Gov.uk: keep calm and digital by default
La charla de Rubén Perez Huidobro (@RPHuidobro) fue una de las que más me gusto en el UXSpain de este año.
Me pareció increblemente complejo el tema que trataba: conseguir que todos los trámites administrativos de Reino Unido se puedan realizar de manera digital.
Todo empezó con Francis Maude, que se dió cuenta que en Reino Unido había una serie de oligopolios tecnológicos que se estaban llevando todos los contratos. Maude, se dio cuenta de ello, pero no sabía como resolverlo.

Lo dice clarito: We put user´s needs before the needs of government
Con lo cual, escribió una carta a Marta Lane Fox (@martalanefox) fundadora de Lastminute.com en la que explicaba que quería conseguir:
- Devolver el talento al gobierno
- Simplificar y UCD
- Que todas las transacciones se pudieran hacer de manera online
- Todo tenía que ser abierto, tanto el código como las comunicaciones
A Marta le encantó la idea porque le pareció genial traer todo lo que sabía del sector privado al público. El objetivo estaba claro:
- Servicios digitales, agiles, abiertos y baratos.
- Servicios que la gente prefiriese hacerlos por internet que en persona.
Con un orden de prioridades claro:
- Necesidades de los usuarios
- Necesidades del Gobierno
Y tenía que ser además rápido.
Era necesaria una revolución, no una evolución.
Se creo el Government Digital Service, un departamento para centralizar todo lo relacionado con lo digital y una única web gov.uk. Había demasiada información repartida en portales y eso confundía a los usuarios, por lo que se redujo todo a una sóla página.
¿Cómo se hizo?
Para verificar que las cosas se cumplían, se creo un equipo de transformación que cambiara los ministerios.
Se eligieron las 25 transacciones más difíciles con la finalidad de que si estas se conseguían hacer de manera digital, servirían como ejemplo para el resto.
Pero el gobierno era como un dinosaurio, todo burocracia y jerarquía.
¿Cómo transformas eso en un equipo AGILE?
Huidobro nos cuenta que se hicieron varias cosas. Por un lado se enviaron equipos especialistas que se fueron mezclando con los diferentes tipos de roles entrenándoles para que fueran agiles.
Antiguamente, los departamentos trabajaban siguiendo el proceso antiguo de
- Capturar requerimiento
- Desarrollo
- Lanzamiento
- Preguntar a los usuarios
Ahora, lo primero son las necesidades de los usuarios.
Leisa Reichelt (@leisa), Head of User Research en Government Digital Service, cambió el orden:
- Observar y hablar con los usuarios finales
- Necesiades emocionales y funcionales
- Entender las necesidades de los usuarios ahorra mucho dinero
Este proceso es complicado porque hay muchos stakeholders que creen que lo saben todo.
Repartieron entre los trabajadores del gobierno, una Herramienta GDS (Government Digital Service) con unos principios de diseño:
- Users.
- Do test.
- Design with data.
- Do the hard work to make it simple.
- Iterate. Then iterate again.
- This is for everyone.
- Understand the context.
- Build digital services no websites.
- Be consistent, not uniform.
- Make things open. It makes things better.
Y cuidar los detalles durante TODO el servicio. Es un proceso completo.
Como vemos lo primero de todo son los usuarios. Estudiarles, preguntarles, averiguar que necesitan y cuando lo necesitan. Es decir, en que contexto hay que situar cada acción, ya que no es lo mismo una madre que busca una beca de comedor escolar para poder dar de comer a sus hijos, que una persona que quiere montar una empresa.
Agustín Cuenca en el UXSpain: ¿El arte del UX o helarte del UX?
Agustín Cuenca cerró la mañana del primer día con una charla acerca de cómo plantear el trabajo y como ejecutarlo. Con sus más de 20 años en el sector digital la sala era todo oídos ya que más sabe el diablo por viejo que por…
Los UX gestionamos conocimiento.
Somos 3 profesiones en una: curas, detectives y negociadores.
- Curas porque recogemos confesiones.
- Detectives porque encontramos cosas que nadie nos cuenta.
- Negociadores porque ponemos en común las 3 patas: el negocio, la tecnología y al usuario.
El UX debe conseguir que utilicen el mismo idioma entre ellos. O sino, hacer de traductor.
Porque en el día a día ves como el CEO o el cliente habla de unas cosas, el director de desarrollo de otras… Y no se entienden. Por ello cada vez veo más importante la figura de personas que medien entre los diferentes perfiles, que tengan grandes dotes de comunicación y de trabajo en grupo.
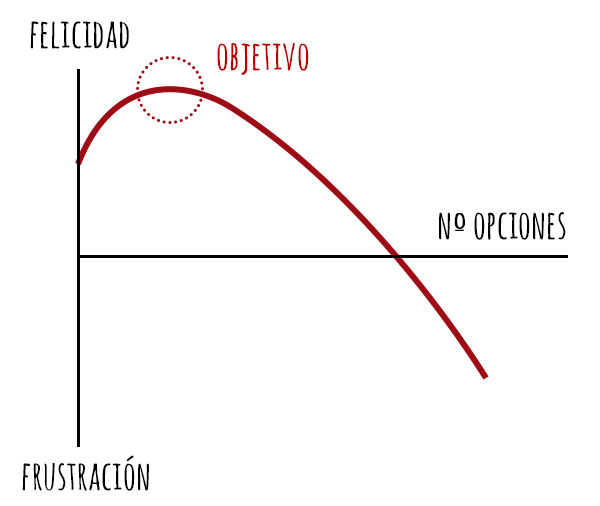
The paradox of choice
Demuestra el principio de que a según que cantidades, menos es más.

Es decir, al principio el usuario ve opciones, y le gusta, porque ve que tiene poder de elección, no se siente obligado a elegir una porque si.
Y es que a un determinado número de opciones, el cerebro se satura.
Pero a un determinado número, se agobia, porque no puede procesar toda esa información, o no le apetece emplear sus recursos en ello.
Si queréis saber más, os dejo aquí el enlace de la charla TEDx de Barry Schwartz sobre la paradoja de elegir.
Teoría del control
Un sistema no puede controlar algo más complejo que el propio sistema. Entonces, ¿cómo podemos controlar el cerebro de una persona? ¿Y la de millones de usuarios?
Seguir leyendo «Agustín Cuenca en el UXSpain: ¿El arte del UX o helarte del UX?»
Diseño para cada dispositivo
Hace muchos, muchos años, en un país muy lejano… los monitores tenían pantallas que tenían 800px de ancho. Si quitábamos el ancho que tenía el scroll nos encontrábamos con un lienzo en blanco de 780px de anchura.
Pero de ahí hasta hoy han pasado muchas cosas. En algunas, la ciencia ficción se ha quedado corta y de momento, aunque sea una pena, no existe el aero patín de Regreso al futuro.

Pero en otras, aunque no tengámos zapatófonos, si que tenemos relojes o «smartwatches» que son una extensión del móvil, y que además de poder ver quien nos esta llamando, e incluso contestar su llamada, podemos navegar por internet.
Soy fiel defensora del mobile first. Pienso que el comenzar la AI y el diseño teniendo en cuenta una pantalla pequeña te ayuda a centrarte en lo importante para el usuario.
En lo que verdaderamente necesita.
En el UXFighters en una de las ponencias, llegue incluso a oír que dado la cantidad de resoluciones que nos encontramos hoy en día, lo que algunos estaban haciendo era partir de la función más básica y la cantidad mínima de diseño, para asegurarse de que todos los dispositivos podían acceder e ir añadiendo capas de contenido, diseño e interacción conforme aumentaban y tenían conciencia de que el dispositivo podía soportarlo.
Seguramente, en el futuro cada usuario podrá decidir como visualizar cada web, eligiendo diferentes plantillas, como a día de hoy personalizamos con colores y fondos el gmail.
Podremos incluso personalizar el contenido, como cuando antes entrábamos a Yahoo y elegimos los módulos que queríamos ver. Pero yo me refiero a algo más personalizable. Por ejemplo, en un periódico marcar solo las secciones o contenidos que te interesa estar informado, o los autores que escriben.
O en una tienda de ropa, marcar solo determinada marca, determinado estilo, o el tipo de ropa que imite a alguien que te guste, para que te manden un email cuando sale algo relacionado con ello, en vez del típico email genérico que recibimos hoy en día.
Pero mientras esto ocurre nos encontramos con diferentes dispositivos que presentan muchos tamaños de pantalla diferentes. Y si, es complicado para muchas empresas, tener un diseño adaptado a todos ellos. Pero, ¿por qué me encuentro con webs que aun tienen esos 800px de anchura?
¿Te cuestan caros los pixeles en tu web?
Es decir, hay que pagar un dominio, un hosting, diseño, mantenimiento… pero dejando de lado que si quieres estar en internet hay costes que hay que asumir, los pixeles de tu página no son más caros hagas una web de 800px de ancho que una de 1200px.
Entonces, ¿por qué seguir anclados en esa medida de la prehistoria?
Listado de alojamiento adaptado a móviles II
Seguimos avanzando novedades del nuevo diseño del listado de alojamientos adaptado a móviles.
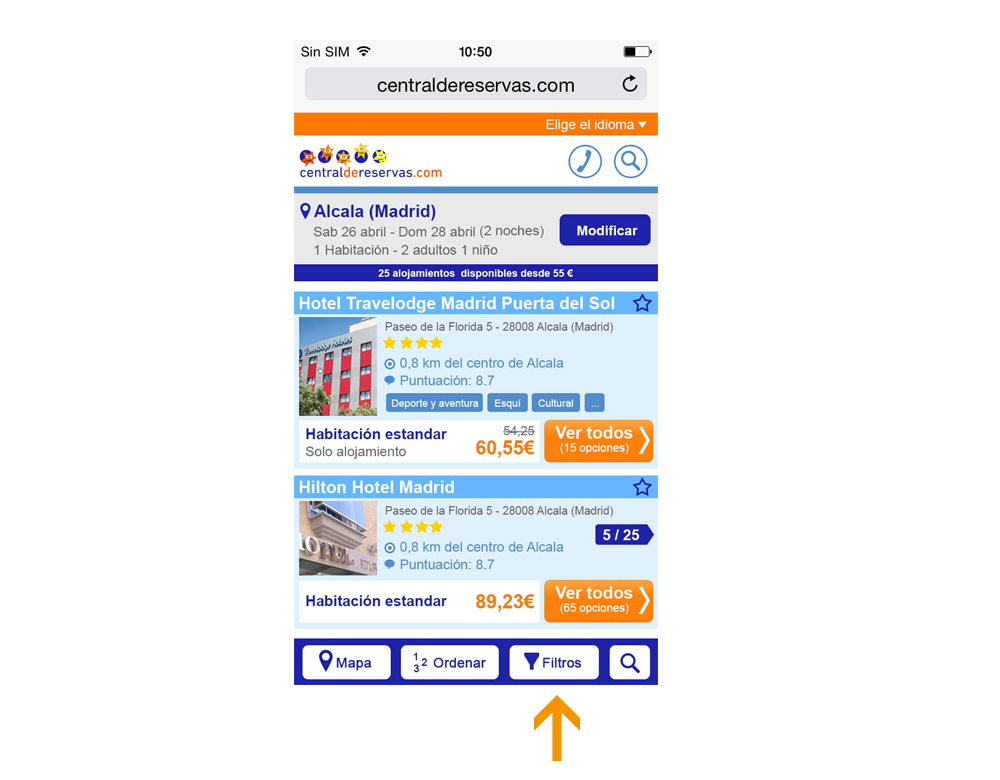
Filtrado de resultados
Una de las mayores mejoras demandada lógicamente por los usuarios, respecto al listado que usa la App, y la antigua web móvil, fue la posibilidad de filtrar los resultados.
Se accede desde el enlace situado en el pie del listado:

¿Cómo puede un usuario elegir su alojamiento perfecto entre las más de 800 opciones que encontramos en Madrid sino es acotando los resultados?
Pues vamos a hacérselo fácil:
Seguir leyendo «Listado de alojamiento adaptado a móviles II»
Curso de Design Thinking
Esta semana he asistido a un cursillo impartido en el ITAINNOVA llamado: «Alcanza retos y resultados a través del Design Thinking» impartido por Luis Ezcurra de Augere.
Empezando el curso de #designthinking en el @ITAINNOVA con Luis Ezcurra. Pos-its, rotuladores, música… Pinta bien! pic.twitter.com/Vi53cw9l4V
— SaraClip (@saraclip) junio 8, 2015
Aparte de la metodologia (que ya había trabajado con ella) lo que más me ha gustado ha sido conocer a Luis, un profesional con más de 33 años en el sector de las comunicaciones, que ha trabajado en Telefonica, MOTOROLA, SIEMENS… Oyéndole contar sus experiencias con los diferentes equipos de I+D, los ejemplos que ponía me podría pegar días enteros.
La experiencia para mí es de las cosas más valiosas que existen
Actualmente trabaja en Augere (International Consulting in Business and People, Lider & Coach) ayudando a las personas y a las compañías a crecer.
Lo primero que nos hizo hacer para vencer la timidez fue presentarnos dibujando nuestro «escudo de armas» personal.
En la clase estábamos personas de diferentes edades y perfiles profesionales: diseñadores, directivos, ingenieros, personal de administración… por lo que fue gracioso ver las diferentes maneras de representar esa información y los principales focos de interés de cada uno.
Mi escudo d armas. Dibujando en el @ITAINNOVA #designthinking #vida #life #design #comunicacion pic.twitter.com/UJr4QI2OhM
— SaraClip (@saraclip) junio 8, 2015
Posteriormente Ezcurra nos introdujo en la metodología del Design Thinking, una herramienta que sirve para diferentes situaciones:
Seguir leyendo «Curso de Design Thinking»
La máquina de ilustrar
Tomas Hijo (@tomashijo) abre la primera ponencia del UXSpain 2015 con un pantallazo de sus notas escolares. Y es que el orden de las notas dice mucho de la educación en este país:
- Lenguaje
- Mates
- Ciencias sociales / naturales
- ….
- Artes plásticas
Y es que muchos profesores aprovechan las horas dedicadas al dibujo a ordenar la clase, por lo que con semejante perspectiva, un niño, sobre los 9 años deja de dibujar.
Y eso está mal.
El dibujo es una herramienta de comunicación como cualquier otra
Los educadores no nos enseñan bien. Escribimos emails con faltas, sacamos la calculadora del móvil para multiplicar 2 por 3, hablamos con amigos diciendo absolutas barbaridades (y eso que al llevar internet encima 24 horas muchas veces buscamos el móvil para mirar datos), cantamos y bailamos también de manera desastrosa en el mayor de los casos…
Y no nos importa, seguimos haciéndolo, pero…
Dejamos de dibujar.
«Dibujar, aunque no lo hagáis bien, como si estuvierais bailando en una boda, pero dibujar» @tomashijo en #uxspain2015
— Pere Rosales (@prosales) junio 5, 2015
La gente tiene la idea de la figura del «artista», que es un genio, un ser con talento sobrehumano (o subhumano). Cuando la gente dice: «la niña me ha salido artista», no lo dice con orgullo. Lo dice con una connotación negativa, con mal tono.
¿Y el artista nace o se hace?
Si preguntas eso, normalmente el 90% de las personas te dice que el artista nace. Piensan que tiene una varita divina con la que va haciendo obras de arte cada segundo. Mec! Error!
La mayor parte de la constitución de un artista es experiencia.
Tomas nos cuenta 3 aspectos de la comunicación:
1. Comunicamos emociones Cuando dibujas o ilustras comparte aspectos con la fotografía, el cine como el color, la luz, el encuadre… Podemos representar cualidades abstractas como en la película de Wally T, la relación entre Eva y Wally.
2. Comunicamos historias Cuando lees un comic estás leyendo una historia contada gráficamente.
Otro año más de UX Spain
Bueno, ya estamos en casa. Han sido más de 9 horas de viaje de vuelta con parada turística incluida pero, como cada año, el UXSpain, ha merecido la pena.
Lo primero, gracias a los organizadores y a los colaboradores por todo el esfuerzo. Era complicado superar el primer UXSpain en Salamanca de aquel 2012, hace ya 4 años, donde personalmente descubrí y comencé a interesarme por todo esto, convirtiéndose desde entonces en parte de mi día a día.
Despidiendo el #uxspain con todo el equipo del @uxspain en el escenario. Gracias x td el esfuerzo! #byebye #grandes pic.twitter.com/5r4HIV0Fj7
— SaraClip (@saraclip) junio 6, 2015
Lo segundo, un placer repetir viaje con: Gloria, Guillermo, Roberto, Daniel, Jose Luis y Carlos.
Han sido muchos momentos de risas entre el látigo del informe semanal, la tapa perdida del móvil, los quintos de los pueblos, los fosterianos…

Lo tercero, gracias a los ponentes por compartir sus experiencias. Este año se ha tocado mucho el tema del neuromarketing, lo que, personalmente, me ha encantado porque es sobre lo que más estoy leyendo últimamente.
Ver que hay empresas como Flat101 o Redbility llevan tiempo utilizando sensores para medir los cambios en el estado somático de los usuarios y que nos cuenten sus experiencias ha sido genial.
De los UXLab, había elegido el D: «La analítica digital y el feedback de usuario como parte clave del proceso de rediseño de un producto digital», con Ricardo Tayar y Miguel Monreal (lo maño no podía fallar je je!).
Aparte de un repaso a ciertas herramientas de analítica y las diferencias entre ellas, nos mostraron ejemplos reales de como habían tangibilizado en datos la respuesta emocional de una persona para ver la eficacia de una interfaz. Genial el contenido del UXLab y genial la presentación.
Cuarto punto, conocer a nuevas personas y encontrarse con amigos de otras partes de España: Sergio, Merche, Belén, Laura… Siempre es interesante descubrir ya sea en las ponencias o entre los asistentes nuevas caras. ¡Personas que espero volver a ver el año que viene!
Y por último, Salamanca. Nunca decepciona. Sus calles, el río, la plaza, los bares, el ambiente… No me cansaré nunca de visitarla.
Este año además había conciertos en la Plaza Mayor, y el sábado tuve la suerte de llegar al final del concierto de Kakkmaddafakka. 🙂 Por si no los conoceís
Ahora sólo queda descansar después de estos 4 días agotadores, releer todas las notas, madurar lo aprendido y esperar al año que viene para el siguiente UXSpain.
¡Gracias!
Os dejo por si os apetece leerlos algunos resúmenes del UXSpain 2015:
- Tomas Hijo, «La máquina de ilustrar»
- Gov.uk: keep calm and digital by default por Rubén Perez Huidobro
- Agustín Cuenca en el UXSpain: ¿El arte del UX o helarte del UX?
Listado de alojamiento adaptado a móviles I
Hace unas semanas, lanzamos en Centraldereservas.com el nuevo listado de reservas optimizado a móviles y tablets pequeñas
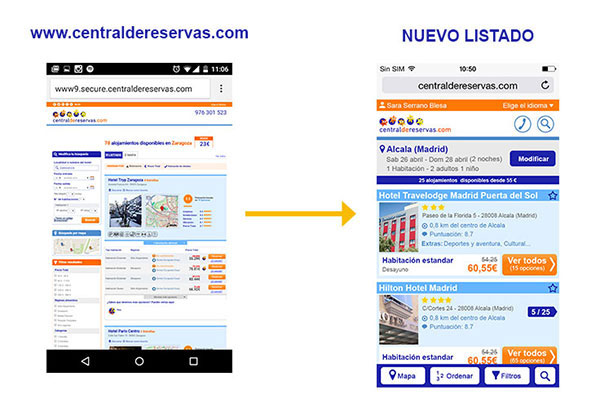
Hasta ahora, estábamos en un proceso de cambio, y desde una web optimizada para móviles, el usuario al lanzar la búsqueda del alojamiento, acababa en la versión desktop de resultados.
Es decir, pasaban de una página responsive, adaptada a una navegación en móvil, a una página donde o hacías zoom para ver los detalles o tenías muy buena vista ;-).

Los usuarios, acostumbrados a este tipo de cambios, no se sorprendían (o no les quedaba más remedio) y reservaban. Pero ahora, gracias a este desarrollo pueden navegar en una web pensada para la reserva desde dispositivos móviles, optimizada, tanto en diseño como en su desarrollo.
¿Qué importa si el diseño es muy bonito y usable, pero cuesta 5 minutos descargarlo?
Por ello, el equipo de programación ha sido muy cuidadoso, teniendo en cuenta el entorno de uso de los dispositivos móviles en todo momento, ya sea en los tiempos de descarga como en la experiencia ofrecida.
Era muy importante ofrecer una experiencia completa en la que el usuario no sintiera que le faltaban funciones que usa en la versión de desktop. Lógicamente, algunas se han suprimido o se han cambiado de lugar, pero se ha realizado un trabajo a conciencia de que las importantes estén:

Pero no sólo nos hemos quedado en el listado…
Seguir leyendo «Listado de alojamiento adaptado a móviles I»
Carmen Hevia: Hacking consumer mind
Carmen Hevia (@Hevia_C) dio la última charla a la que puede asistir en el UXFighters. Por el tema y todo lo que leo sobre psicología, era una de las que más me apetecía escuchar, y la verdad es que me quedé con ganas de que en vez de los 45 minutos que tenía hubiera durado mucho más.

Nos contó que lo que la gente piensa de la psicología es que son Yerays que hacen X cosas para que la gente haga X cosas dando castigos y refuerzos. 😉
Pero para poder hacerlo bien, tienes que estudiar a tu usuario, conocerlo. Sino estarás haciendo pruebas sin sentido. Y esto tiene que ser un proceso constante, no algo aislado que hagas sólo una vez:

¿Y cómo conocemos al usuario?
Las personas no somos robots. Tenemos una parte humanare hace que nos diferenciemos.
Esa parte es la que hay que estudiar. Cada experiencia para cada uno es diferente. Aunque procesemos de manera similar.
1. Percepción y atención
No vemos con los ojos, vemos con el cerebro. Las emociones nos condicionan momento a momento. Influyen en nuestras decisiones.
2. Motivación
Cuando un usuario está motivado, ya sea por una necesidad, o lo que sea, es mucho más fácil que alcance el objetivo que se propone. En ese caso, lo único que tenemos que hacer es NO complicarle la tarea, como por ejemplo, pidiéndole un montón de información que no es necesaria en un formulario de registro.
3. Cognición
Un problema tienen diferentes soluciones según la persona.
Hevia nos mención, la Teoría atributiva del psicólogo Fritz Heider en su obra de 1958, «The Psychology of Interpersonal Relations«. Heider la definió como un método para evaluar cómo la gente percibe su propio comportamiento y el de los demás, y los acontecimientos de la vida, que en psicología social reciben el nombre de proceso atributivo.
Cuando una persona tiene la autoestima alta, atribuye los errores a situaciones externas, por ejemplo, que han puesto el examen muy dificil. Pero los resultados positivos, se las atribuyen a ellos.
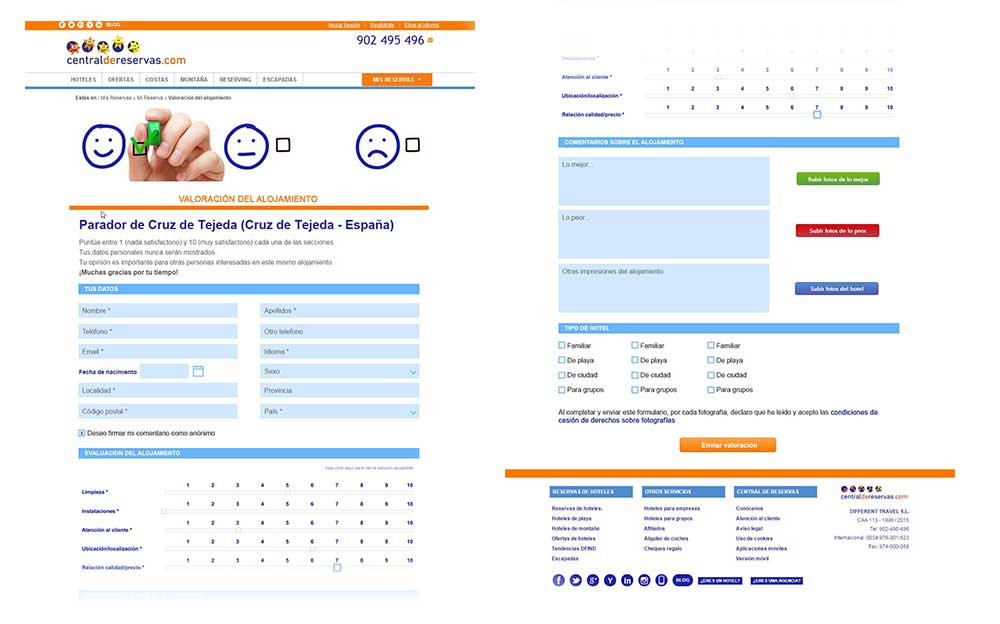
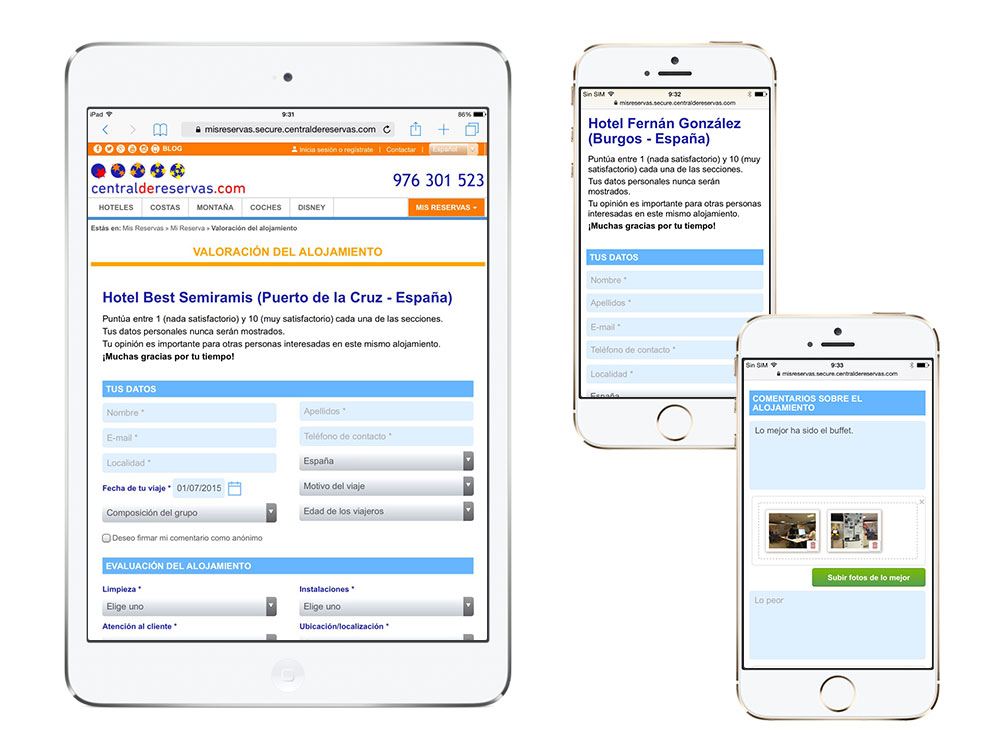
Diseño responsive de la página de valoración
Entre los cambios que ha habido para hacer responsive la zona privada de «Mis reservas» uno de ellos ha sido la página de valoración del alojamiento.
Aquí os enseño la nueva página de valoración del alojamiento:

Aunque a nivel visual el cambio sea importante, lo más destacable es su adaptación a todos los dispositivos, es decir el cambio en su maquetación para obtener un diseño responsive.

Anteriormente esta página estaba basada en tablas y su visualización y uso en tablet y móviles no era lo más adecuada.
El objetivo principal de esta página es recopilar información real de los usuarios
Es decir, mostrar opiniones y fotografías de usuarios que se han alojado en los alojamientos, para que futuros clientes puedan tener una visión real de donde van a estar alojados en su viaje.
Seguir leyendo «Diseño responsive de la página de valoración»