Nuevo menú
Una página web es como un escaparate de una tienda física. La gente pasa por delante y tiene que atraerle lo que ve para querer entrar. Eso o una marca como ZARA o Apple y da igual lo que pongas que todo el mundo conoce tus productos. Igualmente una vez dentro, seas don nadie o la marca más famosa del universo, es muy importante la presentación de las opciones a los ojos del usuario.
¿No te ha pasado que cuando vas en época normal a una tienda te gusta todo pero en rebajas no te gusta nada? En mi caso, me gusta entrar en una tienda y no tener que tocar nada para ver el producto. Si algo me gusta, si que me acerco, y toco el tejido, pero primero me debe impactar visualmente.¿Y qué pasa? Que normalmente en rebajas sacan lo de toda la colección y las tallas y se ve todo amontonado. Sin parecer prendas especiales. Por el mismo principio, las tiendas de lujo suelen tener pocas cosas y con mucho espacio entre ellas. Como en Apple. Una gran mesa blanca con un producto encima. Con la luz bien enfocada, la música, el olor… O para conseguir una estrella Michelin, aparte de la comida, se valora el tamaño de la mesa así como la distancia a otros comensales. Y es que si te estas dejando 400€ en una comida no quieres escuchar al pavo de la mesa de al lado.
El caso es que en una tienda el espacio físico es el que es. Si pones más productos van a estar más juntos, y eso como ya hemos comentado puede impactar en lo que el usuario va a pensar de tu marca. En una web a veces la gente se olvida que es bastante similar, y solo por no tener ciertos límites físicos empiezan a añadir más y más cosas: total, un scroll horizontal y solucionado.
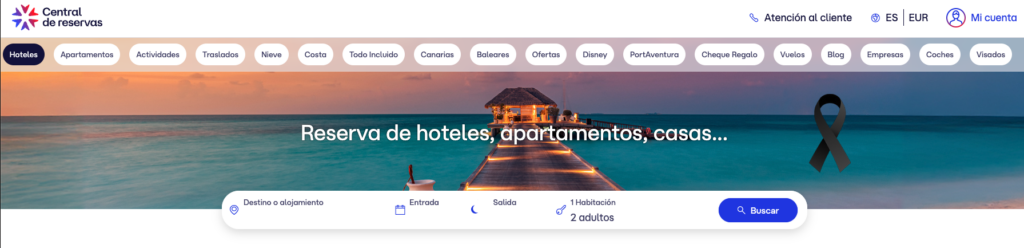
Pues bien, eso pasó a Central de Reservas. Llegamos a tener un menú así en la versión española (imagínate en móvil)…

Todos los verticales, páginas SEO… puestos al mismo nivel.
¿Qué es eso del descubrimiento progresivo o «progressive disclosure? Noooo, mejor todo a la vista en el mismo lugar. Desde Negocio no paraban de añadir enlaces, porque claro, sino estaba ahi, ¿cómo iban a saber los usuarios que existía en la web? Y claro, si no lo ven, no entran y no se vende…
Y es que cuando todo es importante… nada lo es, o dicho de otra forma «quien mucho abarca, poco aprieta» 🙂
Seguir leyendo «Nuevo menú»Cambios en el login
Conseguir que los usuarios se logueen en tu sitio web, ya sea por primera vez o cuando repiten una compra, es uno de las mayores ambiciones de un product manager. Y es que si sabes quien te está visitando puedes personalizar su experiencia de compra.
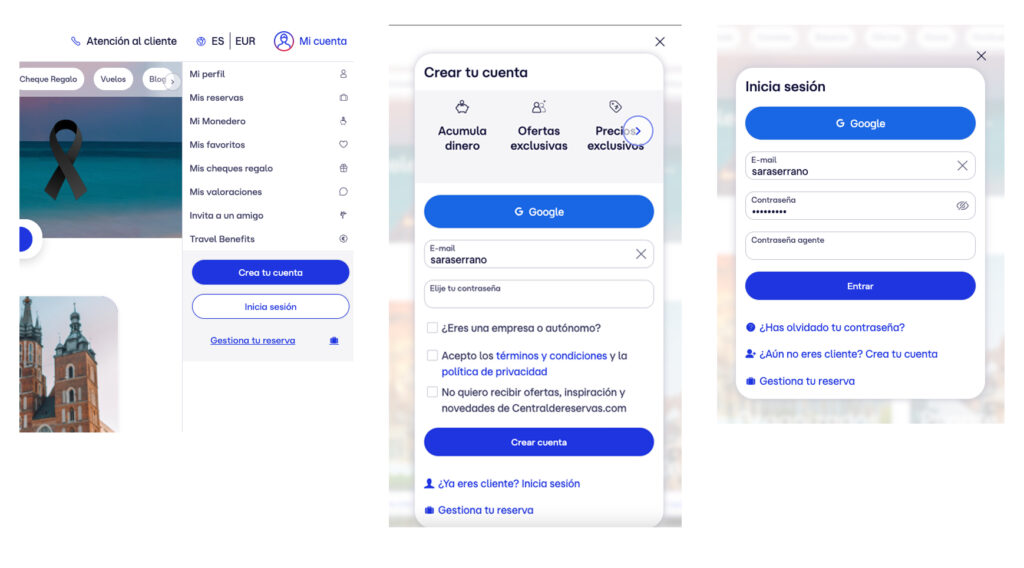
En Central de Reservas, teníamos este proceso de login. Al clicar en el itrem de Mi cuenta en la cabecera se habría el menú lateral con 2 botones, los cuales abrían las siguientes modales.

Desde el proceso de compra también habríamos esas modales:
Seguir leyendo «Cambios en el login»Mejorando la visualización del listado y la ficha de alojamientos
En Central de Reservas estamos siempre en continúa mejora. En junio hicimos el cambio de imagen y aun seguimos mejorando la interface para que esta sea más amigable y entendible.
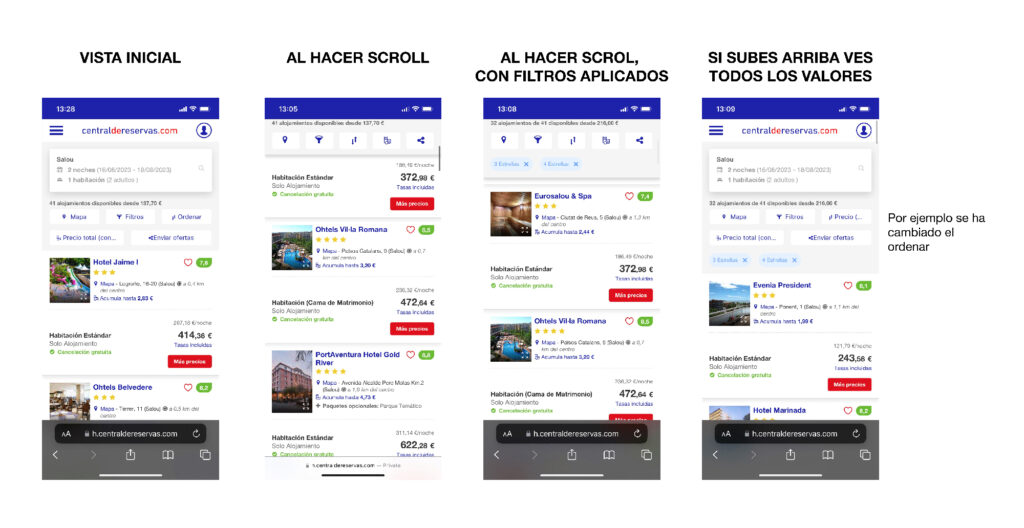
También en unas recientes pruebas con usuarios nos comentarios varias cosas que vimos interesantes mejorar:
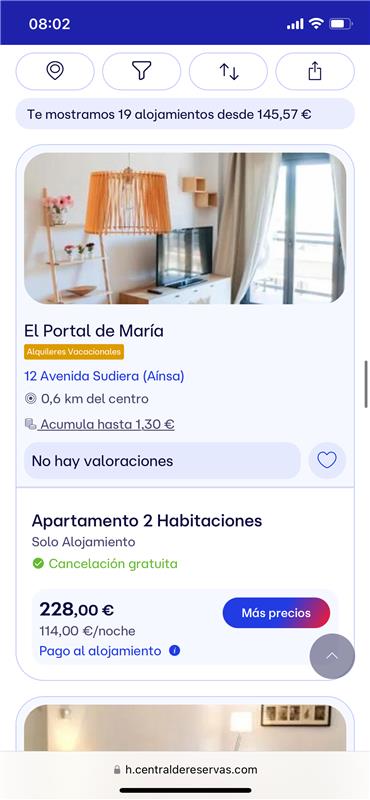
- Algún usuario comentó que le parecía difícil ver en móvil la separación entre un alojamiento y otro, y si los precios pertenecían al alojamiento de arriba o de abajo.
- En escritorio la imagen que se veía de cada alojamiento, en ocasiones se alargaba y lo que se veía no aportaba valor.
Esta semana gracias al maravilloso equipo de UX y Front, estuvimos trabajando en unos cambios:
- Dejar la información de cada alojamiento más estructurada,
- Distinguir mejor donde empieza y acaba cada bloque de alojamiento
- Ver mejor la foto y a ser posible a futuro poder meter la posibilidad de ver la galería sin tener que abrir la actual como hace la competencia,
- Se ha reducido el tamaño del botón de Más precios (que no del texto para mantener la legibilidad),
- Mostrar en móviles más agrupado el precio con el botón y demás información que sale en ese bloque,
- Añadir un texto a la valoración (a futuro queremos meter en el listado también el nº total de valoraciones, pero de momento no nos llega ese dato) …

¿Poco presupuesto para pruebas con usuarios?
Veníamos del anterior post, donde después de haber investigado precios de las posibles plataformas de tests de usuarios, al conocerlos, nos dijeron desde dirección que no contásemos con ese presupuesto, ya que lo veían demasiado elevado.
¿Entonces qué podíamos hacer?
Hace un tiempo, monté en una sala de la empresa, un laboratorio improvisado para hacer tests moderados con usuarios de Zaragoza, la ciudad donde estábamos trabajando. Les dábamos 50€ de Amazon o El Corte inglés por 1hora de su tiempo. Como imagináis salieron muchas cosas (alguna, que no depende de nosotros, aun siguen sin resolver).
La cuestión es que ahora no podíamos hacer algo similar porque necesitábamos usuarios de todo el mundo, principalmente de habla inglesa y española. Mi jefe nos dijo que buscásemos como fuera usuarios e hiciéramos los test. Asi que, aunque no lo veíamos nada profesional, se nos ocurrió buscar autónomos.
Seguir leyendo «¿Poco presupuesto para pruebas con usuarios?»Por fin: visto bueno a las pruebas con usuarios
Este verano en mi empresa se dio el evento que todo diseñador de experiencia de usuario desea: desde dirección nos daban permiso para hacer pruebas de usuario. Por ello nos pusimos a investigar las distintas plataformas existentes en el mercado, con algunas necesidades en mente:
- La plataforma debía contar con una base de usuarios de todo el mundo, no solo de habla española: España, UK, Alemania, EEUU, Canada, Australia, Argentina, México y Brasil.
- La plataforma pagara directamente a los usuarios.
Aun así, también buscamos plataformas que solo nos consiguieran los usuarios, ya que al empezar a investigar vimos que era difícil encontrar un panel como el que buscábamos.

Aparte, queríamos otras cosas básicas:
- Screener para la selección de usuarios
- Tests moderados y no moderados, ya que era los principales test que queríamos hacer, tanto con móviles como escritorio.
- Permitiera la grabación de la pantalla del dispositivo y la voz del usuario.
- Usuarios lo más reales posibles y con un elevado nº de días entre posibles pruebas que realicen.
- Realización por parte de la plataforma del informe.
- Permitiera valorar al usuario al hacer el test y si este no era válido no pagarlo.
- Tuviera análisis de IA reconociendo los estados anímicos en base a lo hablado (Esta funcionalidad nos la enseñaron varias y nos encantó).
- …
Rebranding en Central de Reservas
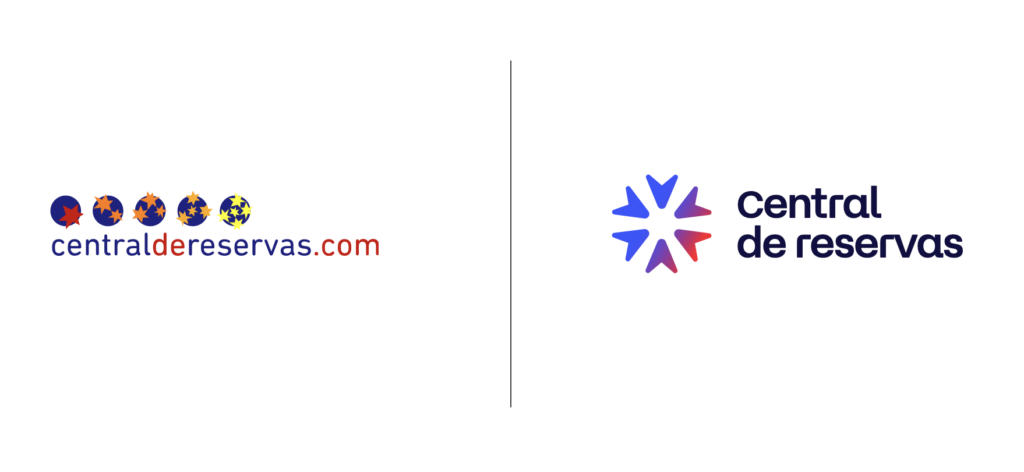
Por fin podemos anunciar el trabajo que llevamos realizado durante este pasado año, y más intensamente estos 3 últimos meses. Central de Reservas cambia su imagen y se renueva.
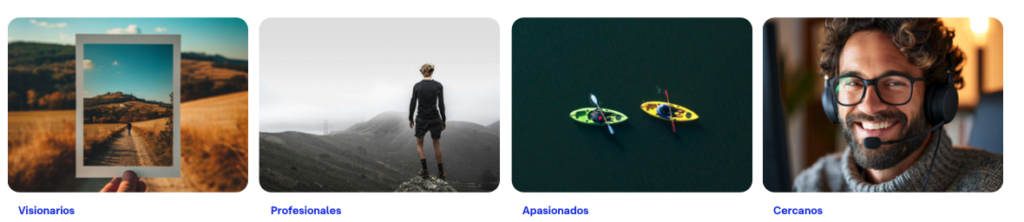
Una nueva imagen que busca reflejar la esencia de lo que somos: visionarios, apasionados, cercanos y comprometidos con ofrecer la mejor experiencia a nuestros usuarios.
Cada cambio ha sido pensado para hacer más sencilla y mágica la experiencia de nuestros clientes.
Nuestro compromiso es hacer que cada viaje sea una experiencia única y memorable, y la innovación y la simplicidad son nuestros aliados para hacer realidad los sueños de nuestros clientes.
En este cambio no hemos estado solos, sino que buscamos un prestigios estudio Morillas, ganador de múltiples premios para que nos ayudara.
Estrategia de marca
Estuvieron meses con nosotros averiguando como trabajábamos, cual era nuestra esencia para proponernos una nueva imagen en la que nos sintiéramos cómodos y trasmitiera al publico nuestro propósito como marca:

Y es que en Central de Reservas, sabemos como somos, pero nos costaba trasmitirlo con nuestra imagen a los clientes. El equipo de Morillas, con sus investigaciones, resaltó nuestros nuestras creencias y valores:

Y buscó como resaltar nuestra personalidad.
- Visionarios: Estamos buscando siempre como repensar la industria buscando innovar cada día para conseguir una tecnología cada vez más personal.
- Profesionales: Es nuestra forma de ser y el impacto que queremos dejar. Queremos ser los mejores en lo que hacemos. Trabajamos con eficacia, agilidad, puntualidad y rigor; optimizamos nuestros recursos y actuamos con responsabilidad hacia la sociedad y el medio ambiente.
- Apasionados: Nuestro valor está en cada uno de nosotros, en la proactividad de los equipos, en la voluntad de divertirnos haciendo lo que hacemos intentando ser, cada día, un poco mejores. Nos define nuestra energía, las ganas de probar aquello que creemos que hará que un producto o servicio funcione mejor.
- Cercanos: Somos personas cercanas con nuestros equipos y con nuestros clientes y hablamos un lenguaje que ellos pueden entender, empatizando con su situación y respondiendo con sencillez a sus necesidades. A través de la innovación constante es como buscamos que las cosas sean sencillas y cuidadas.

Identidad visual gráfica
Del logotipo anterior, pasamos a una estrella de 6 puntas (como las del anterior símbolo), de proporciones circulares, a partir de la forma del cursor, una forma muy presente en las búsquedas en Internet y que tiene una fuerte presencia en los orígenes de la plataforma.
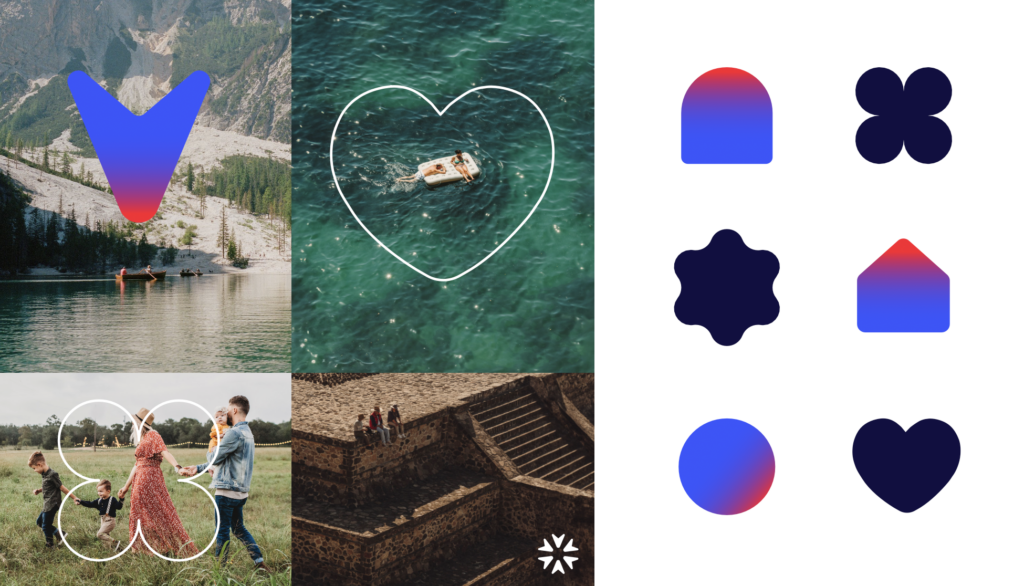
Una flecha de navegación que te guía en el mapa, simbolizando nuestra conexión contigo, siempre guiándote en cada paso de tu viaje. El cliente como siempre en el centro de nuestro universo y nuestra razón de ser.

La cual nos permita destacar entre la competencia de una forma distintiva y diferencial:

A partir de ahi, se desarrolló un nuevo código de color, nueva tipografía y elementos visuales, todo con una voz propia que nos van a acompañar y ayudar a nuestros clientes a identificar nuestra marca:

Y continuamos con el diseño web, newsletter, app… y todo su desarrollo. Pero eso os lo contaré en otro post 🙂
Esperamos que os guste tanto como a nosotros!!
Todos los derechos son de Centraldereservas.com. Queda prohibida totalmente la reproducción parcial o total del contenido.
Leyendo Creatividad, S.A, como llevar la inspiración hasta el infinito y más allá
Estos días, gracias a una recomendación de Javi Santana me compré este libro, que me hizo especialmente gracia porque cuando me fui por primera vez de Centraldereservas.com (por un motivo de cambio de lugar de residencia, ya que en aquel entonces lo del remoto no se llevaba mucho aun) me regalaron un Buzz con esa frase: Hasta el infinito y más allá!

En tan solo 3 años volví a la empresa, y aqui sigo 6 años más tarde je je!! Y justamente lo hice por el equipo y las cosas que hacíamos juntos, una de las cosas que más comenta el libro.
Reunir al equipo adecuado es el requisito necesario para tener las ideas correctas. Es fácil decir que quieres gente de talento y contratarla, pero la forma en que esa gente interactúa entre si es la auténtica clave.
Y eso es lo que más me gusta de mi trabajo y en lo que me consideró mejor: en construir el lugar necesario para que la gente con talento crezca y se desarrolle.
Edwin Catmull nos cuenta como descubrió esto con Toy Story 2. Habían dado una idea buena a un equipo, pensando que era fácil su desarrollo, pero no. El equipo, mediocre, la arruinó. En cambio si le das una historia mediocre a un equipo brillante, este la arreglará o la dejará de lado y saldrá con algo mejor.
Catmull nos cuenta la historia de su vida, de como de pequeño le inspiraron Einstein y Walt Disney, teniendo este segundo más importancia en su vida ya que cada semana veía un programa de televisión donde cada vez que había una avance tecnológico se comentaba uniendo asi arte y tecnología. Le encantaba ver como los animadores de Disney conseguían que los espectadores pensasen que los personajes eran seres racionales con emoción. Dado que no se le daba muy bien dibujar, se gradúo por la universidad de de Utah en 1969 en física e informática, conociendo después a Ovan Sutherland, una de los pioneros en gráficos por ordenador, quien le adentró en esa área.
Gracias al programa ARPA de los Estados Unidos, las universidades tenían dinero para financiar investigaciones, dando espacio para trabajar y acceso a los ordenadores, permitiendo investigar cualquier cosas que se les ocurriera y generando una comunidad que colaboraba y se apoyaba entre si, algo que Catmull quiso emular e Pixar. Para que te hagas una idea, compañeros de Catmull de esa época son Jin Clark, que fundaría Silicon Graphics, John Warnock, cofundador de Adobe o Alan Kay (programación orientada a objetos, creador de las interfaz gráficas…)
No hay nada como generar el clima apropiado para que surja el talento…
Otra de las cosas que más me alucinan del libro es que a los 26 años Ed tenía muy claro su objetivo en la vida: hacer animación no con un lápiz sino con un ordenador, y lograr que esas imágenes fueran tan atrayentes para ser usadas en películas. Alucino que siendo tan joven tenga algo tan claro, y tan lejano de conseguir (acordémonos de en que año estamos y lo que hacían los ordenadores por entonces).
Seguir leyendo «Leyendo Creatividad, S.A, como llevar la inspiración hasta el infinito y más allá»Mejorando el uso del login
En Centraldereservas.com si estás logueado al hacer tus búsquedas obtendrás mejores precios en muchos casos. Otra ventaja especial es que al hacer una reserva almacenarás un % en el monedero, que puedes luego descontar en la compra siguiente o el evitar rellenar el formulario de compra ya que se te precargaran tus datos e incluso la tarjeta si la tienes guardada. Igualmente te será más fácil acceder a tus reservas desde el área privada, que estar rebuscando en tu servidor de correo, el email de confirmación que te llegó hace 3 meses.
Estás son algunas de las ventajas que hay, pero seamos sinceros: navegamos por un montón de sitios webs y no nos acordamos ni si somos usuarios de tal sitio, o menos aun de la contraseña que hemos puesto, a no ser que las tengamos almacenadas en el navegador o en algún gestor de contraseñas.
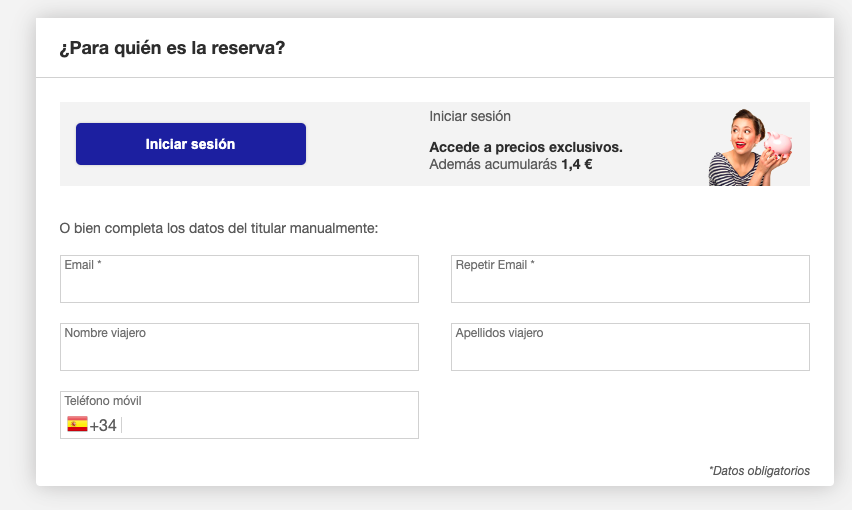
Por ello se ha querido facilitarle la vida al usuario en el paso del formulario, ya que logueándose en ese momento aun puede tener una mejora en el precio, aparte de las otras ventajas ya mencionadas.
Este es un ejemplo del formulario que teníamos, donde ya resaltábamos la ventaja de la acumulación de monedero:

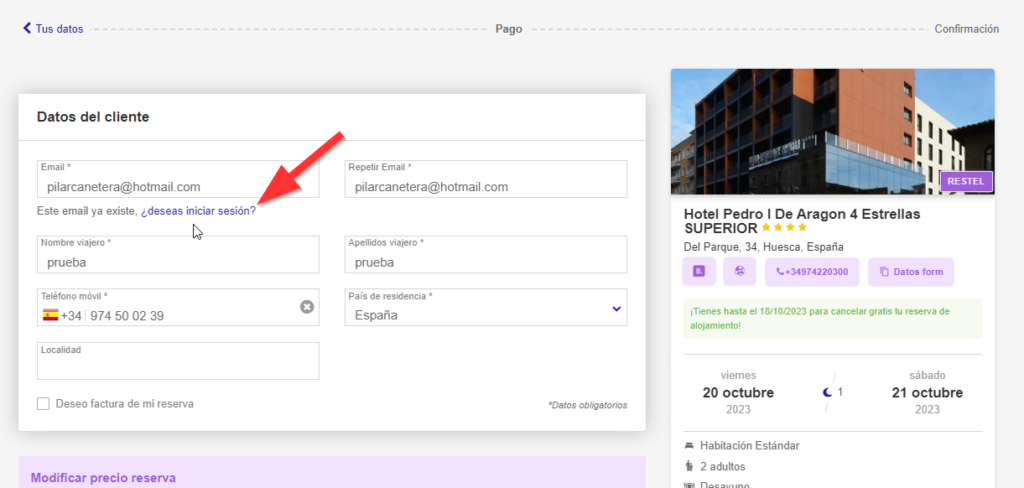
El primer cambio que hicimos fue mostrarle un aviso si reconocemos ese email como uno de nuestros usuarios con un link para abrir la modal donde te puedes loguear.

Sacando datos de los emails que se metían, 11,39% eran usuarios registrados, y solo un 8,19% de las veces que salía el mensaje se hacía clic en él.
Seguir leyendo «Mejorando el uso del login»Resumen de lo realizado en 2023 (Vol.2)
Después de la primera parte, seguimos con algunas de las mejoras realizadas en el funnel de compras:
En términos de conversión, es muy importante la velocidad a la que carga una página web. Por ello se han eliminado los redireccionamientos que había internos cuando los usuarios venían desde Google Hotels. Gracias a ello, en países como Australia nuestros usuarios están viendo resultados en búsquedas desde Google Hotels en 4,3sg= 3.58sg + 0.874sg (estos no se pueden quitar que son de GH), mientras que Booking que hace varias redirecciones, tardan 8,7sg (0,43+2,64 +1,92+3,7).
Cambio visual en las acciones en la vista móvil listado para dejar más espacio a los resultados, aquí teneis más info sobre este tema:

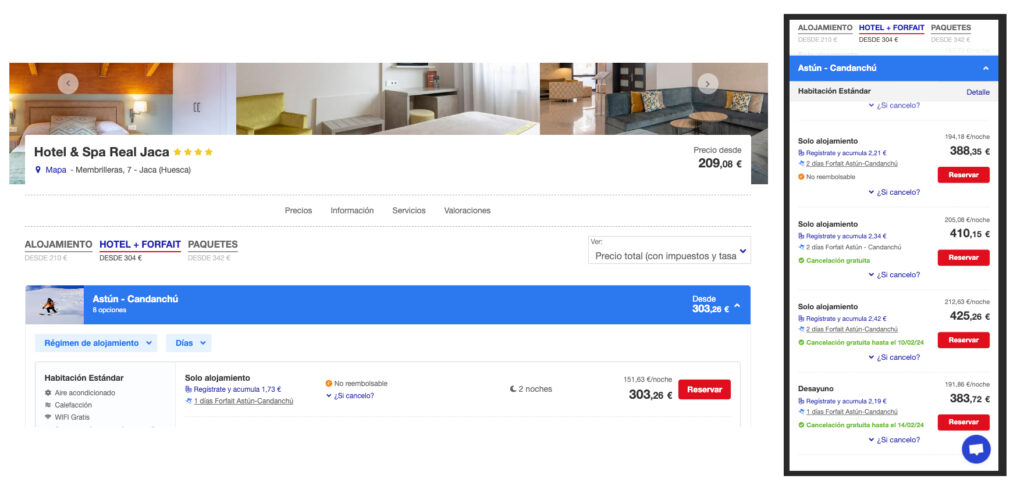
Se añade el precio «Desde» en cada pestaña de la ficha. Esto es porque aunque en desktop tengamos el precio más barato siempre visible al lado del nombre del hotel, en móvil al hacer scroll se puede perder y asi justo encima de los precios y de forma fijada se tiene siempre a la vista:

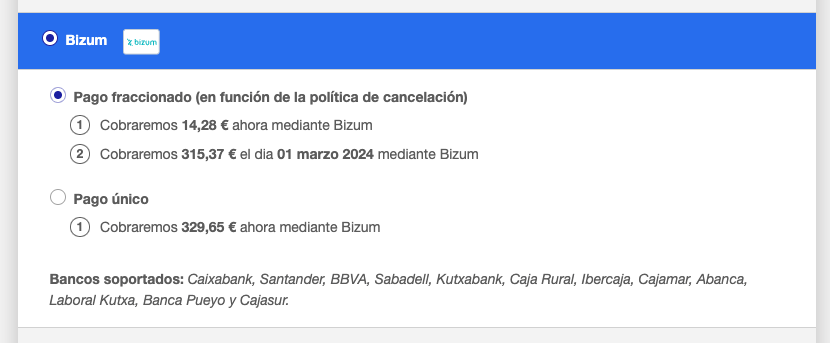
Poner en el método de pago «Bizum» el listado de bancos soportados:

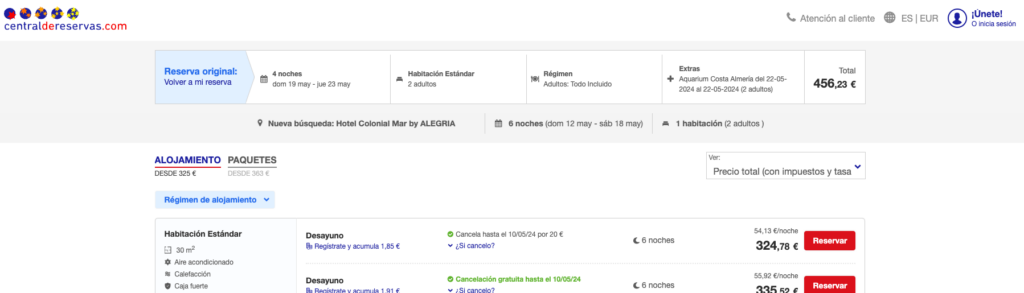
Mostrar el extra del paquete en la caja resumen de la modificación online para que el usuario sepa que está modificando el alojamiento y el extra:

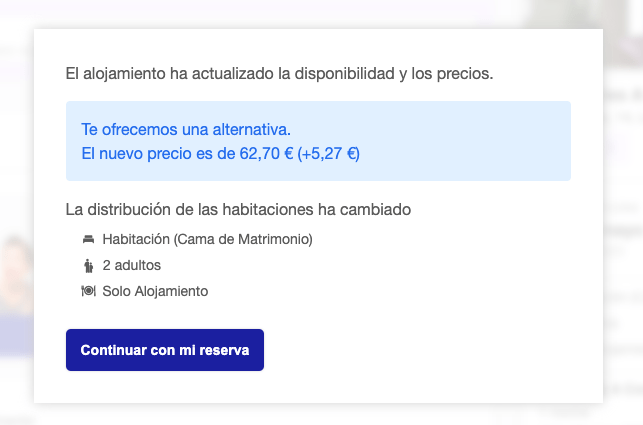
Tras elegir un precio en la ficha del alojamiento, contemplar que llegan novedades en el bloque de servicios del formulario para mostrar una modal con las novedades al usuario al ir al mas del formulario.

Asi mismo se añade una modal cuando se va al paso del form en el caso de que no haya cogido un paquete en la ficha para indicarle que va a perder ese extra sino coge otro paquete o lo añade en el paso siguiente:
Seguir leyendo «Resumen de lo realizado en 2023 (Vol.2)»Resumen de lo realizado en 2023 (Vol.1)
Hola,
en Centraldereservas.com mi día a día se dedica a estos proyectos de la empresa:
- Web principal orientada tanto a clientes como al SEO
- Área interna de Mis Reservas, donde realizar gestiones con las reservas, datos personales….
- Proceso de compra, compartido para web y la app
- Aplicación interna para los agentes
- App para iOS y Android
- Sistema de diseño (para todo lo anterior)
Este 2023 principalmente ha estado centrado en el funnel de ventas y el nuevo desarrollo de la aplicación interna para agentes. Por ello vamos por un resumen de lo más destacado realizado en el proceso de compra de cara a los usuarios:
Mejoras clientes internacionales
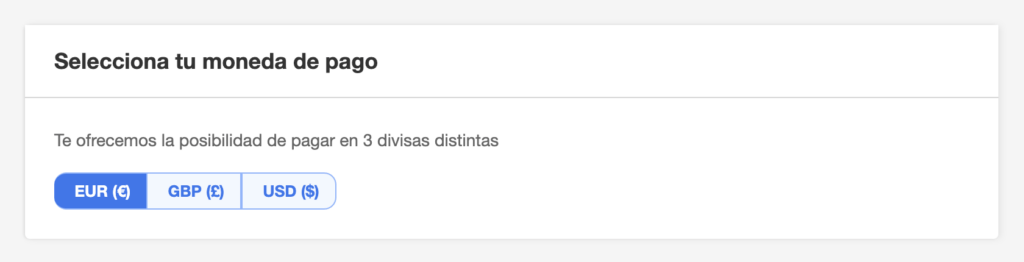
Se ha añadido la funcionalidad de poder elegir la divisa de pago en el paso del form:

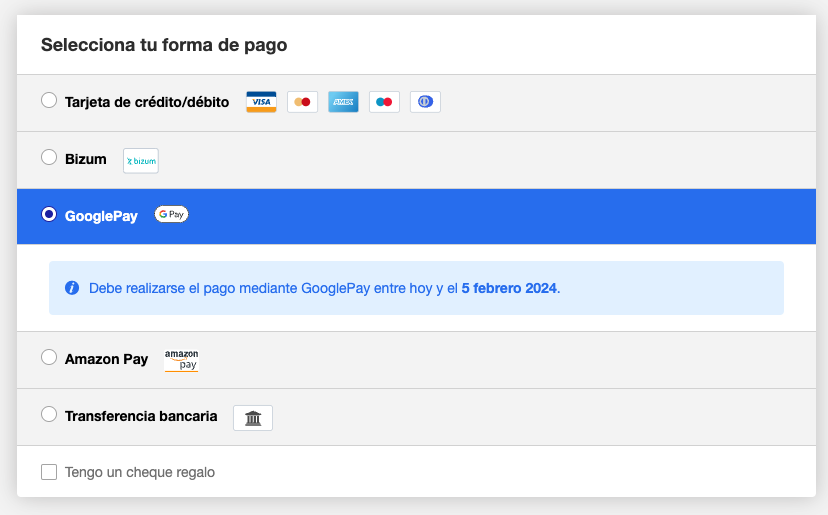
Se añaden los métodos de pago Klarna, Amazon Pay y Google Pay. Se trabaja en Checkout. El orden depende del país del usuario.

Se han revisado donde faltaba la aparición de la divisa informativa (aquellas en las cuales no se permite la compra) y se ha añadido en todos los lugares posible.


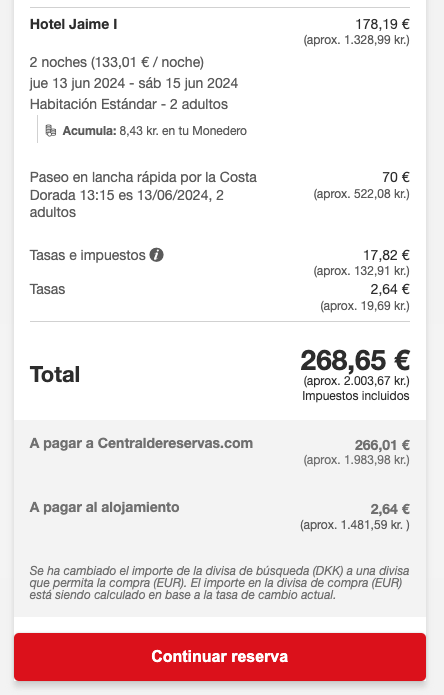
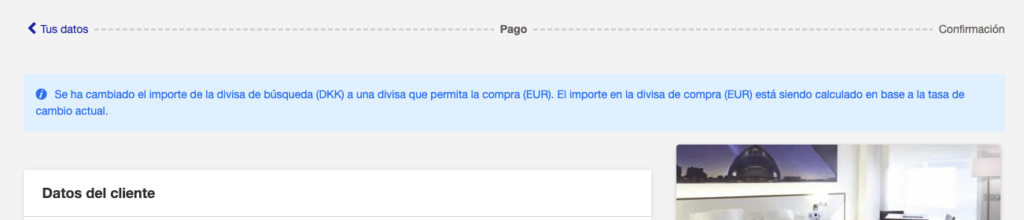
Se ha puesto un aviso en el paso del formulario cuando hay un cambio entre la divisa vista y la divisa de pago.

Se ha quitado el código ISO de la divisa y se muestra con su símbolo, es decir en vez de verse GBP se ve £ en todas las divisas que damos soporte. Esto estaba hecho ya en algunas divisas pero no en todas.
Seguir leyendo «Resumen de lo realizado en 2023 (Vol.1)»