Facilitando la experiencia a nuestros clientes internacionales
Centraldereservas.com se creó hace más de 20 años para ayudar a las empresas del Pirineo Aragonés a que los usuarios pudieran reservar online de forma fácil en sus alojamientos. Posteriormente se fue ampliando, integrando mayoristas, y dando resultados en todo el mundo, pasando de estar solo en castellano a estar en 6 idiomas.
Como toda web, en internet, no basta con estar ahí, sino que te tienen que encontrar. Por ello, el SEO o posicionamiento en buscadores siempre ha sido un pilar importante de la empresa, dedicándole muchos recursos, y estando siempre atentos a cualquier cambio en sus prioridades de búsqueda.
Como sabemos, durante años y aun ahora, el contenido de calidad ha sido una de las cosas más prioritarias de Google para posicionarte en SERP. Se supone que si aportas valor al usuario con ese contenido, van a estar más tiempo en tu página, van a volver a ti, y van a confiar en ti.
El ser humano no cambia, y los influencers de hoy en día, se basan en lo mismo.
Pero generar ese contenido es difícil (aunque ahora parece un poco menos con el chat GPT y las IA je je!). Requerías redactores, bancos de imágenes o fotógrafos, diseñadores… y si ya lo querías usar en distintos idiomas: traductores.
Por ello, la empresa, a pesar de tener los 6 portales en distintos idiomas, se centró principalmente en la página en español. Aun con personal dedicado a los clientes internacionales, y que, en su tiempo libre, ayudaban con las traducciones, no era suficiente para la competencia del sector. Y por supuesto que se hacían campañas en Google Adwords, y demás, pero no acaba de despegar el SEO ya que hablamos del sector viajes, con competidores muy reconocidos mundialmente en el sector.
Asi mismo, surgían muchas ideas y mejoras para mejorar la experiencia de los portales internacionales, pero la prioridad siempre era el portal en castellano, ya que era el más importante para el negocio.
Pero llegó Google Hotels y todo cambió.
Gracias al continuo esfuerzo realizado por el equipo para estar ahí, nos ha permitido darnos a conocer en mercados donde antes era imposible aparecer. Como todo, tiene su coste y sus inconvenientes, pero nos da una vía de poner nuestra marca al lado de nuestra famosa competencia, y si el precio del alojamiento es más bajo, atraer la atención del usuario.
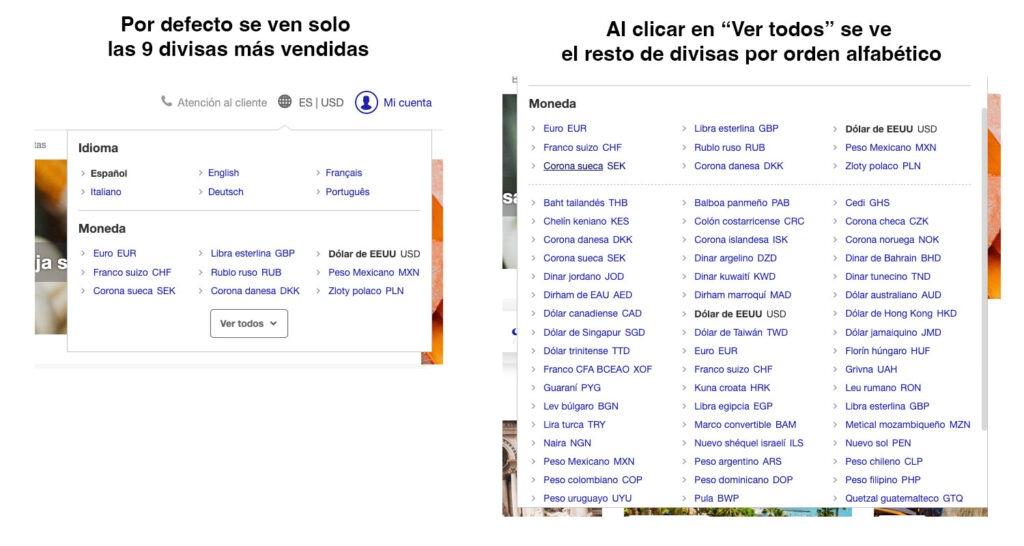
Por ello, desde hace tiempo hemos estado introduciendo mejoras para nuestros clientes internacionales, como a través de la IP, ofrecerle el idioma y la divisa que creemos que más le interesa.

Aparte se amplió la oferta de divisas, ofreciendo 65 divisas distintas en el momento de la búsqueda, aunque de momento, el pago solo se ofrece en 3: EUR, GBP y USD.
Seguir leyendo «Facilitando la experiencia a nuestros clientes internacionales»Dando confianza al usuario
Una de las máximas en el proceso de compra de cualquier producto o servicio online es que el usuario se sienta seguro y confiado.
Como ya sabéis, la principal diferencia con una tienda física es que no tenemos al vendedor al lado para preguntarle cosas o tocar el producto si tenemos dudas. Para mejorar esto, las personas que nos dedicamos a la experiencia de usuario empleamos muchas técnicas, como poner buenas fotos de los productos donde se vean todos los detalles, poner opiniones de otros usuarios, instalar un chat para que el cliente pueda preguntar dudas en directo, repetir los datos de la compra en el proceso de pago….
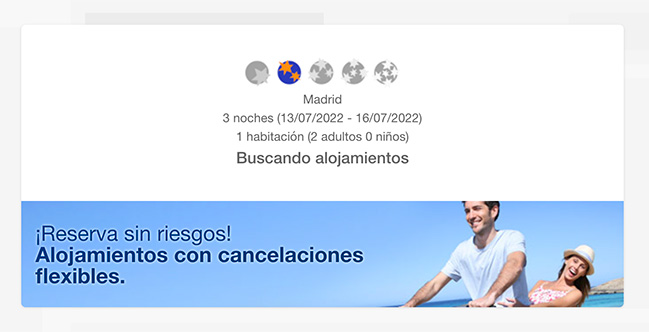
Una mejora que llevaba tiempo queriendo poner en www.centraldereservas.com es que el usuario viera durante el proceso de búsqueda los datos de lo que ha buscado, y es que a pesar de que a lo largo del proceso de compra se informe en varios lugares de ello (listado, ficha, formulario…), en ocasiones nos llegan incidencias donde el usuario no se ha dado cuenta y ha puesto una fecha incorrecta, o no ha metido al niño…
Por ello hemos implementado en la modal esos datos:
Seguir leyendo «Dando confianza al usuario»Haciendo el check-out más sencillo
¿A qué todos odiamos rellenar formularios? Sin duda, ver un formulario enorme en una página web o app, hace que tiemble más de una persona, y más si es lo único que se interpone ante lo que quieres comprar. Y es que normalmente para poder realizar una compra online, es indispensable meter algún dato, y eso se hace con formularios.
Aparte de ser odiados por los usuarios, según como hagas tu proceso de check-out puede hacer que empeore tu conversión. Inviertes un montón de tipo (y dinero) en anuncios, hacer una web preciosa, con una home y unas páginas de aterrizaje alucinantes, una ficha de producto con unas fotos preciosas y un montón de información útil, y cuando el usuario intenta comprar la experiencia se convierte en una pesadilla.
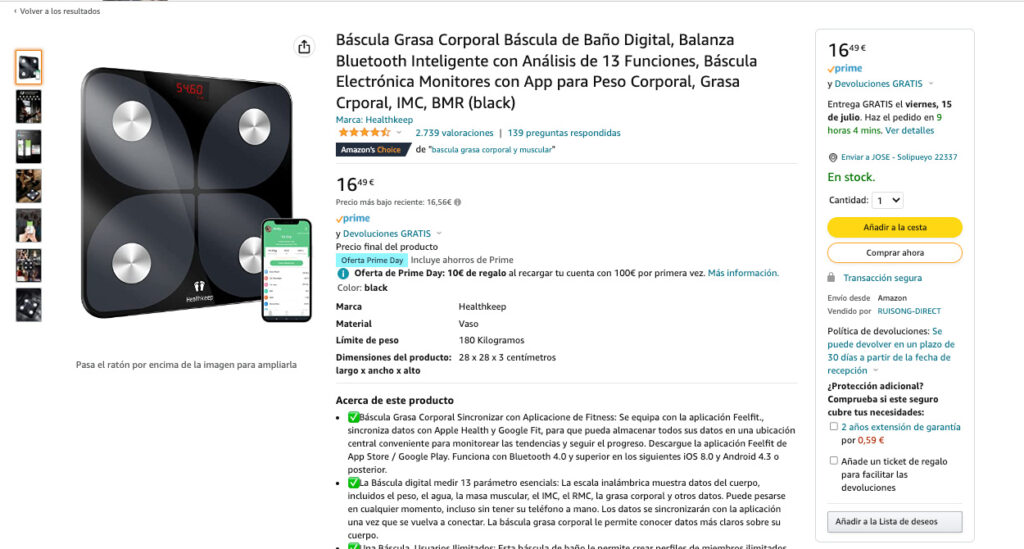
Este proceso es tan importante que Amazon es famoso por realizarlo en 1 solo paso:

Pero para llegar a este punto, antes previamente tienes que haberte registrado, y haber metido unos datos como la dirección o la tarjeta. Aparte de estar logueado en el proceso de la compra para que te reconozca como ese usuario.
Y aunque muchas empresas para reducir esta fricción en el proceso de pago, te ofrecen registrarte, guardando asi los datos para futuras compras… Esto es muy bonito, pero a no ser que seas un usuario recurrente no sueles darte de alta. A nadie le gusta estar dejando su tarjeta por ahi almacenada… Otra cosa es que te obliguen a registrarte para hacer la compra, lo cual debería estar prohibido je je!!
Por ello es importante que el proceso de pago sea lo más sencillo posible, sin saturar al usuario con mucha información. Y si necesitas que rellene ciertos datos, ir pidiéndoselos poco a poco, ya que si se los pides de golpe le va a dar pereza, y puede que ni comience el proceso, pero si los va rellenando poco a poco, psicológicamente se va a sentir más tentado a acabar lo que ya ha empezado. A nadie nos gusta dejar nada a medias!!
Seguir leyendo «Haciendo el check-out más sencillo»¿Cómo conocen tus usuarios que servicios pueden acceder en tu página web?
En centraldereservas.com no somos muchos comparados con otros grandes del sector. Pero si que hemos tratado de automatizar muchas de las funciones que el usuario puede hacer con la reserva de su alojamiento.
Para ello se ha desarrollado el área de Mis reservas, un lugar donde los clientes registrados pueden: ver un listado de sus reservas, acceder a ellas, hacer distintas acciones desde anularla a pedir una factura, ver su dinero acumulado en el Monedero, subir valoraciones de sus estancias y participar en sorteos, acceder al área de empresas, entre muchas otras cosas…
Y comparados con la competencia, si que hemos logrado tener muchas más funcionalidades en este apartado, lo cual es un valor añadido para el usuario que reserva con nosotros.
Pero, claro ¿cómo hacer saber todo esto al usuario que llega a nuestra página web? El objetivo principal no es que sepan que hay en la zona interna de Mis Reservas, sino que lancen una búsqueda y reserven, por lo cual no es algo que deba llamar la atención por encima de otras cosas como la caja de búsqueda, las ofertas…
Acceso a la zona interna del portal
Como muchas otras páginas a esta zona privada se accede desde un enlace en la parte superior de la página. La competencia le llama de muchas formas distintas a este apartado:
- Inicia sesión / Hazte cuenta
- Mi cuenta
- Sin nombre solo con icono con un usuario
- …
Y normalmente al acceder por primera vez tiene pop-ups que llaman la atención al usuario para que se registre y obtenga ventajas, tipo precios más baratos.
Seguir leyendo «¿Cómo conocen tus usuarios que servicios pueden acceder en tu página web?»Resolviendo el problema de usabilidad de las entidades visuales
A pesar del gran descenso en viajes debido al Covid seguimos preparando y pensando mejoras para nuestros clientes. Aparte de una gran mejora técnica en el sistema de cachés de la web, esta semana se han subido numerosos cambios visuales, entre ellos el del componente entidad.
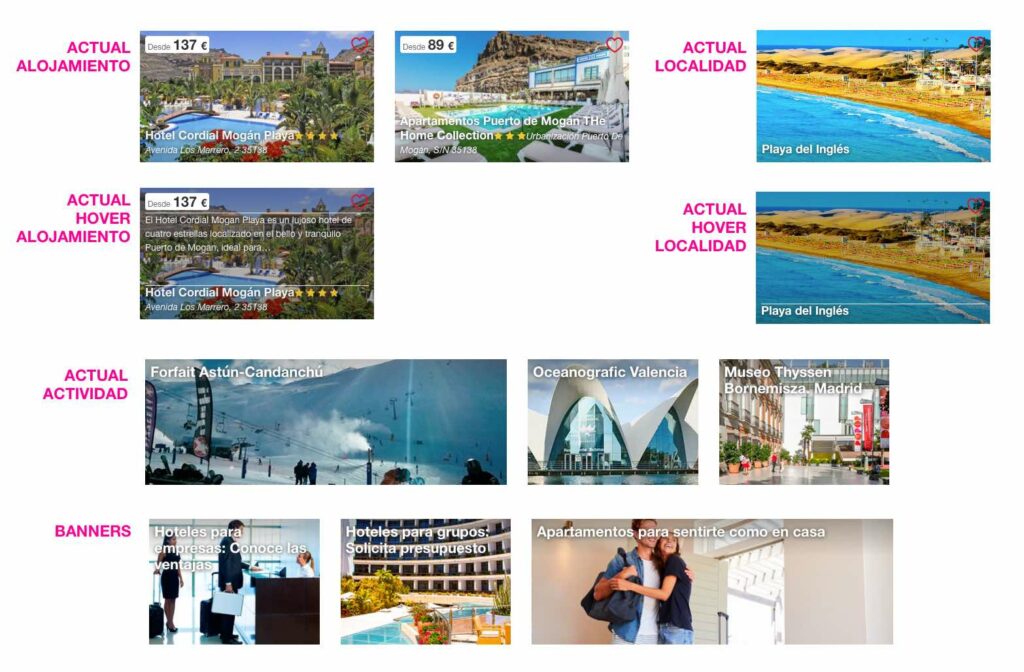
Poner texto sobre imagen queda muy bonito, pero para que sea completamente legible para todos los usuarios hay que tener un gran control de las imágenes que se utilizan. Y es que aunque se usen distintos recursos para retocar la imagen, como oscurecerla, subir la saturación, añadir velos de opacidad negro por encima, o poner el texto con algún fondo de color… cuando son miles de imágenes distintas es muy difícil de controlar la usabilidad en todas ellas.
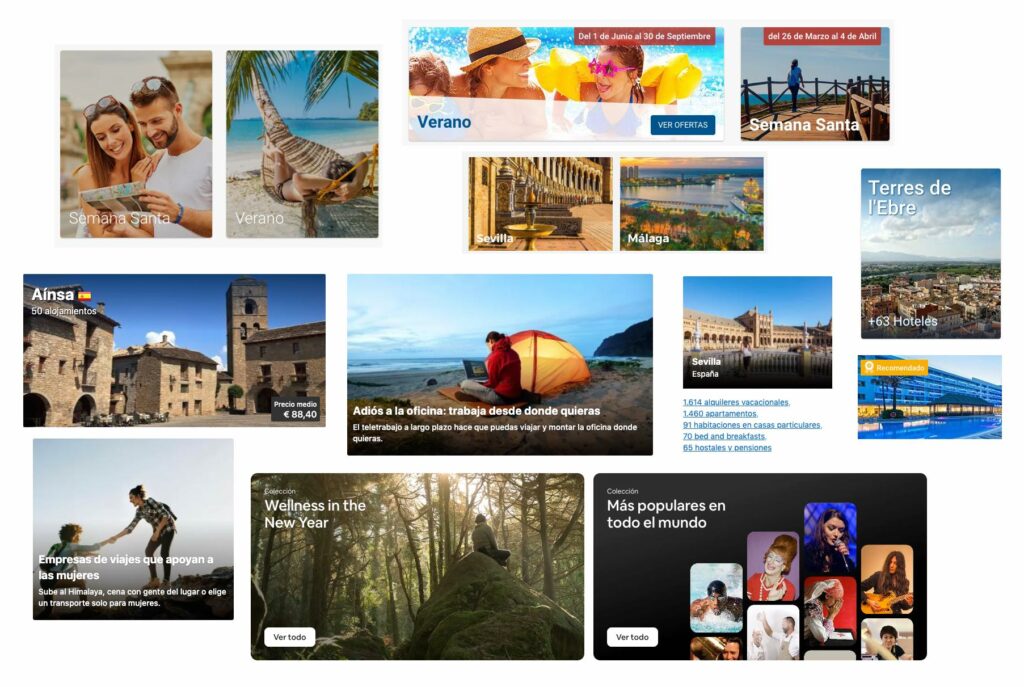
Aquí se pueden ver los ejemplos mencionados para el tratamiento de la imagen que usa la competencia para tratar este problema.

Y aqui veis el diseño que teníamos en la web… donde se puede aprecia la dificultar al leer ciertos textos:

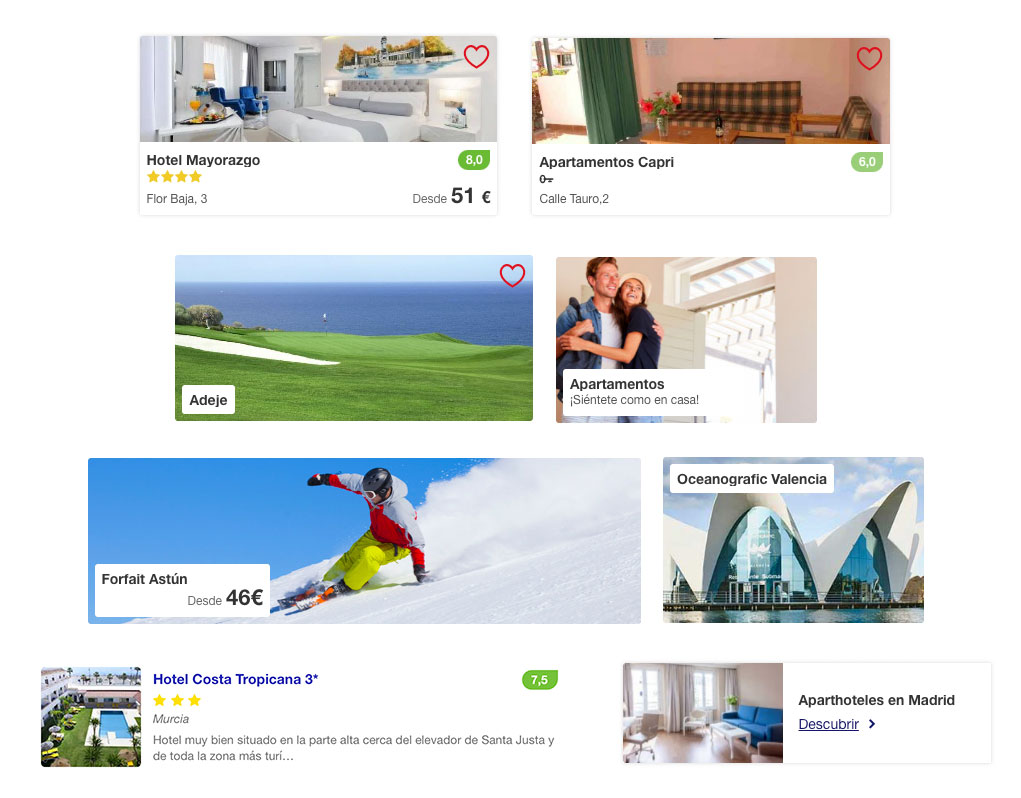
Nuevo diseño
Por ello para evitar este problema, se han cambiado los diseños de los numerosos componentes que forman el componente entidad.

Hay que tener en cuenta a la hora de diseñar los elementos ciertas variables:
- No diseñes en base al componente perfecto, ya que no siempre nos llega toda la información en cada componente. Por ejemplo, en el bloque entidad alojamiento, puede llegar el nombre, la dirección o ciudad, la categoría, la valoración y el precio. Pero en ocasiones solo llega el nombre. El diseño debe estar pensado para adaptarse a esa flexibilidad y que siga quedando bien, sin aspecto de roto.
- Deben estar adaptados a los distintos dispositivos y sus anchuras. Además de permitir una variabilidad de montajes a la hora de hace el diseño de la página para ofrecer una libertad controlada a marketing.
- Estos componentes están preparados para montarse en bloques de distintos elementos, formando asi rejillas en base a las necesidades: 2 elementos en una sola línea, 3, o incluso 4.
- También se pueden poner en formato slide, para agrupar muchos elementos en 1 sola línea y que no crezca demasiado la altura de la página y el usuario pueda en una mirada rápida ver los grupos principales y ya profundizar si le interesa.
- Diseña también los efectos para mostrar la interacción del usuario sobre ellos: hover, tap, visited…
Esperemos que os gusten los nuevos diseños, si los quieres ver en directo ya sabes navega por www.centraldereservas.com.
Todos los derechos de las imágenes de la web de Centraldereservas.com son propiedad de Centraldereservas.com. Queda prohibida totalmente la reproducción parcial o total del contenido.
Recursos sobre Evaluación Heurística
Un análisis heurístico es una técnica para evaluar la usabilidad de un sistema de interfaces y procesos a cargo de un experto, a partir de los principios de la disciplina de Interacción Persona-Ordenador (IPO o HCI en inglés, Human Computer Interaction).
Esta técnica es perfecta para entender el estado actual del producto e identificar problemas básicos a evitar si es un rediseño o proponer soluciones para arreglarlos.
El análisis consiste en una serie de comprobaciones en base a criterios establecidos que velan por la usabilidad y la consecución de los objetivos de negocio de la aplicación.
Estos criterios se deben adecuar al contexto, por lo que hay que previamente hay que conocer las tareas que se han de realizar y el perfil de usuarios que van a utilizar el sistema o sitio web.
Principios de Jakob Nielsen
Los principios heurísticos de Jakob Nielsen son probablemente los más usados para verificar la usabilidad del diseño de interfaz de usuario.
Existen dos versiones, una primera publicada junto con Rolf Molich en 1990, donde se les denomino «heurísticas» y una segunda junto con Marie Tahir en 2002, donde se revisan los anteriores en base a un análisis de más de 200 sitios web (anglosajonas). A continuación, se enumeran los contenidos en la segunda publicación:
- Visibilidad de estado del sistema, informando a los usuarios de lo que ocurre proveyendo feedback adecuado.
- Correspondencia entre el sistema y el mundo real. El lenguaje empleado debe ser adecuado al usuario, siguiendo en todo momento las convenciones del mundo real.
- Control de uso y libertad. Dado que el usuario va a cometer errores, el sistema debe ayudar a evitar situaciones indeseadas.
- Consistencia y estándares para que el usuario no tenga que adivinar diferentes conceptos o palabras. Seguir las convenciones de la plataforma que se esté usando.
- Favorecer la prevención de errores antes de que estos ocurran mediante elementos que ayuden a evitarlos.
- Reconocimiento de los elementos antes que recuerdo, optando por la visibilida y repetición de elementos, así como de estándares de uso evitando la sobre carga cognitiva de la memoria a corto plazo.
- Flexibilidad y eficiencia de uso, estando adaptado tanto para usuarios novatos y expertos.
- Estética y diseño minimalista evitando usar elementos que no sean necesarios y sólo añadan ruido visual, restando importancia a los que si la tienen.
- Ayuda a los usuarios para reconocimiento, diagnóstico y recuperación de errores mediante indicaciones claras de cómo resolverlos.
- Aunque lo ideal es que no sea necesaria, en el caso de que se requiera debe existir una ayuda general y documentación de forma accesible y concisa.
Recursos:
- 10 principios heurísticos de usabilidad para el diseño de interfaz de usuario de Jakob Nielsen
- Cómo realizar una evaluación heurística por Nielsen Norman Group
Lista de comprobación de Deniese Pierotti
El conjunto de principios heurísticos de Nielsen ha servido como punto de partida para la creación de numerosas listas de subheurísticos. La de D. Pierotti fue usada por la empresa Xenox Corporation, famosa pionera en evaluar la usabilidad de sus interfaces.
Añade 3 principios a la lista de Nielsen, más una lista de sub-heurísticas de los 10 principios de Nielsen y de los 3 nuevos añadidos:
- 11. Habilidades: el sistema debe tener en cuenta, extender, suplementar e incentivar las habilidades del usuario, sus conocimientos y su experiencia.
- 12. Interacción placentera y respetuosa: Las interacciones de los usuario con el sistema deben favorecer su calidad de vida, presentando un diseño estético, en donde los valores artísticos se igualen a los funcionales.
- 13. Privacidad: el sistema debe ayudar al usuario a proteger la información personal o privada, tanto la del propio usuario como la que pertenece a los clientes del usuario.
8 Principios de usabilidad de Ben Schneiderman
Pero estos no son los primeros. Existen otros, como las 8 reglas de oro para el diseño de interfaces de Ben Schneiderman, publicadas por primera vez en 1986 en su libro «Designing the User Interface: Strategies for Effective Human-Computer Interaction«. Seguir leyendo «Recursos sobre Evaluación Heurística»
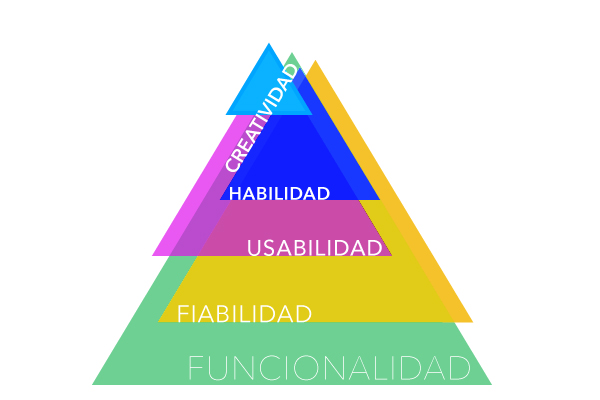
Jerarquía de necesidades
Adaptadas de la Jerarquía de necesidades de Maslow, un diseño debe servir primero a las necesidades primarias del usuario (por ejemplo, debe funcionar bien), antes que a las de más alto nivel (por ejemplo, ser bonito).

Existen 5 niveles de necesidades que deben ser cumplidas en el orden mencionadas: Funcionalidad, Confianza, Usabilidad, Eficiencia y Creatividad.
Buenos diseños siguen el principio de la jerarquía de necesidades, mientras malos diseños intentan cumplir necesidades de diferentes niveles sin cumplir los primeros.
Necesidades de Funcionalidad
Consiste en satisfacer los requerimientos más básicos del producto. Por ejemplo, un teléfono debe tener al menos la mínima capacidad de llamar. Si un producto o aplicación no las cumple no tiene valor para el usuario.
Necesidades de Confianza
Un producto o aplicación debe cumplir siempre su función perfectamente. Si el producto falla continuamente o actúa cada vez de una manera, el usuario no confía y el producto tiene poco valor.
Si cada vez que encendiéramos las luces del coche estas se encendieran unas veces si y otras no, el coche cumpliría su función básica de transporte pero tendría muy poco valor al tener a veces que conducir de noche y no poder confiar en hacerlo.
Necesidades de usabilidad
Tienen que ver con como de fácil o de deshacer nuestra elección cuando nos equivocamos al usar un producto.
Si su uso es muy difícil para el usuario, o la consecuencia de un simple error es muy severa, no se cumplen las necesidades de usabilidad. Si borramos una foto por equivocación, sabemos que la podemos encontrar en la papelera y recuperarla. Eso hace que confíemos en el producto.
Necesidades de eficiencia
Consisten en ayudar a las personas para que hagan las cosas de una forma superior y mejor a como las hacía antes. Los diseños que cumplen esta necesidad tienen un gran valor para el usuario.
Que el móvil nos permita hacer fotos o servir como despertador ha conseguido que no tengamos que tener otros dispositivos para realizar esas funciones. Que la lavadora lave la ropa dejándonos a nosotros ese tiempo para hacer otras cosas, nos soluciona un gran problema.
Necesidades de creatividad
Cuando todos los niveles anteriores han sido satisfechos, la gente interactúa con el diseño de forma innovadora.
El diseño permite al usuario crear y explorar áreas que mejoran ambos, el diseño y la persona que lo usa. Diseños que cumplen este nivel son percibidos como de gran valor, y crear usuarios fieles a ellos.
Cumplir estas necesidades en orden a la hora de diseñar nuestros productos y aplicaciones, harán que nos centremos en lo que realmente necesita el usuario, determinando una vez cumplidas las más bajas, cómo seguir evolucionando el proyecto.