Artificial Intelligence, the next revolution for UX and CX
Óscar Méndez Soto nos da un repaso del estado de la Inteligencia Artificial comentando algunas de las repercusiones que puede tener su desarrollo en el futuro.
Pues a mí la charla apocalíptica de @omendezsoto me ha molado. #singularidad #sketchnotes #uxsp #uxspain pic.twitter.com/HjFi6fXlu2
— Javier Alonso (@oyabun) 12 de mayo de 2017
Y es que una buena customer experience no es suficiente. Los líderes digitales crean una experiencia de cliente 10 veces más conveniente. No tienen activos físicos, sino digitales (Spotify, Netflix…)
La inteligencia artificial sirve para:
- Complementar o mejorar
- Replazar
Las personas somos coste a no ser que aportemos valor. En un mundo capitalista, tiene que ser rentable y si las personas no lo son, porque la inteligencia artificial las reemplaza, se van a perder esos puestos de trabajo. Si los camiones pueden conducirse solos las empresas de transporte se ahorrarían ese dinero.
@omendezsoto Diferentes tipos d #inteligenciaartificial y las partes que la componen. #uxspain #ai pic.twitter.com/ABOlBGOJai
— SaraClip (@saraclip) 12 de mayo de 2017
Óscar nos habla del concepto de la Superinteligencia: Maquinas que son conscientes de que existen y ademas se mejoran a si mismo. Diseñan circuitos que se auto mejoran con el tiempo.

El punto máximo se alcanza cuando la máquina iguala a la suma de la inteligencia de todas las personas que han vivido en el mundo hasta ese momento.
A día de hoy se puede construir una máquina que supere el cerebro humano, pero aun sigue siendo muy elevado su coste. Pero aun no se sabe como funciona el cerebro humano, por lo que se esta construyendo algo sobre un paradigma incorrecto.
Aplicar dsd el inicio d un proyecto inteligencia artificial. #dataintelligence #uxspain pic.twitter.com/NeigYfVo9t
— SaraClip (@saraclip) 12 de mayo de 2017
Aparte aun existen muchos dilemas morales en relación a este tema sin resolver. Si un coche que funciona mediante inteligencia artificial , sin conductor, tiene que decidir en una situación si mata a los ocupantes o los salva pero debe atropellar a un peatón para ello, ¿cuál es la solución más conveniente?
Diseñar para la incertidumbre
Anna Vilalta de @myABCKit, segunda ponente del UXSpain 2017, nos enseña en su charla a como dejar la incertidumbre fuera de la empresa.

Los procesos de innovación van de encontrar la forma más eficiente y optima de que salgan los resultados deseados.
¿Y eso como lo hacemos? Con datos.
Nos cuenta que en su empresa quieren hacer acciones con impacto en producto. En su caso impacto en educación pero a la vez siendo una empresa muy rentable.
La charla de @myabckit de @anvilalta ha estado chula #sketchnotes #uxsp #uxspain pic.twitter.com/vgHF8Ak7It
— Javier Alonso (@oyabun) 12 de mayo de 2017
Tienen un producto que usan, pero ahora están buscando la palanca de la monetización.
Su primer paso fue conseguir que todos hablasen el mismo idioma.
Tenían el problema de que en Trello no sabían ponderar una acción de marketing frente a una de desarrollo. Con las métricas, hablan todos el mismo idioma.
Resumen en imágenes de la buena charla de @anvilalta en #uxspain sobre cómo mejoran los resultados de @myabckit pic.twitter.com/2cRNwKX8Od
— Sandra Navarro (@snl19) 12 de mayo de 2017
Miden cada punto por el que va pasando el usuario para ver si llegan a todos los objetivos que quieren o los pierden por el camino.
Los datos cualitativos permiten saber que esta pasando en los puntos a investigar que descubrimos con los cuantitativos.
La incertidumbre existe y no podemos hacerla desaparecer, pero controlando como ocurren las cosas podemos racionalizarla y controlarla.
Resúmenes del UXSpain 2017
Pues nada, ya llego la fecha y aquí estamos en Gijón comenzando el UXSpain.

Os dejo los resúmenes de las charlas que vaya documentando:
- Itziar Pobes, nos cuenta 3 geniales proyectos reales en
No digital: cómo diseñar servicios cara a cara - Júlia Ivorra, nos cuenta en «Investigación de usuarios en la BBC, un caso práctico con impacto«, como han averiguado las motivaciones de sus usuarios para conocer porque usaban unos productos u otros.
- Anna Vilalta de @myABCKit, en su charla Diseñar para la incertidumbre nos enseña en su charla a como dejar la incertidumbre fuera de la empresa.
- Oscar Méndez Soto: Artificial Intelligence, the next revolution for UX and CX, nos da un repaso del estado de la Inteligencia Artificial.
Espero que os gusten!
Todo preparado para la sexta edición de #uxspain pic.twitter.com/xrNVnEApJM
— Sergio Ortega (@sortega) 11 de mayo de 2017
A veces es muy complicado escuchar, tomar apuntes, twuittear, leer tweets 😉 por lo que si hay alguna errata en los resúmenes, estaré encantada de corregirla.
Tree test
El Tree test o test de árbol, es una técnica de evaluación de usabilidad para validar la idoneidad de algunos de los elementos de la interfaz, concretamente testeando la validez y eficacia de un sistema de navegación o estructuración de contenidos.
El objetivo de un Tree test es comprobar la estructura de navegación.
Es una de las técnicas de evaluación de usabilidad menos conocidas, siendo considerada por muchos autores una evolución natural del card sorting, test del que ya hemos hablando en el blog.

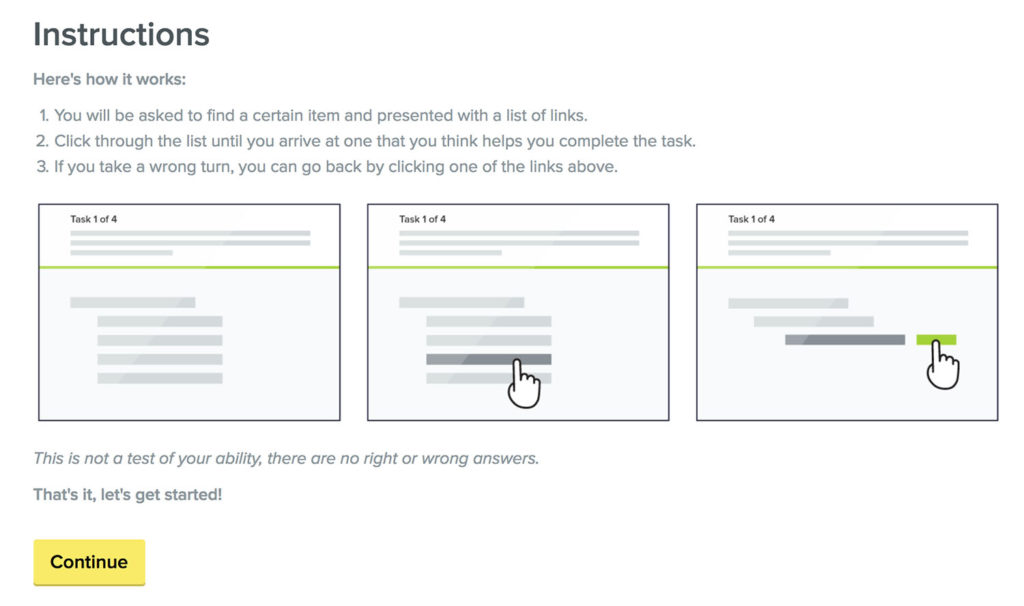
Imagen de la herramienta de Tree testing de Optimal Workshop
El tree test permite validar si el árbol de contenidos de un sitio web o aplicación es eficaz y es comprendido por los usuarios, validando 2 conceptos clave a la vez:
- La estructura de clasificación de contenidos de un sitio web.
- La capacidad de los contenidos para ser localizados ofindability en inglés.
- Los rótulos o etiquetado para localizar un contenido determinado.
«No puedes usar lo que no puedes encontrar» (Peter Morville)
En que consiste un Tree test
Esta prueba de usuarios consiste en que un grupo de personas, de forma individual, tratan de localizar un contenido. Para ello se les propone una serie de tareas, de tal forma que su único modo de interacción posible sea navegar por las opciones de un árbol de navegación.
La paradoja de elegir
En esta TEDTalks, el psicólogo Barry Schwartz comenta un principio central de las sociedades «avanzadas»: la libertad de elección.
Todos sabemos las ventajas que tiene el poder elegir entre miles de opciones, pero Schwartz nos comenta sus desventajas, como nos afecta psicológicamente, haciéndonos menos felices y más paralizados.
Nos pone por ejemplo el caso de la autonomía del paciente, donde cuando estamos malos y vamos al médico y le preguntamos qué tratamiento es mejor, nos cuenta que tenemos la opción A y la opción B, ambas con sus beneficios y riesgos, para que elijamos nosotros.
Traspasa el poder de la decisión de una persona especializada, con conocimientos avanzados sobre el tema, a una persona enferma, y que no está seguramente en el mejor estado emocional para tomar decisiones.
Antiguamente, la vida de la gente era más o menos la misma. Estudiar, trabajar, casarse y tener hijos. Como mucho elegías con quién comenta Schwartz.
Pero hoy en día esto ya no es así, ¿Me quiero casar? ¿Es mejor tener hijos antes de empezar a trabajar? ¿Qué trabajo quiero? … Este universo de posibilidades hace que nuestro cerebro pierda mucha tiempo y recursos pensando en ellas, ya que la respuesta a esas preguntas nos inquieta más que los temas cotidianos del día a día.
Así mismo, gracias al poder de la tecnología, tenemos la oportunidad de estar conectados en cualquier parte del mundo, ya sea al trabajo, a redes sociales…
Pero esa situación de saber que tenemos esa posibilidad conlleva a que no disfrutemos de la experiencia que estamos viviendo en el momento actual, ya que en ligar de estar 100% focalizados en el presente, estamos pensando: «Debería contestar ese email» o «Cuantos me gustas tendrá la foto que subí ayer».
Las desventajas de tener donde elegir
Todos sabemos las ventajas que tiene el poder elegir, pero Schwartz nos quiere hablar de lo contrario. Paradójicamente, el tener más opciones nos paraliza en vez de volvernos más libres.
Cuando el número de opciones es elevado dejamos la decisión para el futuro.
Y ese futuro nunca llega, porque siempre nos siguen pareciendo una información difícil de procesar y de elegir. Barry nos cuenta un ejemplo que descubrió un colega suyo cuando a los personas les presentaban opciones apara elegir inversiones para un fondo de retiro voluntario.

Libro de Barry Schwartz»The Paradox of Choice» donde nis cuenta sus investigaciones
Cuantas más opciones había, más bajaba el ratio de participación. Es decir, menos personas se veían capacitadas de elegir al agobiarse ante tanta opción y tener miedo de elegir una que no fuera adecuada.
Pero aun en el caso de que venzamos esa parálisis y elijamos una, resulta que nos sentimos menos satisfechos que si hubiéramos tenido menos opciones.
Una vez elegida, seguimos pensando (y más si no nos satisface del todo) que otra opción podría haber sido más adecuada. Y esa alternativa imaginada, induce a lamentar la decisión tomada, restándole satisfacción a la elección realizada, aunque en verdad era la más adecuada.
Y es que ante tantas opciones disponibles no podemos dejar de imaginar los beneficios que tienen las que no hemos elegido, sintiéndonos infelices (y en algunos casos, estoy segura que más de un@ si tiene el poder adquisitivo suficiente, comprará varias diferentes je je)
También influye el factor responsabilidad. Si solo podemos elegir una cosa y no funciona, la culpa no recae sobre nosotros ya que no podíamos hacer nada más. En cambio, al tener opciones, el peso de la responsabilidad es todo nuestro, pensando que podíamos haberlo hecho mucho mejor.
Otra desventaja son las expectativas generadas. Si entramos a una tienda y vemos que existen 12 tipos diferentes de pantalones, aparte de gastar un tiempo precioso probandonos todos, al salir aunque hayamos comprado uno que nos queda bien, nuestra mente piensa que con tanta opción debería haber alguno mejor, uno que fuera perfecto.
Y esas expectativas generadas y no satisfechas nos generan malestar y tristeza.
Aunque el pantalón sea el mejor de nuestra vida, con todas las opciones no lo sentimos perfecto y nos decepciona, llegando a pensamientos de que cualquier cosa en el pasado era mucho mejor.
Vivimos con unas expectativas tan altas que cualquier cosa nos decepciona, haciéndonos eternos infelices.
Y Schwartz hace un apunte: «El secreto de la felicidad es tener bajas expectativas»
¿Pesimista? ¿O realista? Lo seguro es que así nunca te decepcionan 😉
Características de un buen sistema de diseño
Continuamos el post anterior sobre los sistemas de diseño hablando sobre qué características definen a un buen sistema de diseño. Y es que existe más de una manera de crear un buen sistema de diseño, y las elecciones dependen de los objetivos y las capacidades que se tengan. No en todos los casos se requiere ya que el esfuerzo y la inversión es grande.
- ¿Es necesario para tu organización?
- ¿Qué objetivos debe cubrir tu sistema de diseño?
- ¿Es importante la adopción generalizada?
- ¿Cómo de grande es lo que necesitas desarrollar?
- ¿Trabajan múltiples equipos en ello?
Por ejemplo, si eres una empresa pequeña que necesita una ecommerce puede que no necesites hacer un sistema de diseño propio, sino que te bases en uno ya creado, o que con una imagen con los principales componentes sirva. Pero si eres una empresa que necesita desarrollar por ejemplo, múltiples aplicaciones internas, si que es conveniente un sistema de diseño más complejo que de soporte a todos los equipos de trabajo.

Resumen visual y con estilos de componentes mínimos
He estado en empresas que habían invertido mucho dinero en crear sistemas de diseño para cada dispositivo (movil, desktop, tablet…), y existían dos principales problemas:
- El ritmo de mejora del sistema era demasiado lento para las necesidades reales de los diseñadores y desarrolladores de aplicaciones. Cuando se lanzaba una mejora o se introducía un componente nuevo, las aplicaciones antiguas no podían usarlo.
- El sistema no era fácil de usar, estando por un lado la GUI de componentes que explicaba su estilo visual y de interacción, y por otro las indicaciones de como insertar y usar los elementos. Además estas indicaciones no estaban bien explicadas.
Esto conllvaba a que los equipos de desarrollo al final preferían hacer los componentes de cero que buscarlos en el sistema. Eso conllevaba un gasto de recursos enorme, aparte de que era imposible mantener la consistencia en las aplicaciones.
Para que eso no ocurra, sigue las siguientes recomendaciones:
Ten en cuenta lo que los usuarios necesitan
Problema:
Si el sistema no tiene en cuenta los elementos que se puedan necesitar para desarrollar el producto, lo que se acaba consiguiendo es que los equipos desarrollen sus propios componentes, sin que estos estén integrados y revisados por los encargados de mantener la coherencia y excelencia del sistema.
Solución:
Recuerda que los usuarios en este caso es todo el equipo de desarrollo de producto: diseñadores, developers, QA…. todos se basarán en el sistema de diseño para realizar su trabajo. Inclúyelos en el equipo que lo desarrolle haciendo que los contenidos del sistema contemplen sus necesidades.
Mejora contínua
Problema:
Cómo tratar las actualizaciones del sistema es un tema importante. Si sólo se lanza 1 actualización grande al año, o cada año y medio, se genera una gran brecha entre las necesidades que tienen los equipos de diseño y desarrollo de aplicaciones y los componentes del sistema.
Además si al lanzarse la actualización, las aplicaciones creadas con los componentes anteriores dejan de tener soporte, sin poderse actualizar de forma sencilla, conlleva a 2 cosas:
- Al soporte de múltiple sistemas de diseño en paralelo (Horror!!)
- A aplicaciones ancladas en un sistema viejo que no podían mejorarse a no ser que se rehicieran enteras (Más horror!!)
Lo ideal es que cuando se actualizase un componente, este se pudiera cambiar de forma sencilla en cada lugar donde se haya aplicado, para que el elemento sea el mismo en todos los lugares donde esté, existiendo coherencia en su uso y en el diseño. Si cada vez que se lanza una versión de un componente nuevo las aplicaciones creadas anteriormente se desactualizan, y no están al día, se acaban teniendo diferentes interfaces en base a cada actualización.
Solución:
Un sistema de diseño es un elemento vivo. Debe ser la «única fuente de verdad» de la organización. Si el producto evoluciona tambián lo debe hacer el sistema. Debe ser bastante maleable y añadir mejoras de forma sencilla, habiendo determinado un proceso claro de actuación para esas mejoras.
Cuando un nuevo elemento o mejora de uno existente sea añadido al sistema, debe estar disponible para su uso en las formas que sean necesarias, estando el código disponible, el diseño gráfico, las especificaciones…
El sistema es accesible
Problema:
Un buen sistema de diseño debe ser fácil de usar para los desarrolladores para que sólo necesiten encontrar el elemento que necesitan e insertarlo en el código, desarrollando sólo el back.
Si los usuarios no saben como acceder, o no encuentran de forma sencilla los elementos, o las indicaciones de como insertarlos no son las adecuadas, el sistema deja de cumplir su función.
Solución:
Accesibilidad significa que todo el mundo en la organización puede acceder al sistema.
- Fácil de acceder: usa una URL que sea fácil de recordar y asegúrate que todo el mundo la conozca.
- Fácil de encontrar los elementos: el sistema debe poseer un índice, un campo de búsqueda, una nomenclatura clara y consistente que ayude a los usuarios a encontrar lo que necesitan.
- Fácil de usar: Sino lo es nadie lo usará y todo la inversión no habrá valido la pena.
Propiedad
Problema:
Si no existe un responsabl claro del sistema cuando surja un problema, una duda, una sugerencia de mejora… los equipos no sabrán a quién acudir, decidiéndo por su propia cuenta cuestiones que atañen a toda la organización.
Solución:
El sistema debe tener asignada una persona como encargada de él, ya sea un equipo, un product owner… Pero debe quedar claro quién es el responsable de mantenerlo adaptado y de a quien deben acudir el resto de los equipos.
¿Has desarrollado un sistema de diseño? ¿Te has encontrado con problemas? Cuéntame que opinas para conocer cual es la mejor forma para desarrollarlos y gestionarlos.
A continuación veremos qué elementos debería contener un sistema de diseño.
Ejemplos de sistemas de diseño
- GE Software’s Design and User Experience Studio
- GE’s Predix Design System
- Android Material Design
- Material Design
- Gov.uk Design Service Manual
- Los sistemas y la belleza (Diapositivas de la chrla de Javier Cañada en el UX Spain 2012)
- No es lo mismo un UIKIT que un sistema de diseño
- Sistemas de diseño en tiempos revueltos: el ejemplo de Fever
Sistemas de diseño
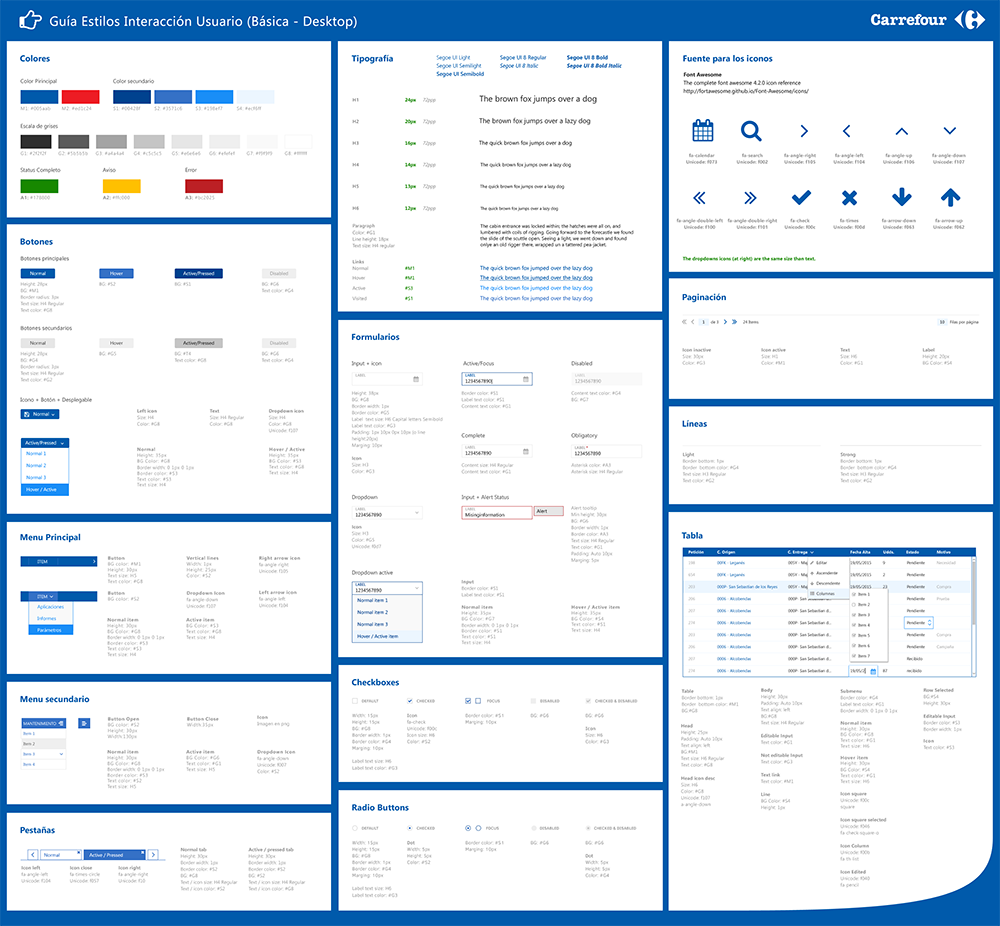
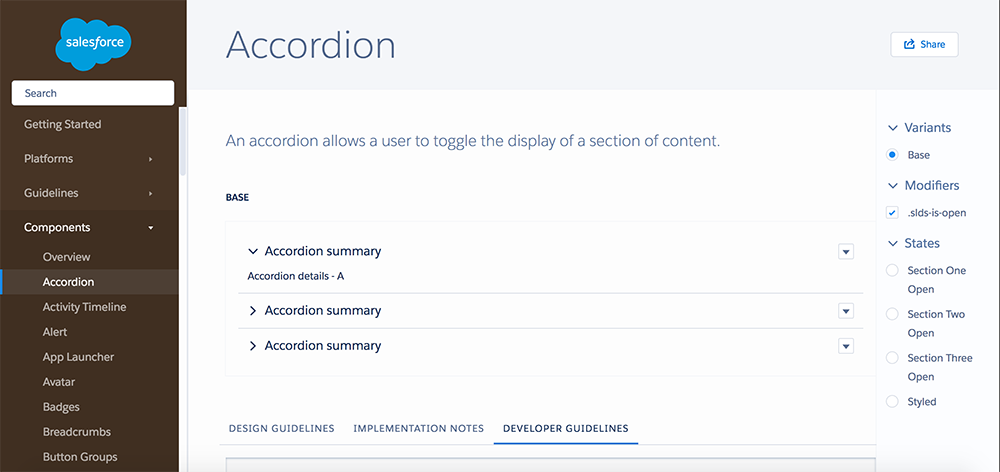
Los sistemas de diseño (como dice Jeff Gothelf y Josh Seiden en su libro Lean UX) son como «Guías de estilos con esteroides». Usados tanto en compañías privadas (Mail Chimp y Salesforce, entre otras) como por entornos públicos (Gov.uk y U.S. Web Design Standards, por ejemplo) presentan grandes beneficios.

Imagen de Salesforce Design System
Antiguamente existían las llamadas brand guidelines, es decir, Manuales de marca o Manual de estilos de la marca, documentos impresos donde se explicaban la imagen de marca y como usarla. A veces tenían varias páginas pero normalmente eran documentos muy extensos. Cuando se digitalizaron se convirtieron en PDF, páginas web o wikis. Al mismo tiempo, algunas publicaciones tambien desarrollaron manuales que cubrían guías de como escribir o presentar la documentación.
Un ejemplo de la versión de estos manuales en el mundo de los ordenadores es la famosa Human Interface Guidelines (HIG) de Apple, un extenso documento que explica cada componente del sistema operativo de Apple, ofreciendo reglas y ejemplos de su uso.
Por otro lado, los desarrolladores son familiares con las librerías de componentes, colecciones de reusables elementos que poseen la intención de hacer el trabajo más fácil proveyendo elementos de código ya testeados, y reusables que se encuentran almacenados en un repositorio de código.
Es decir, una vez desarrollados estos componentes (su parte visual y de interacción), múltiples equipos pueden usarlos las veces que deseen para construir elementos más complejos sin necesidad de hacerlos cada vez.
Un sistema de diseño funciona como una única fuenta de verdad para la capa de presentación de un producto.
Si se dispone de un buen sistema, los equipos pueden dibujar un sketch (boceto) y rápidamente desarrollarlo usando los elementos del sistema para crear el prototipo o producto preparado para su uso.
El valor de un sistema de diseño
Una vez creado, un equipo puede seguir evolucionando y mejorando el sistema, mientras otros equipos trabajan en paralelo desarrollando los productos (estructura, arquitectura de la información, flujo de trabajo…)
Ojo, que no hablamos de UI Kits.
Los sistemas de diseño permiten a los equipos:
- Diseñar más rápido porque no están inventando la rueda cada vez que diseñan una pantalla, sino que usan los elementos disponibles en el sistema.
- Prototipar más rápido porque los desarrolladores front usan directamente el componente que necesitan sin tener que construirlo cada vez.
Eso conselleva beneficios para las organizaciones:
Aumenta la consistencia
Cómo todos los equipos usan los mismos componentes el diseño resultante será consistente. Equipos distribuidos en diferentes lugares o incluso en distintas empresas basaran sus diseños y desarrollos en los mismos elementos, creando una imagen coherente de marca de empresa.
Mayor calidad
Centralizando la creación y el diseño de los elementos se aprovecha la destreza de los mejores diseñadores y desarrolladores de interfaz de usuarios. El resultado de gran calidad, es empleado por otros menos especializados para producir proyectos de alta calidad.
Menor coste
Un buen sistema de diseño cuesta dinero. Requiere inversión para construirlo y mantenerlo. Pero con el tiempo y sobre todo si son muchos los equipos que lo usan, la inversión se recupera al proporcionar herramientas y frameworks que permiten que los equipos de desarrollo sean más efecientes y productivos.
Las nuevas incorporaciones también serán antes productivas ya que disponen de toda la información en el sistema.
En el siguiente artículo hablo sobre que características definen a un buen sistema de diseño.
Ejemplos de sistemas de diseño
- GE Software’s Design and User Experience Studio
- GE’s Predix Design System
- Android Material Design
- Material Design
- Gov.uk Design Service Manual
- Los sistemas y la belleza (Diapositivas de la chrla de Javier Cañada en el UX Spain 2012)
- No es lo mismo un UIKIT que un sistema de diseño
- Sistemas de diseño en tiempos revueltos: el ejemplo de Fever
Lean UX
Lean UX es un libro escrito por Jeff Gothelf y Josh Seiden donde explican unos principios, unos procesos y un método de gestión basados en el Diseño Centrado en Usuarios (DCU), el Design Thinking y las metodologías de desarrollo ágil de software aplicables en el diseño de experiencia de usuario.

En que se basa Lean UX
Lean UX es la combinación de varias escuelas de pensamiento. Entendiendo de donde viene, ayuda a aplicar y entender como funciona Lean UX:
User Experience Design
Lean UX es en manera de practicar diseño de experiencia de usuario. Psicología, antropología, ergonomía, diseño… junto con las ideas surgidas en la década de los 50 sobre Human Centered Design (HCD o en sus siglas en españal, DCU, Diseño Centrado en el Usuario)… todo ello hoy se agrupa hoy bajo las siglas User Experience Design o UX, término que se acredita a Don Norman, y se basa en identificar las necesidades de los usuarios.
Design Thinking
En los pasados años hemos visto el aumento de popularidad de este término. Creado entre los años 70-80, fue la firma IDEO quien lo popularizó a principios de los 2000 como forma de aplicar métodos de diseño centrados en el usuario a diferentes problemas.
Si te interesa aquí puedes leer el artículo sobre Design Thinking publicado en la Harvard Business Review en 2008 por Tim Brown.
Agile Software Developement
Los desarrolladores han estado empleando métodos agile para reducir sus ciclos de desarrollo, construyendo en base a un aprendizaje contínuo y entregando valor al cliente de forma contínua. En este artículo te cuento más sobre los 4 principios agile.
Lean Startup
Eric Ries publica en su libro Lean Startup un método que usa el feedback contínuo (build-measure-learn) para minimizar los riesgos de un proyecto consiguiendo equipos que aprendan y construyan de forma rápida.
Los equipos deben construir en cada iteración el Mínimo Producto Viable (llamado MVP, Minimum Viable Product por su acrónimo en inglés) y probarlo rápidamente para aprender lo antes posible si van por el camino correcto y satisfacen las necesidades del usuario.
La idea es crear de la forma más rápida un prototipo con el cual poder testear en el mercado las suposiciones iniciales y gracias al feedback del cliente evolucionar el producto de forma mucho más rápida, en la dirección adecuada y con el mínimo desperdicio de recursos que usando métodos de desarrollo tradicionales.
En resumen, ¿qué es Lean UX?
Es la práctica de conseguir el producto adecuado de la mejor forma posible, mediante una forma colaborativa y multifuncional, trabajando para construir un entendimiento compartido del cliente, sus necesiades, las soluciones propuestas y la definición de éxito y priorizando aprendizaje sobre entrega tomando decisiones sobre pruebas reales.
Sigue leyendo y conoce los principios en los que se basa Lean UX.
Artículos sobre Lean UX
- Información sobre el libro Lean UX
- Lean UX – Getting Out Of The Deliverables Business, artículo escrito por Jeff Gothelf, uno de los creadores de Lean UX.
- The Lean UX Manifesto: Principle-Driven Design
- Lean UX vs. Agile UX – is there a difference?
Calidad en la experiencia de los servicios sanitarios
Gracias a la charla de la Dra. Aparicio en el CXMeeting he descubierto al Dr. Avedis Donabedian. Leyendo documentación escrita por él y sobre su persona, me ha impactado, ya que en mi opinión el mundo de la Experiencia de usuario se ha basado en muchas de sus ideas.
Avedis Donabedian (Líbano 1919 – EEUU 2000), transformó el pensamiento sobre los sistemas de salud, haciendo énfasis en el tema específico de la calidad en la atención. Gracias a su esfuerzo, ya no se ve solo al paciente, sino al entorno en el cual él está, como parte del logro (o no) de su estado de salud.

En 1980 propuso una definición de calidad asistencial que ha llegado a ser clásica: «Calidad de la atención es aquella que se espera que pueda proporcionar al usuario el máximo y más completo bienestar después de valorar el balance de ganancias y pérdidas que pueden acompañar el proceso en todas sus partes»
En 1989, la International Organization for Standarization (ISO) definía que: «Calidad es el grado en que las características de un producto o servicio cumplen los objetivos para los que fue creado«.
Esto define 2 conceptos fundamentales:
- la calidad de la asistencia puede medirse y,
- la calidad es el grado de cumplimiento de un objetivo y por tanto depende de como se define éste.
Esto supone que el concepto de calidad es diferente en función de quién lo utiliza y en consecuencia la idea de calidad será distinta cuando la aplica el centro (o la administración), los profesionales o los usuarios.
La calidad ideal sería la intersección de estos 3 grupos.
Existen 3 componentes que definen la calidad asistencia según Donabedian:
- Componente técnico: viene definido por la aplicación de la ciencia y de la tecnología.
- Componente interpersonal: basado en que la relación entre las personas debe seguir las normas y valores sociales que gobiernan la interacción de los individuos en general.
- Aspectos de confort: todos aquellos elementos del entorno del usuario que le proporcionan una atención mas confortable.
El segundo componente es vital ya que se ha demostrado en varias ocasiones que cuando el trato con el paciente es más personal, la recuperación es mayor. Como comenta Avedis: «Mantenga contento al paciente, sea amable con el paciente, llámelo señor o señora; recuerde su nombre. La idea que los pacientes deben involucrarse en su atención en general no es practicada de manera responsable.»
Hoy día la gente habla de autonomía del paciente, pero por lo general eso se traduce en abandono del paciente
El aumento de los costes de la atención sanitaria motivó en los 80 una situación de crisis que condujo al convencimiento de que era necesario un establecimiento de prioridades, atendiendo a la limitación de recursos y al encarecimiento progresivo, intentado evitar reducir la calidad de la atención.
Debemos diferenciar entre calidad máxima y calidad óptima. La primera lógicamente es una utopía, siendo inalcanzable la mayor parte de las veces, ya que consiste en conseguir la calidad ideal teórica, al precio que sea y con independencia de considerar si existen o no factores que se oponen a su consecución.
Seguir leyendo «Calidad en la experiencia de los servicios sanitarios»
Alberto Barreiro en el CXMeeting
Alberto Barreiro es actualmente CXO (Chief Experience Officer) del grupo Prisa. Y como explica muy bien, es un reto muy grande, ya que como CXO te metes en medio de todas las batallas posibles que hay en la organización y eso conlleva a chocarte con las estructuras tradicionales de empresa que no están orientadas hacia el cliente, hacia las personas, sino que son un poquito ombliguistas y más orientadas hacia procesos tradicionales.
Su tarea es, en resumen, representar a la audiencia, a las personas, dentro de la empresa y orientar la propuesta de valor para que los tenga en cuenta.
Y dice una frase que me ha gustado mucho:
Si una empresa tiene un CDO (Chief Digital Officer) tiene un problema, porque TODA la empresa tiene que ser Digital desde arriba. El CEO tiene que ser el propio CDO.
Si no tiene un problema, porque se esta perdiendo la capacidad de actuar en un mundo que es mucho más complejo. Y comenta que quizá pase lo mismo con el CXO o con el Director de Customer Experience. Todo CEO debe ser CXO, porque su rol debe ser capaz de representar a sus audiencias, a las personas, a sus usuarios dentro de la organización.
Sólo son capaces de competir las empresas que están creadas y centradas alrededor de las personas.
Es el criterio diferencial básico de la economía en la que entramos.
Pasión por las emociones
Los «Cognitive bias» o sesgos cognitivos nos influyen a la hora de tomar decisiones, de decidir si comprar algo o no. La gran mayoría son inconscientes, las tomamos sin tener en cuenta la parte racional. Entran en cuenta, los recuerdos, el pasado, la presión social, el contexto… pero la racionalidad queda excluida.

Como dice Angela Ahrendts (Former Burberry CEO): «En un mundo omnicanal da igual donde compren. Quiero que me compren la marca«.
Y es que para poder tener una experiencia completa hay que tener una manera holística. No solo vale con tener los beneficios racionales de descubrimiento de producto, características, opciones… Tenemos que tener contenido, una historia, tener la capacidad de involucrar a la gente en tu historia, que te crean, generar una confianza. Y a partir de esa confianza ya vendrá la venta.
El componente racional es la mínima parte de la experiencia. Tenemos que pasar de un modelo transaccional a un modelo relacional.

Dimensiones de la experiencia: Duración, Intensidad, Contexto, Razones (desencadenantes), Interacción, Medio, Sentidos, Emociones, Significado
De todas estas variables, tienen un componente emocional las siguientes: Intensidad, Contextos, Desencadenantes, Sentidos, Emociones y Significado. Y para Alberto la más importante es el «Significado», lo que te llevas. ¿Qué es lo que te aporta a ti como individuo hacer tal cosa, o comprar ese producto?
Toma de decisiones entre personas y marcas
Y nos pone un ejemplo con dos cafeterías. La manera más sencilla que tienen 2 empresas de competir es la económica. Ante un producto igual, la que lo tiene más barato, triunfa.
Un 80% de las empresas compiten de forma económica.
Otras compiten en producto (mejor café, una máquina nueva, mejores sillas…) y la gente estamos dispuestos a pagar un plus por un mejor producto. Se compite mejor si ofreces una calidad superior que tu competencia.
Seguir leyendo «Alberto Barreiro en el CXMeeting»