Rediseño de la página de reserva
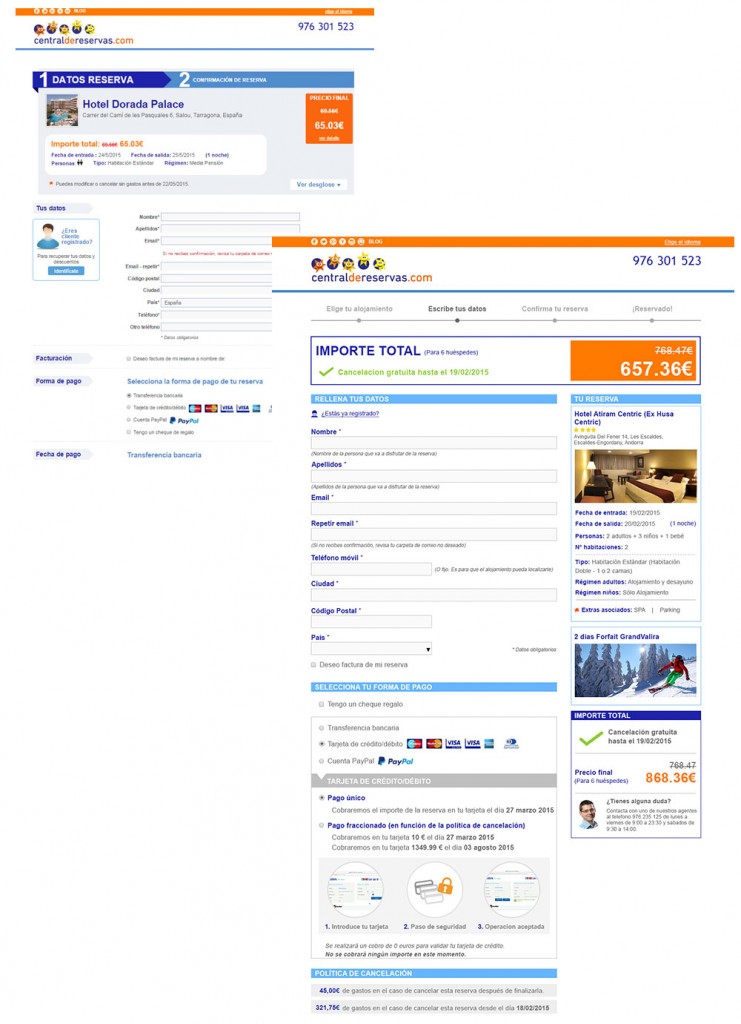
Continuamos mejorando el proceso de reserva de Centraldereservas.com. En concreto se trata de la página más importante para mí, donde el usuario finaliza su reserva de alojamiento, poniendo sus datos personales y bancarios.
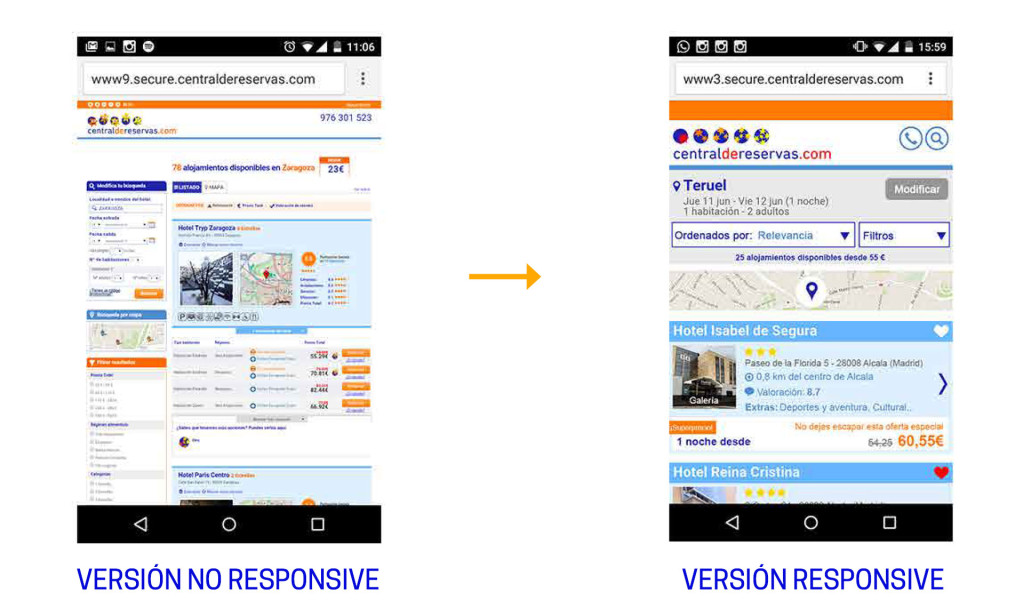
La página donde el usuario finaliza su reserva de alojamiento es una de las más delicadas de todo el proceso. El principal problema de la actual era que no era responsive por lo que los usuarios que reservaban con el móvil tenían serios problemas para visualizar y rellenar los campos al estar diseñada para su uso en un ordenador. Con lo cual al ser el punto más doloroso de todo el proceso, es una tarea de prioridad número 1.
El cambio a una versión responsive ha sido un proceso complejo y duradero, pero indiscutiblemente necesario.
Otra de las páginas más complejas, el listado de alojamientos disponibles, ya había sido lanzado siendo un éxito el incremento de búsquedas en móviles. Ahora le tocaba a la página donde el usuario tiene que perder su tiempo rellenando un odiado formulario (¿a quien le gusta rellenar formularios?), y pagar.

La cuestión es que dado como estaba construida esa página no era tan sencillo cambiar las CSS y adaptar la página a todos los dispositivos. Si se quería aprovechar el mismo código para todas las versiones y no generar 3 páginas diferentes (desktop, iPad y móvil) con su incremento de coste de mantenimiento, implicaba un cambio en la estructura del código de la página y la ubicación de ciertos bloques de contenidos.
Lógicamente, en el proceso están implicados muchos stakeholders, incluido el CEO. No siempre es fácil hacer entender a una persona ajena al código, que si se quiere usar el mismo código para todos los dispositivos la ubicación de ciertos elementos a lo mejor no puede ser igual. Se trabajó mucho en ello, reestructurando la información para que se visualizase en el orden adecuado en todos los dispositivos.
Dada la importancia que tiene en el negocio que el proceso sea fluido y sencillo, el cambio debía ser muy estudiado, ya que cualquier equivocación puede llevar a un descenso en el número de clientes que finalizan sus reservas.
A continuación se muestra a la izquierda como era el diseño anterior y como es la versión actual en su vista de escritorio.

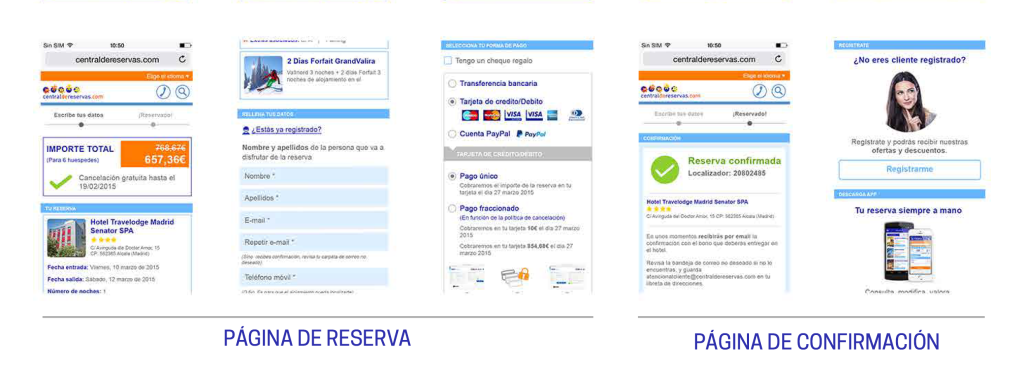
Aquí vemos como fue el diseño para dispositivos móviles, tanto del listado como de la página de confirmación.

Página de confirmación
Una vez que el usuario ha seleccionado el método de pago y este se ha efectuado, el usuario necesita ver la página donde se le confirma que el pago se ha realizado correctamente y los detalles de la reserva.
¿Cuándo usamos los móviles?
Seguimos con el tema del contexto en los móviles. En el anterior post lo empezamos hablando sobre dónde se usan los móviles y ahora nos centramos en el cuándo.
Las personas usamos el ordenador, la tablet y el móvil en diferentes momentos del día. Cualquier persona que tenga un programa de analítica puede ver los diferentes patrones de visitas de horas y días.
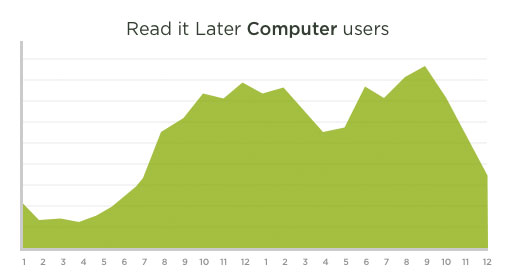
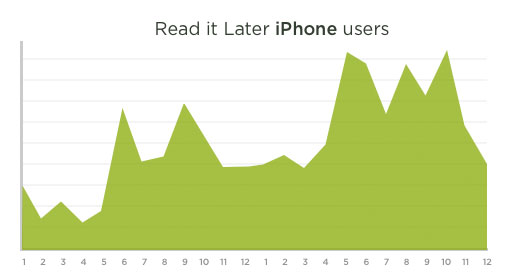
Lógicamente, estos pueden cambiar un poco dependiendo del tipo de web pero si nos fijamos en los patrones de los artículos que comenta Luke en su artículo (las gráficas están extraídas de él), básicamente son los siguientes.
Si hablamos de ordenadores, su uso son las horas de trabajo, en España de 8:00 a 19:00 horas.

En móviles tenemos un patrón bastante diferente, existiendo 4 picos de uso:
- 6:00 /7:00 – Desayuno
- 8:00 / 9:00 – Trayecto hasta el trabajo e inicio de este
- 18:00 / 19:00 – Final del trabajo y trayecto hasta casa
- 21:00 / 24:00 – Sofa, tele y cama

Si hablamos de tablets, sus horas de uso principales son de 21:00 a 24:00 en el sofá o en la cama.

Esta claro que no son las mismas horas las que usamos el móvil que el ordenador. En muchos casos esto sucede por cercanía y comodidad.
¿Cuál es el dispositivo más a mano que tengo para hacer lo que necesito?
En otros casos es la actividad la que nos marca el dispositivo que empleamos, ya para cada tarea el usuario puede preferir un dispositivo u otro.
Si nos centramos en los momentos de uso del móvil, vemos que el usuario lo usa más veces pero en menores periodos de tiempo. Rachel Hinman de Nokia, hizo una estupenda analogía de este comportamiento:
Los usuarios de escritorio bucean mientras que los de móvil hacen snorkel
Las aplicaciones web que se alinean bien con este comportamiento, permitiendo al usuario de una manera rápida y sencilla chequear su estado durante el día son las que más éxito han tenido.
Facebook, Twitter… ambas han tenido crecimientos espectaculares de uso en el móvil ya que son perfectas para «hacer snorkel» en las novedades de los amigos.
Diseño para móviles: dónde y cuándo los usamos
Continuamos con la serie de artículos sobre como diseñando primero para móviles conseguimos mejores resultados en las versiones de escritorio y tablet. En este caso nos centramos en cómo usan los usuarios los móviles.
Cuando hablamos de contexto estamos hablando de las circunstancias bajo las que algo ocurre.
En el caso de los ordenadores de escritorio ya sea en el lugar de trabajo o en casa, se colocan sobre una mesa, estando el usuario sentado en una silla, con una conexión constante de electricidad y de internet y en un espacio de relativa privacidad.
Aunque el móvil o la tablet, también pueden ser usados sentados o en una mesa, su principal ventaja es que pueden ser usados en cualquier lado.

Y siempre el usuario lo lleva con el, por lo que el lugar y el momento del día en que se usan es muy amplio. Y ese contexto tiene un gran impacto en el diseño, porque tienes que diseñar algo que puede ser usado en cualquier lugar y en cualquier momento.
Ubicación
Cuando la gente se imagina diseñando para móviles siempre se imaginan a un/@ ejecutiv@ apresurado por la calle (imagino que herencia de cuando sólo tenían móviles unas pocas personas, ¡cómo el busca!). Mientras que eso es un caso real de uso, existen unos cuantos más. En el libro Luke, comenta que una encuesta saco los siguientes:
- 84% en casa
- 80% para pasar el rato durante el día
- 74% mientras esperan a algo/alguien
- 69% mientras compran
- 64% en el trabajo
- 62% mientras ven la tele (otro estudio indicaba que esta cifra subía hasta el 84%)
- 47% viajando
El hecho de que el 84% de los usuarios lo utilicen en casa nos dice ya algo. Echar una ojeada rápida al email en casa es una de las cosas que más hacemos. Pero lo que tienen en común es que pocas veces estamos plenamente centrados en mirar el móvil, sino que normalmente estamos haciendo algo más y a la vez usamos el móvil.
Worblewski describe a los usuarios de móviles como «un ojo y un pulgar»
Un pulgar porque normalmente sujetas y manejas el móvil con una mano, usando el pulgar para navegar; y un ojo, porque en muchas situaciones el usuario solo le puede prestar parte de su atención.
Piensa, estas en la fila del supermercado con una mano llena de cosas y en la otra viendo las fotos del fin de semana, andando por la calle intentando no chocarte leyendo los wasaps del grupo, sujeto a la barra del metro revisando los emails del trabajo antes de llegar a el, tirado en el sofá con la tele puesta… y la lista sigue.
Pensando en el usuario como «un pulgar, un ojo» te obligas a simplificar el diseño para que pueda ser entendido y fácil de usar en cualquier situación.
Incluso en lugares donde las distracciones no existan, una experiencia fácil e intuitiva siempre consigue que las personas se sientan confortables y relajadas.
En el siguiente artículo veremos en que momento del día los usuarios emplean el móvil.
Nota: este artículo está basado en el libro MobileFirst de Luke Wrobleski (@lukew)
Mobile first: la realidad de las redes
Seguimos con la serie de artículos basados en el libro MobileFirst de Lukeroblewski, sobre como las restricciones que se aplican a la hora de diseñar para móviles se convierten en ventajas que tenemos que aplicar también al diseño en escritorio. En el primer post nos centrábamos en que el usuario tiene una pantalla menor y ahora hablamos sobre la cobertura que puede tener.
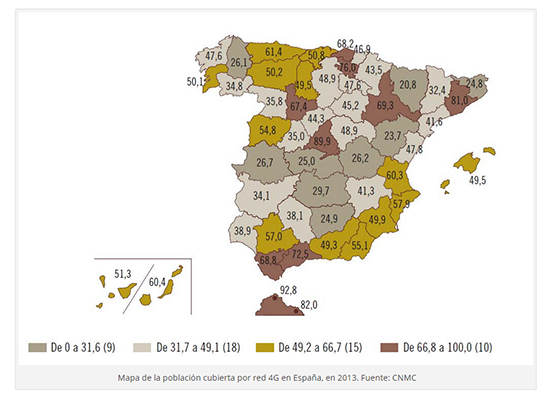
Y es que la ventaja de los móviles es que los tenemos siempre a mano, pero a veces aunque los intentamos usar en cualquier lugar, las redes de telefonía no siempre lo permiten.
Y aunque tengamos cobertura, la tarifa de datos necesaria puede ser insuficiente o la hemos gastado y no podemos permitir ampliarla, llevando a conexiones lentas y largos y frustrante tiempos de espera. Y aunque mucha gente aproveche a conectarse al WIFI para ahorrar datos, eso no tiene porque ser así.
Diseñar para móviles, te obliga a diseñar para esa realidad.
Y es que todo lo que puedas hacer para bajar el tiempo y los elementos de descarga, debes hacerlo. Eso significa enviar menos cosas y usar toda la tecnología disponible tanto del servidor como del navegador de la que nos podamos aprovechar.
Tus usuarios agradecerán que la web cargue rápido, y su factura más 🙂

Lo primero es reducir el número de peticiones al servidor, es decir, reducir el numero y el tamaño de los archivos que estás mandando al móvil. Por lo que asegurate de que:
- Usa sprites para las imágenes para agruparlas en un único archivo (pero asegurate que no sea demasiado grande)
- Agrupa tus archivos CSS y Javascript.
- Limita las dependencias de librerías pesadas de Javascript, especialmente si solo las usas para una o dos funciones.
- Limita el uso de CSS grid systems (no se como traducirlo)
- Usa cabeceras HTTP adecuadas para que los archivos sean cacheados en la memoria del navegador.
- Cuando puedas saca ventaja de las opciones que te ofrecen los navegadores como Canvas en HTML5.
- Y usa CSS3 para redondear esquinas, sombreados, degradados… Así no necesitarás imágenes para hacer esos efectos.
Y es que la velocidad no es sólo importante cuando diseñamos y programamos una web para móviles.
Pruebas hechas por Yahoo!, Amazon, Microsoft y otras grandes marcas han mostrado que cada pequeño retraso (y hablamos de 100ms) en la versión de escritorio puede hacer que un usuario se vaya.
Mobile first: aprovechando las restricciones de los móviles
Aunque cada vez tenemos mejores móviles, la verdad es que las pantallas siguen siendo «relativamente» pequeñas. Y aparte de eso, las redes son poco fiables y las personas se encuentran en todo tipo de situaciones cuando usan su móvil.
Pero adaptarse a estas restricciones puede ser una ventaja de cara al diseño de la web.
Tamaño de pantallas
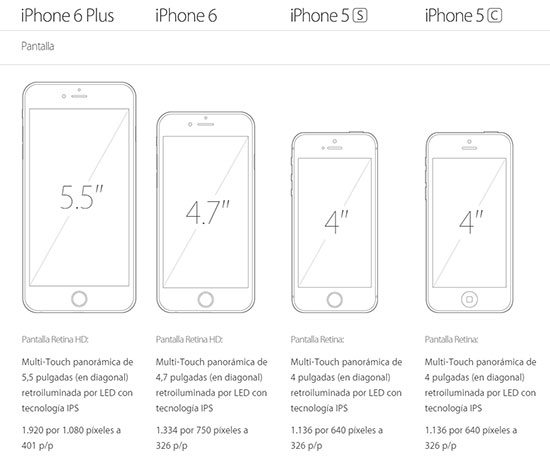
Los primeros móviles salieron con resoluciones de 320x480px, lo cual significa que sólo disponíamos del 20% de una pantalla de ordenador (tomando como referencia 1024x768px). Por lo que el 80% de las imágenes, links, anuncios, videos, textos… de las páginas tenían que desaparecer o encontrar otro lugar.

Y es que es normal en muchas empresas que todo el mundo quiera poner algo de su departamento en la página principal. Y ves al equipo de diseño intentando rellenar todo ese espacio de la pantalla con promociones, interacciones, contenido, menús… para que todo el mundo este contento.
Pero cuando consideras la cantidad de información no necesaria o «basura» que llena una página web, descubres porque la «dieta» de la pantalla de un móvil puede ser buena tanto para el negocio como para los usuarios.
Y es que el no tener espacio ayuda a las personas a centrarse en lo importante.
Esto es como hacer una maleta para RyanAir. Sólo puedes llevarte lo que entra en el tamaño de cabina y que encima no pase de X kilogramos. Pues con los móviles sucede igual. No hay espacio para nada más que lo importante.
Obliga al diseñador a asegurarse de que lo que está en la pantalla son las características más importantes para los usuarios y el negocio.
Para ello tienes que conocer muy bien ambos. Diseñar para móviles te fuerza a ello, te guste a no.
Seguir leyendo «Mobile first: aprovechando las restricciones de los móviles»
¿Por qué los usuarios usan sus móviles?
Cuando nos ponemos a diseñar para móviles tenemos que centrarnos en por qué los usuarios van a usar esa web o app, es decir qué necesidades tienen en ese momento dado y donde se encuentran.
Por un lado, tenemos que tener en cuenta que un móvil no tiene tanto espacio, ya que aunque la tendencia actual tira hacia pantallas grandes, no todos los dispositivos tienen 5,5″ y aun así no tenemos el mismo espacio visible que cuando navegamos con un ordenador.

Además el móvil tiene una serie de elementos y posibilidades únicas que no tenemos o no solemos usar, cuando utilizamos un ordenador.
Por lo que trasladar lo que tenemos en la web de escritorio, a la web móvil no tiene sentido.
Tenemos que pensar en lo que el móvil nos ofrece y alinearlo con las necesidades de los usuarios.
Josh Clark habla en su libro Tapworthy, de 3 comportamientos críticos en los usuarios al usar un móvil:
- Micro-tareas
- Estoy aquí
- Estoy aburrido
Lo cual se alinea con los 3 grupos de comportamientos con móviles que comenta Google:
- Necesito hacer algo ahora
- Necesito información/comprobar algo ahora
- Estoy aburrido
Independientemente de como los llames, cuando usamos un móvil suele ser una mezcla de varios de estos comportamientos:
1. Buscar – Encontrar
Se basa en la unión de Necesito hacer algo ahora + Estoy aquí.
Es decir, necesito una respuesta a algo, generalmente relacionado con donde me encuentro. Por ejemplo, cuando la gente busca un restaurante donde comer, o el parking más cercano.