Por fin: visto bueno a las pruebas con usuarios
Este verano en mi empresa se dio el evento que todo diseñador de experiencia de usuario desea: desde dirección nos daban permiso para hacer pruebas de usuario. Por ello nos pusimos a investigar las distintas plataformas existentes en el mercado, con algunas necesidades en mente:
- La plataforma debía contar con una base de usuarios de todo el mundo, no solo de habla española: España, UK, Alemania, EEUU, Canada, Australia, Argentina, México y Brasil.
- La plataforma pagara directamente a los usuarios.
Aun así, también buscamos plataformas que solo nos consiguieran los usuarios, ya que al empezar a investigar vimos que era difícil encontrar un panel como el que buscábamos.

Aparte, queríamos otras cosas básicas:
- Screener para la selección de usuarios
- Tests moderados y no moderados, ya que era los principales test que queríamos hacer, tanto con móviles como escritorio.
- Permitiera la grabación de la pantalla del dispositivo y la voz del usuario.
- Usuarios lo más reales posibles y con un elevado nº de días entre posibles pruebas que realicen.
- Realización por parte de la plataforma del informe.
- Permitiera valorar al usuario al hacer el test y si este no era válido no pagarlo.
- Tuviera análisis de IA reconociendo los estados anímicos en base a lo hablado (Esta funcionalidad nos la enseñaron varias y nos encantó).
- …
Mejorando el uso del login
En Centraldereservas.com si estás logueado al hacer tus búsquedas obtendrás mejores precios en muchos casos. Otra ventaja especial es que al hacer una reserva almacenarás un % en el monedero, que puedes luego descontar en la compra siguiente o el evitar rellenar el formulario de compra ya que se te precargaran tus datos e incluso la tarjeta si la tienes guardada. Igualmente te será más fácil acceder a tus reservas desde el área privada, que estar rebuscando en tu servidor de correo, el email de confirmación que te llegó hace 3 meses.
Estás son algunas de las ventajas que hay, pero seamos sinceros: navegamos por un montón de sitios webs y no nos acordamos ni si somos usuarios de tal sitio, o menos aun de la contraseña que hemos puesto, a no ser que las tengamos almacenadas en el navegador o en algún gestor de contraseñas.
Por ello se ha querido facilitarle la vida al usuario en el paso del formulario, ya que logueándose en ese momento aun puede tener una mejora en el precio, aparte de las otras ventajas ya mencionadas.
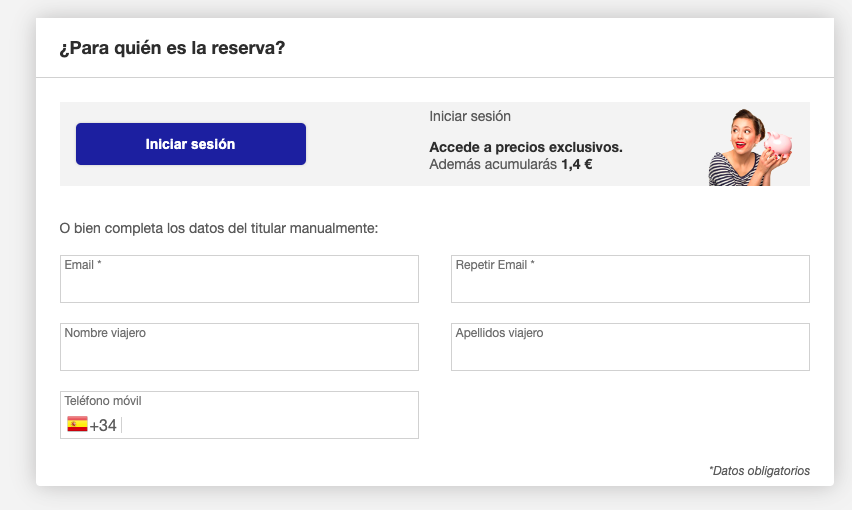
Este es un ejemplo del formulario que teníamos, donde ya resaltábamos la ventaja de la acumulación de monedero:

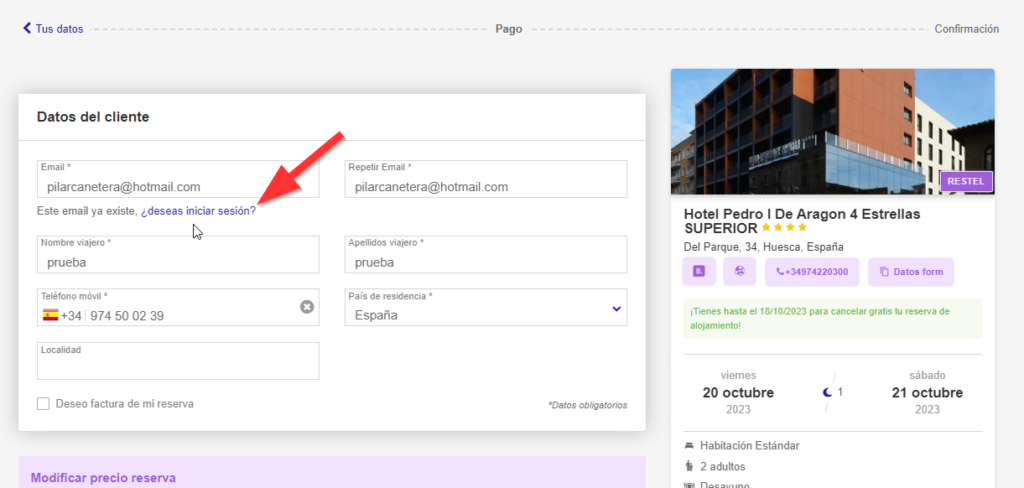
El primer cambio que hicimos fue mostrarle un aviso si reconocemos ese email como uno de nuestros usuarios con un link para abrir la modal donde te puedes loguear.

Sacando datos de los emails que se metían, 11,39% eran usuarios registrados, y solo un 8,19% de las veces que salía el mensaje se hacía clic en él.
Seguir leyendo «Mejorando el uso del login»Caso de uso: como estamos trabajando en el desarrollo de una herramienta interna
Como os comentaba en este post, llevamos un año o asi, trabajando en el desarrollo de un proyecto interno para sustituir a una herramienta que lleva desde los inicios de la empresa, con casi 15 años de desarrollo. Como podréis imaginar la parte visual está basada en un diseño muy antiguo, y no está pensada para móviles o tablet, con lo cual dificulta su acceso con otros dispositivos que no sea ordenadores con pantallas grandes.
Tiene tantas funcionalidades integradas que dado que se han ido añadiendo con el tiempo, la complejidad de la interfaz es muy elevada, con una curva de aprendizaje muy larga en el tiempo. Incluso los agentes que llevan más tiempo empleándola, tienen dificultades para encontrar las cosas. Por ello el objetivo principal era optimizar los procesos de trabajo de todos los usuarios, para asi sacar datos y estadísticas y mejorar los tiempos de ejecución de tareas.
El equipo
Anteriormente se había probado realizar este proyecto solo con desarrolladores cogiendo componentes de un conocido framework. Esta vez exigimos que el equipo fuera multidisciplinar con integrantes de experiencia de usuario y sobre todo teniendo en cuenta a los usuarios desde el inicio.
El core del equipo cuenta con 1 team leader, 3 backs, 2 fronts y 2 UX/UI (una de estas personas asi mismo da soporte al team leader, asi como hace de tester). El team leader que también programa y los backs están «más o menos» al 100% con el proyecto, pero el resto además damos soporte en otras áreas de la empresa. Como podrás imaginar estamos bastante ocupados, teniendo que saber priorizar muy bien las tareas de los diferentes proyectos en los que trabajamos.
Aparte contamos con:
- 1 persona de negocio que va haciendo análisis de como mejorar los procesos actuales ya que no queremos simplemente replicar lo antiguo,
- 1 team leader que gestiona el desarrollo de la herramienta antigua, que con su equipo desarrolla los webservices que necesitamos,
- el equipo de usuarios: un coordinador de los agentes, asi como agentes con algunos con años de experiencia y otros nuevos que prueban todo lo que se diseña, desarrolla y nos dan constante feedback.
Hay que comentar además que antes de comenzar el proyecto, parte de los integrantes del equipo de UX habíamos estado haciendo observación directa con los participantes con el objetivo, en esos momentos, de detectar mejoras para lo que era la herramienta actual (la que se va a sustituir ahora). Por ello ya conocíamos parte de la problemática asi como las formas de trabajar de los usuarios.
Comenzando el proyecto
Al inicio del proyecto, el equipo de desarrollo decidió la tecnología que se iba a usar. A la par desde UX realizamos un estudio de posibles interfaces para decidir cual iba a ser la estructura de diseño en la cual se iba a basar todas las pantallas. Había que tener en cuenta que aunque el 100% del trabajo de los agentes se realiza con un ordenador, se quería que no estuviera su diseño enfocado solo en desktop sino que fuera completamente adaptado a cualquier dispositivo.
Con negocio y los agentes se decidieron cuales eran las principales funcionalidades que se tenían que abordar para una primera versión, y se preparó un backlog para los primeros sprints.
Seguir leyendo «Caso de uso: como estamos trabajando en el desarrollo de una herramienta interna»Google Hotels, como afecta a la experiencia de usuario
Desde que Google puso sus ojos en el goloso sector del turismo los cambios no han parado. Empezando en 2011 por el portal Google Hotel Finder, un buscador de hoteles con el que integraba en una web la oferta hotelera de una zona, incluyendo elementos como Google Plus y Google Adwords, a la vez que ofrecía la posibilidad de reserva directa mediante un link a la web del alojamiento hasta lo que hoy conocemos como Google Hotels.
Antiguamente si querías aparecer en las búsquedas de los usuarios cuando se iban de vacaciones «Hoteles en Marbella», «apartamento barato en Cullera», «escapada a Cazorla»… se requería una inversión constante en SEO y se pujaba en Google Adwords por aparecer en las primeras posiciones. Aparte lógicamente se realizaban campañas, publicaciones y concursos en redes sociales, email marketing, retargeting…
Con la aparición de Google Hotels las reglas del juego cambiaron.
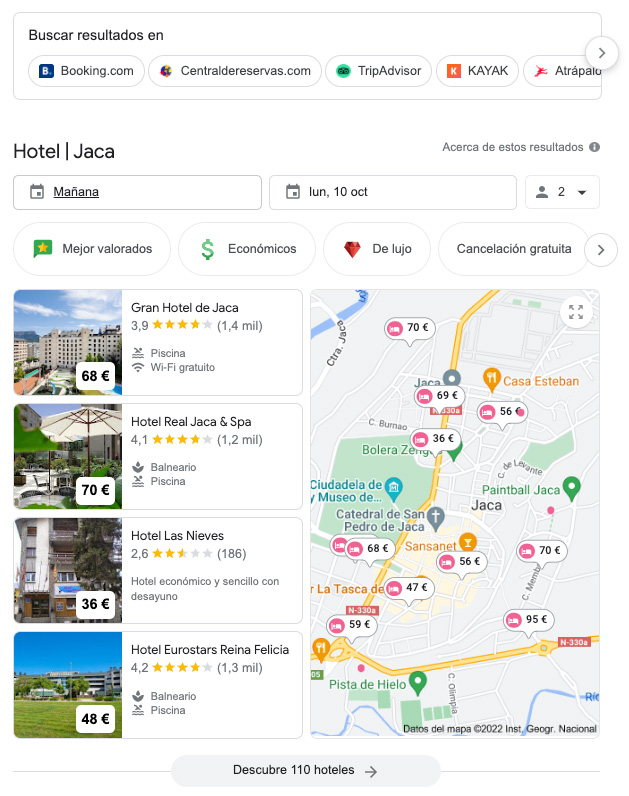
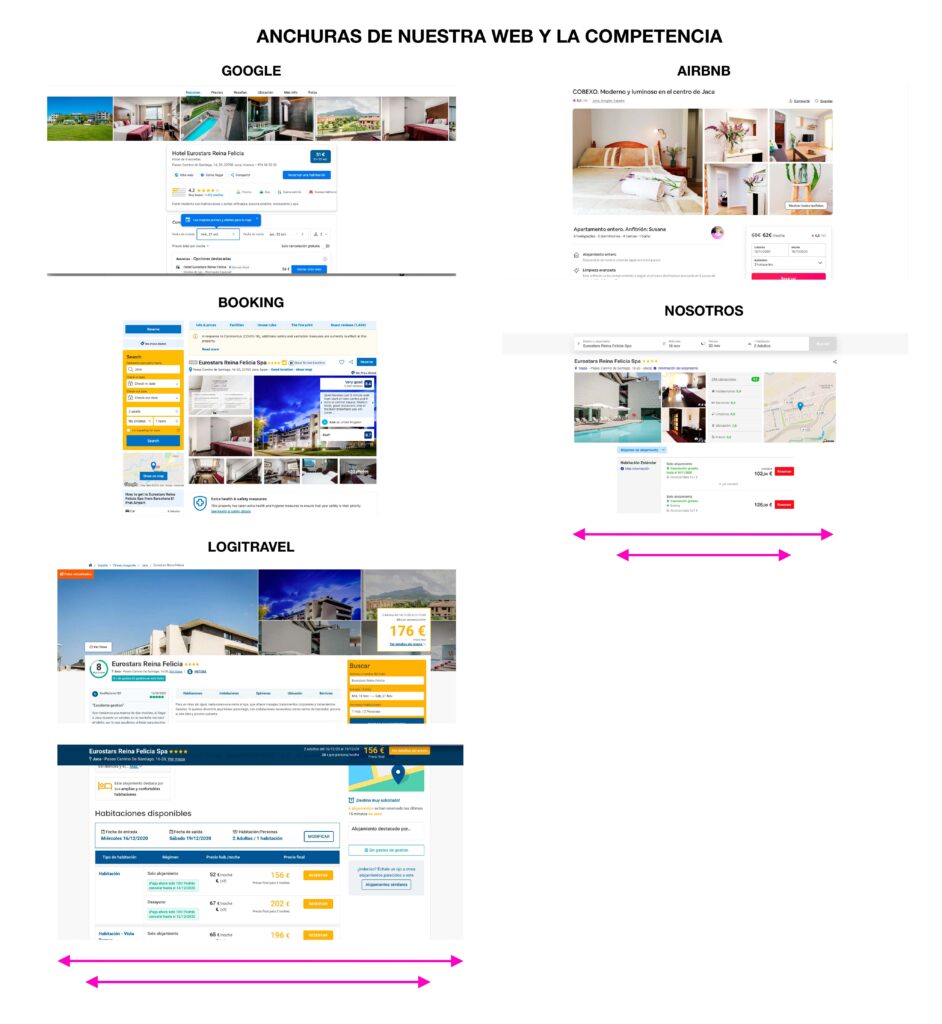
Tanto si buscas alojamientos en una localidad, como el propio hotel, Google Hotels ocupa gran parte de la pantalla del usuario (por no decir toda) mostrando resultados de hoteles y un mapa donde ver las ubicaciones.
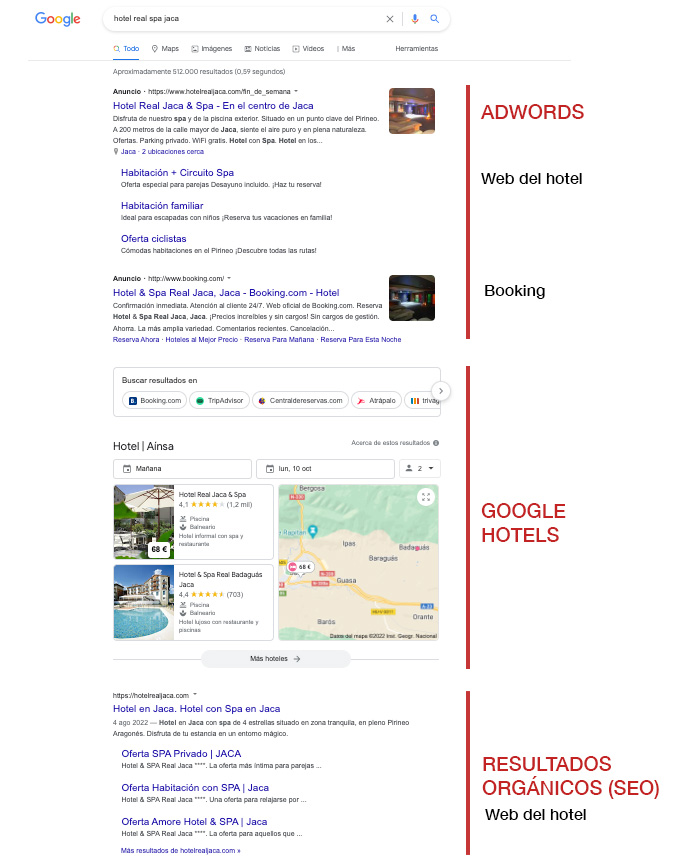
A veces aparecen los anuncios de Adwords encima de estos resultados o abajo, dependiendo de las pruebas que realiza la empresa. Como vemos en el ejemplo, en este caso, primero tenemos los anuncios de pago, entre ellos la web del hotel por el que se ha buscado, pagando para aparecer en primera posición, después las empresas que están apareciendo en Google Hotels, los resultados de Google Hotels, y ya por fin, la web del alojamiento.
Las empresas del sector, estamos en constante evolución adaptándonos a los cambios que va presentando el buscador, y ahora le ha llegado el turno a las tasas e impuestos que se aplican en algunos alojamientos.
Seguir leyendo «Google Hotels, como afecta a la experiencia de usuario»Nueva información de envíos
En www.centraldereservas.com llamamos «Mis reservas» a todo el área interna referente a las reservas de los usuarios y su área personal si es que estás registrados.
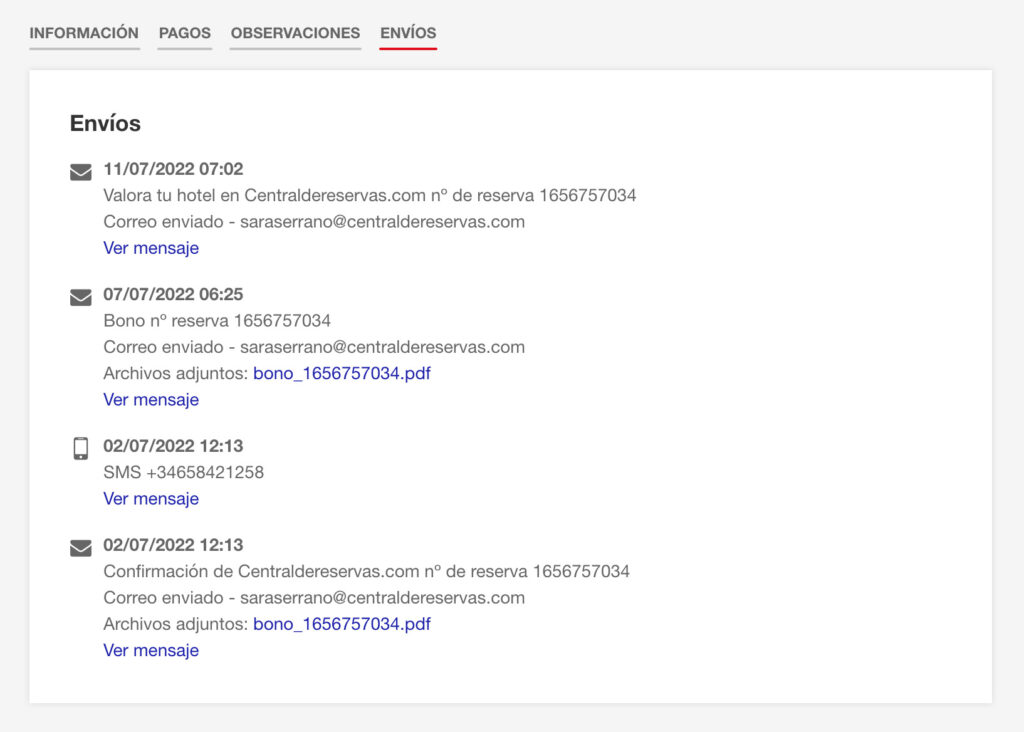
Continuamente estamos añadiendo mejoras con nuevas funcionalidades o cambios en el diseño. Hoy en concreto hemos subido un cambio para que los clientes puedan ver toda la información que se les ha enviado en referente a una reserva:
Asi si tienen dudas, pueden venir aquí y consultar la documentación recibida sin tener que tener su servicio de correos a mano.
Esperamos que os guste!
Nuevo resumen de búsqueda
A la hora de hacer una compra, es importante que el usuario sepa en todo momento qué está comprando. Por ello, en Centraldereservas.com siempre hemos mantenido visible en todo el proceso de compra de alojamiento los parámetros de búsqueda del usuario.
De hecho una de las cosas que siempre han generado más controversia entre la opinión de los agentes de atención al cliente y lo que proponíamos desde el punto de vista de la experiencia de usuario, era el tema de la caja pre-rellenada con la búsqueda anterior.
Los agentes, que están hablando con clientes todo el tiempo, han vivido en alguna ocasión como algún cliente enfadado llamaba diciendo que se había equivocado al hacer la reserva por poner mal los datos de búsqueda. Y los agentes tenían miedo de que si la caja estaba rellenada, los clientes iban a tener aun más problemas.
Desde el punto de vista de la experiencia de usuario, si le puedes evitar meter al cliente 2 veces la misma información, es mucho mejor.
Normalmente usas los mismos dispositivos para hacer las búsquedas: tu móvil, tablet, ordenador del trabajo… buscando de forma habitual para las mismas personas. Si tienes pareja y 2 hijos de 2 años y 5 años y estás preparando las vacaciones de verano, y estás probando a ver precios en diferentes destinos, agradeces no tener que meter en cada búsqueda todos los datos de las personas.
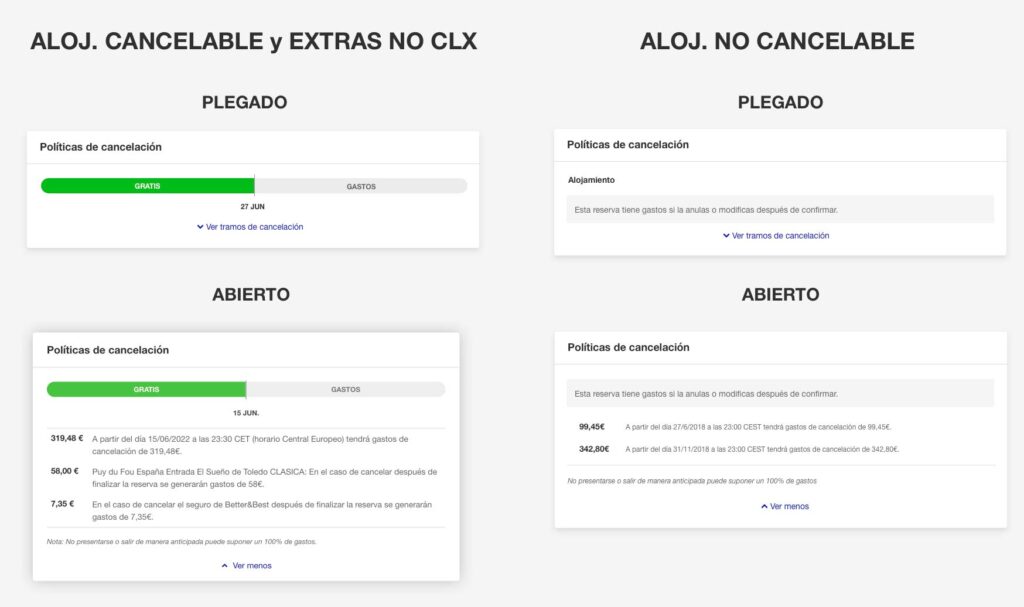
Seguir leyendo «Nuevo resumen de búsqueda»Mostrando de forma más clara las políticas de cancelación
Una buena experiencia de usuario consiste en mejorar la vida a las personas. Es por ello que cuando un producto que se adquiere, no se puede devolver, como un billete de avión, esto debe quedar claro al usuario.
En www.centraldereservas.com permitimos al usuario personalizar su reserva de alojamiento, añadiendo actividades o seguros durante el proceso de compra. Cada nuevo producto tiene una política de cancelación propia, la cual se muestra tanto a la hora de seleccionarlo como en el formulario de compra.
En la ficha del alojamiento se muestra asi:
En el formulario asi:
Hasta ahora estos extras eran cancelables hasta el comienzo de la reserva pero ahora algunos ya no lo son. Es por ello que hemos introducido varias mejoras para que el usuario reconozca de forma más sencilla posible cuales son reembolsables y cuales no.
Seguir leyendo «Mostrando de forma más clara las políticas de cancelación»Nueva diseño en la ficha de alojamiento
En www.centraldereservas.com nos gusta estar constantemente mejorando nuestro servicio. Es por ello que siempre estamos pensando en oportunidades para que el cliente se sienta más a gusto en la experiencia de compra de sus vacaciones…. por qué, aparte del viaje en si… ¿no es genial los días que pasamos pensando en él? Imaginándonos ya en ese destino… ¿y en la reserva de un hotel, apartamento igual que en la compra de un vestido o jersey, que es en lo que más nos fijamos?
Siiii, como se ha comentado muchas veces, las imágenes juegan un papel fundamental a la hora de que el usuario se decida por un producto o por otro. Ante la imposibilidad de poder estar allí presencialmente tumbándonos en la cama de la habitación o probándonos esa prenda, el ofrecer buenas fotos con gran nivel de detalles es vital en la compra online.
Aparte en una tienda física buscas llamar la atención ofreciendo el mejor escaparate, ¿por qué no hacer lo mismo con tu tienda web?
Con todo esto en mente, hemos introducido un cambio en la ficha de alojamiento, dando mayor prioridad a las imágenes, para que el usuario pueda de un vistazo y sin entrar en la galería si ese alojamiento le interesa o no.
Seguir leyendo «Nueva diseño en la ficha de alojamiento»Añadiendo divisas al proceso de compra
Otra de las cosas que hemos implementado para ofrecer un mejor servicio a aquellos usuarios que vienen de otros países es implementar la posibilidad de seleccionar entre muchas más divisas a la hora de lanzar la búsqueda.
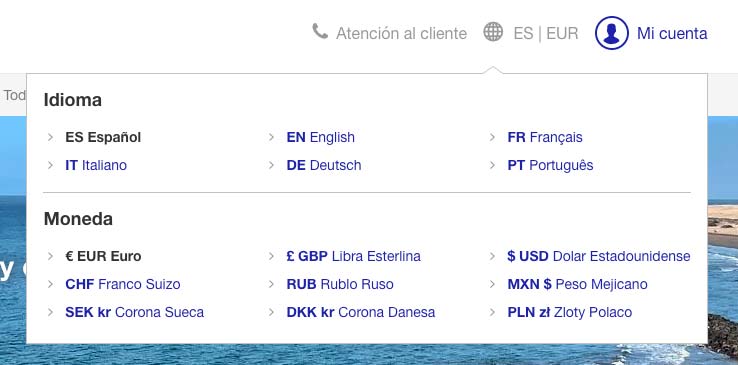
Ahora mismo teníamos 6 idiomas y 9 divisas en la web. Los idiomas se corresponden a los portales que tenemos traducidos, y las divisas a aquellas que más usaban nuestros usuarios.

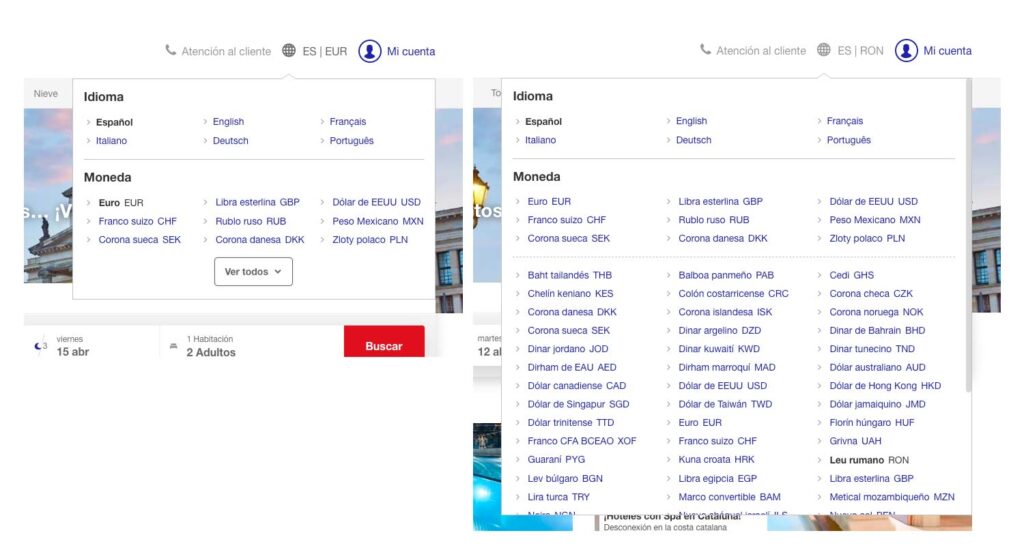
Gracias al trabajo realizado para aparecer en Google Hotels, hemos podido ampliar nuestro mercado internacional de una forma como nunca antes lo habíamos hecho. Por ello, las divisas existentes se nos quedaban cortas, pudiendo causar problemas al usuario que volvía a nuestra web después de habernos visitado a través de Google Hotels, que veía todo en EUR y solo podía elegir entre 9 divisas.
Por ello las hemos ampliado hasta 65 nuevas:

Resumen 2021 I
En 2021 se han hecho grandes cosas en la empresa. Tras un 2020 marcado por el Covid, 2021 empezaba parecido con las pistas de esqui cerradas, restricciones para moverse entre comunidades… pero llego el verano y todo el mundo estaba deseando salir de viaje. En centraldereservas.com no paramos de trabajar en ningún momento.
Como alguna vez he mencionado, de cara al cliente tenemos 5 grandes proyectos:
- Web principal orientada tanto a clientes como al SEO
- Área interna de Mis Reservas, donde realizar gestiones con las reservas, datos personales….
- Proceso de compra, compartido por la web principal y la app
- App para iOS y Android
- Centralita de teléfono
Os comentó las mejoras realizadas en los 3 primeros, donde entre algunas de las funciones son coordinar el backlog de trabajo y preparar las futuras funcionalidades.
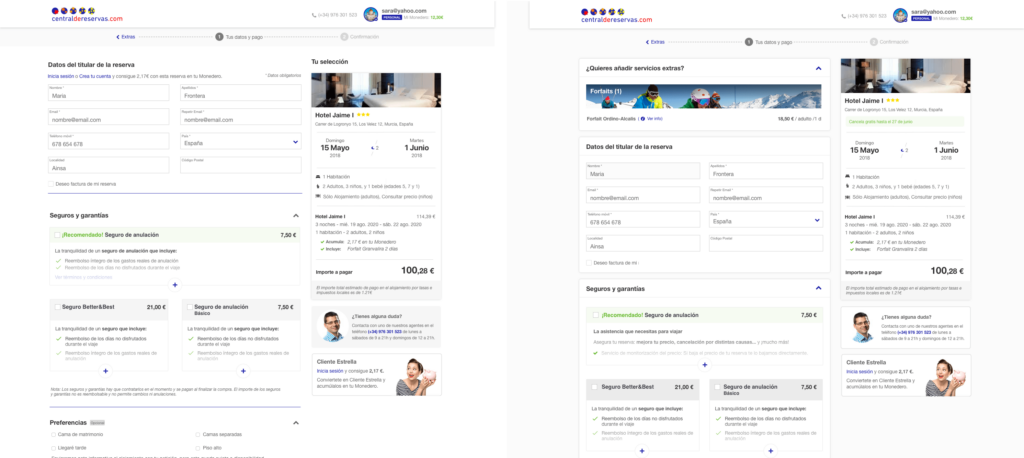
Proceso de compra
Lo recordaremos como el año de la internacionalización en el proceso de venta, con mejoras express en divisas y nuevos métodos de pago gracias a Google Hotels. También se ha tematizado el proceso de compra, pudiendo adaptarse asi a otros portales y se ha mejorado mucho el mostrar los cambios de precios y políticas de cancelación en todos los pasos debido a que las condiciones de incertidumbre aun son muy grandes.
- Se permite la tematización del funnel de venta, siendo el primer proyecto la compra desde otra de nuestras webs.
- Se añaden nuevas formas de pago: Ingenico, Sofort/Klarna, Inespay… para que los usuarios tengan un mayor abanico de opciones sobre todo en pagos en otras divisas.
- Mejoras varias en ficha y al ir al formulario (al pasar al pre-book), para informar al usuario cuando cambia el precio o la política, tanto si es a mejor como a peor.
- Se modifica el estilo del formulario para adaptarlo al estilo de otros verticales que disponemos en la web, quedando además los bloques de información mucho más claros.
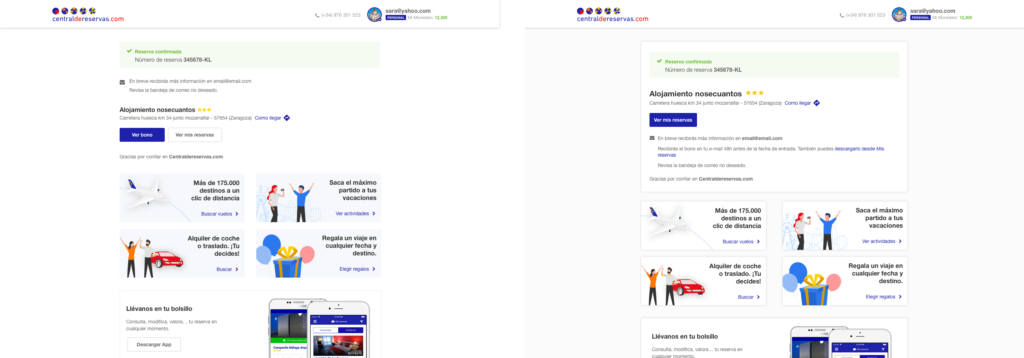
Y también la confirmación:
Seguir leyendo «Resumen 2021 I»