Requerimientos de un proyecto
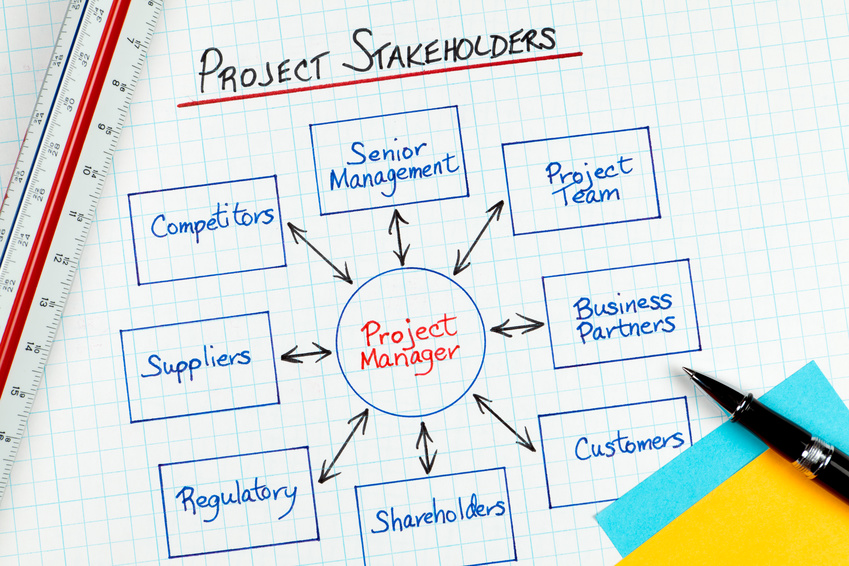
Ya sea cuando estaba trabajando para clientes pequeños, a nivel interno de una empresa, o para grandes clientes externos dentro de una consultora, me ha tocado en muchas ocasiones estar con los stakeholders (interesados)de un proyecto, definiendo sus requerimientos. Es decir, la lista de funciones, capacidades o características necesarias que debe tener y los planes para crearlos.

Según la definición del PMBOK® (Project Management Body of Knoledgement), un requerimiento es la condición o capacidad que debe tener un sistema, producto, servicio o componente para satisfacer un contrato, estándar, especificación, u otros documentos formalmente establecido.
Se deben definir en la fase inicial junto con los stakeholders implicados para obtener una visión completa y compartida de todas las piezas y poder priorizar en base a los objetivos del proyecto.
Los requerimientos no te indican que diseño debe tener tu producto o como desarrollarlo. Te indican que features, funciones y contenidos se espera que tenga, y como deben los usuarios interactuar con él.
Los requerimientos pueden incluso variar con el tiempo, ya que si el proyecto se desarrolla correctamente, en cuanto el MVP se haya desarrollado y se realicen pruebas con usuarios, los resultados pueden cambiar los requisito iniciales.
Tipos de requerimientos
Existen diferentes tipos de requisitos, casi tantos como implicados haya en un proyecto 😉 En un macronivel obtenemos los siguientes:
Requerimientos de negocio
Definen los objetivos y problemas que la empresa quiere resolver con el producto. Deben estar basados en una necesidad real del usuario, sea esta conocida o no por él.
Requerimientos de los usuarios
Describen las expectaciones de los usuarios y como éste interactuará con el producto. Sino son similares a los requerimientos de negocio, el proyecto irá mal encaminado.
Las técnicas de personas, escenarios y customer journeys sirven de ayuda para definir las funciones, tareas y características que definen los requisitos de usuario.
Requerimientos funcionales
Proporcionan detalle de como debe comportarse un producto y especifican lo que se necesita para su desarrollo.
Requerimientos de calidad
Detallan las características que un producto debe poseer para mantener su efectividad y prever posibles problemas y limitaciones.
En términos de experiencia de usuario, si la calidad del producto no concuerda con las expectativas que el usuario posee sobre él, no funcionará.
Requerimientos de implementación
Se usan para detallar cambios en los procesos, roles en el equipo, migraciones de un sistema a otro…
Escribiendo requerimientos
Para definirlos se recomienda usar una sentencia descriptiva que indique qué debe hacer el sitio o producto o debe permitir hacer a los usuarios, detallándola más adelante al ir avanzando en el proceso e ir obteniendo feedback de los test iniciales.
¿Qué busca el usuario en una web?
Las personas accedemos a internet buscando satisfacer una necesidad de información y/o realizar una transacción.
Este artículo vamos a hablar sobre el primer caso: la satisfacción de una necesidad de información, basándonos en el libro de Mario Pérez-Montoro Gutiérrez, «Arquitectura de la información en entornos web«. Te recomiendo su lectura si te gusta el tema.
Tipos de necesidad de información
Existen 4 tipos de necesidades informativas:
- Necesidad de información concreta (NIC) o búsqueda de un item conocido. Esta necesidad responde al momento en que el usuario busca cuánto vale un vuelo de Barcelona a Nueva York o quién ganó la copa de futbol en 1982. Es una necesidad que se puede formular de forma exacta y que se resuelve a partir de una única respuesta.
- Necesidad de información orientada a problemas (NIOP). En este caso, no acostumbra a presentar unos límites bien definidos o no se puede establecer si se necesita más información para resolverla. Para ello, el usuario navegará a través de diferentes items de información hasta que crea que ha resuelto su necesidad. El ejemplo que nos presenta Mario Pérez-Montoro en su libro sería conocer la relación entre la educación de un país y su economía.
- Necesidad de información exploratoria (NIE) o búsqueda exploratoria. En este caso se busca una respuesta útil dentro de un conjunto de respuestas localizadas previamente. Lo que ocurre es que no estamos seguros de que la respuesta elegida sea la más adecuada. Por ejemplo ocurre, cuando después de haber investigado varios hoteles para las vacaciones que se ajustan a nuestro presupuesto, buscamos opiniones de otros usuarios que nos ayuden a decidirnos sobre el tema.
- Necesidad de información sobre búsquedas previas (NIBP) o recuperación de una búsqueda. En este caso el problema de necesidad de información se resuelve volviendo a localizar una información que ya habíamos encontrado previamente, como cuando abrimos una página web que tenemos guardada en favoritos.
¿Cómo resuelvo mi necesidad de información?
Dependiendo del contexto, la forma de satisfacer esa necesidad cambia. Un niño pequeño, le pregunta a su madre, en el instituto le preguntamos al profesor, en un aeropuerto a la persona del mostrador de información, antiguamente si estábamos perdidos con el coche por una ciudad, al primer peatón que pase.
Meetup de Juegos y dinámicas ágiles
El pasado día 7 de junio nos juntamos en las oficinas de Flywire para una nueva reunión del grupo de Agile Levante, organizado por Emma López (@hell03610).
El taller consistía en la realización de dos dinámicas lúdicas, aprendiendo de ellas diferentes tipos de problemas que surgen en entornos de desarrollo.
Comunicación y visión compartida
La primera dinámica se realizaba en parejas. Una persona era el constructor y la otra el gestor (creo, no recuerdo muy bien los nombres). La idea era cambiar en base a los roles que ejecutamos en nuestro día a día para entender el papel de la otra persona.

Emma le dio a cada gestor unas instrucciones para hacer una figura de origami (la conocida ranita) para que se las dictará al constructor. El constructor, apoyado en una mesa, con un folio, y de espaldas al gestor, no podía verlas no podía tampoco hablar con el gestor.
Así mismo el gestor tampoco podía ver lo que iba haciendo el constructor en base a sus indicaciones, con lo cual, imaginaos lo que salió de ahi. Ningún equipo consiguió finalizar algo similar a una ranita 🙁
En la segunda ronda, el gestor podía ver lo que realizaba el constructor e ir guiándole en consonancia a los pasos que daba. En este fase, sólo 2 equipos acabaron las ranitas.
Y en la tercera ronda, tanto el gestor como el constructor, veían las instrucciones. El gestor ayudaba al constructor guiándole y explicándoselas. En este caso todos los equipos acabaron las ranitas y a una mayor velocidad.
De este juego, se extrae la importancia de compartir todos los miembros del equipo la misma visión, y que está quede de alguna manera reflejada de una forma visual, ya que las palabras dependiendo de quien las interprete pueden tener diferentes significados.
Y es como dice Dani Latorre en este post sobre Una de BDD, Specification by Example y Cucumber: «Muchos problemas cuando desarrollamos software surgen de los malentendidos de comunicación entre los diferentes miembros del equipo. »
Estimación, competitividad y la importancia del testeo
En el segundo juego nos dividimos en 2 equipos. Emma nos dio 3 tipos de aviones diferentes a construir en papel, cada uno en folios de un color. Dependiendo de su dificultad cada tipo valía unos puntos u otros.
Probando los resultados d las divertidas dinamicas y juegos #agile en @FlywireEng con @AgileLevante #avionesVoladores pic.twitter.com/fhYD29gxAA
— SaraClip (@saraclip) 7 de junio de 2017
En una reunión inicial, debíamos decirle cada equipo, cuantos aviones de cada tipo íbamos a entregarle en los 4 minutos de tiempo para construir que disponíamos con el requisito imprescindible de que pasasen su test de vuelo.
Ahí, ya cometimos el primer error. Estimamos pensando en que TODOS iban a volar, es decir, el número de aviones que íbamos a construir en los 4 minutos no tenía que ser el mismo que el numero de aviones que iba a pasar el test.
Y lo que es peor, nos pusimos a hacer aviones como locos, sin probar antes que alguno volase (Hola?? TESTEO!!), para en el caso de que no lo consiguiesen, introducir alguna mejora. Emma no nos había especificado que no podíamos cambiar los diseños, simplemente dimos por hecho que no podíamos hacerlo.
Seguir leyendo «Meetup de Juegos y dinámicas ágiles»
Elementos de un sistema de diseño
Seguimos con la serie de artículos de cómo crear un buen sistema de diseño, primero vimos por qué eran útiles y segundo las características de un buen sistema de diseño. Continuamos con este artículo sobre qué debe contener un sistema de diseño.
Como comenta el libro Lean UX, «Si está hecho de pixels va en el sistema de diseño«.
Todos los componentes, con la definición de su aspecto visual e interacción, el código necesario para insertarlo, sus clases, selectores, modificadores… deberían estar en el sistema.

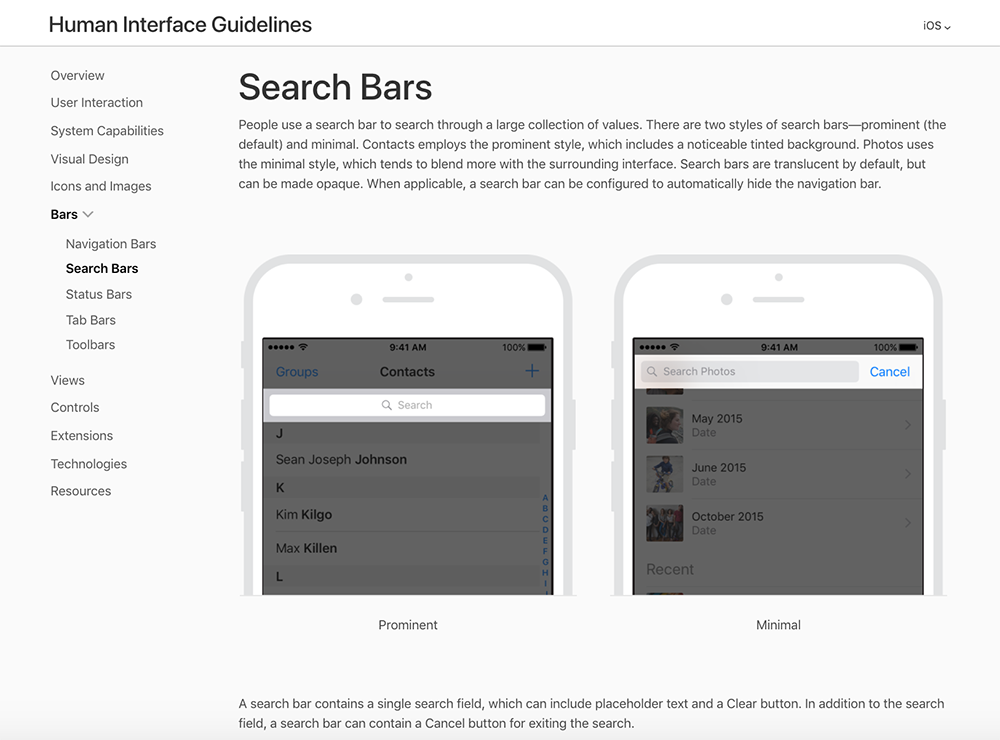
Ejemplo de Search Bars en el Sistema de Diseño para iOS
Qué aspecto visual tiene el elemento
Detalles sobre el tamaño mínimo y máximo, restricciones verticales u horizontales, color, estados (active, inactive, hover….)….
Dónde se coloca normalmente en la pantalla
Especifica claramente si un elemento sólo puede estar ubicado en ciertos lugares de la pantalla, así como posibles excepciones.
Arquitectura de la información
La arquitectura de la Información es la disciplina encargada del estudio, análisis, organización, disposición y estructuración de la información en espacios de contenidos y de la selección y presentación de los datos en los sistemas de información interactivos y no interactivos.
Fue definida por primera vez por Richard Saul Wurman en 1975 «El estudio de la organización de la información con el objetivo de permitir al usuario encontrar su vía de navegación hacia el conocimiento y la comprensión de la información«.

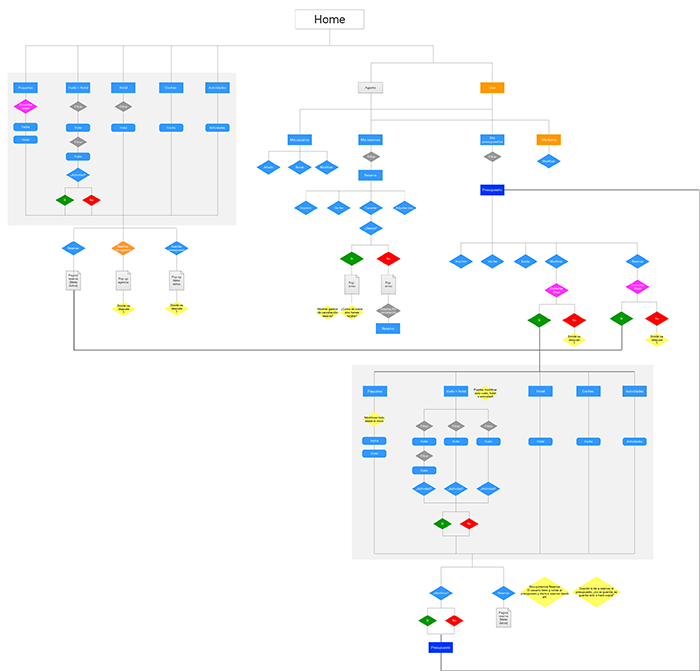
Ejemplo de AI con procesos asociados
En 1998, Morville y Rosenfeld, definen que «El arquitecto de información es la persona que debe identificar la misión (los objetivos) y la visión (las expectativas de los usuarios) de la pagina web, determinar los contenidos y funcionalidades de la página, facilitar el acceso mediante sistemas de organización, etiquetado, navegación y búsqueda y planificar en previsión de futuras modificaciones y crecimiento de la página.»
Garret, en 2003, propone una definición más amplia, alineada con la anterior. «Durante la fase de “estrategia” se deben identificar los objetivos, en la fase de “alcance” las necesidades de los usuarios, en la fase de “estructura” especificar las funcionalidades y requerimientos de la web, en la fase de “esqueleto” el diseño de los sistemas de navegación, organización, etiquetado y búsqueda y en la fase de “interfaz” prototipar la página.»
Para Morville y Rosenfeld, una buena arquitectura de información se sustenta en tres pilares: el contexto organizacional en el que se desarrolla, el contenido que alberga y los usuarios que la visitan y consultan (2006).
Y es que por ejemplo, no es lo mismo definir un etiquetado para usuarios con conocimientos técnicos avanzados sobre un tema, que para personas que no los posean.
De ello surgen muchos problemas en la definición de la AI de páginas gubernamentales o de salud, al ser términos no conocidos por los usuarios finales. Esto se puede preveer mediante sesiones de Card sorting o Tree Jack.
Gracias a pruebas con usuarios reales podemos confirmar si el mapa metal del usuario coincido con el planteado en la AI.
Listado de artículos interesantes sobre la arquitectura de la información:
- Un vocabulario visual para describir arquitectura de información y diseńo de interacción de Jesse James Garret en español y su versión original en inglés: A visual vocabulary for describing information architecture and interaction design.
- Olga Carreras nos introduce a los fundamentos de la arquitectura de información (AI), es decir, los principios y cimientos de la disciplina
- Francisco J. Martín y Yusef Hassan nos hablan en este artículo de su plataforma de contenidos Nosolousabilidad sobre que es la Arquitectura de la Información
- Otra vez, Yusef Hassan, pero en este caso junto con Ana Núnez nos explica e Diseño de Arquitecturas de Información: Descripción y Clasificación, las distintas etapas y conceptos en la organización de contenidos, así como su impacto en las opciones de interacción para el usuario.
- Uno de los mejores libros que existen sobre el tema “Arquitectura de información en entornos web” de Mario Pérez-Montoro Gutiérrez (Pérez-Montoro, 2010).
¿Buscar trabajo o encontrar una pareja? Es más parecido de lo que crees!
Hablando con un Sergio (@delacasa), salió el tema en plan broma, pero luego me quedé pensando y me pareció que valía la pena profundizar un poco más y hacer escribir sobre ello. Y es que aunque no lo parezca, elegir un (buen y estable) trabajo es igual de complicado que encontrar una (buena y estable) pareja.
Esta claro que podemos estar solos, pero al ser humano le gusta la compañía y aparte de satisfacer ciertas necesidades, a muchos, nos gusta compartir nuestra vida con una persona especial.

Lo mismo ocurre con el trabajo. A no ser que partas con cierta ventaja económica, tal y como esta planteado el mundo en el que vivimos, necesitamos dinero para vivir y satisfacer nuestros deseos. Osea que no queda más remedio que trabajar.
Y ambas uniones para que sean duraderas deben cumplir las necesidades de ambas partes y evolucionar al mismo ritmo.
Por lo que… ¿quién es esa persona/empresa indicada que quiera compartir su vida conmigo?
Caso 1: No tienes donde elegir (o lo que a ti te interesa, no le gustas)
Si lamentablemente no tienes mucho donde elegir, no te comes mucho la cabeza. Te quedas con lo que hay en ese momento en el mercado, y/o te contentas con lo que has conseguido e intentas ser feliz o intentas ir mejorando con el tiempo.
En el tema personal, vas al gimnasio a ponerte en forma, te compras nueva ropa… o si lo trasladamos al mundo laboral, buscas formarte más, apuntándote a cursos o leyendo blogs.
Seguir leyendo «¿Buscar trabajo o encontrar una pareja? Es más parecido de lo que crees!»
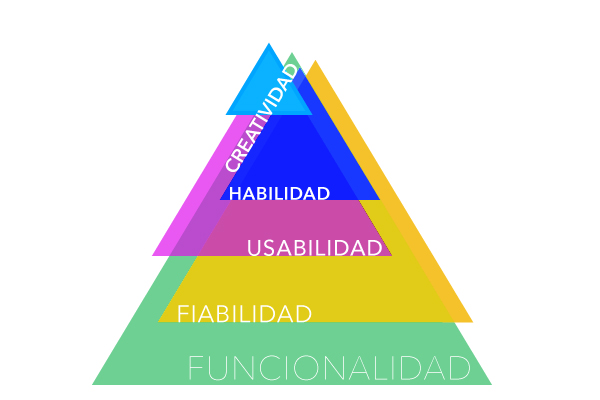
Jerarquía de necesidades
Adaptadas de la Jerarquía de necesidades de Maslow, un diseño debe servir primero a las necesidades primarias del usuario (por ejemplo, debe funcionar bien), antes que a las de más alto nivel (por ejemplo, ser bonito).

Existen 5 niveles de necesidades que deben ser cumplidas en el orden mencionadas: Funcionalidad, Confianza, Usabilidad, Eficiencia y Creatividad.
Buenos diseños siguen el principio de la jerarquía de necesidades, mientras malos diseños intentan cumplir necesidades de diferentes niveles sin cumplir los primeros.
Necesidades de Funcionalidad
Consiste en satisfacer los requerimientos más básicos del producto. Por ejemplo, un teléfono debe tener al menos la mínima capacidad de llamar. Si un producto o aplicación no las cumple no tiene valor para el usuario.
Necesidades de Confianza
Un producto o aplicación debe cumplir siempre su función perfectamente. Si el producto falla continuamente o actúa cada vez de una manera, el usuario no confía y el producto tiene poco valor.
Si cada vez que encendiéramos las luces del coche estas se encendieran unas veces si y otras no, el coche cumpliría su función básica de transporte pero tendría muy poco valor al tener a veces que conducir de noche y no poder confiar en hacerlo.
Necesidades de usabilidad
Tienen que ver con como de fácil o de deshacer nuestra elección cuando nos equivocamos al usar un producto.
Si su uso es muy difícil para el usuario, o la consecuencia de un simple error es muy severa, no se cumplen las necesidades de usabilidad. Si borramos una foto por equivocación, sabemos que la podemos encontrar en la papelera y recuperarla. Eso hace que confíemos en el producto.
Necesidades de eficiencia
Consisten en ayudar a las personas para que hagan las cosas de una forma superior y mejor a como las hacía antes. Los diseños que cumplen esta necesidad tienen un gran valor para el usuario.
Que el móvil nos permita hacer fotos o servir como despertador ha conseguido que no tengamos que tener otros dispositivos para realizar esas funciones. Que la lavadora lave la ropa dejándonos a nosotros ese tiempo para hacer otras cosas, nos soluciona un gran problema.
Necesidades de creatividad
Cuando todos los niveles anteriores han sido satisfechos, la gente interactúa con el diseño de forma innovadora.
El diseño permite al usuario crear y explorar áreas que mejoran ambos, el diseño y la persona que lo usa. Diseños que cumplen este nivel son percibidos como de gran valor, y crear usuarios fieles a ellos.
Cumplir estas necesidades en orden a la hora de diseñar nuestros productos y aplicaciones, harán que nos centremos en lo que realmente necesita el usuario, determinando una vez cumplidas las más bajas, cómo seguir evolucionando el proyecto.
Presentación Máster Experiencia de usuario en Valencia
El pasado jueves, en el Hotel Las Arenas de Valencia, fue la presentación de los cursos 2017-2018 de KShool en la ciudad.
Viendo a @sorprendida con @seguroquesmejor q nos cuenta #Mambo o como "conversar con los dioses" aquellos q nos pagan! pic.twitter.com/IIIfQT5hJV
— SaraClip (@saraclip) 1 de junio de 2017
La presentación además de ser en un lugar precioso a orillas del mar, contaba con ponentes de lujo como Gemma Muñoz (@sorprendida) para presentar el curso de Analítica Web, Miguel López (@MiguelLopezGo) el de SEO-SEM y dado que María Velasco estaba indispuesta, Juan Moyano (@MoyanoUX) se ocupó de presentar el Máster de UX: Usabilidad y Experiencia de Usuario.
Gran cierre de sesión d @MoyanoUX q siempre hacer reír a tds los asistentes!! El si q saber hacer "happy" a sus "clientes". #ux pic.twitter.com/R54B1glv2X
— SaraClip (@saraclip) 1 de junio de 2017
Entre la pasión de Gemma hablando de Analítica, las risas que Juan sabe levantar con su sinceridad, y los consejos de Miguel, las 3 charlas se pasaron volando. En resumen me quedo con estas ideas:
Gemma Muñoz
«No se trata de los datos sino del IMPACTO»
Es decir, sacar un informe de analítica es fácil, muchas herramientas lo hacen apretando un botón. Lo importante es analizarlos y saber cruzarlos para detectar qué acciones impactan, que campaña por ejemplo me trae al usuario que me interesa o si la inversión en desarrollar un módulo de sugerencias de productos tipo «Combinalo con» tan típico en los ecommerce ha valido la pena.
Juan Moyano
«Cuando no hay pasta o tiempo, 1º Crea un prototipo (austero y sobrio para no consumir tiempo) cuanto antes para validar una hipótesis. 2º Mide. 3º Y Aprende»
Seguir leyendo «Presentación Máster Experiencia de usuario en Valencia»
Investigación de usuarios en la BBC, un caso práctico con impacto
Júlia Ivorra da una de las charlas que más me ha gustado este año: Investigación de usuarios en la BBC, un caso práctico con impacto.
Nos cuenta como en la BBC Sport habían desarrollado un ecosistema de productos y servicios (online y offline) para su audiencia y querían, aprovechando un verano lleno de deporte, mejorar los servicios de la BBC online y preparar la cobertura de las Olimpiadas de Tokyo 2020.
Para Tokyo 2020 se espera una media de 7 dispositivos por usuario. Ahora es de 4, @julsivo en #uxspain #ux #design
— Ricardo Tayar (@rtayar) 13 de mayo de 2017
El objetivo era averiguar cuáles eran las motivaciones de nuestros usuarios para conocer porque usaban unos productos u otros. Es decir, averiguar como estaba la BBC integrada en la vida de las personas.
Pero no querían hacer una investigación que sólo generase un informe tocho de entrega al final del verano que solo vieran (en el caso de que lo lean) los jefes, en vez de todo el equipo, por lo que definieron como querían que fuera su proyecto de investigación:
- Tenía que ser agile
- Tenía que ser reportada diariamente. Integrada con el trabajo. No sólo un informe al final del proceso
- Involucrando a todo el mundo
#uxspain @julsivo la investigación rigurosa llega tarde, se convierte en un entregable y sólo se incluye a decision-makers
— WeQuestionOurProject (@wequestion) 13 de mayo de 2017
Tenían unos 30 eventos para analizar en 3 meses y medio. Y pensarás, ¿por qué tantos?
Pues porque cada evento es único, y la gente que los sigue es diferente, no es la misma persona la que sigue el golf que la que ve el futbol.
Research goals, research framework and research rounds. @julsivo #uxspain pic.twitter.com/eSSvEvPyfu
— Daniel TorresBurriel (@torresburriel) 13 de mayo de 2017
Dividieron la investigación en 4 rondas con 4 participantes cada uno, realizando un análisis de resultados en cada ronda y difundiendo al equipo lo que estaban descubriendo.
Informaban al resto del equipo en vivo, mientras estaban pasando los eventos.
Iban publicando todo lo que iban averiguando en un canal de Slack consiguiendo que la gente les hiciera preguntas para que el equipo de investigación se las preguntase a los usuarios. O si veían algo raro en las analíticas, lo comentaban para que intentaran averiguar porque sucedía.
Como todo el mundo seguía el canal, muchos incluso se acercaban a las entrevistas que les interesaban.
Todo el equipo estaba hablando de usuarios, de cómo usaban sus productos.
Consiguieron erradicar, el típico “yo creo”, «a mi me gusta» o “he leído un post que dice esto”.
A nivel formal después de cada ronda iban difundiendo lo que aprendían colgando en una pared de la oficina las cosas para que todo el mundo las tuviera presente.

También crearon artefactos UX: un journey map de toda la información que les estaba llegando. Y lo mejor, es que estos artefactos se siguen usando a día de hoy, no son algo puntual.
Están basados en algo real. En casos de usuarios reales.
Y a un nivel superior, pasó algo muy bonito. Los jefes ya no estaban encerrados en reuniones decidiendo que iban a hacer, sino que iban leyendo el mismo canal y haciendo preguntas cuando creían conveniente.
"Involucrar a los desarrolladores, diseñadores y product managers fue clave en la investigación de usuarios en la BBC" @julsivo #uxspain pic.twitter.com/FCKHXQd5Vp
— Designit Spain&Latam (@Designit_ES) 13 de mayo de 2017
Y es que como comenta Julia, si sólo involucras a los jefes mandándole sólo a ellos el informe, en vez de a todo el equipo, acaba pasando que parece que están en una bola de cristal, aislados, con conocimientos únicos que solo poseen ellos.
Habían conseguido q los stakeholders hicieran User Centre Design.
Así cuando los jefes tuvieron que tomar decisiones estratégicas, las tomaban en base a casos reales.
Y cuando compartían los nuevos objetivos estratégicos a seguir todo el mundo los entendía y supo porque se habían tomado esas decisiones.
A mi modo de ver, una de las cosas que más fallan las empresas es en conseguir que todo el mundo comparta la misma visión del negocio. Qué los de arriba tengan información del día a día para tomar decisiones y encaminar el futuro de la empresa y qué las elegidas sean entendidas por toda la compañía.
Porque se puede IMPONER remar en una dirección, pero se avanza mucho más rápido cuando todo el equipo CREE que es la correcta.
En resumen, Ivorra finaliza compartiendo lo que ha aprendido en base a este proceso y que aplica en su día a día:
- Ser agile: dividirlo todo y realizarlo a menudo
- Ser transparente: todo el mundo tiene acceso a leer los proyectos e involucrarse en la investigación
- La investigación tiene que tener un propósito, se hace para ayudar a otros a hacer mejor su trabajo.
La investigación debe tener un propósito. Se hace para ayudar a otros a poder hacer mejor su trabajo, @julsivo en #uxspain #ux #design
— Ricardo Tayar (@rtayar) 13 de mayo de 2017
Muchas gracias Julia por compartir un caso real de trabajo. Me ha encantado!
Diseñar servicios cara a cara
Una de las charlas que más me ha gustado ha sido la de Itziar Pobes de la empresa WeQuestionOurProject, un estudio de diseño de servicios en Barcelona.
Good #uxspain2017 Muy interesantes las ponencias de esta mañana @uxspain #servicedesign @wequestion ¡Seguimos! pic.twitter.com/1GFu74MAqM
— Marta Serra (@mserrapou) 12 de mayo de 2017
Itziar nos comenta 3 ejemplos de proyectos que han realizado (me encanta cuando nos los ponentes nos cuentan ejemplos).
El primero trata sobre un pequeño ayuntamiento el cual, su población al estar cerca de la universidad tenia un elevado porcentaje de gente joven. Éstos les empezaron a hablar y a preguntar dudas usando las cuentas de Facebook y otras redes sociales que poseía la institución.
¿Y qué pasaba? Que sino respondan quedaban mal, por lo que aunque no era muy legal responder a algo oficial por ese medio, prefirieron dar el servicio.
Y los ciudadanos estaban encantados.
La alcaldesa se enteró y en vez de pararlo, decidió ver como podía mejorar el sistema. Incluso decidió tirar la oficina y construir una nueva generando un montón de inquietudes en el equipo de atención al ciudadano, al no tener ni un sitio donde trabajar. Y es en estos momentos, es cuando el equipo de Itziar entró a trabajar.
Itziar Pobes, Service Design cara a cara @wequestion #servicedesign #uxspain2017 pic.twitter.com/L7gintEsbS
— Gema Gemita (@GemaHoang) 12 de mayo de 2017
Empezaron a investigar las dinámicas de trabajo, cuales eran los diferentes servicios que los ciudadanos podían hacer… construyendo prototipos muy rápidos mediante cajas de cartón en la oficina en obras para ver como interactuaban en una situación real, probando la experiencia en la oficina.
Prototipao físico en el diseño de servicios con @wequestion en #uxspain pic.twitter.com/F5PfTV3Mrl
— Rubén Caldera (@scdone123) 12 de mayo de 2017
El resultado final fue muy visual y tuvo mucho impacto, y el ayuntamiento, que siguió contando con WeQuestionOurProject durante los años siguientes, les ha gustado tanto la nueva forma de enfocar sus servicios, que ha llegado a montar incluso su propia oficina de innovación.

Rediseño de oficina aplicando service design
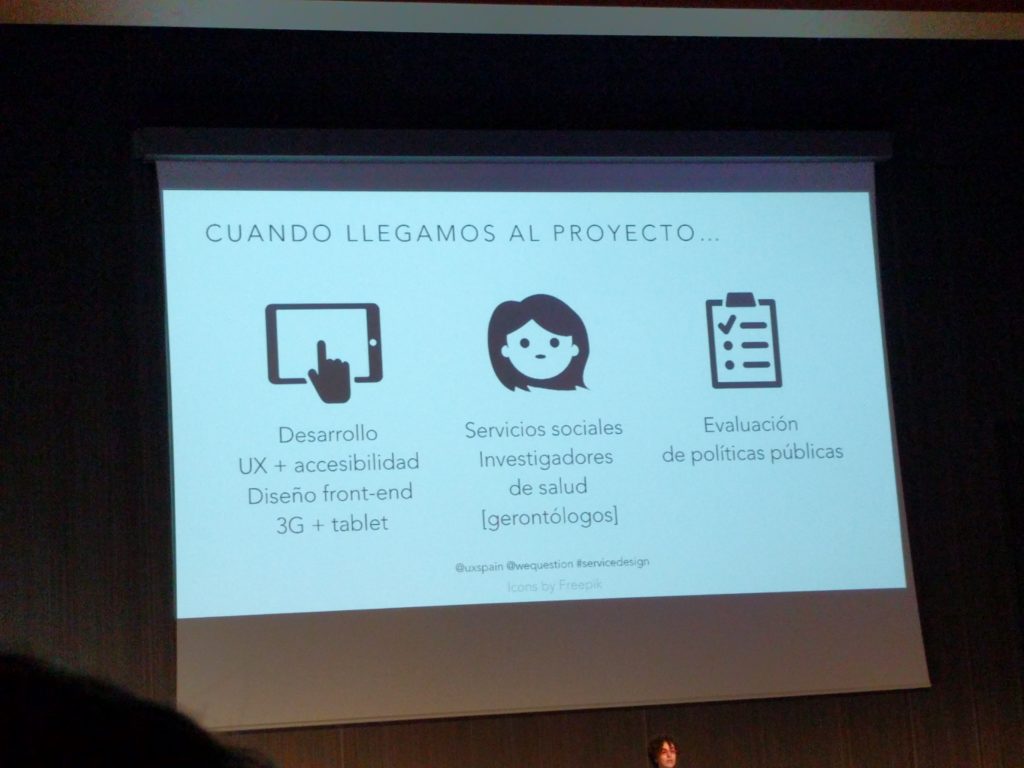
El siguiente proyecto consistía en una app para evitar la soledad a las personas mayores.
Cuando llegaron al proyecto ya estaban realizando un segundo proyecto piloto con desarrollo, equipo de UX y accesibilidad, de desarrollo, equipo de servicios sociales, personal de Evaluación de políticas públicas…