UX Academy en Valencia
Como os dije, la llegada a Valencia va estar cargada de sorpresas.
En Zaragoza intentaba ir a todos los cursos o charlas que surgían que podían tener interés con mi trabajo ya que siempre aprendía algo y conseguían motivarme para seguir aprendiendo.
Javier Larrea (@jlarreagarcia) junto con un grupo de profesionales, Ivan blanco (@ivanblancoloren), Luis calderon (@madcalderon) y Luis Herrero (@luishj) formó hace más de un año UX Academy en Madrid, un evento dirigido a todas las personas apasionadas por la usabilidad y la experiencia de usuario (UX, User Experience).

Hace poco más de un mes fue el primer UX Academy en Barcelona, gracias a Arantxa Vizcarro (@ArantxaVizcarro), Ivan Serrano (@ivoserrano) e Izaskun Sáez (@isaezdesign).
Entraron por la puerta grande, celebrando el evento en el Disseny HUB con el apoyo de ADG-FAD y con grandes profesionales del User Experience como ponentes: Christopher Grant (@digitalaltruist) y Silvia Calvete (@silviacalvet).
La idea es crear UX Academy en Valencia, para que podamos juntarnos y compartir experiencias, adquirir nuevas habilidades y aprender los unos de los otros.
¿Te apuntas? Inscribete a nuestro MeetUp para estar al tanto.
Y si quieres proponer charlas, conoces un lugar donde podría ser interesante juntarnos o quieres ser ponente escríbeme a saraclip@gmail.com
También puedes seguirnos en twitter: @uxacademy_es
Evento: Métricas de usuario, pieza clave de tu estrategia
Hoy martes, voy a asistir a un evento organizado por Product Tank Valencia, llamado «Métricas de usuario, pieza clave de tu estrategia”.

Se va a hablar de por qué es importante medir, qué hay que medir en cada momento y cómo podemos analizar los datos.
De siempre, he oído que es mejor medir, que no saber nada. Pero eso conlleva un serio peligro que es el del análisis erróneo de los datos y las consecuencias que puede tener.
Por ello es importante que una vez que se establezcan las métricas y KPIs que se desean conocer, todo el mundo debe saber en que se basan esos datos. Y con que compararlos.
Siempre me ha gustado la analítica por lo que espero con ganas la charla.
Device inertia
Muchas veces pensamos que los usuarios son vagos y que realizan tareas en dispositivos inadecuados, cuando tienen al lado el dispositivo que mejor les funcionaría.
Como personas elegimos el camino que menos esfuerzo nos lleva.
O que menos esfuerzo “creemos” que nos lleva.
Nuestro cerebro evalúa en cuestión de segundos y sin que nos demos cuenta el esfuerzo que nos cuesta realizar cualquier acción versus el beneficio que nos proporciona. Si creemos que es esfuerzo no vale la pena, no elegimos ese camino.

A veces lo que sucede es que desconocemos que exista una posibilidad alternativa y tendemos a seguir realizando la acción de la manera que conocemos.
Esta acción de evaluar y comparar la realizamos millones de veces al día, y es el resultado de años de evolución. De hecho, si tuviéramos que pensar en cada mínima decisión que tomamos cada día no podríamos hacer nada más. En cambio dejamos que nuestro cerebro elija por nosotros. Confíamos en esas elecciones.
Nueva época
Hace mucho que no escribo y es que han sido una época de muchos cambios.
En septiembre me vine a vivir a Valencia a trabajar dentro del equipo UX de Capgemini.

Todo el proceso fue muy rápido y agosto fue un mes de locura entre dejar la casa, organizar la mudanza, cerrar temas laborales, vacaciones, despedirse de la gente…
Luego fue llegar a Valencia, organizar una casa, acomodarte al nuevo ritmo, vivir en una ciudad que casi no conoces, perderte mil veces con la moto…
Ahora ya llevo casi 2 meses trabajando en Valencia y voy a intentar sacar tiempo y seguir escribiendo.
Porque aunque no haya estado activa en el blog, he seguido leyendo libros y artículos, y tengo en mente proyectos nuevos que comenzar de los que en seguida hablaré. Estoy muy contenta porque he tenido la suerte de estar rodeada en el trabajo de gente muy agradable que quiere hacer nuevas cosas.
Osea que seguir atentos, que en breves tendréis noticias. ☺
UX Team Leader en Capgemini
Desde septiembre 2015 hasta octubre 2016 he formado parte del equipo UX de Capgemini en Valencia, siendo los últimos 10 meses UX Team Leader de uno de sus clientes más relevantes.

Los primeros meses trabajé con el equipo del Coe Java Devon para clientes de Valencia así como empresas internacionales, realizando entre otros proyectos:
- una aplicación en la que se priorizaba la importancia visual de poder ver y gestionar unos servicios, tanto para gran pantalla táctil como para desktop,
- el diseño de una app para los trabajadores que realizaban el reparto de una gran empresa comercial,
- la realización del nuevo sistema de diseño para el desarrollo interno de todas sus aplicaciones de una gran empresa francesa del sector retail
Entre mis funciones destacaban la toma de requerimientos con el cliente, el prototipado y diseño final del producto, las pruebas y entregas con los usuarios y la creación de documentación para su implementación y entrega.
UX Team Leader
Y aunque estaba muy a gusto trabajando para diversos clientes, el equipo crecía y me dieron la oportunidad de ser UX Team Leader para el cliente más importante, una gran empresa valenciana del sector retail, gestionando un equipo propio formado por 3 increíbles personas.
Principalmente, aparte de las tareas propias de mi cargo de gestión del equipo, gestión del trabajo, reporte a cliente, facturación, estimación y planificación de proyectos… teníamos 2 ramas principales de trabajo:
- La creación y evolución de las diferentes Guide User Interface (o Sistemas de diseño) para cada dispositivo (móvil, tablet, desktop, caja registradora, TPV…), para su implementación en un framework con el cual se desarrollaban todas las aplicaciones internas.
- El desarrollo de aplicaciones principalmente internas, desde la toma de requisitos, prototipado, testeo, diseño y posterior ejecución.
Me gustaría mucho agradecer la oportunidad que se me dió de gestionar esa responsabilidad, así como a las personas del equipo (ya saben quién son) por el gran apoyo y soporte que fueron, tanto en la fase de onboarding del proyecto como en las horas que pasamos juntas trabajando.
Sin el equipo nada hubiera sido posible.
En septiembre de 2016, tomé una de las decisiones personales más importantes y difíciles de mi vida y decidí buscar nuevos retos.
Nota: Por confidencialidad no puedo subir ejemplos de los trabajos realizados.
Rediseño de la página de reserva
Continuamos mejorando el proceso de reserva de Centraldereservas.com. En concreto se trata de la página más importante para mí, donde el usuario finaliza su reserva de alojamiento, poniendo sus datos personales y bancarios.
La página donde el usuario finaliza su reserva de alojamiento es una de las más delicadas de todo el proceso. El principal problema de la actual era que no era responsive por lo que los usuarios que reservaban con el móvil tenían serios problemas para visualizar y rellenar los campos al estar diseñada para su uso en un ordenador. Con lo cual al ser el punto más doloroso de todo el proceso, es una tarea de prioridad número 1.
El cambio a una versión responsive ha sido un proceso complejo y duradero, pero indiscutiblemente necesario.
Otra de las páginas más complejas, el listado de alojamientos disponibles, ya había sido lanzado siendo un éxito el incremento de búsquedas en móviles. Ahora le tocaba a la página donde el usuario tiene que perder su tiempo rellenando un odiado formulario (¿a quien le gusta rellenar formularios?), y pagar.

La cuestión es que dado como estaba construida esa página no era tan sencillo cambiar las CSS y adaptar la página a todos los dispositivos. Si se quería aprovechar el mismo código para todas las versiones y no generar 3 páginas diferentes (desktop, iPad y móvil) con su incremento de coste de mantenimiento, implicaba un cambio en la estructura del código de la página y la ubicación de ciertos bloques de contenidos.
Lógicamente, en el proceso están implicados muchos stakeholders, incluido el CEO. No siempre es fácil hacer entender a una persona ajena al código, que si se quiere usar el mismo código para todos los dispositivos la ubicación de ciertos elementos a lo mejor no puede ser igual. Se trabajó mucho en ello, reestructurando la información para que se visualizase en el orden adecuado en todos los dispositivos.
Dada la importancia que tiene en el negocio que el proceso sea fluido y sencillo, el cambio debía ser muy estudiado, ya que cualquier equivocación puede llevar a un descenso en el número de clientes que finalizan sus reservas.
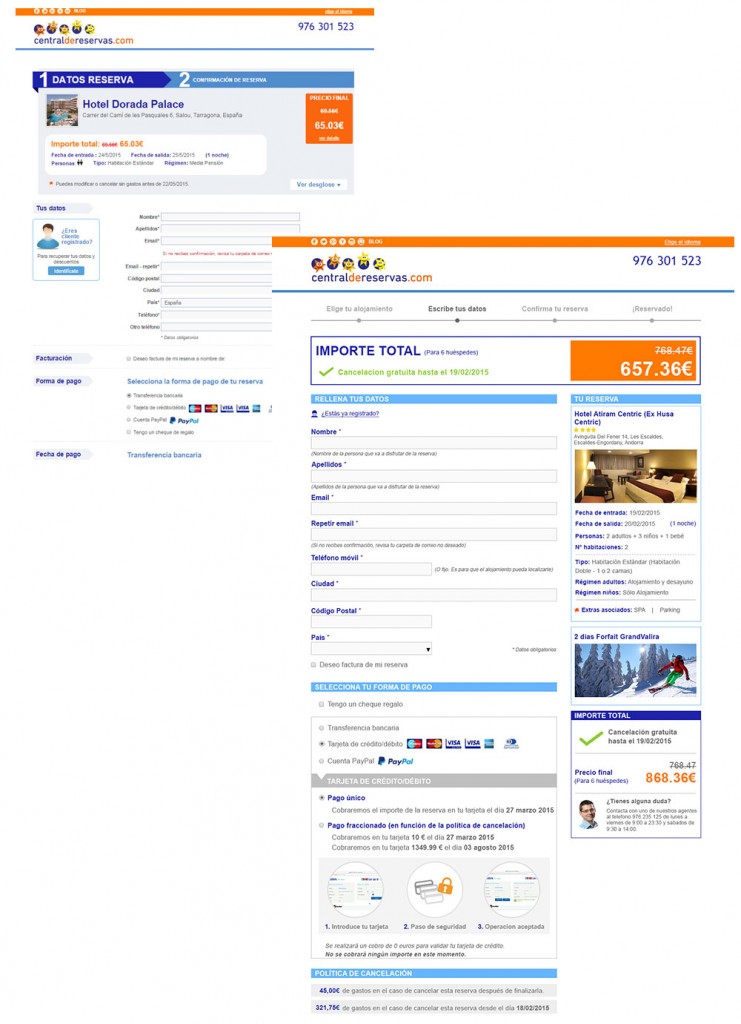
A continuación se muestra a la izquierda como era el diseño anterior y como es la versión actual en su vista de escritorio.

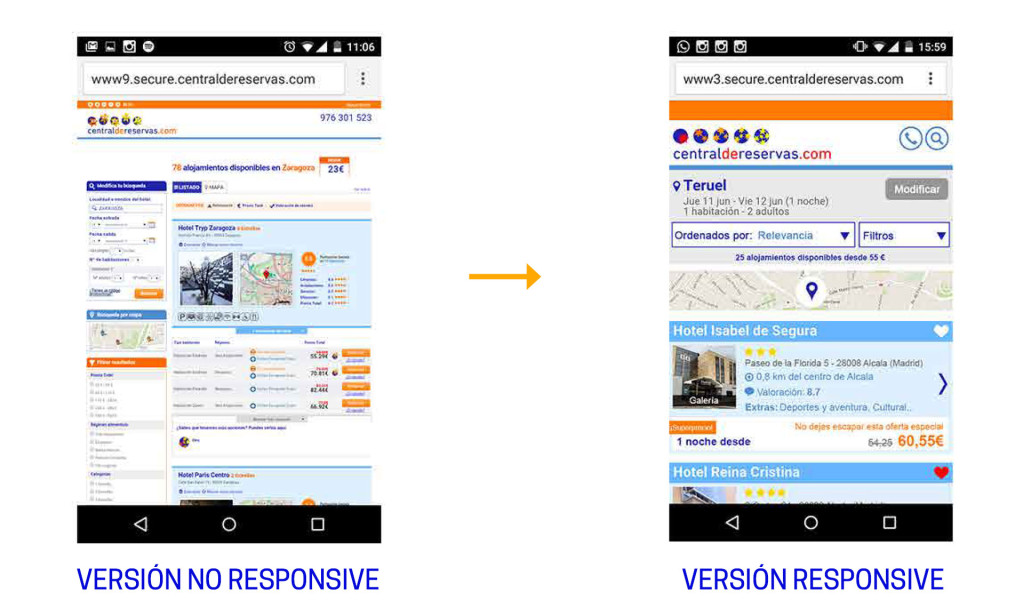
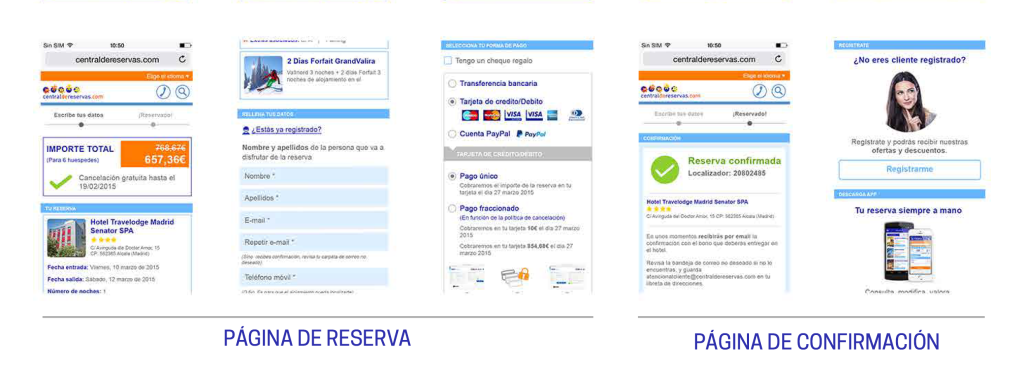
Aquí vemos como fue el diseño para dispositivos móviles, tanto del listado como de la página de confirmación.

Página de confirmación
Una vez que el usuario ha seleccionado el método de pago y este se ha efectuado, el usuario necesita ver la página donde se le confirma que el pago se ha realizado correctamente y los detalles de la reserva.
Lead Nurturing o cultivo de leads
El usuario ha cambiado mucho en los últimos años siendo más exigente y especializado. Existe mucha variedad de productos y servicios en internet por lo que cuando un usuario llega a nuestra página, a nuestras redes sociales, a cualquier canal que tenemos debemos mimarlo y cuidarlo.
Entonces, ¿por qué ofreces el mismo contenido a usuarios que se encuentran en diferentes estadios?
Lo ideal es una relación en la que marca y usuario ganen
Proporcionarle contenidos adaptado al interés que pueda tener en ese momento en nosotros, a través de todos los canales por los cuales contacta con nosotros.

El lead nurturing está orientado a la gestión de la relación de los contactos registrados, acumulando información de su comportamiento que permita identificar la relación que necesita el cliente y su grado de fidelidad.
Es una estrategia multicanal de Inbound Marketing gracias a la cual establecemos una relación de confianza con el cliente al anticiparnos a lo que necesita, para lograr que, cuando esté preparado compre nuestros productos o servicios.
Y es que no todos los usuarios se encuentran en el mismo punto del proceso de compra
La mayoría, durante el primer contacto no están listos para comprar en ese momento.
El Lead Nurturing basado en el verbo anglosajón «nurture» el cual significa educar, cuidar, nutrir… sirve para mantener la oportunidad de negocio, teniendo informado y vinculado al usuario con nosotros.
Charla sobre las novedades en accesibilidad web impartida por W3C
Ayer en el Edificio Etopia (@etopia_) unos pocos afortunados que nos enteramos asistimos a una charla imparida por Charles McCathieNevile (@waals) y Léonie Watson (@LeonieWatson) sobre las novedades en accesibilidad web.

Charles, un australiano de casi 2 metros de altura, trabaja para Yandex pero vive en Madrid, y nos hizo el esfuerzo de darnos la charla en castellano y servirnos de traductor de Léonie. Hay que decir que hablaba despacio y poniendo cuidado en la pronunciación por lo que fue fácil seguirle.
El problema de la accesibilidad es que a no ser que nuestra web o producto vaya enfocado a ese mercado, o seamos un organismo oficial, muchas empresas la dejan siempre «para mañana». Y eso no debería ser así, porque las personas con problemas de accesibilidad forman parte del negocio. También navegan. Tambien viajan. También compran productos y usan servicios.
Relación entre dinero y tiempo invertido vs beneficio… Las personas con problems d #accesibilidad son parte dl mercad #siempreparamañana
— SaraClip (@saraclip) julio 7, 2015
Y no solo pensar en personas con problemas visuales que usan lectores de pantalla.
Como nos explicó Charles, si yo soy una persona que voy en silla de ruedas y quedo con mis amigos para ir aun restaurante, necesito saber si hay escalones para acceder a el, y si después de echarme 3 cañas puedo luego ir al servicio o tengo que bajar 3 pisos.
Es un usuario igual que otra persona, sólo necesita un poco más de planificación.
Charles comenzó contando en que punto estábamos actualmente cuando hablamos sobre accesibilidad, mencionando ARIA , Schema.org, SVG, HTML5, MathML, AccessibilityHazard…
@chaals dl @w3c empezando por el ¿Dnd estamos? HTML5, longdesc, schema, ARIA…Gran dominio del castellano! @etopia_ pic.twitter.com/Zem72DZTeW
— SaraClip (@saraclip) julio 7, 2015
Comentó que las grandes empresas como Google o Facebook, pueden hacer que determinadas características evolucionen si ellos las usan, pero que si solo les funciona a ellos y a los demás no, no sirve de nada.
Léonie nos explicó más profundamente ARIA (Accessible Rich Internet Applications), que especifica como incrementar la accesibilidad de las páginas web, en particular, los contenidos dinámicos y elementos de control avanzados desarrollados con Ajax, HTML, JavaScript…
Nos puso ejemplos de como introducir los atributos de ARIA en las etiquetas HTML y la verdad es que me pareció algo que no era complejo de implementar y que mejoraba mucho la accesibilidad (cuando nos pasen la presentación la dejaré aquí).
Vamos a elegir lo q la gente usa. Nos guste o no. #usuarios #accesibilidad #personas #ux
— SaraClip (@saraclip) julio 7, 2015
También salió el tema utópico de los standards, hablando sobre Schema.org y µdata. Nos comentó esta página web Caniuse.com para saber que elementos son soportados en cada navegador.
¿Por que no enfocar tds los esfuerzos hacia un único estándar? Ahorrariamos dinero y avanzariamos + rápido #utopia #accesibilidad #ourworld
— SaraClip (@saraclip) julio 7, 2015
Otro tema que me pareció muy interesante fue el cómo controlar que elementos de la página son útiles para cada usuario. Es decir, si uso un lector de pantalla, y en una web hay información relevante, un mapa de imagen, un pdf, un vídeo…
A lo mejor el pdf o el mapa de imagen a mi no me sirven para nada ya que no puedo saber que hay. ¿Por qué no este elemento se me muestra después de todo lo que me es útil?
Seguir leyendo «Charla sobre las novedades en accesibilidad web impartida por W3C»
Mejorando la experiencia de pago
Con motivo de la brecha que hubo en seguridad el verano pasado cuando millones de tarjetas de crédito fueron clonadas, se implementó en el proceso de pago una pasarela segura.
El momento del pago genera estrés en los usuarios
Se ha visto en estudios que los usuarios en el momento de introducir sus datos o de tomar la decisión de apretar el botón sienten ansiedad debido a diferentes causas:
- Falta de información
- Falta de confianza en el sitio web
- No saben acabar el proceso
- Ruidos o distracciones
La redirección a la plataforma segura de pago durante el proceso de pago con tarjeta implicaba que el usuario es redirigido a la interfaz del banco donde debe introducir sus datos de tarjeta.
Esto que parece muy sencillo, no siempre lo es.
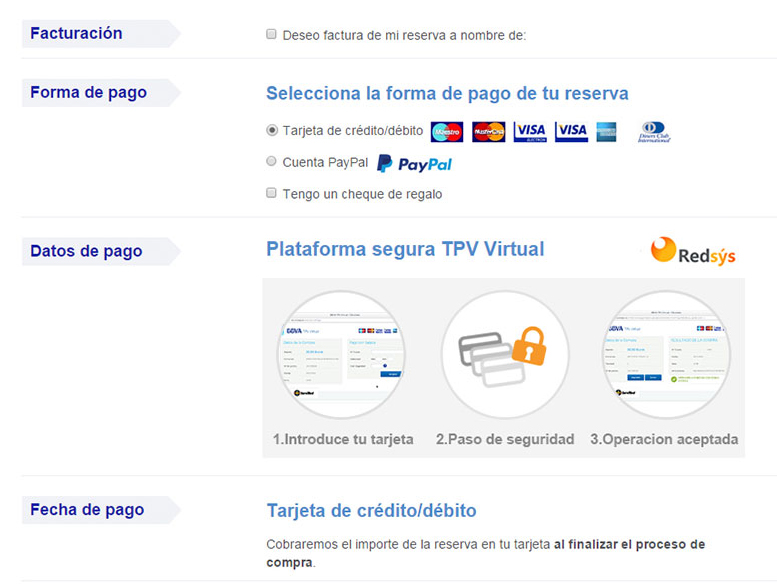
Para facilitar la comprensión de los pasos de pago y reducir la ansiedad en este momento informando al usuario de lo que iba a pasar, se decidió crear una serie de imágenes que resumieran el proceso de manera visual.
Aquí podeis ver el resultado:

Zona del pago con tarjeta del formulario de reserva
Antes de llegar a este diseño, lo que había era completamente diferente:
Diseñando soluciones para mejorar el mundo
En el UXSpain oí hablar a Rubén Perez Huidobro (@RPHuidobro) de la labor que están haciendo en UK, al crear el GDS (Government Digital Service). Su función es conseguir que todos los trámites administrativos de Reino Unido se puedan realizar de manera digital y bajo un mismo dominio, estando accesibles para todo el mundo.
Para todo el mundo.
Como dice Martha Lane Fox (@marthalanefox) en su artículo: hay que aprovecharse de las posibilidades que ofrece la tecnología digital para atender las necesidades de toda la sociedad, y no solo de unos pocos.
Internet puede ayudar a redefinir los servicios públicos, mejorar la vida de los más vulnerables y fortalecer nuestra economía
Y hace tiempo que oí una charla TEDx impartida por Tim Brown, CEO and president of IDEO (@tceb62), donde se exhortaba a los diseñadores, a los ingenieros, a todos los creadores, a ir más allá.
A no diseñar sólo cosas divertidas, deseables, bonitas o más usables. No diseñar sólo productos de consumo, sino a diseñar productos que sean importantes. A pensar a lo grande. (Ver charla)
A diseñar para cambiar el mundo
Tenemos que hacer productos que resuelvan soluciones a los problemas reales del mundo para poder evolucionar hacia un futuro más sostenible para todos. Diseñar para intentar solucionar problemas reales como la salud, la educación, el agua potable, la seguridad…
Tenemos que conseguir un balance entre las necesidades, la tecnología disponible y que sea económicamente viable.
Ya se que todo el mundo tenemos que comer, y que lógicamente, hay veces, sobre todo al principio de nuestra carrera que no podemos elegir ni mucho menos donde trabajar. Pero conforme vamos madurando, si que podemos ayudar.
Flat101, cada 6 meses elige un proyecto para trabajar en el de manera altruista. Como toda empresa, tiene otros proyectos con los cuales paga el sueldo a sus empleados, pero durante 6 meses, x horas a la semana las dedican a ayudar a alguien en un proyecto digital, siendo su primer caso el sueño de Jose Luis Arias, psicólogo que necesitaba un canal digital para seguir ayudando a la gente de forma gratuita (psicologiaparticipativa.com).
Y para conseguir diseños que de verdad soluciones problemas reales, necesitamos centrarnos en las personas
Hay que entender a las personas, su cultura y su contexto para poder conocer sus necesidades y aportar soluciones reales. Y hacerlo de manera rápida y sostenible.