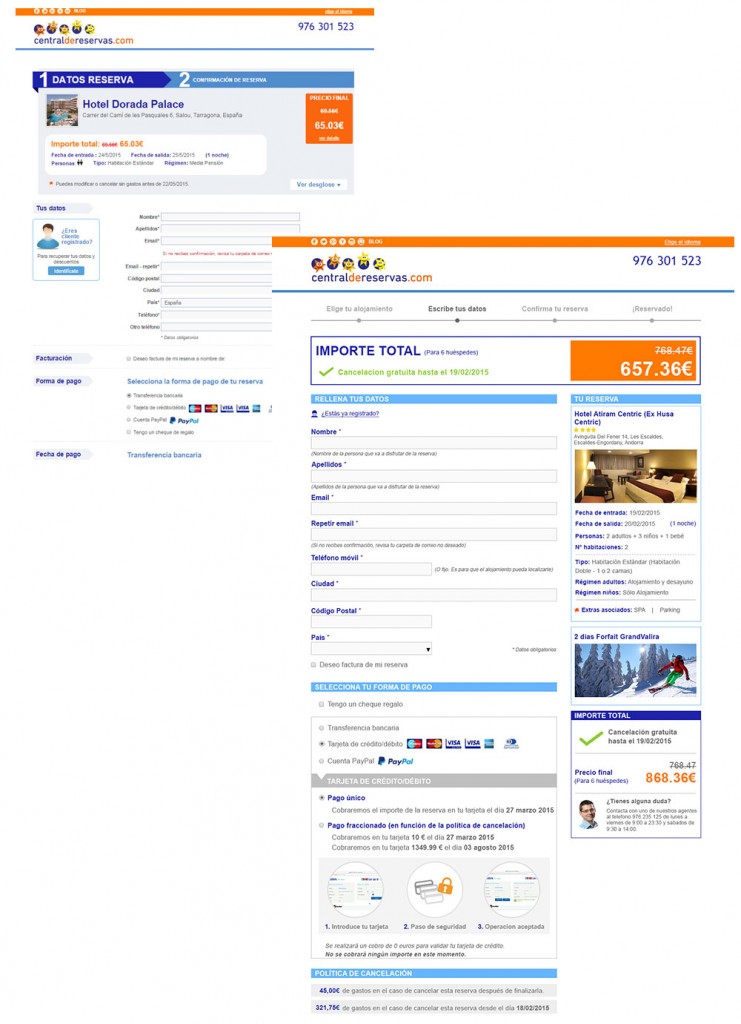
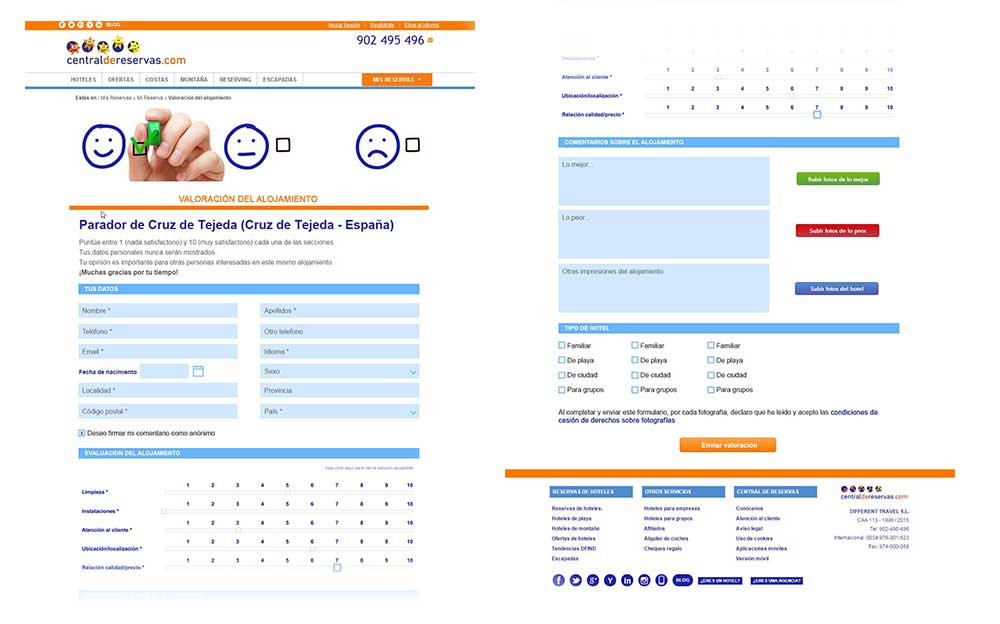
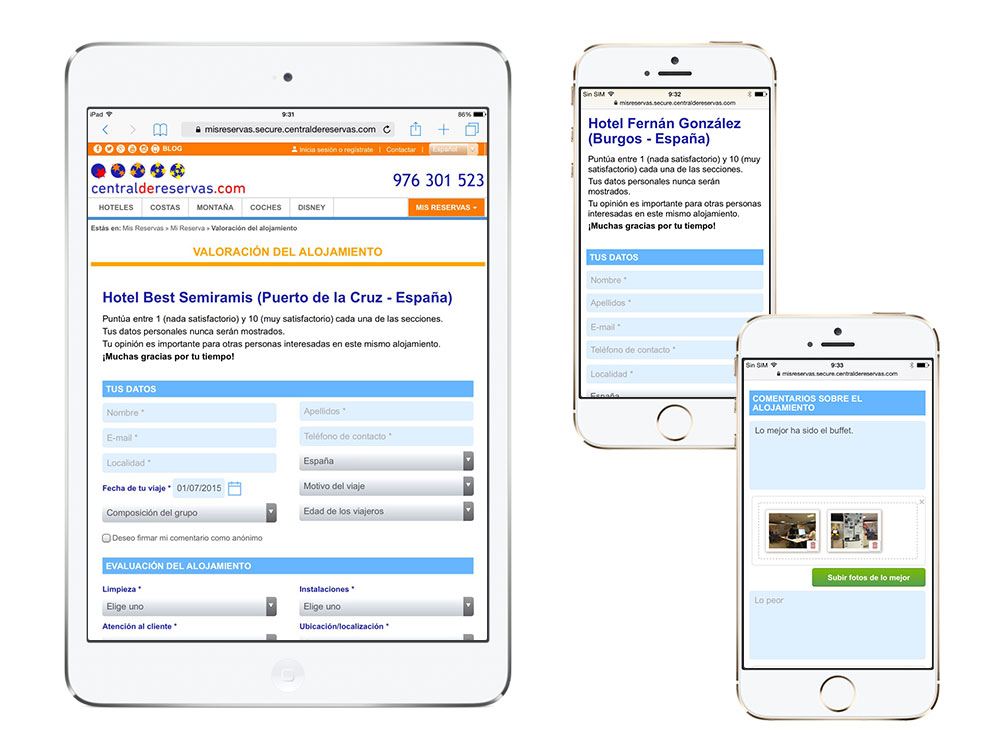
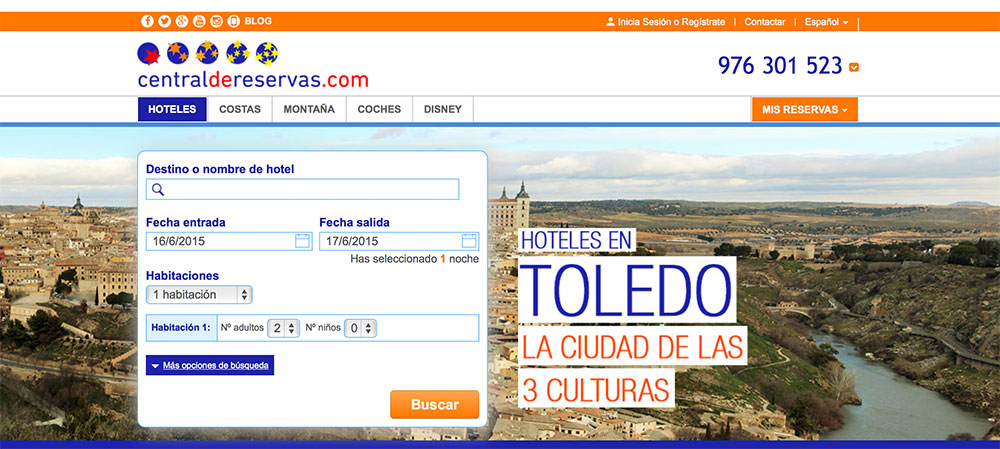
Este invierno hemos cambiado el diseño de los formularios. Los objetivos a conseguir eran:
- Que todos los sistemas usaran los mismos formularios del sistema de diseño
- Obtener un diseño con un aspecto más moderno
- Intentar que el formulario en su totalidad ocupara lo menos posible en altura
- Mejorar la usabilidad en la visualización de los datos, el manejo de los errores…
Todos ellos eran importantes pero el primero sobre todo era básico, para evitar esfuerzos en el futuro.
Cualquier cambio que se hiciera en el sistema de diseño debía propagarse automáticamente al resto.
En un principio estudiamos la viabilidad de aplicar Material design pero decidimos crear unos patrones de diseño e interacción propios.
Para ello lo primero que se hizo fue recopilar los diferentes casos de formularios que existían en todos los sistemas para estudiar las funcionalidades y definir una serie de reglas (como buena fan que soy del Gov.uk):
- Sólo se pedirá información cuando sea necesario.
- Mejor formularios en una sola columna a no ser que no se quiera que haya scroll vertical. En el caso de que por cuestiones de espacio no se quiera alargar la página, el máximo serán 2 columnas principales.
- Las labels siempre deben estar visibles.
- Las labels deben estar asociadas al campo. Si se ponen encima del campo que haya separación visual del bloque con los otros campos.
- Los textos de las label deben ser cortos y claros.
- En móviles los campos irán normalmente al 100%.
- Se leen mejor las minúsculas que las mayúsculas.
- Placeholder o hint solo cuando aporte valor.
- Agrupar los campos relacionados de forma visual.
- Indicar el estado del campo en todo momento (focus, inactivo, error…)
- En el caso de que haya errores debe quedar claro a que campo se refiere.