Mejorando lo creado
Como podeis leer en mi blog, creo al 100% en el manifiesto Agile. Vivimos en un mundo que cambia muy rápidamente y tenemos que conocer muy bien las necesidades de los usuarios y el valor que aporta nuestro producto, para definir bien que se quiere construir, y tener una versión funcional, para probarlo lo antes posible, buscando obtener el mayor feedback posible para mejorarlo.
Y es que seamos conscientes, sobre el papel (o la pantalla) un diseño puede parecer una buena idea, pero no es hasta que se prueba, se interactúa, cuando ciertos detalles empiezan a surgir. Crear algo 100% perfecto desde el inicio es una utopía. Siempre será mejorable, y sino, es que has tardado mucho en crearlo 😉
Por ello, a la hora de desarrollar un proyecto, el equipo se esfuerza en entregar el máximo valor, teniendo una versión funcional para probar, validad y mejorar.
Estos pasados meses, hemos cambiado la caja de búsqueda en www.centraldereservas.com. El proyecto se realizó en tiempo récord, pasando después por sucesivas mejoras, muchas centradas en la parte visual y de interacción.
Desarrollar centrados en lo importante y con el mínimo desperdicio, para probar y mejorarlo es una de las claves del éxito de cualquier producto.
Saraclip.com
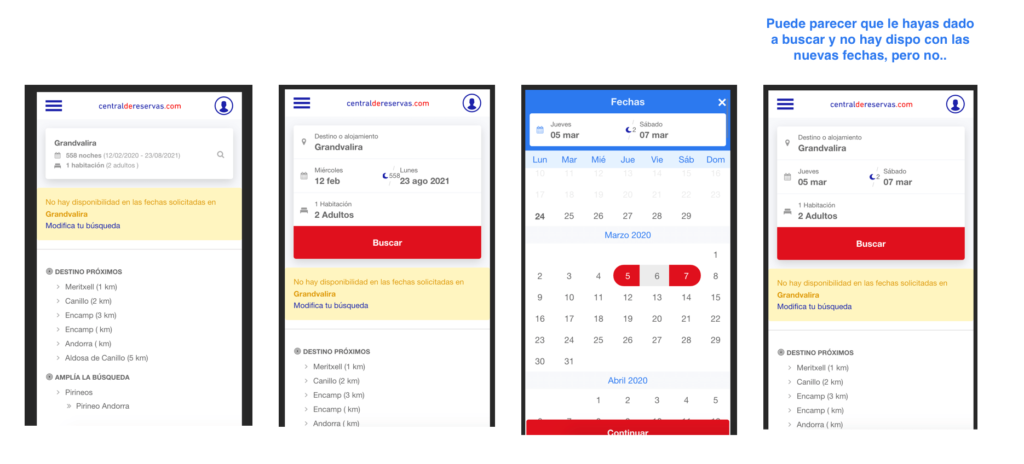
Una de las cosas que cambió fue que se modificó el comportamiento de la caja en móviles, pasando de ser una modal a que se abra en la misma página.
En el proceso de reserva, es decir, cuando el usuario ha lanzado una búsqueda de alojamiento, detectamos que cuando la búsqueda acababa en no disponibilidad y el usuario abría la caja para modificarla (cambiar fechas, lugar, personas…), había problemas de usabilidad con la interacción: parecía que había ocasiones en que no se daba (o tardaba unos segundos) en notar que no había lanzado la nueva búsqueda.

Y eso si se daba cuenta, porque el miedo era que pensase que el mensaje de no disponibilidad anterior era el de la nueva búsqueda, porque como ya sabemos, los usuarios no suelen leer sino que se fijan más en otros elementos visuales. (Nota: te recomiendo leer el libro de Steve Krug titulado Don’t Make Me Think!)
Para evitar esto, se realizaron varios cambios:
Seguir leyendo «Mejorando lo creado»Ayudando al usuario en el pago
El momento de efectuar el pago es uno de los puntos más estresantes del proceso de compra online de cualquier producto. Por ellos es muy importante ofrecer distintas alternativas al usuario, para que pueda elegir la que más le convenga, asi como que el proceso sea lo más intuitivo y sencillo posible, conociendo en todo momento en qué estado se encuentra.
En www.centraldereservas.com, se ofrecen distintas posibilidades como el pago con tarjeta, Paypal, Bizum, Transferencia o Cheque regalo.
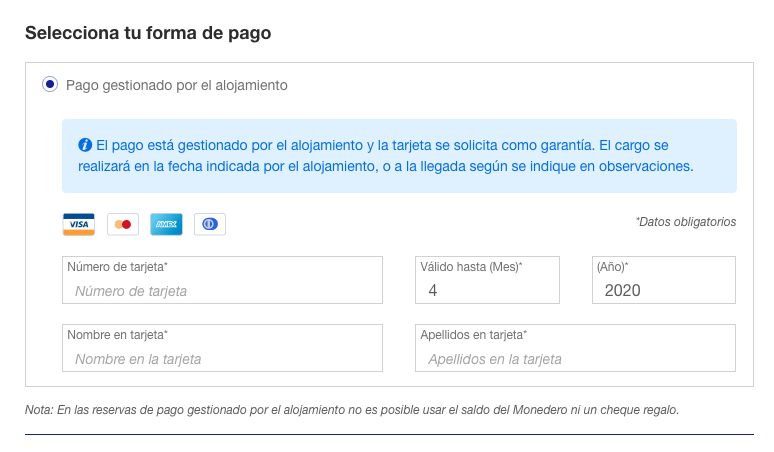
Para facilitar el pago con tarjeta, se ha implementado que las tarjetas aceptadas por el alojamiento se muestren de forma visual al cliente, para que asi este sepa con qué medios puede pagar.

Asi mismo, una vez que introduce el número el sistema es inteligente y le indica que es correcto, mostrando el tipo introducido a la derecha del número y poniendo el resto en gris:
Seguir leyendo «Ayudando al usuario en el pago»Diseño del proceso de modificar una reserva
Este febrero se ha puesto en producción una de las automatizaciones más esperadas en la empresa: permitir al usuario la modificación online una reserva.
Gracias a este cambió se redujo en un 50% el trabajo manual de los agentes.
Saraclip
Hasta este momento cuando un cliente quería solicitar una modificación lo que hacía era ir al detalle de la reserva y rellenar un formulario con los cambios que quería.

Posteriormente un agente le informaba y se tramitaba el cambio si era aceptado.
Modificación online
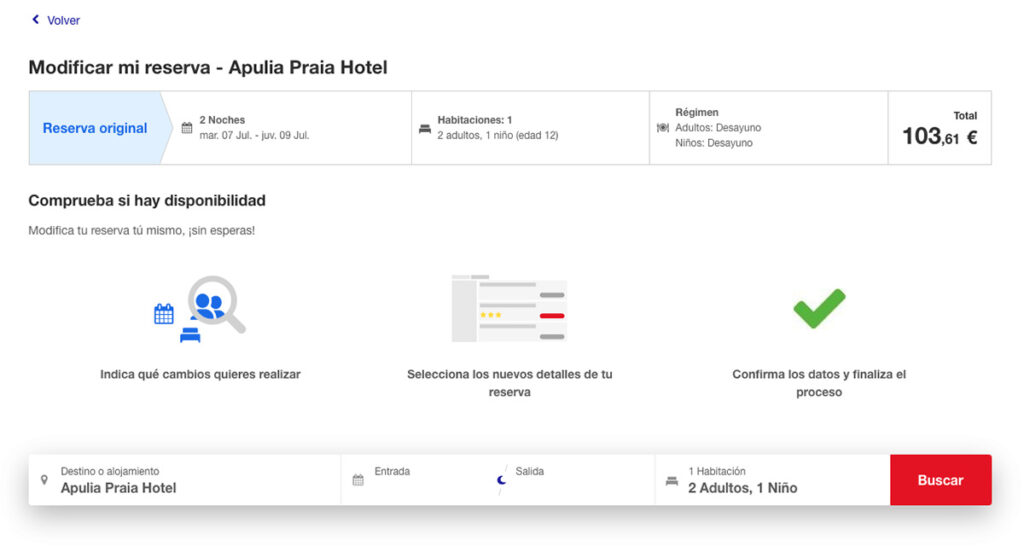
En esta primera versión (según ciertas condiciones de la reserva) el cliente al solicitar «Modificar reserva» aterriza en una nueva página donde:
- Se muestran los datos principales de la reserva actual
- Se le explica el proceso de modificación de forma visual
- Se le permite lanzar la nueva búsqueda

Sugerencias de estancia mínima, informando al usuario
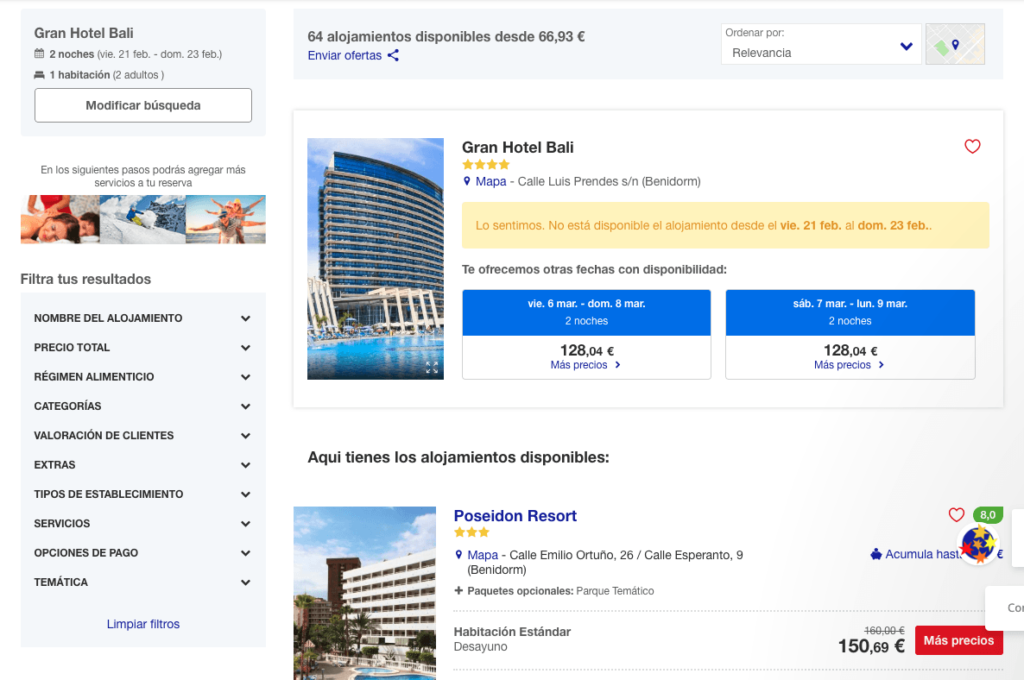
Estas pasadas semanas hemos desarrollado lo que llamamos el bloque de sugerencias dentro del proceso de buscar un alojamiento. Y es que mirando los datos observamos que teníamos un alto número de búsquedas directas de alojamiento, es decir usuarios que tienen muy claro a qué sitio quieren viajar, que acababan en no disponibilidad.
Esto puede pasar porque no disponemos de mayoristas que lo ofrezcan en ese momento, el alojamiento esté completo, se hayan buscado menos noches de las que permite… Cuando esto ocurría al usuario nunca se le dejaba en un punto muerto, ya que aunque se le informaba de la no disponibilidad al hacer la búsqueda para ese alojamiento, veía otros hoteles de la misma localidad o cercanos.
El objetivo de todo la mejora es aprovechar que una búsqueda que daba no disponibilidad se convierta en reserva.
Este nuevo bloque aparece en aquellas búsquedas de alojamiento que no daban disponibilidad, y dependiendo del número de noches y del día de la semana buscado, se prueba a buscar días anteriores, y posteriores, asi como otras semanas, ofreciéndole alternativas a tan solo un click.

Aprovechando este desarrollo, y gracias al desarrollo del API, se ha puesto una mejora que en aquellos casos que tampoco se obtenga disponibilidad normalmente por estancia mínima (es decir el alojamiento pide que la reserva tenga un mínimo de noches) se lancen nuevas búsquedas para 3, 5 y 7 días.
Seguir leyendo «Sugerencias de estancia mínima, informando al usuario»Nueva visualización y selección de los paquetes de viaje
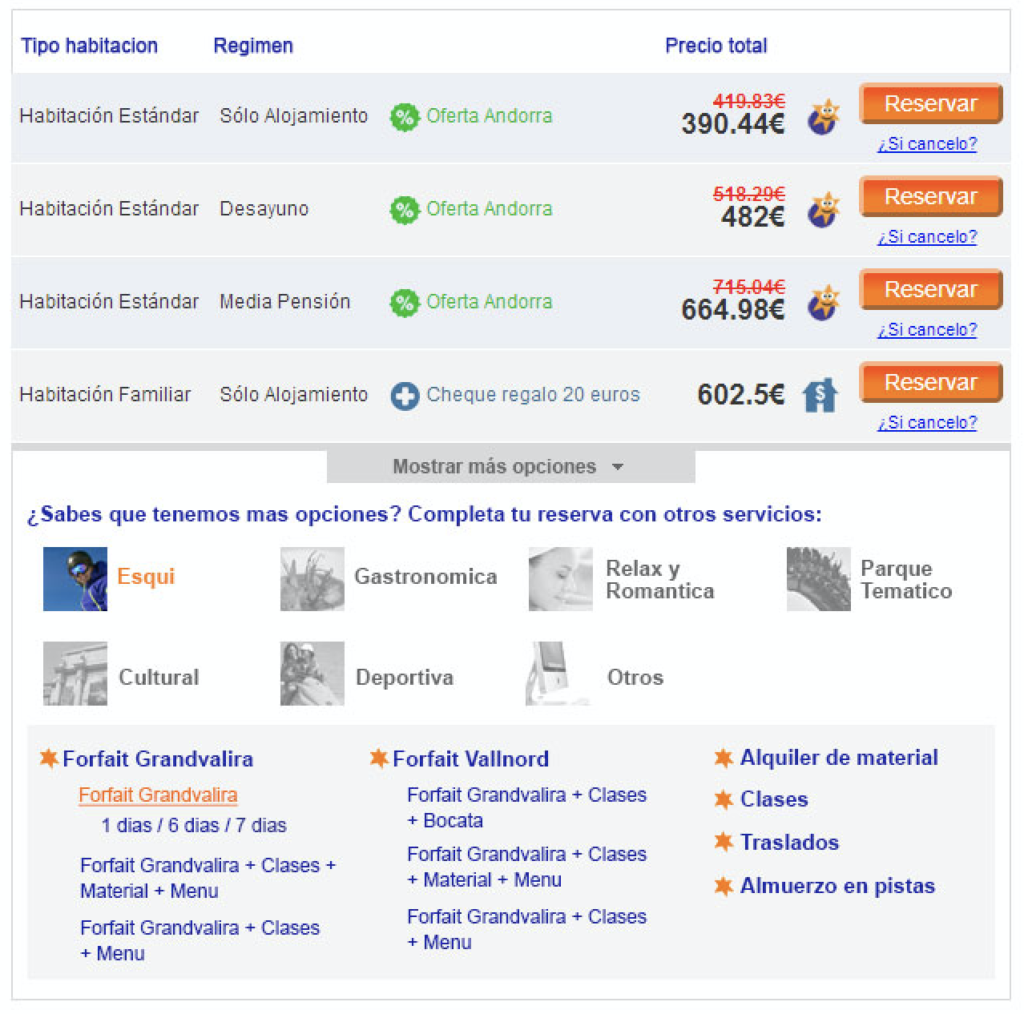
Con el comienzo de la temporada de nieve en www.centraldereservas.com hemos querido mejorar la forma de visualizar y seleccionar los extras disponibles en la ficha.
Este bloque ha pasado por múltiples cambios a lo largo de los años y siempre ha sido problemático debido a todas las casuísticas que puede haber, desde grupos con 1 opción a 96 precios distintos si hablamos de forfaits.
El año pasado, para guiar al usuario en la visualización del producto se separaron los Forfaits (alquiler de material, comida en pistas…) en la ficha dentro de una nueva pestaña de «Nieve»:

Un poco de historia
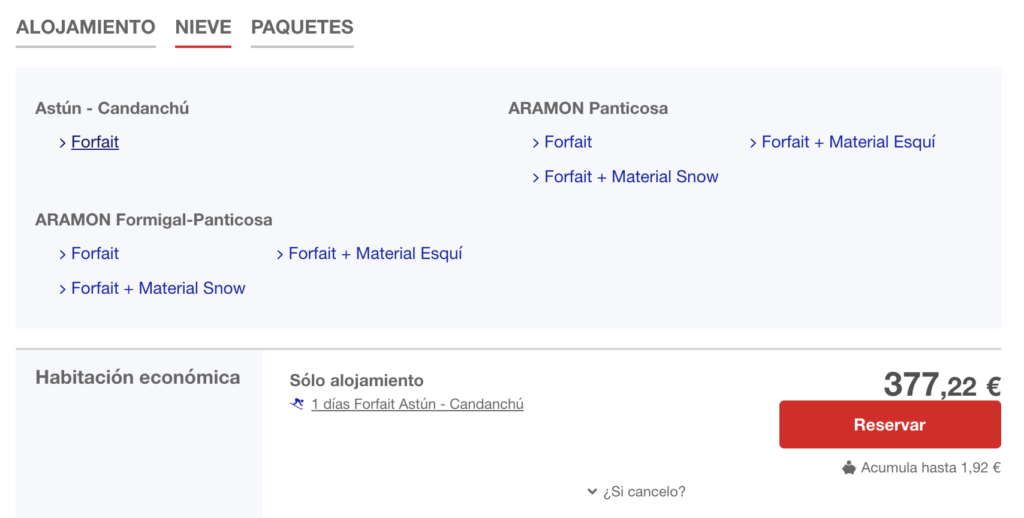
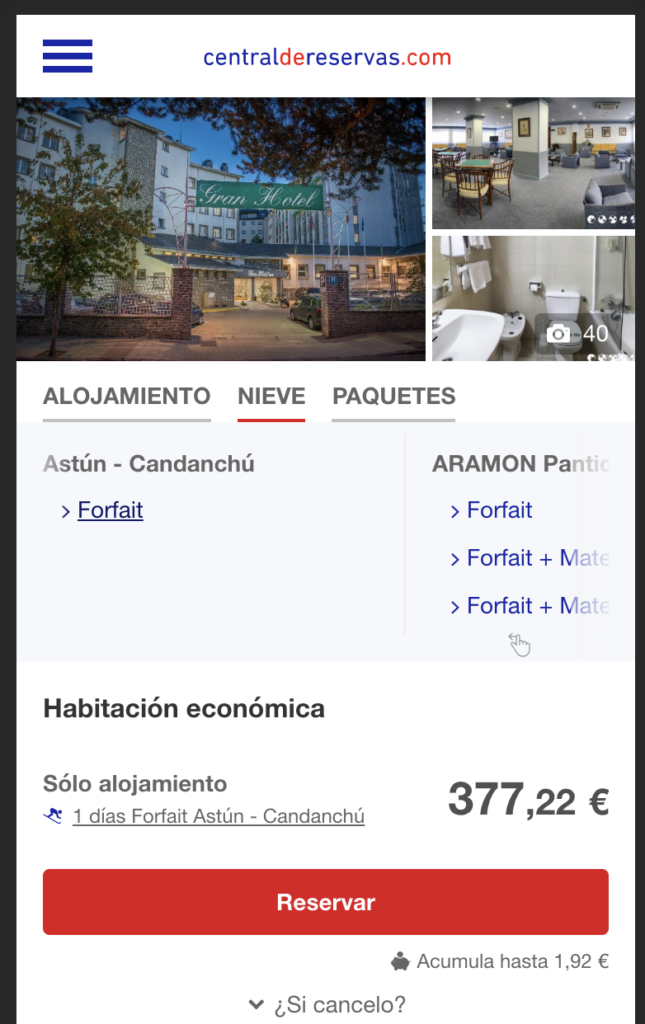
Este año hemos ido un poco más allá y cambiado la forma de elegir el paquete dentro de cada pestaña. A continuación podéis ver distintos diseños por las que ha pasado este bloque:


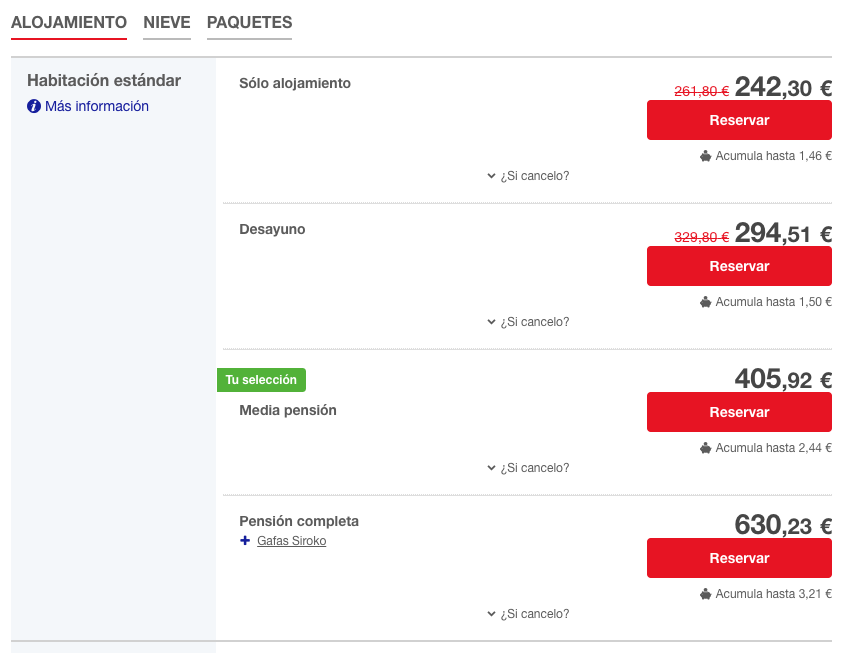
Como estaban antes del cambio:


El nuevo cambio se basa en varias cosas, todas ellas en problemas detectados viendo a los usuarios interactuar.
Remarcar la opción elegida
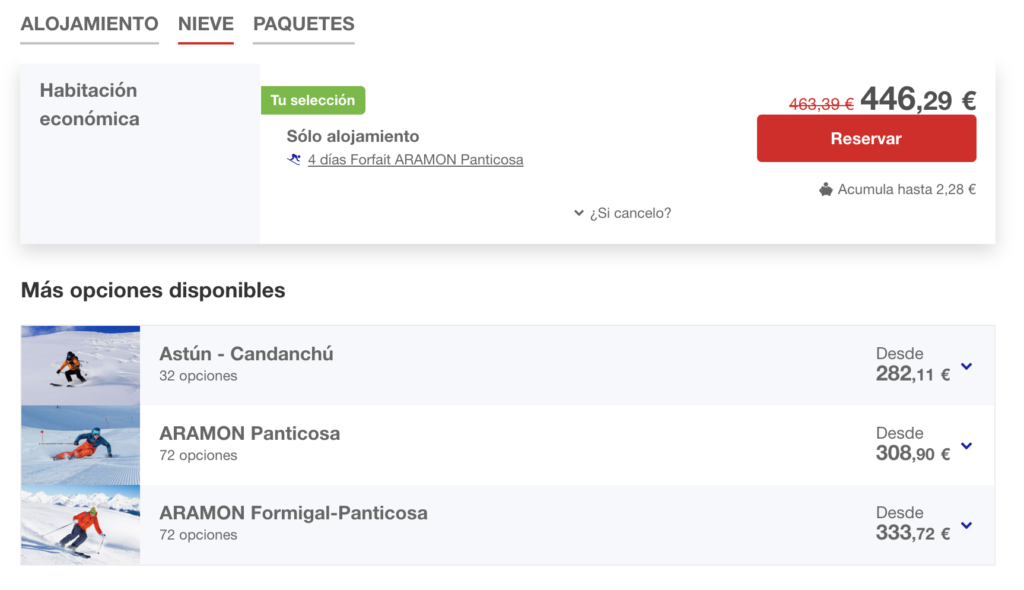
Se remarca la opción que el usuario ha elegido en el listado con una etiqueta verde que pone «Tu selección»:

Si el usuario está en la pestaña de paquetes y hay más de 1 grupo, para que en todos los dispositivos se vea nada mas entrar TODAS las opciones de grupos que hay, se remarca encima de los grupos (los cuales se muestran cerrados).

Con esto también se quiere facilitar que el usuario que tiene claro qué opción quiere, pueda finalizar la reserva sin tener que ponerse a ver todas las opciones.
Seguir leyendo «Nueva visualización y selección de los paquetes de viaje»Filtrando por el precio
En www.centraldereservas.com seguimos con nuevos cambios que ayuden al usuario en la selección de su alojamiento ideal.
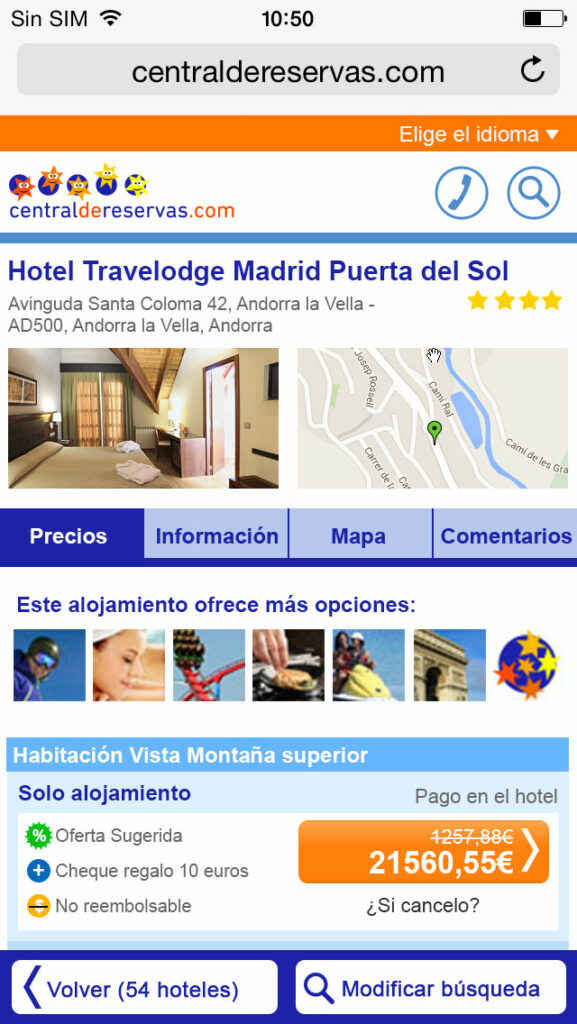
Uno de los problemas a los que nos enfrentamos es que a veces nos llegan precios que no son correctos, normalmente a lo alto, del estilo 21.000€, 2 noches para 2 personas en un 2 estrellas de Londres.
Lo ideal sería tener constancia de que esto es un error y no mostrarle al usuario este alojamiento, pero a veces eso no es tan sencillo.
Saraclip
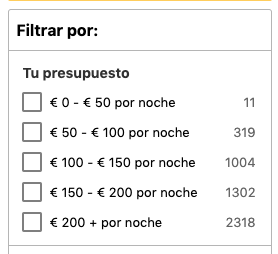
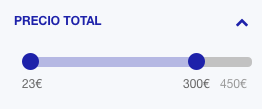
El método de selección que se mostraban eran 5 checkbox al estilo de lo que tiene Booking actualmente:

Con la diferencia de que nosotros mostramos el precio REAL total de todas las noches, no el precio por noche. Con lo cual en nuestro caso cuando la búsqueda no tenía precios desorbitados aparecían rangos de checkbox con sentido, 60 – 120€, 120 – 180€… pero cuando sucedían estos errores los rangos no tenían sentido.
Booking para evitar este error lo que muestra son siempre los mismos rangos de precios, da igual que hagas una búsqueda en Paris de 7 noches, que en Avila, 1 noche, con independencia del precio que aparezca en los resultados.
¿Los inconvenientes de este método? Principalmente son dos:
- No le estás enseñando precios reales al usuario, con lo cual no se hace un mapa mental de los precios que va a encontrar.
- Al no ser precios basados en la búsqueda real, seguramente, si marques el primero o el último filtro, no dispongas de alojamientos en ese rango.
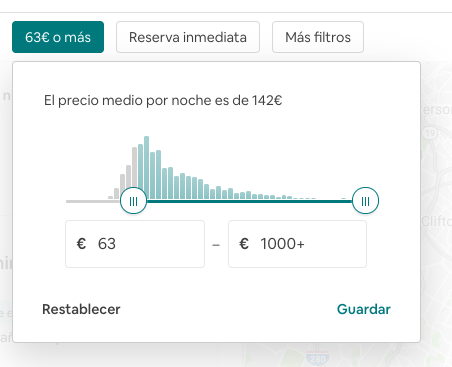
A nosotros nos parecía mucho mejor la solución empleada por AIRBNB:
- Información visual de donde se sitúa el grueso de alojamientos por precio de la búsqueda (barritas)
- Slider para que sea más sencillo elegir un rango en dispositivos móviles
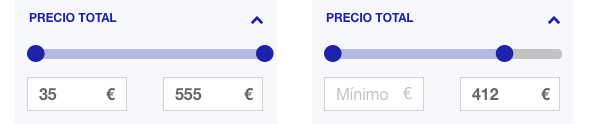
- Posibilidad de acotar un precio de forma directa, introduciéndolo en las caja de mínimo y máximo

Por ello hemos cambiado los checkbox a un slider, tanto en los filtros del listado como del mapa.

La idea es permitir que el usuario también pueda escribir el rango que desee, pero de momento la versión subida es la anterior.

Estamos contentos con el resultado. Como vimos en este post de diseño centrado en los datos, o data driven design, la acción de acotar la búsqueda mediante filtros es la más usada, entre un 17-25% de los usuarios los usan.
Por ello, siempre estamos pensando en mejoras para los usuarios en todo lo referente a los filtros.
Esperemos que os guste!
PlayRestart con Hanzo y Erretres
Ayer tuve la ocasión de asistir a Play Restart en la biblioteca de Las Naves.
Para quienes no lo conozcan, PlayRestart es un evento de diseño organizado por Wences Sanz (@stereochromo) que junto con Xavi Calmo de Estudio Menta moderaban en esta casión la mesa redonda.

Y como comentaron al principio la idea es que esas conversaciones que tenemos con los colegas de trabajo (a menudo en un bar) trasladarlas a un evento para que lleguen a más personas. En este caso los invitados de lujo eran Pablo Rubio de Erretres Design y Borja Delgado de Hanzo Studio.
Nos comentaron historias de sus inicios, cada uno de forma diferente, y de como gestionan sus equipos.
«Mas q ambición, tener claro q quieres montar. Creamos @hanzostudio xa trabajar a gusto y ofrecer calidad» @borjadelgado en @PlayRestart_es
— SaraClip (@saraclip) 19 de octubre de 2017
Borja comenta que crearon Hanzo entre 4 socios para trabajar a gusto realizando proyectos de calidad (siendo su primer cliente BBVA, palabras mayores). Que más que ambición, lo que hay que tener claro es saber qué se quiere montar.
Y que cultura de trabajo quieres que tenga.
El crecimiento les ha venido después de ello, pero no crearon Hanzo con la idea de que fuera un estudio enorme. Y es que Hanzo ha triplicado su número de empleados y de facturación en 3 meses y la estructura lo ha aguantado. Y eso es porque las bases que han creado y la forma de trabajar es correcta y soporta ese aumento, por la cultura de empresa que crearon ellos desde el inicio.
Hanzo tiene corazoncito freelance porque lo crearon siendo freelance.
Ellos eran responsables de entregar sus proyectos, y les daba igual cuando trabajase cada uno. Por lo que al crecer han buscado gente que mole trabajar con ellos pero que sean serios y se comprometan a entragar un trabajo de calidad.
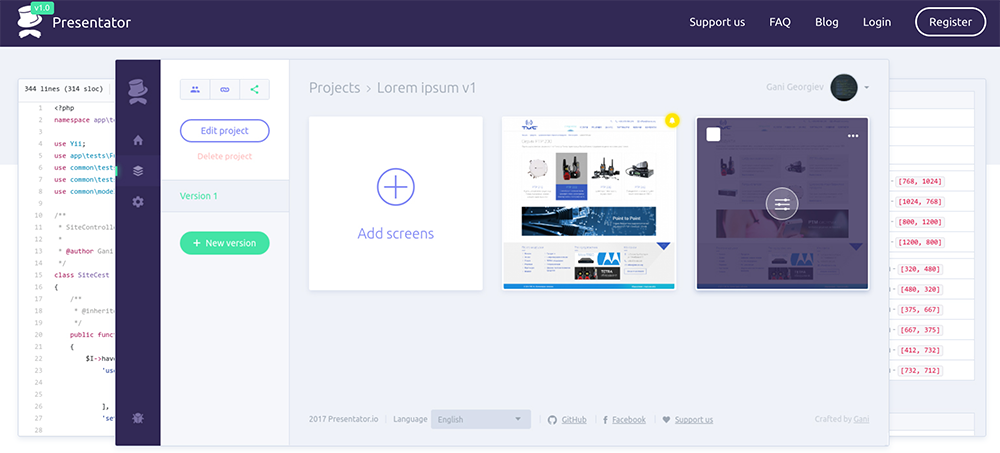
Presentator, una alternativa (gratis) a Invision
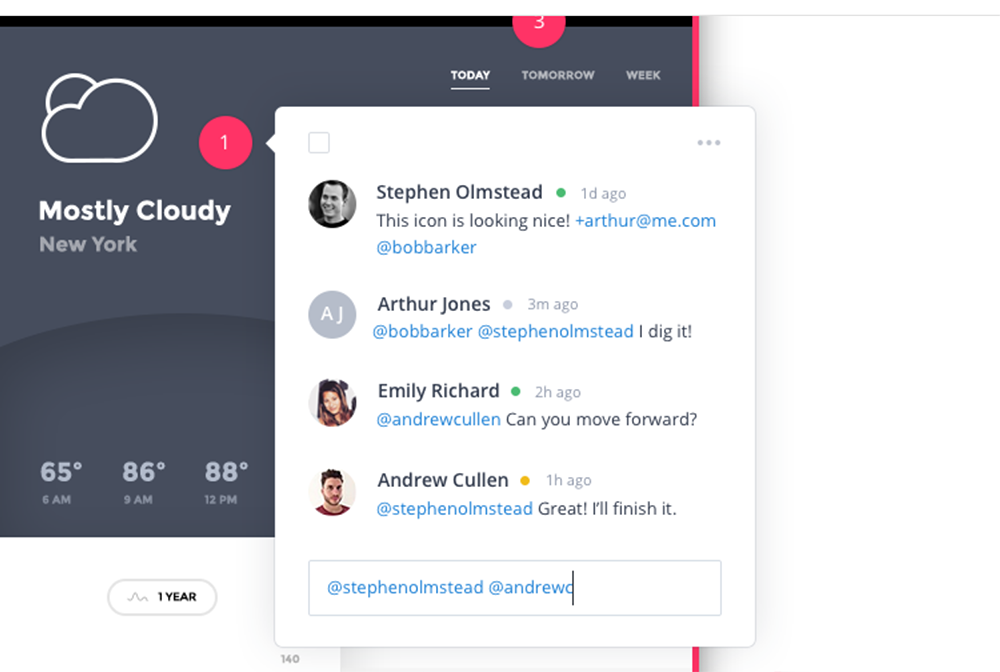
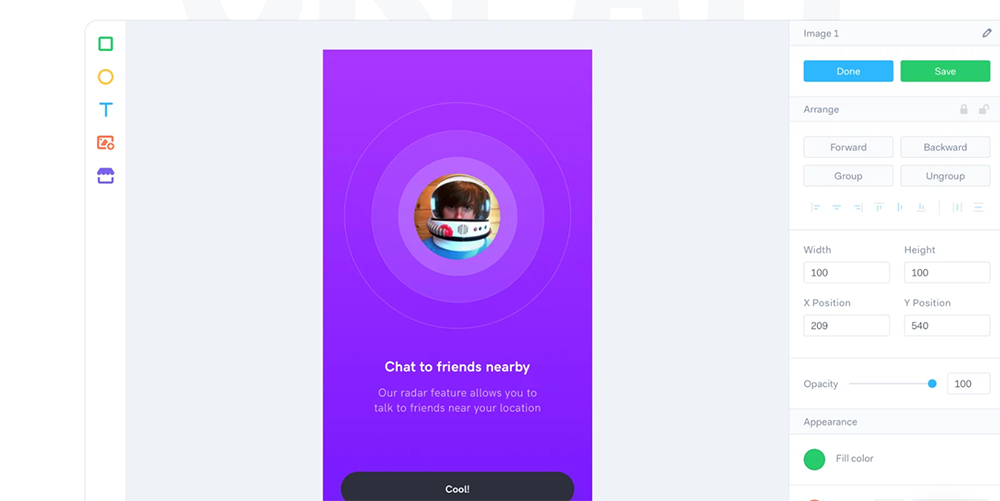
Hace pocos días( v1.0) salió Presentator una alternativa gratuita a InVision o Marvel. Estas dos tienen si que disponen de versiones gratuitas pero con muy poca capacidad (1 proyecto, 1 usuario +/-).
Las 3 permiten subir prototipos o diseños finales (creados con Sketch, Axure, Photoshop…), y lo que es su core, enlazarlos para crear una navegación que simule el comportamiento real de la web o app.

Ofrecen muchas funcionalidades relacionadas con trabajar en equipo siendo una herramienta de gestión de proyectos ya que permite iniciar una conversación en base a algo real como es un prototipo, facilitando la comunicación entre los miembros del equipo y el cliente, teniendo toda la información en un mismo lugar al alcance de todos, en vez de en miles emails.
InVision
InVision es uno de los software más utilizados en el momento por equipos de diseño y experiencia de usuario de pequeñas y grandes compañías (AIRBNB, Salesforce, Twitter, Shopify…).

Un extra muy interesante es su herramienta “LiveShare” , que permite la posibilidad de hacer una presentación en vivo desde InVision, convirtiendo la pantalla en una pizarra para que podamos anotar cualquier cosa que surja durante la reunión.
Marvel
Han creado una herramienta llamada «Canvas» que te permite realizar diseños sencillos directamente en Marvel sin tener que depender de otro software de diseño.

A mi, me gusta mucho para realizar prototipos interactivos rápidos para móviles, ya que puedes hacer fotos de los dibujos, y enlazarlos creando una primera versión perfecta ara testear, similar a Proto.io
Ventajas de los workshops
Ir a un sitio nuevo, juntar varias personas de diferentes ámbitos para que trabajen juntas, darles rotuladores y post-its, y pedirles que no hablen sino que escriban o dibujen sus ideas, predispone al cerebro a trabajar de forma diferente.
Un workshop rompe la rutina y crea nuevas situaciones y sensaciones desde el inicio.
Te levantas a una hora diferente, te vistes de otra forma, coges un camino alternativo ya que no vas a la oficina… Con la idea de trabajar en grupo podemos incluso estar un poco nerviosos… nuestro corazón se acelera.
La rutina es buena para alcanzar orden y eficiencia en una profesión, pero si buscamos creatividad, necesitamos inspiración.
Un workshop consigue inspiración e innovación al juntar miembros con diferentes conocimientos, al cambiar los roles de cada día… pero lo más importante es que los equipos consiguen nuevas ideas JUNTOS.
Pensar y construir juntos
Tanto en la vida personal como en la profesional, trabajamos en varios proyectos con mucha gente en los que asumimos diferente roles. En algunos, lideramos, en otros delegamos, en otros colaboramos… pero ¿cuántas veces trabajos activamente juntos?
Muchas veces gastamos más energía defendiendo una primera opinión que explorando más opciones cuando a lo mejor no es la opción más adecuada para el grupo.
Además en una reunión hablada siempre hay gente que habla más o gente más tímida que no participa. Si todo el mundo está obligado a escribir o dibujar sus ideas, todo el mundo tiene voz. No existen problemas de ego, ni de que «siempre decida el jefe».
Las ideas no son de nadie, pertenecen al grupo.
Es el grupo quien las valora en conjunto. Nadie discute nada, sino que todo se visualiza. El resultado son un montón de opciones que facilitan la extracción de conclusiones.
Evitar la figura del experto
En un workshop no hay nadie delante de todo el grupo hablando. En vez de hacer un trabajo individual sobre lo que somos expertos que nadie lee, es mejor visualizar un proyecto común a través del dibujo o la escritura, construyendo un proyecto mediante la contribución de cada uno en vez de crearlo separadamente.
Elementos de un sistema de diseño
Seguimos con la serie de artículos de cómo crear un buen sistema de diseño, primero vimos por qué eran útiles y segundo las características de un buen sistema de diseño. Continuamos con este artículo sobre qué debe contener un sistema de diseño.
Como comenta el libro Lean UX, «Si está hecho de pixels va en el sistema de diseño«.
Todos los componentes, con la definición de su aspecto visual e interacción, el código necesario para insertarlo, sus clases, selectores, modificadores… deberían estar en el sistema.

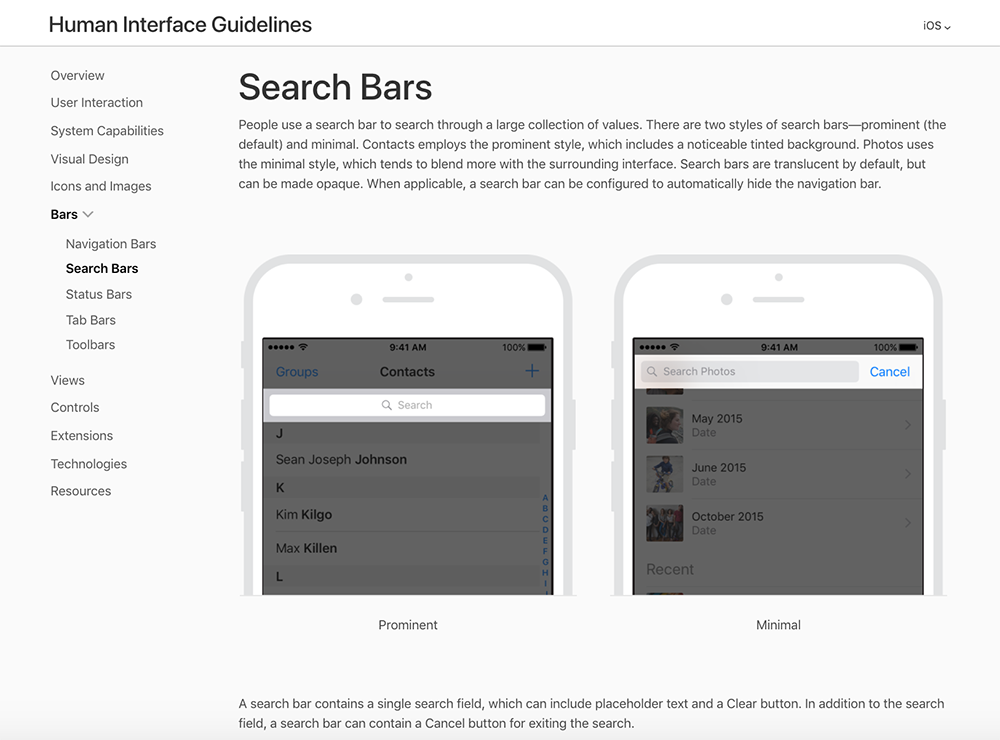
Ejemplo de Search Bars en el Sistema de Diseño para iOS
Qué aspecto visual tiene el elemento
Detalles sobre el tamaño mínimo y máximo, restricciones verticales u horizontales, color, estados (active, inactive, hover….)….
Dónde se coloca normalmente en la pantalla
Especifica claramente si un elemento sólo puede estar ubicado en ciertos lugares de la pantalla, así como posibles excepciones.