Amazon desatado y Steve Jobs
Después de leer la historia de Pixar de Ed Catmull en Creatividad, S.A. salté a otros 2 gigantes en el mundo online, Jeff Bezos y Steve Jobs.
Del primero me quedo con su capacidad para estar en todo en una empresa tan grande, pudiendo almacenar tanto conocimiento de diferentes áreas. Me parece increíble sí como supo preveer la importancia del negocio de la nube y de esconder los inmensos beneficios de Amazon Web Services, para que así la competencia no se metiera en ese sector del mercado.
Asi mismo, me di cuenta de lo fácil que parece vender alojamientos online para vacaciones comparado con todo lo que implica crear un servicio de venta de productos físicos en países donde la logística no existe. Por no decir, vender comida perecedera. Jeff Bezos parece un hombre imparable siempre pensando en futuros negocios y en como mejorar, algo que me recuerda mucho a cierta persona cercana en mi empresa 😉

De Steve Jobs había oído historias pero nuca había profundizado mucho. La verdad es que como Bezos, parecen ambos bastante capullos. De sus primeros años alucino que tan joven haya hecho tanto. Estando aun en el instituto, a los 17 años, se fue a vivir con su novia de aquel momento a una cabaña en unas colinas sobre Los Altos, ¿con qué dinero? Ni idea… . También me hace gracia la idea de que fuera descalzo, sin bañar y oliendo mal, o con sandalias cuando nevaba, asi con todo el tema de sus dietas estrictas (¿solo comer zanahoria?)…
A los 19 con el dinero que ganó siendo uno de los primeros 50 empleados de Atari, se fue a la India unos cuantos meses. ¿Tan barato era viajar antes? No me imagino que el billete de avión fuera económico en aquella época… Allí, además, se quedó varios 7 meses, un viaje que te cambia la vida como comenta: «En la India la gente del campo no utiliza su inteligencia como nosotros, sino que desarrolla su intuición y esa intuición la tienen mucho más desarrollada que en el resto del mundo. La intuición es algo muy poderoso, más que el intelecto en mi opinión y ha tenido un gran impacto en mi trabajo».
Y esta claro que algo de intuición poseía, cuando tras conocer a Wozniak, supo ver el potencia de los productos que este podía crear y venderlas. Otra cosa que destacan todas las personas que conocieron a Jobs, era el campo de distorsión de la realidad de Steve. Era capaz de convencer a cualquiera, ya fuera gente para que invirtiera en él, o sus colegas para que hicieran algo que parecía imposible. Forzaba a las personas hasta su punto límite y más allá, buscando siempre los mejores resultados. Como decía Nolan Bushnell (fundador de Atari y mentor de Jobs), «Hay algo indefinible en todo emprendedor, y yo vi ese algo en Steve […]. Le enseñe que si actuaba como si algo fuera posible, acabaría siéndolo. Le dije que si fingía tener el control absoluto de una situación, la gente creería que lo tenía.«
Como se dice muchas veces, el momento adecuado importa.
Me ha parecido algo digno de aprender, es su capacidad para concentrarse y poner foco en lo realmente importante. En como supo quitar todas las líneas de negocio a su vuelta a Apple para centrar a los equipos en pocos productos (y despidiendo a 3000 trabajadores pero evitando 90 días la bancarrota). Haciendo eso, la empresa pasó de perder 1040 millones de dólares en 1997, el año fiscal que acabó cuando Jobs recuperó el control, a unas ganancias de 309, al año siguiente.
Seguir leyendo «Amazon desatado y Steve Jobs»Resumen de lo realizado en 2023 (Vol.2)
Después de la primera parte, seguimos con algunas de las mejoras realizadas en el funnel de compras:
En términos de conversión, es muy importante la velocidad a la que carga una página web. Por ello se han eliminado los redireccionamientos que había internos cuando los usuarios venían desde Google Hotels. Gracias a ello, en países como Australia nuestros usuarios están viendo resultados en búsquedas desde Google Hotels en 4,3sg= 3.58sg + 0.874sg (estos no se pueden quitar que son de GH), mientras que Booking que hace varias redirecciones, tardan 8,7sg (0,43+2,64 +1,92+3,7).
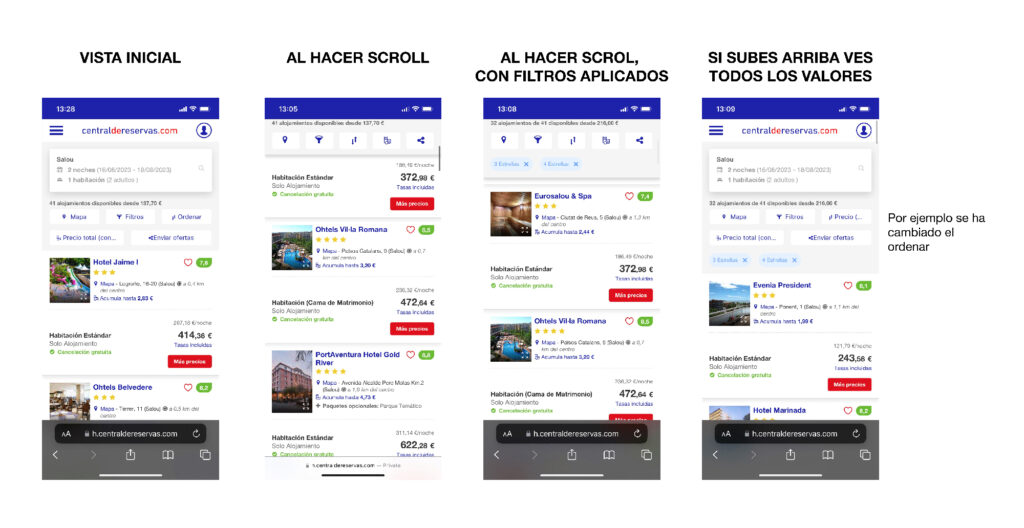
Cambio visual en las acciones en la vista móvil listado para dejar más espacio a los resultados, aquí teneis más info sobre este tema:

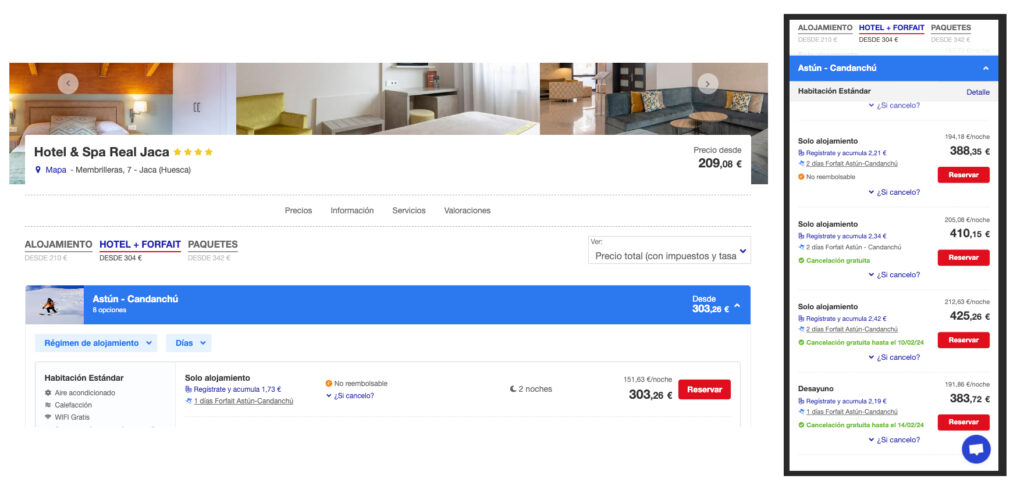
Se añade el precio «Desde» en cada pestaña de la ficha. Esto es porque aunque en desktop tengamos el precio más barato siempre visible al lado del nombre del hotel, en móvil al hacer scroll se puede perder y asi justo encima de los precios y de forma fijada se tiene siempre a la vista:

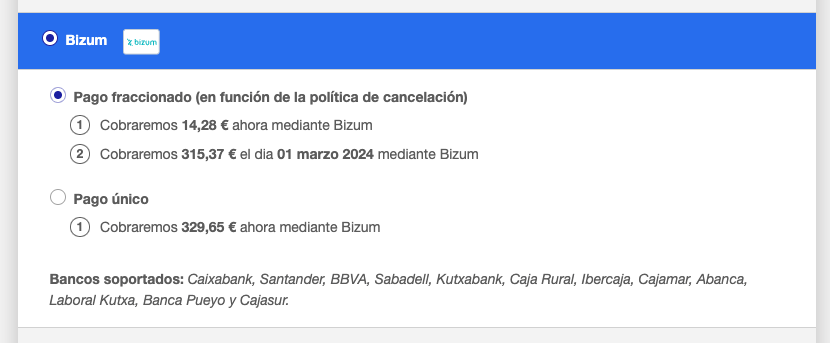
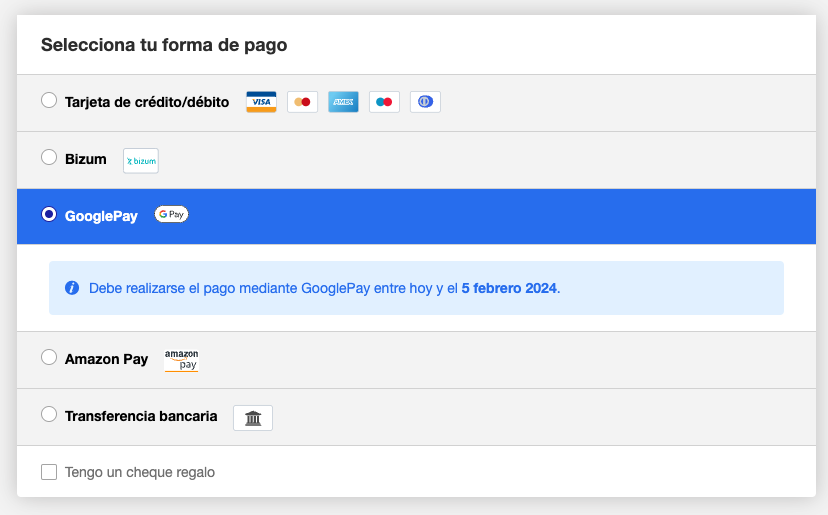
Poner en el método de pago «Bizum» el listado de bancos soportados:

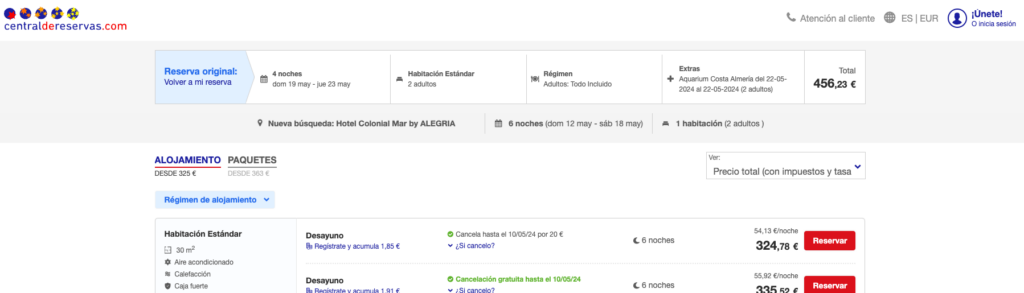
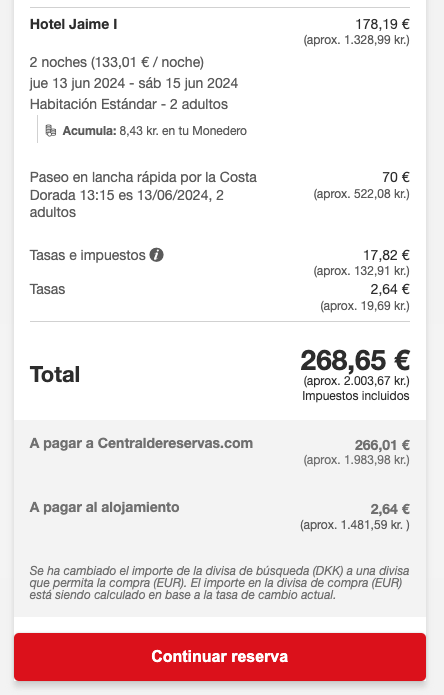
Mostrar el extra del paquete en la caja resumen de la modificación online para que el usuario sepa que está modificando el alojamiento y el extra:

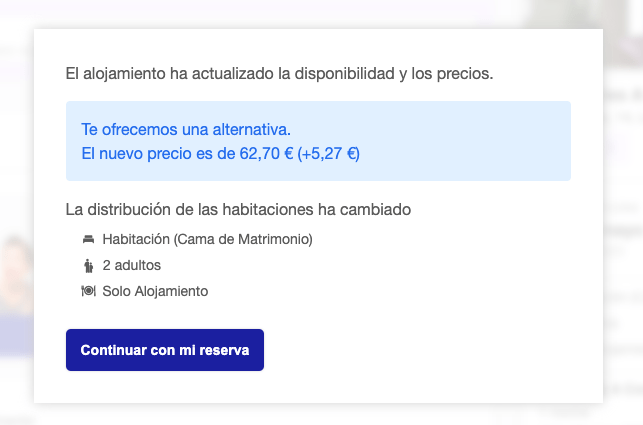
Tras elegir un precio en la ficha del alojamiento, contemplar que llegan novedades en el bloque de servicios del formulario para mostrar una modal con las novedades al usuario al ir al mas del formulario.

Asi mismo se añade una modal cuando se va al paso del form en el caso de que no haya cogido un paquete en la ficha para indicarle que va a perder ese extra sino coge otro paquete o lo añade en el paso siguiente:
Seguir leyendo «Resumen de lo realizado en 2023 (Vol.2)»Resumen de lo realizado en 2023 (Vol.1)
Hola,
en Centraldereservas.com mi día a día se dedica a estos proyectos de la empresa:
- Web principal orientada tanto a clientes como al SEO
- Área interna de Mis Reservas, donde realizar gestiones con las reservas, datos personales….
- Proceso de compra, compartido para web y la app
- Aplicación interna para los agentes
- App para iOS y Android
- Sistema de diseño (para todo lo anterior)
Este 2023 principalmente ha estado centrado en el funnel de ventas y el nuevo desarrollo de la aplicación interna para agentes. Por ello vamos por un resumen de lo más destacado realizado en el proceso de compra de cara a los usuarios:
Mejoras clientes internacionales
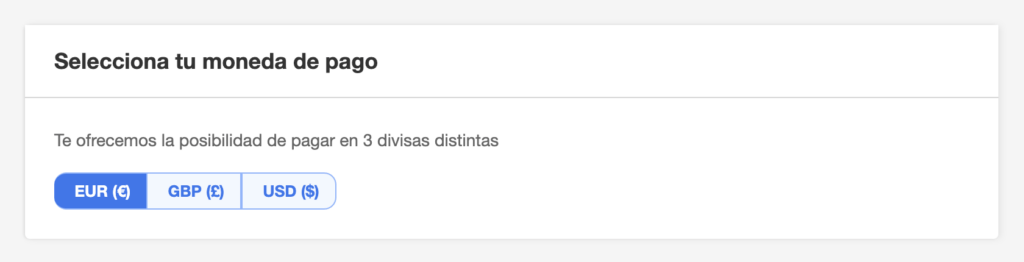
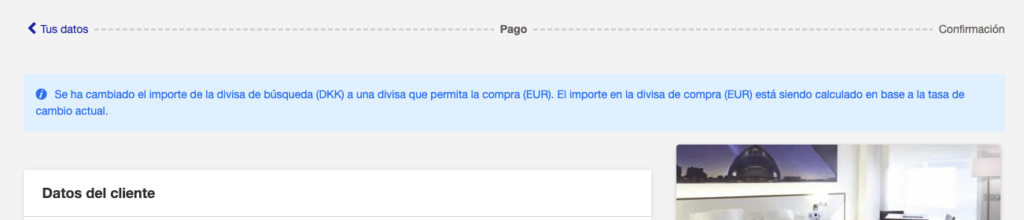
Se ha añadido la funcionalidad de poder elegir la divisa de pago en el paso del form:

Se añaden los métodos de pago Klarna, Amazon Pay y Google Pay. Se trabaja en Checkout. El orden depende del país del usuario.

Se han revisado donde faltaba la aparición de la divisa informativa (aquellas en las cuales no se permite la compra) y se ha añadido en todos los lugares posible.


Se ha puesto un aviso en el paso del formulario cuando hay un cambio entre la divisa vista y la divisa de pago.

Se ha quitado el código ISO de la divisa y se muestra con su símbolo, es decir en vez de verse GBP se ve £ en todas las divisas que damos soporte. Esto estaba hecho ya en algunas divisas pero no en todas.
Seguir leyendo «Resumen de lo realizado en 2023 (Vol.1)»Caso de uso: como estamos trabajando en el desarrollo de una herramienta interna
Como os comentaba en este post, llevamos un año o asi, trabajando en el desarrollo de un proyecto interno para sustituir a una herramienta que lleva desde los inicios de la empresa, con casi 15 años de desarrollo. Como podréis imaginar la parte visual está basada en un diseño muy antiguo, y no está pensada para móviles o tablet, con lo cual dificulta su acceso con otros dispositivos que no sea ordenadores con pantallas grandes.
Tiene tantas funcionalidades integradas que dado que se han ido añadiendo con el tiempo, la complejidad de la interfaz es muy elevada, con una curva de aprendizaje muy larga en el tiempo. Incluso los agentes que llevan más tiempo empleándola, tienen dificultades para encontrar las cosas. Por ello el objetivo principal era optimizar los procesos de trabajo de todos los usuarios, para asi sacar datos y estadísticas y mejorar los tiempos de ejecución de tareas.
El equipo
Anteriormente se había probado realizar este proyecto solo con desarrolladores cogiendo componentes de un conocido framework. Esta vez exigimos que el equipo fuera multidisciplinar con integrantes de experiencia de usuario y sobre todo teniendo en cuenta a los usuarios desde el inicio.
El core del equipo cuenta con 1 team leader, 3 backs, 2 fronts y 2 UX/UI (una de estas personas asi mismo da soporte al team leader, asi como hace de tester). El team leader que también programa y los backs están «más o menos» al 100% con el proyecto, pero el resto además damos soporte en otras áreas de la empresa. Como podrás imaginar estamos bastante ocupados, teniendo que saber priorizar muy bien las tareas de los diferentes proyectos en los que trabajamos.
Aparte contamos con:
- 1 persona de negocio que va haciendo análisis de como mejorar los procesos actuales ya que no queremos simplemente replicar lo antiguo,
- 1 team leader que gestiona el desarrollo de la herramienta antigua, que con su equipo desarrolla los webservices que necesitamos,
- el equipo de usuarios: un coordinador de los agentes, asi como agentes con algunos con años de experiencia y otros nuevos que prueban todo lo que se diseña, desarrolla y nos dan constante feedback.
Hay que comentar además que antes de comenzar el proyecto, parte de los integrantes del equipo de UX habíamos estado haciendo observación directa con los participantes con el objetivo, en esos momentos, de detectar mejoras para lo que era la herramienta actual (la que se va a sustituir ahora). Por ello ya conocíamos parte de la problemática asi como las formas de trabajar de los usuarios.
Comenzando el proyecto
Al inicio del proyecto, el equipo de desarrollo decidió la tecnología que se iba a usar. A la par desde UX realizamos un estudio de posibles interfaces para decidir cual iba a ser la estructura de diseño en la cual se iba a basar todas las pantallas. Había que tener en cuenta que aunque el 100% del trabajo de los agentes se realiza con un ordenador, se quería que no estuviera su diseño enfocado solo en desktop sino que fuera completamente adaptado a cualquier dispositivo.
Con negocio y los agentes se decidieron cuales eran las principales funcionalidades que se tenían que abordar para una primera versión, y se preparó un backlog para los primeros sprints.
Seguir leyendo «Caso de uso: como estamos trabajando en el desarrollo de una herramienta interna»Trabajando en un proyecto interno
Hola, se acerca el final de 2022 y la verdad es que con la peque poco tiempo he podido dedicarle al blog. Justo me llega para poder leer algún libro o post!
En el trabajo además llevamos casi todo el año centrados en desarrollar una herramienta interna para los agentes, con lo cual tampoco he ido publicando contenido aun porque se ha hecho mucho trabajo de investigación y análisis con los usuarios, de estudio de campo para ver como trabajaban con las herramientas actuales, entrevistas, encuestas, tests probando los que íbamos desarrollando…
Además aunque hay elementos compartidos con el sistema de diseño de la web para el público www.centraldereservas.com, otros componentes son totalmente nuevos, asi como la interfaz ya que no tienen nada que ver las necesidades de un sitio con las del otro.
Aunque aun queda mucho trabajo por hacer, estamos todos muy contentos con el resultado, tanto los desarrolladores como los usuarios.
Para que os hagáis una idea de la magnitud del cambio, esta nueva herramienta va a sustituir a algunas que llevan en la empresa desde casi sus inicios, con casi 15 años de desarrollo. Son sistemas que están usando tecnología que ya no tiene soporte, y como imaginareis la parte visual no está pensada para móviles o tablet, con lo cual dificulta su acceso con otros dispositivos que no sea ordenadores con pantallas grandes (dada la magnitud de la cantidad de datos que se muestra).
Asi mismo, poseen una complejidad y una interfaz tal, que la curva de aprendizaje es muy elevada, habiendo dificultades para que incluso los usuarios que más tiempo llevan usándola la empleen de la misma forma, por no decir, que imposible sacar datos y estadísticas para mejorar los tiempos de ejecución de tareas.
Seguir leyendo «Trabajando en un proyecto interno»No es la solución perfecta pero…
Como comenté en el resumen del año, 2021 ha sido el año de la internacionalización para www.centraldereservas.com. Y como suele pasar cuando a veces los proyectos se desarrollan rápido, es que a veces suceden cosas que nadie había previsto. Os cuento una de ellas.
Al equipo nos llegó la incidencia de que se estaban grabando en los sistemas como «???» algunos datos del titular de la reserva, lo cual daba problemas al llegar al alojamiento. En concreto teníamos 36 reservas con ese problema, 10 de ellas pendiente de entrar aun al alojamiento.
En España los hoteles no se preocupan mucho, pero en otros países, los datos del titular deben aparecer exactamente como los del pasaporte, incluso habiendo casos que hay que rellenar igual los de todos los integrantes de la reserva.
Al ponernos a investigar vimos que lo que ocurría es el usuario estaba rellenando el formulario con caracteres no latinos. Eso al mandarlo a otros sistemas los procesaba como «???». La solución era simple para nuestro proyecto, bastaba con cambiar la codificación de «Latin1» a «UTF 8» (o en concreto utf8_mb4, que sino luego alguien puede poner un emoji) en nuestras peticiones al xml.
¿Pero qué pasaba? El resto de sistemas a los que teníamos que mandar esa información, que tenían que procesarla y almacenarla, no podía cambiarlo asi de fácil (por lo visto hacer eso en Perl debe ser un festival sino se hace al inicio…). De hecho por eso en nuestro caso estaba como «Latin1» porque había sido un requerimiento inicial por parte de ese sistema.
Por ello tuvimos que pensar en una solución por nuestra parte sin involucrar al resto de sistemas. Al equipo se le ocurrieron 2:
Seguir leyendo «No es la solución perfecta pero…»Cambios visuales en el formulario de reserva
En el proceso de conversión de la adquisición online de un producto o servicio, influyen numerosos elementos. Muchas veces nos focalizamos en el paso final de la compra, pero es igualmente importante que no haya problemas en los pasos anteriores como a la hora de buscar y encontrar un producto, el poder ver bien sus características, el leer opiniones de otros usuarios, el conocer que productos asociados son necesarios para su uso…
En www.centraldereservas.com cuidamos mucho el recorrido que atraviesa el cliente en todo su proceso, desde la fase de descubrimiento e investigación, como al soporte tras la compra. Numerosas personas trabajamos cada día para ofrecer la mejor experiencia de compra de alojamientos vacacionales y los clientes lo demuestran con sus comentarios.
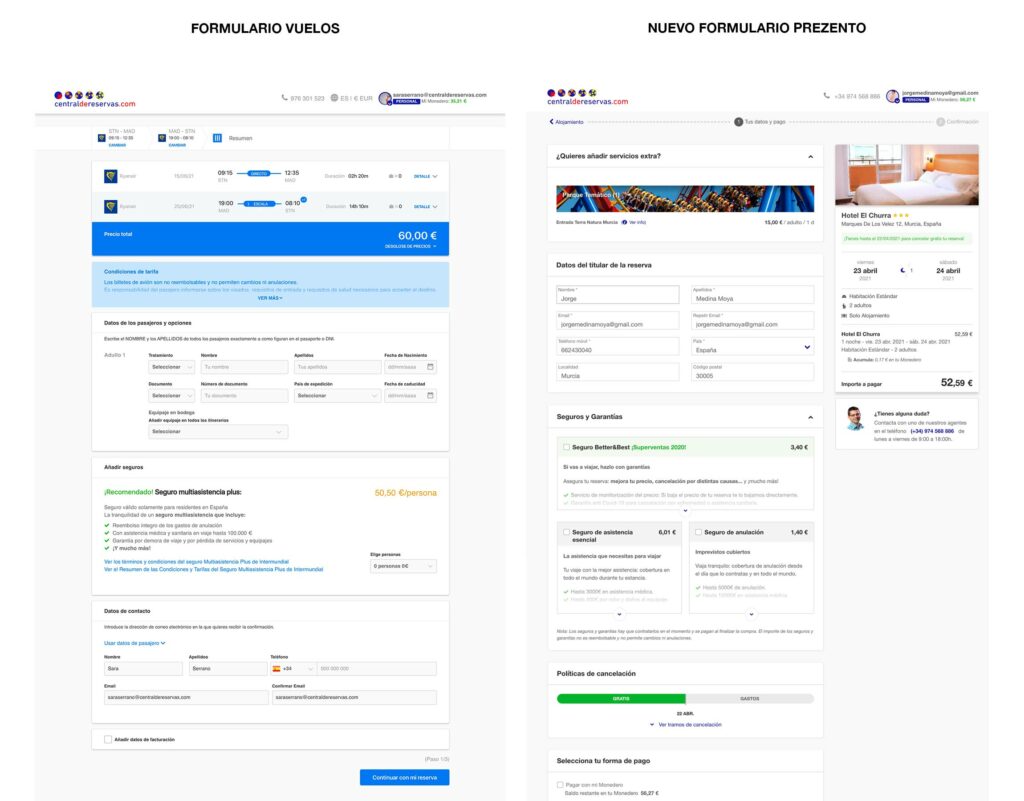
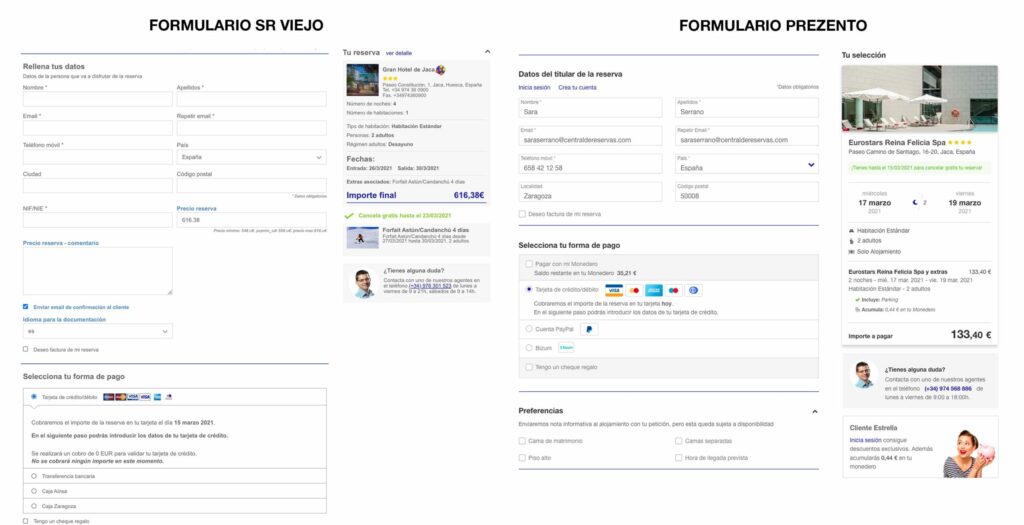
Hoy vamos a hablar de este último paso del funnel de compra, en el que se rellenan los datos y se procede a la adquisición, donde los niveles de estrés del usuario se disparan. Por ello, con la idea de facilitar al usuario este proceso, y dejar más claro los distintos apartados que conforman el formulario de compra se ha realizado un cambio en su diseño adaptándolo además al estilo que teníamos en otro vertical de la empresa: el formulario de vuelos.
Gracias a ello, aparte de ganar en claridad en la presentación, homogeneizamos el estilo de estas 2 líneas de producto.
El equipo que trabajamos en el desarrollo del proceso de compra, a pesar de ser relativamente pequeño, es uno de los más activos de la empresa. Para que os hagáis una idea tenemos una media de mínima 2 deploys a la semana, con subidas de mejoras principalmente centradas en mejoras para el cliente (y alguna de mantenimiento, como la actualización de Angular).
Como os contaba en este post, en 2019 efectuamos un cambio muy grande al modificar la tecnología del proceso de reserva, migrándolo a otra formato con la idea de separar y abstraer toda la parte de presentación del motor de reservas (integración con mayoristas, algoritmo de precios, cobros…)
En el aspecto visual, la idea inicial fue clonar en diseño al sistema antiguo con algunas pequeñas mejoras para ir más rápido y así poder comparar los datos como velocidad, conversión… en los 2 sistemas sin que estos se vieran influenciados por un diseño distinto.
La conversión del nuevo sistema supero con creces al antiguo, por lo que a día de hoy, usando al 98% de los usuarios este sistema (2% son IE y algunos navegadores obsoletos) y habiendo pasado 2 años, el cambio visual entre uno y otro es total.
Pero a pesar de esta gran evolución, algunos elementos aun mantenían estilos antiguos, que ofrecían mucho margen de mejora, como pasaba con los bloques y títulos del formulario de reserva.

En nuestro caso el formulario en muchas ocasiones ofrece un gran número de opciones. Dependiendo de la anterioridad de compra, de la localidad, o de si el usuario está registrado o no, los bloques que se visualizan pueden cambiar. Asi mismo dentro de algunos bloques, como por ejemplo los de venta cruzada de extras, a veces se ofrecen 1 o 2 extras y otras 4 grupos con 5 extras cada uno.
Y como queda si lo comparamos con el actual de vuelos:
Esperemos que os gusten los cambios. Al resto de compañeros les ha encantado.
Todos los derechos son de Centraldereservas.com. Queda prohibida totalmente la reproducción parcial o total del contenido.
Resolviendo el problema de usabilidad de las entidades visuales
A pesar del gran descenso en viajes debido al Covid seguimos preparando y pensando mejoras para nuestros clientes. Aparte de una gran mejora técnica en el sistema de cachés de la web, esta semana se han subido numerosos cambios visuales, entre ellos el del componente entidad.
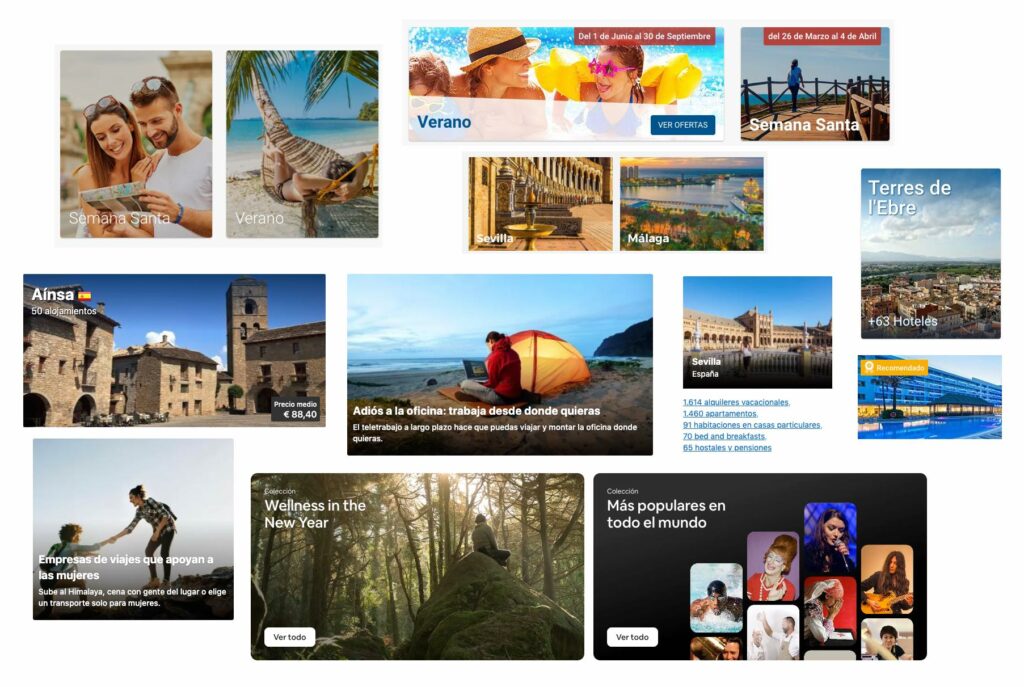
Poner texto sobre imagen queda muy bonito, pero para que sea completamente legible para todos los usuarios hay que tener un gran control de las imágenes que se utilizan. Y es que aunque se usen distintos recursos para retocar la imagen, como oscurecerla, subir la saturación, añadir velos de opacidad negro por encima, o poner el texto con algún fondo de color… cuando son miles de imágenes distintas es muy difícil de controlar la usabilidad en todas ellas.
Aquí se pueden ver los ejemplos mencionados para el tratamiento de la imagen que usa la competencia para tratar este problema.

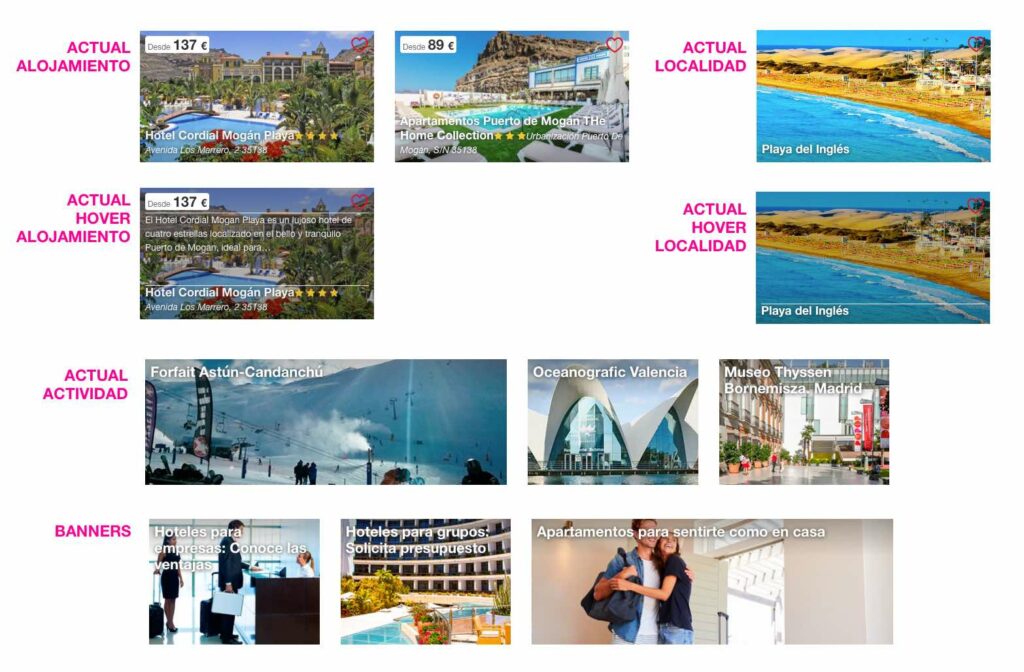
Y aqui veis el diseño que teníamos en la web… donde se puede aprecia la dificultar al leer ciertos textos:

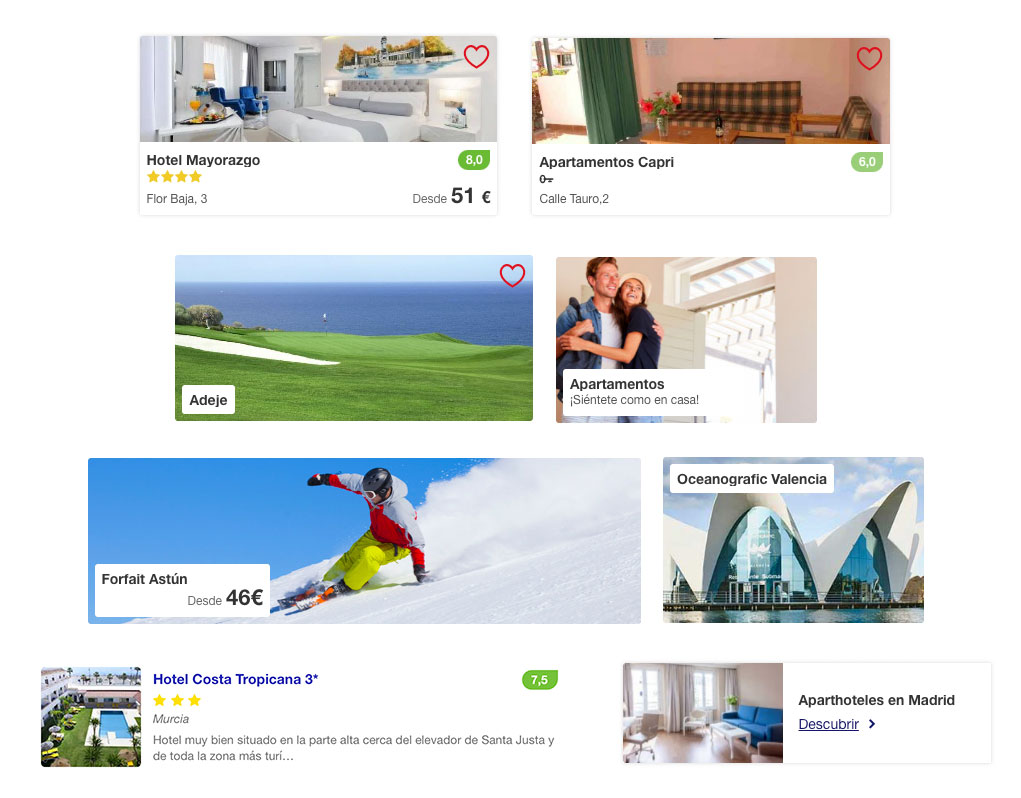
Nuevo diseño
Por ello para evitar este problema, se han cambiado los diseños de los numerosos componentes que forman el componente entidad.

Hay que tener en cuenta a la hora de diseñar los elementos ciertas variables:
- No diseñes en base al componente perfecto, ya que no siempre nos llega toda la información en cada componente. Por ejemplo, en el bloque entidad alojamiento, puede llegar el nombre, la dirección o ciudad, la categoría, la valoración y el precio. Pero en ocasiones solo llega el nombre. El diseño debe estar pensado para adaptarse a esa flexibilidad y que siga quedando bien, sin aspecto de roto.
- Deben estar adaptados a los distintos dispositivos y sus anchuras. Además de permitir una variabilidad de montajes a la hora de hace el diseño de la página para ofrecer una libertad controlada a marketing.
- Estos componentes están preparados para montarse en bloques de distintos elementos, formando asi rejillas en base a las necesidades: 2 elementos en una sola línea, 3, o incluso 4.
- También se pueden poner en formato slide, para agrupar muchos elementos en 1 sola línea y que no crezca demasiado la altura de la página y el usuario pueda en una mirada rápida ver los grupos principales y ya profundizar si le interesa.
- Diseña también los efectos para mostrar la interacción del usuario sobre ellos: hover, tap, visited…
Esperemos que os gusten los nuevos diseños, si los quieres ver en directo ya sabes navega por www.centraldereservas.com.
Todos los derechos de las imágenes de la web de Centraldereservas.com son propiedad de Centraldereservas.com. Queda prohibida totalmente la reproducción parcial o total del contenido.
La importancia de la buena comunicación Cliente > Call center > Técnicos
Para mi, incluso antes de descubrir hace años el mundo de la experiencia de usuario, siempre me ha parecido muy importante el trabajo que realiza Call Center. Están en primera línea de batalla, soportando muchas veces a usuarios enfadados, con un horario cerrado y en numerosas ocasiones con salarios no muy elevados.
En www.centraldereservas.com siempre se ha cuidado mucho el servicio prestado a los clientes, priorizando el tener un servicio de atención al cliente de calidad. Me encanta sentarme con ell@s a observar como interactúan con los clientes, tanto para intentar mejorar las herramientas internas con las que trabajan diariamente como para ver que necesidades reales tienen los clientes.
Y es que no es lo mismo estar mirando datos de las búsquedas, reservas, interacciones que realiza el cliente en nuestra web, que oír sus peticiones y problemas en directo.
Siempre he pensado que uno de los mayores problemas que hay en las empresas es la falta de comunicación, por ello, siempre trasladamos de la forma más transparente posible a toda la empresa los cambios importantes que realizamos en la web.
En numerosas ocasiones ellos han participado en el proceso desde el inicio, pero en otros casos no. Por lo que trasmitir bien los cambios realizados en la web o app es vital ya que formamos todos parte del mismo equipo. Si un cliente llama con alguna duda por ejemplo en el detalle de su reserva, ellos tienen que saber al 100% como resolverla.
Asi mismo realizamos varias subidas a producción por semana en las distintas plataformas que tenemos por lo que aparte de todas las pruebas realizadas y monitorizar analíticamente la subida a producción, si alguna vez ha pasado algo muchas veces un cliente suele ser quien lo detecta y lo comunica a Call Center.
Seguir leyendo «La importancia de la buena comunicación Cliente > Call center > Técnicos»Esta comunicación debe ser en 2 direcciones.
Desarrollando nuevas funcionalidades de la mejor forma posible
A muchos nos habrá pasado que hemos entrado a un proyecto y este no se había realizado de la mejor manera. Ya no me refiero al proceso que se siguió o si hubo problemas durante su desarrollo, sino que viendo el código y la estructura, queriendo actualizarlo o seguir añadiéndole funcionalidades, decimos «¡Ay!, a ver qué hacemos con esto ahora.»
Y pensamos, ¿Pero cómo pudieron hacer esto asi? ¿Por qué no lo hicieron bien desde el inicio?
Y aunque nos parezca muy sencillo verlo desde nuestra perspectiva actual, seguramente las personas implicadas estaban también deseándolo hacerlo lo mejor posible pero seguramente no pudieron.
Normalmente es un asunto de prioridades.
A la vez que se quiere desarrollar esa nueva funcionalidad hay que seguir manteniendo o trabajando en otras. Las personas no tienen todo el tiempo que quisieran para hacerlo bien o les faltan los recursos para poder hacerlo, por ejemplo «Pepito debería hacer A pero esta liado con B, con lo cual Juan hace C para salir como sea.»
Seguir leyendo «Desarrollando nuevas funcionalidades de la mejor forma posible»