Continuamos el post anterior sobre los sistemas de diseño hablando sobre qué características definen a un buen sistema de diseño. Y es que existe más de una manera de crear un buen sistema de diseño, y las elecciones dependen de los objetivos y las capacidades que se tengan. No en todos los casos se requiere ya que el esfuerzo y la inversión es grande.
- ¿Es necesario para tu organización?
- ¿Qué objetivos debe cubrir tu sistema de diseño?
- ¿Es importante la adopción generalizada?
- ¿Cómo de grande es lo que necesitas desarrollar?
- ¿Trabajan múltiples equipos en ello?
Por ejemplo, si eres una empresa pequeña que necesita una ecommerce puede que no necesites hacer un sistema de diseño propio, sino que te bases en uno ya creado, o que con una imagen con los principales componentes sirva. Pero si eres una empresa que necesita desarrollar por ejemplo, múltiples aplicaciones internas, si que es conveniente un sistema de diseño más complejo que de soporte a todos los equipos de trabajo.

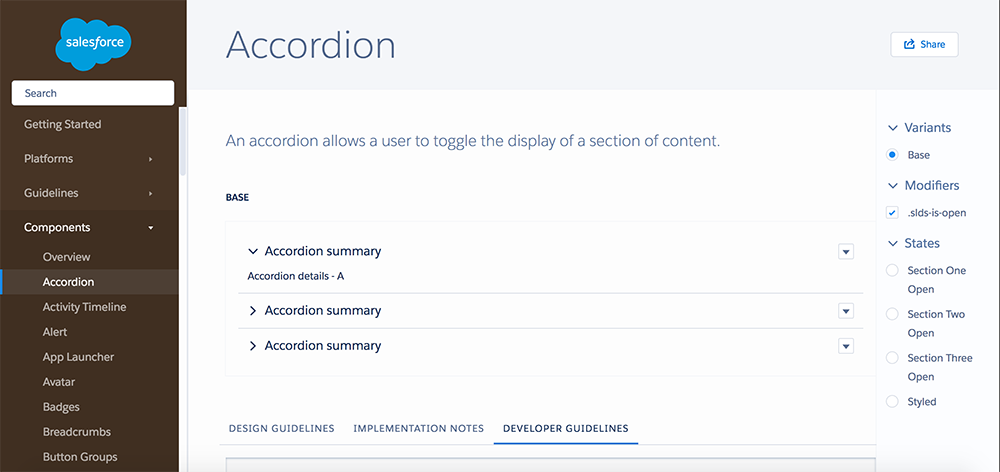
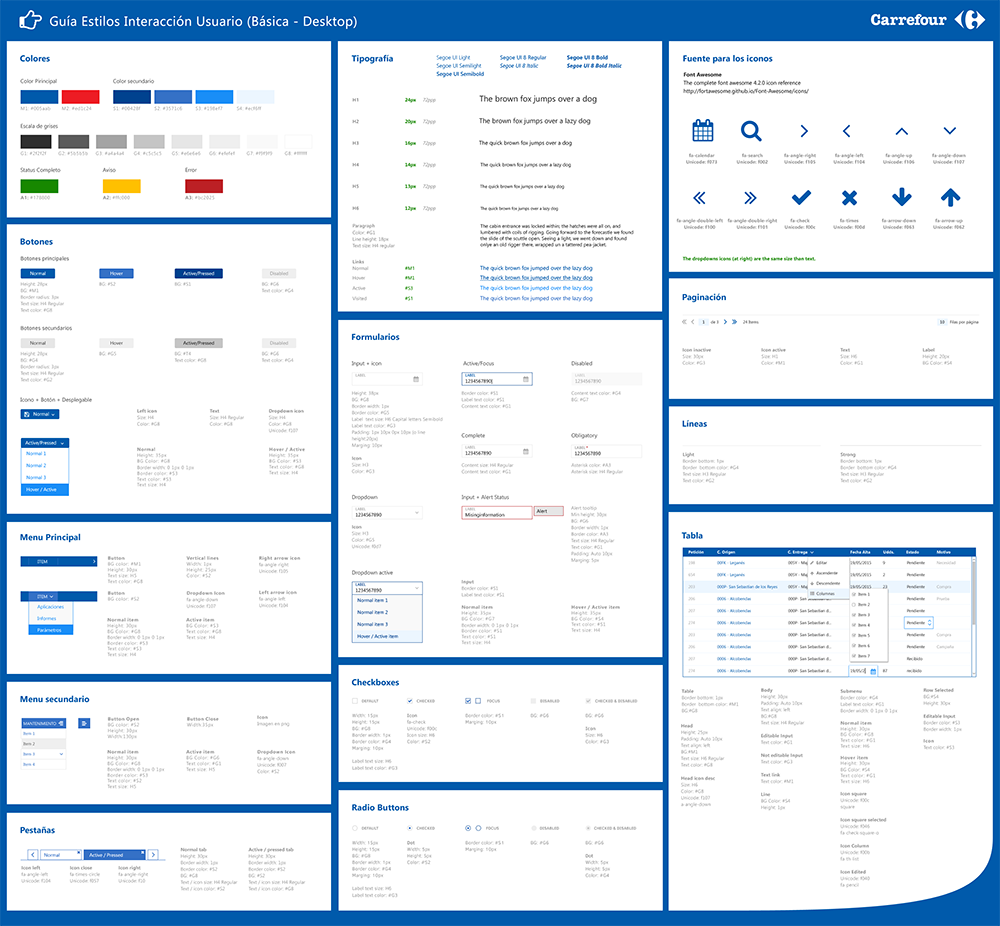
Resumen visual y con estilos de componentes mínimos
He estado en empresas que habían invertido mucho dinero en crear sistemas de diseño para cada dispositivo (movil, desktop, tablet…), y existían dos principales problemas:
- El ritmo de mejora del sistema era demasiado lento para las necesidades reales de los diseñadores y desarrolladores de aplicaciones. Cuando se lanzaba una mejora o se introducía un componente nuevo, las aplicaciones antiguas no podían usarlo.
- El sistema no era fácil de usar, estando por un lado la GUI de componentes que explicaba su estilo visual y de interacción, y por otro las indicaciones de como insertar y usar los elementos. Además estas indicaciones no estaban bien explicadas.
Esto conllvaba a que los equipos de desarrollo al final preferían hacer los componentes de cero que buscarlos en el sistema. Eso conllevaba un gasto de recursos enorme, aparte de que era imposible mantener la consistencia en las aplicaciones.
Para que eso no ocurra, sigue las siguientes recomendaciones:
Ten en cuenta lo que los usuarios necesitan
Problema:
Si el sistema no tiene en cuenta los elementos que se puedan necesitar para desarrollar el producto, lo que se acaba consiguiendo es que los equipos desarrollen sus propios componentes, sin que estos estén integrados y revisados por los encargados de mantener la coherencia y excelencia del sistema.
Solución:
Recuerda que los usuarios en este caso es todo el equipo de desarrollo de producto: diseñadores, developers, QA…. todos se basarán en el sistema de diseño para realizar su trabajo. Inclúyelos en el equipo que lo desarrolle haciendo que los contenidos del sistema contemplen sus necesidades.
Mejora contínua
Problema:
Cómo tratar las actualizaciones del sistema es un tema importante. Si sólo se lanza 1 actualización grande al año, o cada año y medio, se genera una gran brecha entre las necesidades que tienen los equipos de diseño y desarrollo de aplicaciones y los componentes del sistema.
Además si al lanzarse la actualización, las aplicaciones creadas con los componentes anteriores dejan de tener soporte, sin poderse actualizar de forma sencilla, conlleva a 2 cosas:
- Al soporte de múltiple sistemas de diseño en paralelo (Horror!!)
- A aplicaciones ancladas en un sistema viejo que no podían mejorarse a no ser que se rehicieran enteras (Más horror!!)
Lo ideal es que cuando se actualizase un componente, este se pudiera cambiar de forma sencilla en cada lugar donde se haya aplicado, para que el elemento sea el mismo en todos los lugares donde esté, existiendo coherencia en su uso y en el diseño. Si cada vez que se lanza una versión de un componente nuevo las aplicaciones creadas anteriormente se desactualizan, y no están al día, se acaban teniendo diferentes interfaces en base a cada actualización.
Solución:
Un sistema de diseño es un elemento vivo. Debe ser la «única fuente de verdad» de la organización. Si el producto evoluciona tambián lo debe hacer el sistema. Debe ser bastante maleable y añadir mejoras de forma sencilla, habiendo determinado un proceso claro de actuación para esas mejoras.
Cuando un nuevo elemento o mejora de uno existente sea añadido al sistema, debe estar disponible para su uso en las formas que sean necesarias, estando el código disponible, el diseño gráfico, las especificaciones…
El sistema es accesible
Problema:
Un buen sistema de diseño debe ser fácil de usar para los desarrolladores para que sólo necesiten encontrar el elemento que necesitan e insertarlo en el código, desarrollando sólo el back.
Si los usuarios no saben como acceder, o no encuentran de forma sencilla los elementos, o las indicaciones de como insertarlos no son las adecuadas, el sistema deja de cumplir su función.
Solución:
Accesibilidad significa que todo el mundo en la organización puede acceder al sistema.
- Fácil de acceder: usa una URL que sea fácil de recordar y asegúrate que todo el mundo la conozca.
- Fácil de encontrar los elementos: el sistema debe poseer un índice, un campo de búsqueda, una nomenclatura clara y consistente que ayude a los usuarios a encontrar lo que necesitan.
- Fácil de usar: Sino lo es nadie lo usará y todo la inversión no habrá valido la pena.
Propiedad
Problema:
Si no existe un responsabl claro del sistema cuando surja un problema, una duda, una sugerencia de mejora… los equipos no sabrán a quién acudir, decidiéndo por su propia cuenta cuestiones que atañen a toda la organización.
Solución:
El sistema debe tener asignada una persona como encargada de él, ya sea un equipo, un product owner… Pero debe quedar claro quién es el responsable de mantenerlo adaptado y de a quien deben acudir el resto de los equipos.
¿Has desarrollado un sistema de diseño? ¿Te has encontrado con problemas? Cuéntame que opinas para conocer cual es la mejor forma para desarrollarlos y gestionarlos.
A continuación veremos qué elementos debería contener un sistema de diseño.
Ejemplos de sistemas de diseño
- GE Software’s Design and User Experience Studio
- GE’s Predix Design System
- Android Material Design
- Material Design
- Gov.uk Design Service Manual
- Los sistemas y la belleza (Diapositivas de la chrla de Javier Cañada en el UX Spain 2012)
- No es lo mismo un UIKIT que un sistema de diseño
- Sistemas de diseño en tiempos revueltos: el ejemplo de Fever