Con motivo de tener que rediseñar una app en el trabajo, me puse a investigar sobre ello, empezando por las indicaciones que nos da Android sobre diseño de apps a los desarrolladores.

A continuación, y durante una serie de artículos voy a comentar lo que me ha parecido más interesante, ya que la información encontrada es muy extensa.
Navegación
Una navegación consistente es básica en cualquier experiencia de usuario. Pocas cosas nos frustan más que algo suceda de manera inesperada o no encontremos una acción donde debería estar.
El botón de Up o de “Subir” es usado para navegar entre las diferentes pantallas jerárquicas de una App. Este suele estar en la parte superior de la App al lado del icono o nombre e indicar su funcionamiento mediante una pequeña flecha (<) Ver Gmail
El botón de Back o “Atrás” permite echar retroceder o salir entre las pantallas de las Apps, ocultar menús, volver a la pantalla principal del móvil…
El botón de “Atrás” es uno de los elementos más complejos del móvil, y su funcionamiento no debe ser alterado. En http://developer.android.com/design/patterns/navigation.html podemos ver múltiples ejemplos de los casos más comunes y como debe funcionar.
Mensajes de notificación
Puedes conseguir que el usuario acceda a pantallas profundas de tu App, con mensajes emergentes. Estos suelen llevar diferentes iconos que permiten al usuario acceder a diferentes pantallas. Por ejemplo el mensaje emergente que aparece cuando se recibe un email, puedes ir al listado de emails, al email en si, o a crear uno nuevo.
Estos mensajes casi nunca se usan y se mantienen para aquellos casos que una respuesta del usuario es básica, como cuando avisa de que queda un 12% de batería.
Cuando la App necesita presentar información sobre múltiples elementos a la vez, usa una única notificación que aparece a los usuarios en una pantalla desplazable desde la parte superior, que permite ver una vista resumida de todos los avisos y profundizar en la pantalla de la App que deseemos.

Navegación entre Apps
Uno de los puntos fuertes de Android es la habilidad para trabajar juntas que tienen las Apps, dando al usuario la posibilidad de pasar de una App a otra. Por ejemplo si WhatsApp quiere tomar una foto activa la App de la cámara, la cuela volverá la imagen a WhatsApp.
Para entender esta App-App navegación hay que entender que Android diferencia entre actividades, tareas e intenciones.
Una actividad es un componente de la App que define una pantalla de información y todas las acciones asociadas que el usuario puede hacer. Las Apps son una colección de actividades, las propias y las que usas de otras Apps.
Una tarea es una secuencia de actividades que un usuaerio siguie para llegar a un objetivo. Una sola tarea puede hacer uso de actividades de una App o de varias.
Una intención es un mecanismo de una App para señalar que le gustaría la asistencia de otra App para realizar una acción.
Barras de acción
La barra de acción se sitúa en la parte superior de las pantallas de la App, presentando un espacio para dar identidad a tu App (icono, nombre, canciones…), permite la navegación entre pantallas o diferentes vistas de la App, y muestra aquellas acciones que son más importantes.
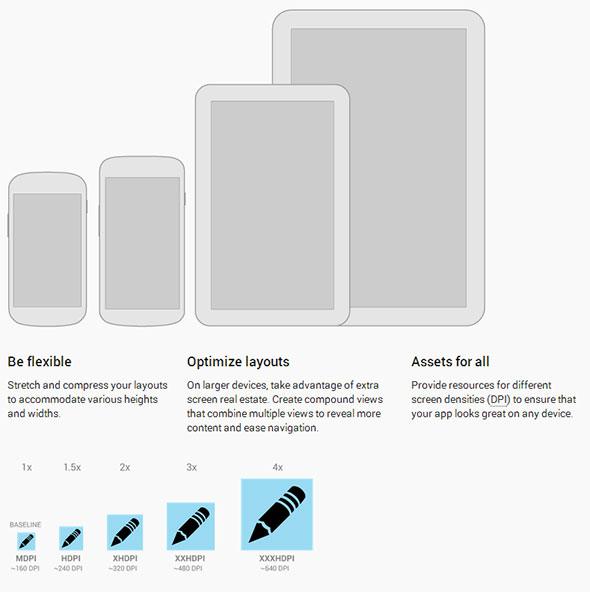
Como el diseño tiene que adaptarse a diferentes dispositivos y resoluciones, existen varias barras de acción para que puedas distribuir los elementos de una manera coherente y usable.
En Android existen 3:
- Barra de acción principal (Nombre app, funciones)
- Barra superior (suele haber pestañas para pasar entre las diferentes vistas de la app)
- Barra inferior (Con acciones)
Botones de acción
Estos botones situados en la Barra de acción principal son las actividades más importantes de la App. Se muestran unos u otros dependiendo de la pantalla en la que se este. Si una acción no esta disponible, se esconde, no se muestra con menos opacidad.
Regla: FIT
- F: Frecuente
- I: Importante
- T: Tipico
F
- ¿Se usa al menos esta acción 7-10 veces cuando visitan esta pantalla?
- ¿Se usa varias veces en una fila/columna?
- ¿Tomaría mucho tiempo llegar hasta ella si esta escondida?
I
- ¿Quieres que todo el mundo realice esta acción?
- ¿Es al algo que debe estar a la vista en el caso de que sea necesaria?
T
- ¿En otras Apps aparece?
- Dado el contexto, ¿la gente estaría acostumbrada a no verla ahi?
Si se aplican estas reglas, es apropiado que este en una barra de acción. Sino escóndela.
Icono Overflow (El que son 3 puntos usado como menú)
Da acceso a acciones usadas menos frecuentemente en los móviles que no tienen botones físicos.
Número de iconos
En la barra principal solo pueden ocupar el 50%. osea que el número de iconos dependerá de los px de anchura del móvil.
- Más pequeña que 360dp: 2 iconos
- Entre 360-499dp: 3 iconos
- Entre 500-599dp: 4 iconos
- Más de 600dp: 5 iconos
En las demás barras pueden ocupar toda la anchura.<
Compartiendo datos
Cuando una App permite compartir fotos/videos deber poner un botón de compartir en ti Barra de acción que muestra primero los 3 medios sociales más recientemente usados, y un “Ver todos”.
Barras de acción contextuales (CAB)
Es una barra que se sobrepone la barra de acción principal en una particular tarea. Suelen usarse para acciones que involucran una selección de datos o texto.
Resumen
- Cuando planees las acciones de tus barras de acción, pregúntate:
- Como de importante es ver la navegación?
- Si es importante usa pestañas o spinners.
- Usa las preguntas FIT para decidir que acciones mostrar en el nivel superior o esconderlas.
¿Que información es importante que siempre se muestre?
Por ejemplo el número de emails que llegan o la canción que se está escuchando deben ser visibles, por lo que necesita su espacio en las barras de acción.
Conclusiones e imágenes extraídas de developer.android.com