Nueva visualización y selección de los paquetes de viaje
Con el comienzo de la temporada de nieve en www.centraldereservas.com hemos querido mejorar la forma de visualizar y seleccionar los extras disponibles en la ficha.
Este bloque ha pasado por múltiples cambios a lo largo de los años y siempre ha sido problemático debido a todas las casuísticas que puede haber, desde grupos con 1 opción a 96 precios distintos si hablamos de forfaits.
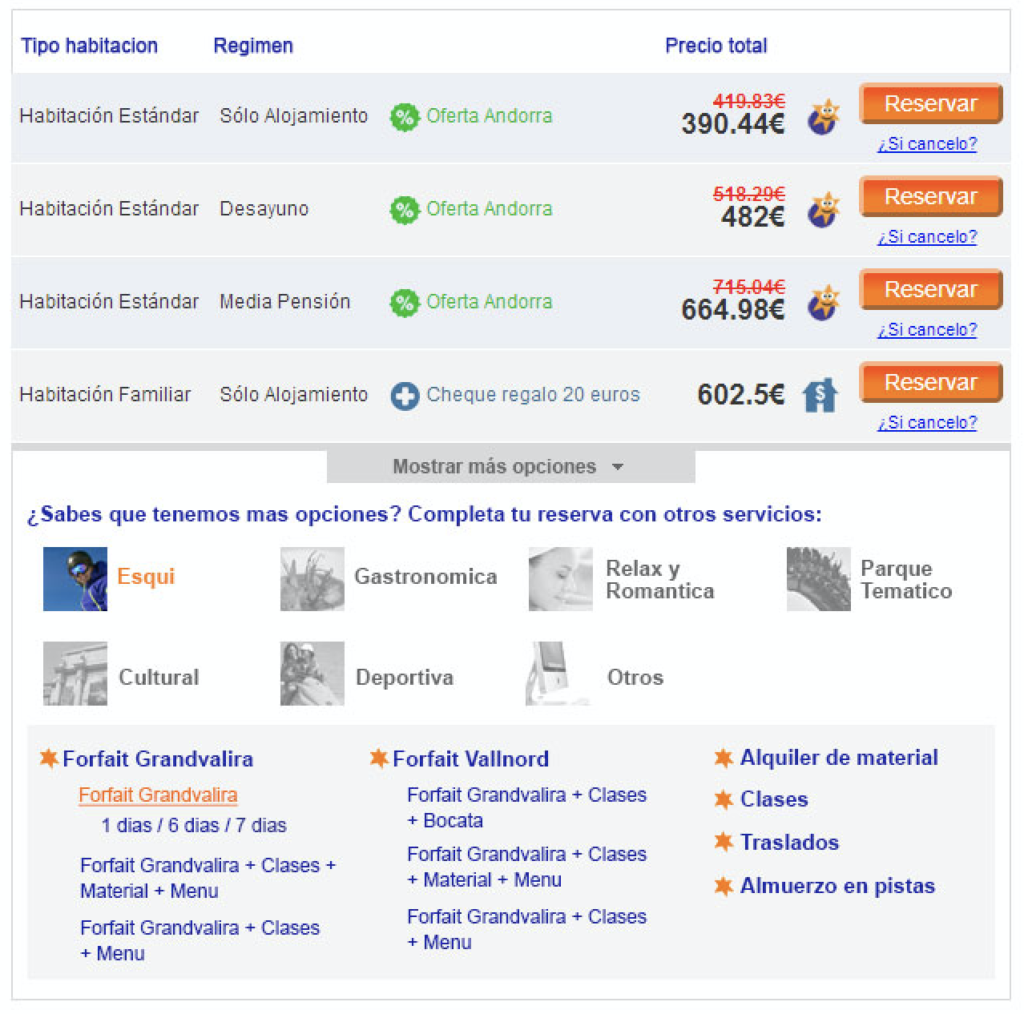
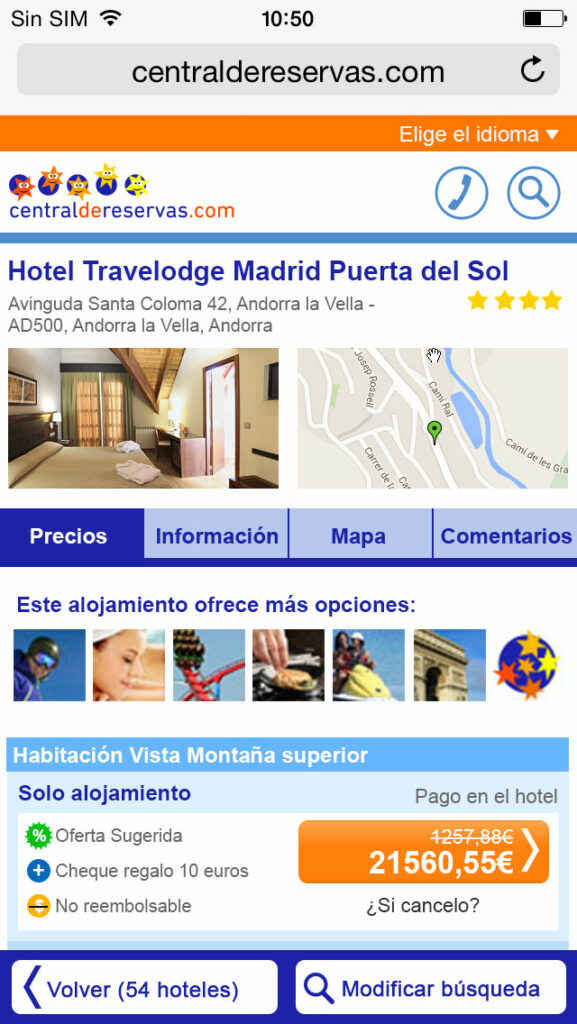
El año pasado, para guiar al usuario en la visualización del producto se separaron los Forfaits (alquiler de material, comida en pistas…) en la ficha dentro de una nueva pestaña de «Nieve»:

Un poco de historia
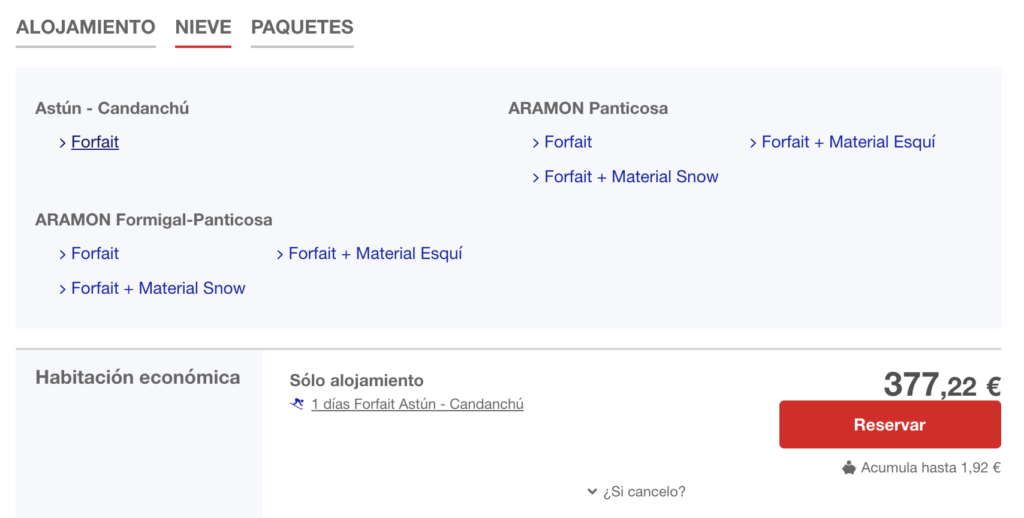
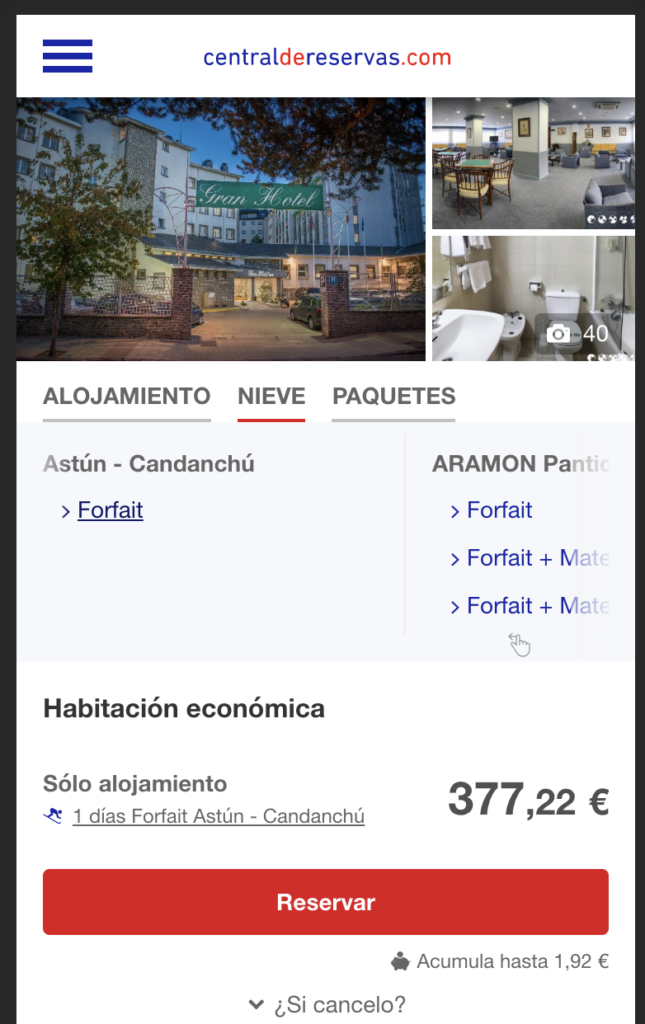
Este año hemos ido un poco más allá y cambiado la forma de elegir el paquete dentro de cada pestaña. A continuación podéis ver distintos diseños por las que ha pasado este bloque:


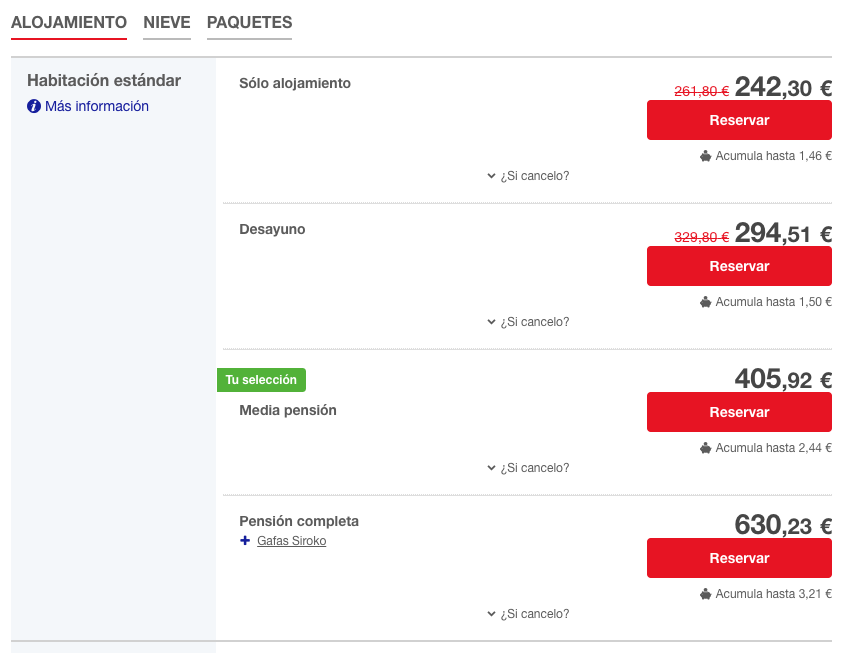
Como estaban antes del cambio:


El nuevo cambio se basa en varias cosas, todas ellas en problemas detectados viendo a los usuarios interactuar.
Remarcar la opción elegida
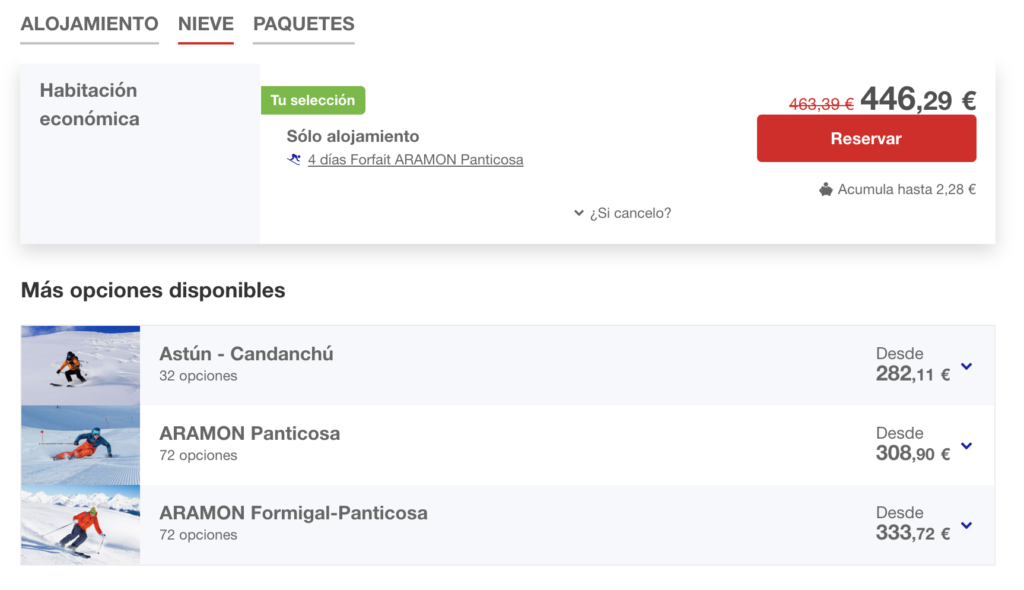
Se remarca la opción que el usuario ha elegido en el listado con una etiqueta verde que pone «Tu selección»:

Si el usuario está en la pestaña de paquetes y hay más de 1 grupo, para que en todos los dispositivos se vea nada mas entrar TODAS las opciones de grupos que hay, se remarca encima de los grupos (los cuales se muestran cerrados).

Con esto también se quiere facilitar que el usuario que tiene claro qué opción quiere, pueda finalizar la reserva sin tener que ponerse a ver todas las opciones.
Seguir leyendo «Nueva visualización y selección de los paquetes de viaje»Grabación de sesiones de usuarios online con Hotjar
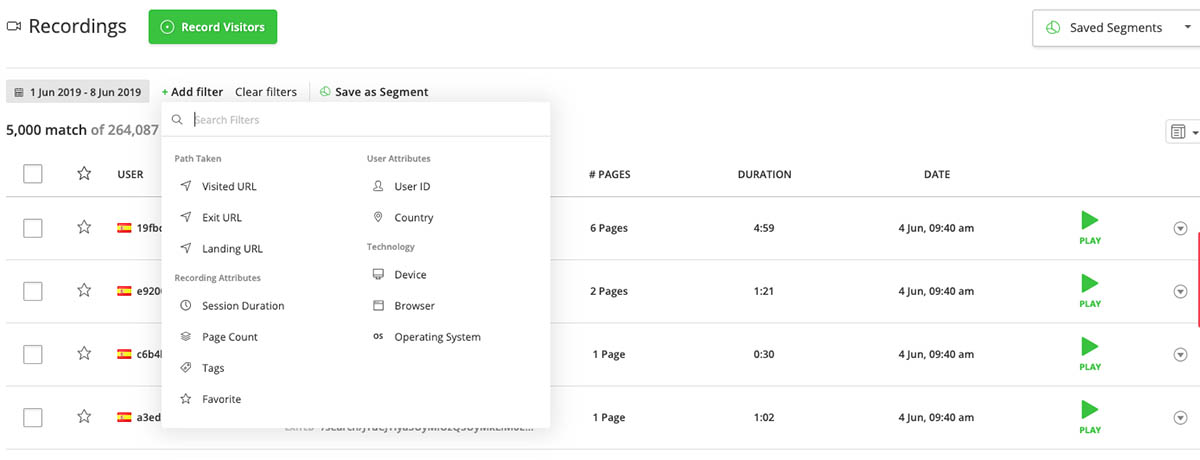
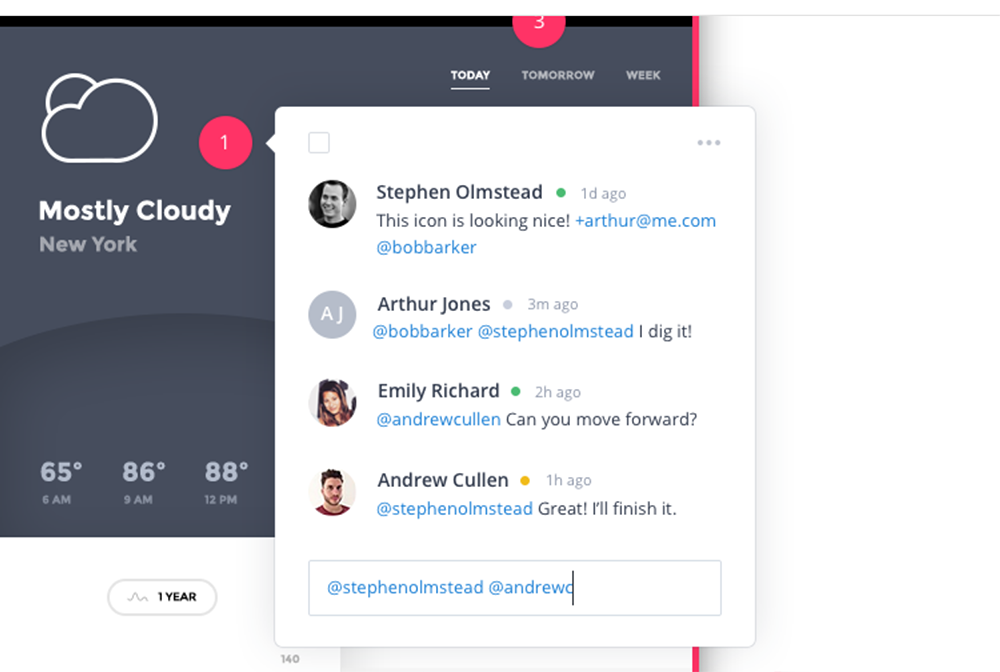
Como sabéis es vital saber cómo se comportan los usuarios en tu página web. Por ello una de las herramientas más poderosas de la experiencia de usuario es la grabación de sesiones online. En nuestro caso empleamos la herramienta Hotjar.

Al principio de instalarla comenzamos grabando tanto lo que realizaban en la web al navegar como cuando comenzaban el proceso de reserva.
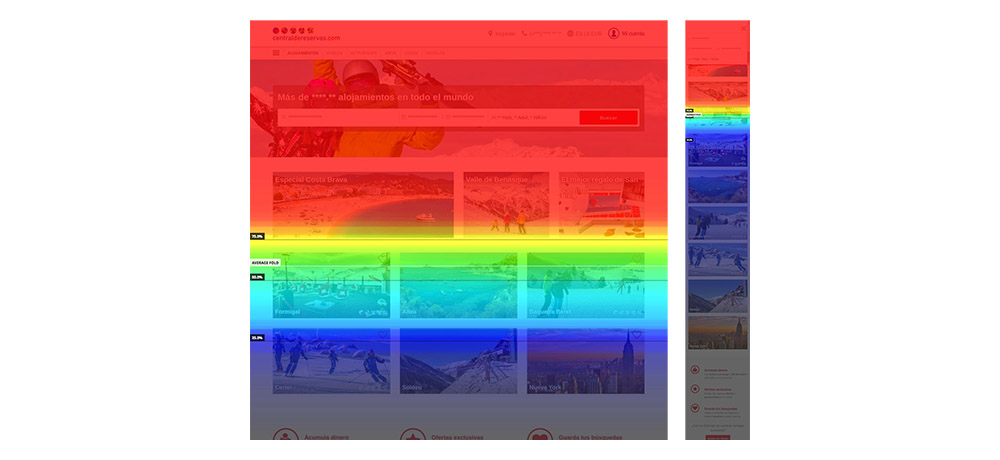
También aprovechando sacamos mapas de calor (heat maps) de ciertas páginas para ver dónde había el mayor número de clics, o por el contrario donde queríamos que hiciesen clic y no lo hacían, o hasta que punto hacían scroll (scroll map).

Esto te permite mejorar el diseño y la posición de ciertos elementos, en función de las necesidades de negocio y el comportamiento observado.
Las grabaciones sobre todo las empleamos para analizar cuándo sacamos nuevas funcionalidades o cambiamos el diseño si los usuarios lo entienden o tiene problemas. Cómo permite filtrar por bastantes parámetros es perfecto para focalizarse en casos concretos de investigación.
Seguir leyendo «Grabación de sesiones de usuarios online con Hotjar»
Test con usuarios con Lookback
La semana pasada estuve realizando 10 tests con usuarios para un cliente del sector ocio probando un software nuevo Lookback. Una agencia de experiencia de usuario francesa coordinaba el trabajo global para realizar en paralelo los tests en 4 países (Gran Bretaña, Alemania, Francia y España).
En este caso, tanto el screener de captación como el «Discussion Guide» (la guía para el test) como la llaman ellos, nos lo mandaba el cliente, teniendo nosotros que realizar la captación de los usuarios (para lo cual usamos una agencia especializada).
Los tests debía ser grabados PiP (picture in picture) es decir, que se viera la imagen de la pantalla y la cara del usuario a la vez (como cuando compartes pantalla en una call y se ven las caritas en pequeño de las personas que escuchan). Normalmente el estudio emplea Morae un software especializado en test con usuarios que sólo funciona en SO Windows.
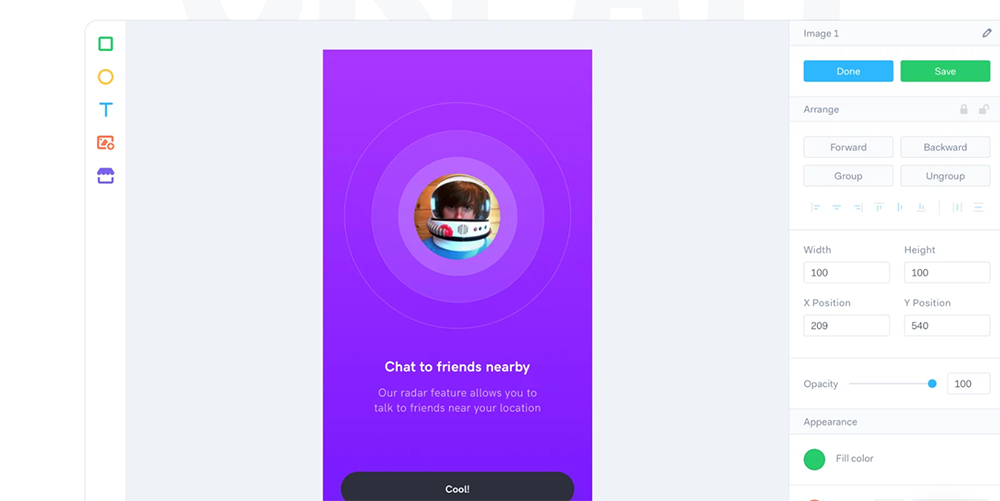
Pero el cliente solicitaba usar Mac y además parte de los tests debía realizarse con un prototipo en Principle, un programa especializado en realizar animaciones en prototipos que sólo está disponible para Apple.
Lookback fue la solución que encontramos, y la verdad es que es alucinante, facilitando en gran medida el trabajo tanto a la hora de hacer los tests como a la hora de hacer el report (si, es donde aportas valor al cliente por lo cual cualquier cosa que quite tiempo en tareas banales se agradece).

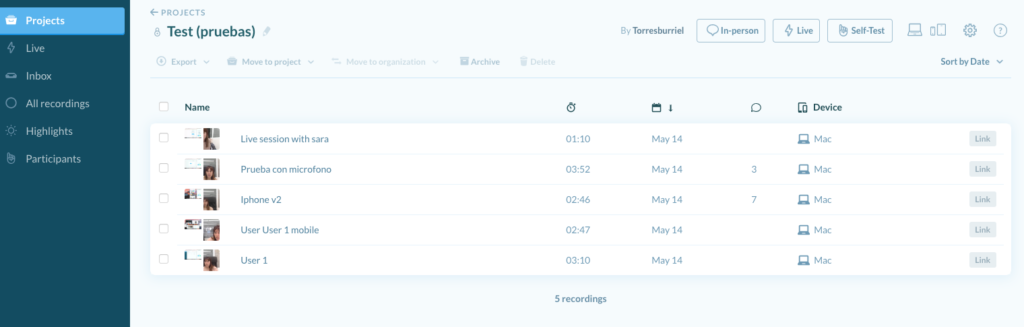
Panel de Lookback
Varios tipos de test
Lookback permite la realización de varios tipos de test lo que viene genial para las necesidades de cada proyecto. En el estudio realizamos test en remoto con usuarios de todo el mundo pero muchas veces también hacemos presenciales, en nuestro laboratorio de Zaragoza o en otros lugares de España.
- “In-person”: es presencial con móvil, desktop o tablet.
- “Live”: en remoto dirigido con un investigador que guíe la prueba.
- “Self-test”: en remoto sin dirigir.
En “Live” permite configurar una landing page especial para cada proyecto, pudiendo añadir instrucciones o mensajes antes y después de que la persona realice el test. Seguir leyendo «Test con usuarios con Lookback»
Realización de una prueba de usabilidad con test de usuarios
Esta semana he estado colaborando con una empesa realizando un análisis heurístico y varios test de usuarios para evaluar la usabilidad de 2 webs que querían analizar.

Momento del montaje de la sala para la realización del test
El propósito de las pruebas de usabilidad realizadas era recopilar información sobre cómo los usuarios usan el sitio, ver si existen problemas al navegar, al interactuar con los elementos y al leer la información, y comprobar si existen mejoras que permitan aumentar la conversión del objetivo principal de la web: la reserva una habitación.
Para ello se han definido varios elementos que eran necesarios:
- La metodología de prueba
- Los tipos de usuarios para la prueba
- La declaración del problema y las tareas/escenarios propuestos
- Entregables con las conclusiones obtenidas
Durante la prueba se han realizado 3 test:
- Test para recolectar los participantes: test de filtrado mandado a los partipantes interesados via formulario online para que lo rellenasen y detectar en base a sus respuestas cuales entraban dentro de la tipología definida.
- Test con las tareas a realizar en la prueba: Definición de las tareas a realizar en la prueba (4 en este caso)
- Test realizado después de cada prueba para su evaluación: Después de cada tarea y al finalizar la prueba mediante un ipad que disponíamos al lado del ordenador, el usuario debía valorár del 1 al 10, 3 preguntas por tarea para analizar su satisfacción de lo realizado y el sentimiento generado.
Tipología de usuario para la prueba
Después de analizar el perfil del usuario en base a entrevistas con el cliente, al producto ofrecido, y la posible competencia, se definió un usuario tipo a buscar para la prueba con varias preguntas de control.
El participante debía cumplir los siguientes requisitos:
- Que viajasen mínimo 1-3 veces al año a hoteles (se les preguntaba además número de noches dormidas en hotel el pasado año).
- Que viajasen por placer y acompañados de la familia o pareja (se les preguntaba además año de nacimiento).
- Que utilizasen internet más de 2 horas al día (se les preguntaba para que lo usaban).
- Que fueran ellos los que realicen las reservas (se les preguntaba donde reservaban habitualmente).
Además, lógicamente se agradecía su tiempo con un cheque regalo de 30€.
Escenarios propuestos para el test de usabilidad
EL objetivo de la prueba es proporcionar datos cualitativos sobre la experiencia del usuario en la web.
Seguir leyendo «Realización de una prueba de usabilidad con test de usuarios»
Charla UX en Demium
El pasado martes di una formación en Demium sobre Experiencia de usuario a los integrantes del último AllStartup.

180 diapositivas y dos horas de duración para explicar por qué es importante trabajar con metodologías centradas en el usuario, como nació la Experiencia de usuario, ejemplos divertidos de qué es y qué no es UX, técnicas para encuentrar el problema y conocer a los usuarios y sus necesidades, consejos sobre hasta qué nivel de detalle necesitas llegar al realizar un diseño, ejemplos de diferentes tipos de test con usuarios, y como medir en base a lo que queremos analizar.
Además remarqué especial importancia sobre como trabajar el proceso de discovery de producto y la experiencia de usuario en un equipo, siguiendo la técnica Lean UX, que muestra como colaborar con otros miembros del equipo obteniendo feedback cuanto antes y de forma continuada.
Y es que ya que la charla iba dirigida a empresas que están comenzando nada mejor que remarcar la importancia que tiene la cultura de empresa y la forma de desarrollar un producto y trabajar en equipo.
Y es que la suma de las partes supera al todo.
Lean UX es un conjunto de principios que adaptados a cada empresa y equipo, sirven de guía para encontrar mejores y más deseables soluciones para los usuarios. Explica una serie de técnicas y una forma de aplicarlas haciendo diseño y descubrimiento participativo entre los diferentes pefiles implicados en el proyecto en un entorno siempre cambiante e impredecible.
Y es que para diseñar un gran producto o servicio no se debe confiar en la figura de una única persona, ya que no exiten los Gurús o Ninjas que lo sepan todo. Es sumando el conocimiento de los diferentes perfiles del equipo, lo que permite obtener un MVP (Minimum Viable Product) con el menor coste de recursos posibles que permita probar cuanto antes las suposiciones ideadas entre todos.
Y es que todo son suposiciones hasta que no se testea.
Optimizar un test con usuarios
Continuación del post anterior «Experiencias de realizar tests con usuarios«
Hoy en día, con los recursos tecnológicos actuales, lo más caro de un test con usuario es el tiempo empleado en decidir que testear y en hacer el recruiting.
Lo primero nadie lo puede hacer por tí, ya que:
Nadie conoce mejor el negocio que tu equipo o tú.
Por lo que piensa bien que testear y haz el mínimo trabajo necesario para comprobar esas asunciones. Partiendo de que nada es válido hasta que se comprueba, gastar el menor tiempo y número de recursos en validar una idea hará que la empresa sea más proclive a seguir testeando.
Por eso como comentan también en el libro UX Lean ( y también por experiencia propia) es mejor externalizar esa parte, ya sea que una empresa busque los usuarios presenciales o en remoto (en la herramienta de testeo que busca también los usuarios u otra de BBDD).

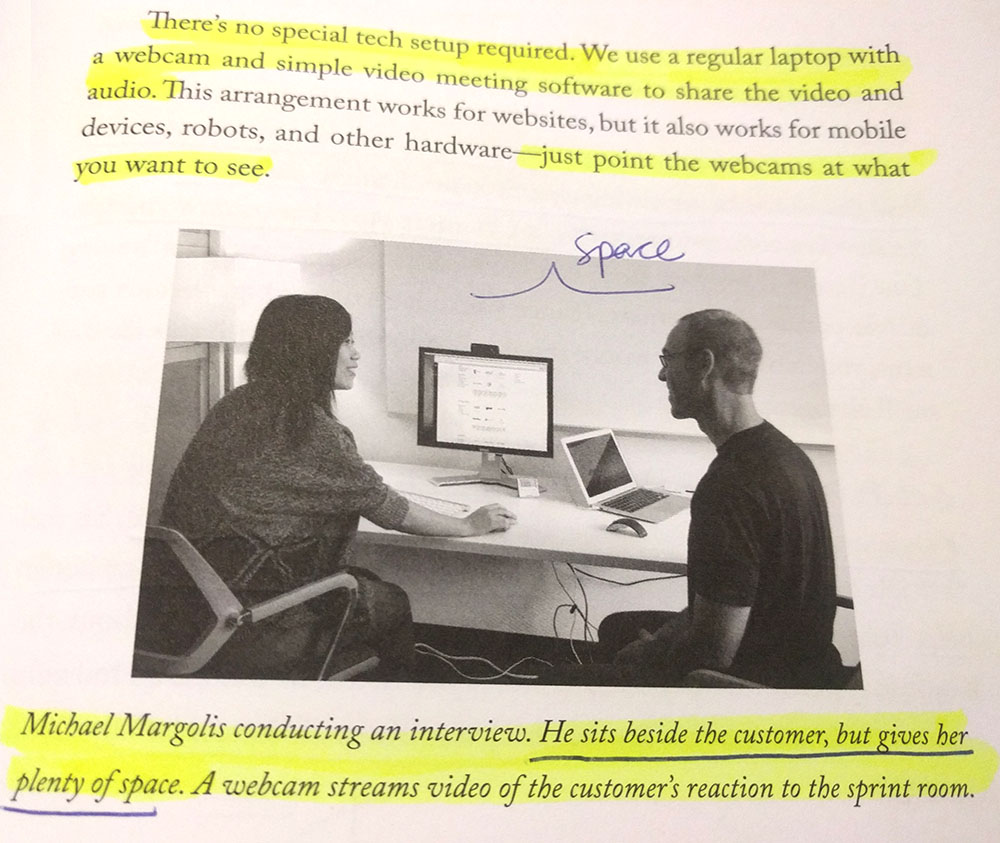
Imagen sacada del libro Sprint, donde se ve a M. Margolis de Goggle Ventures realizar un test con usuarios.
Si hacemos el test presencial, soy de las que opinan que, para evitar que el se pierda tiempo generando documentación extra, lo ideal es que el equipo lo presencia en directo en una habitación continua. Para ello, en un mismo día se convocan a todos los candidatos (unos 5) y se reservan las 5-8 horas de todo el equipo para que vean en directo los resultados de lo que se ha trabajado previamente.
Si es una empresa del tipo «alguien llamado X» decide (que no está en el equipo), invitarlo también a que los vea en directo.
Es asombroso como alinea ideas ver a los usuarios teniendo problemas con algo que antes parecía tan claro.
O como de claro es ver que una idea sobre la que se tenía dudas, consigue sacar sonrisas y encantar a los usuarios. Ese subidón, es una recompensa al trabajo bien hecho.
Lógicamente si el test de usuario lo realiza una empresa externa, lo más normal es que se genere un informe de usabilidad donde se reporten las incidencias y su grado de gravedad. Al estar contratado externalmente estos test suelen ser mucho más costosos que los in-house y los informes muchas veces no los suele leer nadie. Aparte de que es mucho más complejo concienciar e implicar al equipo de esta forma.
Reclutar a los participantes correctos y realizar una correcta sesión de test con usuarios no es fácil. La persona encargada deba trasmitir confianza y confortar.
Es un arte guiar una buena sesión de test con usuarios.
Sonreír, trasmitir una buena postura corporal, realizar preguntas generales al inicio (la famosa «Small talk» inglesa), que generen una situación cómoda, que permitan al usuario sentirse como con un amigo, para ser honestos, abiertos y críticos.
Experiencias de realizar tests con usuarios
Vamos a hablar de la técnica más fiable (pero menos usada) para comprobar si algo funciona o se entiende: el famoso TEST CON USUARIOS (Síiiiiii, en algún lugar muy muy remoto de la galaxia existen!!)
Tanto en el ámbito digital para comprobar si las propuestas de navegación, contenidos o funcionalidad son adecuadas, como en el ámbito físico, para ver si un concepto se entiende, como demuestran en el libro Sprint Design, los test con USUARIOS REALES permiten averiguar si DE VERDAD funciona lo que hemos creado.
Te voy a decir una gran verdad, raro es encontrar una empresa que los haga de manera regular
Tristemente, debo decir que a día de hoy la mayor parte de las empresas (me atrevería decir el 90-95%, por lo menos digitales) no los realiza. Y ya no digo de hacerlos de manera regular como comentan (y apoyo) en en libro UX Lean.
Y no porque sean caros, que no tienen porque serlo ( y más con la tecnología actual)
O yo creo que no lo son dado todo lo que se pueden ahorrar. Sino los hacen es porque nunca los han hecho y los ven como algo imposible, y no tienen a nadie que tire del carro y les convenza y les impulse a hacerlo.

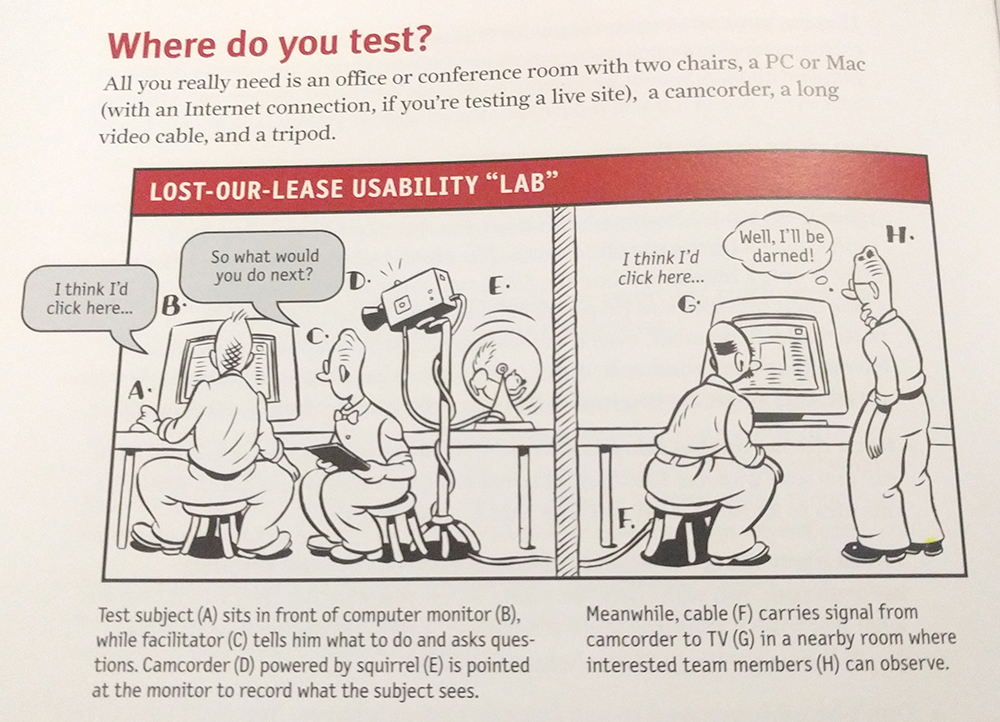
Ejemplo de test con usuarios (Imagen extraída del libro de Steve Krug «Don´t make me think»)
También cuando se trabaja en empresas de tipo consultoría o agencias, los timing no están pensados para realizar test con usuarios, y de hecho, es de las primeras cosas que se quitan de los presupuestos UX (o no se llegan a incluir).
Psst… Sin usuarios no hay UX
Tristemente, debo decir que a veces los que «venden» esos proyectos, tienen cero o ninguna formación o experiencia en UX para poder hacerle entender al cliente lo que de verdad puede necesitar, que a lo mejor es probar la idea con un prototipo y no vender 400 horas de desarrollo en algo que no funciona. Pero si, dile eso a un comercial (luego se quejará de que el cliente se va a otro lado).
Por experiencias vividas, es más fácil conseguir hacerlos si están dentro de la empresa y convences de su valor al CEO, que estar en una empresa externa y tener que pasar por 20 capas de directivos que los vendan por ti.
Un consejo: gánate primero la confianza con tu trabajo previo. Así es más fácil convencer que lo que vas a hacer (el test con usuarios) vale la pena (la inversión de tiempo y recursos).
Si estás dentro de una empresa pequeña (y normalmente menos dinero) es más fácil convencer al CEO que es un grave error gastar muchísimo dinero en desarrollar aplicaciones y servicios web en base a la experiencia previa de un grupo de diseñadores, pudiendo haberlo probado con un prototipo, que cuesta bastante menos dinero con usuarios reales.
Pero si formas parte de una gran empresa es mucho más complicado convencer a toda la cadena jerárquica de los beneficios de los test con usuarios.
Debes estar en una posición que permita «mover los hilos» para ser escuchado.
De hecho a veces, parece que se tiene un pavor a hablar con las personas que van a usar la aplicación. A mi me ha pasado incluso que NO me dejaban hablar con los usuarios al inicio del proyecto, y eso que eran usuarios propios de la empresa al ser una aplicación interna.
Podemos saber mucho de un negocio, y tener muy claras ciertas cosas, pero no es hasta que se prueba con usuarios reales, que de verdad podamos ver si está funcionando o no.
Si te gusta el tema, sigue leyendo mi siguiente post de consejos para optimizar un test con usuarios.
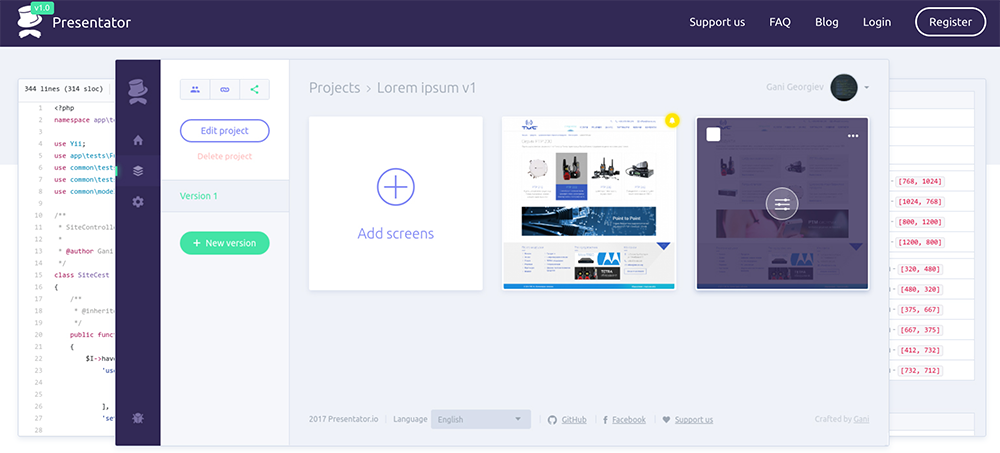
Presentator, una alternativa (gratis) a Invision
Hace pocos días( v1.0) salió Presentator una alternativa gratuita a InVision o Marvel. Estas dos tienen si que disponen de versiones gratuitas pero con muy poca capacidad (1 proyecto, 1 usuario +/-).
Las 3 permiten subir prototipos o diseños finales (creados con Sketch, Axure, Photoshop…), y lo que es su core, enlazarlos para crear una navegación que simule el comportamiento real de la web o app.

Ofrecen muchas funcionalidades relacionadas con trabajar en equipo siendo una herramienta de gestión de proyectos ya que permite iniciar una conversación en base a algo real como es un prototipo, facilitando la comunicación entre los miembros del equipo y el cliente, teniendo toda la información en un mismo lugar al alcance de todos, en vez de en miles emails.
InVision
InVision es uno de los software más utilizados en el momento por equipos de diseño y experiencia de usuario de pequeñas y grandes compañías (AIRBNB, Salesforce, Twitter, Shopify…).

Un extra muy interesante es su herramienta “LiveShare” , que permite la posibilidad de hacer una presentación en vivo desde InVision, convirtiendo la pantalla en una pizarra para que podamos anotar cualquier cosa que surja durante la reunión.
Marvel
Han creado una herramienta llamada «Canvas» que te permite realizar diseños sencillos directamente en Marvel sin tener que depender de otro software de diseño.

A mi, me gusta mucho para realizar prototipos interactivos rápidos para móviles, ya que puedes hacer fotos de los dibujos, y enlazarlos creando una primera versión perfecta ara testear, similar a Proto.io
Diseñar servicios cara a cara
Una de las charlas que más me ha gustado ha sido la de Itziar Pobes de la empresa WeQuestionOurProject, un estudio de diseño de servicios en Barcelona.
Good #uxspain2017 Muy interesantes las ponencias de esta mañana @uxspain #servicedesign @wequestion ¡Seguimos! pic.twitter.com/1GFu74MAqM
— Marta Serra (@mserrapou) 12 de mayo de 2017
Itziar nos comenta 3 ejemplos de proyectos que han realizado (me encanta cuando nos los ponentes nos cuentan ejemplos).
El primero trata sobre un pequeño ayuntamiento el cual, su población al estar cerca de la universidad tenia un elevado porcentaje de gente joven. Éstos les empezaron a hablar y a preguntar dudas usando las cuentas de Facebook y otras redes sociales que poseía la institución.
¿Y qué pasaba? Que sino respondan quedaban mal, por lo que aunque no era muy legal responder a algo oficial por ese medio, prefirieron dar el servicio.
Y los ciudadanos estaban encantados.
La alcaldesa se enteró y en vez de pararlo, decidió ver como podía mejorar el sistema. Incluso decidió tirar la oficina y construir una nueva generando un montón de inquietudes en el equipo de atención al ciudadano, al no tener ni un sitio donde trabajar. Y es en estos momentos, es cuando el equipo de Itziar entró a trabajar.
Itziar Pobes, Service Design cara a cara @wequestion #servicedesign #uxspain2017 pic.twitter.com/L7gintEsbS
— Gema Gemita (@GemaHoang) 12 de mayo de 2017
Empezaron a investigar las dinámicas de trabajo, cuales eran los diferentes servicios que los ciudadanos podían hacer… construyendo prototipos muy rápidos mediante cajas de cartón en la oficina en obras para ver como interactuaban en una situación real, probando la experiencia en la oficina.
Prototipao físico en el diseño de servicios con @wequestion en #uxspain pic.twitter.com/F5PfTV3Mrl
— Rubén Caldera (@scdone123) 12 de mayo de 2017
El resultado final fue muy visual y tuvo mucho impacto, y el ayuntamiento, que siguió contando con WeQuestionOurProject durante los años siguientes, les ha gustado tanto la nueva forma de enfocar sus servicios, que ha llegado a montar incluso su propia oficina de innovación.

Rediseño de oficina aplicando service design
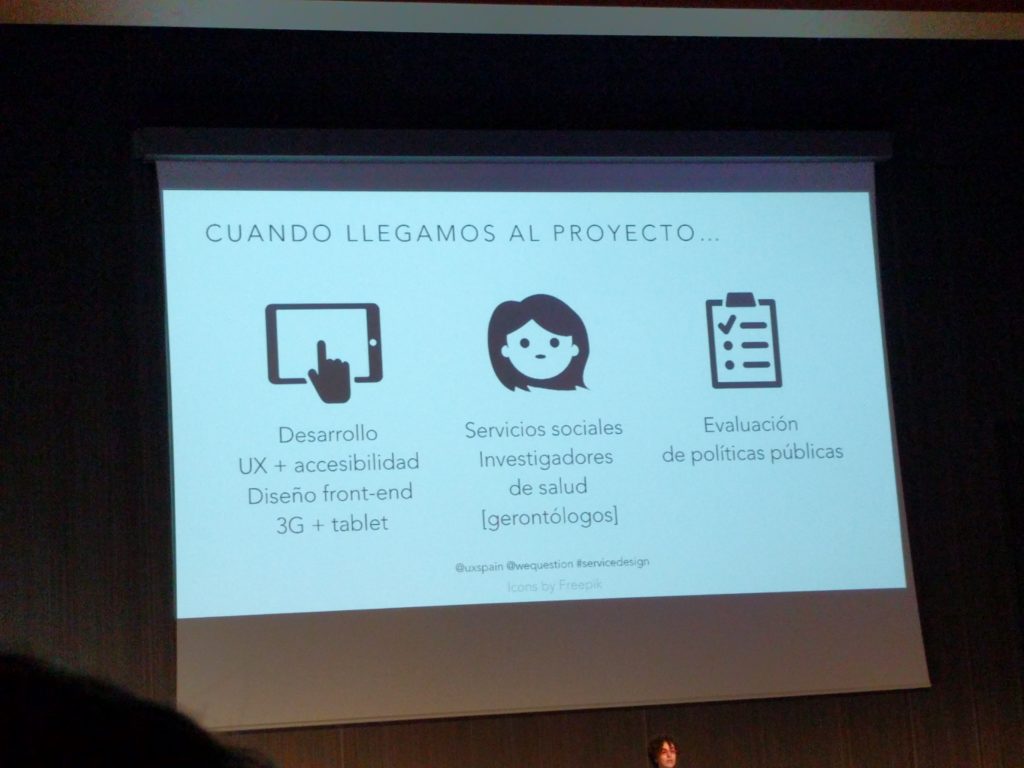
El siguiente proyecto consistía en una app para evitar la soledad a las personas mayores.
Cuando llegaron al proyecto ya estaban realizando un segundo proyecto piloto con desarrollo, equipo de UX y accesibilidad, de desarrollo, equipo de servicios sociales, personal de Evaluación de políticas públicas…

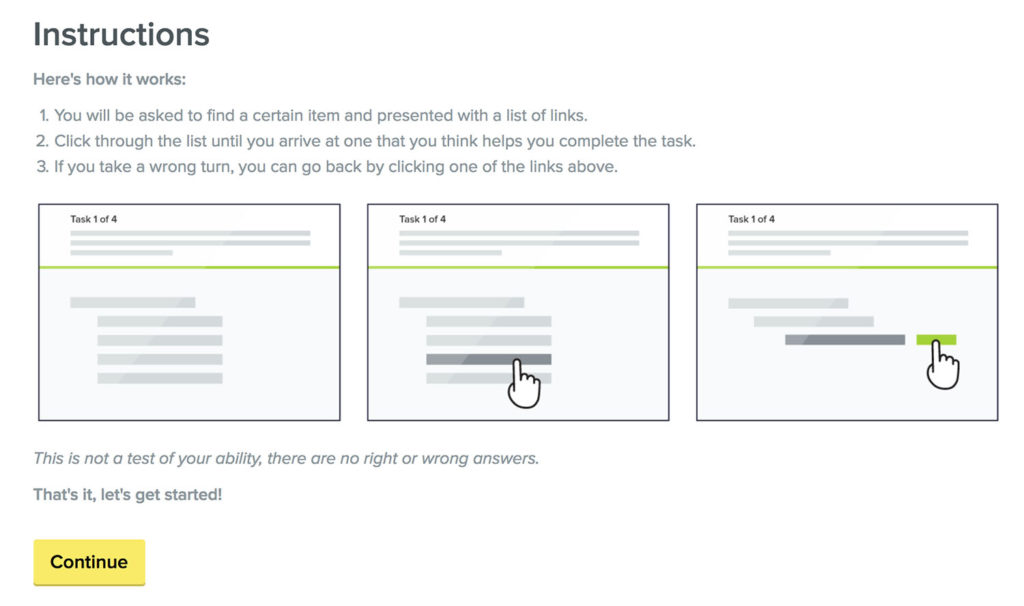
Tree test
El Tree test o test de árbol, es una técnica de evaluación de usabilidad para validar la idoneidad de algunos de los elementos de la interfaz, concretamente testeando la validez y eficacia de un sistema de navegación o estructuración de contenidos.
El objetivo de un Tree test es comprobar la estructura de navegación.
Es una de las técnicas de evaluación de usabilidad menos conocidas, siendo considerada por muchos autores una evolución natural del card sorting, test del que ya hemos hablando en el blog.

Imagen de la herramienta de Tree testing de Optimal Workshop
El tree test permite validar si el árbol de contenidos de un sitio web o aplicación es eficaz y es comprendido por los usuarios, validando 2 conceptos clave a la vez:
- La estructura de clasificación de contenidos de un sitio web.
- La capacidad de los contenidos para ser localizados ofindability en inglés.
- Los rótulos o etiquetado para localizar un contenido determinado.
«No puedes usar lo que no puedes encontrar» (Peter Morville)
En que consiste un Tree test
Esta prueba de usuarios consiste en que un grupo de personas, de forma individual, tratan de localizar un contenido. Para ello se les propone una serie de tareas, de tal forma que su único modo de interacción posible sea navegar por las opciones de un árbol de navegación.