Influencia: la Psicología de la Persuasión
Llevo unos 10 días leyéndome el libro de Robert. B. Cialdini (bueno más bien devorándolo), y alucinando sobre todo con los ejemplos que expone. Son ejemplos sobre todo sucedidos en America y hace ya algunos años pero todos siguen siendo igual de válidos, porque poco o nada ha cambiado el comportamiento humano.

Y es que de eso va el libro, de por qué la gente decimos SI cuando alguien nos intenta vender algo, porque nos sentimos influenciados y persuadidos por ciertas personas o anuncios a querer hacer cosas que a veces no queremos hacer, o incluso van en contra de algo beneficioso para nosotros.
Y es que el ser humano, como animal que es, tiene mecanismos que gracias a ellos ha conseguido evolucionar y llegar a formar la sociedad que existe hoy en día (con sus cosas malas y buenas). Estos mecanismos (automatic behavior patterns) nos permiten ahorrar tiempo (shorcuts) a la hora de evaluar situaciones, pudiendo destinar ese tiempo y esos recursos mentales a otras acciones más importantes.
Ante determinados estímulos (Cialdini está todo el libro exponiendo ejemplos) nuestro cerebro hace Click, whirr! como le llama él y actúa en base a experiencias previas.
Curso Interaction Design
Durante estos 3 días, he estado haciendo el curso del ITAINNOVA sobre Interaction Design impartido por dos diseñadores de Designit, Esther Serrano (@esterserrano) y Andrés Botero (@saertus).
La idea ha sido, que usando una empresa real dedicada a la promoción de eventos y conciertos online, hemos realizado todos los pasos necesarios para diseñar un producto digital desde las primeras ideas hasta el prototipado, tanto a bajo nivel, como a alto nivel.

Presentacion de unos de los grupos del Customer Journey
Para ello hemos desarrollado personas, hemos hecho mapas de empatía, customer journeys de estas personas, historias, escenarios y casos de uso…
También dimos los principios de la Gestalt, de los cuales ya he hablado en dos artículos en este blog (Psicología y diseño: Leyes de la Gelstalt I y parte II) y las normas básicas sobre usabilidad, definidas por Nielsen.

Ester enseñándonos flujos de pantallas
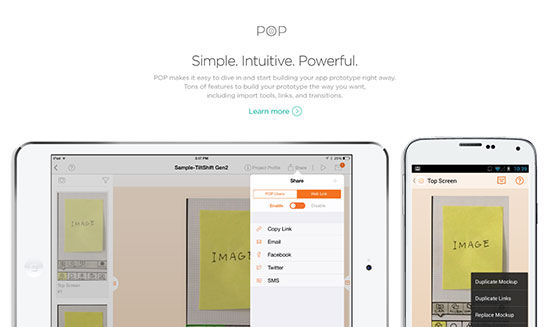
Con los wireframes de la app que cada grupo desarrollamos, usamos un programa llamado POP para poder hacer pruebas de uso de navegación.

Ayer, que fue el tercer día, vino Andrés, a contarnos temas sobre Content Estrategy, macrocopy y microcopy, la importancia de los modelos mentales de los usuarios y patrones de interacción existentes hoy en día en las apps.
 Comenzando a hacer wireframes con Andrés
Comenzando a hacer wireframes con Andrés
Lo que más me gustó, fue que nos enseñará estas 2 webs, donde puedes ver millones de ejemplos de patrones y de elementos de diseño usados cada día en apps.
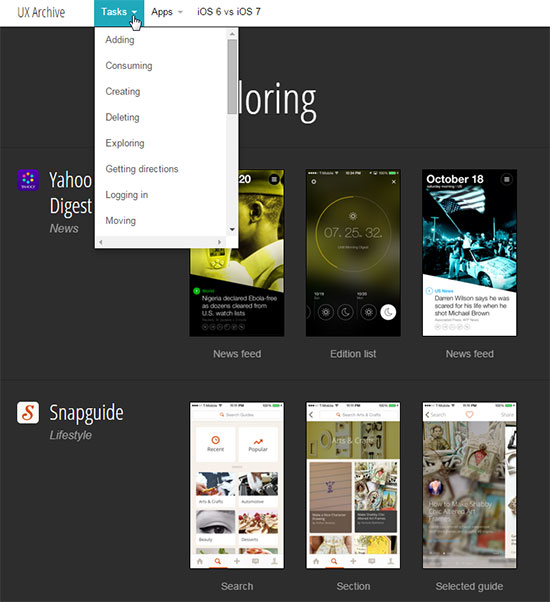
UXArchive
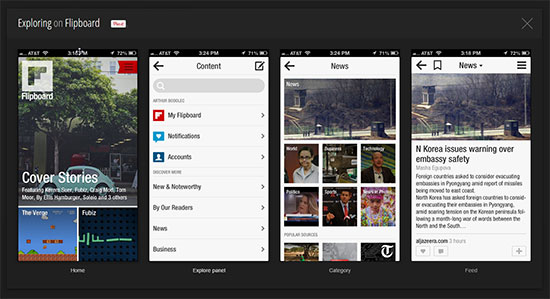
Por ejemplo, con UXArchive.com, tu puedes seleccionar un patrón de interacción como Exploring, y te muestra ejemplos de web, donde lo aplican, y como lo hacen.

Vemos como se navega en Flipboard, y hasta nos muestran versiones anteriores.

Alberto Martinez, de CuldeSac
Alberto de @culdesac_es empezó tímido mostrándonos como trabajaban en Culdesac™.
Debo decir que desde el primer momento me enganchó porque hablaba de una empresa de diseño, espacios y emociones. Y es para una ingeniera en diseño industrial todo lo que contaba y mostraba Alberto que realizaban en su oficina, era genial, haciéndome recordar con cariño porqué elegí esa carrera.
La oficina era una casa, donde cada día tiene que cocinar una persona para todo el mundo, incluidos (si lo deseaban) clientes. Y es que el sentarse juntos a la mesa (y NO hablar de trabajo), une al equipo de una manera como pocas cosas lo hacen. De hecho comentó que el equipo perfecto lo forman 13 personas, aquellas que se pueden sentar en una mesa y mantener la misma conversación. Sí, como en la Última cena. 😉
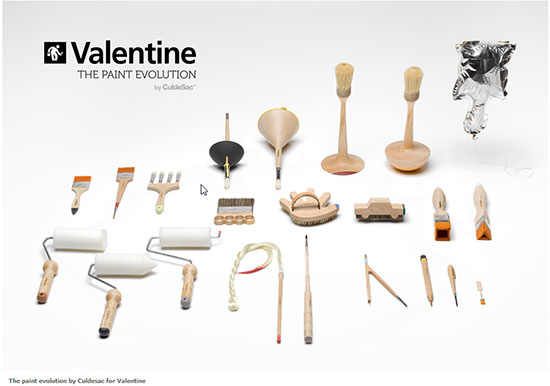
Nos expuso ejemplos de trabajo con sus clientes, como por ejemplo cuando trabajaron para una marca de pintura (Valentine), donde cambiaron los protocolos de ver la pintura, al servirla en copas de vino, colocadas en una mesa preciosa, para elevar su valor.

Nos explicó el concepto de los Objetos Chispa, objetos diseñados para que durante un pequeño intervalo de tiempo el usuario tenga que pensar para ver como se interrelaciona la pintura y el objeto.
Son Objetos que hacen que la gente se sienta bien cuando entiende el diseño. Que te hacen sacar una sonrisa. Y pongo Objetos con mayúscula, porque como diseñadora, y persona que vive bajo la filosofía de intentar ser feliz el mayor tiempo posible, estos Objetos Chispa me parecieron un concepto simplemente brillante, ya que gracias a un diseño ingenioso y divertido, dando la vuelta a un objeto cotidiano, logras hacer que la gente saque una sonrisa, algo que para mi no tiene precio.

Nos mostró que habían trabajado con la marca catalana de zapatillas Munich. Esta marca cuida mucho las texturas, telas y materiales que ponen en sus zapatillas, por lo que para que el usuario las apreciara bien cuando se las está probando, aparte de poner espejos en la parte inferior de toda la tienda, pusieron cámaras para grabar y mostrar en grandes televisiones por toda la tienda, los pies de la persona.
Y es que las zapatillas son para andar, por lo que si las tienes en la mano para ver las texturas, no las estás probando.
Además en el escaparate pusieron una cinta para andar, para que la gente se probase las zapatillas y las personas de la calle al otro lado del escaparate las vieran. ¡Consigueron que además de comprarles las zapatillas, el usario les sirva de modelo real!
Con otros clientes, en este caso una joyería, el equipo de Culdesac ™ puso espejos de cuerpo entero, ya que las personas cuando se compran una joya, quieren ver como les queda en conjunto, no solo por ejemplo, la zona de cuello.
Así mismo a través de un cristal que podía estar opaco o transparente, se podía ver la zona donde los orfebres creaban las joyas.
Otro diseño de Culdesac™ que nos mostró Alberto Martinez, es una botella para que el agua se mantuviese fría basando el diseño en un botijo, llamado «El botijo La Siesta». Y es que este objeto es algo tan tradional de España que cuando lo presentaron, ¡los japoneses no sabían como tenían que usarla!

Para la marca Nike, introdujo el concepto del deporte dentro de la propia tienda, al poner dorsales en los espejos de la tienda. Así mientras te probabas la ropa, podías imaginarte ya corriendo con ella por la calle. Así mismo puso barras horizontales a la altura de la rodilla para que sintieras como atarte las zapatillas cuando estás en la calle.

Y para poner la guinda a una charla que nadie en todo el #Uxspain queríamos que acabase, Alberto expuso 3 ideas:
- No podemos elegir que emociones sentimos y cuales no. Las emociones simplemente se sienten.
- No podemos controlar las emociones pero si como queremos EXPRESARLAS… hasta cierto punto, ya que el lenguaje NO verbal es muy delator…
- En la base de cada conducta siempre hay una emoción.
Todo esto me recordó uno de mis libros favoritos: Emotional Design de Donald A. Norman, un libro que recomiendo a todos los diseñadores y UX.
Otros resúmenes del UXSpain 2014
- Llegada y primeras ponencias del UX Spain 2014: Maritza Guaderrama y Alfonso Morcuende
- Seguimos con las charlas del UXSpain 2014: Sergio de la Casa y Gaby Prado
- Xavier Colomés en el UXLab del UXSpain
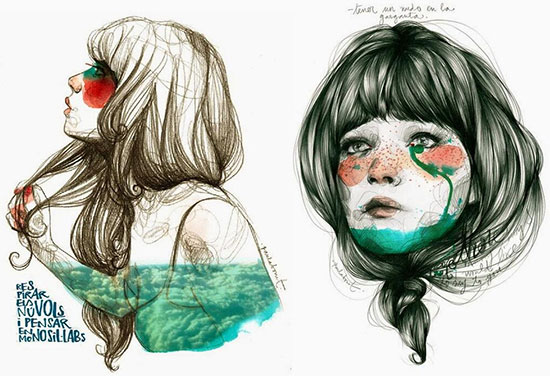
Paula Bonet
Había visto sus dibujos, por no decir obras de arte, pero no sabía como se llamaba la persona que los hacía.
Hoy de casualidad, lo he descubierto. Es Paula Bonet, una joven ilustradora, con una carrera que deja sin palabras.

Ver sus dibujos deja sin respiración, una realidad impactante, preciosa, de la que no quieres salir.
Obras de arte con las que ilustra libros, murales bares, y campañas publicitarias de grandes marcas.

Anuncio para la revista Air Europa
Como la publicación de enero obtuvo buenos resultados, para la publicación de marzo se repitió el anuncio de Centraldereservas.com en la revista de AirEuropa.
Aquí os dejo el diseño definitivo:

Para este trabajo se siguió 2 líneas de diseño diferentes.
- Una idea que mostrase los diferentes perfiles de clientes que tiene Centraldereservas.com: viaje familiar, viaje de negocios, gente joven…
- Otra linea con la idea de salir de la rutina y del agobio del trabajo y escaparse de vacaciones
A continuación os enseño las propuestas para la primera idea:
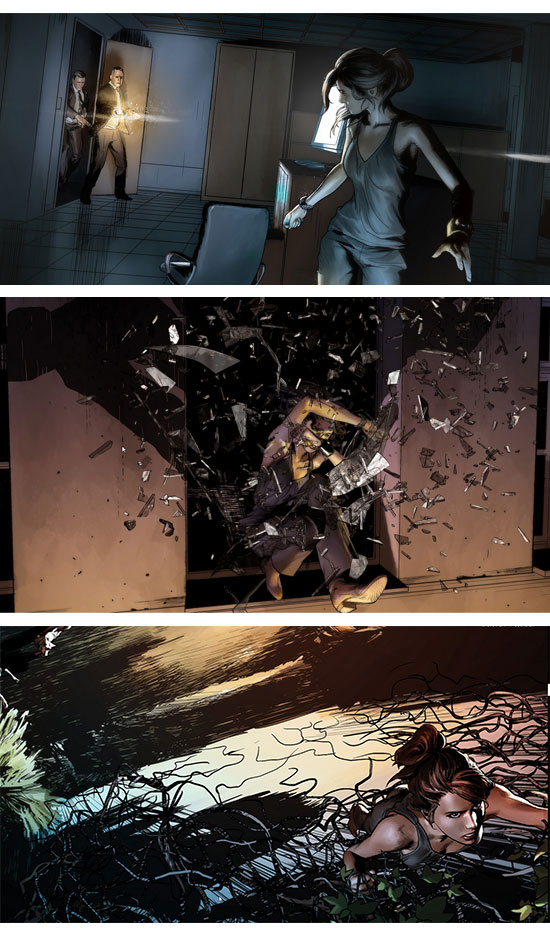
The Hybrid Graphic Novel – Bravo Peugeot!
Sin palabras me han dejado los creativos de Peugeot con la manera de publicitar su Peugeot Hybrid 4. Storytelling Visual de primera calidad.

Aquí os dejo el enlace para que viváis vosotros la historia: The Hybrid Graphic Novel
Puro arte ilustrativo al servicio del marketing. No comment!
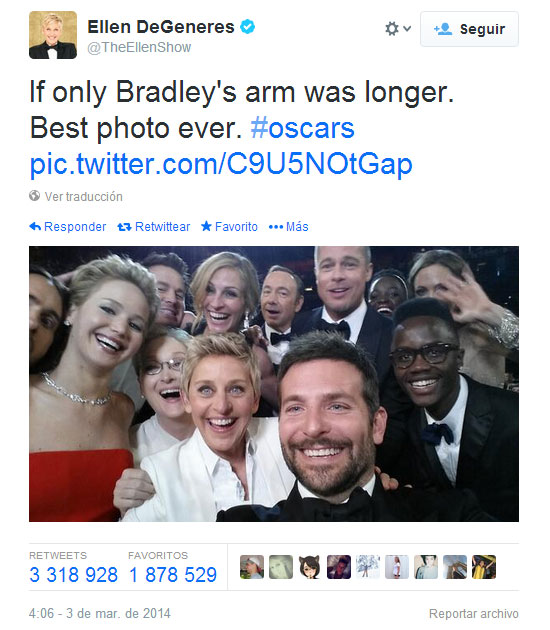
Selfie o selfy
Aunque no tenga que ver con el diseño o la usabilidad, es un término muy de moda en las redes sociales y el marketing online hoy en día.
Una selfie o selfy, es como se llama en inglés a hacerse uno mismo una foto. Osea, un autorretrato a uno mismo o a un grupo de amigos, (de esos que el que tiene el brazo más largo es el que hace la foto) realizado con una cámara fotográfica, lo que adía de hoy más comunmente es un móvil.

Se ha hecho muy famoso estos días porque en la gala de los Oscars, Ellen Degeneres realizó una con un grupo de famosos, que ha sido la imagen más retuiteada de la historia.
Imágenes destinos de nieve en redes
Con motivo de fomentar las reservas de nieve en medios sociales y aprovechando mis visitas a las pistas, se crearon esta serie de imágenes con fotos propias.

Vistas desde la cima del telesilla de Anayet:


Todos los derechos son de Centraldereservas.com. Queda prohibida totalmente la reproducción parcial o total de las imágenes.
Psicología y diseño: Leyes de la Gelstalt II
Siguiendo con el post anterior donde comentábamos la importancia de entender como los usuarios observan y comprenden los productos y diseños gráficos, aquí os pongo un resumen de las leyes que me han parecido más interesantes, en algunos casos con ejemplos para una mayor comprensión.
Ley de la totalidad
El todo es mayor que la suma de sus partes. Para que un diseño funcione bien hay que pensar en cómo se percibe su totalidad, y no cada parte individual.
Ley general de la buena forma o Ley de la Estructura: (Prägnanz ó Pregnancia)
Los elementos son organizados en figuras lo más simples que sea posible, (simétricas, regulares y estables). Esta ley se basa en que el cerebro intenta organizar los elementos percibidos de la mejor forma posible, incluyendo el sentido de perspectiva, volumen, profundidad… Por ello, una forma es percibida como un todo, independientemente de las partes que la constituyen.
El cerebro prefiere las formas integradas, completas y estables.
Ley del Cierre y la completud
Tanto mejor se identificará una forma, cuanto mejor cerrado esté su contorno. Las formas cerradas son más estables visualmente, lo que hace que tendamos a «cerrar» y a completar con la imaginación las formas percibidas buscando la mejor organización posible.

Si un contorno no está completamente cerrado, las personas tendemos a imaginar como se cerraría. En esto se basan algunos funcionamientos psíquicos, por ejemplo cuando con algunos indicios extraemos una conclusión aunque no se sepan todos los detalles de la situación.
Ley del Contraste
Una forma es mejor percibida, cuando hay mayor contraste entre la forma y el fondo. Sin contraste no hay percepción.
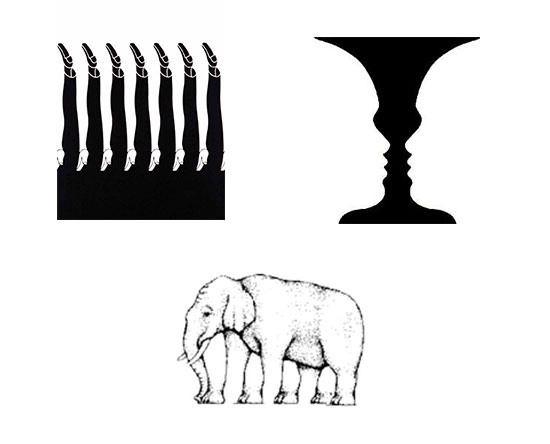
Ley de la Dialéctica o de la figura Fondo
Se basa en que el cerebro no puede interpretar un objeto como figura o fondo al mismo tiempo. El ojo reconoce una figura sobre el fondo, pero esta a su vez puede verse también como fondo. Es una relación reversible o ambigua. La mirada decide si “x” elemento pertenece a la forma o al fondo.

Principio de Proximidad
Elementos diferentes, pero situados juntos tienden a ser considerados como un mismo grupo.

La distancia entre los objetos es clave en la percepción de los elementos. Tendemos a agrupar los miembros más cercanos o próximos en el espacio, integrándolos en una unidad completa o un todo.
Seguir leyendo «Psicología y diseño: Leyes de la Gelstalt II»
Psicología y diseño: Leyes de la Gelstalt I
Como hemos comentado en anteriores post, la psicología es un aspecto importante en el campo del diseño ya que el diseño tiene que ver con las emociones y la percepción de las personas sobre los objetos.
En el diseño, los principios de la Gestalt nos ayudan a entender cómo funciona la percepción visual y por qué algunas formas o grupos de formas son más equilibrados que otros.
Las personas completan la organización visual de una manera predecible
La mente configura los elementos que llegan a ella a través de los canales sensoriales o de la memoria (pensamiento, inteligencia y resolución de problemas) en base a unas leyes y principios establecidos. Aunque no los conozcamos, empleamos estos principios cada día, tanto como diseñadores, como usuarios.

Agrupamos los botones por sus funciones por el principio de proximidad y similitud (color)
La Psicología de la Gestalt (o Psicología de la Forma) es una corriente de la psicología moderna, surgida en Alemania a principios del siglo XX, y cuyos exponentes más reconocidos han sido los teóricos Max Wertheimer, Wolfgang Köhler, Kurt Koffka y Kurt Lewin.
El término Gestalt proviene del alemán y fue introducido por Christian von Ehrenfels. No tiene traducción directa al castellano pero que viene a significar “Forma, Estructura y Totalidad”.
La Gestalt aplicada al diseño
Para que un diseño funcione bien hay que pensar en cómo se percibe su totalidad, y no cada parte individual.
El diseñador tiene que construir su producto pensando en las las necesidades del destinatario, es decir, que sea un producto funcional y útil, pero así mismo, debe tener en cuenta las emociones y sentimientos que el destinatario sentirá al verlo y usarlo.
Seguir leyendo «Psicología y diseño: Leyes de la Gelstalt I»