Leyendo Creatividad, S.A, como llevar la inspiración hasta el infinito y más allá
Estos días, gracias a una recomendación de Javi Santana me compré este libro, que me hizo especialmente gracia porque cuando me fui por primera vez de Centraldereservas.com (por un motivo de cambio de lugar de residencia, ya que en aquel entonces lo del remoto no se llevaba mucho aun) me regalaron un Buzz con esa frase: Hasta el infinito y más allá!

En tan solo 3 años volví a la empresa, y aqui sigo 6 años más tarde je je!! Y justamente lo hice por el equipo y las cosas que hacíamos juntos, una de las cosas que más comenta el libro.
Reunir al equipo adecuado es el requisito necesario para tener las ideas correctas. Es fácil decir que quieres gente de talento y contratarla, pero la forma en que esa gente interactúa entre si es la auténtica clave.
Y eso es lo que más me gusta de mi trabajo y en lo que me consideró mejor: en construir el lugar necesario para que la gente con talento crezca y se desarrolle.
Edwin Catmull nos cuenta como descubrió esto con Toy Story 2. Habían dado una idea buena a un equipo, pensando que era fácil su desarrollo, pero no. El equipo, mediocre, la arruinó. En cambio si le das una historia mediocre a un equipo brillante, este la arreglará o la dejará de lado y saldrá con algo mejor.
Catmull nos cuenta la historia de su vida, de como de pequeño le inspiraron Einstein y Walt Disney, teniendo este segundo más importancia en su vida ya que cada semana veía un programa de televisión donde cada vez que había una avance tecnológico se comentaba uniendo asi arte y tecnología. Le encantaba ver como los animadores de Disney conseguían que los espectadores pensasen que los personajes eran seres racionales con emoción. Dado que no se le daba muy bien dibujar, se gradúo por la universidad de de Utah en 1969 en física e informática, conociendo después a Ovan Sutherland, una de los pioneros en gráficos por ordenador, quien le adentró en esa área.
Gracias al programa ARPA de los Estados Unidos, las universidades tenían dinero para financiar investigaciones, dando espacio para trabajar y acceso a los ordenadores, permitiendo investigar cualquier cosas que se les ocurriera y generando una comunidad que colaboraba y se apoyaba entre si, algo que Catmull quiso emular e Pixar. Para que te hagas una idea, compañeros de Catmull de esa época son Jin Clark, que fundaría Silicon Graphics, John Warnock, cofundador de Adobe o Alan Kay (programación orientada a objetos, creador de las interfaz gráficas…)
No hay nada como generar el clima apropiado para que surja el talento…
Otra de las cosas que más me alucinan del libro es que a los 26 años Ed tenía muy claro su objetivo en la vida: hacer animación no con un lápiz sino con un ordenador, y lograr que esas imágenes fueran tan atrayentes para ser usadas en películas. Alucino que siendo tan joven tenga algo tan claro, y tan lejano de conseguir (acordémonos de en que año estamos y lo que hacían los ordenadores por entonces).
Seguir leyendo «Leyendo Creatividad, S.A, como llevar la inspiración hasta el infinito y más allá»Mejorando el uso del login
En Centraldereservas.com si estás logueado al hacer tus búsquedas obtendrás mejores precios en muchos casos. Otra ventaja especial es que al hacer una reserva almacenarás un % en el monedero, que puedes luego descontar en la compra siguiente o el evitar rellenar el formulario de compra ya que se te precargaran tus datos e incluso la tarjeta si la tienes guardada. Igualmente te será más fácil acceder a tus reservas desde el área privada, que estar rebuscando en tu servidor de correo, el email de confirmación que te llegó hace 3 meses.
Estás son algunas de las ventajas que hay, pero seamos sinceros: navegamos por un montón de sitios webs y no nos acordamos ni si somos usuarios de tal sitio, o menos aun de la contraseña que hemos puesto, a no ser que las tengamos almacenadas en el navegador o en algún gestor de contraseñas.
Por ello se ha querido facilitarle la vida al usuario en el paso del formulario, ya que logueándose en ese momento aun puede tener una mejora en el precio, aparte de las otras ventajas ya mencionadas.
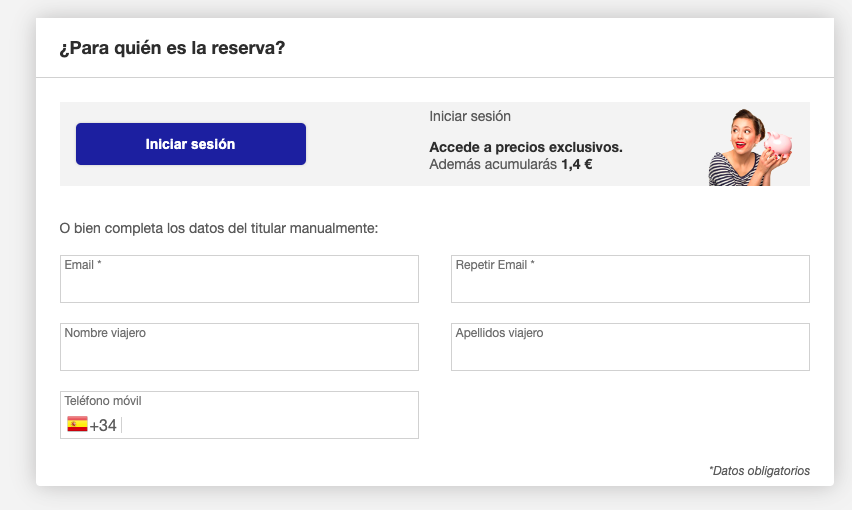
Este es un ejemplo del formulario que teníamos, donde ya resaltábamos la ventaja de la acumulación de monedero:

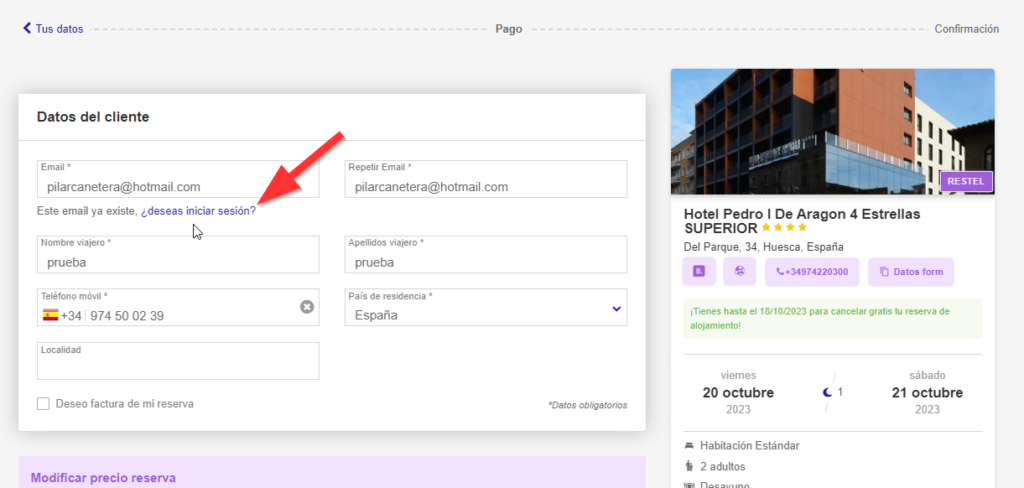
El primer cambio que hicimos fue mostrarle un aviso si reconocemos ese email como uno de nuestros usuarios con un link para abrir la modal donde te puedes loguear.

Sacando datos de los emails que se metían, 11,39% eran usuarios registrados, y solo un 8,19% de las veces que salía el mensaje se hacía clic en él.
Seguir leyendo «Mejorando el uso del login»Resumen de lo realizado en 2023 (Vol.2)
Después de la primera parte, seguimos con algunas de las mejoras realizadas en el funnel de compras:
En términos de conversión, es muy importante la velocidad a la que carga una página web. Por ello se han eliminado los redireccionamientos que había internos cuando los usuarios venían desde Google Hotels. Gracias a ello, en países como Australia nuestros usuarios están viendo resultados en búsquedas desde Google Hotels en 4,3sg= 3.58sg + 0.874sg (estos no se pueden quitar que son de GH), mientras que Booking que hace varias redirecciones, tardan 8,7sg (0,43+2,64 +1,92+3,7).
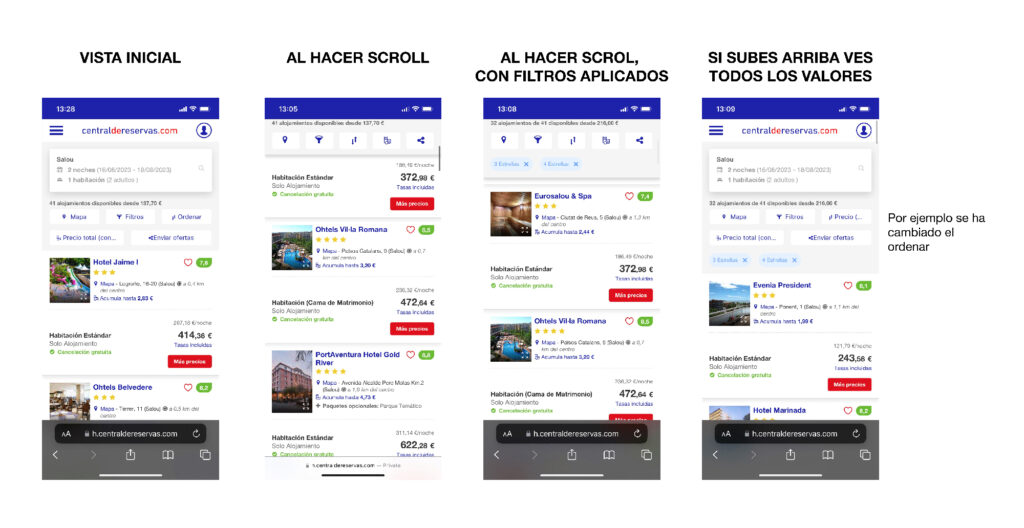
Cambio visual en las acciones en la vista móvil listado para dejar más espacio a los resultados, aquí teneis más info sobre este tema:

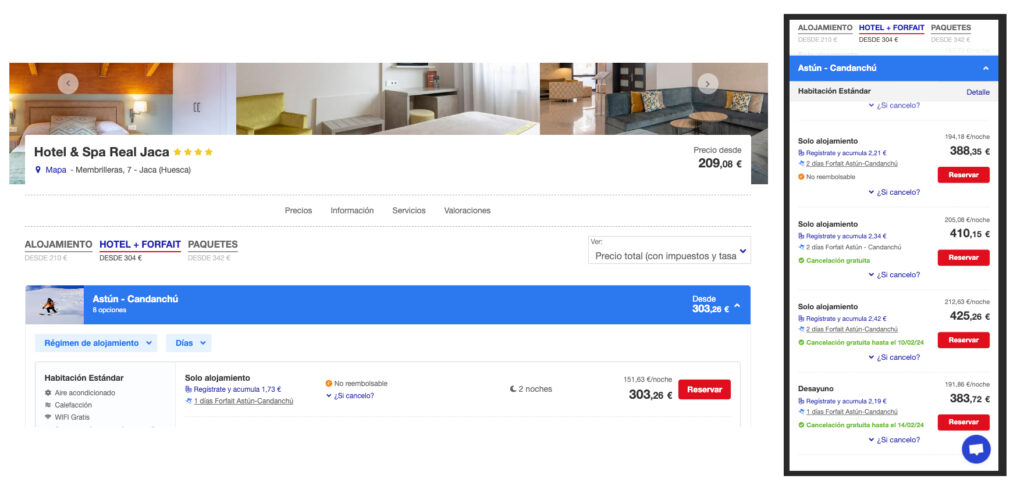
Se añade el precio «Desde» en cada pestaña de la ficha. Esto es porque aunque en desktop tengamos el precio más barato siempre visible al lado del nombre del hotel, en móvil al hacer scroll se puede perder y asi justo encima de los precios y de forma fijada se tiene siempre a la vista:

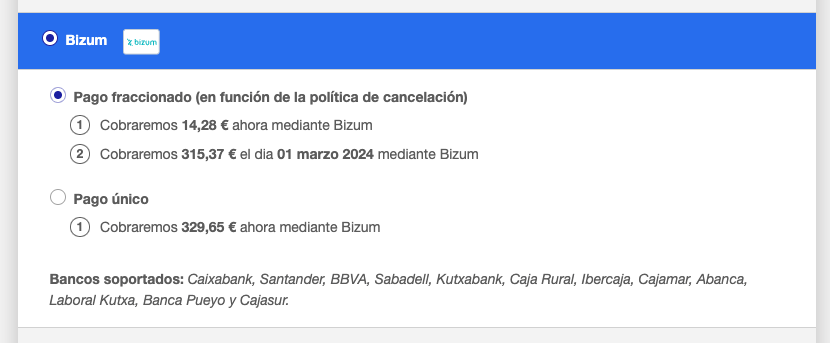
Poner en el método de pago «Bizum» el listado de bancos soportados:

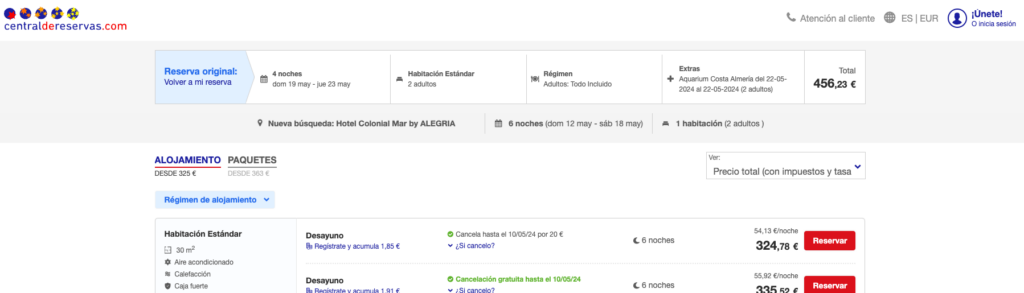
Mostrar el extra del paquete en la caja resumen de la modificación online para que el usuario sepa que está modificando el alojamiento y el extra:

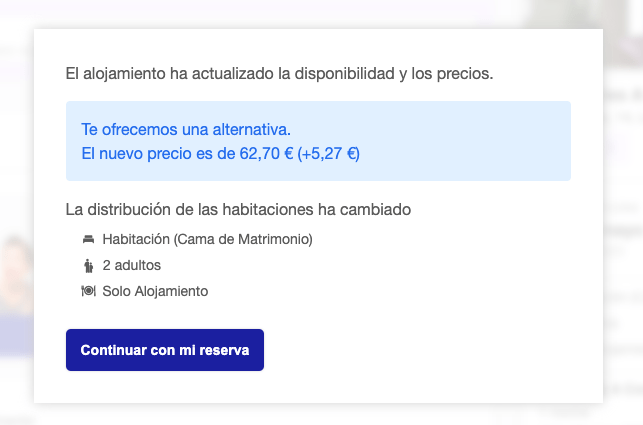
Tras elegir un precio en la ficha del alojamiento, contemplar que llegan novedades en el bloque de servicios del formulario para mostrar una modal con las novedades al usuario al ir al mas del formulario.

Asi mismo se añade una modal cuando se va al paso del form en el caso de que no haya cogido un paquete en la ficha para indicarle que va a perder ese extra sino coge otro paquete o lo añade en el paso siguiente:
Seguir leyendo «Resumen de lo realizado en 2023 (Vol.2)»Resumen de lo realizado en 2023 (Vol.1)
Hola,
en Centraldereservas.com mi día a día se dedica a estos proyectos de la empresa:
- Web principal orientada tanto a clientes como al SEO
- Área interna de Mis Reservas, donde realizar gestiones con las reservas, datos personales….
- Proceso de compra, compartido para web y la app
- Aplicación interna para los agentes
- App para iOS y Android
- Sistema de diseño (para todo lo anterior)
Este 2023 principalmente ha estado centrado en el funnel de ventas y el nuevo desarrollo de la aplicación interna para agentes. Por ello vamos por un resumen de lo más destacado realizado en el proceso de compra de cara a los usuarios:
Mejoras clientes internacionales
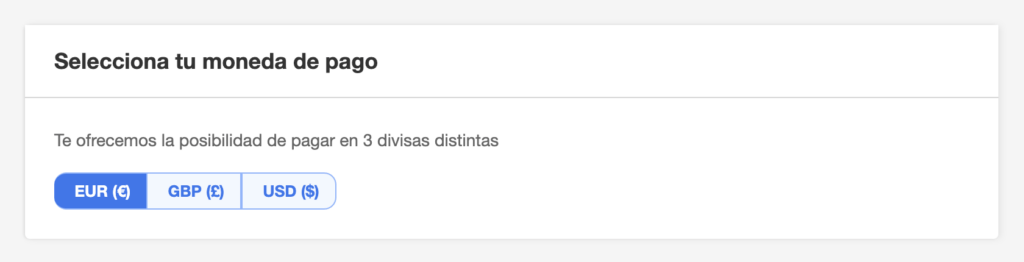
Se ha añadido la funcionalidad de poder elegir la divisa de pago en el paso del form:

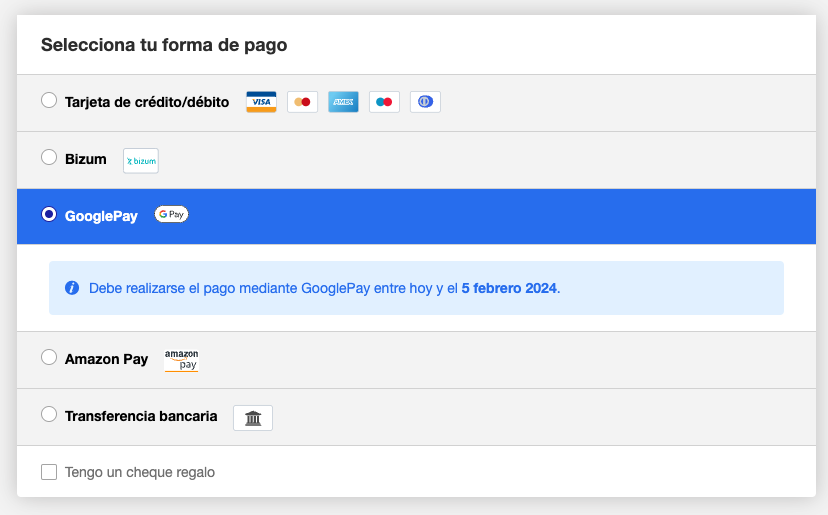
Se añaden los métodos de pago Klarna, Amazon Pay y Google Pay. Se trabaja en Checkout. El orden depende del país del usuario.

Se han revisado donde faltaba la aparición de la divisa informativa (aquellas en las cuales no se permite la compra) y se ha añadido en todos los lugares posible.


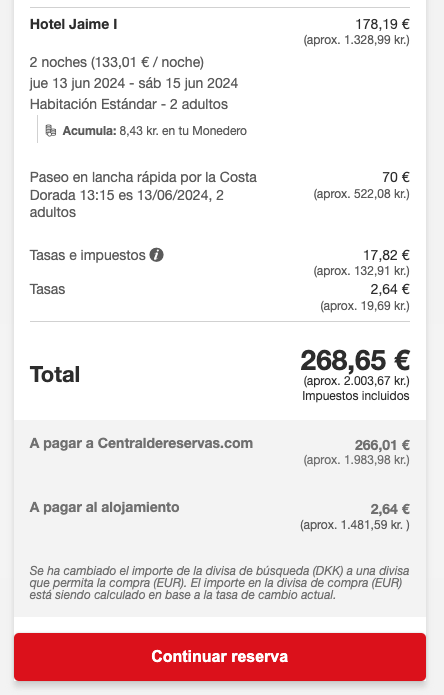
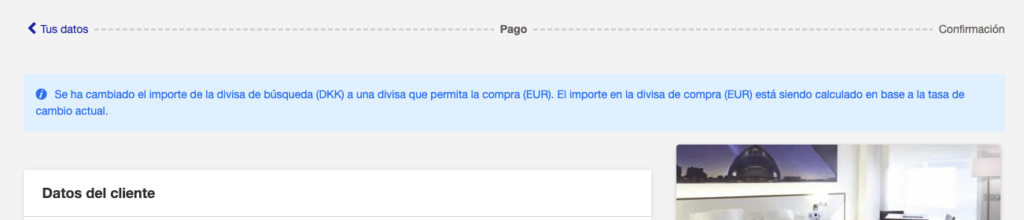
Se ha puesto un aviso en el paso del formulario cuando hay un cambio entre la divisa vista y la divisa de pago.

Se ha quitado el código ISO de la divisa y se muestra con su símbolo, es decir en vez de verse GBP se ve £ en todas las divisas que damos soporte. Esto estaba hecho ya en algunas divisas pero no en todas.
Seguir leyendo «Resumen de lo realizado en 2023 (Vol.1)»Facilitando la experiencia a nuestros clientes internacionales
Centraldereservas.com se creó hace más de 20 años para ayudar a las empresas del Pirineo Aragonés a que los usuarios pudieran reservar online de forma fácil en sus alojamientos. Posteriormente se fue ampliando, integrando mayoristas, y dando resultados en todo el mundo, pasando de estar solo en castellano a estar en 6 idiomas.
Como toda web, en internet, no basta con estar ahí, sino que te tienen que encontrar. Por ello, el SEO o posicionamiento en buscadores siempre ha sido un pilar importante de la empresa, dedicándole muchos recursos, y estando siempre atentos a cualquier cambio en sus prioridades de búsqueda.
Como sabemos, durante años y aun ahora, el contenido de calidad ha sido una de las cosas más prioritarias de Google para posicionarte en SERP. Se supone que si aportas valor al usuario con ese contenido, van a estar más tiempo en tu página, van a volver a ti, y van a confiar en ti.
El ser humano no cambia, y los influencers de hoy en día, se basan en lo mismo.
Pero generar ese contenido es difícil (aunque ahora parece un poco menos con el chat GPT y las IA je je!). Requerías redactores, bancos de imágenes o fotógrafos, diseñadores… y si ya lo querías usar en distintos idiomas: traductores.
Por ello, la empresa, a pesar de tener los 6 portales en distintos idiomas, se centró principalmente en la página en español. Aun con personal dedicado a los clientes internacionales, y que, en su tiempo libre, ayudaban con las traducciones, no era suficiente para la competencia del sector. Y por supuesto que se hacían campañas en Google Adwords, y demás, pero no acaba de despegar el SEO ya que hablamos del sector viajes, con competidores muy reconocidos mundialmente en el sector.
Asi mismo, surgían muchas ideas y mejoras para mejorar la experiencia de los portales internacionales, pero la prioridad siempre era el portal en castellano, ya que era el más importante para el negocio.
Pero llegó Google Hotels y todo cambió.
Gracias al continuo esfuerzo realizado por el equipo para estar ahí, nos ha permitido darnos a conocer en mercados donde antes era imposible aparecer. Como todo, tiene su coste y sus inconvenientes, pero nos da una vía de poner nuestra marca al lado de nuestra famosa competencia, y si el precio del alojamiento es más bajo, atraer la atención del usuario.
Por ello, desde hace tiempo hemos estado introduciendo mejoras para nuestros clientes internacionales, como a través de la IP, ofrecerle el idioma y la divisa que creemos que más le interesa.

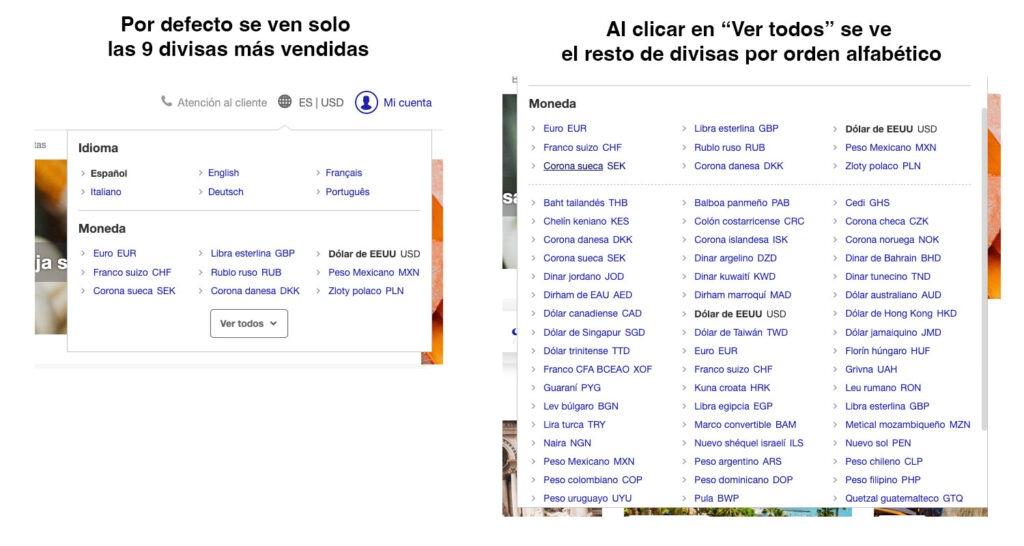
Aparte se amplió la oferta de divisas, ofreciendo 65 divisas distintas en el momento de la búsqueda, aunque de momento, el pago solo se ofrece en 3: EUR, GBP y USD.
Seguir leyendo «Facilitando la experiencia a nuestros clientes internacionales»Onikore, más que una nueva guía de estilos (o sistema de diseño)
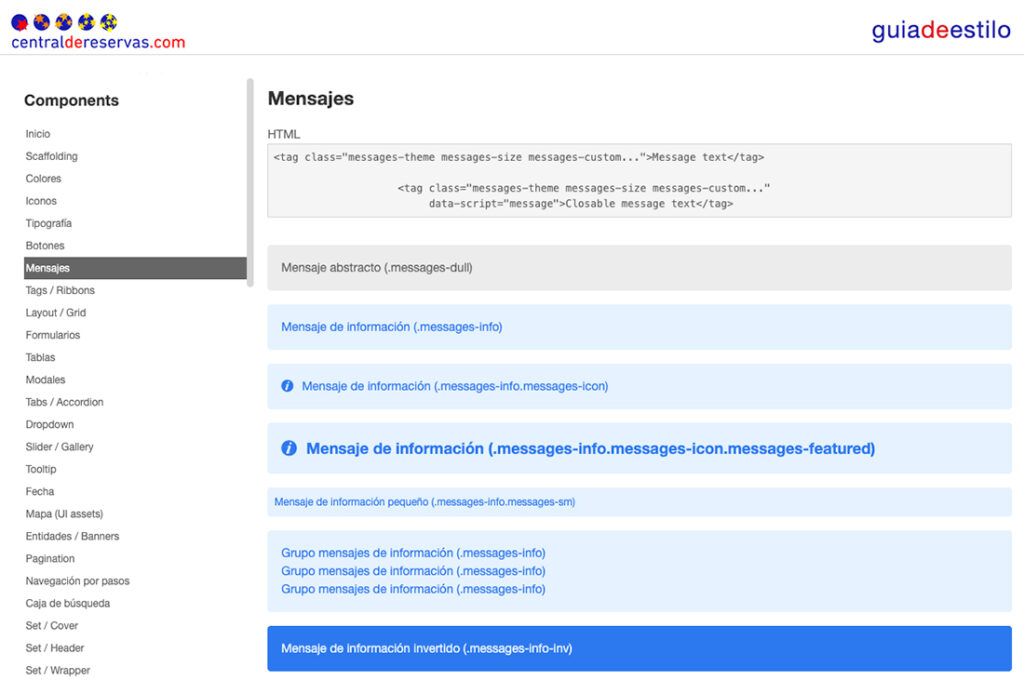
Onikore es como llamamos en Centraldereservas.com a la evolución de la guía de estilo actual, o lo que llamaríamos hoy en día, el sistema de diseño (que como dice Jeff Gothelf y Josh Seiden en su libro Lean UX, son como «Guías de estilos con esteroides»).
Los objetivos era varios, pero sobre todo había uno principal, y era que el conocimiento actual dependía exclusivamente de 2 personas, y, aparte de que se iba a ampliar el equipo de front, se quería que todo el equipo de desarrollo pudiera integrar los componentes de forma autónoma y sin dependencias, en proyectos SSR (Servers Side Rendering) y en proyectos SPA (Single Page Application, Angular), que es hacia donde está tirando la empresa actualmente.
Aparte, ahora cuando se aplicaban cambios en los componentes había que duplicar el trabajo en varios proyectos, lo cual era una pesadilla de mantener. Gracias al nuevo desarrollo solo se aplicaran en un sitio, integrándolos después en los proyectos.
De donde venimos
El proyecto de la guía fue una creación que se hizo cuando hace 7 años se planteó una fase de rediseño del todas las plataformas online que tenía la empresa de cara al cliente, en concreto estas 3:
- Portales, la parte dedicada al SEO y donde aterriza el usuario.
- Sistema de reservas, funnel de venta
- Mis Reservas, zona interna de cliente.
Como se iba a modificar toda la parte visual, y teníamos que seguir trabajando y evolucionando los componentes, se hizo un proyecto nuevo para poder probar toda la maquetación, estilos, scrips, marcado (HTML)… Ese proyecto fue cogiendo forma y aparte de la integración, también se añadió una parte de documentación, y se empezaron a crear páginas estáticas donde los desarrolladores podían entrar y ver el código.

Pero la guía evolucionó toda vía más y acabó, siendo una herramienta para desplegar todos los assets, empaquetando los ficheros estáticos y creando releases, para tenerla en la CDN, siendo también un módulo que ahora se importaba en proyectos tipo SPA.
Esto cogió cierta envergadura, pero el problema de fondo era que la aplicación estaba basada en PHP y la arquitectura del bundler era Node, lo cual era un ecosistema complejo de mantener. Para haceros una idea, cuando se empezó con el desarrollo todo se basó en una arquitectura de aplicación basada en Silex, un micro-framework de Symphony, que permitía temas de enrutamiento para hacer páginas internas y todo lo que es la parte de templating, basada en PHP, usando Latte de fondo. Como empaquetador, para generar estáticos, al inicio se usaba Gulp, y posteriormente se pasó a Webpack, aunque no se mejoró mucho la situación porque la complejidad seguía siendo elevada.

Por ello, hace tiempo se comenzó a pensar como mejorar esta forma de trabajar, y se desarrolló una versión 2 del sistema de diseño (bautizada como Onikore), pensando en herramientas que sustituyeran el ecosistema antiguo. Para ponernos en contexto, las personas implicadas en su creación hemos sido 3 fronts y 2 UX.
Seguir leyendo «Onikore, más que una nueva guía de estilos (o sistema de diseño)»Caso de uso: como estamos trabajando en el desarrollo de una herramienta interna
Como os comentaba en este post, llevamos un año o asi, trabajando en el desarrollo de un proyecto interno para sustituir a una herramienta que lleva desde los inicios de la empresa, con casi 15 años de desarrollo. Como podréis imaginar la parte visual está basada en un diseño muy antiguo, y no está pensada para móviles o tablet, con lo cual dificulta su acceso con otros dispositivos que no sea ordenadores con pantallas grandes.
Tiene tantas funcionalidades integradas que dado que se han ido añadiendo con el tiempo, la complejidad de la interfaz es muy elevada, con una curva de aprendizaje muy larga en el tiempo. Incluso los agentes que llevan más tiempo empleándola, tienen dificultades para encontrar las cosas. Por ello el objetivo principal era optimizar los procesos de trabajo de todos los usuarios, para asi sacar datos y estadísticas y mejorar los tiempos de ejecución de tareas.
El equipo
Anteriormente se había probado realizar este proyecto solo con desarrolladores cogiendo componentes de un conocido framework. Esta vez exigimos que el equipo fuera multidisciplinar con integrantes de experiencia de usuario y sobre todo teniendo en cuenta a los usuarios desde el inicio.
El core del equipo cuenta con 1 team leader, 3 backs, 2 fronts y 2 UX/UI (una de estas personas asi mismo da soporte al team leader, asi como hace de tester). El team leader que también programa y los backs están «más o menos» al 100% con el proyecto, pero el resto además damos soporte en otras áreas de la empresa. Como podrás imaginar estamos bastante ocupados, teniendo que saber priorizar muy bien las tareas de los diferentes proyectos en los que trabajamos.
Aparte contamos con:
- 1 persona de negocio que va haciendo análisis de como mejorar los procesos actuales ya que no queremos simplemente replicar lo antiguo,
- 1 team leader que gestiona el desarrollo de la herramienta antigua, que con su equipo desarrolla los webservices que necesitamos,
- el equipo de usuarios: un coordinador de los agentes, asi como agentes con algunos con años de experiencia y otros nuevos que prueban todo lo que se diseña, desarrolla y nos dan constante feedback.
Hay que comentar además que antes de comenzar el proyecto, parte de los integrantes del equipo de UX habíamos estado haciendo observación directa con los participantes con el objetivo, en esos momentos, de detectar mejoras para lo que era la herramienta actual (la que se va a sustituir ahora). Por ello ya conocíamos parte de la problemática asi como las formas de trabajar de los usuarios.
Comenzando el proyecto
Al inicio del proyecto, el equipo de desarrollo decidió la tecnología que se iba a usar. A la par desde UX realizamos un estudio de posibles interfaces para decidir cual iba a ser la estructura de diseño en la cual se iba a basar todas las pantallas. Había que tener en cuenta que aunque el 100% del trabajo de los agentes se realiza con un ordenador, se quería que no estuviera su diseño enfocado solo en desktop sino que fuera completamente adaptado a cualquier dispositivo.
Con negocio y los agentes se decidieron cuales eran las principales funcionalidades que se tenían que abordar para una primera versión, y se preparó un backlog para los primeros sprints.
Seguir leyendo «Caso de uso: como estamos trabajando en el desarrollo de una herramienta interna»Equipo ágil, preparados para los cambios
Como he comentado en numerosas ocasiones una de las cosas que más me motivaron a volver a Centraldereservas.com fue el equipo con el que trabajaba.
No sirve de nada hacer grandes diseños o pensar en mejoras si luego nunca llegan a nuestros usuarios.
Al contrario que en otras empresas en las que he estado, en las que había gran burocracia para conseguir un pequeño cambio, o en las que cada parte del trabajo lo realiza una compañía y el proceso se hace interminable, aquí no sucede eso. Pensamos en mejoras, se contrastan con el equipo, las diseñamos e implementamos, se prueban (muuuucho) y se miden los resultados. Cada semana mínimo subimos mínimo una vez a producción cambios en los distintos sistemas.
¿Cuántas empresas pueden decir lo mismo?
Creo que pocas. 6 equipos distintos subiendo cambios cada semana a 6 proyectos diferentes. No son equipos grandes (3-4 perfiles varios de ellos) pero llevan mucho tiempo trabajando juntos, conocen lo que hacen y se nota la calidad. Asi mismo, nos os penséis que tenemos largos roadmaps. Si, por supuesto que tenemos backlogs con mejoras pensadas, pero en cuanto surge una nueva necesidad, los equipos son eficientes y flexibles para planear el nuevo flujo de trabajo.
Gracias a ello, hemos podido adelantarnos a empresas mucho más grandes que nosotros en varios aspectos, consiguiendo ventajas competitivas en un sector muy maduro. 2 ejemplos: Core Web Vitals de Google y Google Hotels.
Seguir leyendo «Equipo ágil, preparados para los cambios»Google Hotels, como afecta a la experiencia de usuario
Desde que Google puso sus ojos en el goloso sector del turismo los cambios no han parado. Empezando en 2011 por el portal Google Hotel Finder, un buscador de hoteles con el que integraba en una web la oferta hotelera de una zona, incluyendo elementos como Google Plus y Google Adwords, a la vez que ofrecía la posibilidad de reserva directa mediante un link a la web del alojamiento hasta lo que hoy conocemos como Google Hotels.
Antiguamente si querías aparecer en las búsquedas de los usuarios cuando se iban de vacaciones «Hoteles en Marbella», «apartamento barato en Cullera», «escapada a Cazorla»… se requería una inversión constante en SEO y se pujaba en Google Adwords por aparecer en las primeras posiciones. Aparte lógicamente se realizaban campañas, publicaciones y concursos en redes sociales, email marketing, retargeting…
Con la aparición de Google Hotels las reglas del juego cambiaron.
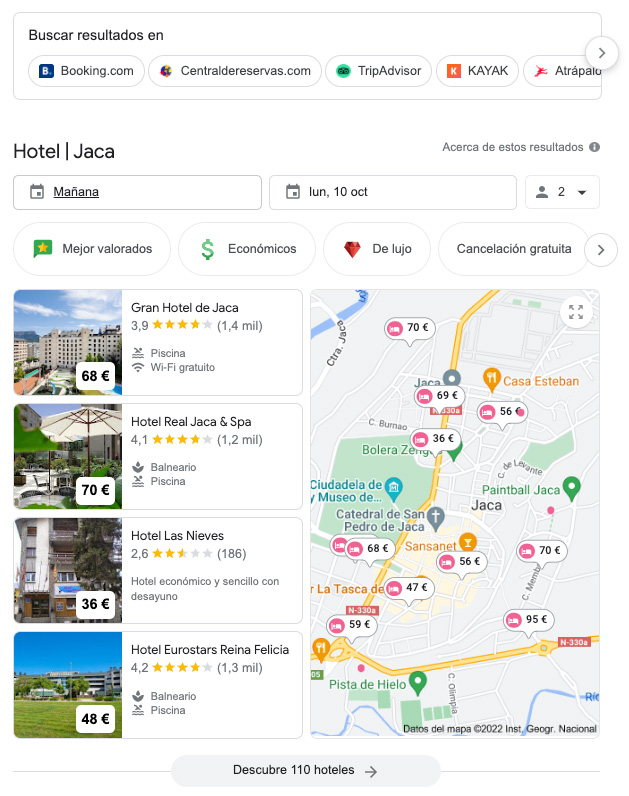
Tanto si buscas alojamientos en una localidad, como el propio hotel, Google Hotels ocupa gran parte de la pantalla del usuario (por no decir toda) mostrando resultados de hoteles y un mapa donde ver las ubicaciones.
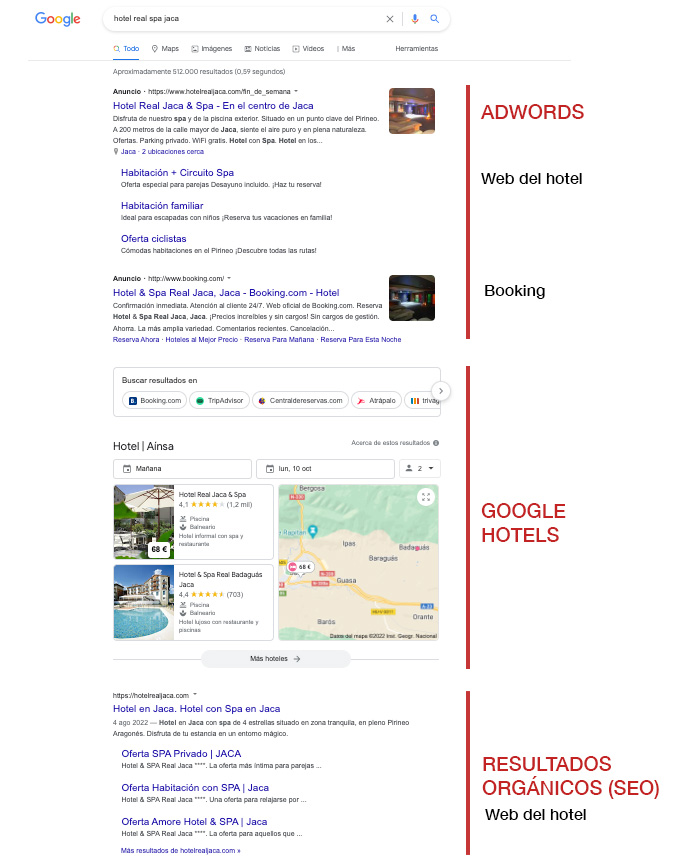
A veces aparecen los anuncios de Adwords encima de estos resultados o abajo, dependiendo de las pruebas que realiza la empresa. Como vemos en el ejemplo, en este caso, primero tenemos los anuncios de pago, entre ellos la web del hotel por el que se ha buscado, pagando para aparecer en primera posición, después las empresas que están apareciendo en Google Hotels, los resultados de Google Hotels, y ya por fin, la web del alojamiento.
Las empresas del sector, estamos en constante evolución adaptándonos a los cambios que va presentando el buscador, y ahora le ha llegado el turno a las tasas e impuestos que se aplican en algunos alojamientos.
Seguir leyendo «Google Hotels, como afecta a la experiencia de usuario»Dando confianza al usuario
Una de las máximas en el proceso de compra de cualquier producto o servicio online es que el usuario se sienta seguro y confiado.
Como ya sabéis, la principal diferencia con una tienda física es que no tenemos al vendedor al lado para preguntarle cosas o tocar el producto si tenemos dudas. Para mejorar esto, las personas que nos dedicamos a la experiencia de usuario empleamos muchas técnicas, como poner buenas fotos de los productos donde se vean todos los detalles, poner opiniones de otros usuarios, instalar un chat para que el cliente pueda preguntar dudas en directo, repetir los datos de la compra en el proceso de pago….
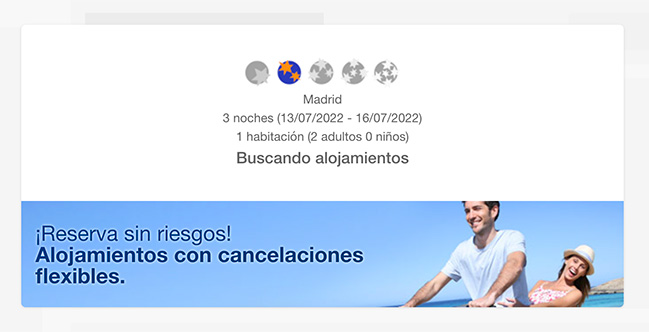
Una mejora que llevaba tiempo queriendo poner en www.centraldereservas.com es que el usuario viera durante el proceso de búsqueda los datos de lo que ha buscado, y es que a pesar de que a lo largo del proceso de compra se informe en varios lugares de ello (listado, ficha, formulario…), en ocasiones nos llegan incidencias donde el usuario no se ha dado cuenta y ha puesto una fecha incorrecta, o no ha metido al niño…
Por ello hemos implementado en la modal esos datos:
Seguir leyendo «Dando confianza al usuario»