La optimización de un sistema digital se encarga de estudiar el comportamiento de los usuarios para determinar en qué elementos se tiene que actuar para aumentar la eficiencia hacia el objetivo final.
Existe un montón de factores referentes a la optimización pero en este artículo quiero centrarme en aquellas herramientas que como nos permiten modificar una página web o app mostrando diversas versiones de la misma para posteriormente elegir la versión que mejor convierta.
Herramientas que nos permiten trabajar con el famoso CRO (Conversion Rate Optimization)
Para que en base a lo observado podamos aumentar las conversiones de nuestra página, es decir, cuando un usuario llega a un sitio y cumple el objetivo de negocio que hemos previamente establecido.
Video explicativo de Optimizely X
Para ello es imprescindible conocer sus necesidades, e intentar resolverlas de la mejor forma posible analizando su comportamiento.
Existen 2 tipos de herramientas de optimización:
- Client-side (Del lado del cliente), actualmente las más usadas
- Server-side (Del lado del servidor)
En las primeras, las diferentes versiones se crean en la página del navegador (Chrome, Firefox…) El servidor envía la versión original al navegador, y mediante un código JavaScript introducido el propio navegador la modifica. De este tipo tenemos Optimizely X, Visual Website Optimizer, Unbounce, Hubspot, A/B Tasty, Google Optimize, Adobe Target y Oracle Maxymiser.
En cambio, las herramientas del segundo grupo se ejecutan directamente en el servidor web, enviando al navegador la versión ya modificada. En el mercado encontaramos Conductrics, SiteSpect y Optimizely X Full Stack.
Ventajas y diferencias
Las herramientas server-side están pensadas para evitar dependencias del equipo técnico. ¿En que empresa no ha pasado que marketing/diseño pida a desarrollo un cambio de un color en un botón y este tarde 2 meses? 😉 (Y si, debería estar planificado y priorizado en el backlog)

Imagen extraída de la web de Conductrics
Por ello, sólo se necesita introducir un pequeño script en el código para que se puedan realizar las variaciones (con el Tag manager incluso es más sencillo) en un editor visual propio de la herramienta sin necesidad de escribir código.

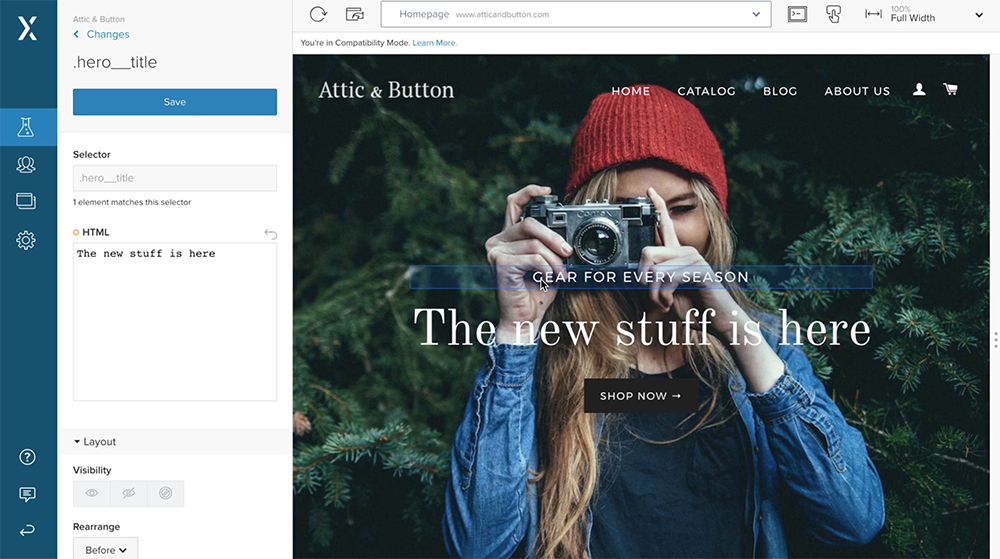
Imagen del backend de Optimizely
Las herramientas server-side requieren que cada versión esté completamente desarrollada y puesta en producción, con el incremento de tiempo y recursos que eso supone.
Pero gracias a que cada variación está implemntada su rendimiento es mejor evitando el famoso efecto «flickering», que sucede a veces en las herramientas client-side, cuando aparece durante unos segundos la versión original antes que la que de verdad se pretende que vea el usuario.
Pero la diferencia a mi modo de ver más importante es que las herramientas client-side sólo permiten modificar limitados aspectos visuales (en base a la ejecución del código JavaScript). No permiten modificar funcionalidades ya que no controlan la lógica (ya que es el servidor quien la proporciona) y recordemos que se ejecutan en el navegador.
Con lo cual a la hora de decidir cual usar, es necesario saber que se necesita exactamente probar y en base a los recursos disponibles elegir la herramienta más conveniente.
Precios de las herramientas de optimizacion
- Google Optimize: 2 versiones, una gratuita y otra de pago para grandes empresas.
- Optimizely X: Tienen el modo «Pay as you go», es decir que pagas 49$ por cada 1000 visitas únicas mensuales. Puedes poner un tope y pausarlo.
- Unbounce: 3 versiones, la primera desde 79$/mes que permite crear 75 landing pages y 8 overlays (ventanas emergentes).
- Visual Website Optimizer: 3 versiones, la primera desde 49$/mes que permite hasta 10.000 usuarios únicos.
- A/B Tasty: 3 versiones, la primera desde 199€/mes que permite hasta 50.000 usuarios únicos.
- Hubspot: 3 versiones, la primera desde 185$/mes con pago requerido de Onboarding de 550€. Permite seguir a 100 contactos y hasta 3000 visitas por mes.
- Adobe Target, Oracle Maxymiser, SiteSpect y Conductrics: No muestran el precio en la web