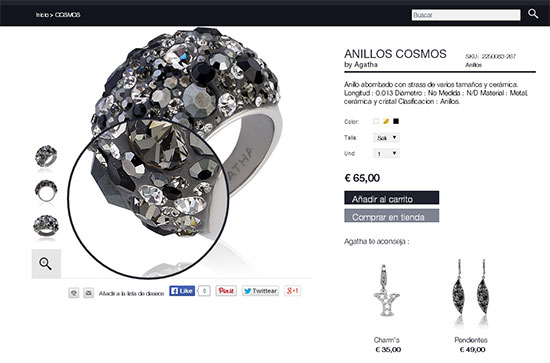
Intentando comprar un anillo por internet
Buscando una pulsera, me ha encantado ver los 3 vídeos que han puesto en la home de www.agatha.es, para las 3 piezas de joyería mostradas en la parte inferior.
Ves como brillan las piedras, los detalles del material… casi te lo puedes imaginar que lo estás tocando…
Y es que conseguir que una compra online genere las mismas sensaciones que una compra real es uno de los temas pendientes en las tiendas web.

Lo malo es que cuando te metes dentro de la pieza en cuestión, que ese vídeo no lo muestran. Sería ideal que lo tuvieran de cada pieza, pero imagino que el coste será elevado, pero si ya lo tienes ¿por qué no lo metes?
Te permite hacer un zoom, pero ni rastro del vídeo… Ni de los brillos de las piedras… 🙁
Aquí además estaría bien ver como de grande es el objeto y como queda puesto en una mano, ya que ni ponen medidas, ni ninguna imagen de referencia…
¡Es un anillo! ¡Quiero ver como queda en mi mano!
¿Así es como me imagino lo que es llevar este anillo? Con lo bien que habíamos empezado…

El diseño de los elementos CTA (botones), así como los copys y los colores deja también bastante que desear.
El copy es texto corrido sin poner énfasis en los mensajes importantes, ni saltos de línea, ni negritas, de un tamaño pequeño que cuesta leer…
Usuarios Multipantalla: Meshing y Stacking
¿Quién no tiene un ordenador y un smartphone? La verdad sea dicha, es que hoy en día la mayor parte de los usuarios dispone de como mínimo 2 medios para conectarse a internet. Y como no, los analistas del marketing quieren saber qué hacen los consumidores cuando interactúan con dos o más pantallas.

La consultora Millward Brown, comenta en su estudio AdReaction. Marketing in a multiscreen world, 2 nuevos comportamientos del consumidor multipantalla para designar situaciones completamente diferentes de la experiencia de usuario.
Meshing
El primer caso consiste en los usuarios que utilizan un dispositivo alternativo para ampliar el conocimiento sobre algo visto en televisión (usualmente el «primer» dispositivo), comentarlo a través de redes sociales o interactuar, por ejemplo con el hashtag de twitter de la publicidad.
Stacking
El stacking alude al consumo, a través de la segunda pantalla, de contenido NO relacionado con la primera. Es decir usamos el móvil, la tablet o el portatil para no aburrirnos mientras pasan los anuncios o hay algo que no nos interesa mucho ver. No se relaciona ni con el producto ni con la marca.
¿Eres una marca?
Por ello si eres una marca que te anuncias en televisión, en radio o en una muppy en la calle, tus acciones de marketing deben enfocarse a tratar de aumentar el meshing en relación al stacking, es decir, aumentando la curiosidad del usuario para que busque con el segundo dispositivo más información sobre el producto o servicio que ofreces. Hay que aprovechar el meshing, para activar procesos de compra, ya que así vinculas al usuario con la presencia online de la marca.
Tus acciones de marketing deben enfocarse a tratar de aumentar el meshing en relación al stacking
Sin embargo, ojo que no es lo mismo buscar información que cuando se toma la decisión de compra, ya que lo primero no siempre deriva en lo segundo. La campaña de marketing puede estar bien enfocada suscitando el meshing, es decir, que los usuarios se metan por ejemplo en Facebook para conocer más sobre determinado concurso, pero no por ello quiere decir que en ese momento compren un producto.
Google nos dice que 7 de cada 10 consumidores usan su smartphone para profundizar su conocimiento sobre un producto o servicio, aunque luego la transacción se ejecute desde otro dispositivo.
Rediseño de la home
La home es la página de presentación de una empresa. Normalmente suele ser una de las páginas más visitadas, por lo cual es importante el aspecto que tiene ya que puede ser lo primero que vea el usuario de nuestro negocio.
En internet, muchas veces, la primera impresión es lo que cuenta
Y dado que en internet es tan sencillo irse de una web como cerrar la ventana del navegador, esa primera impresión es importante.
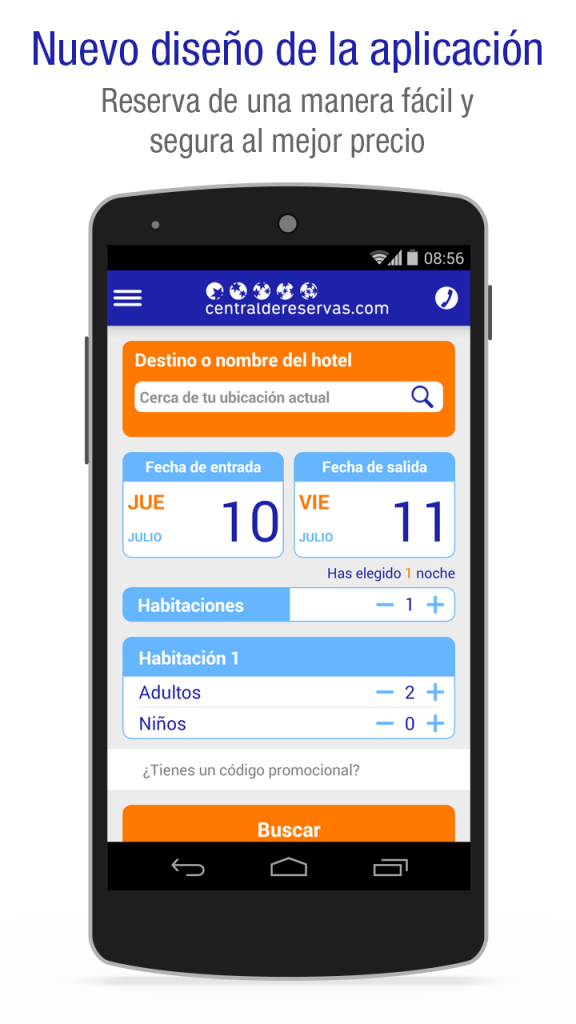
La idea era modernizar el aspecto de la página ya que su diseño no había cambiado en mucho tiempo, destacando el buscador, ya que es el elemento más importante para el usuario, y dar más protagonismo a las experiencia que suscita el planear un viaje.

Diseño actual de la home
Teníamos la restricción de que no se podían dedicar muchos recursos de desarrollo, ya que estaban empleándose en hacer el cambio general de la web a un diseño responsive.
Tenía que ser un cambio a nivel de diseño que supusiera una mejor experiencia, sin un coste alto de desarrollo
Anteriormente la home tenía este aspecto.
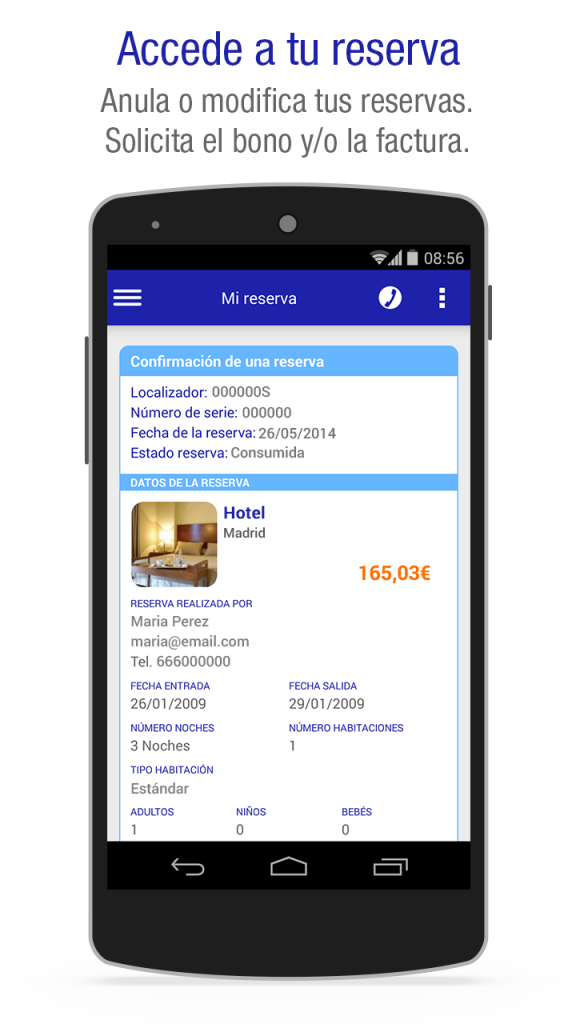
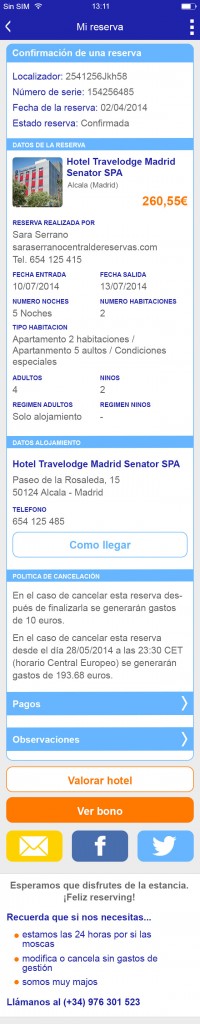
Detalle de la reserva
Vista completa del diseño del detalle de una reserva en la app de reserva de alojamiento online de Centraldereservas.com.
Podemos apreciar los diferentes campos de datos que componen el detalle así como diversas funcionalidad asociadas, como el botón de «Como llegar» que indica al usuario con la aplicación nativa del móvil el recorrido al alojamiento.

El submenú del detalle de la reserva permite realizar algunas de las funciones de manera más directa presentes en la pantalla y otras diferentes, como «Añadir la reserva al Passwallet/Passbook» o «Modificar la reserva».
Iniciándonos en el diseño de Apps para Android
Con motivo de tener que rediseñar una app en el trabajo, me puse a investigar sobre ello, empezando por las indicaciones que nos da Android sobre diseño de apps a los desarrolladores.

A continuación, y durante una serie de artículos voy a comentar lo que me ha parecido más interesante, ya que la información encontrada es muy extensa.
Navegación
Una navegación consistente es básica en cualquier experiencia de usuario. Pocas cosas nos frustan más que algo suceda de manera inesperada o no encontremos una acción donde debería estar.
El botón de Up o de “Subir” es usado para navegar entre las diferentes pantallas jerárquicas de una App. Este suele estar en la parte superior de la App al lado del icono o nombre e indicar su funcionamiento mediante una pequeña flecha (<) Ver Gmail
El botón de Back o “Atrás” permite echar retroceder o salir entre las pantallas de las Apps, ocultar menús, volver a la pantalla principal del móvil…
El botón de “Atrás” es uno de los elementos más complejos del móvil, y su funcionamiento no debe ser alterado. En http://developer.android.com/design/patterns/navigation.html podemos ver múltiples ejemplos de los casos más comunes y como debe funcionar.
Mensajes de notificación
Puedes conseguir que el usuario acceda a pantallas profundas de tu App, con mensajes emergentes. Estos suelen llevar diferentes iconos que permiten al usuario acceder a diferentes pantallas. Por ejemplo el mensaje emergente que aparece cuando se recibe un email, puedes ir al listado de emails, al email en si, o a crear uno nuevo.
Estos mensajes casi nunca se usan y se mantienen para aquellos casos que una respuesta del usuario es básica, como cuando avisa de que queda un 12% de batería.
Seguir leyendo «Iniciándonos en el diseño de Apps para Android»
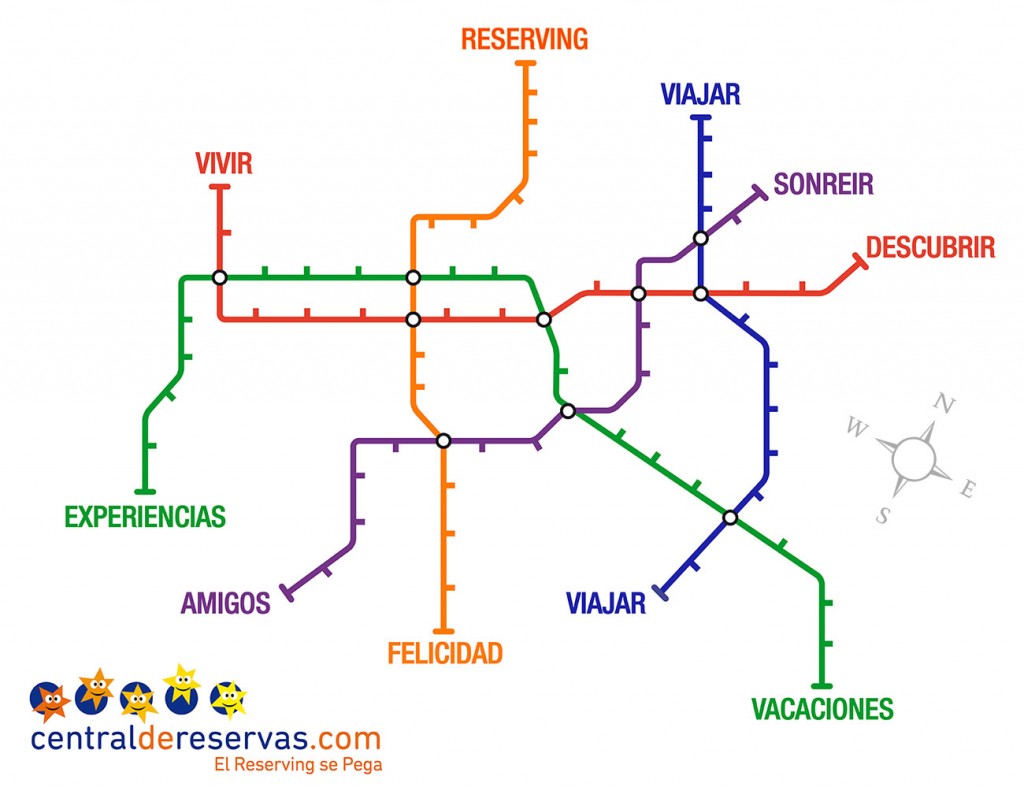
Metros del mundo
El reserving es un estilo de vida. Por ello, para fomentar sus características asociándolas a una imagen muy común en la mente de cualquier turista global, se creo esta imagen, jugando con la típica representación de un plano de mentro.
Viajando a través del metro
Como imagen de apoyo para redes surgió la idea de unificar los destinos del mundo a través de las diferentes paradas de metro que poseen, alimentando así de esta manera las ganas de descubrir y conocer nuevos lugares en los usuarios.
Presentaciones prácticas MeBA
El jueves 19, los alumnos del Máster en Administración Electrónica de Empresas de Zaragoza, impartido en la Facultad de Económicas, y del cual formo parte del profesorado, realizaron la presentación de las prácticas, presentando sus trabajos, tanto individuales como los de grupo.
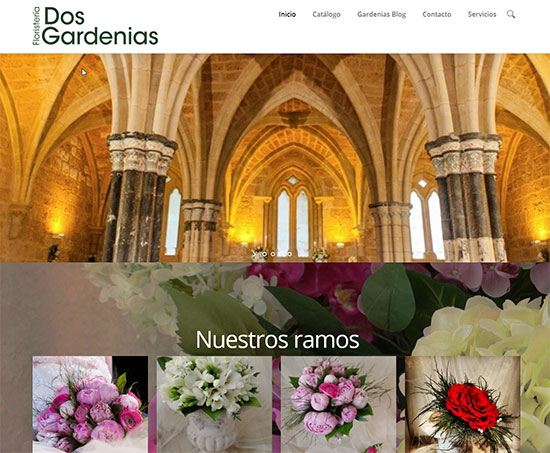
Equipo Monegros
El equipo Monegros realizó la web: www.floresparamiboda.com, una página web de la Floristería Dos Gardenias de Calatayud, que ofrece entre otros servicios un servicio de diseño y decoración floral personalizada para el día de tu boda.
Pilar, Iñigo, Jesús y Carolina nos expusieron todo lo que habían realizado y aprendido durante las prácticas.

Aquí podéis ver la web que crearon los alumnos para el concurso de Adwords: GOMC.
Equipo Ebro
El equipo Ebro integrado por Eva, Verónica e Israel, realizó la web: www.botasmundial2014.com. Una página que aprovechaba el tirón del Mundial para sortear las botas de Messi y conseguir leads.
Xavier Colomes en el UXLab del UXSpain
CRO (Conversion Rate Optimization u Optimización de la Conversión), consiste en encontrar lo que funciona y potenciarlo. Y también evidentemente, encontrar lo que NO funciona y arreglarlo. O como dice, Xavier Colomes (@xavi_colomes):
CRO= Vender + Mejorar
Tenemos que conocer al usuario:
- ¿Por qué actúa como actúa?
- ¿Qué le motiva?
- ¿Cómo es?
Las respuestas NO son una verdad absoluta.
Las encuestas son herramientas de feedback pasivo, que según qué preguntas influyes en las respuestas.

Como comenta Xavier es importante saber lo que viene a hacer la gente y ver lo que al FINAL acaban haciendo.
Una persona de la sala, comentó que los periodistas usan herramientas para analizar las frases de los discursos. También empleadas en redes hay herramientas para analizar los sentimientos.
Datos → Información → Conocimiento
Al analista web le pagas por ellos. Porque genere esos datos, saque una información que permita actuar en una dirección u otra.

La analítica web no te dice el por qué, ese propósito de visita. Las encuestas si.
Y una pregunta, ¿el feedback es un GIFT?
Las típicas preguntas, ¿Qué deberíamos…? o preguntas de futuro, tipo ¿Qué vas a hacer?
La gente NO sabe que va a hacer en el futuro.
Si tu preguntas a un usuario si compraría un prodcuto 20% más barato, un 980% te va a decir que sí. Pero la verdad es que luego lo bajas de precio y NO se vende.
Doodles del Mundial 2014
Google se suma al Mundial 2014 presentando sus Doodles dedicados al fútbol, un ejercicio diario de diseño e ingenio que me encanta.
Por si no sabéis que es un Doodle, son unas imágenes estáticas, animadas e incluso mini-juegos, que Google ideó para dar a conocer las efemérides o eventos actuales como es el caso.
Y como la idea siempre me ha gustado, ya que consigue que a las 8:00 de la mañana muchos de nosotros saquemos una sonrisa al sentarnos delante del ordenador, vamos a ir cada día colocando los Doodles que va a ir sacando.
El primer doodle dedicado a Brasil 2014 fue lanzado el 12 de junio.

Doodle 13/06/2014 – ceremonia de apertura
El segundo doodle lanzado el 13 de junio se refiere a la ceremonia de apertura.

Doodle 14-06-2014 Uruguay vs Costa Rica
Con este Doodle, Google se convertía en entrenador, mostrando diferentes Doodles según iba el partido. Aquí podéis verlos todos.

Doodle 15/06/2014 Copa Mundial y Día del padre

Doodle Mundial con samba
El domingo. Google nos deseaba un buen día con samba y agua de coco.

Doodle 17/06/2014 Nigeria e Irán
Nigeria e Irán estuvieron apoyados desde la tribuna por la ola en el Doodle.
A pesar de eso el partido 13 del Mundial acabó en 0-0, siendo el primer empate y el primer mal encuentro del torneo. Irán y Nigeria no dieron espectáculo y apenas crearon oportunidades de gol en un partido enredado y sin emociones.

Estados Unidos vs Ghana
Google celebró el segundo partido del día cuarto día de la Copa Mundial de la FIFA con un “doodle” dedicado a las selecciones de futbol de Estados Unidos y Ghana.
Doodle Italia e Inglaterra
Italia e Inglaterra en el Doodle de Google.

Doodle Brasil vs Méjico
Google resucita al pulpo Paul para el Mundial de Brasil, mostrándolo sin saber a quién elegir ante el resultado del partido de hoy entre Brasil y Méjico.
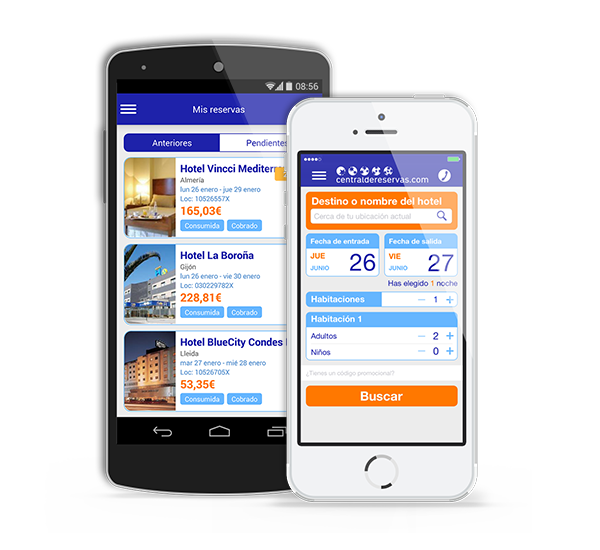
Diseño de la App Central de Reservas
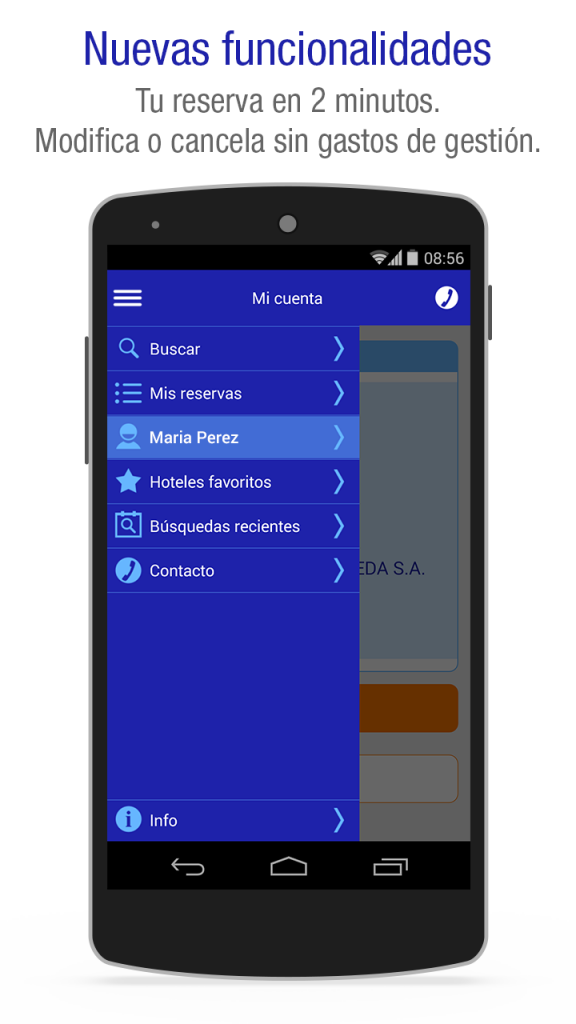
Desarrollo de la AI de la app, el prototipado y diseño en base a las necesidades establecidas, tanto para la versión en IOS como Android.

Se siguen realizando pruebas constantemente con usuarios para mejorar la experiencia de usuario, además de implementar nuevas funcionalidades.

Detalle del menú principal de la App.

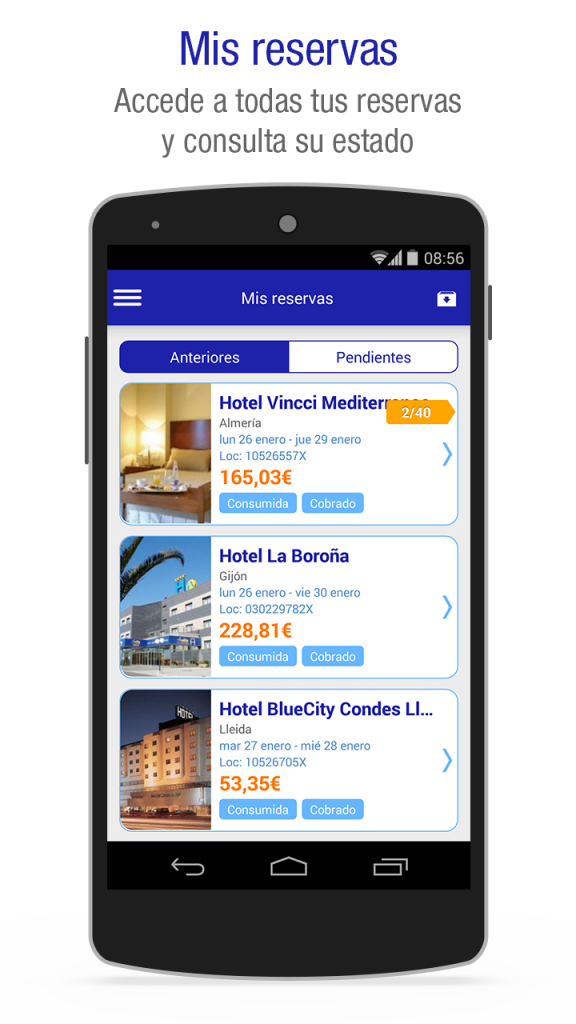
Pantalla de visualización de todas las reservas, ya sean anteriores o pendientes.

Visualización del detalle de una reserva ya realizada.