¿Cómo se usa el mapa en la búsqueda de un alojamiento?
En www.centraldereservas.com llevamos unas semanas mejorando el proceso de búsqueda de alojamiento con el mapa. El verano de 2022 conseguimos dar una gran salto y mostrar una vista combinada de alojamientos y mapa (antes teníamos la vista listado o la vista mapa).

El objetivo del cambio fue aprovechar que cada vez tenemos pantallas más grandes lo que nos permite la vista combinada de varios elementos, pudiendo elegir el usuario la vista que más le gusta para ver los resultados.
Google Hotels y Airbnb, muestran esta vista cuando un usuario busca un alojamiento. Nosotros por motivos de negocio no podemos ofrecerla directamente sino que deben pasar previamente por la vista listado.
¿Qué sucede cuando el usuario está con el mapa?
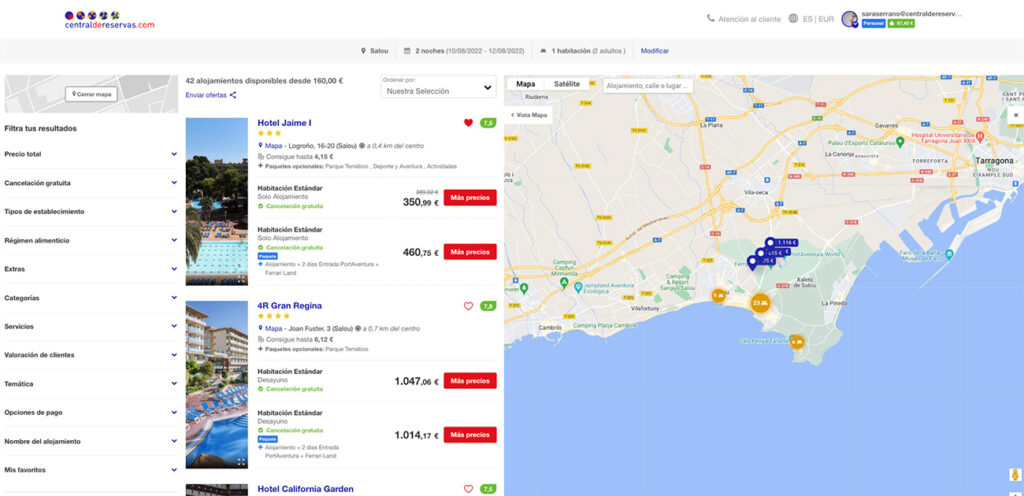
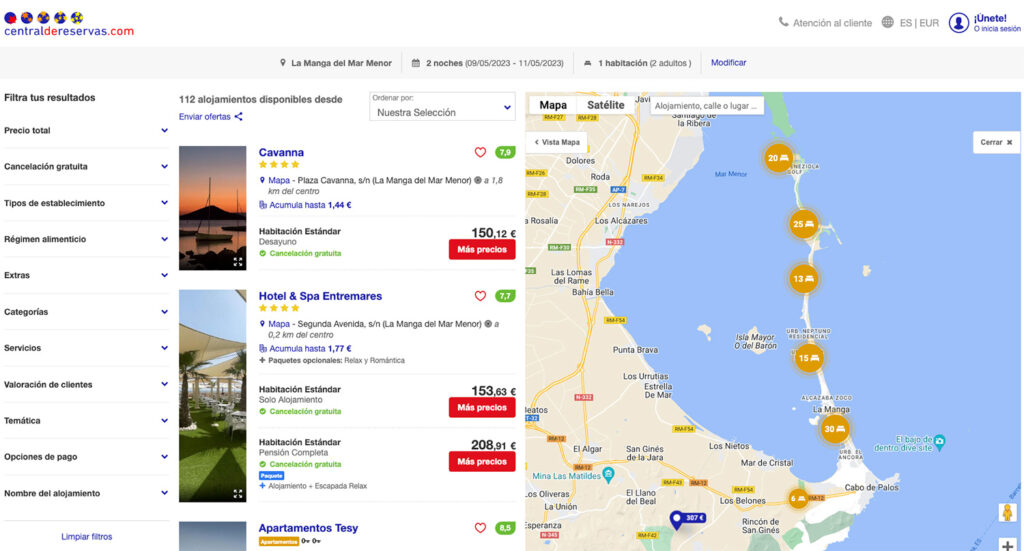
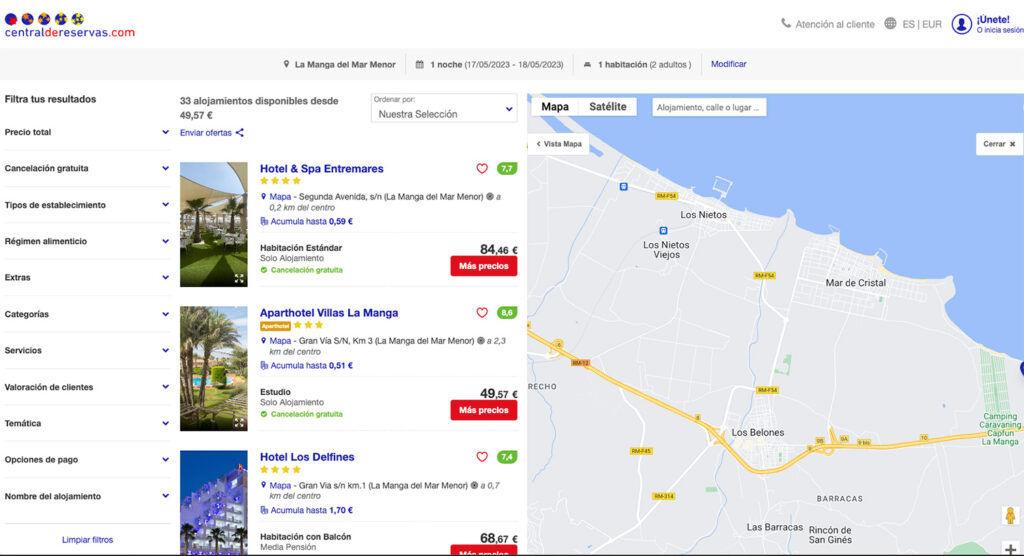
Pero vamos a centrarnos en qué pasa una vez que el usuario ha abierto el mapa. Normalmente se muestra con un nivel de zoom que engloba todos los alojamientos de la búsqueda seleccionada. Por ejemplo si hago una búsqueda en nuestra web de «La Manga del Mar Menor» veré lo siguiente:

Pero si te mueves un poco a ver alguna población cercana ves el vacío en el mapa, ![]() cuando la competencia vemos que muestra una mejor experiencia de usuario, presentando resultados o al menos indicándole al usuario qué sucede.
cuando la competencia vemos que muestra una mejor experiencia de usuario, presentando resultados o al menos indicándole al usuario qué sucede.

En nuestra web si quieres ver algún resultado, tienes que ir lanzando la búsqueda de población en población lo cual es un proceso lento y tedioso para usuarios y agentes.
Qué hace la competencia
Google Hotels, Airbnb y Booking tienen lo que para mi es ideal: al mover el mapa automáticamente van apareciendo los markers con los precios en las nuevas zonas, aunque no sea donde hayas buscado. Aunque no todos funcionan de la misma forma:
Seguir leyendo «¿Cómo se usa el mapa en la búsqueda de un alojamiento?»Resumen 2021 I
En 2021 se han hecho grandes cosas en la empresa. Tras un 2020 marcado por el Covid, 2021 empezaba parecido con las pistas de esqui cerradas, restricciones para moverse entre comunidades… pero llego el verano y todo el mundo estaba deseando salir de viaje. En centraldereservas.com no paramos de trabajar en ningún momento.
Como alguna vez he mencionado, de cara al cliente tenemos 5 grandes proyectos:
- Web principal orientada tanto a clientes como al SEO
- Área interna de Mis Reservas, donde realizar gestiones con las reservas, datos personales….
- Proceso de compra, compartido por la web principal y la app
- App para iOS y Android
- Centralita de teléfono
Os comentó las mejoras realizadas en los 3 primeros, donde entre algunas de las funciones son coordinar el backlog de trabajo y preparar las futuras funcionalidades.
Proceso de compra
Lo recordaremos como el año de la internacionalización en el proceso de venta, con mejoras express en divisas y nuevos métodos de pago gracias a Google Hotels. También se ha tematizado el proceso de compra, pudiendo adaptarse asi a otros portales y se ha mejorado mucho el mostrar los cambios de precios y políticas de cancelación en todos los pasos debido a que las condiciones de incertidumbre aun son muy grandes.
- Se permite la tematización del funnel de venta, siendo el primer proyecto la compra desde otra de nuestras webs.
- Se añaden nuevas formas de pago: Ingenico, Sofort/Klarna, Inespay… para que los usuarios tengan un mayor abanico de opciones sobre todo en pagos en otras divisas.
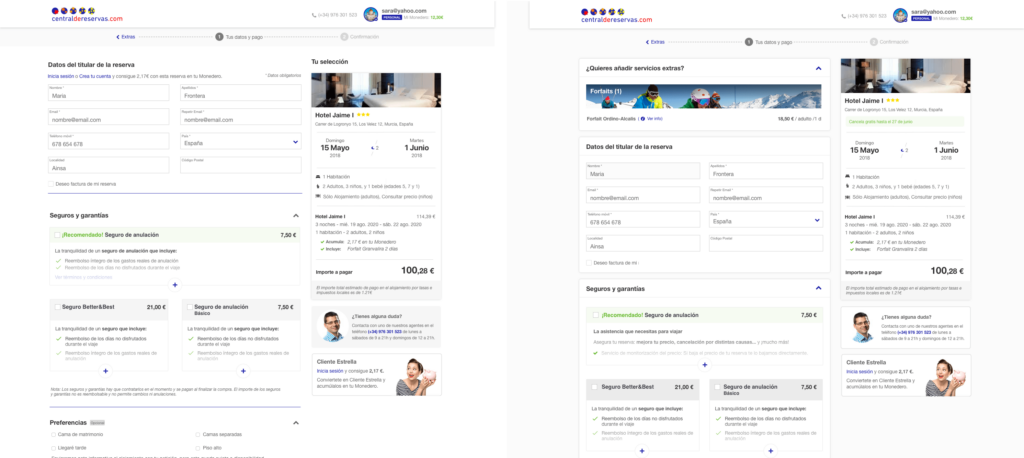
- Mejoras varias en ficha y al ir al formulario (al pasar al pre-book), para informar al usuario cuando cambia el precio o la política, tanto si es a mejor como a peor.
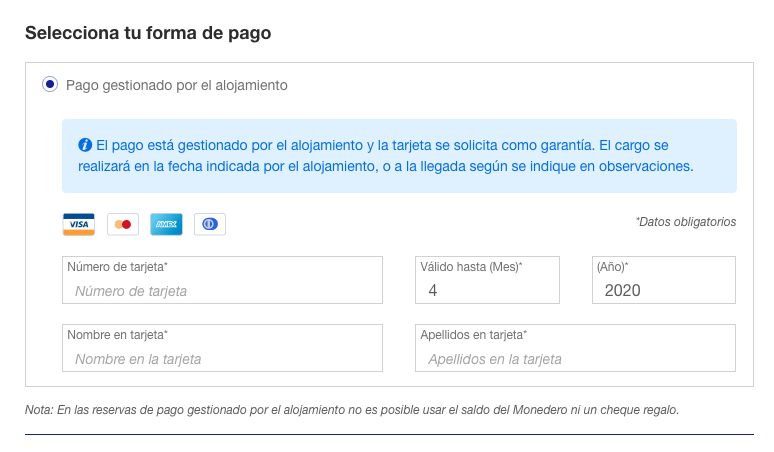
- Se modifica el estilo del formulario para adaptarlo al estilo de otros verticales que disponemos en la web, quedando además los bloques de información mucho más claros.
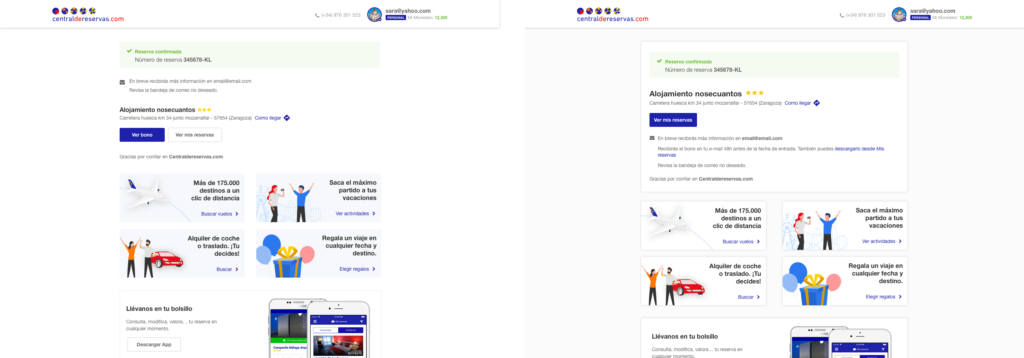
Y también la confirmación:
Seguir leyendo «Resumen 2021 I»¿Cómo conocen tus usuarios que servicios pueden acceder en tu página web?
En centraldereservas.com no somos muchos comparados con otros grandes del sector. Pero si que hemos tratado de automatizar muchas de las funciones que el usuario puede hacer con la reserva de su alojamiento.
Para ello se ha desarrollado el área de Mis reservas, un lugar donde los clientes registrados pueden: ver un listado de sus reservas, acceder a ellas, hacer distintas acciones desde anularla a pedir una factura, ver su dinero acumulado en el Monedero, subir valoraciones de sus estancias y participar en sorteos, acceder al área de empresas, entre muchas otras cosas…
Y comparados con la competencia, si que hemos logrado tener muchas más funcionalidades en este apartado, lo cual es un valor añadido para el usuario que reserva con nosotros.
Pero, claro ¿cómo hacer saber todo esto al usuario que llega a nuestra página web? El objetivo principal no es que sepan que hay en la zona interna de Mis Reservas, sino que lancen una búsqueda y reserven, por lo cual no es algo que deba llamar la atención por encima de otras cosas como la caja de búsqueda, las ofertas…
Acceso a la zona interna del portal
Como muchas otras páginas a esta zona privada se accede desde un enlace en la parte superior de la página. La competencia le llama de muchas formas distintas a este apartado:
- Inicia sesión / Hazte cuenta
- Mi cuenta
- Sin nombre solo con icono con un usuario
- …
Y normalmente al acceder por primera vez tiene pop-ups que llaman la atención al usuario para que se registre y obtenga ventajas, tipo precios más baratos.
Seguir leyendo «¿Cómo conocen tus usuarios que servicios pueden acceder en tu página web?»Ayudando al usuario en el pago
El momento de efectuar el pago es uno de los puntos más estresantes del proceso de compra online de cualquier producto. Por ellos es muy importante ofrecer distintas alternativas al usuario, para que pueda elegir la que más le convenga, asi como que el proceso sea lo más intuitivo y sencillo posible, conociendo en todo momento en qué estado se encuentra.
En www.centraldereservas.com, se ofrecen distintas posibilidades como el pago con tarjeta, Paypal, Bizum, Transferencia o Cheque regalo.
Para facilitar el pago con tarjeta, se ha implementado que las tarjetas aceptadas por el alojamiento se muestren de forma visual al cliente, para que asi este sepa con qué medios puede pagar.

Asi mismo, una vez que introduce el número el sistema es inteligente y le indica que es correcto, mostrando el tipo introducido a la derecha del número y poniendo el resto en gris:
Seguir leyendo «Ayudando al usuario en el pago»La intuición no aplica en Ontruck
Seguimos con los post de la masterclass de @nachogil (diseñador de producto en Ontruck) en Factorystartup tocando ahora el tema de cómo realizan el proceso de diseño de producto.
Nacho nos cuenta el proceso de 8 pasos que siguen con cada nuevo desarrollo o proyecto basado en las características del producto de Ontruck.
Los 3 productos de Ontruck no son para cualaquier usuario. Es decir, no es un producto genérico tipo Facebook o Gmail. Con lo cual, el equipo de producto no es usuario de su producto, por lo que basan su aprendizaje en ser humildes y escuchar.
Eso les obliga a construir el producto que necesitan nuestros usuarios.
1. Comprender
- Las ideas o problemas proviene de cualquiera.
- Lo primero que hay que hacer es entender el problema.
- No se piden soluciones, se plantean problemas. Las soluciones están sesgadas por la persona que las propone. Por cómo ve el problema, por cómo le afecta.
- Nos importan los problemas, no las soluciones. Los problemas son más fáciles de compartir y discutir.
- Observamos a los usuarios para comprender sus necesidades.
Y dijo esta frase que más valdría que muchas personas que cuestionan el coste de la UX y los métodos de research (investigación) deberían tener en cuenta:
Perder 1 día en ver y hablar con varios clientes te evita gastar 1 mes en desarrollo.
Clarito, ¿no?
2. Divergir
Una vez definido el problema, en una sesión de 2 horas, se reune todo el equipo (desarrollo, diseño y producto) e intentan pensar en soluciones obvias. El objetivo es intentar no seguir esas ideas, y generar entre todos la mayor capacidad de innovación.

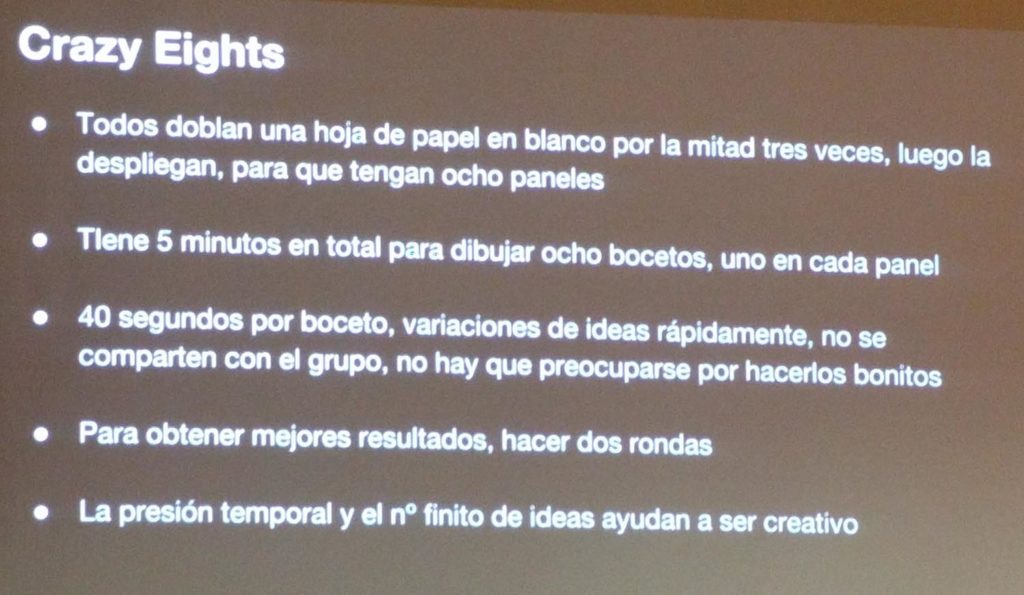
Para ello, para diverger, y generar el mayor número de posibles soluciones, aplican técnicas para divergir y encontrar otras ideas, como Crazy Eights, Mapas mentales, Mapas de empatía, How Might we…? o simplemente coger post-its y poner ideas y luego clasificarlas…
3. Decidir
En esta etapa el objetico es de las ideas viables que entran en scope clasificarlas y quedarse con una. Para ello:
- Se decide el alcance del proyecto (scope).
- Siempre se orientan a reducir el desarrollo. Mínimo desarrollo posible en todo (minimal waste, puro lean!), tanto en diseño como en código. Si puedes falsear la solución con algo manual, comprueba que es la adecuada y ya invierte el tiempo en hacerlo.
- Se comparte con Tech, QA, Operaciones, Ventas y Mkt.
- El resultado suele ser un plan para dividir el proyecto en varias fases.

Ese plan siempre comienza con un MVP (Minimuml Viable Product) que si se puede hacer sin pintar pantallas y sin tirar código mejor.
Proceso de desarrollo de producto en Ontruck
Continúo con la masterclass de @nachogil (diseñador de producto en Ontruck) y cual es su proceso de desarrollo para diseñar producto diseñado por Javier Escribano. Esta fue de las parte que más me gustaron con la que contaré en el siguiente artículo, por todo lo que me gusta aprender sobre metodologías de trabajo.
No creo en otra forma de desarrollar un buen producto que no sea siguiendo la filosofía Agile. Por ello creo en el trabajo colaborativo entre los diferentes miembros de los equipos, cuya aporte de conocimientos diversos es lo que hace que la suma del TODO sea mayor que cada una de sus partes.
No creo que exista un método perfecto, sino que cada empresa debe encontrar el que mejor se ajusta a su proceso. Pero después de haber pasado por varios tipos de empresas de desarrollo (producto propio, consultorías, startups…) creo que esta forma de trabajar va bastante bien encaminada.
El concepto es muy similar a lo que intentaban implantar en las otras empresas pero por lo que contó Nacho, bien hecho. La diferencia con las otras empresas está en el equipo (desde mi punto de vista). Ontruck está formado por un equipo senior que cree en esa forma de trabajar y tiene claro los objetivos que quiere conseguir.
Plan de producto
Un poco de información: Ontruck tiene un año de vida, 3 aplicaciones (una para los camioneros, otra para las empresas y otra interna para unis los 2 mundos) y están ya cerca de tener un equipo de casi 100 personas.

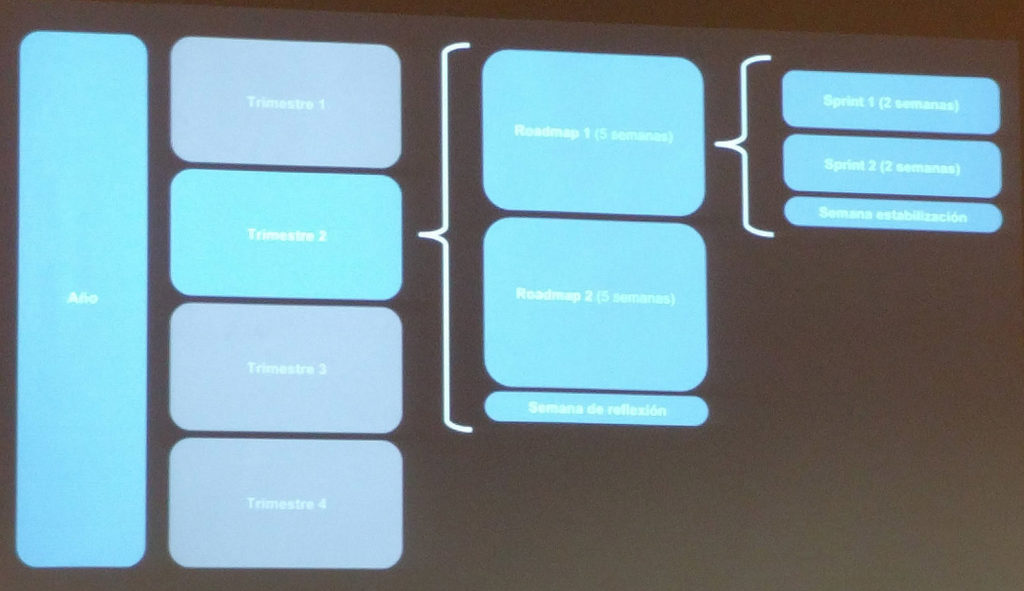
Su formato de trabajo es el siguiente:
- Cada año, lo dividen en 4 trimestres.
- Cada uno con 2 Roadmaps estables de 6 semanas: 5 semanas de trabajo y 1 de reflexión.
- Cada Roadmap tiene 2 sprints de 2 semanas cada uno de desarrollo de producto y una de estabilización.

Esta planificación basada en roadmaps es suficientemente corta para que no cambien las prioridades de negocio y suficientemente larga para poder construir productos/proyectos pequeños.
Seguir leyendo «Proceso de desarrollo de producto en Ontruck»
Metodología de Nacho Gil para diseño de producto
Seguimos con la masterclass de @nachogil (diseñador de producto en Ontruck) y su «awesome design methodology» para diseñar producto. Como él comenta, no hay que lo más importante es la tenacidad y tener sentido común.
¿Cueces o enriqueces?
Por cada capa de cera que se da al producto se debe quitar 3.
Dar cera, pulir cera.
Cuando hablamos de productos tecnológicos poner es relativamente más económico que si hablamos de productos físicos. No es lo mismo añadir una nueva feature que poner un chalet en el mercado o fabricar una pieza de plástico (CAD/CAM, Molde, Inyeccción…).

Por ello debemos evitar añadir cosas porque sí. Esto tiene que ver con lo que comentamos en el anterior post sobre «Less is more».
Mirar fuera
Cuando se tiene alguna duda sobre cierto componente o algún patrón de interacción o simplemente se quieren explorar alternativas, es bueno coger algo de aire fresco y mirar alternativas fuera de tu sector.
Nacho tambien comenta que el se inspira mucho en el mundo físico para diseñar un producto digital, ya que es donde vivimos todos los usuarios.
Donde hay patrón no manda designer
No innoves en cosas que ya existen a no ser q sea el core de tu negocio. Gasta esos recursos en cosas que sean más importantes.
Por ejemplo si debes diseñar un chat, porque tu aplicación debe tener esa funcionalidad, cópialo de las demás. No es core, no aporta nada, hay un patrón, td el mundo sabe usarlo. No inventes la rueda cuando no es necesario. Tira para adelante. Prioriza.
Seguir leyendo «Metodología de Nacho Gil para diseño de producto»
Diseño de producto con Nacho Gil en Valencia
El pasado jueves Nacho Gil (@nachogil) impartió la clase de Diseño de Producto en el curso Factory Start Avanzado.
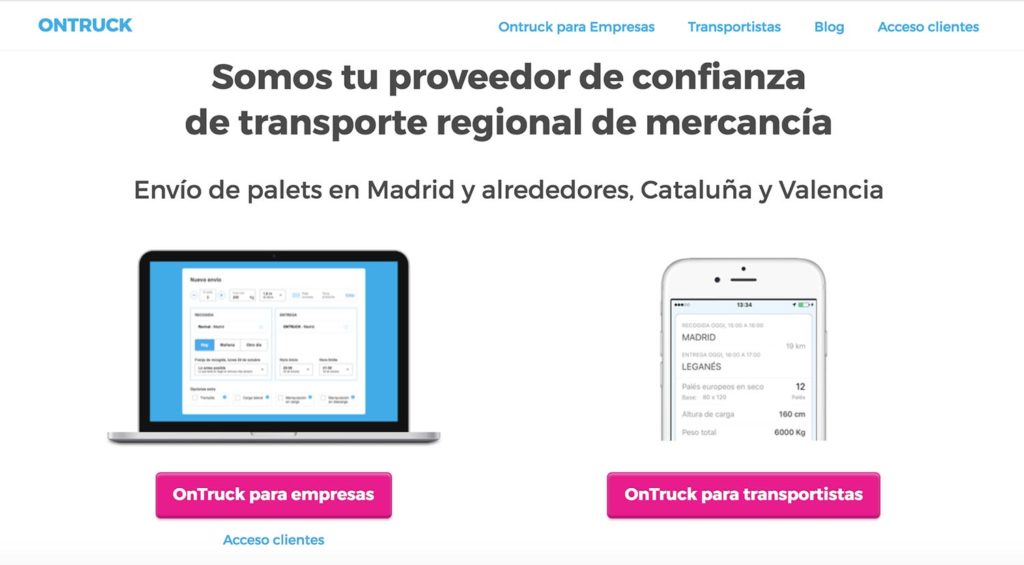
Ontruck es una startup que se dedica a ser intermediario entre los camioneros y las personas que desean envíar palets, para de esta forma que entren en cotacto directamente y aprovechen los recorridos y los espacios que disponen.

Se esta convirtiendo en líder de su sector en un tiempo récord y el equipo de producto ha sido clave en la estrategia por lo que tener en Valencia a Nacho contándonos como lo están haciendo era una ocasión que no me podía perder.
Nacho comenzó la charla explicando las diferencias entre conceptos como la belleza, la estética y el diseño, contándonos lo que para él es un buen diseño.
«Convertirse en un icono es a lo que más puede aspirar un producto» El Ford Mustang lo consiguió. @nachogil #FactoryStartup #diseño pic.twitter.com/uSdnBPPf8C
— SaraClip (@saraclip) 25 de enero de 2018
Salieron nombres como Dieter Rams y sus 10 principios sobre el buen diseño, Don Norman y sus principios de diseño de interacción y la menos conocida, Lillian Moller Gilbreth, inventora del famoso «Triángulo de trabajo en la cocina“ (The Kitchen Work Triangle”).
Pero no por aplicar un buen diseño, se solucionan todos los problemas de negocio.
We have built the idea that UX design can fix everything, and it’s a mistake of biblical proportions.
If the product/service/functionality is bad, unnecessary, if there is no reason to use it, it will not be used.
No matter how much you simplify, make up, or gamify it.
— nachogil (@nachogil) 18 de enero de 2018
Consejos a evitar cuando se diseña
Nacho continua la clase con una lista de consejos para evitar «Cagarla a lo grande by design™» como la «Featuritis«. Como cuando se quiere añadir todo lo posible a un producto y se acaban teniendo monstruitos que nadie sabe utilizar.

Una mezcla del famoso «Less is more» o como dice Eduardo Manchón:
«Diseñar para lo más probable y no para todo lo posible»
Y es que existe una fina relación entre el valor añadido que se aporta y la complejidad que se genera, difícil de medir pero fácil de representar.

Porque añadir cosas porque si, porque se puede, mal. Se debe pensar en lo que aporta valor al usuario y a negocio. Al lanzar una empresa, si se sale al mercado con una sola proposición es mucho más fácil.
Seguir leyendo «Diseño de producto con Nacho Gil en Valencia»