7 Herramientas para el prototipado de apps
Seguimos con los recursos que nos pasó Andrés Botero (@saertus) en la clase de Interaction Design del ITAINNOVA.
En el anterior artículo hablamos ya de una herramienta de prototipado que probamos en clase: POP. Hoy vamos a comentar algunos que son más complejas y potentes. Y es que una vez que hemos pensado como podría funcionar la interfaz, tenemos que construirla para poder validar nuestras hipótesis en cuanto a la interacción y la usabilidad.
También nos va a servir para:
- Generar conversaciones con el cliente
- Hacer test de usuario
- Refinar las interacciones y descubrir todo aquello que no funciona bien.
Jamás hay que llegar a un estado tardío de una interfaz sin haberla prototipado antes y contarla con una historia.
Puedes construir prototipos con papel, herramientas web, HTML/CS/JS…
Pero las aplicaciones no son algo estático, sino que interactúan con el usuario. Las siguientes herramientas permiten animar los mockups para mostrar las interacciones en el diseño.
Y es que es mucho más rentable descubrir los problemas de diseño y usabilidad cuando se está probando un prototipo interactivo, que cuando ya se está en fase de desarrollo. En ese momento , ya es demasiado tarde para arreglar las cosas.
Quartz composer
Herramienta de diseño que incluye Apple en su paquete de aplicaciones para desarrolladores. Es una app nativa que usa los recursos nativos. Tienes que destinar un dispositivo receptor y este estar conectado al mac por un cable.
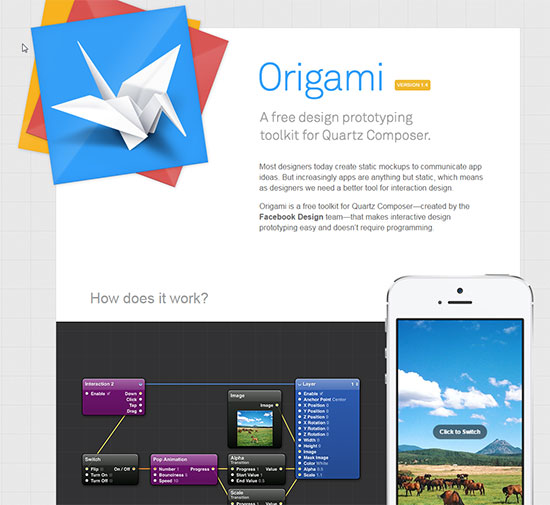
Origami
Origami es similar a Quartz pero con una capa de diseño por encima. Es una herramienta gratuita creada por el equipo de Facebook, que usa Quartz Composer.
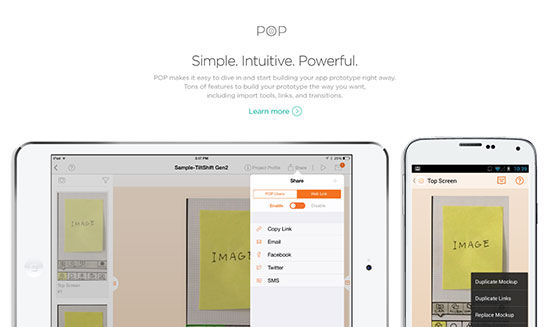
Proto.io
Proto.io te permite crear fácilmente prototipos totalmente interactivos de alta fidelidad que se ven y funcionan exactamente igual que la aplicación.
Google Design
Ayer Andrés Botero (@saertus), en la última clase del curso de Interaction Design, nos enseño el centro para diseñadores y UX de Google, conocido como Google Design.

Porque como dice Google: “Focus on the user and all else will follow.”, lo que traducido, viene a ser:
Céntrate en el usuario y todo lo demás seguirá
Es decir, el principio bajo el que cualquier diseñador debería trabajar 🙂
Google comenta que tenemos que construir experiencias que sorprendan e iluminen en igual medida (me encanta lo de sorprender e iluminar, je je!).
Con esta web, Google quiere explorar sobre ello. Aquí encontraremos directrices de diseño, pruebas UX, recursos, investigaciones y pruebas, descargas…
Otro sitio del cual no debemos perdernos nada!
Curso Interaction Design
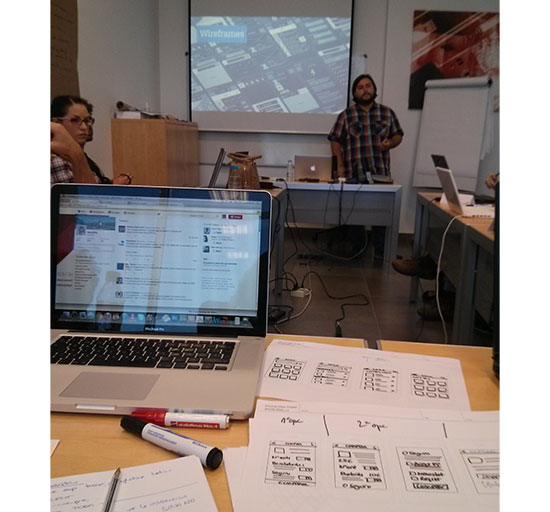
Durante estos 3 días, he estado haciendo el curso del ITAINNOVA sobre Interaction Design impartido por dos diseñadores de Designit, Esther Serrano (@esterserrano) y Andrés Botero (@saertus).
La idea ha sido, que usando una empresa real dedicada a la promoción de eventos y conciertos online, hemos realizado todos los pasos necesarios para diseñar un producto digital desde las primeras ideas hasta el prototipado, tanto a bajo nivel, como a alto nivel.

Presentacion de unos de los grupos del Customer Journey
Para ello hemos desarrollado personas, hemos hecho mapas de empatía, customer journeys de estas personas, historias, escenarios y casos de uso…
También dimos los principios de la Gestalt, de los cuales ya he hablado en dos artículos en este blog (Psicología y diseño: Leyes de la Gelstalt I y parte II) y las normas básicas sobre usabilidad, definidas por Nielsen.

Ester enseñándonos flujos de pantallas
Con los wireframes de la app que cada grupo desarrollamos, usamos un programa llamado POP para poder hacer pruebas de uso de navegación.

Ayer, que fue el tercer día, vino Andrés, a contarnos temas sobre Content Estrategy, macrocopy y microcopy, la importancia de los modelos mentales de los usuarios y patrones de interacción existentes hoy en día en las apps.
 Comenzando a hacer wireframes con Andrés
Comenzando a hacer wireframes con Andrés
Lo que más me gustó, fue que nos enseñará estas 2 webs, donde puedes ver millones de ejemplos de patrones y de elementos de diseño usados cada día en apps.
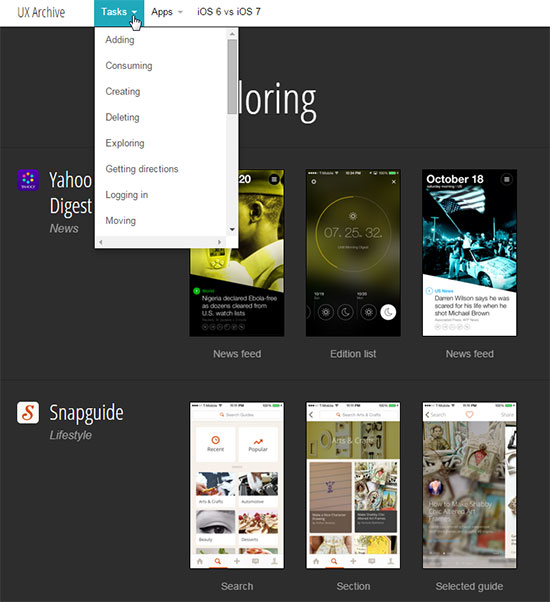
UXArchive
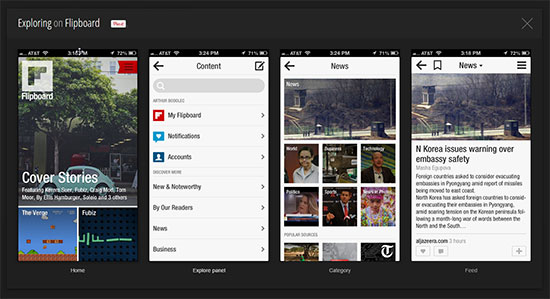
Por ejemplo, con UXArchive.com, tu puedes seleccionar un patrón de interacción como Exploring, y te muestra ejemplos de web, donde lo aplican, y como lo hacen.

Vemos como se navega en Flipboard, y hasta nos muestran versiones anteriores.

Actuando frente a los hackers
Después de verme varios 2 webinars seguidos de Semrush sobre SEO Negativo: como detectarlo y pasos para detenerlo realizado por Luis M. Villanueva y Hacking SEO por Miguel Pascual probé mis nuevos conocimientos con saraclip.com
Lo primero que nos recomienda @lu1sma en su charla sobre SEO Negativo, es tener Google Webmaster Tools (de aquí en adelante GWT) activado. Y es que te puedes configurar avisos por email para que te informe cuando algo está pasando, por ejemplo que Googlebot deja de indexarte o si te están atacando.
Y ahí cual fue mi primera sorpresa. Desde que hice el cambio de plantilla y de hosting, tenía puesto Analytics pero no GWT. Pues nada, a subir el archivo y demostrar que soy la propietaria.
Lo siguiente que hice por recomendación también de @luisma es mirar a ver si tenía enlaces tóxicos que estuvieran apuntando a mi sitio.

Con lo cual me metí en Ahrefs
(hay varias herramientas: Opensite Explorer, Majestic SEO, Monitor Backlinks y miré qué enlaces tenía mi web. Para mi sorpresa vi unos cuantos en ruso, cosa que me mosqueo, sobre todo porque no sabes con que palabras te están enlazando.
Diseño campaña Otoño 2014
Imagen general de la campaña de otoño 2014 para Centraldereservas.com. En base a ella se realizaron las diferentes imágenes para el resto de soportes:

Imagen de apoyo para redes:

Todos los derechos son de Centraldereservas.com. Queda prohibida totalmente la reproducción parcial o total de las imágenes.
Nueva Ley sobre los Derechos de los consumidores online
La nueva Directiva de la UE (Directive 2011/83/EU) sobre los derechos de los consumidores intenta luchar contra los estafadores de Internet que engañan a las personas, buscando un equilibrio adecuado entre los derechos de los consumidores y la competitividad de las empresas.
La nueva ley actualiza y sustituye la Ley de 1997 los Derechos del Consumidor (1997?? OMG!!) «ligeramente» anticuada para el comercio online. Y es que los productos y servicios digitales no tenían ninguna referencia en las leyes de comercio, lo que significa que los consumidores no tenían protección lo que permitía prácticas como los Dark Patterns.
A continuación explicamos los 10 cambios más importantes respecto a la ley anterior
Eliminará gastos y costes ocultos
Los consumidores estarán protegidos contra las “trampas” de costes en Internet ya que tendrán que confirmar explícitamente que comprenden que tienen que pagar un precio.
Mayor transparencia en los precios
Las empresas tendrán que informar del coste total de un producto o servicio, con sus gastos complementarios Si no son informados antes de realizar un pedido, los consumidores no tendrán que pagar los gastos y demás costes asociados.
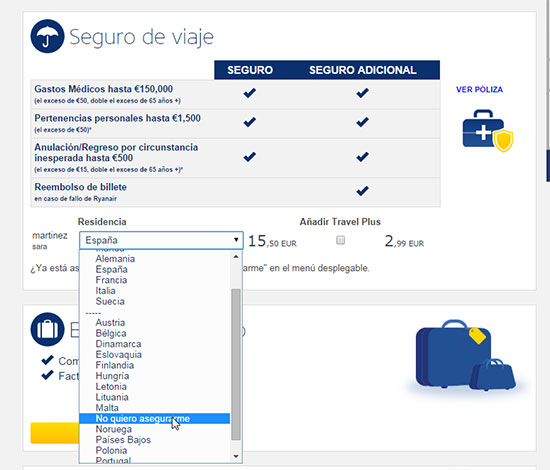
No más casillas marcadas
Todo el mundo que haya comprado un billete en Ryan Air o ALSA, sabe que hay marcadas X casillas/campos en los formularios en las cuales nos implican gastos extras por seguros que no queremos. Para evitar que nos cobren esos importes, tenemos que darnos cuenta y desmarcar esas casillas.
Gracias a la nueva Directiva, este tipo de prácticas son ilegales en toda la Unión Europea.

14 días para cambiar de opinión en una compra
Hoy en día en la UE son obligatorios 7 días durante los cuales los consumidores pueden, si cambian de opinión por la razón que sea, desistir de un contrato de venta y devolver la mercancía. Ese plazo con la nueva Directive 2011/83/EU se amplía a 14 días.
Este plazo comienza en el momento en el que el consumidor recibe las mercancías, y no como ahora, que es cuando comienza el contrato.
Además:
- Si el vendedor no ha informado claramente el periodo de devolución se amplia automáticamente a un año.
- Este derecho se amplía a las subastas en línea, como Ebay, aunque los productos compados sólo podrán devolverse si han sido comprados a empresas.
Derecho de reembolso
Las empresas tienen que devolver a los clientes el dinero del producto en un plazo de 14 días a partir del desistimiento, incluidos los gastos de entrega.
Seguir leyendo «Nueva Ley sobre los Derechos de los consumidores online»
Dark Patterns
En dos días no he parado de oír el concepto «Dark Patterns». Y no es una nueva clase en Hogwarts, sino una interacción que beneficia a una empresa en detrimento directo de la experiencia del usuario.
Es decir, con «Dark Patterns» nos referimos a una interfaz que parece o ha sido cuidadosamente diseñada para conseguir que los usuarios realicen X acciones, como adquirir un seguro de vuelo aunque no lo necesiten.

Este tipo de diseño, no es un error, sino que está cuidadosamente pensado entendiendo la psicología humana, sin tener en cuenta ayudar al usuario.
Y se ha puesto tan de moda, porque Harry Brignull’s ha publicado un artículo entrevistando a Heather Burns, author of The Web Designer’s Guide to the Consumer Rights Directive, hablando sobre algunos «dark patterns» ahora ilegales en UK, debido a la Nueva Ley de Derechos de los Consumidores de la UE (Directive 2011/83/EU on Consumer Rights) que prohíbe ciertos hábitos relacionados con el comercio electrónico en Europa.
Diseños cuidadosamente pensados entendiendo la psicología humana para conseguir que los usuarios realicen X acciones.
Esta nueva ley actualiza y sustituye la Ley de 1997 los Derechos del Consumidor ridículamente anticuada para el comercio online. Y es que si nos ponemos a pensar, es un poco alucinante, que hasta junio de este año, los productos y servicios digitales no tenían ninguna referencia en las leyes de comercio, lo que significa que los consumidores no tenían protección. (Y luego nos extrañamos que tengan miedo a comprar).
Y es que castiga algunos de los «Dark Patterns» más usados, los cuales normalmente sirven para obtener un beneficio, muchas veces de tipo económico. Cualquier persona que haya comprado un billete en RyanAir sabe a que me refiero, cuando tienes que ir marcando en cada paso que NO quieres seguros de canelación, ni alquiler un coche… Solo quieres comprar un vuelo.
Principios básicos de diseño para móviles
En este artículo vamos a explicar algunos de los principios que Google comenta en este pdf, Principles of mobile site design: delight users and drive conversions.

Google and AnswerLab intentan responder qué es lo que hace que un sitio este bien diseñado para móviles. Y es que hoy en día, dada la cantidad de personas que navegan con móviles y tablets es algo que como diseñadores tenemos que averiguar.
Usabilidad
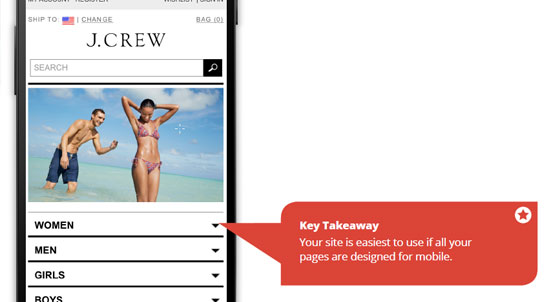
Optimiza todo el sitio
Los usuarios navegan más fácilmente por sitios optimizados que cuando intentan navegar en las versiones de escritorio.
Si ambas partes están mezcladas es incluso peor. Y según como esté realizado el diseño, puede que les parezcan webs diferentes.

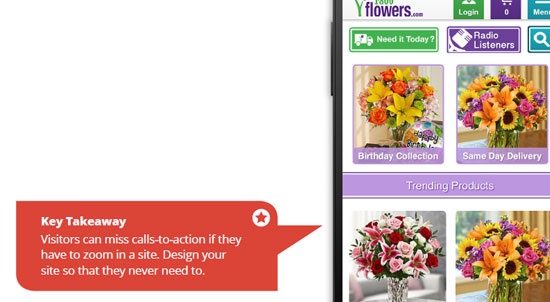
El zoom no es necesario
Los usuarios se sienten frustrados cuando al hacer zoom se pierden las llamadas a la acción o mensajes.

Algunos sitios incluso deshabilitan el zoom en sus pantallas. Si la web está bien diseñada, los usuarios no necesitan hacer zoom.
Webinar SEMrush: Migración SEO Internacional con NH Hoteles
Ayer tuve la suerte de ver o mejor dicho oir de 20:00 a 22:00 a Sergio Simarro (@akemola) en el Webinar de SEMrush, exponiendo un caso real: Migración SEO Internacional de Negocio con NH Hoteles.

De la mano de de Fernando Angulo de SEMrush, Sergio nos contó el proyecto en el que desde Animoo.es llevan meses trabajando.
Este consiste en realizar una migración SEO de las webs de la cadena hotelera NH Hoteles. Un proceso para asegurarse de que, tras realizar un cambio de Web (diseño, arquitectura de contenidos, URLS, gestor de contenidos, lenguaje de programación, servidores…), mantiene como mínimo el mismo número de visitas desde buscadores que recibía antes del cambio y a ser posible más conversiones.
Y es que NH Hoteles son 364 hoteles en todo el mundo, con 8 dominios Internacionales de marca y sus cientos de traducciones, micrositios, redes sociales y mucha gente cuyo trabajo depende de que ese negocio siga igual o mejor que hasta ahora.
Por lo que como cualquier proyecto (y más de semejante tamaño) hay muchos factores en juego: una buena planificación y mucha mano derecha para tratar todas las personas y equipos implicados son importes, pero así mismo no vale pensar solo en los temas técnicos, como el SEO, la usabilidad… y aplicarlos bien, sino que hay que tener en cuenta los factores y decisiones de negocio.

Web antes del rediseño de NH Hoteles
Dado el sector en el que trabajo, y aunque mi día a día está más relacionado con el diseño y la usabilidad, que con el SEO y más a ese nivel, fueron dos horas de clase magistral, de un proyecto complejo y real. Muchas gracias Sergio por compartir la experiencia!
Seguir leyendo «Webinar SEMrush: Migración SEO Internacional con NH Hoteles»
Listicle: ¿Por qué los usuarios aman las listas?
Internet esta lleno de listas:
- Las 10 mejores películas que no te puedes perder
- 8 ejercicios para estar en forma
- 7 razones para ser feliz
- …
No es algo nuevo, ya que las revistas de belleza llevan años haciéndolo. De hecho una de mis pelis preferidas (de la adolescencia ;-P) se llamaba 10 razones para odiarte.
Pero es desde hace un tiempo las listas se han puesto de moda en internet, ya que son fáciles de leer, sencillas y con un final marcado. Es decir, una lista presenta todo de forma más clara y organizada, diciéndole al lector que son 5-7-10 puntos los que tiene que leer, accediendo de una manera más simple y visual a los detalles, por mucho contenido que haya en cada punto (eso ya depende de cada uno el leérselo o no).
Y es que como sucede con los formularios complejos o los procesos de compra, al usuario le gusta saber cuantos pasos tienen y cuanto le va a costar realizar esa tarea. Y el número de items en una lista es un indicativo del tiempo.
Y es que poner un número ya es garantía de éxito.
Numerosos artículos de usabilidad llevan diciéndolo desde hace tiempo. Los usuarios no leen, sino que escanean la web. ¿Y qué manera más sencilla que este escaner venga marcado por unos encabezados numerados?

Si a esto le sumamos que tenemos poco tiempo, un artículo que nos dice Las 10 calas que no te puedes perder en Menorca, nos va a atraer más que otro que diga: Las playas de Menorca. Y es que con tanta información al alcance de la mano, esta nos sobrepasa y nos agobia al no poder leerla toda, por lo que las listas nos ayudan a organizarnos.
Cada usuario es un mundo, y las listas también saben eso. Siempre hay una lista con la que sentirte identificado. Buzzfeed se basa en ello:
- 27 cosas que sólo entienden las personas que crecieron siendo nerds
- 15 problemas que sólo las mujeres que son más altas que su pareja entenderán
Para los periodistas, escribir una lista es más sencillo que escribir un artículo. Textos cortos, directos, de lectura rápida y muchas veces con lenguaje para un público muy amplio. Si ya lo escribes con humor e ironía, has triunfado.
Seguir leyendo «Listicle: ¿Por qué los usuarios aman las listas?»