Seguimos con los recursos que nos pasó Andrés Botero (@saertus) en la clase de Interaction Design del ITAINNOVA.
En el anterior artículo hablamos ya de una herramienta de prototipado que probamos en clase: POP. Hoy vamos a comentar algunos que son más complejas y potentes. Y es que una vez que hemos pensado como podría funcionar la interfaz, tenemos que construirla para poder validar nuestras hipótesis en cuanto a la interacción y la usabilidad.
También nos va a servir para:
- Generar conversaciones con el cliente
- Hacer test de usuario
- Refinar las interacciones y descubrir todo aquello que no funciona bien.
Jamás hay que llegar a un estado tardío de una interfaz sin haberla prototipado antes y contarla con una historia.
Puedes construir prototipos con papel, herramientas web, HTML/CS/JS…
Pero las aplicaciones no son algo estático, sino que interactúan con el usuario. Las siguientes herramientas permiten animar los mockups para mostrar las interacciones en el diseño.
Y es que es mucho más rentable descubrir los problemas de diseño y usabilidad cuando se está probando un prototipo interactivo, que cuando ya se está en fase de desarrollo. En ese momento , ya es demasiado tarde para arreglar las cosas.
Quartz composer
Herramienta de diseño que incluye Apple en su paquete de aplicaciones para desarrolladores. Es una app nativa que usa los recursos nativos. Tienes que destinar un dispositivo receptor y este estar conectado al mac por un cable.
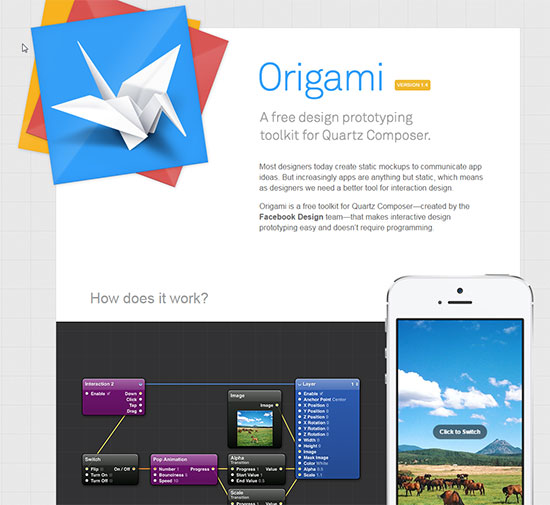
Origami
Origami es similar a Quartz pero con una capa de diseño por encima. Es una herramienta gratuita creada por el equipo de Facebook, que usa Quartz Composer.
Proto.io
Proto.io te permite crear fácilmente prototipos totalmente interactivos de alta fidelidad que se ven y funcionan exactamente igual que la aplicación.
A mi es la que más me gustó porque no requiere saber programar y tiene una línea de tiempo, interfaz que me suena de cuando hacía animaciones con 3D.
¿La pega? Que es de pago 🙁
Invision App
Herramienta para prototipar no tan avanzada como Quartz. Te permite envíar una URL al cliente, y éste puede hacer comentarios sobre el diseño.
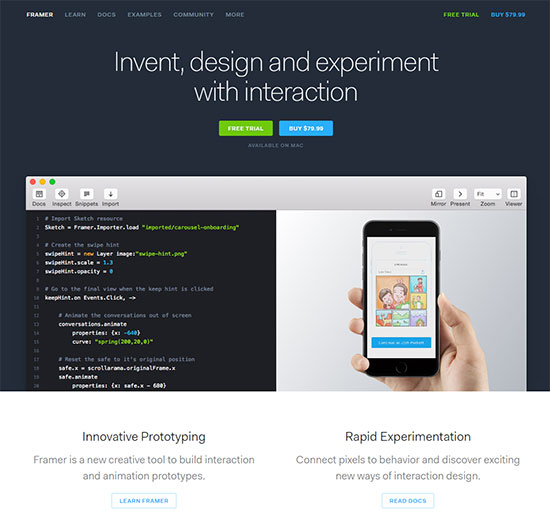
Framerjs.com
Framerjs tiene la ventaja de que te deja pasar del Photoshop a Framer. Coge las capas, las exporta y te permite hacer interacciones usando javascript.
Es exportable por lo que puedes mandarle una URL al cliente. Esta pensada para testear apps en móviles pero puedes probarla para web también.
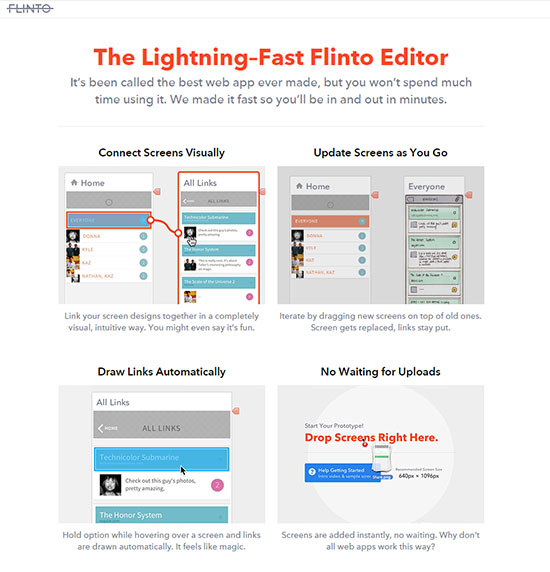
FLINTO
Es como POP pero te permite hacer más cosas, y animaciones más complejas, tanto para iOS como Android.
Pixate
Es más potente que FLINTO. Te permite animar independientemente cada parte de la interfaz.
También tiene plantillas por dispositivos a las que les puedes variar el tamaño.
Tienes un programa para desktop y otro para el móvil en el que ves los diseños e interacciones que has creado.