Psicología cognitiva: más fácil de entender, más beneficio
Como el libro tan famoso de Steve Krug de “Don´t make me think” (No me hagas pensar) hay una idea de la psicología cognitiva llamada fluidez cognitiva que muestra que “más fácil de entender” es igual a “más beneficio, más placer, más inteligencia y más seguridad”.
La idea es simple, como humanos que pensamos (a veces, por lo menos :-P) ante 2 opciones elegimos aquella que es más fácil de entender y procesar. Por ejemplo, si nos dieran unas instrucciones para montar un mueble, nos parecen más fáciles si están escritas en tipografía arial, que no a mano por una persona. ¡Y si ya solo tienen dibujos, mejor aún!
A la hora de diseñar es muy importante tener en cuenta estos factores, ya que la fluidez cognitiva puede afectar a las percepciones que las personas tienen de nuestros productos o servicios.
El orden cuenta: pasado antes que futuro
Para explicar los efectos de algunos productos, por ejemplo de los beneficios de usar una crema antiedad, se recurre mucho a una imagen de como se vería la piel sin usarla, o como se veía antes de usarla.

Aunque parezca algo lógico, el orden al colocar esas imágenes es muy importante, ya que en las culturas que se lee de izquierda a derecha, es vital que para facilitar el entendimiento de la imagen, se coloque la imagen del pasado a la izquierda y la del futuro a la derecha.
Más cerca, mas impacto
Otro idea es que cuando dos cosas están relacionadas, cuanto más próximas estén, más fuerte será su relación.
Seguir leyendo «Psicología cognitiva: más fácil de entender, más beneficio»
Diseñar productos que emocionen
El ser humano es un ser emocional por lo que no es extraño que ante una toma de decisiones, pese menos lo racional y útil que lo que nos atrae.
Estudios recientes describen como ante cualquier decisión el cerebro realiza una evaluación rápida de las posibles consecuencias para poder optar por la solución más eficaz. Aún así, muchas veces somos conscientes de cuál es la mejor decisión pero nuestras emociones nos indican la contraria, eligiendo esta última.

Las emociones y como actúan en la toma de las decisiones es un tema que cada vez se investiga más. Y es que el estado emocional de los usuarios influye a la hora de elegir un producto, así como en la percepción de facilidad de uso y aprendizaje. Es por ello que tanto el diseño de un producto como de la interfaz de un servicio, es algo de gran importancia, ya que es lo primero que va a ver el usuario.
En cuestión de segundos el cerebro procesa lo que ve, decidiendo que estado emocional le produce. Se ha comprobado que productos visualmente atractivos crean buenos estados emocionales en los usuarios logrando falsas percepciones de facilidad de uso, lo que predispone al usuario a estar más abierto al aprendizaje.
Productos visualmente atractivos crean buenos estados emocionales en los usuarios
El término emoción describe reacciones físicas o psicológicas a ciertos estímulos. Generalmente duran unos segundos y no debemos confundirlas con los sentimientos, gustos o estados de ánimo que son más duraderos.
Existen marcas donde los departamentos de marketing, diseño y atención al cliente han sabido inculcar a lo largo del tiempo esta filosofía en sus productos, asociándose a la propia marca que la posesión de sus productos provoca un determinado estado de bienestar social. Da igual que sea más complejo de usar, queremos ese teléfono, esa tablet… por las emociones que nos provoca.
Un buen diseño tiene mucho poder, ya que su capacidad de persuasión puede llegar a contradecir decisiones que tomaríamos de manera racional.
Trabajando en internet…. Siempre aprendiendo
2 ideas que toda personas que trabajan en el mundo online no debe olvidar. Sobre todo yo soy fan de la primera y es que si no estoy descubriendo cosas constantemente, no me siento motivada, tanto en lo profesional como en lo personal.
Y es que a día de hoy, quedarse estancado en cualquier profesión no es nada bueno, pero como ya te dediques a internet con la competencia global que existe, lo tienes claro.

«En un mundo cada vez más complejo, en el que todo individuo puede verse obligado a ejercer varias profesiones en el transcurso de su existencia, es indisensable seguir aprendiendo a lo largo de toda la vida»
Peter Drucker, 1969
Y esta frase me ha hecho gracia, porque ayer leyendo el nuevo libro de Santiago Posteguillo, «Circo Máximo» (Planeta, 2013), el nuevo César, Trajano, le preguntaba a su arquitecto real, si le podía construir un puente sobre el río más largo de Europa, el Danubio, una de las fronteras naturales que formaban el limes del Imperio romano. y otros ríos y algunos trechos fortificados).

«Siempre que te pregunten si puedes hacer un trabajo, contesta que sí y ponte enseguida a aprender como se hace»
F.Roosvelt
Y claro, el pobre qué iba a decirle, seguramente era eso o perder el favor real, o algo peor como ir a los leones 😉 , pero la cuestión es que hay no hay que tenerle miedo a los retos.
Jugando con tipografías
Hoy, buscando ideas para la realización de un vídeo en el trabajo, mi compi de curro, Alberto (@AlbertoSierra_), un super diseñador y maquetador web, me ha pasado los siguientes enlaces que me han encantado.
Son viejos, y puede que muchos ya los conozcáis. Pero para si os gusta el diseño gráfico, tenéis que verlos:
Marcellus Wallace
Full Metal Jacket – Kinetic Typography
Rediseño Centraldereservas.com
Hola, desde junio de 2013 formo parte del equipo tecnológico de Centraldereservas.com, una web especializada en la venta de alojamientos a través de internet aunque cuenta con oficina de cara al público en Zaragoza.
La empresa cuyo lugar de origen es un pueblo del Pirineo aragonés, Aínsa, ha tenido un crecimiento desde el año 2008 espectacular, teniendo una plantilla actual de más de 80 personas.
Mi tarea principal era cambiar por completo la imagen de la web, logrando un diseño actual y moderno centrado en el usuario que compitiera con gigantes de la competencia como Booking, Atrápalo, Destinia, Logitravel…
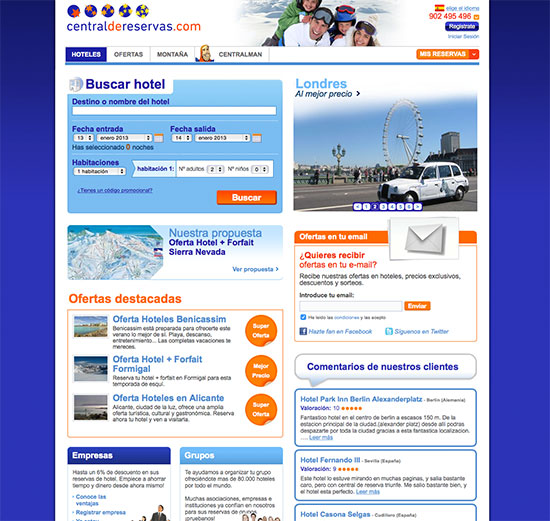
Aquí podéis ver el diseño que tenía la home cuando entré:

El cambio ha sido constante e incremental, realizando entrevistas a stakeholders, pruebas con usuarios, wireframings, muchas reuniones, estudios de mercado y análisis de la competencia, pruebas de diseño…
Y es que aparte de las páginas que muestran información sobre las localidades y los hoteles, era igual de importante el listado de alojamientos cuando el usuario realiza una búsqueda, el proceso de reserva, y toda las páginas relacionadas con la parte interna de «Mis reservas», como modificar una reserva, como anularla…
Así mismo se consiguió una gran mejora en posicionamiento y en experiencia de usuario al lograr hacer cambios en la estructura y el orden de los contenidos para conseguir una web responsive, adaptada a todos los dispositivos. Esto como Coordinadora de Móviles fue algo decisivo a la hora de tomar decisiones.
¿Quien dice que diseña es fácil? Diseñando covers…
A continuación voy a mostrar todos los cambios que hubo, en el diseño de la parte superior de la web o cover, de uno de mis últimos trabajos como diseñadora para DoYourNet.
La complejidad del proyecto radicaba en que se tenían que mostrar 3 líneas de un producto industrial: desinfectantes, insecticidas y detergentes. El cliente además no disponía de fotos atractivas, y al buscar en librerías de pago más imágenes haciendo referencia a los sectores descubrimos que no había gran cosa.
Esta primera es la opción finalmente elegida, y a continuación, vemos los pasos para llegar hasta ella:
Seguir leyendo «¿Quien dice que diseña es fácil? Diseñando covers…»
Plugin WordPress para encontrar fotos libres (o eso dicen…)
Cada día, como diseñadora web, y como escritora de blogs, me encuentro con el problema de obtener fotos o imágenes decentes para los artículos.
Por ello, comentaros que me han pasado este link de un plugin de WordPress que te permite insertar fotos (buenas) de manera gratuita, es decir sin tener problemas de licencias y derechos de autor.

La web se llama www.photodropper.com y según dicen ellos ya hay 111.586 blogs usándolo.
Yo no lo he probado aun, pero si lo hacéis, contarme que tal! Y sino te gusta el plugin, aquí otra página web que comenta que también puedes descargarte imágenes gratis: www.pixabay.com.
UI-Cloud
Hoy estamos de enhorabuena los diseñadores web!! :_))!
UICloud es un proyecto creado por Double-J Design que recoge los mejores diseños de elementos de interfaz de usuario de Internet (botones, formularios, visores de video…), ofreciendo un motor de búsqueda, además de las correspondientes etiquetas.

Pretenden crear la mayor plataforma para que los diseñadores muestren sus mejores diseños de interfaz de usuario y para que el desarrollador, los obtenga de forma fácil y rápida.
¿Cómo elegir la paleta de colores para un diseño web?
El diseño de una web es un factor importante para su éxito, ya sea si es una web corporativa como un ecommerce.
Y tanto si tenemos que depender de una gama corporativa de colores como si disponemos de total libertad, elegir una buena gama de colores, es fundamental para darle una personalidad propia y un aspecto diferente.
Encontramos diferentes herramientas, que nos pueden facilitar o ayudar a la hora de elegir esos colores. Su funcionamiento es simple: a partir de un color, nos proponen una serie de colores que podremos utilizar para comenzar nuestro diseño. Espero que os sirvan…
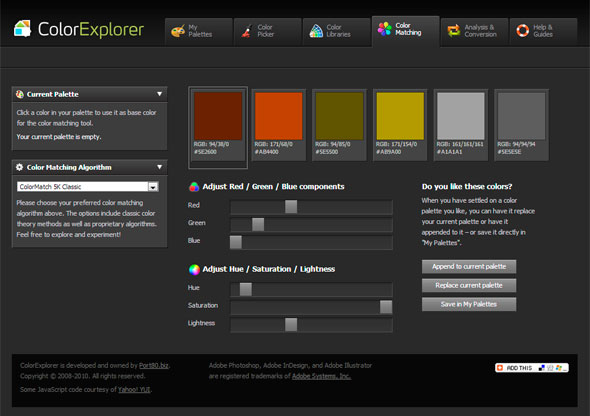
Color Explorer
Te permite guardar tus paletas, ver librerías de colores…
Ver la web de Color Explorer
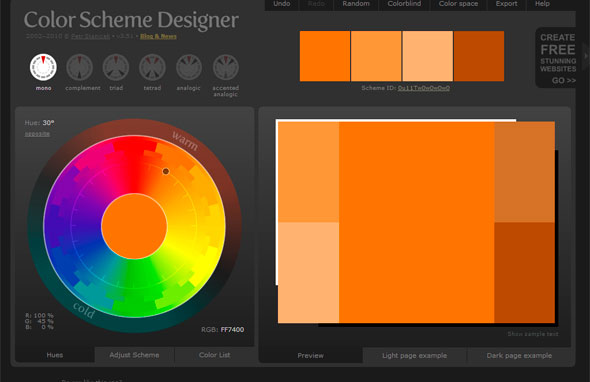
Color Scheme Designer
Tambien puede seleccionar los complementarios, 3-4 colores que combinarían con el que tu eliges…
Ver la web de Color Scheme Designer
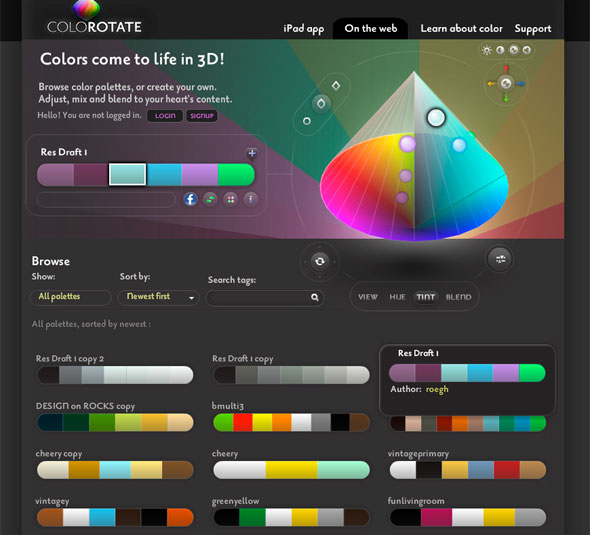
Color rotate

Un poco diferente en su manejo a las anteriores, tiene una app para Ipad.
Ver la web de Color rotate.
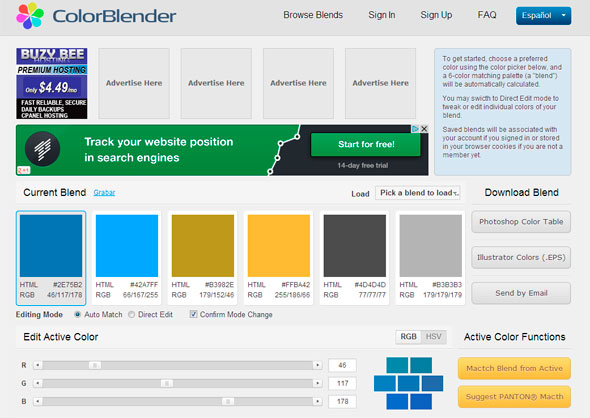
Color Blender
Similar a las primeras, te permite exportar la gama de colores para Photoshop y el Illustrator.
Ver la web de Color Blender
Diseña Forum 2013
Durante los días 18 y 19 de diciembre tuve la oportunidad de asistir a alguna de las charlas y ponencias que se dieron en el Diseña Forum en Zaragoza.
Este año muchas de las ponencias se centraban en el mundo digital, de tiendas sin productos, de smartphones y redes sociales…
David Santafe, de HMY YUDIGAR, nos enseñó en su charla por hacia donde se orientan las tiendas, en tendencias de probadores y mobiliario, mostrándonos ejemplos de última generación que se pueden encontrar en tiendas reales como Pull & Bear en Galicia. Todo ello pensando en generar experiencias nuevas de valor para el usuario.
Nos enseñó ejemplos de que cada vez se llevan más las Pop Up Stores o tiendas efímeras, que se montan y desmontan rápidamente en zonas céntricas y comerciales, durando solo unas semanas su exposición de productos, mostrando promociones y presentaciones llamativas.
Manuel Garcés de Seat, mostró como trabaja su equipo de Diseño de coches, desde su diseño 3D en ordenadores, hasta su prototipación usando las técnicas más avanzadas, y el modelo final ya en rodaje. Todo ello con el interés de reducir los tiempos entre que se empieza a diseñar un coche hasta que llega al mercado, usando además el mismo chasis para varios modelos de diferentes marcas de la casa.
Nos enseñó el video promocional del nuevo Ibiza de Seat, con una imagen deportiva y dinámica muy lograda.
Y Rodrigo Silva de Geeksphone, nos trasmitió su pasión por su empresa e idea, donde realizan todo el proceso de diseño de un Smartphone en España. Desde que lo oi hablar, solo pienso en comprarme móviles libres y huir de la tiranía de las operadoras 😉

Otra de las cosas que más me gusto del Diseña Forum fue el Workshop de Manual Thinking: herramienta para gestionar el trabajo creativo en equipo impartido por Tomoko Nakamoto, dónde nos regalaron a cada uno de los asistentes un paquete de Manual Thinking, esto es una serie de etiquetas-pegatinas de diferentes tamaños y colores, una hoja grande donde poder pegarlas, y un rotulador, para poder efectuar las diferentes dinámicas en las que consistía el taller.