Consultoría UX para simplificar un proceso complejo para el usuario
Seguimos con las consultorías a startup, en este caso el modelo de negocio se basa en un market place de venta de un producto técnico de segunda mano.
El proceso de venta es así:
- El vendedor sube el producto indicando sus características, fotos y estado técnico de cada pieza, definiendo el precio que cree que es adecuado para su producto.
- Una vez que un comprador decide que quiere un producto, la empresa se encarga de ir a buscarlo gratuitamente a donde lo tienen el vendedor y llevarselo a un técnico de confianza para que lo revise. Aquí pueden darse 2 casos:
- Si el estado del produto es correcto, se le manda al comprador, que ingresa el dinero y el vendedor recibe su parte.
- Si el técnico ve fallos no descritos o más graves de los comentados por el vendedor, se cambia la pieza, bajando el precio definido por el vendedor para pagar ese gasto. En el caso de que el vendedor no lo acepte debe pagar para que le devuelvan el producto.
El punto crítico era el formulario de subida de un producto a la venta.
Es un proceso complejo, ya que hay que subir fotos, conocer cierta información técnica y definir muy claramente el estado técnico de ciertas piezas, siendo muy importante que el vendedor sea sincero en este punto, ya que un técnico va a evaluar después si es verdad esa información.
Además aunque la persona quiera ser sincera, es complejo determinar a veces el estado de una pieza, ya que lo que para una persona es aceptable para otra no lo es.
Además hay que informar al usuario claramente en el proceso de lo que puede ocurrir si el técnico decide que hay que cambiar alguna pieza:
- que el precio definido por el vendedor se va a ver reducido por ese gasto o,
- que sino acepta el cambio o el producto no tiene arreglo debe pagar para que le devuelvan su producto (ya que el coste de transporte de la devolución no está incluído).
El miedo que tenían era si el usuario leía esto antes de iniciar el proceso, a lo mejor ya no subía el producto. Pero después de comprobar con varios casos reales, que la experiencia que generaba al vendedor ese desconocimiento era mucho peor, querían probar a comunicarlo de forma más directa.
Después de escuchar y comentar varios puntos del problema con ellos en una sesión de unos 45 minutos, pasé a proponerles varias cosas.
La solución que se propuso iba por dos caminos:
- Informar que existía una revisión del producto (en la landing y en el proceso).
- Informar de las posibilidades que existen en el caso de que las características del producto no cumpliera con lo afirmado por el vendedor.
Revisión del producto como estándar de calidad
En el diseño actual en la landing dirigida al vendedor ya se comentaba que en un momento dado un técnico iba a revisar el producto, pero estaba en la parte inferior de la página (haciendo bastate scroll) y entre otra información que reducía la importancia visual de esa información.
Por ello se recomendó que en el nuevo diseño estuviera resaltada en la parte superior, junto con las otras ventajas que existen de usar este marketplace.
Esta revisión por parte de una persona imparcial permite asegurar un producto de calidad, y debe ser entendida y trasmitida bajo ese concepto.
Es asi mismo muy importante trasmitir el concepto de que la revisión va a ser justa para ambas partes, y no es una manera de sacar más beneficio por parte de la empresa.
Tambien a lo largo del nuevo proceso de subida (que estaba mejorado para que la definición del estado de las piezas fuera más sencilla y acertada) se aconsejaron una serie de cambios para que el mensaje apareciera de forma amigable y no amenazante (otro de los miedos que tenía la empresa).
Psicológicamente está comprobado que tenemos más tendencia a comportarnos de forma correcta si nos sentimos observados.
El conocimiento a lo largo de diferentes puntos de que un técnico va a revisar el producto para asegurar la calidad, implicará que el vendedor sea más consciente de la información que sube e intente que sea lo más verídica posible.
Seguir leyendo «Consultoría UX para simplificar un proceso complejo para el usuario»
Eduardo Mercovich
Una de las charlas que más me ha gustado del Interaction South America 2016 (ISA), con permiso de la ofrecida por Cooper 😉 fue la de Eduardo Mercovich (@edumerco).
Nos habla de la evolución que muchos de nosotros hemos sentido cuando empezando como diseñadores web, preocupándonos de los elementos del diseño, y al ir teniendo más experiencia pasamos a preocuparnos por el usuario, la usabilidad, la UX y finalmente lo que el llama HuX (Human User Experience).
Nos cuenta como vamos aprendiendo técnicas, organizar procesos, armar equipos e intentar luchar por impactar en organizaciones para desarrollar el mundo que queremos.
Si puedes escucharla no lo dudes!
Nota: Interaction South America (ISA) es una de las conferencias de Diseño de Interacción, Experiencia de Usuario, Tecnología e Innovación más importantes de América del Sur.
Realización de una prueba de usabilidad con test de usuarios
Esta semana he estado colaborando con una empesa realizando un análisis heurístico y varios test de usuarios para evaluar la usabilidad de 2 webs que querían analizar.

Momento del montaje de la sala para la realización del test
El propósito de las pruebas de usabilidad realizadas era recopilar información sobre cómo los usuarios usan el sitio, ver si existen problemas al navegar, al interactuar con los elementos y al leer la información, y comprobar si existen mejoras que permitan aumentar la conversión del objetivo principal de la web: la reserva una habitación.
Para ello se han definido varios elementos que eran necesarios:
- La metodología de prueba
- Los tipos de usuarios para la prueba
- La declaración del problema y las tareas/escenarios propuestos
- Entregables con las conclusiones obtenidas
Durante la prueba se han realizado 3 test:
- Test para recolectar los participantes: test de filtrado mandado a los partipantes interesados via formulario online para que lo rellenasen y detectar en base a sus respuestas cuales entraban dentro de la tipología definida.
- Test con las tareas a realizar en la prueba: Definición de las tareas a realizar en la prueba (4 en este caso)
- Test realizado después de cada prueba para su evaluación: Después de cada tarea y al finalizar la prueba mediante un ipad que disponíamos al lado del ordenador, el usuario debía valorár del 1 al 10, 3 preguntas por tarea para analizar su satisfacción de lo realizado y el sentimiento generado.
Tipología de usuario para la prueba
Después de analizar el perfil del usuario en base a entrevistas con el cliente, al producto ofrecido, y la posible competencia, se definió un usuario tipo a buscar para la prueba con varias preguntas de control.
El participante debía cumplir los siguientes requisitos:
- Que viajasen mínimo 1-3 veces al año a hoteles (se les preguntaba además número de noches dormidas en hotel el pasado año).
- Que viajasen por placer y acompañados de la familia o pareja (se les preguntaba además año de nacimiento).
- Que utilizasen internet más de 2 horas al día (se les preguntaba para que lo usaban).
- Que fueran ellos los que realicen las reservas (se les preguntaba donde reservaban habitualmente).
Además, lógicamente se agradecía su tiempo con un cheque regalo de 30€.
Escenarios propuestos para el test de usabilidad
EL objetivo de la prueba es proporcionar datos cualitativos sobre la experiencia del usuario en la web.
Seguir leyendo «Realización de una prueba de usabilidad con test de usuarios»
UX para diseñar un bot
Una de las charlas que más me gusto de la Tarugoconf fue la de Cris Santamarina (@crissantamarina) de TheNeonProject.org una persona que ha vivido más vidas que mucha gente.
Después de dejar a toda la sala abierta con su experiencia por África, Europa, o Sudamérica, Cristina nos cuenta algunos consejos para diseñar un buen chatbot o BYOB (Bring Your Own Bot).

Una de las principales ventajas es que el usuario no tiene que instalarse nada especial. Viven en apps o webs que la gente ya usa en su día a día como Facebook, Slack, Twitter, Echo, SMS, en la web…
Uso de los chatbots
Si nos centramos en los usos (buenos) de los bots encontramos 3:
- Bots transaccionales: que actúan como intermediarios en transacciones entre personas y medios externos.
- Bots informativos o promocionales: ayudan a gestionar la información que se publica en los canales de información.
- Chat Bot: simulando una conversación con humanos, dando información y tratando de resolver dudas.

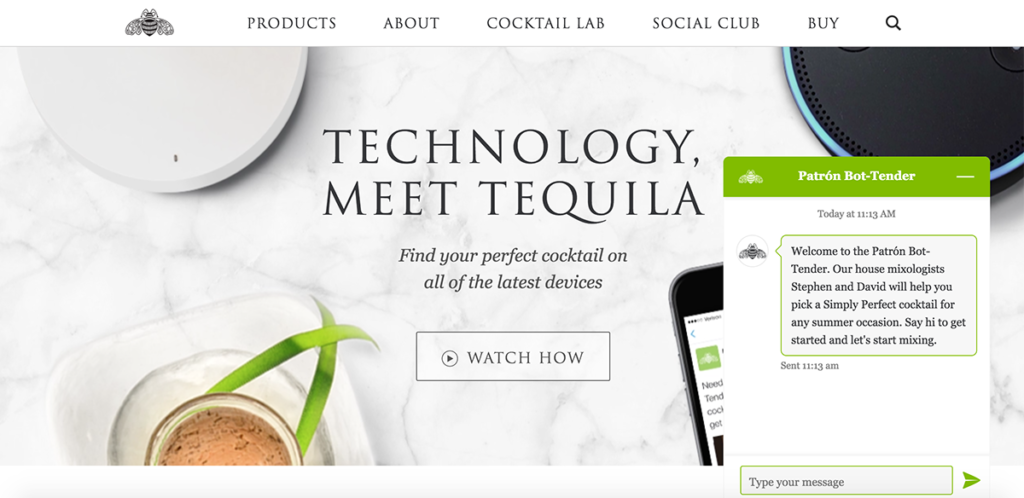
Ejemplo de chatbot promocional: Patrón Tequila
Pero vamos a ver como diseñamos un chatbot. Y es que, como en cualquier otro proyecto, se deben tomar una serie de decisiones para que la experiencia de usuario sea la mejor.
1. Decidir como va a navegar
Lo primero es decidir como va a navegar el usuario por nuestra chatbot. Existen 2 tipos de navegación:
- Expresiones
- Botones

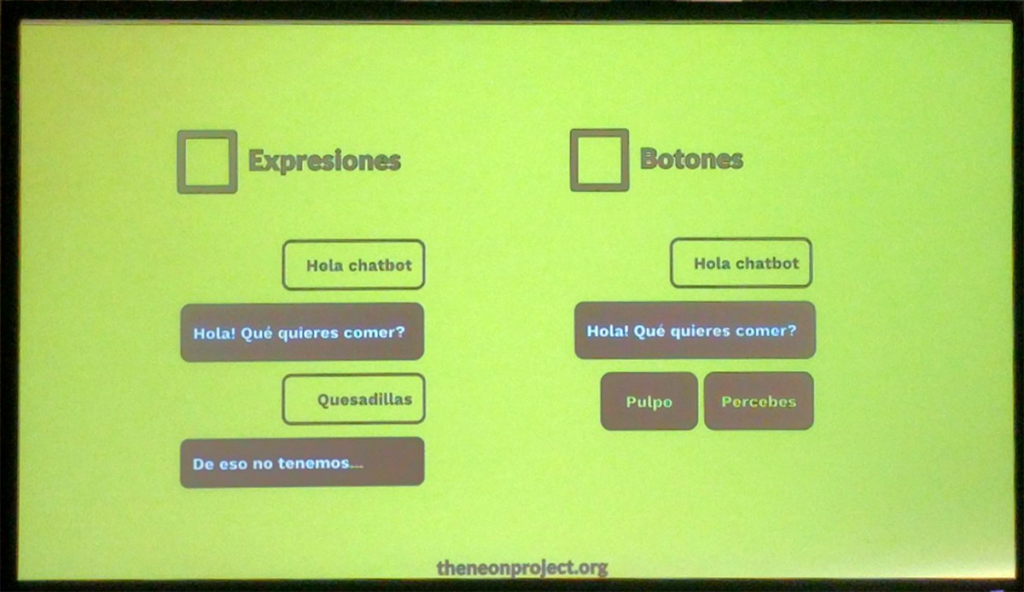
En la imagen vemos ejemplos propuestos por Cristina de las dos opciones de nagevación en chatbots.
El mejor approach es hacer una navegación mixta
La conversación mediante expresiones «más humana» es decir, más cercana a la forma en que hablamos entre nosotros.
El incoveniente es cuando el usuario pide algo que no tiene o entiende el bot.
Cristina comenta además que lo primero que hace la gente al llegar a un bot es preguntar.
La conversación mediante botones es menos conversacional, ya que le estás dando al usuario 2 o x opciones, con lo cual debes conocer que necesita para saber que oferecer.
En este caso sobre todo debemos asegurarnos que el usuario entiende que eso es un botón que se puede y debe pulsar, ya que comenta que hay casos que por el diseño de interfaz que ofrece, el usuario no lo sabe utilizar y hay que enseñarselo al iniciar la conversación.

2. Decidir la personalidad del bot
El segundo punto es decidir si queremos que el bot tenga personalidad o no, y en el caso de que la tenga cual queremos que sea.
Y es que no todos los chatbots tienen que tener personalidad ya que por ejemplo, en uno cuya funcionalidad principal es ayudarte a buscar una plaza de parking vacía, el usuario no quiere perder tiempo hablando con él.
3. Hola soy un bot
Cristina comenta que la clave de la experiencia de usuario de un bot es la conversación. Por ello siempre debe presentarse como un bot para que la gente lo sepa.

Por ello, sobre todo si es un bot para automatizar parte de la Atención al cliente o soporte, siempre debe haber soporte humano detrás en el caso de que el usuario necesite un mayor interacción que el bot no le pueda dar.
4. Sencillos
Igual que sucede en las páginas web los usuarios somos vagos y muchas veces evitamos leer. Por ello el bot debe adaptarse a ello, proveyendo botones que indiquen acciones en vez de textos largos.

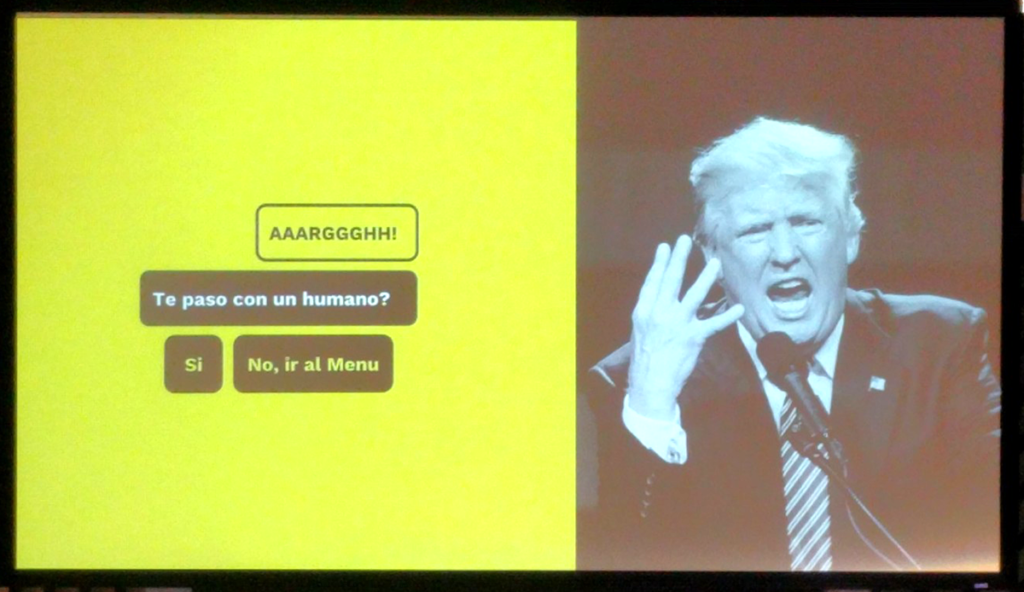
5. Mensajes de error
No hay nada más frustrante que preguntar por algo a un chatbot y que todo el rato te responda de la misma forma sin poder salir de ese bucle. Seguir leyendo «UX para diseñar un bot»
Estrategias digitales de éxito para emocionar y fidelizar a tus clientes
Enrique Gasulla inaugura la temporada de Desayunos en el IEM Business School (@IEMBS) en Valencia con sus charla «Estrategias digitales de éxito para emocionar y fidelizar a tus clientes«.

Enrique nos cuenta durante más de 2 horas sus experiencias como Head of Digital Marketing del Valencia Futbol Club, y cual es el proceso de crear una estrategia digital.
A la hora de pensar en el cambio de una empresa hacia su digitalización, Gasulla repite lo que he comentado muchas veces en el blog. El cambio debe ser completo, cultural. Debe venir desde arriba, como los lobos, desde el líder de la manada.
Y aunque a mucha gente no le gusta un cambio, dado el momento en el que estamos, de evolución constante, las personas cambian o se les cambia.
How to do your #Digitaltransformation global strategy? @quiquegasulla sharing his knowledge at @IEM_BS #Valencia # pic.twitter.com/FqOdmmc3U4
— SaraClip (@saraclip) 14 de septiembre de 2017
Gasulla nos contó ejemplos de las diferentes estrategias digitales que están siguiendo los equipos del mundo, y como eso afecta a su imagen de marca y popularidad. El Barça por ejemplo ha creado su propio Barça Innovation Hub.
Debemos conocer las reglas del juego.
Y es que cada post, cada twit que se publica debe ir encaminado hacia un objetivo en concreto. Tienen que tener un por qué. Y debemos hacerlo conociendo las reglas del juego.
Seguir leyendo «Estrategias digitales de éxito para emocionar y fidelizar a tus clientes»
CityAI, hablando de Inteligencia Artificial y Machine Learning
Tras pasar por Londres, Berlín, Nueva York, Hong Kong o Singapur, la comunidad internacional CityAI ha llegado a Valencia para abordar los retos de la Inteligencia Artificial.

Diego Sáez de Mesbook
En la sesión inaugural de ayer por la tarde, las empresas Solver Machine Learning, Mesbook, Blinkfire, Emotion Research Lab y Neuronal Bite nos contaron cómo hacer una empresa más competitiva con los últimos avances en Inteligencia Artificial y Machine Learning.
Creo q todos los ponentes de #ValenciaAI han mencionado la importancia de la #UX. ? #MachineLearning #AI
— SaraClip (@saraclip) 13 de septiembre de 2017
El último ponente, Andrés L. Martínez (@davilagrau), Developer Program Lead de Google nos presentó algunos de los proyectos en los que Google ha aplicado machine learning y explicando las APIs disponibles de machine learning (Cloud Vision API, Cloud Speech API, Cloud Jobs API, Cloud Translation API, Cloud Natural Language API, Cloud Video Intelligence API) que permiten el desarrollo de prototipos rápidos, permitiendo a las empresas acceder a complejas técnicas de inteligencia artificial.
Andrés nos cuenta que la tendencia es que hay mucha gente desarrollando modelos con las APIs pero que cuando se le va de mano en costes se ponen a hacer su modelo en Tensor Flow.
El recomienda usar las APIs de Google para obtener «ProductMarketFeed» y validar tu producto antes de desarrollar un propio modelo.
Ventajas de usar las APIs de Google
- Compendio infinito de funcionalidades accesibles. A través de APIs con protocolos muy establecidos
- Reducción de tiempo para estar en el mercado lo antes posible.
- Variedad de soluciones en ML para tu producto
- Te permiten centrarte en ofrecer valor a tus clientes.
A mi la parte que más me gustó fue ver los proyectos que está construyendo Google en base a la inteligencia artificial y el Machine learning:
- Voice Kit para Google Assistant
- Project Sunroof: Te analiza tu tejado y te ayuda a analizar la posibilidad de colocar paneles solares
- Global Fishing Watch (GFW): Observando el movimiento de los barcos, pueden controlar la pesca ilegal
- Project Wing: usando drones aéreos mover en el aire cosas necesarias, como por ejemplo medicamentos o comida en zonas peligrosas.
Mejorando la experiencia de usuario gracias a Soporte (II)
Seguimos con el resumen de la genial charla de Inés Luna (@cuquiesp) en la Tarugoconf 2016 sobre lo aprendido al montar un equipo de soporte desde cero en una startup. (Leer antes la primera parte)
2º Fase: Escala o muere
Vas creciendo y tienes un volumen de clientes más grandes, es un caos contestarles por email, has tenido problemas con los equipos porque no sabes que hacer cuando alguien reporta un bug, los bugs no se arreglan…
Luna comenta que cuando el equipo crece busca personas que no necesariamnete tengan experiencia en soporte, sino que sean grandes comunicadores y que tengan una gran capacidad empática con los clientes, pero que tengan «huevos grandes» para tomar decisiones porque muchas veces hay que decirles que no a los clientes, pelerse con ventas que han mentido a los clientes, con producto…
Inés nos cuenta que la clave es formar un equipo fuerte y solidario. No solamente personas alineadas con la cultura de la organización sino q esten alineadas con el resto del equipo para crear un equipo muy unido ya que atención al cliente puede ser muy ingrato. ¿Cómo?:
- Hacerles participe en el proceso de nuevas incorporaciones
- Que el equipo cree documentos de onboarding para ayudar a los nuevos miembros
- Poner un mentor a la persona nueva para ayudarle y que aprendan entre ellos
Segmentar a los usuarios
Cuando creces y tienes muchos clientes, seguramente ya has cabredo a más de uno (y parece que se acabe el mundo! Pero no). Si, como en su caso, eres un producto freemium, tienes que empezar a tomar decisiones,y segmentar a tus usuarios, ya que no es el mismo soporte el que le das a una persona que no paga, a una que paga poquito o a una que paga mucho.
Tienes que empezar a segmentar a los usuarios y empezar a entender:
- Cómo de rápido puedes contestar a la gente
- Qué tipo de incidencias equieren atención urgente
- Cual es el canal más adecuado para cada segmento, no es lo mismo una gran corporación que tiene el pooducto instalado a medida, que una persona que lo usa gratis una vez al mes…

Es el momento de empezar a pensar a usar una herramienta de Customer Service profesional como ZenDesk y empezar a trabajar en los procesos, como las automatizaciones, el workflow de los tickets… ya que vas a ser mucho más eficiente en lo que haces.
Gestión de indidencias
Tambien en esta etapa debes empezar a coordinarte mucho más con el resto de los equipos, como en el caso de las incidencias técnicas o bugs, trabajando con QA, desarrollo, producto… para definir que algo es una incidencia versus que el cliente no entiende cómo usar el producto, como reproducir esa incidencia, acordar entre todos cual es el criterio para poner una prioridad, quien es el responsable de asignar esa prioridad, si esa prioridad puede variar en función del número de tickets que dispongas…
Sino hay un acuerdo entre todos, el proceso puede ser muy doloroso.
Medición y analítica
Implementas procesos con ventas, con facturción…. y ya usas una herramienta específica para atención al cliente y tienes q empezar a medir lo que estás haciendo. Y con herramientas como Zendesk puedes hacer reporting de cualquier cosa. Inés nos recomienda que nos centremos en cosas básicas en su caso por ejemplo, en el tiempo que tardaban en atender a un cliente.
Se dieron cuenta de que atendían antes a los usuarios que no pagaban, ya que preguntaban cosas más sencillas, haciendo esperar más tiempo a los que pagaban por la herramienta.
Darse cuenta de eso hizo que tuvieran que reorganizar el workflow para poner la prioridad en los clientes que más aportan.
El tiempo de resolución de un ticket es otra historia, porque si tienes incidencias que tienes que escalar a otro equipo ya no depende de tu trabajo, y ver cual es el proceso para escalar, cuanto tardan en resolverlas, cada cuanto haces una release, cada cuanto se arreglan los bugs, la proporción de tiempo entre trabajar en roadmap y hacer la plataforma más estable y arreglar bugs… Esas métricas ya no depende sólo de ti.
Satisfacción de tus usuarios
Para conocer si los usuarios estaban contentos, Inés comenta que ella implementó 2 tipos de métricas, una más transaccional que es en base a las interacciones con el equipo de soporte y la otra para conocer la satisfacción general, el NPS.
En la primera mandaba un email después de resolverles la incidencia con una encuesta, donde les preguntaba si están satisfechos o no. Descubrieron que vivían estresados con los tickets pero los usuarios estaban en un 95% sastisfechos con el servicio que tenían en soporte.
Lo segundo que implementaron fue el NPS (Net Promote Score) que no es una métrica de soporte sino que es mucha más amplia, usada en marketing, producto… que consiste en hacerles la pregunta de ¿Cómo de problable es que recomiendes este producto a un compañero de trabajo o un amigo?
Descubrieron que si bien en soporte estaban contentos, había un descontento generalizado de los clientes que no tenía que ver con soporte sino que tenía que ver con funcionalidades que habían quitado en el producto, sobre el proceso de ventas y facturación que era muy engorroso y muy lento para muchos clientes pagar, con el reposicionamiento del producto, de gestiñon de proyectos en comunicación en tiempo real que la gente no entendía porque habíaan hecho ese cambio.
Son métricas muy diferentes que te dan 2 visiones para ver como de contentos están tus usuarios.
Etapa: Todo explota
En 2014 hacen un rebranding y lanzan una visión nueva del producto. Era simplemente un lavado de cara visual, pero a los usuarios no les gustan los cambios. Y eso hace que el equipo de soporte reciba miles de llamadas contestando siempre lo mismo.
¿Qué haces cuando tus clientes no están contentos de ese cambio?
Seguir leyendo «Mejorando la experiencia de usuario gracias a Soporte (II)»
Mejorando la experiencia de usuario gracias a Soporte (I)
Inés Luna (@cuquiesp) da una charla en la Tarugoconf 2016 (a mi modo de ver espectacular) sobre lo aprendido al montar un equipo de soporte desde cero en Teambox, titulada Usuarios, clientes y animales ¿Son todos iguales? con la que me siento muy identificada por las situaciones que comenta.
Nos cuenta que ha tenido suerte de no morir en el intento ya que era la primer empleada no programadora de la compañía, así como que nunca había trabajado en una startup ni en atención al cliente.
Divide la charla en 3 fases para definir la funcion de Customer service en base del crecimiento de la compañía, ya que al ser una startup empiezan con pocos clientes hasta llegar a manejar grandes cifras (3000-4000 clientes).
1 fase: Etapa del enamoramiento
Inés comenta que en esta primera fase, estableces una relación con tus clientes, y esta tiene que ser auténtica. El problema es que no eres la unica persona que habla con tus usuarios, sino que otros equipos ventas, mkt… también lo hacen.
Soporte debe ser la voz del cliente dentro de la empresa
Pero tu eres la unica persona que se preocupa de ayudarles. El de ventas quiere vender el producto y marketing va intentar disfrazar el producto para venderles la moto de algo.

Si Soporte o Call Center no acaba defendiendo al cliente, siendo su voz dentro de la empresa, se corre el riesgo de que ese servicio se hace así de segundas, como «algo que hay que tener», generando muchos problemas (algo que sucede en muchas empresas).
En Teambox, Inés nos cuenta que realizaba standup semanales donde comparte el feedback del cliente con el quipo de desarrollo y producto lo que les permite:
- Tener una cultura de empresa de verdad centrada en los clientes
- Identificar puntos de ficción de los usuarios con el producto
- Descubrir casos de uso que nadie había pensado antes en la empresa, y los usuarios usan el producto de forma diferente a la que imaginabas.
Es ir más alla de la Atención al cliente y ser la voz cantante de que es lo que les pasa a tus clientes, por qué han venido a tu producto y cuales son los problemas que tienen con él.
Lo que haces con este feedback es todo y es determinante. No es solo escuchar sus preguntas y quejas y ser empático. Lo importanque es qué haces con todo ese feedback que te dan, cómo los sistematizas y lo vuelcas dentro de tu organización para que puedas influir en el producto y en el roadmap de forma q de verdad construyas un producto que resuelve los problems de verdad de tus clientes.
Una cosa que ha implementado Ines es un espacio donde los clientes pueden compartir su feedback, votar funcionalidades, sugerir que necesitan, que expresen por que las quieren… Todo eso crea un sentimiento de comunidad en la base de usuarios donde ellos mismo se ayudan unos a otros.
Seguir leyendo «Mejorando la experiencia de usuario gracias a Soporte (I)»
Consultoría UX para empresas
Hoy os quiero contar la sesión de consultoría de Experiencia de Usuario que estuve realizando con el equipo de Waidis, una startup de Demium, cuyo modelo de negocio se basa en proporcionar ayuda a grandes empresas que requieren un volumen extra de trabajadores en determinados momentos puntuales agilizando el proceso y mejorando la calidad de sus contrataciones.

Fue una reunión de 2 horas muy productiva donde trabajamos en varias líneas.
Por un lado yo había previamente realizado un análisis heurístico de la web y les pase ciertas cosas mejoras e ideas que había visto (hay que decir que la web la crearon hace meses y ellos mismo la tenían pendiente de cambio).
Por otro lado, realizamos varios story mapping desde el punto de vista de los 2 principales grupos de usuarios para identificar posibles problemas, y contemplando de forma rápida mediante bocetos cuales podrían ser las mejores soluciones.
Charla UX en Demium
El pasado martes di una formación en Demium sobre Experiencia de usuario a los integrantes del último AllStartup.

180 diapositivas y dos horas de duración para explicar por qué es importante trabajar con metodologías centradas en el usuario, como nació la Experiencia de usuario, ejemplos divertidos de qué es y qué no es UX, técnicas para encuentrar el problema y conocer a los usuarios y sus necesidades, consejos sobre hasta qué nivel de detalle necesitas llegar al realizar un diseño, ejemplos de diferentes tipos de test con usuarios, y como medir en base a lo que queremos analizar.
Además remarqué especial importancia sobre como trabajar el proceso de discovery de producto y la experiencia de usuario en un equipo, siguiendo la técnica Lean UX, que muestra como colaborar con otros miembros del equipo obteniendo feedback cuanto antes y de forma continuada.
Y es que ya que la charla iba dirigida a empresas que están comenzando nada mejor que remarcar la importancia que tiene la cultura de empresa y la forma de desarrollar un producto y trabajar en equipo.
Y es que la suma de las partes supera al todo.
Lean UX es un conjunto de principios que adaptados a cada empresa y equipo, sirven de guía para encontrar mejores y más deseables soluciones para los usuarios. Explica una serie de técnicas y una forma de aplicarlas haciendo diseño y descubrimiento participativo entre los diferentes pefiles implicados en el proyecto en un entorno siempre cambiante e impredecible.
Y es que para diseñar un gran producto o servicio no se debe confiar en la figura de una única persona, ya que no exiten los Gurús o Ninjas que lo sepan todo. Es sumando el conocimiento de los diferentes perfiles del equipo, lo que permite obtener un MVP (Minimum Viable Product) con el menor coste de recursos posibles que permita probar cuanto antes las suposiciones ideadas entre todos.
Y es que todo son suposiciones hasta que no se testea.