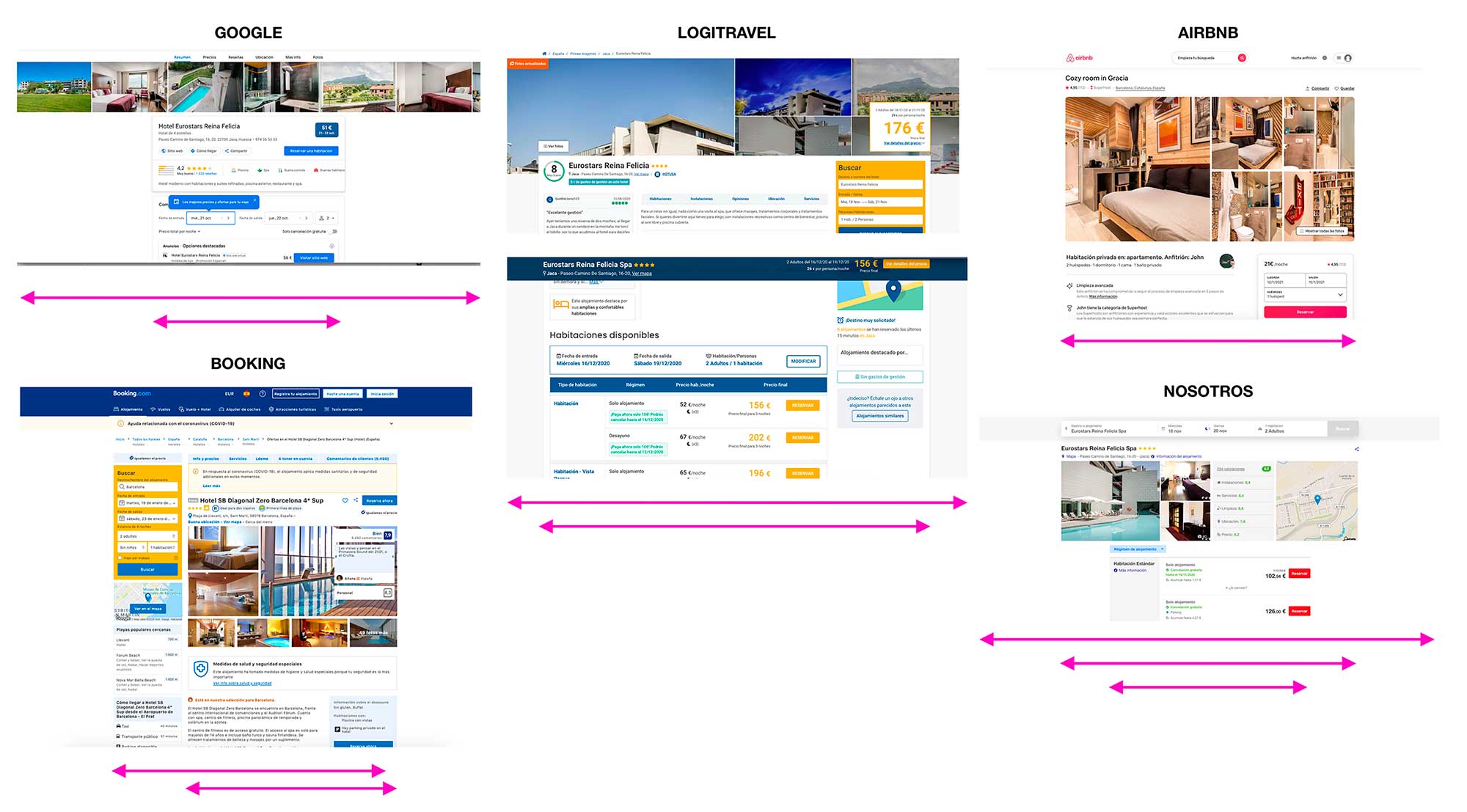
Poner texto sobre imagen queda muy bonito, pero para que sea completamente legible para todos los usuarios hay que tener un gran control de las imágenes que se utilizan. Y es que aunque se usen distintos recursos para retocar la imagen, como oscurecerla, subir la saturación, añadir velos de opacidad negro por encima, o poner el texto con algún fondo de color… cuando son miles de imágenes distintas es muy difícil de controlar la usabilidad en todas ellas.
Aquí se pueden ver los ejemplos mencionados para el tratamiento de la imagen que usa la competencia para tratar este problema.

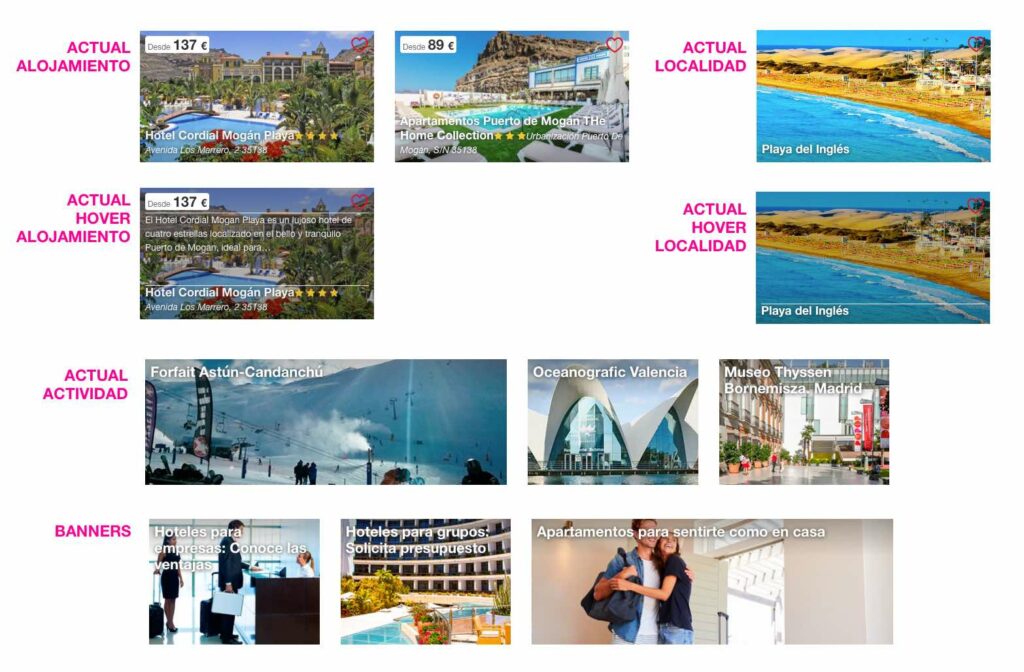
Y aqui veis el diseño que teníamos en la web… donde se puede aprecia la dificultar al leer ciertos textos:

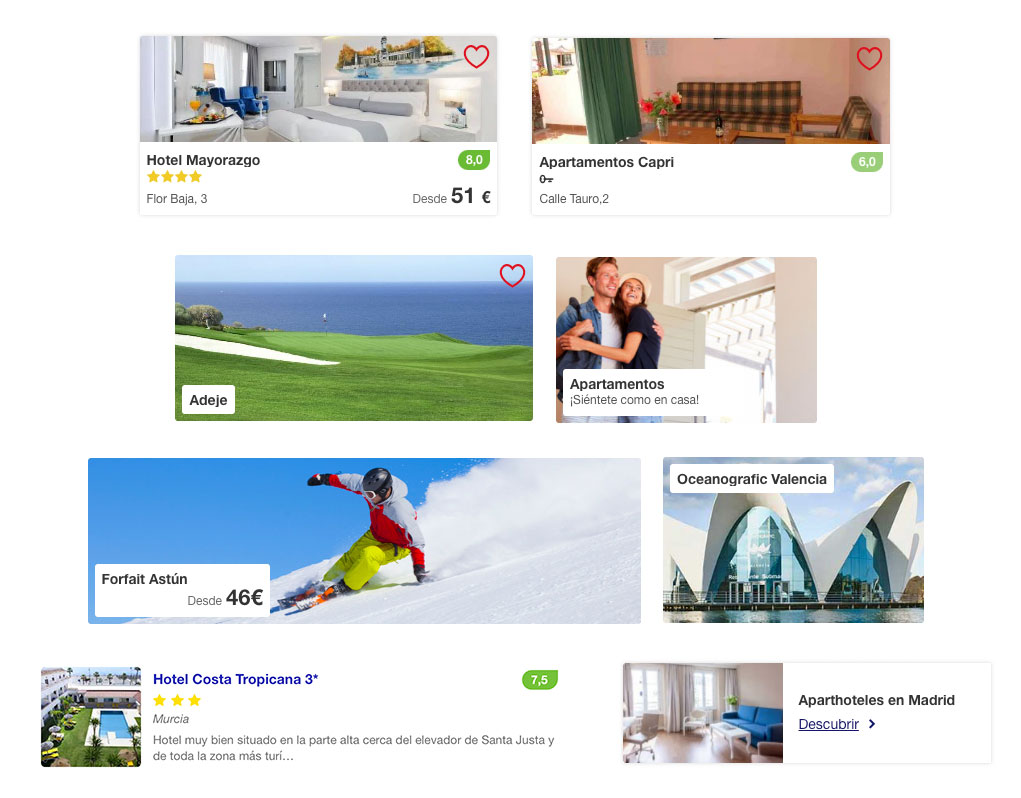
Nuevo diseño
Por ello para evitar este problema, se han cambiado los diseños de los numerosos componentes que forman el componente entidad.

Hay que tener en cuenta a la hora de diseñar los elementos ciertas variables:
- No diseñes en base al componente perfecto, ya que no siempre nos llega toda la información en cada componente. Por ejemplo, en el bloque entidad alojamiento, puede llegar el nombre, la dirección o ciudad, la categoría, la valoración y el precio. Pero en ocasiones solo llega el nombre. El diseño debe estar pensado para adaptarse a esa flexibilidad y que siga quedando bien, sin aspecto de roto.
- Deben estar adaptados a los distintos dispositivos y sus anchuras. Además de permitir una variabilidad de montajes a la hora de hace el diseño de la página para ofrecer una libertad controlada a marketing.
- Estos componentes están preparados para montarse en bloques de distintos elementos, formando asi rejillas en base a las necesidades: 2 elementos en una sola línea, 3, o incluso 4.
- También se pueden poner en formato slide, para agrupar muchos elementos en 1 sola línea y que no crezca demasiado la altura de la página y el usuario pueda en una mirada rápida ver los grupos principales y ya profundizar si le interesa.
- Diseña también los efectos para mostrar la interacción del usuario sobre ellos: hover, tap, visited…
Esperemos que os gusten los nuevos diseños, si los quieres ver en directo ya sabes navega por www.centraldereservas.com.
Todos los derechos de las imágenes de la web de Centraldereservas.com son propiedad de Centraldereservas.com. Queda prohibida totalmente la reproducción parcial o total del contenido.
Unificando el diseño de la ficha de alojamiento II
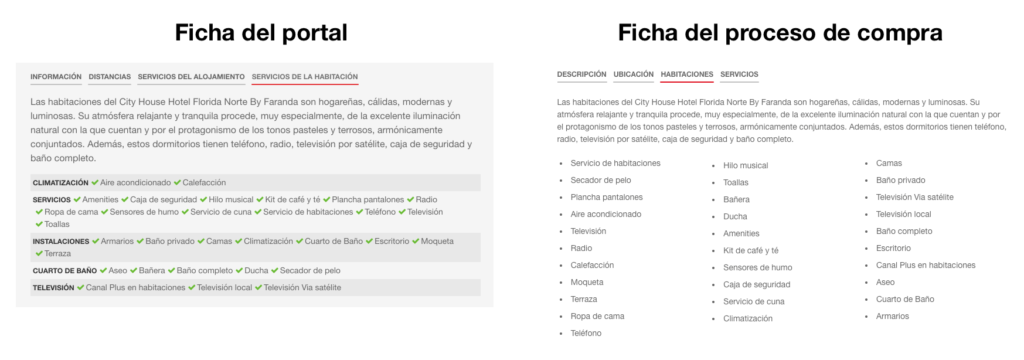
Como hemos explicado en el anterior post, en www.centraldereservas.com tenemos 2 fichas de alojamiento distintas: una optimizada para buscadores y otra dentro del proceso de reserva donde se muestran los precios una vez efectuada una búsqueda.
Ambas compartían la misma información, pero estaban desarrolladas en tecnologías distintas, llevando a presentar incluso diseños distintos: la caja de búsqueda era diferente porque cada proyecto tenía una propia, la galería también era distinta, la forma de presentar la información…

Esto tenía varios inconvenientes: por una lado una experiencia de uso no homogénea para los usuarios y por otro un coste de mantenimiento elevado, ya que cualquier cambio implicaba el tener que hacerlo en 2 sitios distintos.
Por ello se ha estado realizando un trabajo extenso de extraer los componentes comunes, haciéndolos en la guía de estilos y posteriormente llevándolos a cada proyecto. Así solo se maquetan una vez en la guía de estilos, eso si con todas sus posibles variaciones.
Seguir leyendo «Unificando el diseño de la ficha de alojamiento II»Unificando el diseño de la ficha de alojamiento I
Aunque por el Covid y las restricciones de momento el sector siga parado, nosotros seguimos trabajando y añadiendo nuevas mejoras. En este caso nos hemos centrado en la ficha de alojamiento. Para explicar el cambio antes tenemos que ponernos un poco en antecedentes.
En Centraldereservas.com por su funcionamiento tenemos la complejidad de que disponemos de 2 fichas «distintas» para cada alojamiento.
Para entender esto, vamos a hablar un poco de cómo estaban montados los distintos sistemas.
De donde venimos
Esto se debe a que por un lado tenemos lo que denominamos el portal (https://www.centraldereservas.com), con localidades (Barcelona) y alojamientos (Hotel Cordoba Center) muy optimizado en buscadores y en el SEO, y por otro lado el proceso de búsqueda, en el cual se lanza la búsqueda en el momento a todas las mayoristas para obtener presentar los precios actualizados (al cual no acceden buscadores).
Esta funcionalidad de búsqueda ha ido evolucionando con el tiempo. Al principio todo se realizaba en el listado de resultados, es decir, no existía ficha de alojamiento. Del listado se iba al formulario de compra.
Listado > Formulario de compra > Confirmación

En el listado se mostraba toda la información y precios de cada alojamiento.
- ver los resultados de búsqueda
- filtrar, ordenar, ver mapa…
- seleccionar un alojamiento
- ver sus características: galería, ubicación, mapa, servicios…
- ver los distintos precios que tenía, solo alojamiento, con forfait, con otro tipo de paquete…. (no olvidar que en ocasiones hay más de 100 precios distintos en un alojamiento)
- seleccionar un precio
Como os podréis imaginar cargar toda esa información en una búsqueda como Madrid o Roma podría ser bastante complejo, ya que para poder realizar acciones como el filtrado o el ordenado tenías que tener todos los resultados disponibles, a la par navegar, visualizar o comparar entre resultados…
Por otro lado, el hacer todo en la misma página, evitabas la complejidad de tener que estar navegando entre distintas pantallas (sobre todo en móviles).
Proceso de compra actual
Al pasar los años, se decidió cambiar la tecnología con la que operaba el proceso de búsqueda. Esto influyó en el proceso de compra, que aparte de adecuarse a la nueva imagen de marca, paso a tener un paso más, como la mayoría de la competencia:
Seguir leyendo «Unificando el diseño de la ficha de alojamiento I»Cambios en la forma de presentar los precios
Siempre he pensando que una página web es igual al escaparate de una tienda, con la ventaja de que el espacio disponible para impactar a tus posibles clientes es el mismo para todos.
Ya seas Zara, Amazon o una tienda online de la nueva startup del momento, una vez que llega el usuario a tu web, tienes los mismos pixels disponibles para llamar su atención, para que su experiencia sea única.
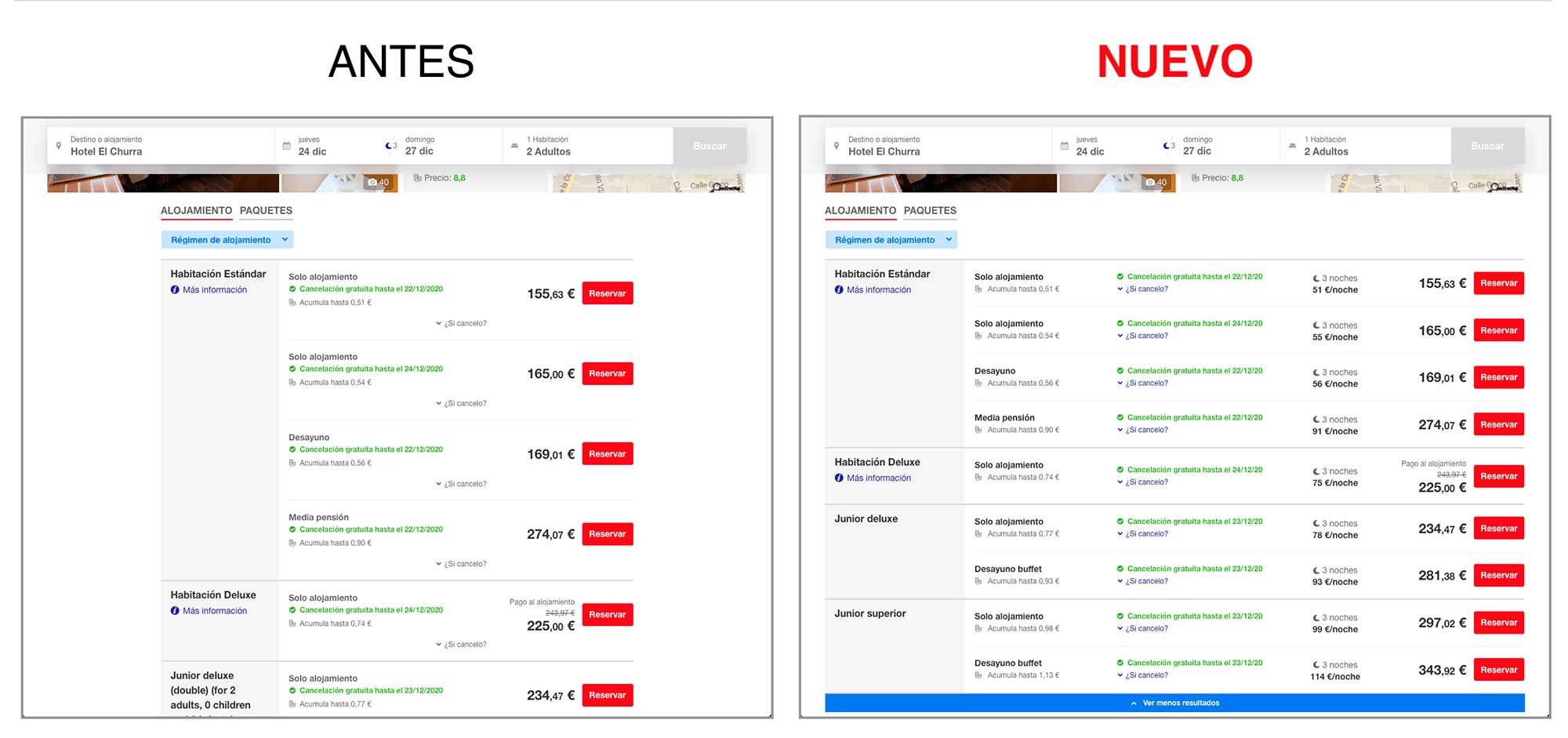
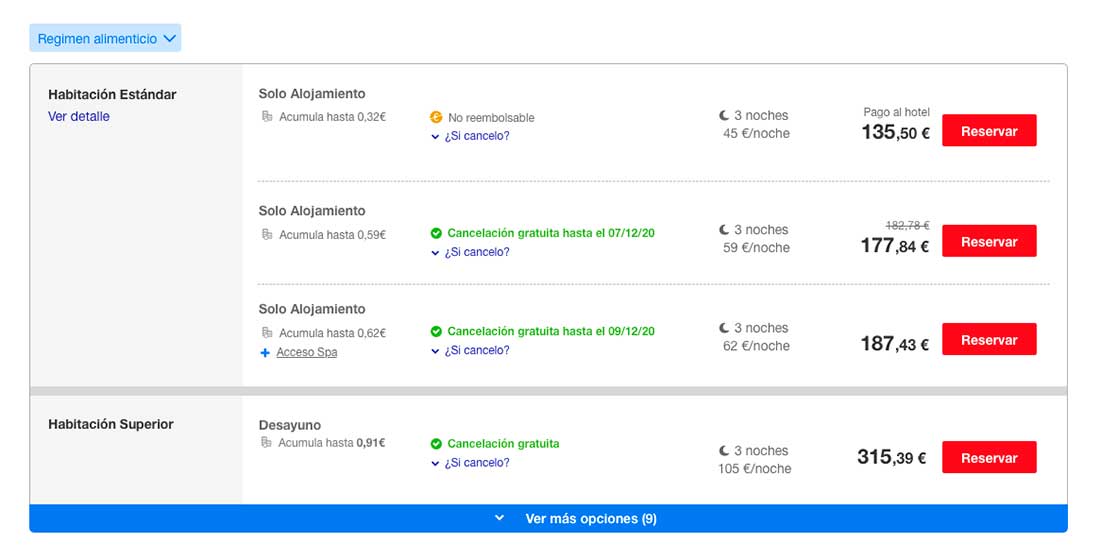
Por ello, en Centraldereservas.com hemos querido evolucionar y aprovechar al máximo el espacio que disponíamos para mostrar mejor la información en el proceso de búsqueda de alojamiento.

En este caso nos centramos en la visualización en escritorio de la ficha del hotel, y es que aunque el 65% de tráfico venga de móviles, la mitad de las reservas siguen finalizando en el ordenador.
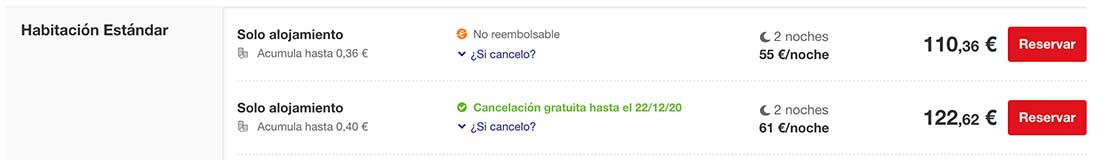
Hace una semanas además, como ya comentamos, se añadieron más precios en cada alojamiento mostrando distintas políticas de cancelación, para que asi el usuario pudiera elegir lo que más le conviniera.

Os resumo algunos de los principales cambios:
Seguir leyendo «Cambios en la forma de presentar los precios»Mayor flexibilidad a la hora de cancelar
Antes del Covid, si le preguntabas a nuestros clientes qué les impulsaba a reservar en un sitio u otro, el 99% te respondería que el precio. Es decir, ante 2 ofertas por el mismo alojamiento, con el mismo régimen y tipo de habitación, elegían muchas veces la más barata, la no-reembolsable.

Esto se debía a que pensábamos que vivíamos en un «falso» clima de certidumbre total, cuando no era así, como la llegada del Covid ha demostrado.
Pero esto ha cambiado drásticamente y durante todo el verano, analizando los datos hemos observado que:
- La antelación de compra ha descendido
- El número de noches por viaje es menor
- Se busca la mayor flexibilidad en la cancelación, hasta el mismo día de entrada
- Se prefiere por ello el pago en el alojamiento (pensando que asi, no se paga sino se va)
Todas las empresas hacen eco de ello, sabiendo que sino ofrece lo que el cliente necesita pocas reservas van a obtener, pasando en muchos casos, esta flexibilidad de ser un servicio de pago a ser gratis.
Lo que era una servicio premium, de pago, ahora es gratis.

Como sabemos que ahora el foco de toma de acción, el «driver» que desencadena a la decisión de compra, ha cambiado del precio a la posibilidad de elegir una mayor flexibilidad, en Centraldereservas.com se ha priorizado ofrecer el mayor número de opciones posibles para que asi el usuario pueda elegir la que más le convenga.

Para conseguir poder mostrar estas nuevas políticas de cancelación, la parte más complicada ha sido cambiar la forma en la que se procesan los resultados que se muestran. Para ello hay que conocer un poco cómo funciona el proceso de búsqueda.
Seguir leyendo «Mayor flexibilidad a la hora de cancelar»