La arquitectura de la Información es la disciplina encargada del estudio, análisis, organización, disposición y estructuración de la información en espacios de contenidos y de la selección y presentación de los datos en los sistemas de información interactivos y no interactivos.
Fue definida por primera vez por Richard Saul Wurman en 1975 «El estudio de la organización de la información con el objetivo de permitir al usuario encontrar su vía de navegación hacia el conocimiento y la comprensión de la información«.

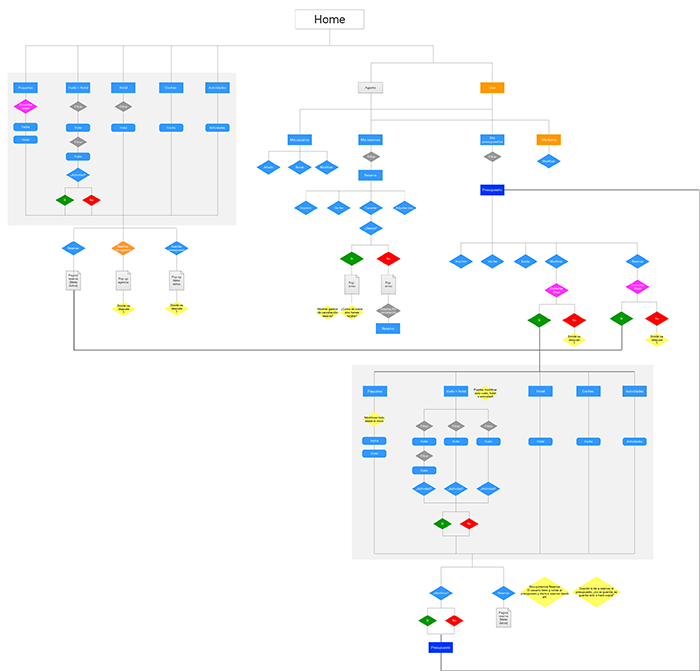
Ejemplo de AI con procesos asociados
En 1998, Morville y Rosenfeld, definen que «El arquitecto de información es la persona que debe identificar la misión (los objetivos) y la visión (las expectativas de los usuarios) de la pagina web, determinar los contenidos y funcionalidades de la página, facilitar el acceso mediante sistemas de organización, etiquetado, navegación y búsqueda y planificar en previsión de futuras modificaciones y crecimiento de la página.»
Garret, en 2003, propone una definición más amplia, alineada con la anterior. «Durante la fase de “estrategia” se deben identificar los objetivos, en la fase de “alcance” las necesidades de los usuarios, en la fase de “estructura” especificar las funcionalidades y requerimientos de la web, en la fase de “esqueleto” el diseño de los sistemas de navegación, organización, etiquetado y búsqueda y en la fase de “interfaz” prototipar la página.»
Para Morville y Rosenfeld, una buena arquitectura de información se sustenta en tres pilares: el contexto organizacional en el que se desarrolla, el contenido que alberga y los usuarios que la visitan y consultan (2006).
Y es que por ejemplo, no es lo mismo definir un etiquetado para usuarios con conocimientos técnicos avanzados sobre un tema, que para personas que no los posean.
De ello surgen muchos problemas en la definición de la AI de páginas gubernamentales o de salud, al ser términos no conocidos por los usuarios finales. Esto se puede preveer mediante sesiones de Card sorting o Tree Jack.
Gracias a pruebas con usuarios reales podemos confirmar si el mapa metal del usuario coincido con el planteado en la AI.
Listado de artículos interesantes sobre la arquitectura de la información:
- Un vocabulario visual para describir arquitectura de información y diseńo de interacción de Jesse James Garret en español y su versión original en inglés: A visual vocabulary for describing information architecture and interaction design.
- Olga Carreras nos introduce a los fundamentos de la arquitectura de información (AI), es decir, los principios y cimientos de la disciplina
- Francisco J. Martín y Yusef Hassan nos hablan en este artículo de su plataforma de contenidos Nosolousabilidad sobre que es la Arquitectura de la Información
- Otra vez, Yusef Hassan, pero en este caso junto con Ana Núnez nos explica e Diseño de Arquitecturas de Información: Descripción y Clasificación, las distintas etapas y conceptos en la organización de contenidos, así como su impacto en las opciones de interacción para el usuario.
- Uno de los mejores libros que existen sobre el tema “Arquitectura de información en entornos web” de Mario Pérez-Montoro Gutiérrez (Pérez-Montoro, 2010).