Hace muchos, muchos años, en un país muy lejano… los monitores tenían pantallas que tenían 800px de ancho. Si quitábamos el ancho que tenía el scroll nos encontrábamos con un lienzo en blanco de 780px de anchura.
Pero de ahí hasta hoy han pasado muchas cosas. En algunas, la ciencia ficción se ha quedado corta y de momento, aunque sea una pena, no existe el aero patín de Regreso al futuro.

Pero en otras, aunque no tengámos zapatófonos, si que tenemos relojes o «smartwatches» que son una extensión del móvil, y que además de poder ver quien nos esta llamando, e incluso contestar su llamada, podemos navegar por internet.
Soy fiel defensora del mobile first. Pienso que el comenzar la AI y el diseño teniendo en cuenta una pantalla pequeña te ayuda a centrarte en lo importante para el usuario.
En lo que verdaderamente necesita.
En el UXFighters en una de las ponencias, llegue incluso a oír que dado la cantidad de resoluciones que nos encontramos hoy en día, lo que algunos estaban haciendo era partir de la función más básica y la cantidad mínima de diseño, para asegurarse de que todos los dispositivos podían acceder e ir añadiendo capas de contenido, diseño e interacción conforme aumentaban y tenían conciencia de que el dispositivo podía soportarlo.
Seguramente, en el futuro cada usuario podrá decidir como visualizar cada web, eligiendo diferentes plantillas, como a día de hoy personalizamos con colores y fondos el gmail.
Podremos incluso personalizar el contenido, como cuando antes entrábamos a Yahoo y elegimos los módulos que queríamos ver. Pero yo me refiero a algo más personalizable. Por ejemplo, en un periódico marcar solo las secciones o contenidos que te interesa estar informado, o los autores que escriben.
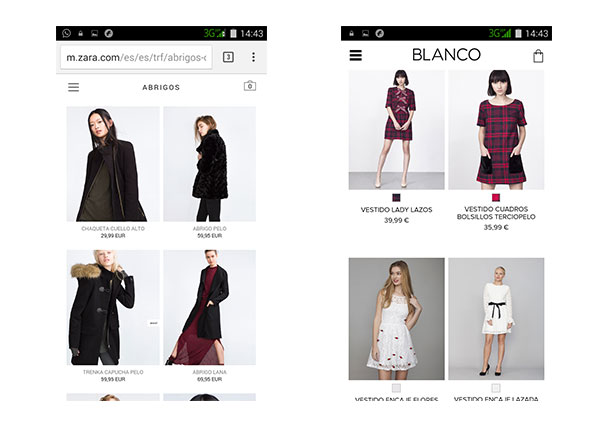
O en una tienda de ropa, marcar solo determinada marca, determinado estilo, o el tipo de ropa que imite a alguien que te guste, para que te manden un email cuando sale algo relacionado con ello, en vez del típico email genérico que recibimos hoy en día.
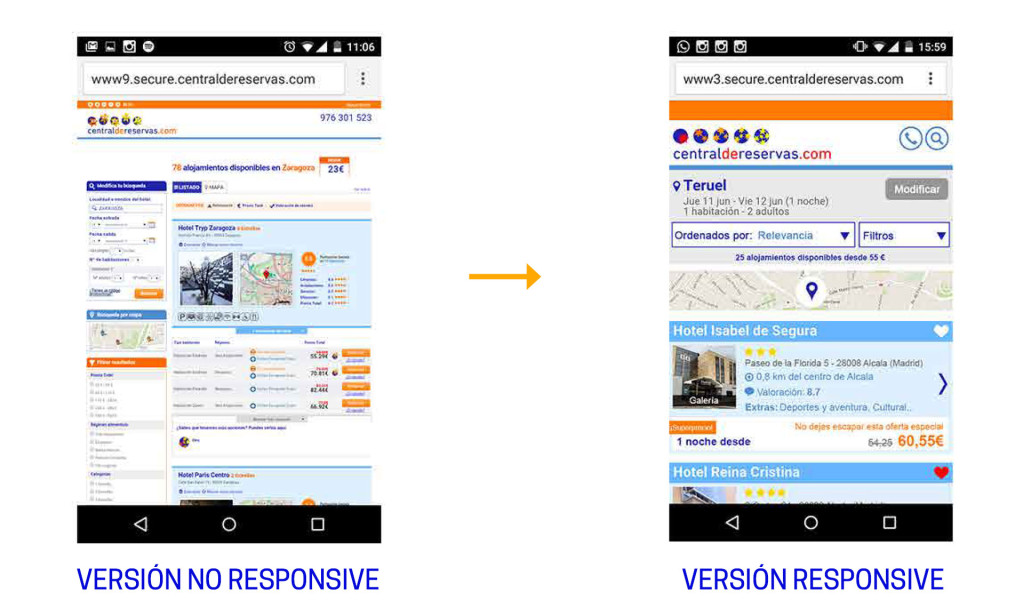
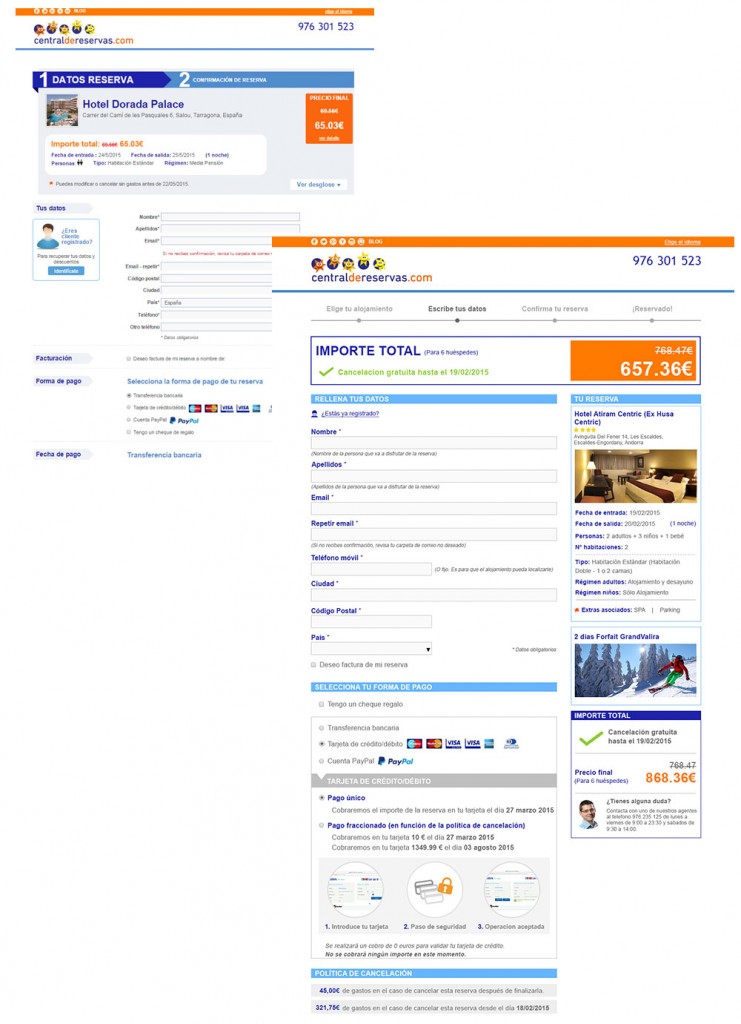
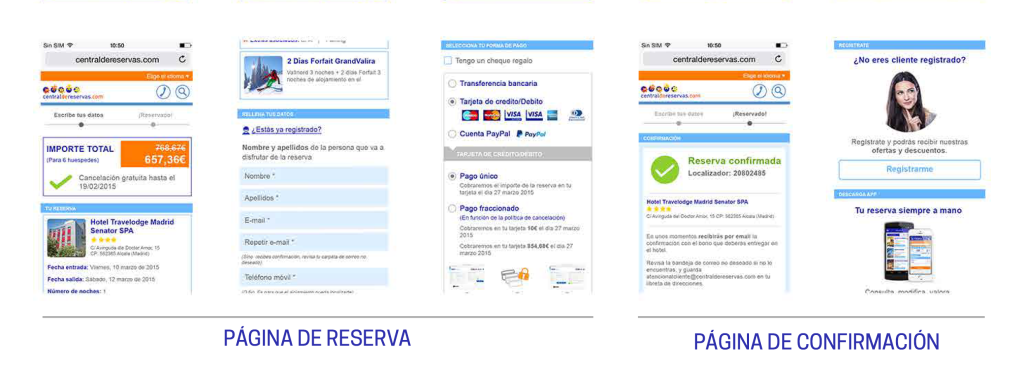
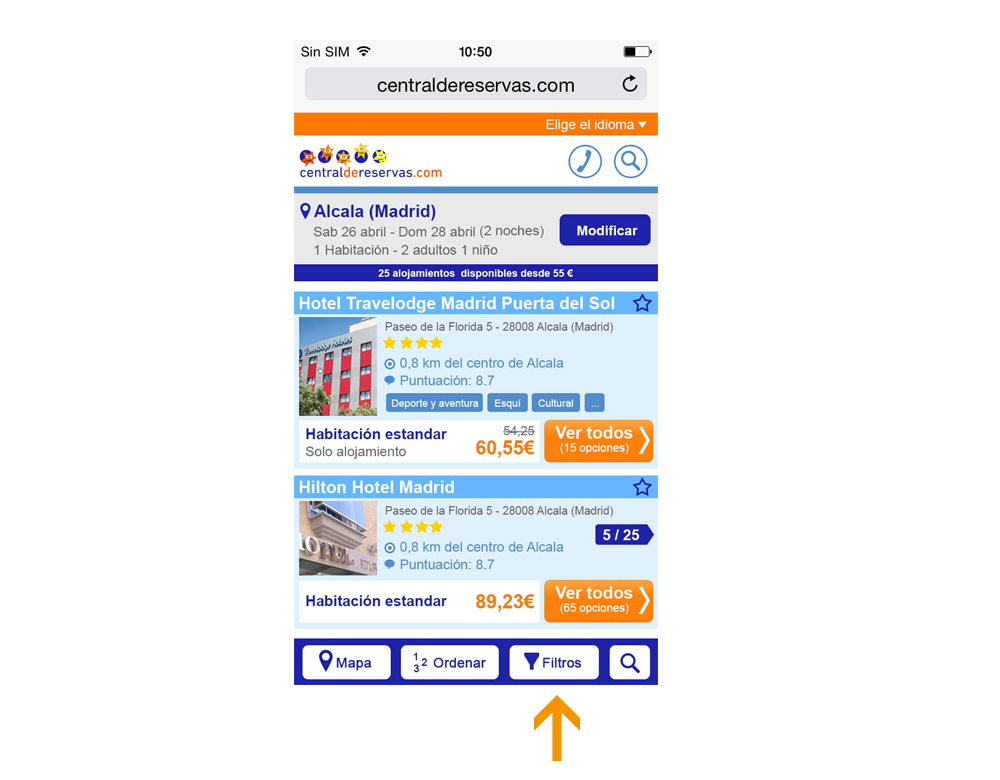
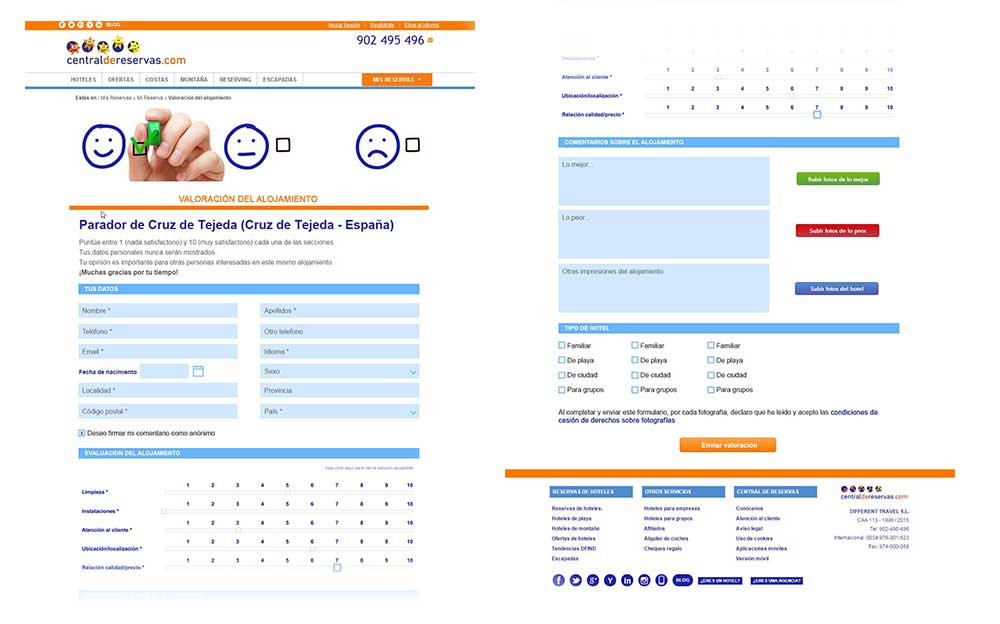
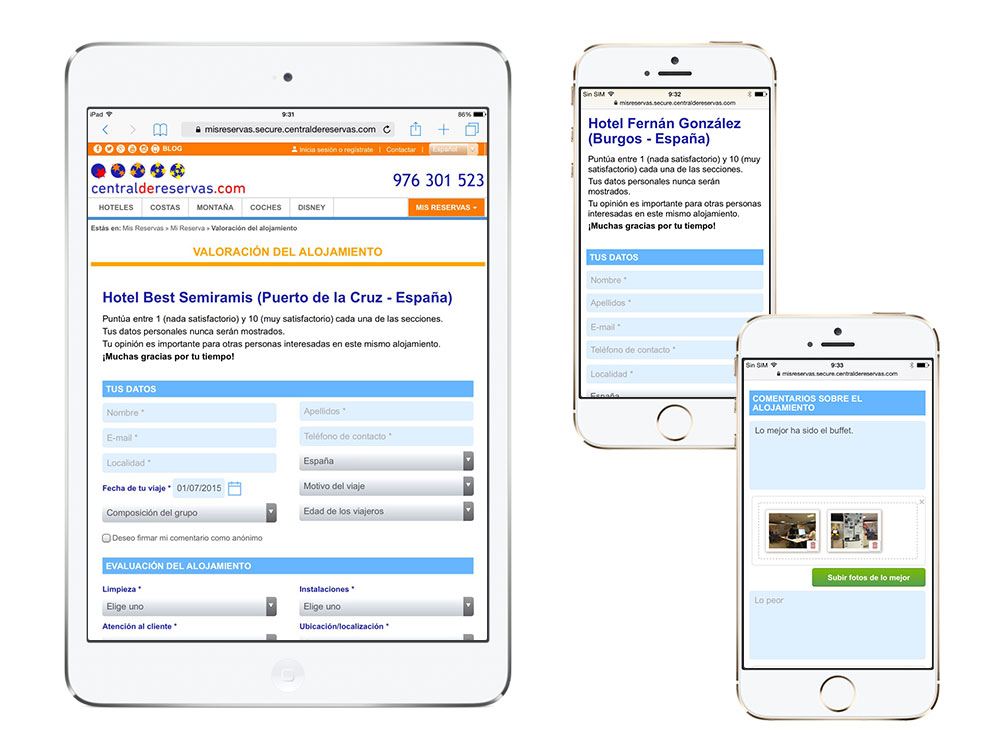
Pero mientras esto ocurre nos encontramos con diferentes dispositivos que presentan muchos tamaños de pantalla diferentes. Y si, es complicado para muchas empresas, tener un diseño adaptado a todos ellos. Pero, ¿por qué me encuentro con webs que aun tienen esos 800px de anchura?
¿Te cuestan caros los pixeles en tu web?
Es decir, hay que pagar un dominio, un hosting, diseño, mantenimiento… pero dejando de lado que si quieres estar en internet hay costes que hay que asumir, los pixeles de tu página no son más caros hagas una web de 800px de ancho que una de 1200px.
Entonces, ¿por qué seguir anclados en esa medida de la prehistoria?
Seguir leyendo «Diseño para cada dispositivo»