Sistemas de diseño
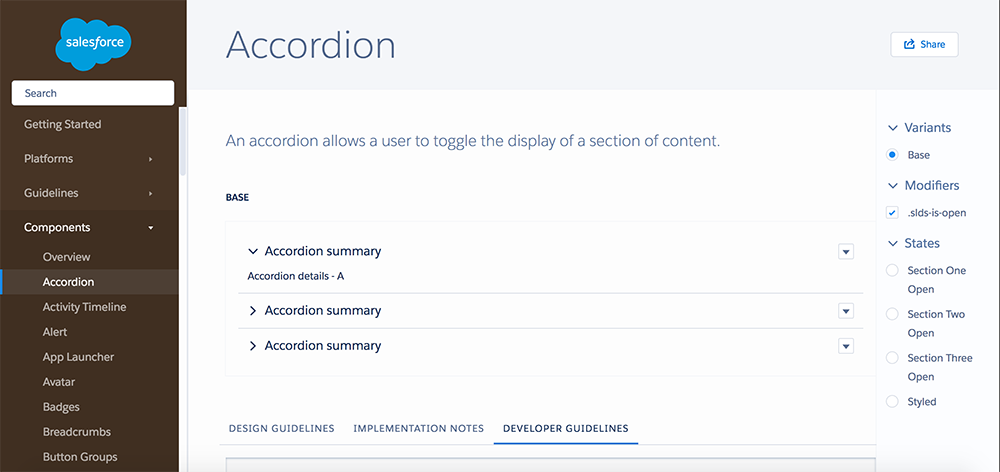
Los sistemas de diseño (como dice Jeff Gothelf y Josh Seiden en su libro Lean UX) son como «Guías de estilos con esteroides». Usados tanto en compañías privadas (Mail Chimp y Salesforce, entre otras) como por entornos públicos (Gov.uk y U.S. Web Design Standards, por ejemplo) presentan grandes beneficios.

Imagen de Salesforce Design System
Antiguamente existían las llamadas brand guidelines, es decir, Manuales de marca o Manual de estilos de la marca, documentos impresos donde se explicaban la imagen de marca y como usarla. A veces tenían varias páginas pero normalmente eran documentos muy extensos. Cuando se digitalizaron se convirtieron en PDF, páginas web o wikis. Al mismo tiempo, algunas publicaciones tambien desarrollaron manuales que cubrían guías de como escribir o presentar la documentación.
Un ejemplo de la versión de estos manuales en el mundo de los ordenadores es la famosa Human Interface Guidelines (HIG) de Apple, un extenso documento que explica cada componente del sistema operativo de Apple, ofreciendo reglas y ejemplos de su uso.
Por otro lado, los desarrolladores son familiares con las librerías de componentes, colecciones de reusables elementos que poseen la intención de hacer el trabajo más fácil proveyendo elementos de código ya testeados, y reusables que se encuentran almacenados en un repositorio de código.
Es decir, una vez desarrollados estos componentes (su parte visual y de interacción), múltiples equipos pueden usarlos las veces que deseen para construir elementos más complejos sin necesidad de hacerlos cada vez.
Un sistema de diseño funciona como una única fuenta de verdad para la capa de presentación de un producto.
Si se dispone de un buen sistema, los equipos pueden dibujar un sketch (boceto) y rápidamente desarrollarlo usando los elementos del sistema para crear el prototipo o producto preparado para su uso.
El valor de un sistema de diseño
Una vez creado, un equipo puede seguir evolucionando y mejorando el sistema, mientras otros equipos trabajan en paralelo desarrollando los productos (estructura, arquitectura de la información, flujo de trabajo…)
Ojo, que no hablamos de UI Kits.
Los sistemas de diseño permiten a los equipos:
- Diseñar más rápido porque no están inventando la rueda cada vez que diseñan una pantalla, sino que usan los elementos disponibles en el sistema.
- Prototipar más rápido porque los desarrolladores front usan directamente el componente que necesitan sin tener que construirlo cada vez.
Eso conselleva beneficios para las organizaciones:
Aumenta la consistencia
Cómo todos los equipos usan los mismos componentes el diseño resultante será consistente. Equipos distribuidos en diferentes lugares o incluso en distintas empresas basaran sus diseños y desarrollos en los mismos elementos, creando una imagen coherente de marca de empresa.
Mayor calidad
Centralizando la creación y el diseño de los elementos se aprovecha la destreza de los mejores diseñadores y desarrolladores de interfaz de usuarios. El resultado de gran calidad, es empleado por otros menos especializados para producir proyectos de alta calidad.
Menor coste
Un buen sistema de diseño cuesta dinero. Requiere inversión para construirlo y mantenerlo. Pero con el tiempo y sobre todo si son muchos los equipos que lo usan, la inversión se recupera al proporcionar herramientas y frameworks que permiten que los equipos de desarrollo sean más efecientes y productivos.
Las nuevas incorporaciones también serán antes productivas ya que disponen de toda la información en el sistema.
En el siguiente artículo hablo sobre que características definen a un buen sistema de diseño.
Ejemplos de sistemas de diseño
- GE Software’s Design and User Experience Studio
- GE’s Predix Design System
- Android Material Design
- Material Design
- Gov.uk Design Service Manual
- Los sistemas y la belleza (Diapositivas de la chrla de Javier Cañada en el UX Spain 2012)
- No es lo mismo un UIKIT que un sistema de diseño
- Sistemas de diseño en tiempos revueltos: el ejemplo de Fever
Diseño de la petición de donaciones para Wikipedia
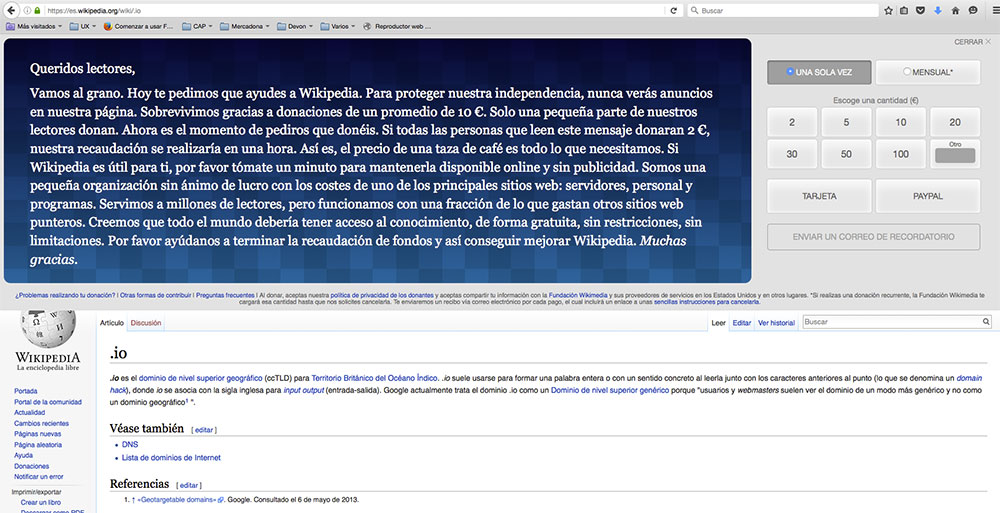
Hace un mes o dos me metí en Wikipedia y vi que habían modificado la parte superior para solicitar fondos para el mantenimiento de la página.
Esto no es algo nuevo, y se ha hecho en varias ocasiones para seguir funcionando sin publicidad. Las donaciones son desde su inicio su sistema de financiación ya que su creador defiende un modelo libre de anuncios y sin ánimo de lucro.

Diseño en azul del banner de donaciones de Wikipedia
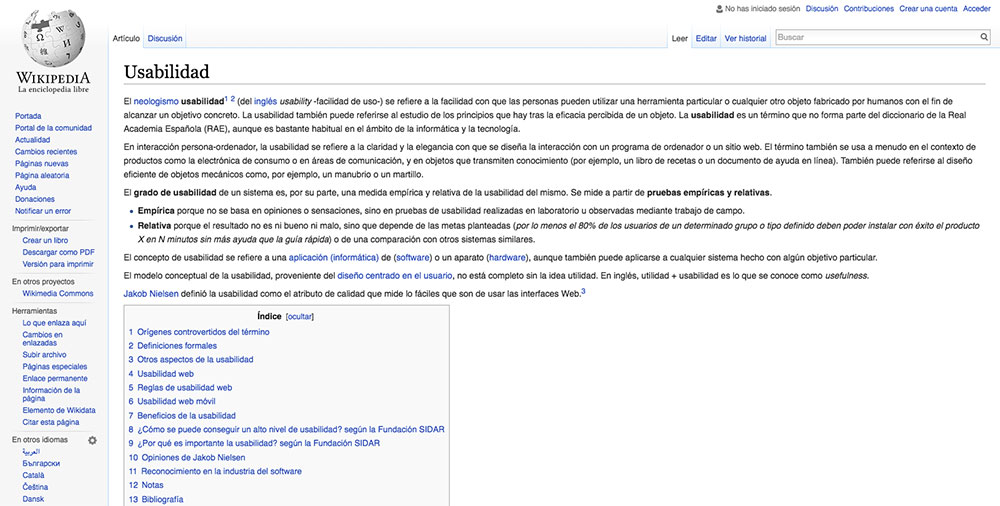
En este caso, el color azul de fondo con el degradado, hacía que el usuario viese algo diferente en la estructura habitual de la web, ya que la página que todos conocemos, por norma general, tiene un diseño donde prima el blanco y el negro.

Diseño habitual de una página de Wikipedia
Al cabo de unos días, al realizar otra búsqueda vi que habían modificado el estilo visual de su anuncio resaltando en amarillo fosfórito el mensaje, en el cual apela a la poca cantidad de dinero que solicitan, 2€, menos que un café, en base a todo el servicio que realizan.
Resaltar además como apelan al sentimiento de culpa del usuario
Si, TODOS estamos usando un servicio gratis y no somos capaces de donar ni 2€ que es lo que nos gastamos en un café. 🙂
Y sigue, «si Wikipedia es útil para ti, por favor tómate un minuto para mantenerla disponible online y sin publicidad. Muchas gracias«. Osea, sino donas serás culpable de que luego puedan aparecer banners.
Seguir leyendo «Diseño de la petición de donaciones para Wikipedia»
Women Techmakers en Madrid
El viernes que viene 4 de marzo asistiré al primer evento Women Techmakers realizado en el campus Google en Madrid.
Por si no lo conoces, Women Techmakers es una iniciativa liderada por Google, que se está expandiendo a un programa a nivel mundial y que con motivo del Día Internacional de la Mujer, se van a realizar diferentes eventos por todo el mundo con el objetivo de dar a conocer el trabajo y el conocimiento de las mujeres en el sector técnico.

El programa promete, y además es una oportunidad única de hacer nuevos contactos entre profesionales.
Por mi perfil, las charlas que más me motivan son:
Seguir leyendo «Women Techmakers en Madrid»
Pull&Bear te ayuda a comprar regalos Navidad
Pull& Bear ha creado un elemento de menú especial para estas Navidades, con un menú desplegable, dividido en 2 secciones (Hombre y mujer) que te sugiere regalos divididos por lo que te quieras gastar.

El nuevo elemento lo han resaltado colocándolo el primero junto a un icono de arbol de navidad.

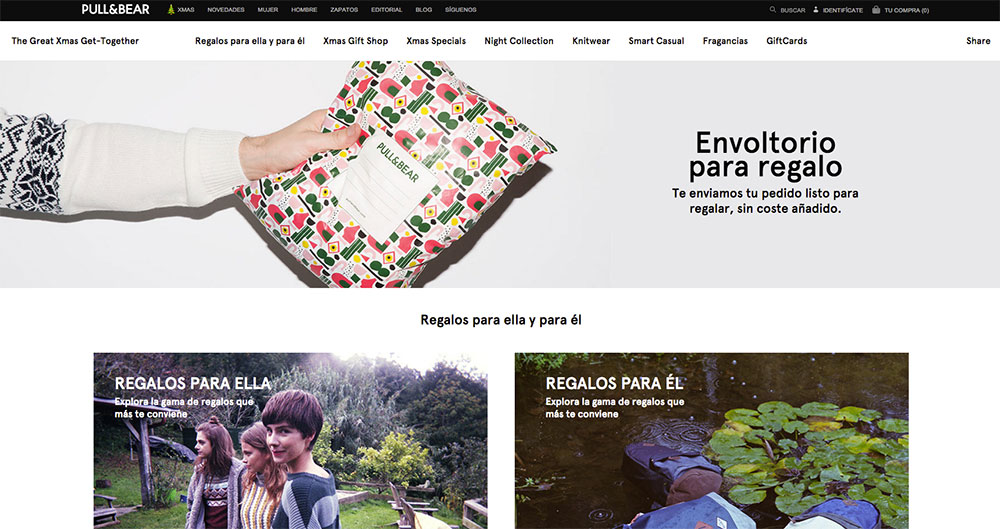
Y además en la página especial de la campaña, lo primero que vemos es lo más importante para el usuario:
Envoltorio para regalo: «Tu pedido listo para regalar, sin coste añadido»

Me parece que en este caso han acertado a la hora de ponérselo fácil a aquellos usuarios que buscan comprar un regalo online, respondiendo rápidamente a sus preguntas:
- ¿Para quién es? ¿Chico o chica?
- ¿Cuánto te quieres gastar?
- ¿Va envuelto? ¿Me cuesta más dinero por ello?
Esperemos que tenga luego los resultados que se esperaban 🙂
Imágenes en listas en móviles, ¿cuándo y dónde ponerlas?
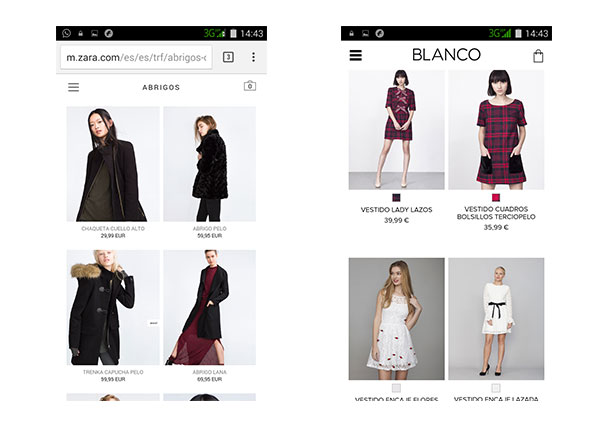
Cuando mostramos un listado de elementos en un dispositivo móvil o de pantalla reducida, ya sea una búsqueda con hoteles, un filtrado de películas, una selección de canciones…
No por tener siempre una imagen del producto conviene poner su miniatura
Nielsen Norman Group nos da en este post una serie de consejos de cuando debemos ponerlas y en su caso, donde deben ir colocadas.
Cuando usar la imagen
¿Ayuda la imagen al usuario? ¿El usuario puede decidir cual es su siguiente paso en la navegación gracias a la imagen? ¿O es su tamaño tan pequeño que no permite ver nada que ayude a realizar la selección del elemento?
Sino ayuda, ya sea porque su tamaño es muy pequeño o porque no aporta valor, Nielsen recomienda eliminarla y usa ese espacio si es necesario para mostrar otra información más relevante. Menos es más.

En las páginas de moda la imagen cobra especial relevancia
Si por ejemplo estamos en un ecommerce de retail, si solamente presentamos un texto descriptivo de un vestido, esto no será suficiente para que el usuario sepa si le gusta el modelo o no, incrementando el pogo sticking.
Seguir leyendo «Imágenes en listas en móviles, ¿cuándo y dónde ponerlas?»
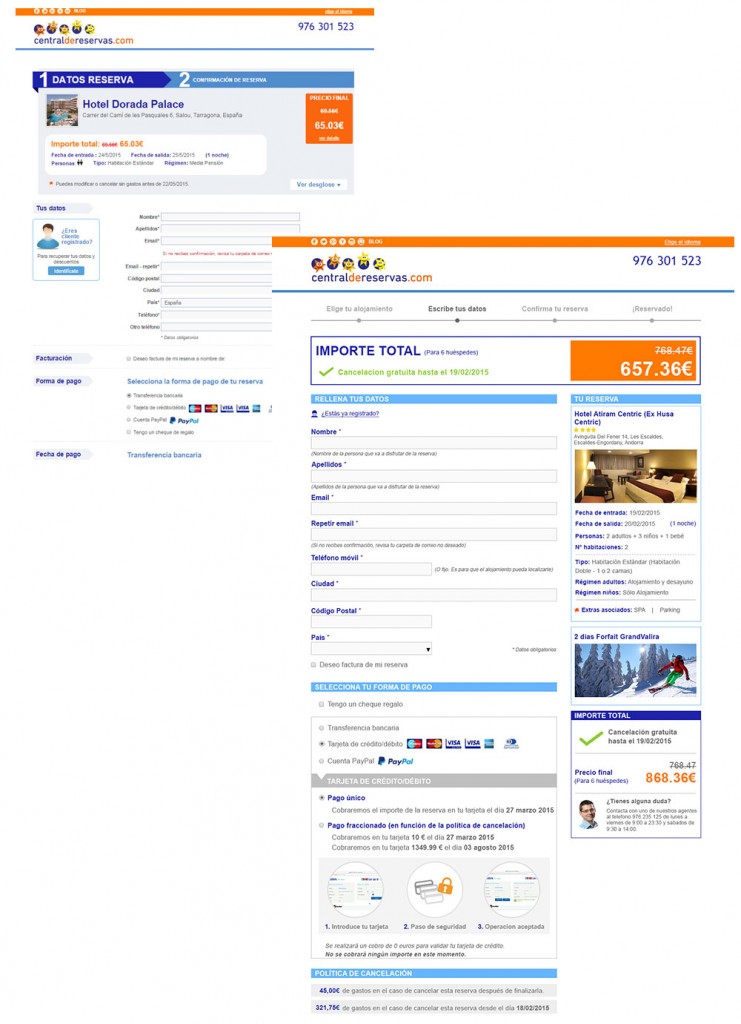
Rediseño de la página de reserva
Continuamos mejorando el proceso de reserva de Centraldereservas.com. En concreto se trata de la página más importante para mí, donde el usuario finaliza su reserva de alojamiento, poniendo sus datos personales y bancarios.
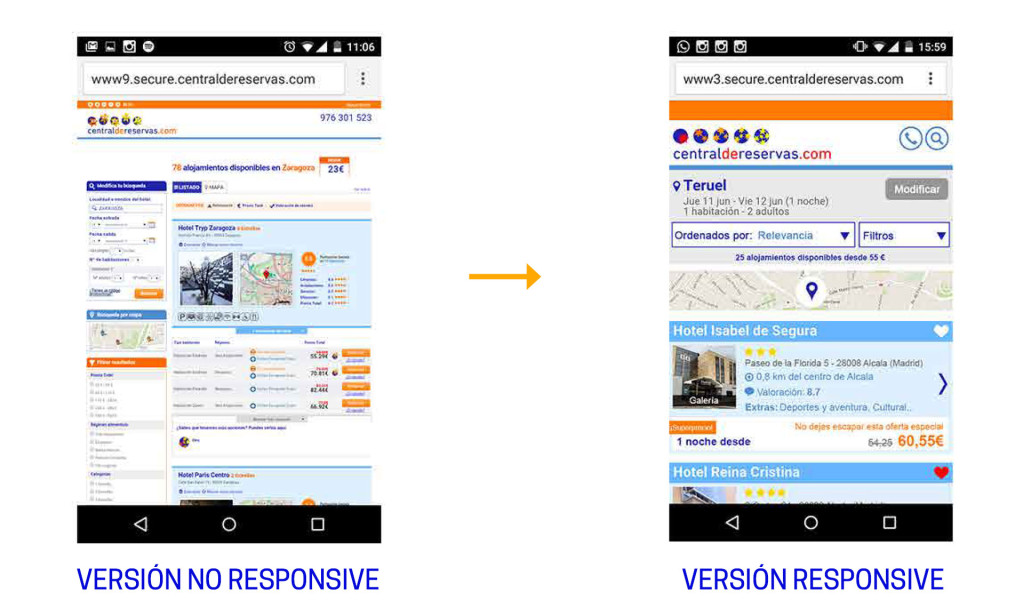
La página donde el usuario finaliza su reserva de alojamiento es una de las más delicadas de todo el proceso. El principal problema de la actual era que no era responsive por lo que los usuarios que reservaban con el móvil tenían serios problemas para visualizar y rellenar los campos al estar diseñada para su uso en un ordenador. Con lo cual al ser el punto más doloroso de todo el proceso, es una tarea de prioridad número 1.
El cambio a una versión responsive ha sido un proceso complejo y duradero, pero indiscutiblemente necesario.
Otra de las páginas más complejas, el listado de alojamientos disponibles, ya había sido lanzado siendo un éxito el incremento de búsquedas en móviles. Ahora le tocaba a la página donde el usuario tiene que perder su tiempo rellenando un odiado formulario (¿a quien le gusta rellenar formularios?), y pagar.

La cuestión es que dado como estaba construida esa página no era tan sencillo cambiar las CSS y adaptar la página a todos los dispositivos. Si se quería aprovechar el mismo código para todas las versiones y no generar 3 páginas diferentes (desktop, iPad y móvil) con su incremento de coste de mantenimiento, implicaba un cambio en la estructura del código de la página y la ubicación de ciertos bloques de contenidos.
Lógicamente, en el proceso están implicados muchos stakeholders, incluido el CEO. No siempre es fácil hacer entender a una persona ajena al código, que si se quiere usar el mismo código para todos los dispositivos la ubicación de ciertos elementos a lo mejor no puede ser igual. Se trabajó mucho en ello, reestructurando la información para que se visualizase en el orden adecuado en todos los dispositivos.
Dada la importancia que tiene en el negocio que el proceso sea fluido y sencillo, el cambio debía ser muy estudiado, ya que cualquier equivocación puede llevar a un descenso en el número de clientes que finalizan sus reservas.
A continuación se muestra a la izquierda como era el diseño anterior y como es la versión actual en su vista de escritorio.

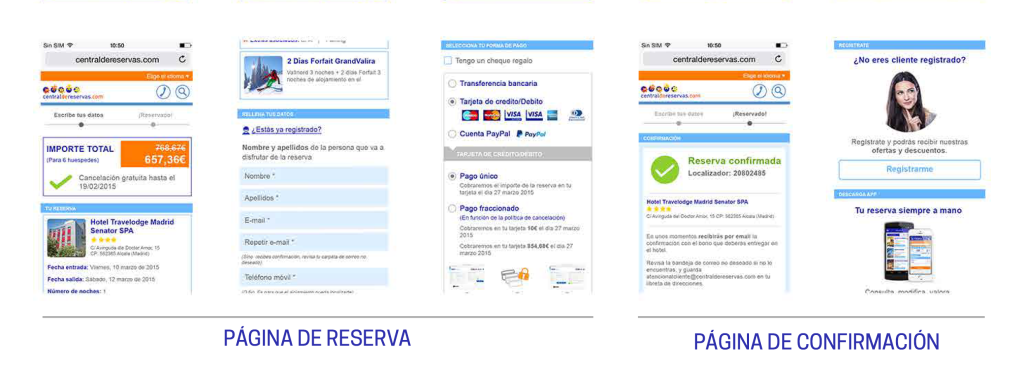
Aquí vemos como fue el diseño para dispositivos móviles, tanto del listado como de la página de confirmación.

Página de confirmación
Una vez que el usuario ha seleccionado el método de pago y este se ha efectuado, el usuario necesita ver la página donde se le confirma que el pago se ha realizado correctamente y los detalles de la reserva.
Diseñando soluciones para mejorar el mundo
En el UXSpain oí hablar a Rubén Perez Huidobro (@RPHuidobro) de la labor que están haciendo en UK, al crear el GDS (Government Digital Service). Su función es conseguir que todos los trámites administrativos de Reino Unido se puedan realizar de manera digital y bajo un mismo dominio, estando accesibles para todo el mundo.
Para todo el mundo.
Como dice Martha Lane Fox (@marthalanefox) en su artículo: hay que aprovecharse de las posibilidades que ofrece la tecnología digital para atender las necesidades de toda la sociedad, y no solo de unos pocos.
Internet puede ayudar a redefinir los servicios públicos, mejorar la vida de los más vulnerables y fortalecer nuestra economía
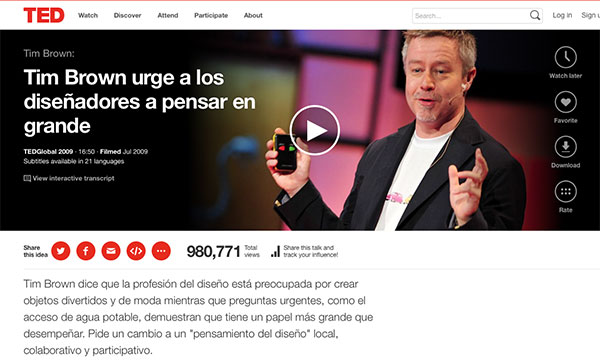
Y hace tiempo que oí una charla TEDx impartida por Tim Brown, CEO and president of IDEO (@tceb62), donde se exhortaba a los diseñadores, a los ingenieros, a todos los creadores, a ir más allá.
A no diseñar sólo cosas divertidas, deseables, bonitas o más usables. No diseñar sólo productos de consumo, sino a diseñar productos que sean importantes. A pensar a lo grande. (Ver charla)
A diseñar para cambiar el mundo
Tenemos que hacer productos que resuelvan soluciones a los problemas reales del mundo para poder evolucionar hacia un futuro más sostenible para todos. Diseñar para intentar solucionar problemas reales como la salud, la educación, el agua potable, la seguridad…
Tenemos que conseguir un balance entre las necesidades, la tecnología disponible y que sea económicamente viable.
Ya se que todo el mundo tenemos que comer, y que lógicamente, hay veces, sobre todo al principio de nuestra carrera que no podemos elegir ni mucho menos donde trabajar. Pero conforme vamos madurando, si que podemos ayudar.
Flat101, cada 6 meses elige un proyecto para trabajar en el de manera altruista. Como toda empresa, tiene otros proyectos con los cuales paga el sueldo a sus empleados, pero durante 6 meses, x horas a la semana las dedican a ayudar a alguien en un proyecto digital, siendo su primer caso el sueño de Jose Luis Arias, psicólogo que necesitaba un canal digital para seguir ayudando a la gente de forma gratuita (psicologiaparticipativa.com).
Y para conseguir diseños que de verdad soluciones problemas reales, necesitamos centrarnos en las personas
Hay que entender a las personas, su cultura y su contexto para poder conocer sus necesidades y aportar soluciones reales. Y hacerlo de manera rápida y sostenible.
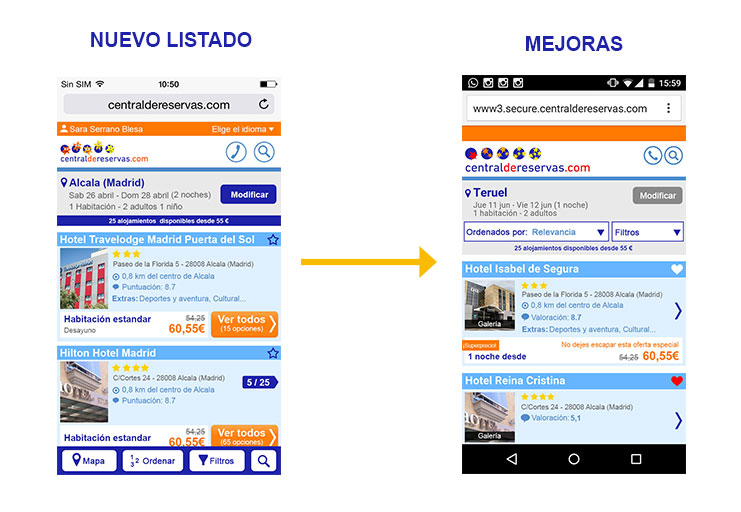
Seguimos mejorando el listado de reservas en los móviles
Hace unas semanas lanzábamos el nuevo listado del sistema de reservas adaptado a móviles.
Y como empresa AGILE que somos, hemos observado los primeros datos y pensado en como podemos optimizar el diseño.
Listado de alojamientos

Orden y filtros
Lo primero que hemos hecho ha sido subir las funcionalidades de ordenar y filtrar a la parte superior, justo debajo de la búsqueda, quitando en la primera visualización la barra del pie. Al hacer scroll la barra inferior vuelve a aparecer.
Esto se ha hecho al analizar el número de usuarios que usaban esta función versus los datos que teníamos previamente.
Seguir leyendo «Seguimos mejorando el listado de reservas en los móviles»
Gov.uk: keep calm and digital by default
La charla de Rubén Perez Huidobro (@RPHuidobro) fue una de las que más me gusto en el UXSpain de este año.
Me pareció increblemente complejo el tema que trataba: conseguir que todos los trámites administrativos de Reino Unido se puedan realizar de manera digital.
Todo empezó con Francis Maude, que se dió cuenta que en Reino Unido había una serie de oligopolios tecnológicos que se estaban llevando todos los contratos. Maude, se dio cuenta de ello, pero no sabía como resolverlo.

Lo dice clarito: We put user´s needs before the needs of government
Con lo cual, escribió una carta a Marta Lane Fox (@martalanefox) fundadora de Lastminute.com en la que explicaba que quería conseguir:
- Devolver el talento al gobierno
- Simplificar y UCD
- Que todas las transacciones se pudieran hacer de manera online
- Todo tenía que ser abierto, tanto el código como las comunicaciones
A Marta le encantó la idea porque le pareció genial traer todo lo que sabía del sector privado al público. El objetivo estaba claro:
- Servicios digitales, agiles, abiertos y baratos.
- Servicios que la gente prefiriese hacerlos por internet que en persona.
Con un orden de prioridades claro:
- Necesidades de los usuarios
- Necesidades del Gobierno
Y tenía que ser además rápido.
Era necesaria una revolución, no una evolución.
Se creo el Government Digital Service, un departamento para centralizar todo lo relacionado con lo digital y una única web gov.uk. Había demasiada información repartida en portales y eso confundía a los usuarios, por lo que se redujo todo a una sóla página.
¿Cómo se hizo?
Para verificar que las cosas se cumplían, se creo un equipo de transformación que cambiara los ministerios.
Se eligieron las 25 transacciones más difíciles con la finalidad de que si estas se conseguían hacer de manera digital, servirían como ejemplo para el resto.
Pero el gobierno era como un dinosaurio, todo burocracia y jerarquía.
¿Cómo transformas eso en un equipo AGILE?
Huidobro nos cuenta que se hicieron varias cosas. Por un lado se enviaron equipos especialistas que se fueron mezclando con los diferentes tipos de roles entrenándoles para que fueran agiles.
Antiguamente, los departamentos trabajaban siguiendo el proceso antiguo de
- Capturar requerimiento
- Desarrollo
- Lanzamiento
- Preguntar a los usuarios
Ahora, lo primero son las necesidades de los usuarios.
Leisa Reichelt (@leisa), Head of User Research en Government Digital Service, cambió el orden:
- Observar y hablar con los usuarios finales
- Necesiades emocionales y funcionales
- Entender las necesidades de los usuarios ahorra mucho dinero
Este proceso es complicado porque hay muchos stakeholders que creen que lo saben todo.
Repartieron entre los trabajadores del gobierno, una Herramienta GDS (Government Digital Service) con unos principios de diseño:
- Users.
- Do test.
- Design with data.
- Do the hard work to make it simple.
- Iterate. Then iterate again.
- This is for everyone.
- Understand the context.
- Build digital services no websites.
- Be consistent, not uniform.
- Make things open. It makes things better.
Y cuidar los detalles durante TODO el servicio. Es un proceso completo.
Como vemos lo primero de todo son los usuarios. Estudiarles, preguntarles, averiguar que necesitan y cuando lo necesitan. Es decir, en que contexto hay que situar cada acción, ya que no es lo mismo una madre que busca una beca de comedor escolar para poder dar de comer a sus hijos, que una persona que quiere montar una empresa.
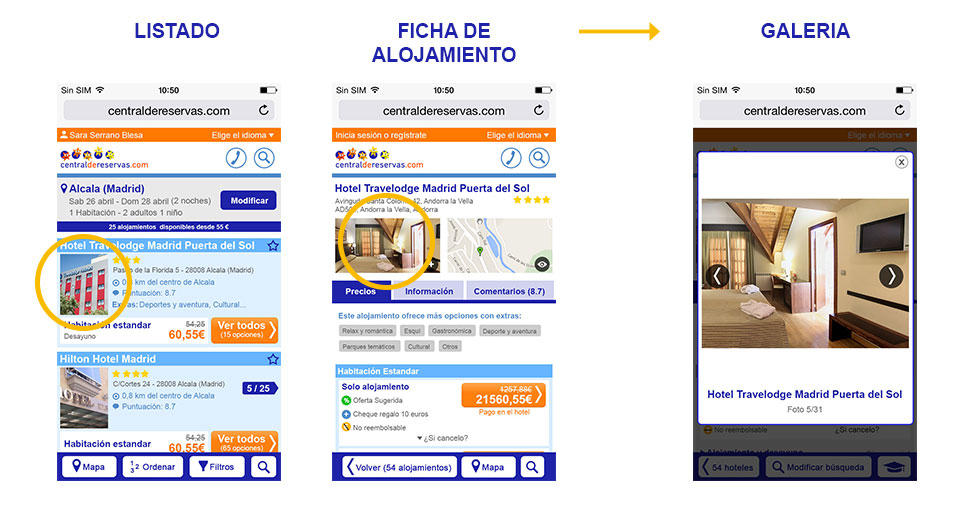
Listado de alojamiento adaptado a móviles III
Entre las novedades más destacadas está la visualización de las imágenes del alojamiento y la posibilidad de interactuar entre los filtros y el mapa.
Galería de fotos
La galería es una de las zonas más visitadas por los usuarios a la hora de reservar un alojamiento.
Por ello, para facilitarles el acceso pusimos que tanto desde el listado como desde la ficha pudieran acceder a ella.

Debajo de la imagen pone el nombre del alojamiento, y el número de foto que estás visualizando, así como el número total de imágenes para que el usuario sepa cuantas imágenes le quedan por ver.
Mapa
El mapa era otro de los puntos críticos que queríamos que quedara muy sencillo e intuitivo para el usuario, ya que mucha gente busca su alojamiento en función de donde esté situado.
Seguir leyendo «Listado de alojamiento adaptado a móviles III»