Las 5 disfunciones de un equipo, como crear un equipo cohesionado y eficaz (I)
Creo que con el equipo adecuado se puede llegar a cualquier lado. Pero, tal y como se indica en el libro «Execution, the discipline of getting things done» de Larry Bossidy y Ram Charan, y como lo vivo cada día, el líder de la empresa juega un papel de importancia vital guiando y gestionando a las personas que tiene a su cargo.
Solo el líder puede indicar el tono del dialogo en la organización.
El diálogo es el corazón de la cultura y la unidad básica de trabajo. Como la gente se comunica entre ellos, determinará cómo de bien la organización funciona. Sin diálogo directo y sincero la realidad nunca sale a la superficie, con lo cual muchos problemas pasarán inadvertidos.
Y sin confianza es imposible que exista todo esto, ya sea en la familia, con tu pareja o en la empresa. Por ello la primera disfunción de un equipo y la más importante de todas, es la ausencia de confianza.
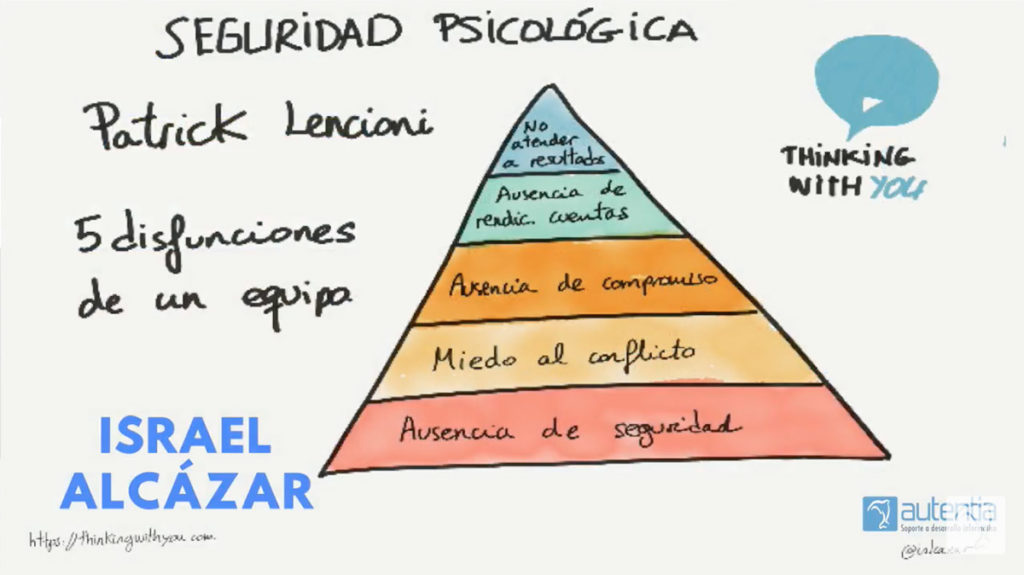
Es por ello que Patrick Lencioni en su libro «Las 5 disfunciones de un equipo«, sitúa la falta de confianza como el primer de los problemas:

Cada una de las siguientes disfunciones está interconectada. Como indica Lencioni, constituyen un modelo interrelacionado y cualquier fallo en uno de los aspectos es letal para el equipo.
- Ausencia de confianza > Falta de disposición a ser vulnerables
- Temor al conflicto > Sin confianza, no hay dialogo sincero, se crea una armonía artificial
- Falta de compromiso > Sin un debate abierto, no se aceptan verdaderamente las decisiones
- Evitación de responsabilidades > Sin compromiso, y aceptación real, se crean estándares bajos, no se exige
- Falta de atención a los resultados > Estatus y ego por encima de los resultados del equipo
Si nos centramos en el enfoque opuesto, un equipo cohesionado y eficaz, se comportaría asi:
Seguir leyendo «Las 5 disfunciones de un equipo, como crear un equipo cohesionado y eficaz (I)»Cómo trabajar (y que evitar) con OKR
En el anterior post, hablábamos del origen de los OKR y sus beneficios. Marc Oliveras (@moxiol), CTO de Tiendeo, nos cuenta su forma de trabajarlos:
- Establecer de forma conjunta la misión de la organización
- Mediante co-creación e iteración trabajar 2-3 objetivos por equipo
- Definir de 3 a 5 Key Results, incluso menos, ya que supone demasiada burocracia.
- Definir OKR anuales (aspiracionales) y trimestrales.
- Priorizar los objetivos, sino se llega que se haga el más importante primero
- Revisar de forma constante para asegurar conseguir el 70-80%
- Puede haber linked goals (objetivos unidos). Es conveniente hacer sesiones específicas para ver cómo mejorarlos.
- Asegurar espacio para la mejor continua
- Crear espacios de feedback
En un evento, mediante unas dinámicas con toda la empresa, construyen entre todos una frase que defina la visión, posteriormente revisada por los fundadores. De ahi sacan 3-5 objetivos aspiracionales (que no se miden) junto con una explicación de cada uno.
En las primera semana de cada quarter, se definen los objetivos de forma colaborativa bajo unas directrices globales.

En Tiendeo tienen muy implantado el trabajo colaborativo, empleando distintas dinámicas para trabajar, tomar las decisiones de forma conjunta. Por ello para establecer los objetivos de un equipo, están sus miembros, puede estar el CTO, el PO, un founder…. usando diferentes técnicas de Design Thinking, o talleres de descubrimiento, co-creación…. Lo importante es generar un debate abierto, creando esa colección de objetivos y las varas de medir que son los KRs.
Las soluciones se han de generar cerca del problema.
En otras empresas, para evitar que vengan marcados desde arriba (que ya sabemos que a las personas no nos gusta que nos den ordenes y además no fomenta el sentido de responsabilidad), Marc comenta que puede estar bien hacer una serie de dinámicas para crearlos entre todos, pero siempre revisados por la dirección.
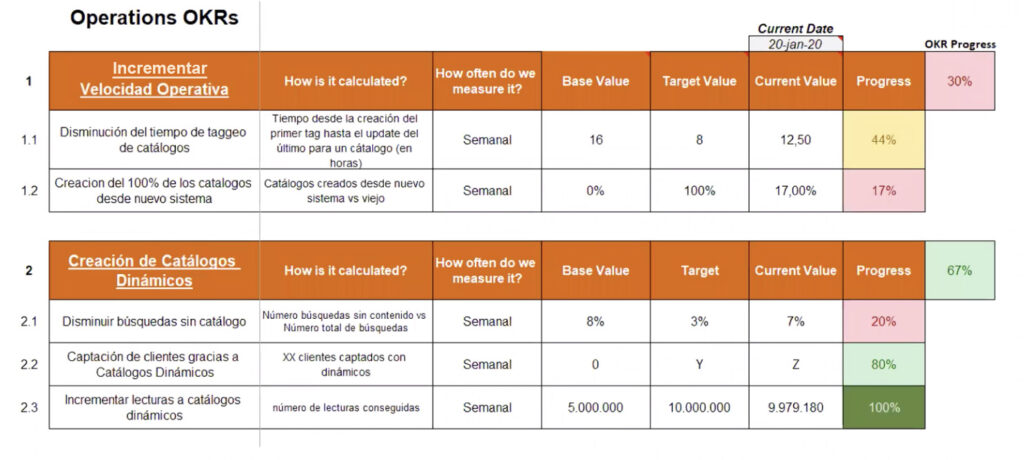
Ejemplo de 2 Objetivos de un equipo con 2 y 3 Key Results:
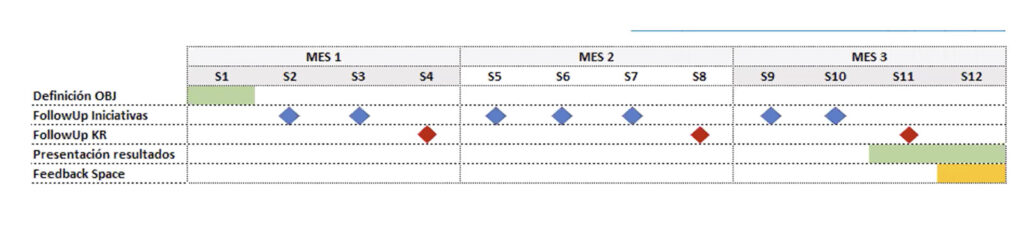
Cada semana, los jueves se reunen 1 hora (FollowUp, rombo azul), realizando un seguimiento a las iniciativas o tareas que procuran que no duren más de 3 semanas.
Una vez al mes (rombos de color rojo, FollowKR) revisan los resultados, los KRs. Estas reuniones de seguimiento se hacen con todos los equipos, yendo de cada uno el PO (product owner) y otra persona técnica, pero eso lo decide cada equipo. De ahi se obtiene un resumen que se envía a toda la empresa.
En estas reuniones semanales, revisan con representantes de otros equipos para que no hay colisiones, pudiendo eso si, haber objetivos linkados entre 2 equipos. En las reuniones, les ponen un foco especial para vigilar que no haya colisiones o dependencias.
Seguir leyendo «Cómo trabajar (y que evitar) con OKR»OKR
Creo en el trabajo por objetivos. Sobre todo me gusta porque cuando está todo el proceso bien definido, se crea una conexión enorme entre cada persona del equipo con la empresa, al saber cual es su función y cómo colabora para conseguir juntos (en equipo) los retos globales de la compañía.
Como comenta Marc Oliveras (@moxiol), CTO en Tiendeo, los OKR son una buena forma de trabajar por objetivos, entendiéndolos como un marco adaptativo a la empresa, su contexto…
Lo difícil no es usar OKR, sino cambiar el chip a trabajar por objetivos.
Marc Olveras
Desde que se popularizaron, son usados por muchas empresas, pero lo que habitualmente sucede es que hay un mal planteamiento de cómo utilizarlos. Por ello si puedes, mejor conseguir la ayuda de un experto para que te oriente como implementarlos.
Origen OKR
Aunque muchos piensan que nacieron en Google esto no es así. En la década de los 70, Andy Growe, presidente y CEO de Intel, los comenzó a usar como parte de una evolución del proceso conocido como Management by Objectives. Los OKR ayudaron a Intel a establecer las prioridades y alinear los objetivos de Intel hacia un objetivo común, en un momento que estabn luchando contra Motorola por el mercado de los microprocesadores.
Años más tarde, en 1999, después de que John Doerr se empapará de su uso en Intel, que les contó a los fundadores de Google el concepto. Si te gusta como a mi saber un poco de historia y de donde vienen las cosas, en el libro de Doerr «Measure What Matters» puedes aprender más.

De forma rápida, un resumen de lo que son los OKR:
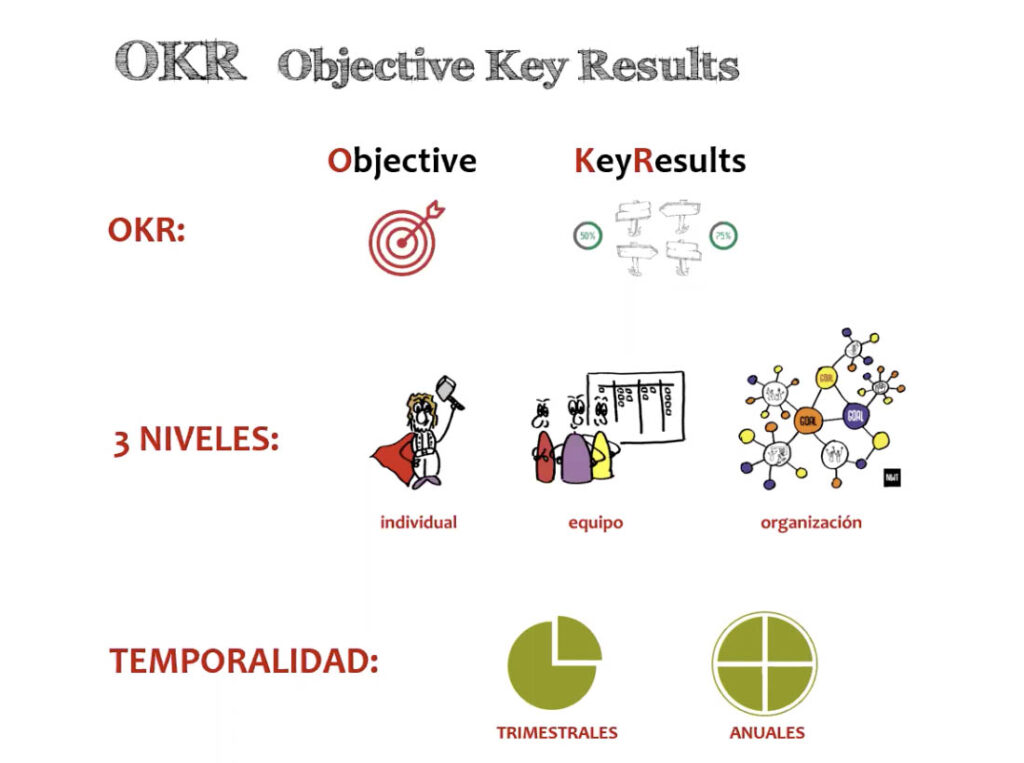
- Objective Key Results:
- Objetive: más inspiracional o un verbo > conseguir «aumentar» un 30% en ventas)
- Key Results: lo que te marca el camino
- 3 niveles: individual, equipo y organización
- Temporalidad: trimestral y anual. Poner objetivos anuales, planificando lo que vas a hacer durante un año, es totalmente anti-agile, por lo que Marc recomienda que sean solo a modo inspiración, guía… o introducirlo dentro de la misión.
Es importante diferenciarlo con los KPI. Un OKR no es un snapshot temporal, puntual, sino que el % es una medida del progreso de si estamos acertando con la definición del objetivo o tenemos la capacidad para cumplirlos.
Seguir leyendo «OKR»Cronología de la creación de Scrum
Scrum es un marco de trabajo creado antes que el Manifiesto agil (no olvidar que fue escrito en 2001, aunque sus creadores, Ken Schwaber y Jeff Sutherland participaron también en ello junto a otras personas).
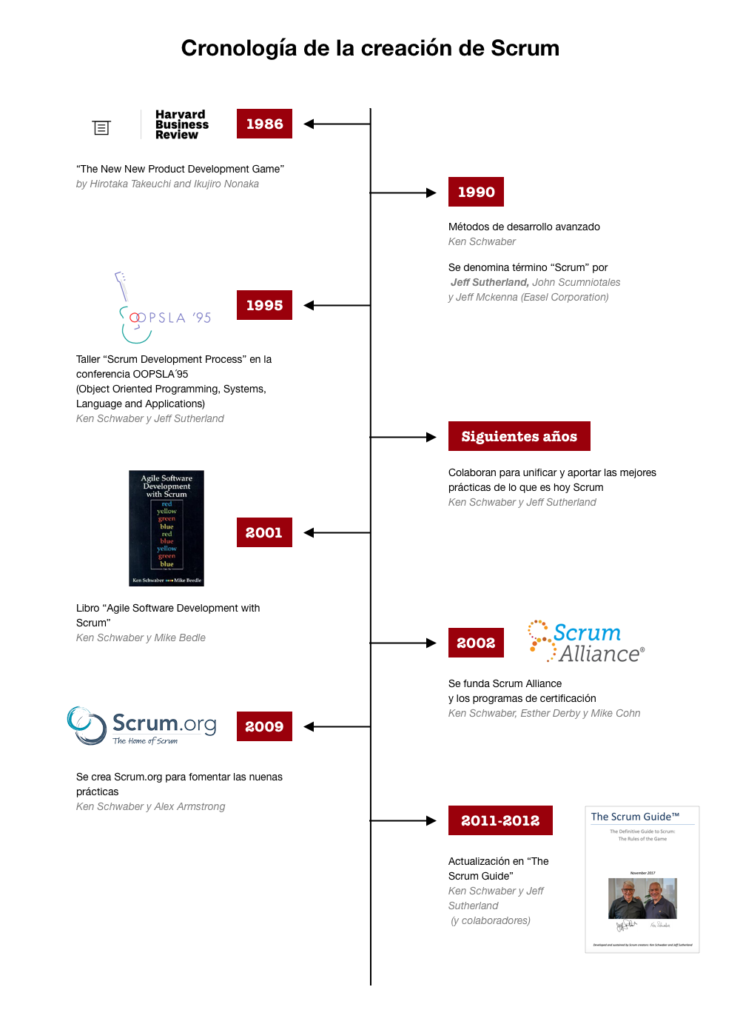
A continuación detallo las fases que pasó:
1986
Aunque no lo denominan Scrum, Hirotaka Takeuchi y Ikujiro Nonaka presentan un paper llamado «New Product Development Game» donde comentan un nuevo enfoque en el desarrollo de productos flexible y holístico, con ideas muy claras que luego se aplicarían en Scrum.
Posteriormente explican que es una forma de creación de conocimiento en el ámbito organizacional perfecto para entornos en los que la innovación continua, incremental e iterativa deba estar presente.
En este nuevo framework, un equipo trabaja como una unidad para alcanzar un objetivo común, como oposición al enfoque tradicional donde se establece el desarrollo como una secuencia de fases independientes entre ellas.

1990
Ken Schwaber empieza a utilizar las primeras aproximaciones de lo que luego se llamaría Scrum como métodos de desarrollo avanzado. A la par, Jeff Sutherland, usa un enfoque similar en Easel Corporation junto a John Scumniotales y Jeff Mckenna, siendo el primero en utilizar la palabra Scrum (termino inglés de rugby para denominar a una melé).
Seguir leyendo «Cronología de la creación de Scrum»Curso de gestión de proyectos con metodologías Ágiles y enfoques Lean
En Twitter vi que Israel Alcazar publicaba que comenzaba de forma gratuita el curso «Gestión de proyectos con metodologías Ágiles y enfoques Lean» en la Fundación Teléfonica Miriadax.
Como estaba buscando información sobre Kanban y había un módulo sobre ello decidí hacerlo durante el ERTE.

La mayor parte del curso hablaba sobre SCRUM, framework que conozco bastante bien, pero no me importaba volver a escuchar ciertos temas y así aprovechaba a conocer a Alcazar como profesor (totalmente recomendable).
Seguir leyendo «Curso de gestión de proyectos con metodologías Ágiles y enfoques Lean»Retro 2019
Como ya sabéis para mí el trabajo en equipo es fundamental. No creo en otra forma de crear los mejores productos y servicios que no sea en base a la suma de los conocimientos de todos los miembros, personas totalmente involucradas y responsables y orgullosas de lo que están haciendo.
Por eso aprovechando que tenía que estar en Zaragoza, decidimos montar una retro del año 2019. En el trabajo no hacemos SCRUM, sino una mezcla de cosas de diferentes frameworks. Por ello, después de cada sprint no hacemos retros, y pensé que por lo menos podíamos hacer una general del año, para alinear ideas, expectativas, el estado de ánimo…
Y es que aunque tengamos una gran comunicación entre todos, nunca viene mal juntarnos y generar un espacio seguro dónde hablar.

Avisado al equipo y reservado la sala para el final de la mañana del viernes, lo primero que quería hacer era un juego introductorio para generar buen ambiente. No es que sea necesario, ya que de lo que más orgullosa estoy es del rollo que tenemos en los equipos, pero me apetecía sorprenderles con algo.
Seguir leyendo «Retro 2019»Cualquier crecimiento es una transformación
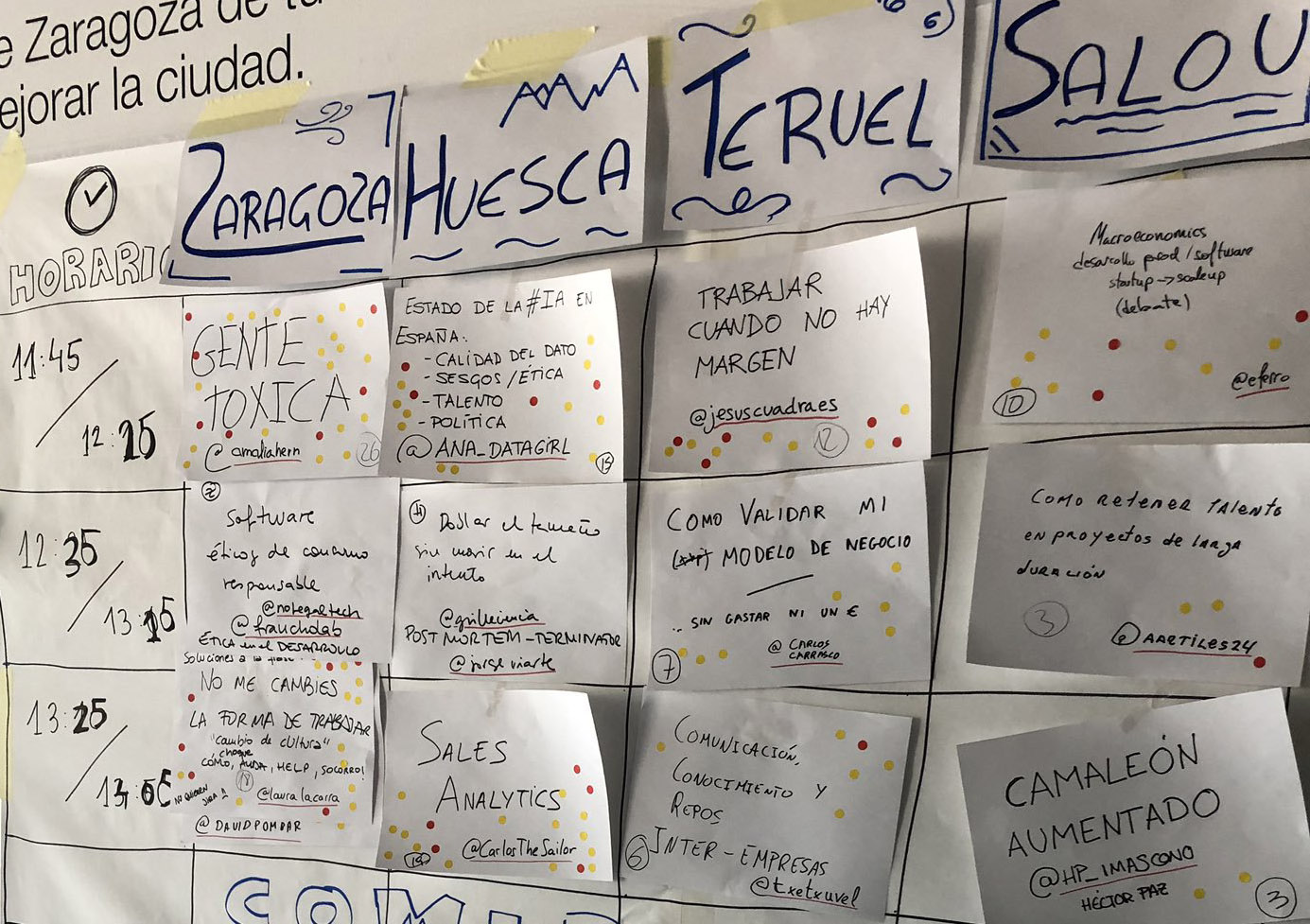
Uno de los espacios que más me gustó del SOS Zaragoza 2019 fue la que salió de la suma de 2 propuestas de @guilleciencia y Jorge Viarte, con los títulos «Doblar el tamaño sin morir en el intento» y «Postmortem Terminator». Dejando de lado que eran bastante marketinianas y llamaban la atención, la propuesta se basaba en cómo anticiparse a todo lo que puede ocurrir cuando el equipo se escala y así estar preparado para que no ocurra.

Aunque lo ocurrido en cada caso era distinto, había algo similar. La empresa por fin tenía dinero y podía ampliar el equipo. En una de las compañías, había sido un crecimiento en todas las áreas (almacen, marketing, desarrollo…) y en la otra era más la parte técnica.
Estas decisiones van ligadas al momento financiero de la empresa.
Lo ideal es que el crecimiento sea gradual, pero en muchas ocasiones eso no es así. Ya sea porque el mercado lo impone (por ejemplo, entra un nuevo proyecto), o por tema económico, muchas empresas tienen a gente absorbiendo esa carga extra de trabajo hasta que pueden permitirse crecer. A veces la tecnología permite que un equipo bueno pequeño absorba un crecimiento de 100 a 2000, pero llega un momento en que si la empresa quiere crecer no basta con ello.
Pueden darse muchos casos distintos. En ocasiones la empresa conoce ya a gente que ha trabajado con el equipo o que trabaja de forma continua, y los absorbe. En ese caso, el proceso es mucho más suave, ya que no hay sorpresas en cuanto a su conocimiento, a su «seniority» ya que se lleva tiempo colaborando de forma conjunta. También es más fácil que conozca más sobre la empresa, los roles de los que ya están dentro, el negocio y producto que desarrollan y lo que se espera de ellos.
Otras veces las personas que se contratan no tienen el nivel esperado, o una falta de conocimiento de hasta dónde llega la responsabilidad de cada uno. Esto puede hacer que no se reparta bien el pastel y que algunos acaben asumiendo más trabajo de lo que les toca, quemándose a la larga. Para solucionar esto, entre los asistentes comentaban que una posible idea era realizar un delegation board.
Otro de los asistentes, con uno de sus comentarios (como muchas veces agudos y certeros9 sugirió que la situación del mercado actual de recruiting la hemos generado nosotros por lo que también tenemos que arreglarla. Sino encuentras seniors, contrata lo que encuentres y gasta el presupuesto en hacerles seniors.
Seguir leyendo «Cualquier crecimiento es una transformación»
¿El backlog cuesta dinero?
Mantener inventario cuesta dinero. Ya sean sacos de plástico apilados al lado de la máquina para ser inyectado, tomates en una nevera de un restaurante, o pantalones en un camión esperando su transporte, es dinero almacenado. Además existe la posibilidad de que si hay una inundación, entran bichos, o simplemente se pasa de moda, pierde su valor.
Lo más fácil sería que no fuera necesario mantener ese material almacenado, pero claro eso tiene otros costes asociados. No te puedes quedar fuera del negocio por no tener ruedas para fabricar más coches o cerveza para servir un día caluroso. De ahi el Sistema de producción Toyota, precursor del «Lean manufacturing» o la Teoría de las restricciones o limitaciones (Theory of Constraints, TOC).
Pero, ¿esto también sucede cuando hablamos del desarrollo de un producto digital?
Pues si, que no sea un producto físico y tangible, no significa que no tenga grandes costes asociados.
En cada una de las etapas por las que pasa el código antes de llegar al consumidor final, es «producto almacenado». Desde la User Story definida por el product owner, hasta el tiempo que un tester se pone a probar el código desarrollado, es material almacenado.
El coste del inventario de código es enorme.
En algunos casos pueden tardar meses en llegar a las manos del consumidor final. Esto puede ser la diferencia entre sacar al mercado un producto novedoso o estar constantemente copiando a los más vendidos. Y es que ser el primero muchas veces marca la diferencia en un mercado donde los consumidores están constantemente pensando en la siguiente novedad.
Y dado que los recursos que normalmente se disponen en las empresas son escasos, es muy importante focalizar y no perder tiempo en escribir algo que no va a ser utilizado o salir a producción.
Backlogs
Durante el desarrollo de un producto digital pueden surgir muchas ideas de funcionalidades que jamás llegan a ver la luz. Tal cual vienen, ya sea en una sesión de grooming o porque un cliente o alguien de la empresa hizo una sugerencia, se escriben y se almacenan en un backlog.
El problema es que el 90% de las cosas que están en el backlog nunca se implementarán. NUNCA.
Por ello cada minuto que se gasta escribiéndolas, detallándolas, diseñándolas o discutiéndolas es tiempo desperdiciado.
La mente es compleja, y como describe la metodología GTD® (Getting Things Done® de David Allen) es mejor poner algo por escrito y dejar de pensar en ello, que no tenerlo rondando por la cabeza y estar inquieto. Pero debe almacenarse en el lugar correcto y de la forma correcta. A lo mejor una línea de texto en la herramienta que uses de forma personal como PO bastará para almacenar esas ideas que jamás se programarán.
Sos Zaragoza 2019
El pasado sábado acudí al openspace SOS Zaragoza 2019 organizado por los geniales @cachiruloValley. Sexta edición del evento Start-up en el cual se busca aprender y compartir con empresas reales como la tuya, experiencias, dudas, ideas o consejos.
Comenzando el #sosz19 organizado por los grandes de @cachiruloValley . Propuesta de temas y en seguida… a votar!! #opensapace pic.twitter.com/sghmJqeFo6
— SaraClip (@saraclip) 23 de marzo de 2019
Lo primero bienvenida de Pablo Jimeno, presentación de patrocinadores, con centraldereservas.com entre ellos :), Fernando Abadia facilitador de visual thinking dibujando los principios y personajes de un Open Space, presentación de temas y en seguida… a votar!!
Principios, patrocinadores y personajes del #sosz19 dibujados por @fabadiabadenas ✍🏼 pic.twitter.com/DKqT55qVQn
— SaraClip (@saraclip) 23 de marzo de 2019
Equipos de alto rendimiento
Continuamos con el resumen de la charla de Israel Alcazar (@ialcazar) en la CAS 2017 sobre cómo llegar a ser un equipo de alto rendimiento. En el post anterior hemos analizado qué características debe tener un equipo para no ser solo un grupo de trabajo y que tipos de equipos existen en base a la matriz de autoridad.
¿Qué es un equipo de alto rendimiento?
Hay muchas definiciones sobre qué es un equipo de alto rendimiento.
El concepto de alto rendimiento no es un estado, en un proceso.
Puede que no se llegue nunca ahi, pero el camino hasta conseguirlo es lo que realmente importa.

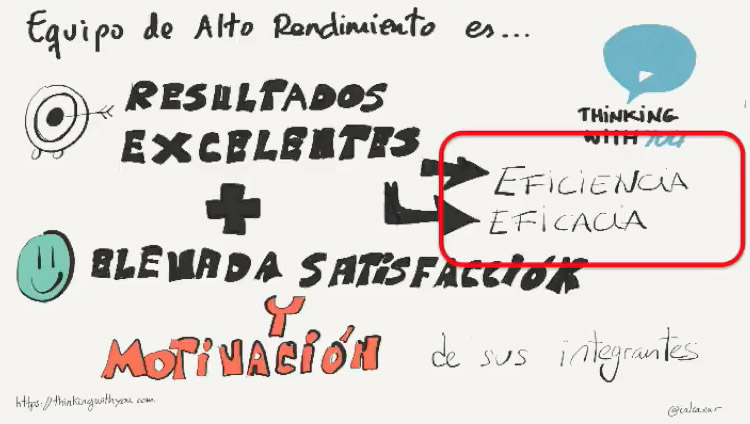
Lo que importa es ir evolucionando, hasta conseguir cubrir en cierto modo lo que se puede considerar un equipo de alto rendimiento, que cumple los 2 siguientes puntos:
- Es capaz de entregar resultados excelentes, que sean eficientes, es decir, de la mejor manera posible utilizando los menos recursos posibles y eficaces, cumpliendo el objetivo.
2. La constitución, que los miembros tenga una elevada satisfacción y motivación.
Para Israel esto segundo es básico porque si sólo te centras en los resultados y no en las personas, las interacciones entre ellas, no estas enfocado en saber si es de alto rendimiento.
Y, ¿cuándo soy un equipo de alto-rendimiento? ¿en qué tareas soy de alto-rendimiento? Porque se puede ser en algunas y en otras no, por eso Alcázar lo ve como un proceso y no un estado. Es imposible estar siempre cumpliendo todo. Si se busca eso solo genera frustración.
¿Qué se necesita para generar equipos de alto rendimiento?
- Objetivos claros: Misión y visión clara. Aunque estamos en un mundo incierto deben estar más o menos este establecidas aunque luego se cambien. Alcazar comenta la aproximación de Google de los OKRs, una forma de trabajar que obliga a pensar en objetivos y en como medirlos. Pero para eso se debe definir perfectamente la visión y misión del equipo a grandes rasgos.
- Entorno y contexto seguro: todos los miembros del equipo deben ser capaces de sentirse vulnerables. Que se pueda dar feedback o decir que no se sabe hacer algo sin que pase nada.
- Co-responsabilidad: responsabilidad compartida de los resultados. Esto muchas veces no se tiene.
- Definir bien las reglas del juego: definir los límites de trabajo porque sino se hace de forma explícita se definirán de forma implícita y eso puede que lleve a expectativas que no son reales y se genere fricción y cierto roce. Los límites en los que un equipo puede decidir, que nivel de autoridad, cuales son sus límites para realizar esa tarea, sus canales de interlocución…
En el libro de Patrick Lencioni, de “Las 5 disfunciones de un equipo”, se habla de la cohesión y las 5 cosas que se encuentran en los equipos que hacen que no se cree esta cohesión.

Alcazar comenta que no hay que ver esta pirámide como algo secuencia, un equipo puede tener 1 o 2, o estar en el 3, ir variando…