Principios Lean UX para guíar la organización de equipos
Los principios en los que se basa Lean UX se agrupan en 3 bloques. Cada uno sirve para guiar:
- La organización de equipos
- El proceso
- La cultura
Gracias ellos iremos viendo las ventajas que conlleva implementar Lean UX en tu organización y como esta se modificará conviertiendose en un lugar abierto, transparente, que aprovecha el conocimiento y la entrega de todos para conseguir los mejores resultados.
En ellos se basarán las herramientas y técnicas para lograr mejorar la colaboración, lograr entregar mejores productos y servicios de forma más rápida y con el menor gasto de recursos usando los conocimientos de todos los implicados y basando las decisiones en pruebas reales.
Y es que como dice Jeff Gothelf en su libro Lean Startup: «Get out of the deliverables business», en castellano: olvidémonos de centrar el negocio en las entregas y centrémonos en los que de verdad importa, hacer disfrutar a nuestros clientes con una experiencia memorable.
Principios Lean UX para guíar la organización de equipos
Equipos multifuncionales
Con esta palebreja lo que se refiere es que los equipos deben estar formados por aquellas personas con conocimientos necesarios en ese momento del proceso: desarrolladores, product management, testers, diseñadores visuales y de interacción, gestores de contenidos, marketing…
Para crear un gran producto es necesaria la suma de todos los conocimientos y la colaboración entre todas las disciplinas.
El todo es mayor que la suma de sus partes
Cuando un equipo está formado por personas de diferentes perfiles, se obtienen mejores soluciones ya que cada problema es visto desde un punto de vista diferente, aportando una gran diversidad.
Los miembros del equipo además están en contínuo contacto, por lo que poseen todo el conocimiento de lo que está sucediendo y lo que va a haserse al contrario que en organizaciones donde todo esta compartimentado. Gracias ello conseguimos una gran colaboración desde el inicio del proyecto logrando una mayor eficiencia de equipo, y trabajadores mucho más implicados en el proyecto.
Equipos pequeños, dedicados y juntos
Lo ideal: no más de 10 personas, focalizadas en el mismo problema y a ser posible en la misma ubicación. ¿Por qué?
Los equipos muy grandes tienen problemas para organizarse y compartir la misma información.
Los equipos pequeños generan un mayor sentimiento de camadería lo que genera mayor implicación en el proyecto y en las personas que lo están creando juntas.

Imagen obtenida de aquí
Trabajando además en el mismo y único proyecto se consigue que estén centrados al máximo en las mismas prioridades y elimina las odiosas dependencias sobre otros equipos.
Autosuficientes y con poder para decidir
Si queremos obtener de forma rápida algo con lo que poder testear una suposición necesitamos que el equipo tenga todas las capacidades necesarias para trabajar sin dependencias externas.
Seguir leyendo «Principios Lean UX para guíar la organización de equipos»
Poka-Yokes, heurísticos de usabilidad y affordances
Un poka-yoke (en japonés, ポカヨケ), es un término japonés que significa: Poka: “error no intencionado, equivocación…” y Yoke: “evitar”, es decir, “evitar equivocaciones”.
Es una técnica de calidad que se aplica con el fin de evitar errores en la operación de un sistema, introducida por el ingeniero japonés Shigeo Shingo en Toyota (1960), basada en que la causa de los errores estaba en los trabajadores, y que los defectos en las piezas fabricadas se producían porque no se corregían.
Anteriormente ya existían precedentes de poka-yokes, pero fue en ese momento cuando se consolidó este método como una técnica preventiva de control de calidad.
Para Shingo, los defectos de producción son la consecuencia de la cadena de errores generados por los trabajadores, por lo que no tenía sentido analizar el producto final cuando el defecto se producía durante el proceso de trabajo.
Es decir, el buscaba mejorar la calidad en su origen, actuando sobre la fuente del defecto, en lugar de tener que realizar correcciones, reparaciones y controles de calidad posteriores.
Para ello ideo 2 métodos sobre los que basarse para mejorar el proceso de trabajo y evitar errores.
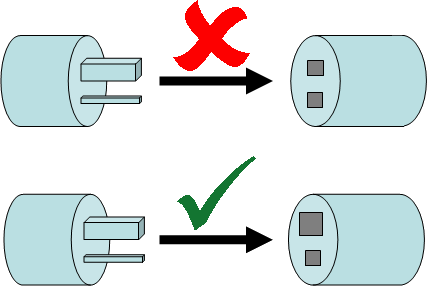
- Control: Conseguir la imposibilidad o la dificultad de que el operario pueda equivocarse en proceso diseñando un sistema que lo impida (¿Te suena el término «affordance» introducido en el campo de HCI por Donald Norman en 1998 (propiedad en la cual las características físicas de un objeto o entorno, influencian en su función y uso)?).
- Advertencia: asumiendo que el error puede suceder, se diseña in dispositivo que dirija la atención hacia él para reaccionar y poder corregirlo.
¿No os suena esto a los principios heurísticos de usabilidad?
- Conocimiento del estatus del sistema: el sistema debería siempre mantener a los usuarios informados de lo que está pasando, ofreciendo feedback en un tiempo razonable.
- Control y libertad del usuario: cuando elegimos funciones del sistema por error necesitamos una “salida de emergencia” sin tener que ir a través de una serie de pasos complicados.
- Prevenciones de errores: mejor que buenos mensajes de error, lo ideal sería un diseño que previniera que ocurrieran los problemas.
Hoy en día, es muy común ver dispositivos diseñados a prueba de error, no solo dentro de una empresa de producción o de servicio, sino en nuestro día a día, siendo una ventaja para todos los usuarios, ya que además de evitarse errores, pueden salvar vidas.

Imagen extraída de http://www.pdcahome.com/poka-yoke/
¿Algunos ejemplos?
Seguir leyendo «Poka-Yokes, heurísticos de usabilidad y affordances»
Cambiando la metodología de trabajo (o al menos intentarlo)
He trabajado en varias empresas que querían modificar su proceso de desarrollo de producto. Algunas (2013) querían implantar una nueva metodología (Agile en este caso) y otras ya la tenían, pero necesitaban un pequeño reajuste para adecuarla a su cultura de empresa.
Y es que desde mi punto de vista, cualquier metodología o proceso de trabajo tiene sus herramientas e indicaciones, pero no siempre sirven al 100%, sino que debe adaptarse a lo que la empresa necesita en ese momento.
Son una base sobre la que trabajar para encontrar el proceso que realmente funcione para cada grupo de trabajo.
En ambos casos las empresas contrataron los servicios de una persona que facilitase y guiase el cambio. En una el proceso duraba X meses, para luego la empresa continuar por su cuenta con lo aprendido, mientras que en la otra la fase de implantación duraba X meses, pero prosiguiendo después el trabajo con el facilitador.
Es decir, (o por lo menos lo que yo creo que es lo ideal) esa metodología por la que se estaba apostando no era algo cerrado, inmutable para siempre, sino que seguiría evolucionado en el tiempo.
En ambas empresas, como muchos imaginaréis, el proceso no fue sencillo.
Para mi existen 2 puntos claves en el proceso:
- ¿El cambio viene impuesto desde arriba o es algo en lo que todo el equipo cree y apuesta?
- Como en cualquier materia, la constancia y repetición son claves para hacer algo bien.
Si el cambio viene impuesto desde la dirección, va a ser muy difícil que suceda si los principales implicados no lo aprueban. El facilitador se va a encontrar con un muro muy difícil de romper, no digo que imposible, pero muy complicado.
Lo ideal es partir de una base en la que la mayor parte cree que es necesario el cambio porque lo existente no funciona. O funciona pero podría ir mejor. Pero aun siendo algo querido por todos, cambiar unas costumbres suele ser muy complicado.
No olvidemos que estamos trabajando con personas.
Personas que pueden llevar 5, 10, 15, 20 años trabajando de una misma forma. Personas que han luchado por sacar adelante un proyecto. Personas que no se han sentido escuchadas. Personas que van agobiadas porque tienen unos plazos de entrega. Personas con un baggage emocional hacia la empresa y otros compañeros.
Seguir leyendo «Cambiando la metodología de trabajo (o al menos intentarlo)»
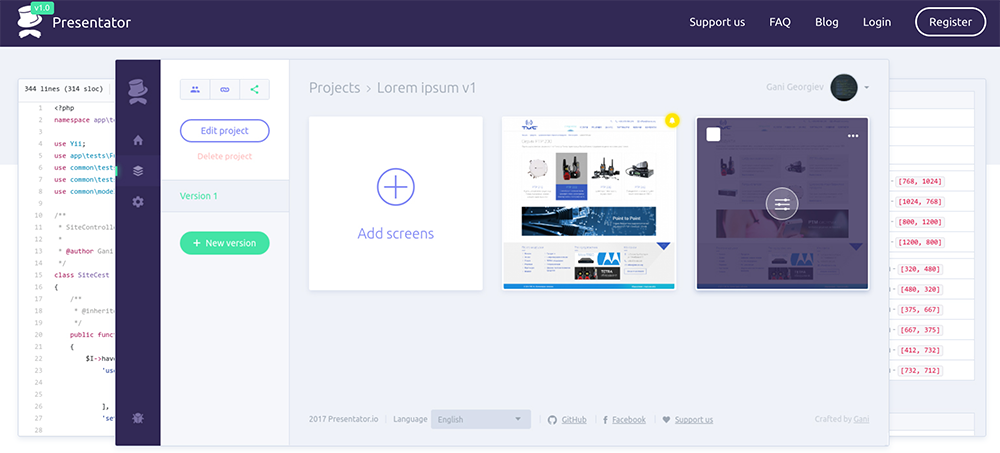
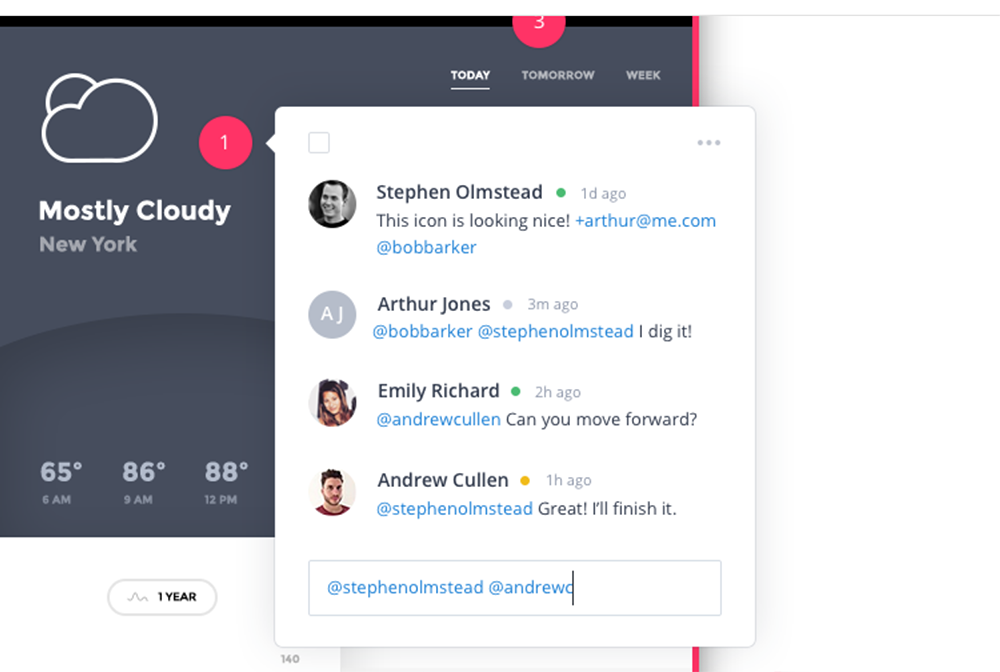
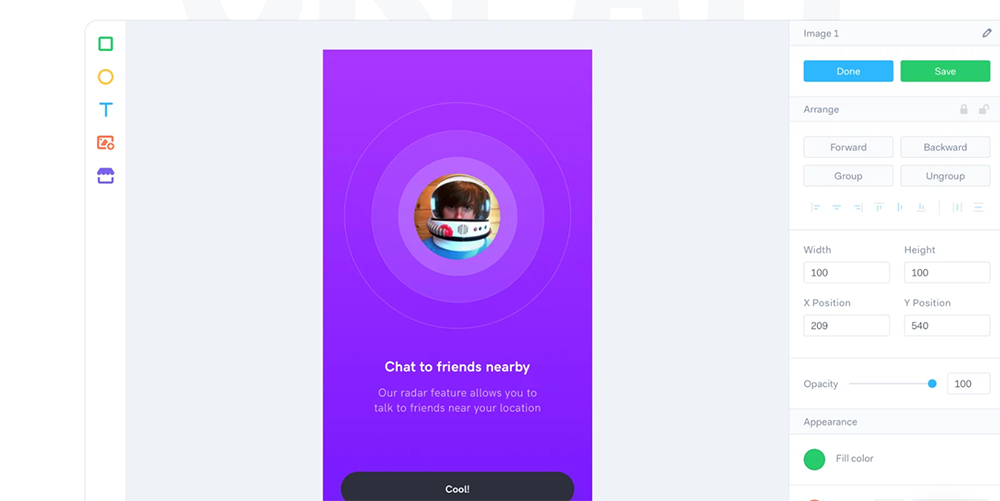
Presentator, una alternativa (gratis) a Invision
Hace pocos días( v1.0) salió Presentator una alternativa gratuita a InVision o Marvel. Estas dos tienen si que disponen de versiones gratuitas pero con muy poca capacidad (1 proyecto, 1 usuario +/-).
Las 3 permiten subir prototipos o diseños finales (creados con Sketch, Axure, Photoshop…), y lo que es su core, enlazarlos para crear una navegación que simule el comportamiento real de la web o app.

Ofrecen muchas funcionalidades relacionadas con trabajar en equipo siendo una herramienta de gestión de proyectos ya que permite iniciar una conversación en base a algo real como es un prototipo, facilitando la comunicación entre los miembros del equipo y el cliente, teniendo toda la información en un mismo lugar al alcance de todos, en vez de en miles emails.
InVision
InVision es uno de los software más utilizados en el momento por equipos de diseño y experiencia de usuario de pequeñas y grandes compañías (AIRBNB, Salesforce, Twitter, Shopify…).

Un extra muy interesante es su herramienta “LiveShare” , que permite la posibilidad de hacer una presentación en vivo desde InVision, convirtiendo la pantalla en una pizarra para que podamos anotar cualquier cosa que surja durante la reunión.
Marvel
Han creado una herramienta llamada «Canvas» que te permite realizar diseños sencillos directamente en Marvel sin tener que depender de otro software de diseño.

A mi, me gusta mucho para realizar prototipos interactivos rápidos para móviles, ya que puedes hacer fotos de los dibujos, y enlazarlos creando una primera versión perfecta ara testear, similar a Proto.io
Trabajo en remoto o presencial
LLevo unos 10 años trabajando en empresas de todo tipo, grandes y pequeñas, y hablando con mucha gente sobre el tema, tanto dentro como fuera de España.
Como ya he comentado en anteriores artículos creo que una buena relación entre trabajador y empresa se basa en una confianza plena. En dar ambos lo mejor de si mismos para cuidar esa relación en beneficio de ambos.
 Escritorio de bambú LILLÅSEN (IKEA)
Escritorio de bambú LILLÅSEN (IKEA)
Si no se confía en la responsabilidad del trabajador, el jefe debe estar constantemente encima, controlándolo. Qué hace, qué horario lleva… Eso a mi modo de ver, impide que la organización crezca de una forma sana, aparte de un desperdicio de recursos al tener a los managers haciendo de «padres».
Puede que en determinados puestos de trabajo con una alta rotación tenga que ser así, pero en el sector que me encuentro quiero pensar que no.
Trabajo presencial
Para mi la mayor ventaja que tiene el trabajo presencial es la posibilidad de interactuar con las personas directamente, y la creación de equipo. No digo que no se pueda crear equipo en remoto, pero creo que cuesta más.
Y es que pese a que hoy en día la comunicación es más directa y efectiva que nunca, se pierden matices, como los correspondientes a la comunicación no verbal, que son los que transmiten mayor confianza.
El roce hace el cariño, ya lo dice el refrán
He estado en varias empresas que por tener separados a 2 departamentos en distintas planta del edificio ya no existía ese sentimiento de grupo e implicación. Y eso que eran ambos desarrolladores! Que cuando son dos departamentos diferentes, Call Center y Devs, por ejemplo, la cosa empeora (menos mal que está UX por en medio intentando que se comuniquen je je!)
Creo que se podrían haber hecho muchas cosas por intentar evitar eso, pero volviendo al tema, el estar trabajando en remoto, obliga a realizar un mayor esfuerzo de empatía por esas personas que no conoces físicamente.
Trabajo en remoto
El trabajo en remoto tiene para mi varias ventajas:
- Acceso a los mejores profesionales allá donde estén, ya no tienes que preocuparte de buscar gente que viva en tu ciudad sino que tienes el mundo entero para buscar.
- Evitar perder tiempo y dinero en transporte (y menos contaminación en muchos casos). Ese ahorro de tiempo repercute en una mayor calidad de vida.
- Flexibilidad laboral. Normalmente las empresas que realizan este tipo de trabajo, al confiar en las personas, no les obligan a estar de 9:00 a 18:00 en su sitio, permitiendo que se organicen como quieran. Lo importante es que el trabajo salga.
- Muchas veces, el estar rodeado de personas, hace que haya estímulos que interrumpen el estado de «flow» propuesto por el psicólogo Mihály Csíkszentmihályi en 1975. El estar en remoto mucha veces hace que cunda más el tiempo de trabajo al no gastarlo en distracciones no productivas.
- Se evita que todos los trabajos se concentre en las ciudades más grandes, pudiendo vivir el trabajador donde desee. En España, hay muchas más oportunidades laborales en Madrid y Barcelona, y mucha gente se ve obligada a vivir allí si quiere prosperar profesionalmente. Esto es una serpiente que se muerde la cola, al masificarse y encarecerse estas ciudades, bajando su calidad de vida, y dejando otros núcleos vacíos.
- Ahorro de costes para la empresa al no necesitar pagar el alquiler de un local.
Esa mayor calidad de vida y confianza, genera en los empleados una sensación de gratitud y estima hacia la empresa. Los trabajadores se vuelven leales.
Creo que funciona mucho mejor cuando todos los miembros están en remoto, pero aun así con sólo una parte también funciona, siempre que exista la cultura y las herramientas adecuadas.
¿Algunos ejemplos? Ahí van…
Seguir leyendo «Trabajo en remoto o presencial»
¿Optimización Client-side o Server-side?
La optimización de un sistema digital se encarga de estudiar el comportamiento de los usuarios para determinar en qué elementos se tiene que actuar para aumentar la eficiencia hacia el objetivo final.
Existe un montón de factores referentes a la optimización pero en este artículo quiero centrarme en aquellas herramientas que como nos permiten modificar una página web o app mostrando diversas versiones de la misma para posteriormente elegir la versión que mejor convierta.
Herramientas que nos permiten trabajar con el famoso CRO (Conversion Rate Optimization)
Para que en base a lo observado podamos aumentar las conversiones de nuestra página, es decir, cuando un usuario llega a un sitio y cumple el objetivo de negocio que hemos previamente establecido.
Video explicativo de Optimizely X
Para ello es imprescindible conocer sus necesidades, e intentar resolverlas de la mejor forma posible analizando su comportamiento.
Existen 2 tipos de herramientas de optimización:
- Client-side (Del lado del cliente), actualmente las más usadas
- Server-side (Del lado del servidor)
En las primeras, las diferentes versiones se crean en la página del navegador (Chrome, Firefox…) El servidor envía la versión original al navegador, y mediante un código JavaScript introducido el propio navegador la modifica. De este tipo tenemos Optimizely X, Visual Website Optimizer, Unbounce, Hubspot, A/B Tasty, Google Optimize, Adobe Target y Oracle Maxymiser.
Ventajas de los workshops
Ir a un sitio nuevo, juntar varias personas de diferentes ámbitos para que trabajen juntas, darles rotuladores y post-its, y pedirles que no hablen sino que escriban o dibujen sus ideas, predispone al cerebro a trabajar de forma diferente.
Un workshop rompe la rutina y crea nuevas situaciones y sensaciones desde el inicio.
Te levantas a una hora diferente, te vistes de otra forma, coges un camino alternativo ya que no vas a la oficina… Con la idea de trabajar en grupo podemos incluso estar un poco nerviosos… nuestro corazón se acelera.
La rutina es buena para alcanzar orden y eficiencia en una profesión, pero si buscamos creatividad, necesitamos inspiración.
Un workshop consigue inspiración e innovación al juntar miembros con diferentes conocimientos, al cambiar los roles de cada día… pero lo más importante es que los equipos consiguen nuevas ideas JUNTOS.
Pensar y construir juntos
Tanto en la vida personal como en la profesional, trabajamos en varios proyectos con mucha gente en los que asumimos diferente roles. En algunos, lideramos, en otros delegamos, en otros colaboramos… pero ¿cuántas veces trabajos activamente juntos?
Muchas veces gastamos más energía defendiendo una primera opinión que explorando más opciones cuando a lo mejor no es la opción más adecuada para el grupo.
Además en una reunión hablada siempre hay gente que habla más o gente más tímida que no participa. Si todo el mundo está obligado a escribir o dibujar sus ideas, todo el mundo tiene voz. No existen problemas de ego, ni de que «siempre decida el jefe».
Las ideas no son de nadie, pertenecen al grupo.
Es el grupo quien las valora en conjunto. Nadie discute nada, sino que todo se visualiza. El resultado son un montón de opciones que facilitan la extracción de conclusiones.
Evitar la figura del experto
En un workshop no hay nadie delante de todo el grupo hablando. En vez de hacer un trabajo individual sobre lo que somos expertos que nadie lee, es mejor visualizar un proyecto común a través del dibujo o la escritura, construyendo un proyecto mediante la contribución de cada uno en vez de crearlo separadamente.
Getting Things Done® (GTD®)
Getting Things Done® (GTD®) es una metodología para ser más productivo sin estrés. Escrita por David Allen y publicada en un libro en 2001, en un principio estaba dirigida a altos directivos, pero su uso puede ser aplicado a cada aspecto de tu vida.
Your mind is for having ideas, not holding them®
(David Allen)
Se basa en la idea de que nuestra mente es para generar ideas, no para mantenerlas, con lo que sino almacenamos de forma correcta las ideas, pensamientos… que vamos teniendo, el espacio que ocupan no permitiendo entrar a otras o el miedo a olvidarnos de ellas, nos genera un entimiento de estrés constante.
Más que un conjunto de consejos para la gestión del tiempo y la organización, GTD® es un sistema de gestión total. Allen crea un modelo coherente para almacenar elementos clave, los cuales aun pueden ser necesarios para nosotros, tanto para su uso futuro como presente.
El GTD es para no hacer, o más bien hacer sólo lo que vale la pena hacer.
Se trata de reducir la presión entrante de tareas por hacer aparcándolas en un sistema de almacenamiento auxiliar para centrarse en hacer sólo algunas.
En este mundo de información, constantemente nos están llegando nuevos datos, proyectos, ideas… que procesar que se suman a los que ya teníamos. El propósito de su proceso de gestión de flujo de trabajo es facilitarnos el hacer buenas elecciones sobre lo que estamos haciendo en ese momento.

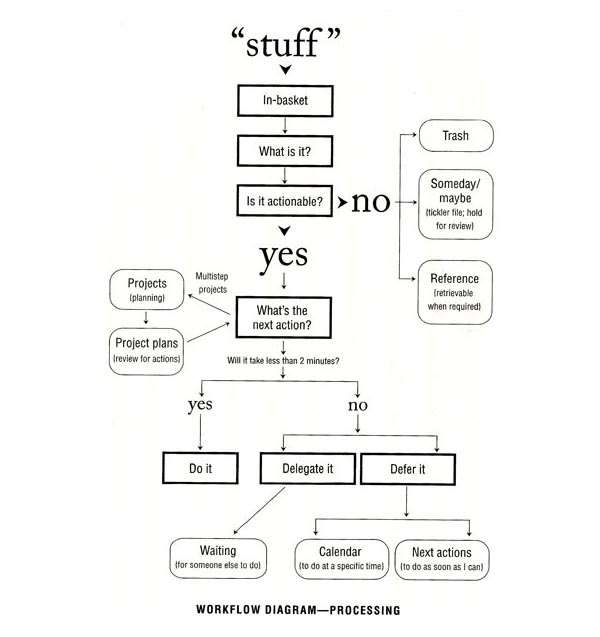
Regla de los 2 minutos
A mi modo de ver, lo que cuenta Allen es de sentido común, y seguramente muchas de las cosas ya las haceis en vuestro día a día. Un ejemplo muy sencillo es la regla de los 2 minutos descrita en el diagrama superior.
La idea es muy sencilla. Cuando algo te llega, lo primero que te preguntas es si puedes hcer algo con eso. Si la respuesta es si, piensas en cual es la siguiente acción que quieres hacer con eso. Y si esa acción te cuesta menos de 2 minutos, la haces en ese momento, sino la delegas o la pospones apuntándola en un calendario si es para hacer en una fecha específica o en tu sistema de siguientes acciones.
GTD® en 5 pasos
La metodología se basa en 5 pasos que son los que naturalmente suceden en nuestra mente con las acciones más simples, solo que muchas veces lo hacemos de forma automática (Natural Planning Model) y no le ponemos nombres.
Recursos sobre Evaluación Heurística
Un análisis heurístico es una técnica para evaluar la usabilidad de un sistema de interfaces y procesos a cargo de un experto, a partir de los principios de la disciplina de Interacción Persona-Ordenador (IPO o HCI en inglés, Human Computer Interaction).
Esta técnica es perfecta para entender el estado actual del producto e identificar problemas básicos a evitar si es un rediseño o proponer soluciones para arreglarlos.
El análisis consiste en una serie de comprobaciones en base a criterios establecidos que velan por la usabilidad y la consecución de los objetivos de negocio de la aplicación.
Estos criterios se deben adecuar al contexto, por lo que hay que previamente hay que conocer las tareas que se han de realizar y el perfil de usuarios que van a utilizar el sistema o sitio web.
Principios de Jakob Nielsen
Los principios heurísticos de Jakob Nielsen son probablemente los más usados para verificar la usabilidad del diseño de interfaz de usuario.
Existen dos versiones, una primera publicada junto con Rolf Molich en 1990, donde se les denomino «heurísticas» y una segunda junto con Marie Tahir en 2002, donde se revisan los anteriores en base a un análisis de más de 200 sitios web (anglosajonas). A continuación, se enumeran los contenidos en la segunda publicación:
- Visibilidad de estado del sistema, informando a los usuarios de lo que ocurre proveyendo feedback adecuado.
- Correspondencia entre el sistema y el mundo real. El lenguaje empleado debe ser adecuado al usuario, siguiendo en todo momento las convenciones del mundo real.
- Control de uso y libertad. Dado que el usuario va a cometer errores, el sistema debe ayudar a evitar situaciones indeseadas.
- Consistencia y estándares para que el usuario no tenga que adivinar diferentes conceptos o palabras. Seguir las convenciones de la plataforma que se esté usando.
- Favorecer la prevención de errores antes de que estos ocurran mediante elementos que ayuden a evitarlos.
- Reconocimiento de los elementos antes que recuerdo, optando por la visibilida y repetición de elementos, así como de estándares de uso evitando la sobre carga cognitiva de la memoria a corto plazo.
- Flexibilidad y eficiencia de uso, estando adaptado tanto para usuarios novatos y expertos.
- Estética y diseño minimalista evitando usar elementos que no sean necesarios y sólo añadan ruido visual, restando importancia a los que si la tienen.
- Ayuda a los usuarios para reconocimiento, diagnóstico y recuperación de errores mediante indicaciones claras de cómo resolverlos.
- Aunque lo ideal es que no sea necesaria, en el caso de que se requiera debe existir una ayuda general y documentación de forma accesible y concisa.
Recursos:
- 10 principios heurísticos de usabilidad para el diseño de interfaz de usuario de Jakob Nielsen
- Cómo realizar una evaluación heurística por Nielsen Norman Group
Lista de comprobación de Deniese Pierotti
El conjunto de principios heurísticos de Nielsen ha servido como punto de partida para la creación de numerosas listas de subheurísticos. La de D. Pierotti fue usada por la empresa Xenox Corporation, famosa pionera en evaluar la usabilidad de sus interfaces.
Añade 3 principios a la lista de Nielsen, más una lista de sub-heurísticas de los 10 principios de Nielsen y de los 3 nuevos añadidos:
- 11. Habilidades: el sistema debe tener en cuenta, extender, suplementar e incentivar las habilidades del usuario, sus conocimientos y su experiencia.
- 12. Interacción placentera y respetuosa: Las interacciones de los usuario con el sistema deben favorecer su calidad de vida, presentando un diseño estético, en donde los valores artísticos se igualen a los funcionales.
- 13. Privacidad: el sistema debe ayudar al usuario a proteger la información personal o privada, tanto la del propio usuario como la que pertenece a los clientes del usuario.
8 Principios de usabilidad de Ben Schneiderman
Pero estos no son los primeros. Existen otros, como las 8 reglas de oro para el diseño de interfaces de Ben Schneiderman, publicadas por primera vez en 1986 en su libro «Designing the User Interface: Strategies for Effective Human-Computer Interaction«. Seguir leyendo «Recursos sobre Evaluación Heurística»
Esto va de siglas: PMBOK® vs SCRUM
Últimamente, durante este pasado año, he estado leyendo bastante sobre gestión de proyectos. Como en todo, hay un montón de información, con siglas y definiciones que pueden volver loca a cualquier persona.
En esta caso nos centraremos en las referidas a PMBOK® y SCRUM, cuyo error más común es pensar que PMBOK® es una metodología de gestión de proyectos, cuando es un estándar que recoge «the best practices», es decir, las mejores prácticas del sector.
Es el Project Manager quien decide que procesos aplica, con que nivel de detalle y ver que metodología escoge para la gestión, ya sea ágil como SCRUM o tradicional.

Imagen de la web de srcum.org
No son opciones excluyentes, sino complementarias, gestionando un proyecto teniendo en cuenta el marco definido en el PMBOK® pero aplicando metodologías ágiles para su desarrollo.
Más lío viene aun cuando nos metemos en el tema de certificaciones con tantas siglas ya que dependen de la entidad que las gestiona:
- Certificación PMP® (Project Management Professional) del PMI®
- Certificación PMI-ACP® (PMI Agile Certified Practitioner) del PMI®
- Certificación PSM I (Professional Scrum Master) de Scrum.org
- …
The Scrum Framework
SCRUM, por su parte es un método de gestión de proyectos con un enfoque ágil, especialmente útil en proyectos de desarrollo de software, pero que también se puede aplicar a otro tipo de proyectos y sectores. Aquí puedes descargarte de forma gratuíta la guía de Scrum escrita por Ken Schwaber and Jeff Sutherland, las persona que definieron el método.
Igual que SCRUM encontramos otras metodos ágiles como:
- Extreme Programming (XP)
- Lean Development
- Kanban Development
- Feature Driven Development (FDD)
- Dynamic systems development method (DSDM)
- Crystal Clear
Scrum.org ofrece entre otras la Certificación Professional Scrum Master™ (PSM) con 3 niveles de evaluaciones profesionales Scrum Master (fundación, intermedio y avanzado) que validan y certifican sus conocimientos de Scrum y la capacidad de aplicar ese conocimiento.
PMBOK® (Project Management Body of Knowledge)
El PMBOK®, en castellano, Guía de los fundamentos para la dirección de proyectos, es un estándar de gestión de proyectos que recoge las mejores prácticas del sector, gestionado y actualizado periódicamente por el PMI®.
Actualmente se encuentra en su 5ª Edición, y su 6ª Edición, se publicará oficialmente en septiembre de 2017.