Estamos diseñados para estar alerta ante una situación novedosa. También y aunque no nos demos cuenta, emitimos juicios de valor a todo velocidad. En cuestión de segundos decidimos si nos cae bien alguien o no.
Por eso es muy importante que en esa primera cita del usuario con nuestro servicio o producto, en esos primeros minutos que nos dedica, le causemos la mejor impresión.
Solo se puede dar una buena primera impresión.
Los primeros minutos son oro puro, seguramente nunca tendremos tanta atención por su parte, con todos los sentidos en averiguar que hacemos, qué somos, que le ofrecemos…

Y es que si un usuario no entiende “qué hace” nuestro producto no va a volver, no la va a usar y por supuesto nunca va a comprar.
Diseñando un buen onboarding
El usuario llega a nosotros con un dolor, una necesidad que tenemos que resolver de la mejor forma posible. Por ello, y más cuando nuestro producto es más complejo, es muy importante diseñar un buen proceso de onboarding (proviene del inglés significando «incorporación», «embarcar», «a bordo»)
Debemos llevar al usuario en brazos para enseñarles las acciones más importantes de nuestro producto. No es lo mismo un producto de ocio que uno profesional, pero en general, cuanto más rápidas y sencillas sean de aprender, menos dolorosa será la curva de aprendizaje y más dispuesto estará a seguir profundizando en él.
Así mismo, lo ideal es que estás acciones sirvan como gancho para que quiera volver a usarlo. Por ejemplo, si en Twitter escribe su primer tweet, y alguien le da a me gusta o lo retuitea, le mandaremos un email diciéndoselo para que tenga curiosidad y vuelva a entrar a ver qué ha pasado.

Es como un partido de tenis, donde mediante acciones, te vas pasando la pelota con el usuario. Si en algún momento no te responde es que has perdido.
Construye un buen onboarding
- Genera confianza: elimina aquellos elementos que a primera vista puedan molestar al usuario, pregunta a 10 personas que miren tu producto durante unos segundos a ver si lo entienden.
- Acentúa lo importante: ¿Qué quieres que haga el usuario?
- Elimina barreras: ¿Qué quieres que no haga?
- Simplifica etapas: hazlo lo más sencillo posible, menos pasos para que el usuario perciba valor mejor, ¿necesitas pedirle esa dato en este momento tan mágico?
Si tu proceso es complejo o tienes muchas acciones, céntrate solo en las más importantes. Normalmente hay una «Key action» que queremos que haga si o si (por ejemplo en Twitter es que sigan a otras personas).
Y es que como mejor aprendemos algo es utilizándolo, por lo que debes conseguir que tus usuarios realicen esa acción clave. La clave e seguir este proceso:
Do > Show > Explain
Durante el cual se le guía al usuario para que haga algo, se le explica cómo puede repetirlo y los beneficios que consigue.
Una vez que supere este primer paso, el usuario ya irá descubriendo el resto de funciones.
Esto se llama descubrimiento progresivo o «progressive disclosure» en inglés) y su objetivo es reducir la carga cognitiva, haciendo los productos digitales más fáciles de aprender y menos propensos a errores.
Tenemos que tener en cuenta que seguramente no todos nuestros usuarios usen todas las opciones que ofrece nuestro producto. Seguramente la cifra se basará en el famosos principio de Pareto, un 80% por ciento de nuestro usuarios, usa el 20% de las funciones. Con lo cual, vamos a centrarnos en el proceso de onboarding en ese 20%, mostrando solo las más relevantes.
Esto se comprende mejor con un sencillo ejemplo. ¿Usas Microsoft Word o cualquier otro programa de edición de textos? ¿Conoces o empleas todas herramientas? Me apuesto a que no 🙂
Si te interesa el tema del onboarding te dejo este post de como han trabajado el onboarding en Cuentica, una empresa que comercializa un software online de gestión para ayudar a autónomos y pequeñas empresas a gestionar ellos mismos sus negocios.
Proceso de activación
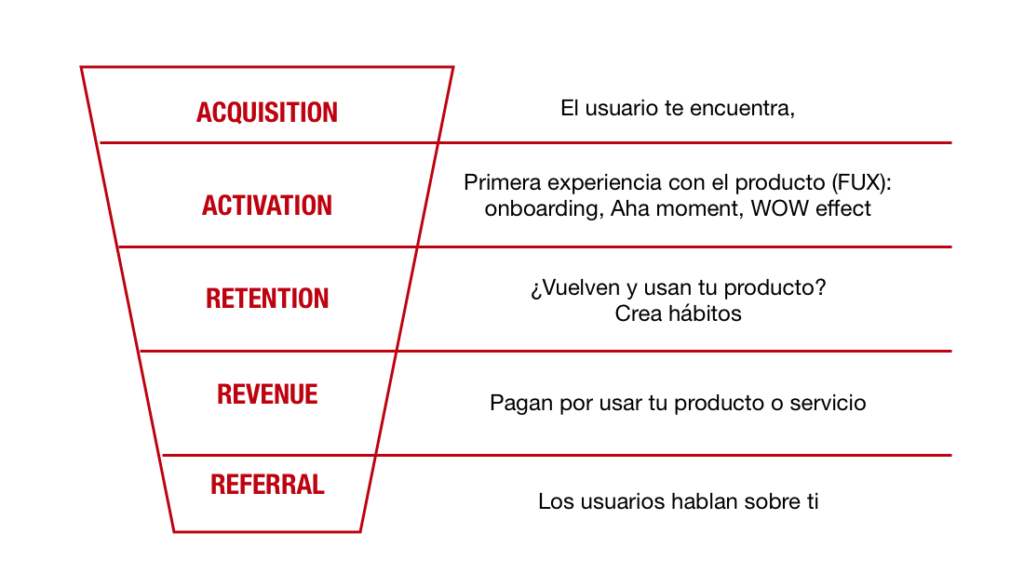
En el funnel de producto, dentro del Growth Hacking, la «Activación», es el proceso de acompañar al usuario hasta que entienda cómo funciona nuestro producto.

El onboarding es un elemento clave en ella, con lo cual su diseño será uno de los elementos claves para mejorarla.
Pero qué vea el onboarding no es suficiente. Tenemos que decidir qué acciones son las que definen que el usuario ha entendido el producto.
Por ejemplo en el caso de la app Instagram, podemos definir que el usuario ha comprendido nuestro producto si:
- Ha subido 3 fotos
- Ha hecho 5 me gustas en fotos de amigos
- Ha escrito 3 comentarios en fotos de amigos
¿Se entiende? Cada producto tiene las suyas, sólo tienes que encontrarlas y priorizarlas.
Otros consejos:
- Si tu app quiere mandar notificaciones, pide que las acepte en el primer paso, es cuando mejor funciona!
- Simplifica el lenguaje, que sea lo más sencillo de comprender para todo tu rango de usuarios.
- Debes buscar puntos de conexión emocional con el usuario a través de lenguaje, sonido, memes, gifs… para ello tienes que conocerlo muy bien (existen muchas técnicas de investigación de nuestros perfiles de usuarios, basados en su mayor parte de la investigación etnográfica)
- Si necesitas alguna información, pídela siempre al principio y aprovéchala para personificar su experiencia. Eso si, cada paso que añadas, peor! Y ya sabemos lo que odian los usuarios los formularios…
Da igual que seamos unos genios en la captación, atrayendo a miles de usuarios, que sino hacemos bien la activación, no llegaremos a tener beneficios. De ahi la importancia de diseñar el mejor onboarding posible, osea que coge papel y lápiz y a diseñar!
Nota: este contenido esta inspirado en un curso de Growth Hacking realizado en la Fundación Telefónica, impartido por Luis Diaz del Dedo.
Buena copia del libro de Growth Hacking de Luis Diaz del Dedo. Deberias por lo menos darle rédito.
Hola!! Si, esta sacado de un curso que hice con él… me extraña que no lo mencioné que siempre nombro las fuentes. Lo añado! Gracias!!