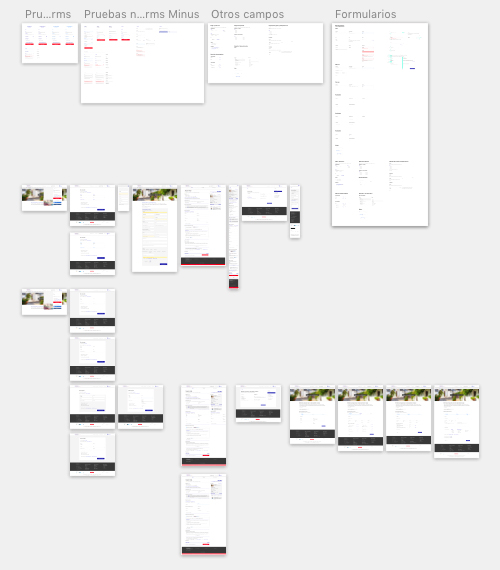
Este invierno hemos cambiado el diseño de los formularios. Los objetivos a conseguir eran:
- Que todos los sistemas usaran los mismos formularios del sistema de diseño
- Obtener un diseño con un aspecto más moderno
- Intentar que el formulario en su totalidad ocupara lo menos posible en altura
- Mejorar la usabilidad en la visualización de los datos, el manejo de los errores…
Todos ellos eran importantes pero el primero sobre todo era básico, para evitar esfuerzos en el futuro.
Cualquier cambio que se hiciera en el sistema de diseño debía propagarse automáticamente al resto.
En un principio estudiamos la viabilidad de aplicar Material design pero decidimos crear unos patrones de diseño e interacción propios.
Para ello lo primero que se hizo fue recopilar los diferentes casos de formularios que existían en todos los sistemas para estudiar las funcionalidades y definir una serie de reglas (como buena fan que soy del Gov.uk):
- Sólo se pedirá información cuando sea necesario.
- Mejor formularios en una sola columna a no ser que no se quiera que haya scroll vertical. En el caso de que por cuestiones de espacio no se quiera alargar la página, el máximo serán 2 columnas principales.
- Las labels siempre deben estar visibles.
- Las labels deben estar asociadas al campo. Si se ponen encima del campo que haya separación visual del bloque con los otros campos.
- Los textos de las label deben ser cortos y claros.
- En móviles los campos irán normalmente al 100%.
- Se leen mejor las minúsculas que las mayúsculas.
- Placeholder o hint solo cuando aporte valor.
- Agrupar los campos relacionados de forma visual.
- Indicar el estado del campo en todo momento (focus, inactivo, error…)
- En el caso de que haya errores debe quedar claro a que campo se refiere.
Posteriormente se hicieron múltiples pruebas con colores, estilos, formatos… hasta llegar al diseño que más nos encajaba con la imagen que queríamos dar en toda la web y se adaptase a todos los dispositivos.

La verdad es que aunque el trabajo no fue sencillo, ya que aparte del diseño hubo que remaquetar bastantes cosas, a todo el mundo les gustan más (miembros del equipo y usuarios) con lo cual la experiencia de uso se ha mejorado muchísimo.
Aparte del genial libro de Luke Wroblewski llamado Web Form Design (Filling the Blanks), os dejo aquí unos cuantos links interesantes sobre como construir mejores formularios:

- https://govuk-elements.herokuapp.com/form-elements/
- https://blog.prototypr.io/creating-user-friendly-forms-46e3f7f4eef2
- https://www.userfocus.co.uk/resources/formschecklist.html
- https://uxdesign.cc/design-better-forms-96fadca0f49c
- https://zapier.com/learn/forms-surveys/
- https://uxplanet.org/designing-more-efficient-forms-structure-inputs-labels-and-actions-e3a47007114f
- https://uxplanet.org/building-great-mobile-forms-2fa8e9a258cc
- https://theblog.adobe.com/designing-more-efficient-forms-structure-inputs-labels-and-actions/
- https://uxplanet.org/design-better-forms-and-log-in-access-517424119363
- https://uxplanet.org/float-label-pattern-in-ux-form-design-7ab5e33010ab
- https://msdn.microsoft.com/en-us/library/windows/apps/jj839734.aspx
Espero que os sean útiles!