Seguimos con las consultorías a startup, en este caso el modelo de negocio se basa en un market place de venta de un producto técnico de segunda mano.
El proceso de venta es así:
- El vendedor sube el producto indicando sus características, fotos y estado técnico de cada pieza, definiendo el precio que cree que es adecuado para su producto.
- Una vez que un comprador decide que quiere un producto, la empresa se encarga de ir a buscarlo gratuitamente a donde lo tienen el vendedor y llevarselo a un técnico de confianza para que lo revise. Aquí pueden darse 2 casos:
- Si el estado del produto es correcto, se le manda al comprador, que ingresa el dinero y el vendedor recibe su parte.
- Si el técnico ve fallos no descritos o más graves de los comentados por el vendedor, se cambia la pieza, bajando el precio definido por el vendedor para pagar ese gasto. En el caso de que el vendedor no lo acepte debe pagar para que le devuelvan el producto.
El punto crítico era el formulario de subida de un producto a la venta.
Es un proceso complejo, ya que hay que subir fotos, conocer cierta información técnica y definir muy claramente el estado técnico de ciertas piezas, siendo muy importante que el vendedor sea sincero en este punto, ya que un técnico va a evaluar después si es verdad esa información.
Además aunque la persona quiera ser sincera, es complejo determinar a veces el estado de una pieza, ya que lo que para una persona es aceptable para otra no lo es.
Además hay que informar al usuario claramente en el proceso de lo que puede ocurrir si el técnico decide que hay que cambiar alguna pieza:
- que el precio definido por el vendedor se va a ver reducido por ese gasto o,
- que sino acepta el cambio o el producto no tiene arreglo debe pagar para que le devuelvan su producto (ya que el coste de transporte de la devolución no está incluído).
El miedo que tenían era si el usuario leía esto antes de iniciar el proceso, a lo mejor ya no subía el producto. Pero después de comprobar con varios casos reales, que la experiencia que generaba al vendedor ese desconocimiento era mucho peor, querían probar a comunicarlo de forma más directa.
Después de escuchar y comentar varios puntos del problema con ellos en una sesión de unos 45 minutos, pasé a proponerles varias cosas.
La solución que se propuso iba por dos caminos:
- Informar que existía una revisión del producto (en la landing y en el proceso).
- Informar de las posibilidades que existen en el caso de que las características del producto no cumpliera con lo afirmado por el vendedor.
Revisión del producto como estándar de calidad
En el diseño actual en la landing dirigida al vendedor ya se comentaba que en un momento dado un técnico iba a revisar el producto, pero estaba en la parte inferior de la página (haciendo bastate scroll) y entre otra información que reducía la importancia visual de esa información.
Por ello se recomendó que en el nuevo diseño estuviera resaltada en la parte superior, junto con las otras ventajas que existen de usar este marketplace.
Esta revisión por parte de una persona imparcial permite asegurar un producto de calidad, y debe ser entendida y trasmitida bajo ese concepto.
Es asi mismo muy importante trasmitir el concepto de que la revisión va a ser justa para ambas partes, y no es una manera de sacar más beneficio por parte de la empresa.
Tambien a lo largo del nuevo proceso de subida (que estaba mejorado para que la definición del estado de las piezas fuera más sencilla y acertada) se aconsejaron una serie de cambios para que el mensaje apareciera de forma amigable y no amenazante (otro de los miedos que tenía la empresa).
Psicológicamente está comprobado que tenemos más tendencia a comportarnos de forma correcta si nos sentimos observados.
El conocimiento a lo largo de diferentes puntos de que un técnico va a revisar el producto para asegurar la calidad, implicará que el vendedor sea más consciente de la información que sube e intente que sea lo más verídica posible.
La idea es que junto con el rediseño del formato de indicar los fallos, se reduzca el número de personas que informan de manera errónea el estado del producto, reduciendo así el número de casos de tener que comunicarles que el precio definido por ellos se debe ver reducido al tener que quitarle el importe del arreglo.
Despues de proponérselo, reviando varios ejemplos de otros marketplaces que conocían, vimos que trabajan de una forma similar indicando al usuario claramente que se va a revisar el producto.


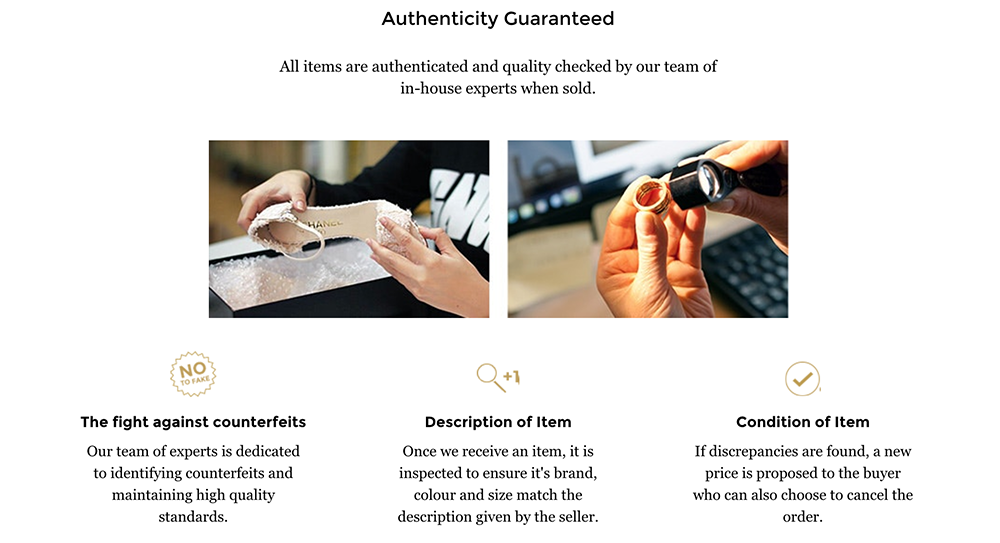
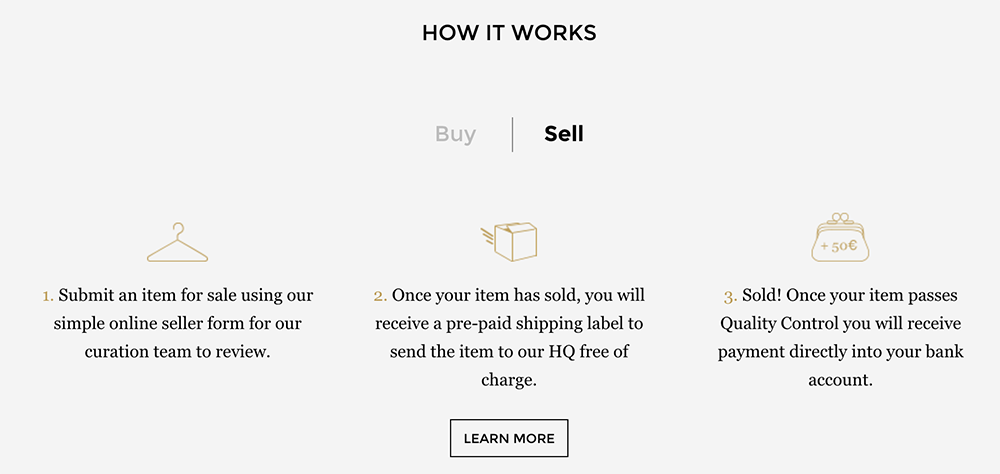
Vestiairecollective.com indica de forma repetida que un experto va a revisar el producto y las consecuencias de que no concuerde con lo establecido.

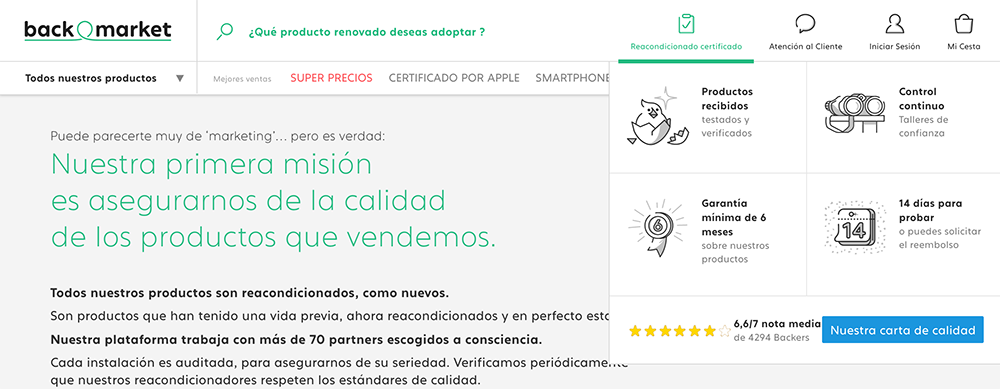
Backmarket.es también se asegura de que al comprador le quede claro que todos los productos recibidos son testeados y verificados.

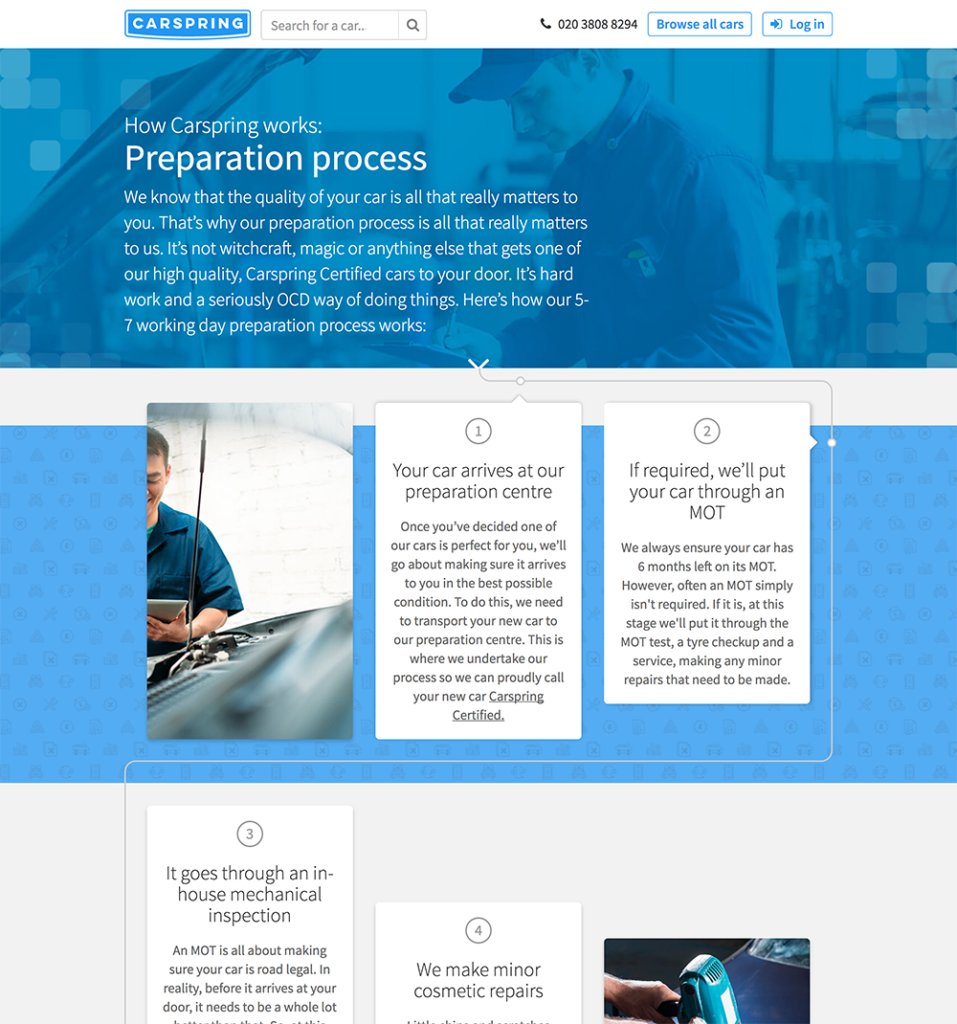
Carspring.co.uk tambien quiere que le quede claro al comprador el proceso de calidad por el que pasa el coche en las manos de sus mecánicos expertos.
Informar de los diferentes escenarios que podían suceder
Como se ha comentado, la empresa tenía miedo de que si se informaba al usuario de lo que podía ocurrir si el producto era encontrado defectuoso, dejarían de subirlo.
Pero habían comprobado que las consecuencias de no hacerlo eran mucho peores («bad UX» en directo).
Mi recomendación fue de que había que ponerlo, pero que se indicara en uno de los pasos del final del proceso de subida.
¿Por qué al final?
Porque sabemos que cuando una persona ha iniciado algo, tiene tendencia a acabarlo.
Si se indica al inicio seguramente el usuario ni se plantee comenzar, pero si lo vee una vez iniciado seguramente lo vea «un mal menor» y complete lo que ya ha iniciado para no tener la sensación de que ha perdido el tiempo.
La psicología ayuda a entender las motivaciones que tenemos las personas y como User Experience es muy importante aprender y leer sobre ello.
Otras recomendaciones
Como es un proceso complejo tambien les recomendé que indicaran claramente al vendedor que información debían de tener antes de comenzar el proceso de subida (ya que de momento no existe la opción de guardado).
Los formularios son uno de los elementos de interacción más odiados de la web.
No fastidia más la experiencia que empezar un formulario largo y que a mitad del proceso el usuario se de cuenta de que le falta información (por ejemplo, fotos del producto). Si se puede guardar la información, la frustración es menor, pero sino… ¡quieres matar a alguien!
Después de ver el diseño de la web y del nuevo proceso , les recomende tambien alguna mejora de cara a la usabilidad y la interacción de ciertos elementos.
También les pregunté desde que dispositivo el usuario subía más productos, comentando que el smartphone. Por ello les aconsejé que aunque no dejaran el diseño de desktop de lado, se focalizaran en optimizar la experiencia en mobile.
Y es que como muchas empresas, tienen recursos limitados y hay que priorizar.
Se quedaron muy contentos con las indicaciones y están revisando todo el diseño del proceso en base a los consejos dados.
Cuando esté publicado os comentaré los detalles!