Diseñando experiencias organizacionales
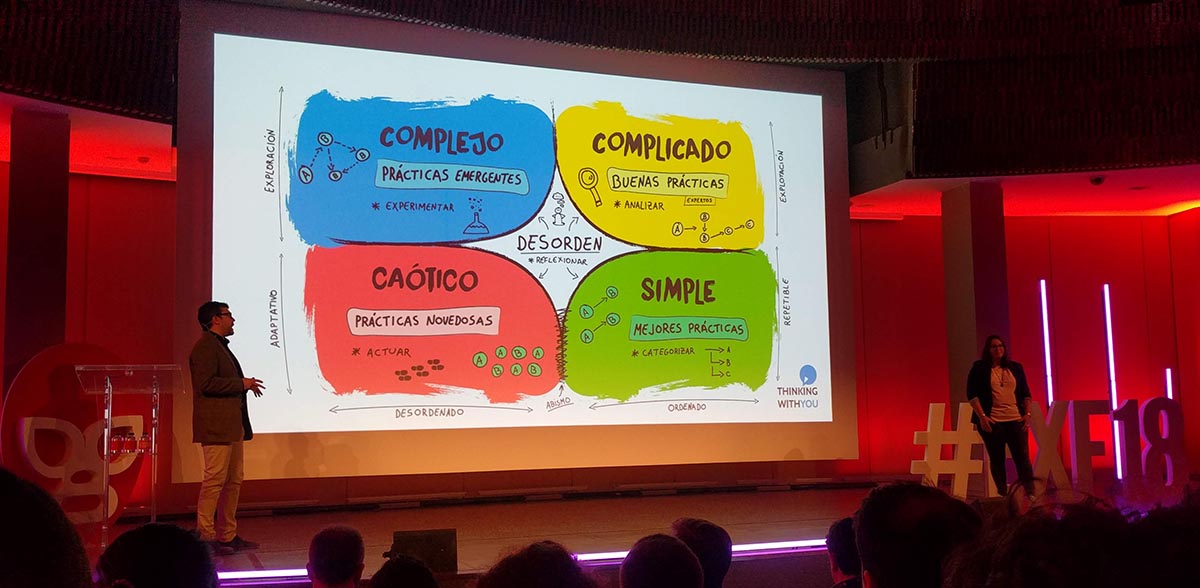
Israel Alcázar y Janire Paskua de la empresa Thinking with you hablan en el pasado congreso de experiencia de usuario Experience Fighters 2018 sobre Cynefin una palabra galesa traducida como «habitat«, para definir un framework conceptual usado para ayudar en la toma de decisiones. Creado en 1999 por Dave Snowden cuando trabajaba en IBM Global Services, se basa en la investigación de la teoría de sistemas, la teoría de la complejidad, la teoría de redes y las teorías del aprendizaje.

El mundo ha cambiado y hay que adaptarse. Para afrontar el desafío en estos entornos de cambio, las organizaciones necesitan generar modelos de gestión más líquidos y emergentes que les permitan navegar por la incertidumbre. Alcázar y Paskua nos cuentan su experiencia como diseñadores de experiencias organizacionales, el proceso de arranque y los principales actores y problemas que se encuentran.
5 habitats o contextos
Para ello se debe entender los diferentes contextos en los que las organizaciones se mueven, los diferentes habitats que existen. Cynefyn ofrece 5 contextos de toma de decisiones o habitats, que sirven para ayudar a los gerentes a identificar cómo perciben las situaciones:
- Simple
- Complicado
- Complejo
- Caótico
- Desorden
El contexto de lo Simple trata de que las relaciones entre una causa A y una solución B, son directas. Siempre para una misma causa existe una solución. Mismo problema, misma solución. En la Formula 1 el cambio de neumáticos y el repostaje son un ejemplo. Está claramente especificado como hacer el mejor repostaje. Como resolvemos el proveedor de papelería… siempre es la misma solución.
El segundo, es el dominio de lo Complicado. Ya no es tan fácil la relación causa, efecto, solución. Para un mismo problema podemos tener muchas soluciones. Necesitamos para ello expertos, es decir, se necesitan conocimientos y experiencia en el tema. En el mundo de las organizaciones serían las buenas practicas: design thinking, service design…
Experience Fighters 2018
Los pasados 6 y 7 de junio estuve en Madrid asistiendo al congreso de experiencia de usuario ExperienceFighters 2018 en el auditorio de la Mutua Madrileña.

Con 5 ediciones, y habiendo asistido a las del año 2015 y 2016 tenía ganas de volver ya que, aparte de coincidir con gente del sector y amigos, siempre suele ser fuente de inspiración asistir a este tipo de eventos.
La gran mayoría de las ponencias este año eran en inglés, una de ellas incluso en streaming con Silicon Valley, con Astrid Weber, UX researcher en Google, hablando sobre cómo la diversidad sirve de inspiración para mejorar la usabilidad u obtener nuevas ideas de productos.
Personalmente la que más me gustó fue la keynote de Roberto Verganti, sobre como vivimos en un mundo congestionado con avalanchas de ideas, y con eso no basta. Lo importante es diseñar centrándose en crear experiencias significativas. Es necesario un elemento guía, una visión, que llame a la gente a tomar acciones hacia una misma dirección. Y es que Los equipos más exitosos, invierten el 54% del tiempo en decidir qué dirección van a tomar y luego reman (innovan, piensan…) todos a una. Una visión que sea compartida dentro de una organización, que sea procesable, y que la gente ame.
If you don't really trust in your product, if you don't love it, at the first problem you are going to stop. #EXF18 @RobertoVerganti #Design pic.twitter.com/mLP3KoCwyU
— SaraClip (@saraclip) 7 de junio de 2018
Como diseñadores tenemos un deber y una responsabilidad con los usuarios. No tenemos que darle lo que piden porque muchas veces no saben ellos ni lo que es.
Seguir leyendo «Experience Fighters 2018»
Consejos para hacer un supermercado online
David Baratech (@davidBaratech) Co-Founder de ulabox.com, el primer supermercado puramente online en España, nos cuenta los consejos para que un supermercado online funcione.
Ante todo, un supermercado online tiene el objetivo de ahorrar tiempo al usuario al poder hacer la compra desde cualquier lugar sin tener que hacerla en persona. Además, siempre hay «X» artículos que el consumidor compra regularmente, con lo cual la tecnología esta ahí para ayudarle a evitar tareas repetitivas, una ventaja que el supermercado offline no puede ofrecer.
Por ello,Baratech lo primero que nos da es una serie de consejos generales que podemos aplicar para mejorar la experiencia y usabilidad de cualquier ecommerce.

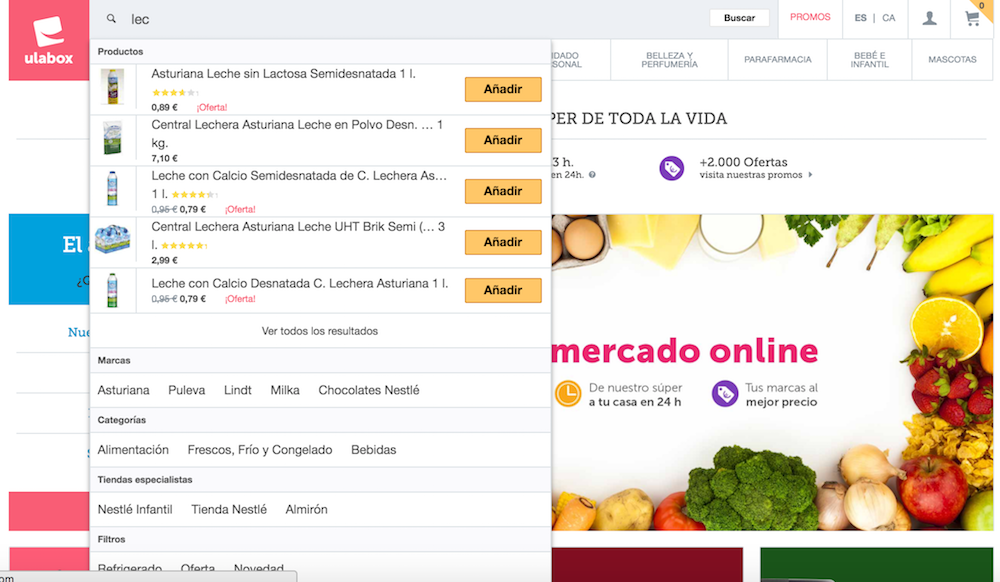
Ejemplo de buscador en Ulabox.com
El buscador predictivo simplifica la vida a los usuarios, anticipandose a la búsqueda y evitando que tecleen de más. Sobre todo si hacen la compra desde el móvil, te querran si les evitas teclear.
Permite incluir productos a pesar de haber cerrado la compra. ¿Cuántas veces has llegado a casa y te has dado cuenta que te has olvidado los huevos para la tortilla?
El usuario que compra online no se diferencia en nada del usuario que compra offline.
Con lo cual durante por lo menos, un mínimo de horas permite que añadan nuevas cosas al carrito. Tu venta media crecerá.
Estudia las microinteracciones que facilitan la vida a la gente. Aparte la hace más entretenida y divertida, como el «Me gusta de Twitter». Que se vea que un producto se ha añadido al carrito, o que ha añadido una unidad extra.
El súpermercado online del futuro
¿Por qué es tan complicado digitalizar un supermercado?, David Baratech (@davidBaratech) Co-Founder de ulabox.com, el primer supermercado puramente online en España, empezaba con esta pregunta su charla en el Experience Fighters 2016.

Como en ese momento estaba trabajando en Capgemini Valencia, como UX Team Leader para uno de los mayores supermercados de España, el tema me importaba y mucho.
Dificultades de un supermercado online
La principal diferencia respecto los productos que encontramos en supermercado y otros que se venden online: son la fecha de caducidad y que muchos necesitan refrigeración.
El ser productos perecederos y frescos complica la venta online
Necesitas una gran infraestructura que no rompa la cadena de frío para que ese producto llegue en buen estado y en un tiempo adecuado. Tener que hacer la compra con una semana de anticipación no es algo que los clientes vayan a soportar.
Eso implica dinero, ya sea en adquirir transporte propio o subcontratarlo. Añadiendo el plus que el transporte refrigerado es más caro que el normal.
Aparte es muy importante que el supermercado online tenga todos los productos que encuentras en uno offline porque sino no te cumple el mismo servicio.
Sino tienes el 100% del surtidola venta online no funciona.
Por ello necesitas tener un stock permanente que satisfaga todos los pedidos, pero evitando que estos productos caduquen y sean perdidas para la empresa.
La relación stock versus caducidad es un factor de gran relevancia en un supermercado online
¿Y ese stock donde se encuentra? Necesitamos almacenes donde guardar esos productos, estanterías, cámaras frigoríficas… con el consiguiente gasto. Además muchos productos no son apilables porque se chafan y pierden el buen aspecto o se pudren, por lo que el espacio del almacen también es mayor.
Preparación y análisis de un test en remoto
Seguimos con los consejos de Stefano Serafinelli (@sserafinelli) para la preparación de un test en remoto.
1. Tiempo
Si haces que el teste tenga una duración de más de 30 minutos, la atención del usuario decaerá. En remoto es más fácil que el usuario de despiste, coja el móvil… ya que está solo y no tiene a nadie vigilándolo.
2.Datos personales vs Datos ficticios
No puedes pedirle a un usuario que ponga sus datos personales (Email, tarjeta de crédito, teléfono…) en una tarea. Con lo cual si necesitas que rellene este tipo de datos, proporcionale unos.
3. Test remoto en móviles
- Debe ser más breve, ya que es mucho más complejo por el contexto donde se realiza (lugar, interrupciones de email, whatsup…)
- Ojo con la velocidade de conexión y la batería sobre todo si grabas el test. En las instrucciones indica que se debe hacer con WIFI y con la batería llena.
- Reduce las entradas de texto. Si rellenar un formulario en la web es una de las cosas más odiadas, en móvil se convierte en una pesadilla. Si necesitas recopilar información mejor haz que graben las respuestas por voz.
4. Calidad
Realiza un control de calidad durante el estudio para que puedas contrastar los resultados contra esa muestra.
5. Soft launch
Al contrario que los test en laboratorio, en remoto a todos los usuarios les llega el email a la vez (100-1000 personas) por lo que no puedes permitir que nada vaya mal. Para ello lo ideal es hacer varios test de prueba con pocos usuarios para pulir los problemas. Te pueden salir datos como estos:
- 59%: Problemas técnicos / No iba
- 46%: Otra razón
- 29%: No sabía como navegar
- …
Como ves a la hora de preguntarles por qué han tenido problemas, es muy importante dejar una respuesta abierta, con un campo para que indiquen esa razón, ya que puede que falle algo que ni te imaginas.
Analizando los resultados
Lo primero analizar los datos cuantitativos para ver si alguno resalta mucho o es muy diferente a lo esperado.
Vamos a volver a los ejemplos de test que nos pudo Stefano (aquí puedes ver cuales son). Si hay un % de exito bajo (60%), es decir que no han dado la respuesta adecuada al final y el % de usuarios que han encontrado dificultades tambien es bajo (53%), algo malo pasa.
Es significa que los usuarios que lo han hecho mal no se han dado cuenta de que no han encontrado la respuesta correcta.
Hay que averiguar por qué. En la tarea de de encontrar el sofa cama de 3 plazas más barato, cuando se les preguntaba a los usuarios que habían fallado, su respuesta era «Pensaba que mi respuesta era correcta».

Seguir leyendo «Preparación y análisis de un test en remoto»
Cómo realizar un test en remoto
Seguimos con la master class impartida por Stefano Serafinelli (@sserafinelli) en la semana del Experience Fighters sobre cómo hacer el diseño y la ejecución de tests de usuarios en remoto con UserZoom.
Reclutar usuarios para un test en remoto
Los usuarios tienen que ser reales. Si quieres testear Amazon, no tiene sentido reclutar usuarios que no compren online, o personas que no poseen un smartphone para testear una app.
No queremos saber si la persona sabe usar un iPhone, sino nuestra web.
En UserZoom reclutan participantes a través de paneles de consumidores, invitándoles desde una base de datos de clientes o interceptando a usuarios reales durante una visita. Con los paneles, las claves para obtener usuarios de calidad son el número de usuarios del panel y la variedad de proveedores que se utilizan.
Usuario, Guión y Setup son los puntos principales para arrancar la ejecución de un estudio con usuarios reales #EXF2016 fan de @sserafinelli
— Ernesto Gonzalo (@Dithern) 9 de mayo de 2016
Los cuestionarios de screening permiten hacer preguntas a los usuarios para detectar si son nuestro perfil. Estas preguntas lógicamente no deben ser tan fáciles para que el usuario adivine que respuesta es la adecuada, sino que el usuario target debe estar camuflado entre ellas.
Diseño y ejecución de tests de usuarios en remoto
Este fue para mi una de las mejores charlas que se ofrecieron en la semana del Experience Fighters en Madrid. Tony Perez y Stefano Serafinelli (@sserafinelli) dieron una clase maestra de como hacer el diseño y la ejecución de tests de usuarios en remoto con UserZoom, una herramienta que desgraciadamente por su precio no esta al alcance de cualquier empresa.

Previamente tuve el placer junto con Nerea Chacón (@seguroquesmejor) de entrevistar a Stefano, aprendiendo mucho sobre su manera de trabajar. Aquí podéis leer la entrevista.
Un caso real de test de usuario en Remoto con @UserZoom_SP por @sserafinelli en @CampusMadrid #exf2016 w/ @saraclip pic.twitter.com/ckhbW9BV4X
— Ernesto Gonzalo (@Dithern) 9 de mayo de 2016
Como UX muchas veces tenemos que defender un diseño ante los clientes o los jefes. Esto no pasaría si encontrásemos métricas de usabilidad que relacionásemos con factores de conversión.
Si demostramos esta relación la inversión en usabilidad esta garantizada.
En España se usan sobre todo herramientas pasivas que permiten ver que ha pasado después de una visita de un usuario a la web. Esto sucede porque los tests en laboratorios son caros y pocas empresas los realizan.
Pero muchas veces no basta con ver que pasa para entender que ha pasado
El gran salto es ver al usuario en directo. Y para ello no hace falta contratar un laboratorio, sino que como se ha comentado muchas veces, los famosos tests de guerrilla, permiten sin gastar mucho dinero observar al usuario en directo.
@sserafinelli de @UserZoom nos cuenta xa que investigar con usuarios en #exf2016. Tas cerca d @CampusMadrid? Vente! pic.twitter.com/k1HapCV0dB
— SaraClip (@saraclip) 9 de mayo de 2016
Pero para ello si que necesitas una persona que se encargue de realizar el test: de buscar los usuarios del target adecuado, preparar la sesión de test y el material que se necesite, organizar los encuentros, hacer los tests, obtener las conclusiones y mejoras a realizar y un equipo que tenga los medios para realizar los cambios. Por ello los tests en remoto son una buena opción si no tienes el equipo o el tiempo para hacerlo.
Ventajas de los test en remoto
Serafinelli nos comenta que las ventajas de un test remoto frente a un presencial son los costes, el tiempo y los tipos de datos que permite recoger (cualitativos y cuantitativos).
En remoto podemos testar con muchos más usuarios que en presencial, y hacerlo con costes inferiores.
Cuando haces test de usuario en un laboratorio o en tu propia empresa, tienes que:
- Obtener una BBDD con usuarios target
- Contactar con ellos para concerta la cita vía teléfono o email
- Planear la sesión de test
- Realizar el test con cada usuario
Por ello, el tiempo es la principal ventaja de los test en remoto, ya que todos los participantes hacen el test a la vez, cuando en presencial, normalmente suele ser uno a uno. Esto permite testar con muchos más usuarios que en presencial, lo que permite combinar datos cualitativos y cuantitativos, recogiéndolos y analizándolos de forma automática.
Las tendencias actuales en temas de testing son:
- App testing
- Agile testing
- International Testing: Las empresas ya nacen con vistas a internacionalizar su mercado, y los tests internacionales son necesarios porque los usuarios en cada país con muy diferentes. No vale para todos lo mismo.
- Prototype testing
- Net Promote Score (NPS)
- Voice of Customer
Usando UserZoom podemos realizar los siguienes tipos de test:
Voice of customer (VoC)
Consiste en interceptar a usuarios en la web o app durante una visita real después de que hayan acabado lo que hayan venido a hacer, preguntarles por su experiencia.
Seguir leyendo «Diseño y ejecución de tests de usuarios en remoto»
10 mandamientos UX
En el anterior post hablábamos sobre el efecto Einstellung, aquella tendencia de la mente a aferrarse a la solución más conocida, impidiendo ver otras alternativas o mejores.
Esto como nos cuentan Olga Revilla (@itakora) y Jose Antonio Lambiris (@lambiris) en la charla del Experience Fighters 2016, «LUX, Lazy User Experience» es terrible para el diseño ya que consigue que no innovemos y busquemos mejores soluciones para los problemas a los que nos enfrentamos, ofreciendo siempre al usuario la misma solución.
La gran @roarsdraws resume así la charla que dimos @Itakora y yo en el @uxfighters #exf2016 https://t.co/TVrrfuvgzx pic.twitter.com/SLoNwhktzt
— J. Lambiris (@lambiris) 18 de mayo de 2016
Esta claro que en muchos casos evitamos generar más estrés al usuario presentándole un componente o patrón que ya conoce en una aplicación o web. Pero esto no siempre debe ser asi, ya que perderíamos el efecto Wow de sorprender al usuario generando esa experiencia única de nuestra marca.
Revilla y Lambiris nos presentan 10 mandamientos que como buenos UX debemos seguir. Como la charla fue hace bastante tiempo, voy a intentar interpretarlos (osea desde mi punto de vista)
1. Arriesgaras cuando prototipes
Este se entiende perfectamente. Si queremos hacer un producto único y que sorprenda y encante al usuario tenemos que arriesgarnos y presentarles nuevas cosas, no quedarnos con lo conocido.
Olvidemos el «Más vale malo conocido que bueno por conocer«. Sal de los patrones conocidos y atrévete a innovar.
2. Investigaras con usuarios
No pienses que sabes lo que el usuario quiere o necesita o que sabe manejar perfectamente tu diseño. Es imposible que seas todopoderoso y conozcas como piensan tus usuarios por mucho que los conozcas.
Además, desde el minuto 1 estás contaminado osea que investiga y testea con personas ajenas al proyecto. Este punto es de los más importantes y el que pienso que menos se realiza en las empresas. Como UX debemos hacer hincapié en la importancia de las pruebas con usuarios reales.
3. Deshonrarás a Lorem Ipsum
¿Quién no ha utilizado Lorem Impsum o Quijotipsum en un proyecto porque no tenía copys?
Todos los diseñadores hemos pasado por eso. Pero muchas veces para que el diseño quede bonito, y todas las cajas tengan la misma altura, falseamos (dándonos o no, cuenta) como quedará el diseño final con sus copys desiguales.
Cómo diseñar aplicaciones táctiles para niños
Seguimos con la charla de Alvaro Varona (@kremaster) del Experience Fighters 2016 enfocada a como diseñar aplicaciones para los más peques.
A continuación nos centramos en los puntos críticos del diseño:
Pantalla inicial
Si la pantalla inicial es mala, el niño como hemos visto antes que un usuario con muy poca paciencia, va a rechazar la aplicación. Existe un estandar consistente en poner un símbolo grande de «Play» para que arranque la aplicación.

Navegación intuitiva
Los niños no saben leer y tampoco distinguen entre idiomas. La aplicación se debe entender sin necesidad de instrucciones. Como este juego de pesca:

O la app Pango, que no tiene instrucciones que consiste en meter ovejas en un cercado.

Elementos de interacción
No puedes meter publicidad ya que tienen que saber donde pinchar.
Moralidad
Apps cómo «Plastic Surgery & Plastic Doctor for Barbie Version» para niños de más de 9 años de edad, donde se realiza la liposucción a una muñeca, se pide su retirada ya que resultan dañinas para la imagen del cuerpo de las adolescentes.
Seguir leyendo «Cómo diseñar aplicaciones táctiles para niños»
Pantallas y niños, diseñando para los usuarios más exigentes
Alvaro Varona (@kremaster) dio una de las mejores charlas del Experience Fighters 2016 enfocada al diseño para los más peques.
Para ellos el teclado es un metodo de navegación dificil porque tienen que conocer el alfabeto y el ratón tambien porque tienene que asociar lo que hacen con la mano con la flecha que aparece en un ordenador al manejarlo. En cambio en una tablet el propio dedo se convierte en el periferíco lo que hace sencillo manejar la interfaz.
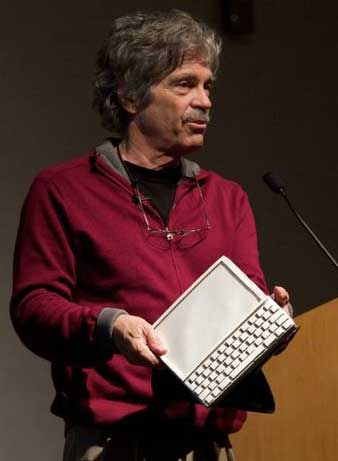
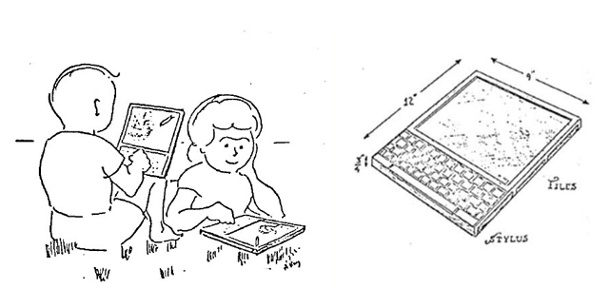
Alvaro nos contó un poco de historia sobre la historia de las tablet, ya que casi todos pensamos que fue Apple quien las inventó al lanzar el iPad.
Pero no. Alan Kay, un informático estadounidense, conocido por sus trabajos pioneros en la programación orientada a objetos y el diseño de sistemas de interfaz gráfica de usuario (GUI).

Creo el Dynabook en 1968, pretendiendo hacer un ordenador para los niños de todas las edades donde se plasmaban todos los elementos de una interfaz gráfica.

En 2001, Microsoft lanzó la «Microsoft Tablet PC» y también fue un fracaso. Hasta que llegó Apple con el iPad y triunfó.
Lugar
A la hora de diseñar un producto para niños tenemos que pensar dónde y cómo van a usar la app, ya que normalmente es en lugares públicos y posturas poco cómodas (tumbados, en grupo…)

Este modelo fue pedido que se retirará del mercado
Muchas veces son lugares poco recomendables como bares (todos hemos visto al niño mirando una serie mientras sus padres comen en un restaurante), sillas de bebés…
Seguir leyendo «Pantallas y niños, diseñando para los usuarios más exigentes»