Continuación del post anterior «Experiencias de realizar tests con usuarios«
Hoy en día, con los recursos tecnológicos actuales, lo más caro de un test con usuario es el tiempo empleado en decidir que testear y en hacer el recruiting.
Lo primero nadie lo puede hacer por tí, ya que:
Nadie conoce mejor el negocio que tu equipo o tú.
Por lo que piensa bien que testear y haz el mínimo trabajo necesario para comprobar esas asunciones. Partiendo de que nada es válido hasta que se comprueba, gastar el menor tiempo y número de recursos en validar una idea hará que la empresa sea más proclive a seguir testeando.
Por eso como comentan también en el libro UX Lean ( y también por experiencia propia) es mejor externalizar esa parte, ya sea que una empresa busque los usuarios presenciales o en remoto (en la herramienta de testeo que busca también los usuarios u otra de BBDD).

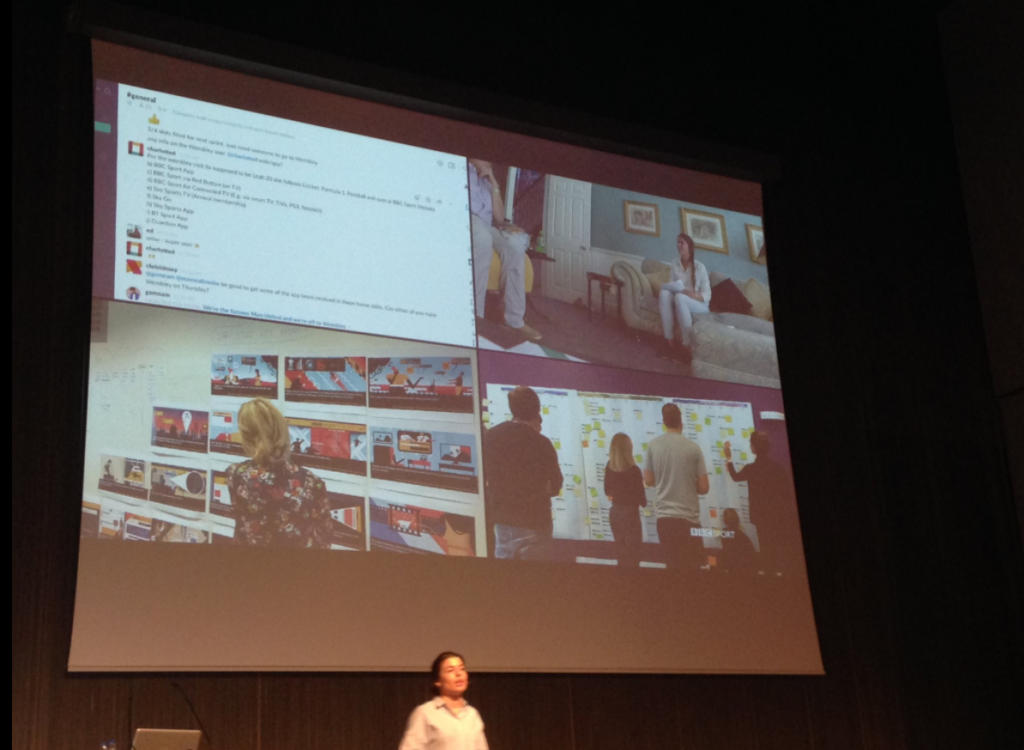
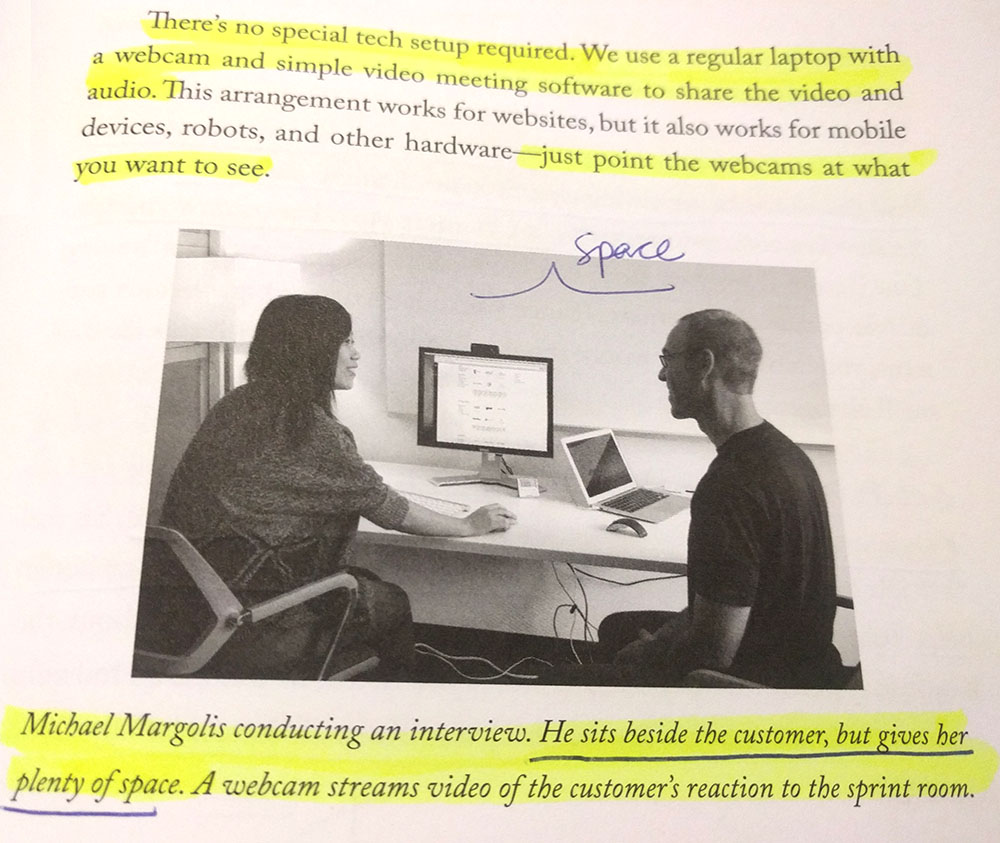
Imagen sacada del libro Sprint, donde se ve a M. Margolis de Goggle Ventures realizar un test con usuarios.
Si hacemos el test presencial, soy de las que opinan que, para evitar que el se pierda tiempo generando documentación extra, lo ideal es que el equipo lo presencia en directo en una habitación continua. Para ello, en un mismo día se convocan a todos los candidatos (unos 5) y se reservan las 5-8 horas de todo el equipo para que vean en directo los resultados de lo que se ha trabajado previamente.
Si es una empresa del tipo «alguien llamado X» decide (que no está en el equipo), invitarlo también a que los vea en directo.
Es asombroso como alinea ideas ver a los usuarios teniendo problemas con algo que antes parecía tan claro.
O como de claro es ver que una idea sobre la que se tenía dudas, consigue sacar sonrisas y encantar a los usuarios. Ese subidón, es una recompensa al trabajo bien hecho.
Lógicamente si el test de usuario lo realiza una empresa externa, lo más normal es que se genere un informe de usabilidad donde se reporten las incidencias y su grado de gravedad. Al estar contratado externalmente estos test suelen ser mucho más costosos que los in-house y los informes muchas veces no los suele leer nadie. Aparte de que es mucho más complejo concienciar e implicar al equipo de esta forma.
Reclutar a los participantes correctos y realizar una correcta sesión de test con usuarios no es fácil. La persona encargada deba trasmitir confianza y confortar.
Es un arte guiar una buena sesión de test con usuarios.
Sonreír, trasmitir una buena postura corporal, realizar preguntas generales al inicio (la famosa «Small talk» inglesa), que generen una situación cómoda, que permitan al usuario sentirse como con un amigo, para ser honestos, abiertos y críticos.