Esta página va a intentar reunir un resumen de libros, blogs, conceptos y técnicas sobre experiencia de usuario que cuando estás empezando a aprender sobre UX no puedes dejar de saber.
Conceptos y técnicas UX
En esta página te explico algunos de los conceptos y técnicas más usados cuando se trabaja en el campo de la experiencia de usuario: usabilidad, arquitectura de la información, Evaluación Heurística, test con usuarios, card sorting…

Y en esta puedes leer sobre los tests empleados cuando trabajas diseñando y optimizando la experiencia de usuario, asi como un Design Toolkit con muchos otros recursos, técnicas, herramientas…
Libros sobre experiencia de usuario
Estudie diseño porque creo en el valor que aporta al mundo. Me enamoré de mi profesión (UX) años más tarde leyendo, devorando cada artículo y libro sobre experiencia de usuario que encontraba.
En esta página te pongo unos cuantos libros sobre UX, usabilidad, diseño y psicología. Espero que los disfrutes tanto como yo.
Webs que seguir
Muchas personas escriben diariamente artículos sobre experiencia de usuario, usabilidad, optimización… Te pongo algunos de los más famosos:
- Nielsen Norman Group
- Alan Cooper
- No Solo Usabilidad.com
- Luke Wroblewski
- La Experiencia de usuario explicada por nosolousabilidad.com
- Informe APEI Sobre Usabilidad por Yusef Hassan Montero y Sergio Ortega Santamaría. Realizado en 2009, describe los principios clave para comprender el factor humano en procesos interactivos.
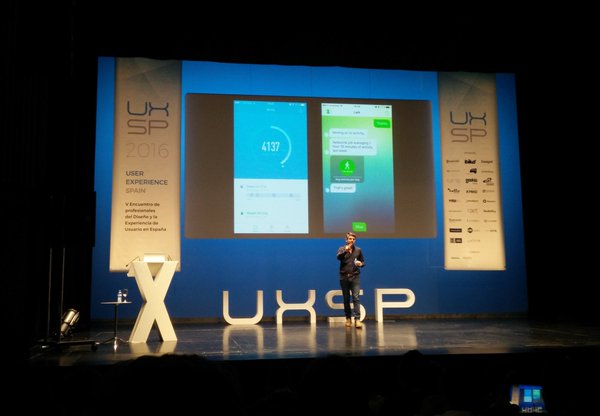
Eventos de Experiencia de Usuario en España
Me encanta asistir a eventos relacionados con la experiencia de usuario ya que es increíble lo que puedes aprender sobre UX oyendo de la experiencia de otras personas. Desde el año 2012 he asistido a todos los UXSpain que ha habido viajando por toda España y a varios UXFighters, aparte de Meetups y otros congresos relacionados con el sector (WomenTechMaker, Tarugoconf, Conferencia Agile Spain, The Inbounder, Diseña Forum…).

En esta página puedes leer muchos resúmenes de las charlas sobre UX que he asistido, y a continuación te dejo los links a las páginas oficiales de los eventos más importantes en España:
Herramientas para el prototipado de apps
En este post podéis encontrar varias herramientas para probar la interacción y el flujo de pantallas en apps. Y es que una vez que hemos pensado como podría funcionar la interfaz, tenemos que construirla a ser posible con un prototipo de bajo nivel para poder validar nuestras hipótesis en cuanto a la interacción y la usabilidad.
Y es que las aplicaciones no son algo estático, sino que igual que una web interactúan con el usuario, animando los mockups veremos si el flujo de navegación que hemos pensado es coherente.
Nota:
Citación recomendada Informe APEI Sobre Usabilidad: Hassan-Montero, Y.; Ortega-Santamaría, S. (2009). Informe APEI sobre Usabilidad. Gijón: Asociación Profesional de Especialistas en Información, 2009, 73pp. ISBN: 978-84-692-3782-3.
