Hace muchos, muchos años, en un país muy lejano… los monitores tenían pantallas que tenían 800px de ancho. Si quitábamos el ancho que tenía el scroll nos encontrábamos con un lienzo en blanco de 780px de anchura.
Pero de ahí hasta hoy han pasado muchas cosas. En algunas, la ciencia ficción se ha quedado corta y de momento, aunque sea una pena, no existe el aero patín de Regreso al futuro.

Pero en otras, aunque no tengámos zapatófonos, si que tenemos relojes o «smartwatches» que son una extensión del móvil, y que además de poder ver quien nos esta llamando, e incluso contestar su llamada, podemos navegar por internet.
Soy fiel defensora del mobile first. Pienso que el comenzar la AI y el diseño teniendo en cuenta una pantalla pequeña te ayuda a centrarte en lo importante para el usuario.
En lo que verdaderamente necesita.
En el UXFighters en una de las ponencias, llegue incluso a oír que dado la cantidad de resoluciones que nos encontramos hoy en día, lo que algunos estaban haciendo era partir de la función más básica y la cantidad mínima de diseño, para asegurarse de que todos los dispositivos podían acceder e ir añadiendo capas de contenido, diseño e interacción conforme aumentaban y tenían conciencia de que el dispositivo podía soportarlo.
Seguramente, en el futuro cada usuario podrá decidir como visualizar cada web, eligiendo diferentes plantillas, como a día de hoy personalizamos con colores y fondos el gmail.
Podremos incluso personalizar el contenido, como cuando antes entrábamos a Yahoo y elegimos los módulos que queríamos ver. Pero yo me refiero a algo más personalizable. Por ejemplo, en un periódico marcar solo las secciones o contenidos que te interesa estar informado, o los autores que escriben.
O en una tienda de ropa, marcar solo determinada marca, determinado estilo, o el tipo de ropa que imite a alguien que te guste, para que te manden un email cuando sale algo relacionado con ello, en vez del típico email genérico que recibimos hoy en día.
Pero mientras esto ocurre nos encontramos con diferentes dispositivos que presentan muchos tamaños de pantalla diferentes. Y si, es complicado para muchas empresas, tener un diseño adaptado a todos ellos. Pero, ¿por qué me encuentro con webs que aun tienen esos 800px de anchura?
¿Te cuestan caros los pixeles en tu web?
Es decir, hay que pagar un dominio, un hosting, diseño, mantenimiento… pero dejando de lado que si quieres estar en internet hay costes que hay que asumir, los pixeles de tu página no son más caros hagas una web de 800px de ancho que una de 1200px.
Entonces, ¿por qué seguir anclados en esa medida de la prehistoria?
¿Por qué dejas que tu vecino tenga un escaparate de 10 metros de largo y tu de 2?
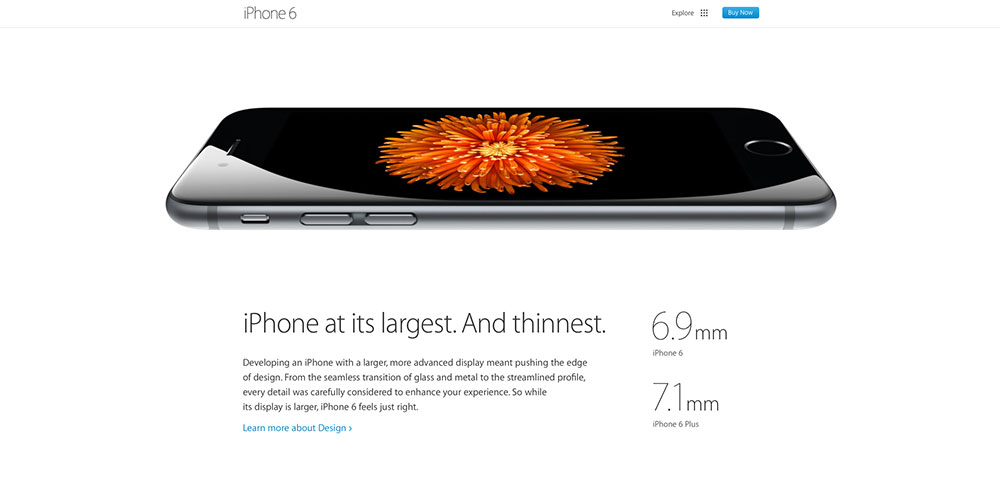
No digo que llenes todo el espacio de la pantalla. El espacio en blanco es uno de los mejores recursos de diseño que existen y a veces los diseñadores se olvidan de usuario. Apple si te fijas lo usa de manera impecable para resaltar sus productos y sus copys.

Apple usa de manera impecable el espacio en blanco en sus diseños.
Pero, eso no quiere decir que no puedas aprovechar de manera razonable el ancho de pantalla que la mayor parte de los usuarios tienen en sus monitores.
Nota: si tienes dudas,tu herramienta de analítica te dirá que resoluciones de pantalla son las más utilizadas por tus usuarios.
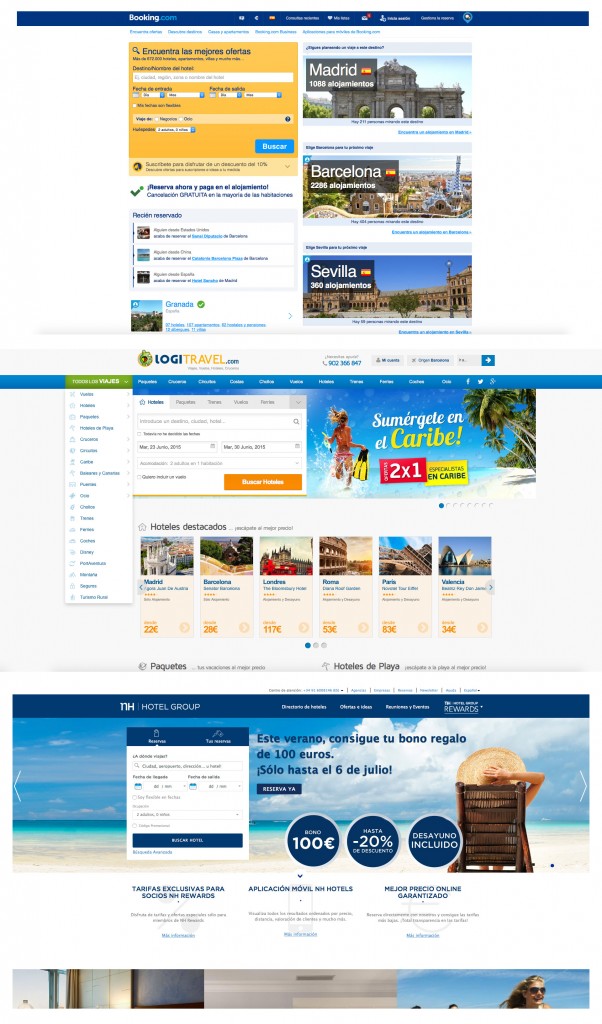
Sobre todo si tu competencia lo está haciendo.
ZARA puede tener más recursos económicos y comprar locales en las principales calles, pero, en internet, una vez que el usuario ha llegado a la web, sois iguales, si hablamos de espacio a enseñar el producto. Tienes los mismos pixeles.

Con lo cual, no te quedes (a no ser que por otras razones quieras) anclado en una medida antigua impuesta por las antiguas resoluciones de los monitores.
Si hablamos de espacio visible en una web, tienes el mismo que Apple o ZARA. ¡Aprovéchalo!
El diseño dependerá del contenido y la experiencia que quieras dar. Es decir, no es cómodo leer párrafos que tengan mas de 10-12 palabras por línea porque el ojo se pierde al saltar de una línea a otra.
Con lo cual si tu web muestra texto, no es conveniente que tus párrafos ocupen 1200px de ancho. En ese caso o los intercalas con otros recursos o el diseño lógicamente no debe ocupar todo la anchura, porque entonces la experiencia de lectura será incomoda y el usuario se irá a leer ese contenido a otro lado.

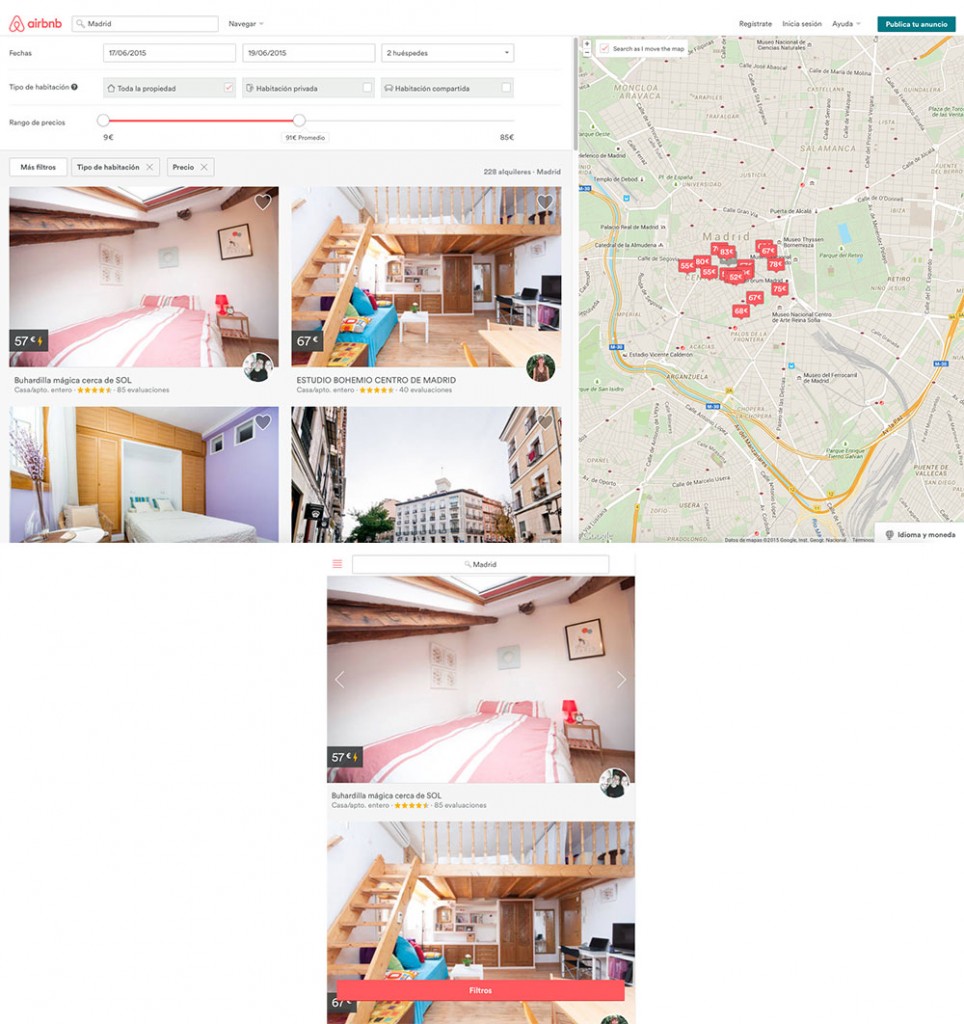
Imagen superior, Airbnb versión desktop. Imagen inferior, Airbnb para tablet.
Pero si muestra imágenes, o vídeos, o mapas… ahí si que hay material donde poder jugar con una anchura mayor, ofreciendo una experiencia única aprovechando el ancho que te ofrece cada dispositivo.
Por ejemplo, AirBNB, en su diseño para escritorio, divide su pantalla en 2, en una parte pone el mapa y en la otra los alojamientos.
En cambio cuando visualizas la web en otros dispositivos, la experiencia es diferente, priorizando la visión de los alojamientos sobre el mapa.
Con lo cual, piensa como puedes aprovechar al máximo esos pixeles que dispones, sea una pantalla de ordenador o un smartwatch. Sobre todo porque cuesta mucho traer a un usuario a la web como para no ofrecerla la experiencia que se merece.