Captchas
Captcha son las siglas de «Completely Automated Public Turing test to tell Computers and Humans Apart».
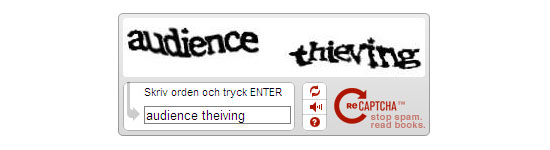
Son unos «puzzles», operaciones mátemáticas, o sonidos, que se incluyen en las webs para asegurarse de que los visitantes que quieren interactuar con el contenido son personas reales, y no robots spam que tratan de registrarse en el sitio web, poner comentarios en blogs…

Un captcha consiste en una prueba que requiere inteligencia humana, siendo lo más conocidos los re-captchas, que muestran una serie de letras y/o números movidos y piden al usuario que los teclee, otros implican la lógica humana, pidiendo al usuario que sume o reste unos números…
Presentan problemas de usabilidad ya que hay algunos verdaderamente complejos, o difíciles de interpretar y el usuario se frustra al no saber resolverlos, poniendo al visitante en contra del sitio web, que frena sus acciones al crearle un problema en su navegación.
¿Qué es el card sorting?
Nueva entrada de la sección Glossary, donde explicamos conceptos del diseño y la usabilidad.
El card sorting es una técnica usada en el diseño de experiencia de usuario, para evaluar un árbol de categorías, es decir la estructura de la información de una web.
Es una prueba sencilla de realizar que nos da mucha información sobre la opinión de los usuarios acerca del rotulado de los nombres que vamos a dar a la estructura
jerárquica de un sitio web.
Si la web no es nueva, podemos comprobar si los nombres que estamos usando están funcionando.

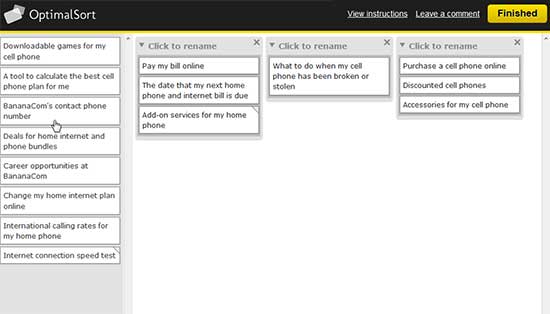
Ejemplo de Card sorting realizado con OptimalSort
Con esta técnica lo que queremos es alinear las expectativas de los usuarios con el equipo UX encargado de la arquitectura de la web, realizando así una correcta categorización de los contenidos.
Para ello, la manera más simple de hacer la prueba es escribir en pos-its o tarjetas los nombres que tenemos en mente para la arquitectura de la web (osea los nombres de los menús de navegación del sitio web) y pedirles a los usuarios que las agrupen, observando los resultados que se dan.
Existen diferentes versiones de card sorting:
- Darles el nombre de los elementos principales bajo los cuales tienen que agrupar las tarjetas.
- No darles ese nombre y dejar la tarjeta en blanco para que ellos lo nombren.
- Indicarles el número de grupos que tienen que hacer…
Y por si acaso no has visto aun la gran utilidad de este sistema, te la explico. Buscamos ver cómo los usuarios agrupan y asocian entre sí varias tarjetas, para saber cómo entienden que deben agruparse los diferentes contenidos de un sitio web determinado.
Contenido Evergreen
El otro día, leyendo artículos de marketing online, descubrí esta palabra y me gusto mucho su significado.
Por ello he decidido empezar una nueva sección dentro de este blog, llamada Glossary donde poner aquellos términos más relevantes o interesantes desde el punto de vista del diseño, la usabilidad y experiencia de usuario, el marketing…
Hoy inauguramos la sección con la palabra: Evergreen.
Contenido Evergreen
Proveniente del inglés y traducida como ‘de hoja perenne’, hace referencia en el contexto del marketing a un contenido sin fecha de caducidad. Es decir se trata de un contenido que no responde a la actualidad, ni a un momento concreto en el tiempo, siempre es válido y actual, adaptándose a cualquier momento.

Puede ser relativo a cualquier temática, y ser textos, fotos, vídeos… y al ser, por su naturaleza, constante, son contenidos que no necesitan ninguna o pocas modificaciones con el paso del tiempo.