En centraldereservas.com no somos muchos comparados con otros grandes del sector. Pero si que hemos tratado de automatizar muchas de las funciones que el usuario puede hacer con la reserva de su alojamiento.
Para ello se ha desarrollado el área de Mis reservas, un lugar donde los clientes registrados pueden: ver un listado de sus reservas, acceder a ellas, hacer distintas acciones desde anularla a pedir una factura, ver su dinero acumulado en el Monedero, subir valoraciones de sus estancias y participar en sorteos, acceder al área de empresas, entre muchas otras cosas…
Y comparados con la competencia, si que hemos logrado tener muchas más funcionalidades en este apartado, lo cual es un valor añadido para el usuario que reserva con nosotros.
Pero, claro ¿cómo hacer saber todo esto al usuario que llega a nuestra página web? El objetivo principal no es que sepan que hay en la zona interna de Mis Reservas, sino que lancen una búsqueda y reserven, por lo cual no es algo que deba llamar la atención por encima de otras cosas como la caja de búsqueda, las ofertas…
Acceso a la zona interna del portal
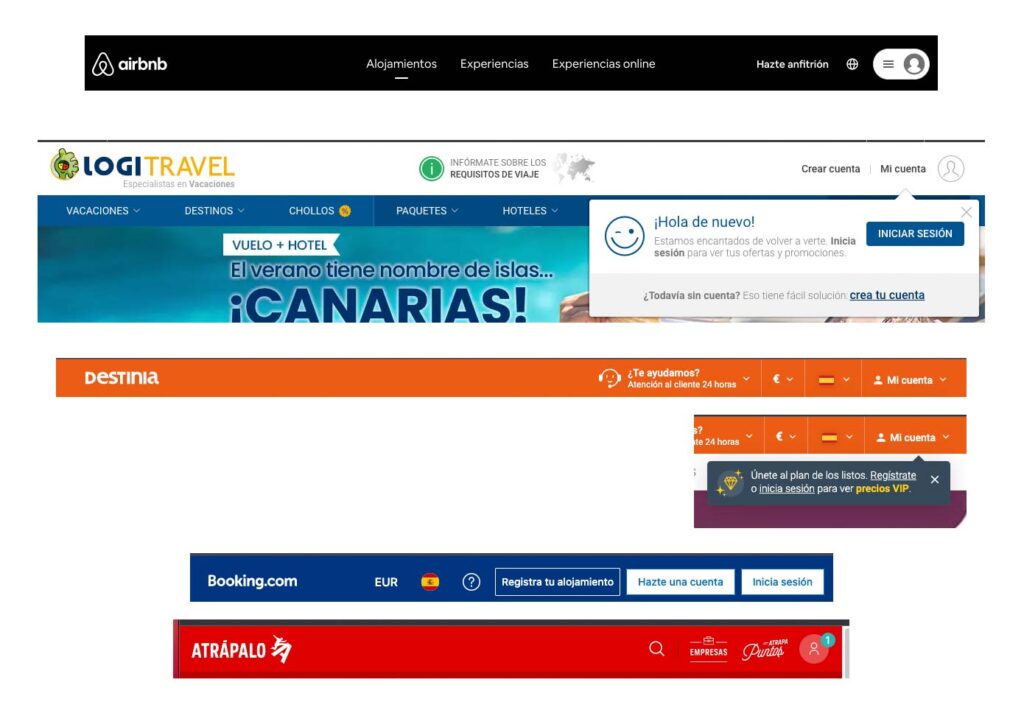
Como muchas otras páginas a esta zona privada se accede desde un enlace en la parte superior de la página. La competencia le llama de muchas formas distintas a este apartado:
- Inicia sesión / Hazte cuenta
- Mi cuenta
- Sin nombre solo con icono con un usuario
- …
Y normalmente al acceder por primera vez tiene pop-ups que llaman la atención al usuario para que se registre y obtenga ventajas, tipo precios más baratos.
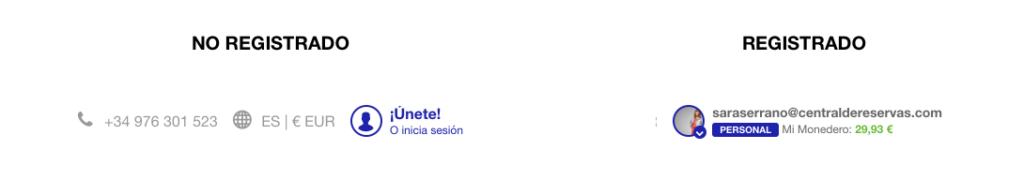
En nuestro caso tenia 2 aspectos visuales distintos según hubieras hecho login o no, que al clicar se comportaban de forma diferente:
- Usuario no logueado > Se llama “¡Unete! Inicia sesión” > Al clicar abre una modal para registrarte o iniciar sesión
- Usuario logueado > Mostramos el email del cliente así como el importe acumulado en el modero (en móvil se ve una inicial al no caber el email) > Al clicar se abre el menu de MR con todas las funcionalidades
El problema era que hasta que no estuviera registrado un usuario no podía saber que funcionalidades se iba a encontrar, qué ventajas podría obtener si accediera.
Solución encontrada
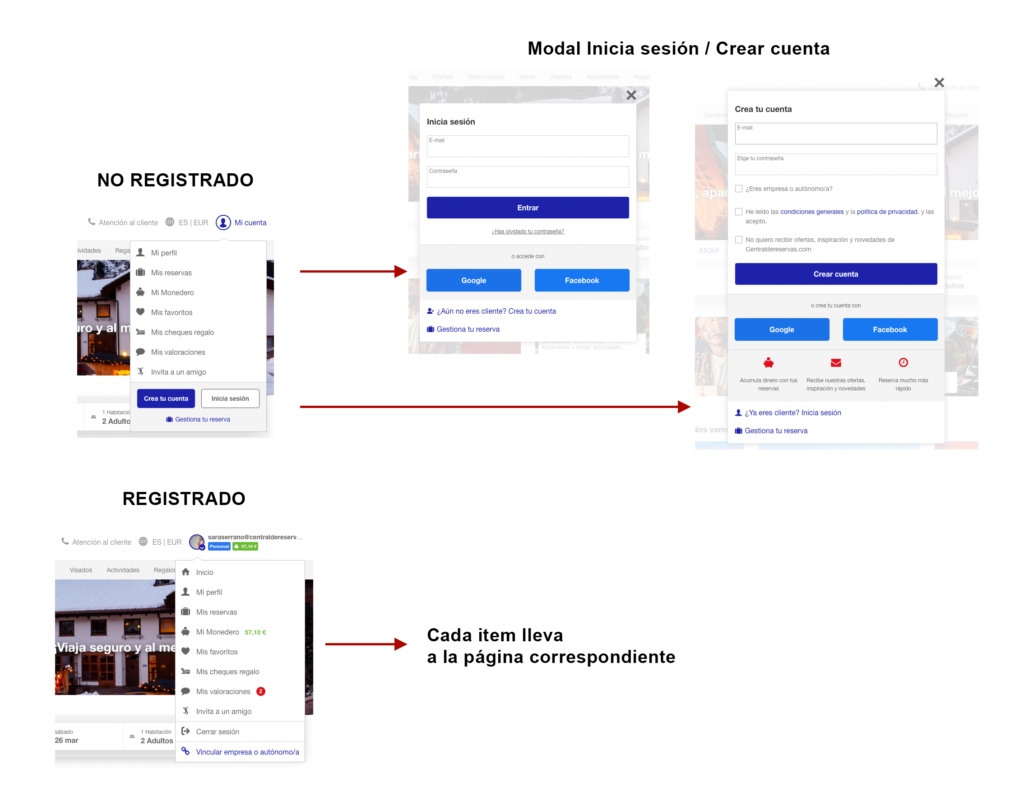
Por ello, decidimos cambiarlo y poner en todos los casos visible el menú, solo que en el caso del usuario registrado, ya personalizado con sus datos (dinero en el monedero, valoraciones pendientes…).
Lo que cambiaba era lo que sucedía:
- Usuario no logueado > Ve el menú > Al clicar abee una modal para registrarte o iniciar sesión
- Usuario logueado > Ve el menú > Al clicar va a la página del ítem seleccionado

Esta solución como todas tenía sus ventajas e inconvenientes, tanto a nivel de experiencia de usuario como técnicas. Como ventajas:
- El usuario siempre ve las funcionalidades de Mis reservas
- Un único punto de acceso y registro de usuario (mantenibilidad)
- Menos lógica en el script de cabecera (simplicidad)
- Toda la gestión de la seguridad se realiza directamente sobre Mis Reservas, nada de crossdomain..
- Limpieza de componentes js/css.
E inconvenientes:
- Click/paso extra para loguearse
- Rehacer todo el workflow y la lógica de credenciales
- Rehacer todas las vistas en cada proyecto
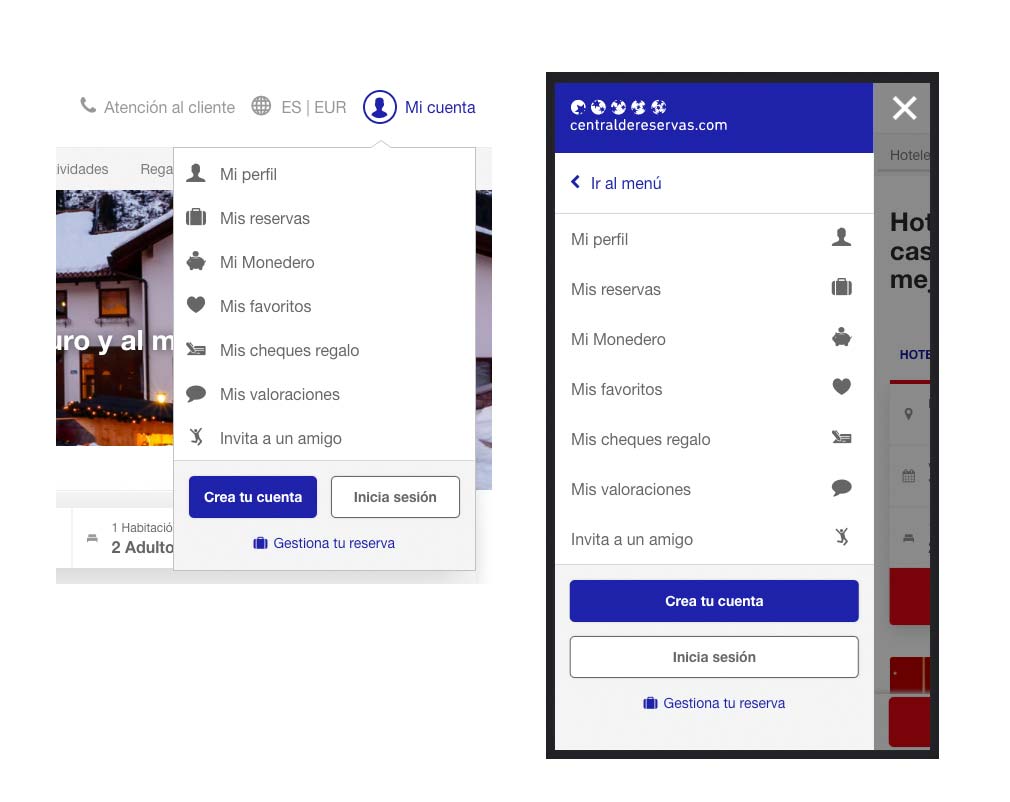
Otro de los problemas que nos encontramos fue que ofrecemos muchos servicios, y al mostrarlos el usuario podía perder de vista el foco de las acciones principales de hacer clic ahí que eran:
- Iniciar sesión
- Crear una cuenta
- Acceder a una reserva sin registrarse
Por que si hacía clic sobre algún elemento ya veía esas opciones en la modal, pero claro, para ello tenia que hacer clic… ¿y por qué iba a hacer clic en algún elementos del menú como «Mi Monedero» o «Mi perfil» si sabia que no estaba registrado?
Por ello el diseño tenía que ser de tal forma que siguiera destacando esas funcionalidades principales y que se viera en todas las pantallas. En escritorio y tablet no había problema de espacio, pero en los dispositivos móviles si.

Al final, después de varias pruebas con distintos dispositivos, y viendo que las ventajas eran mayores, encontramos un diseño adecuado e implementamos el cambio, tras comprobar que los usuarios no tienen problemas en acceder a ninguna de las funcionalidades principales.
¿Te gusta? Esperamos que si.