En este artículo vamos a explicar algunos de los principios que Google comenta en este pdf, Principles of mobile site design: delight users and drive conversions.

Google and AnswerLab intentan responder qué es lo que hace que un sitio este bien diseñado para móviles. Y es que hoy en día, dada la cantidad de personas que navegan con móviles y tablets es algo que como diseñadores tenemos que averiguar.
Usabilidad
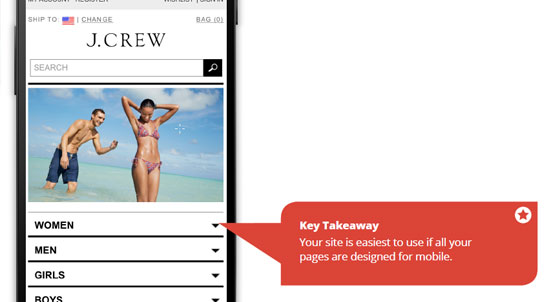
Optimiza todo el sitio
Los usuarios navegan más fácilmente por sitios optimizados que cuando intentan navegar en las versiones de escritorio.
Si ambas partes están mezcladas es incluso peor. Y según como esté realizado el diseño, puede que les parezcan webs diferentes.

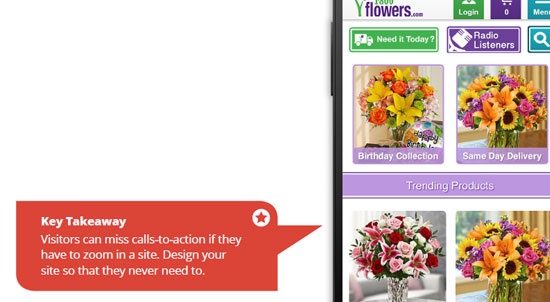
El zoom no es necesario
Los usuarios se sienten frustrados cuando al hacer zoom se pierden las llamadas a la acción o mensajes.

Algunos sitios incluso deshabilitan el zoom en sus pantallas. Si la web está bien diseñada, los usuarios no necesitan hacer zoom.
Las fotos son importantes
Sobre todo en tiendas de ropa u hoteles, donde los detalles son importantes. Estas tienen que verse bien, y ser fáciles de visualizar. Osea que ojo con los diseños de galerías.
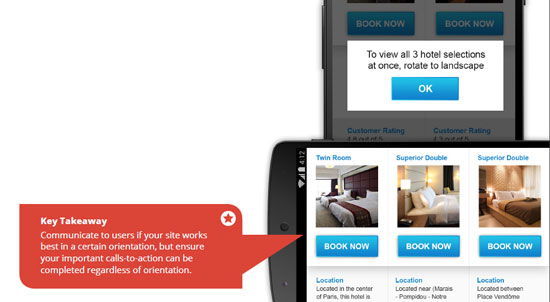
Vertical vs Horizontal
En el estudio los participantes suelen mantener el móvil en la misma posición hasta que algo les motiva a girarlos.
El diseño debe ser adaptado para que sea lo más optimo para una posición horizontal o vertical. Si hace falta, hay que indicarles que es mejor la otra vista.
Si les sugieres que cambien a una determinada orientación, asegúrate que las llamadas a la acción sean visibles aunque no la cambien.

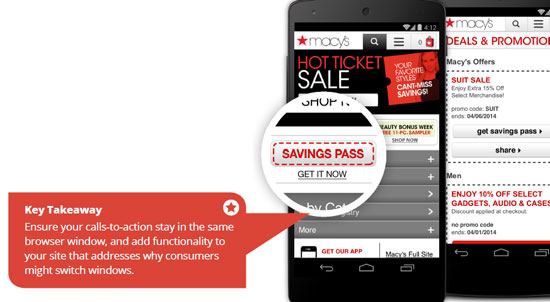
Siempre en la misma ventana del navegador
Cambiar entre ventanas en un smartphone puede ser complejo y algunos usuarios puede perderse, y no saber donde se ha metido la ventana que muestra tu web.

Hay que mantener a los usuarios en una misma ventana, evitando llamadas a la acción que salten a una nueva ventana, como por ejemplo, ofreciéndoles ofertas.
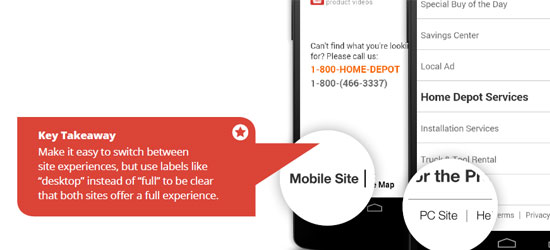
Evita que la web para escritorio parezca “más completa”
Cuando los usuarios ven una opción llamada “Web completa” vs “Versión móvil” asumen que el sitio móvil ofrece menos productos/servicios que la web completa y eligen la versión completa porque tiene “mucha más información”.

Usa términos como Escritorio mejor que Completa, para dar a entender que tanto la web móvil como la de escritorio ofrecen una versión completa.
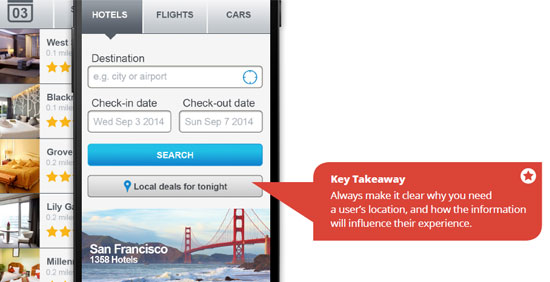
Quiero saber donde estás
Los usuarios tienen que entender porque necesitas saber su ubicación.
No des por sentado qué quieren, por ejemplo, reservar una habitación en la ciudad en la que están, sino que deja el espacio en blanco y ofréceles un listado con destinos cercanos o con botones tipo “Cerca de mi”.

Diseño Home
Lo básico:
- Menús cortos
- El logotipo es un “botón” que lleva a la home
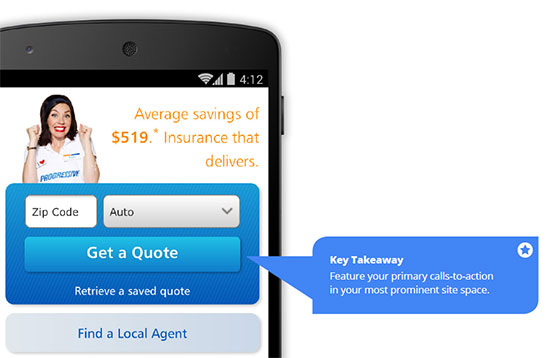
Mantener llamadas a la acción a la vista
El elemento de acción tiene que estar situado en la parte más importante del cuerpo de la pantalla (Mira este post si te interesa sabes más), con las tareas secundarias disponibles en menús o abajo.
Los CTA no tienen porque ser los mismos que en la versión de escritorio.

El protagonismo es para la acción principal.
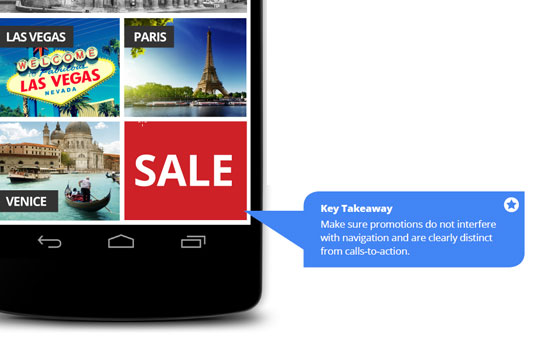
Las promociones dificultan al usuario realizar la tarea principal. Las ofertas no pueden quitar la atención al CTA.
No poner pop-ups sino banners dentro de la página

Caja de búsqueda
La caja de búsqueda es uno de los elementos más importantes para ayudar a los usuarios a encontrar rápidamente lo que necesitan. Sobre todo cuando en una pantalla pequeña hay menos espacio para desplegar y navegar por menús.
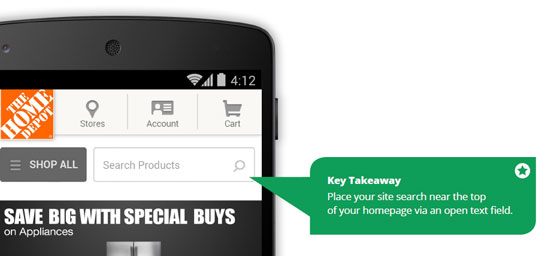
No la escondas
La caja tiene que estar en la parte superior de la página. Si es necesario que esté siempre a mano, en otras pantallas que accedan desde un botón más pequeño (Típico icono de Lupa).

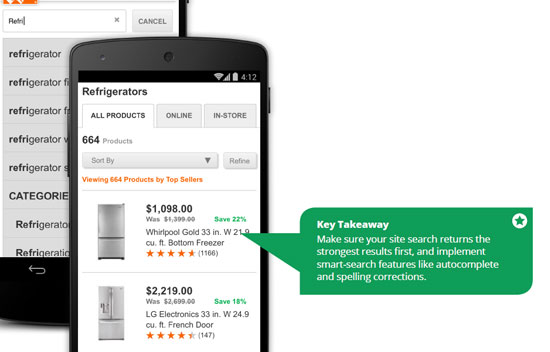
Resultados relevantes
No sirve de nada que tu buscador les de miles de páginas de resultados. Tampoco esperes que introduzcan correctamente los parámetros de búsqueda, ni que sepan como buscar en según que comercios. Ayúdales a buscar con autocorrecciones y con suggests.

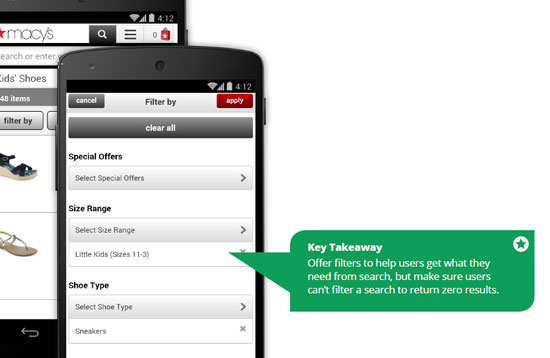
Los filtros ayudan
Los usuarios quieren filtros que les ayuden a reducir el volumen de resultados.
Es importante mostrar el número de resultados que quedan antes de la aplicación de cada filtro.

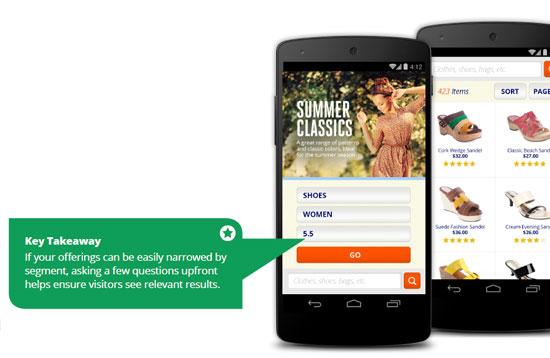
Mejores resultados
Si el catálogo de la web es muy extenso y se ofrecen muchos productos, una preselección puede ayudar.

Por ejemplo, puedes guiar a los usuario para que obtengan mejores resultados, preguntándoles al inicio si desean:
- Zapatos para mujeres
- Zapatos para hombres
- Zapatos para niños
Comercio
Normas de diseño básico
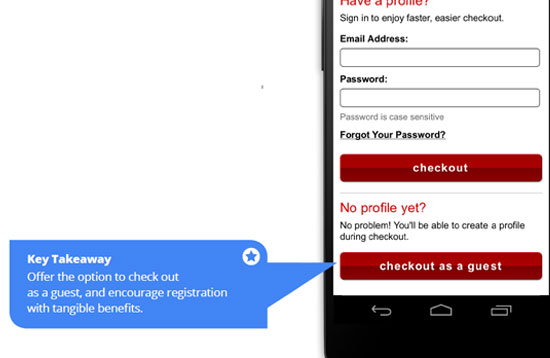
- Permite a los usuarios usar la web sin registrarse
- Ofrece la opción de compra sin registro

Rellenales los formularios
Los usuarios odian rellenar formularios y más desde el móvil. Si están registrados o tienes la información, dásela ya escrita.
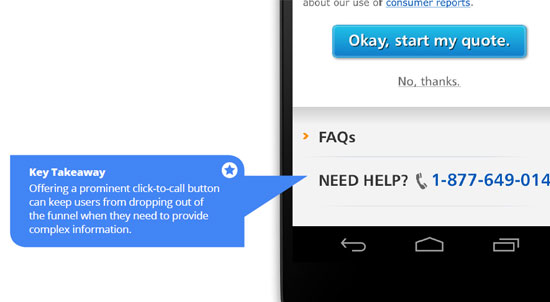
No escondas el teléfono
En el proceso de compra, que haya visible un teléfono (y que al clicarlo les salte directamente la llamada, no olvidemos que están con un móvil en la mano) ayuda a los usuarios a llamar:
- Si desconfían
- Si necesitan más información
- Antes de realizar una tarea compleja como rellenar un formulario complejo

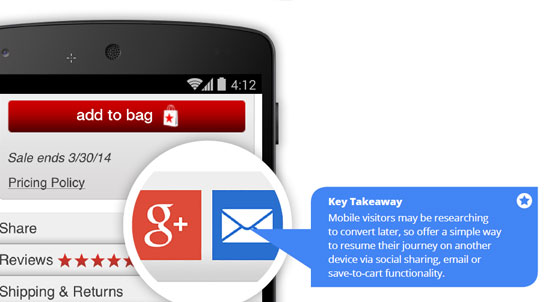
Ponles fácil la conversión
Ofréceles opciones para mandarse la información y que la puedan revisar/comprar más tarde:
- Guardar carrito
- Redes sociales

Formularios
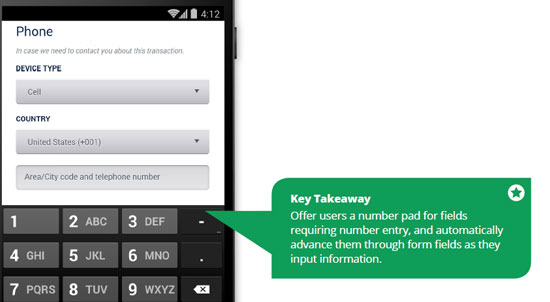
Pantallas con números
Si tienen que meter un número, muéstrales la pantalla con teclado numérico.
Y si ya han metido una información o la conoces, dásela rellenada.

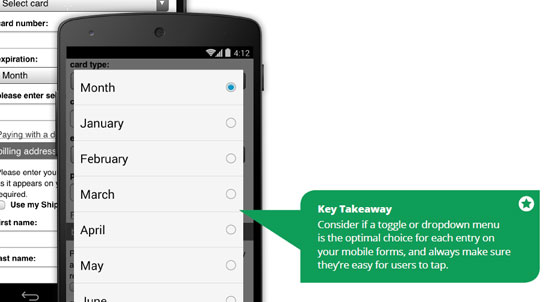
Formato adecuado para cada campo
En los campos con múltiples opciones hay que elegir cual es el selector más adecuado, pensando además en el tamaño mínimo que se necesita para poder pulsarlo.

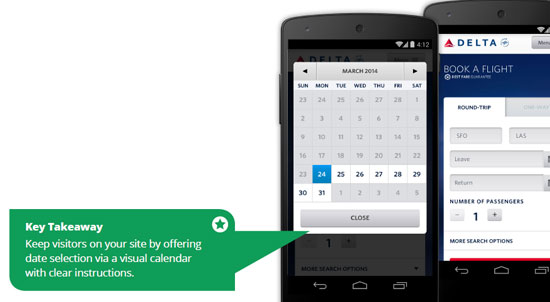
Calendarios
Muéstrales un calendario visual cuando tengan que poner una fecha, para que no tengan que ir al calendario del smartphone.

Para evitar confusiones el diseño debe mostrar de una manera sencilla cuando son las fechas de entrada y salida.
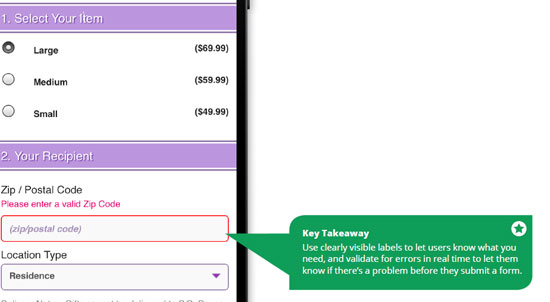
Minimiza errores
Valida los errores en tiempo real para que no tengan que darle dos veces a la tecla de Enviar.

Asegúrate que las etiquetas de los campos son visibles cuando están entrando la información.
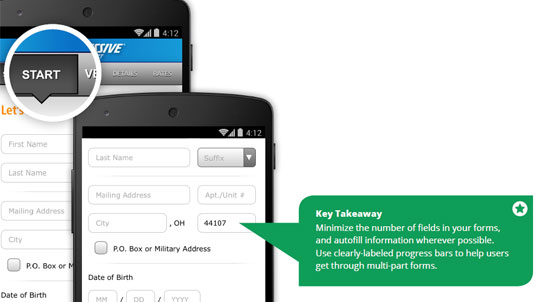
Formularios eficientes
Indícales los pasos que se necesitan para completar el formulario para que los usuarios sepan donde están.
Como ya hemos comentado antes, no les hagas rellenar dos veces campos ya introducidos o que por ser usuarios registrados deberías conocer.

Si quieres saber más sobre móviles te recomiendo que te leas este artículo de www.uxmatters.com: Insights on Switching, Centering, and Gestures for Touchscreens.
Nota: Todas las imágenes están obtenidas del documento Principles of mobile site design: delight users and drive conversions.