Estos pasados meses hemos estado investigando los eventos que realizan los usuarios durante el proceso de búsqueda obteniendo información para detectar errores y orientar los nuevos diseños.
Esta forma de trabajar #DATADRIVENDESIGN o DDD es la ideal. Requiere tiempo para obtener los datos, analizarlos y ver qué hacer, pero es la única manera de tomar decisiones totalmente objetivas.
En este post os quiero comentar algunos de los datos que se han encontrado, las conclusiones obtenidas y las acciones realizadas.
Búsqueda por alojamiento
Casi un 60% de la gente busca por alojamiento. Lo cual quiere decir que ya han hecho el proceso de investigación antes y tienen muy claro a lo que van: a ver precio.
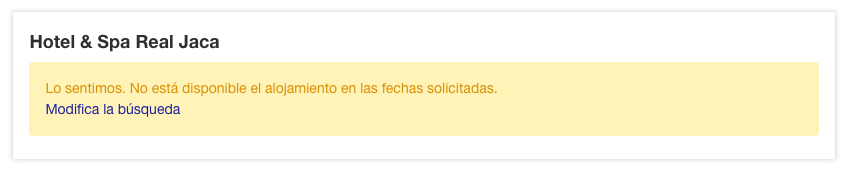
A raíz de esto, vimos que esa búsqueda por hotel no daba disponibilidad. Por ello, aparte de investigar si hay algún problema, se pueden pensar en mejoras para ofrecer al usuario vías alternativas.
Por ejemplo hace poco, se puso un enlace rápido en el mensaje de no disponibilidad al calendario para cambiar las fechas.

O mostrar otros alojamientos similares, o cuándo hay fechas disponibles en el alojamiento buscado.
Uso de los mapas
Una de las cosas que más ha sorprendido es lo poco que usan los usuarios la funcionalidad de ver el mapa con todos los alojamientos.

Este uso es incluso menor si la búsqueda es por un alojamiento en concreto, un alto porcentaje como ya se ha indicado antes.
Es decir, el enlace para ver la ubicación que tenemos en cada alojamiento si que es usado (no hay que olvidar que este enlace también muestra la ubicación del resto). Pero el general, el del dibujo del mapa que se encuentra en la parte superior no.
Como en móviles ocupa mucho espacio, aparte de recargar el diseño de la interfaz, se ha decidido eliminarlo y hacer un rediseño simple de esa parte. A futuro esperamos hacer más cambios.
Acciones en el listado
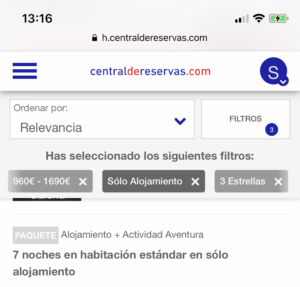
Los acciones más realizadas por los usuarios en el listado (aparte de pasar a la ficha son):
Filtrar (16,39% ) > Modificar búsqueda > Galería > Ordenar > Paginar
Y en menor medida:
Ver el Mapa individual > Ver Mapa todos
Estos datos cambian si la búsqueda es por alojamiento, con menor uso de los filtros, el ordenar…
¡Está claro que el usuario busca algo en concreto!
Barra fija
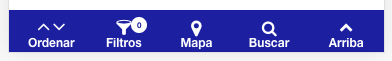
En móviles, tanto en la ficha como en el listado al hacer scroll se mostraba al usuario una barra inferior con opciones.

Del listado, la única opción usada por un 10% de los usuarios era Ordenar. El resto: Filtrar, Ver mapa (todos), Buscar y Subir arriba, no. Esto nos dejo completamente asombrados ya que pensábamos que era tremendamente útil.
Gracias a los datos vimos lo que interesaba a los usuarios de verdad
En la ficha en móviles solo utilizaban y muy poco, la funcionalidad de «Volver al listado». El resto, nada.

Aparte algunos navegadores sacan su barra de navegación propia también ahí abajo, lo que causaba problemas. Por ello se ha decidido eliminarla y reubicar las opciones más usadas en otro lugar.
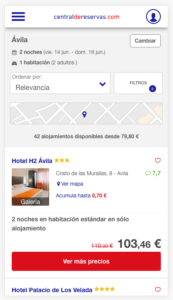
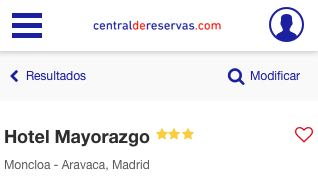
En el caso del listado se ha dejado fija al hacer scroll debajo de la cabecera mostrando las funcionalidades más empleadas: «Ordenar» y «Filtrar».

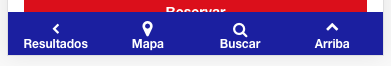
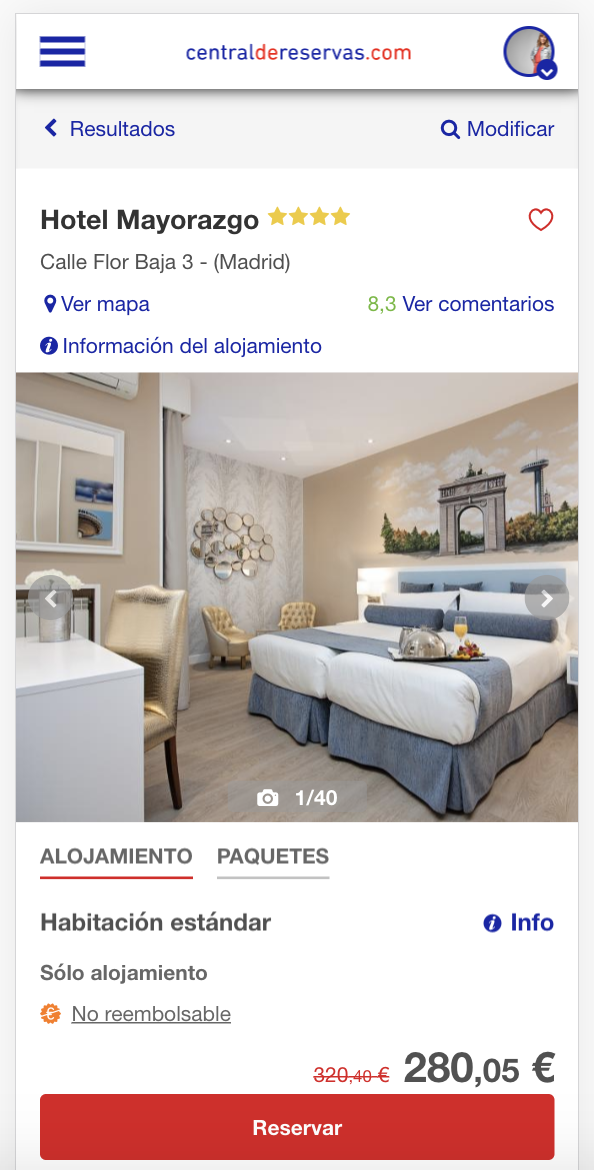
En el caso de la ficha se ha remarcado las acciones de «Volver al listado» y «Modificar búsqueda»:

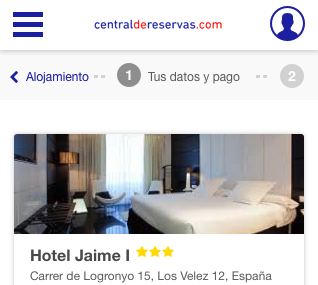
Esta misma barra también se ha puesto en el formulario para ayudar a que los usuarios vuelvan a la ficha o a los extras:

Paginar
También se ha visto diferencia en los datos entre las veces que el usuario carga resultados en el antiguo sistema frente a las veces que paginan en el actual, casi 1 frente a 4.
Creemos que es porque el paginador casi no se ve ya que está al final de la primera página antes del bloque de enlaces cercanos. En móvil, al hacer scroll es muy fácil saltárselo ya que están los enlaces de alojamientos cercanos justo debajo. Por eso se ha puesto en la parte superior también.
Posteriormente cuando se vean los nuevos datos seguramente se hará algún cambio de diseño en estos bloques superiores.
Acciones ficha
Como nos imaginábamos, la acción más realizada y con mucha diferencia por los usuarios en la ficha del alojamiento es la de ver la galería de imágenes.
Después le siguen:
Ver política de cancelación > Ver info habitación > Ver mapa
En escritorio algunos modifica búsqueda desde ahí, pero en móviles nada.
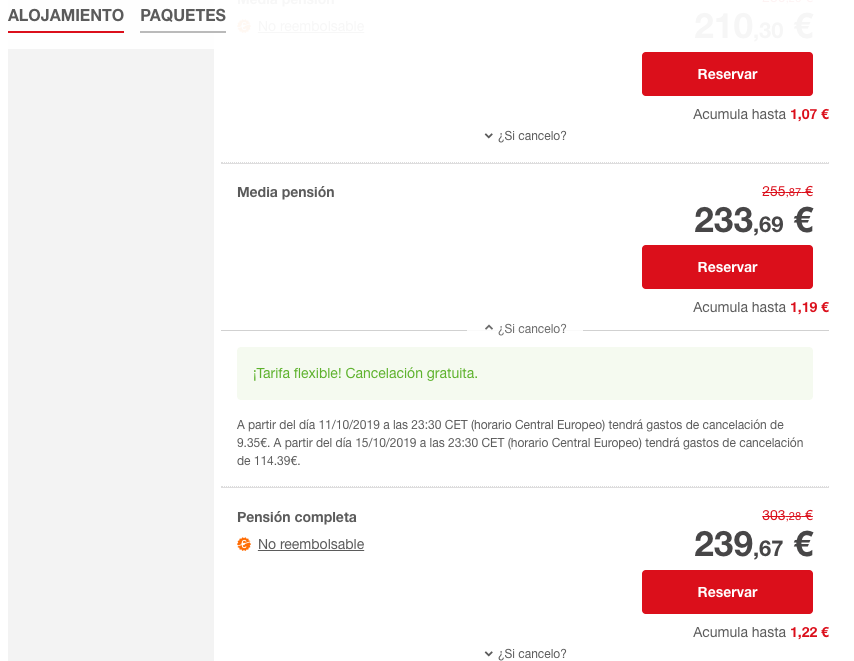
Por ello, como «Ver la política de cancelación» es una acción muy empleada se ha querido remarcar aquellos precios con cancelaciones gratuitas con un mensaje en positivo igual al que luego aparece en el formulario. Lo ideal sería mostrarlo antes, sin que el usuario tuviera que hacer ninguna acción, pero por razones técnicas no se puede.

También vimos que existía mucha diferencia entre los clics en el enlace de «Ver más información» en escritorio y móvil por lo se va a cambiar el diseño en móvil a ver si no se entiende.

Ha sido genial realizar este proceso, haber podido obtener esta información y analizarla. Muchas gracias a todos los miembros del equipo. Es genial trabajar con vosotros!! Seguiremos así implementando mejoras!
Todos los derechos son de Centraldereservas.com. Queda prohibida totalmente la reproducción parcial o total del contenido.