A las 9:00 de la mañana, salimos 9 maños en 2 coches, camino de Granada….
Parece un chiste, pero no! Es peor!! Son 10 horas de viaje cruzando más de media España para llegar al III UXSpain que este año se celebraba en el Palacio de Congresos de Granada.
A pesar de la paliza, la verdad es que el viaje fue bastante divertido y en muy buena compañía, con parada en Consuegra a comer (no digo el sitio que no merece la pena) y ver los molinos.

Después del cheking en el hotel y reunirnos con más amigos que venían en tren, fuimos a probar la gastronomía local acabando en el bar donde la organización había citado a los asistentes del UX.

Como ya nos habían dicho Granada es un paraiso para las tapas lo que confirmamos en todos los bares, confirmando mi teoría de que en el norte de España pagamos por todas las tapas que en el sur dan gratis con la bebida. ;-P
Maritza Guaderrama y la antropolgía aplicada a la UX
Unas cuantas horas más tarde y con bastante sueño (un acierto coger el hotel a 2 minutos del congreso) acudimos a las 10:00 a la primera charla, de Maritza Guaderrama (@garua), socia co-fundadora de Designit Madrid y directora de investigación, quien representó a Designit en el UXSpain.

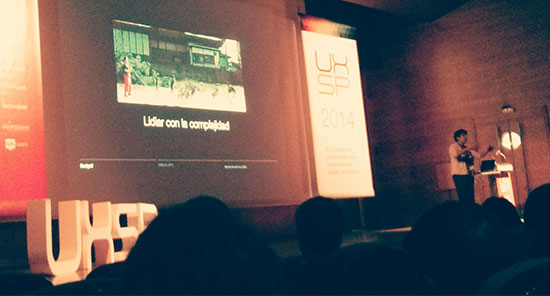
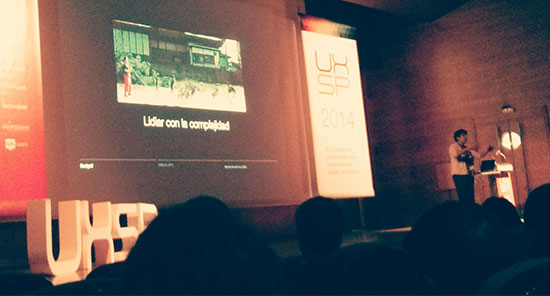
El título era “Antropología y Diseño: qué aporta una ciencia decimonónica a la UX”, y el auditorio como podéis ver en la foto estaba lleno, y es que yo creo que esta ha sido la edición que más personas han acudido, lo que me encanta ya que dice mucho sobre el interés en España por la usabilidad y lo bien organizado que está el UXSpain.

De esta charla poco puedo decir, ya que mi cerebro aun estaba durmiendo, pero creo que nos sorprendió a todos ampliando la visión de cómo se pueden aprovechar los conceptos empleados en la antropología para realizar un estudio de la población (nuestros queridos usuarios) en las fases de investigación para que el diseño sea más cercano y útil al púbico al que nos dirigimos.
Y es que desde el punto de vista antropológico el usuario no existe. “El usuario” como lo entendemos los UX es un concepto usado por la ciencia y la industria para nombrar la relación entre las personas y las interfaces digitales.
Aplicando conceptos y métodos antropológicos, podemos conseguir una perspectiva más amplia y útil para gestionar las complejidades de los mercados y los grupos de stakeholders (aquellos a quienes pueden afectar o son afectados por las actividades de una empresa).

Momentos del genial GIF animado de Maritza: «Lidiar con la complejidad»
Uno de los conceptos que más me gustó es que los datos se construyen, no van por la calle esperando que los pesquemos. Tenemos que pensar como realizar el estudio para producir datos que nos sirvan, para poder entender la realidad del contexto de uso y la situación del usuario, y ser productivo en los procesos de diseño.
Maritza también nombró el Efecto Ajá! Aquello que estamos buscando con la experiencia de usuario y que sólo las buenas interfaces y diseños lo consiguen.
Aquí podéis ver lo que cuenta Designit sobre la charla de Maritza.
Alfonso Morcuende y la persuasión
Después de la primera parada para el café, empezaron las ponencias cortas, cada una de 20 minutos, siendo Alfonso Morcuende (@noanmorrisey) el primero en subir al escenario.
Su charla, titulada “Persuasión: cambiando lo que pensamos y hacemos a través del diseño” era para mi una de las que más me apetecía escuchar ya que el tema de «influir» en los usuarios como diseñadores es un concepto que cada vez me interesa más. Y es que nuestra función va más alla del la experiencia de usuario. Tenemos que ayudar a los usuarios para que logren realizar aquello que desean o necesitan, pero sin llegar a soluciones genéricas que generen objetos genéricos.

Como comenta Morcuende, la persuasión es un intento de cambiar las actitudes o comportamientos de los usuarios sin el uso de la fuerza o el engaño.
Alfonso introdujo dos nuevos términos que me gustaron. El Behaviour Change y Captology.
Captology
Investigando en internet, es por lo visto más empleado de lo que pensaba. Consiste en el estudio de los ordenadores como tecnologías que cambien el comportamiento de las personas, lo que piensan y lo que hacen. Y no estamos hablando de webs que persuadan a comprar o desear cosas o videojuegos que cambien el comportamiento. Captology es una manera de pensar acerca de los comportamientos que se dirigen hacia objetivos y la forma de lograr estos objetivos mediante la tecnología. Captology es un método con herramientas para la solución de problemas. Se trata de ayudar a las personas comprendiendo y midiendo lo que importa.
Seguir leyendo «UXSpain 2014 – Llegada y primeras ponencias»