7 claves para vender en internet por Ricardo Tayar
Ricardo Tayar, quien creo que es la persona que más charlas a expuesto o moderado en esta edición del Congreso Web, nos hace una charla tipo “X consejos” que tan bien funcionan en los blogs.
Con lo cual, aquí os dejo el resumen:
1. Definir el escenario
No so creáis el % de conversión que se vende por ahi. En España es el 0,63% de media, nada del 1 o el 2%. Con lo cual estudiar bien vuestro mercado para poder definir unos objetivos a corto, medio y largo plazo reales.
2. Invertir
No te metas en un negocio online, pensando que es algo barato, pensando que así puedes matar el rato o porque como tienes un negocio fisico, montamos la web para ver que pasa. Como en cualquier negocio, para VENDER HAY QUE GASTAR (o llamado de una forma más bonita, INVERTIR).
La estructura de costes es diferente entre un negocio físico y uno online, pero los costes existen en ambos.
3. Calcular el ROI (Retorno de inversión para los comunes)
No todo es vender, sino que hay que ganar. Puedes vender muchos productos pero si esas ventas provienen de un gasto en Adwords enorme y no ganas nada no sirven de mucho. Esta claro que los primeros años puede que tengas pocos beneficios porque has invertido antes, pero la curva de beneficios debe ser creciente en el tiempo.
Seguir leyendo «7 claves para vender en internet por Ricardo Tayar»
Diseño web y Experiencia de usuario en el Congreso Web 2013
2 grandes de Zaragoza, Ricardo Tayar y Daniel Torres Burriel, se juntaron para realizar el análisis de 3 casos reales de E-commerce en el Congreso Web de Zaragoza. Para ello solicitaron que la gente les mandase sus negocios, los cuales tenían que cumplir varios requisitos, entre ellos los de no ser conocidos de ellos, y no usar un CMS tipo Prestashop.
Las 3 webs analizadas fueron:
Analizando los mismos factores, sacaron x conclusiones las cuales voy a exponer por el orden de aparición:
- Al entrar a un site debe quedar claro que es lo que hace/vende.

- En todo site hay un MACRO OBJETIVO pero muchos MINI OBJETIVOS.
- Hay que saber los ratios de conversión de cada fuente de tráfico.
- Averiguar en Google Web Master Tools los términos por los que el sitio es VISIBLE, lo cual solo quiere decir que apareces, no que te cliquen.
- En Adwords hay que centrarse en los términos que convierten.
- Hay que vincular patrones de navegación con la transacción. Ejemplo, el tráfico móvil, compuesto de smartphones y tablets presenta una conversión de 0,02%, frente al 1,25% de conversión del tráfico de ordenadores. Teniendoe n cuenta que el tráfico móvil representa un 23% del tráfico total, está claro que se necesitan realizar una serie de cambios/mejoras para aumentar esa conversión.
- Los anuncios en Adwords deben renovarse y ser variables.
- Google ya no permite elegir si quieres que se muestran tus anuncios en dispositivos móviles. Osea que si haces Adwords y tu conversión es mala, estás perdiendo dinero.
- En el formulario de registro está bien aprovechar el espacio para poner ventajas de porque registrarse.
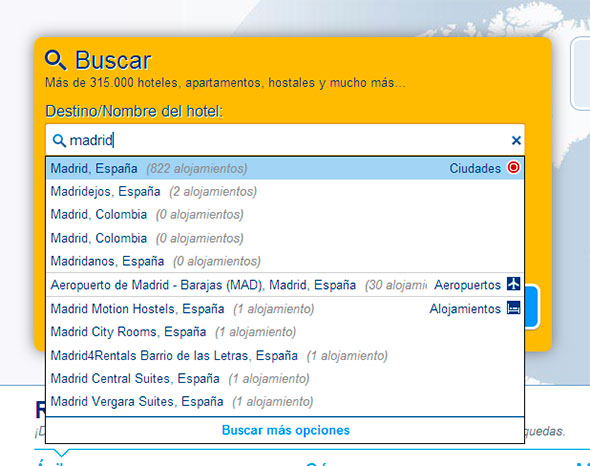
- Los suggest del buscador deben ayudar al usuario, dando opciones según vas escribiendo, e incluso pueden mostrar categorías.

- Ojo con los códigos de promoción a la hora de hacer la compra. El usuario se puede sentir “gilipollas” si el no tiene.
- Los botones cuando tienen importancia deben ser iguales para dar consistencia a la web.
- Es muy importante DETERMINAR LOS OBJETIVOS para que todo el equipo trabajen esa línea.
En este enlace os dejo el link para que podais ver el propio resumen que realiza Ricardo de la ponencia y aqui su presentacion en Slideshare.
Rediseño Centraldereservas.com
Hola, desde junio de 2013 formo parte del equipo tecnológico de Centraldereservas.com, una web especializada en la venta de alojamientos a través de internet aunque cuenta con oficina de cara al público en Zaragoza.
La empresa cuyo lugar de origen es un pueblo del Pirineo aragonés, Aínsa, ha tenido un crecimiento desde el año 2008 espectacular, teniendo una plantilla actual de más de 80 personas.
Mi tarea principal era cambiar por completo la imagen de la web, logrando un diseño actual y moderno centrado en el usuario que compitiera con gigantes de la competencia como Booking, Atrápalo, Destinia, Logitravel…
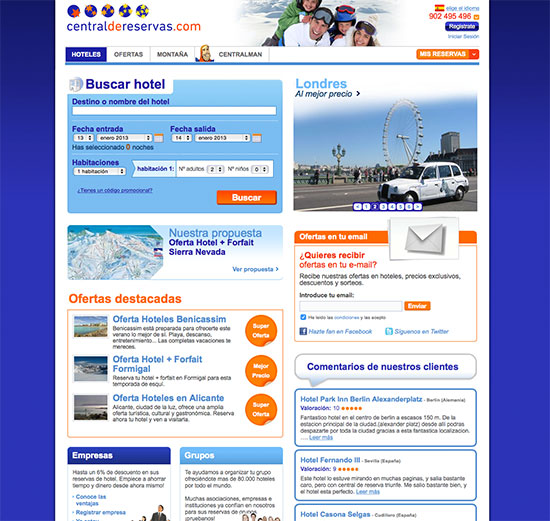
Aquí podéis ver el diseño que tenía la home cuando entré:

El cambio ha sido constante e incremental, realizando entrevistas a stakeholders, pruebas con usuarios, wireframings, muchas reuniones, estudios de mercado y análisis de la competencia, pruebas de diseño…
Y es que aparte de las páginas que muestran información sobre las localidades y los hoteles, era igual de importante el listado de alojamientos cuando el usuario realiza una búsqueda, el proceso de reserva, y toda las páginas relacionadas con la parte interna de «Mis reservas», como modificar una reserva, como anularla…
Así mismo se consiguió una gran mejora en posicionamiento y en experiencia de usuario al lograr hacer cambios en la estructura y el orden de los contenidos para conseguir una web responsive, adaptada a todos los dispositivos. Esto como Coordinadora de Móviles fue algo decisivo a la hora de tomar decisiones.
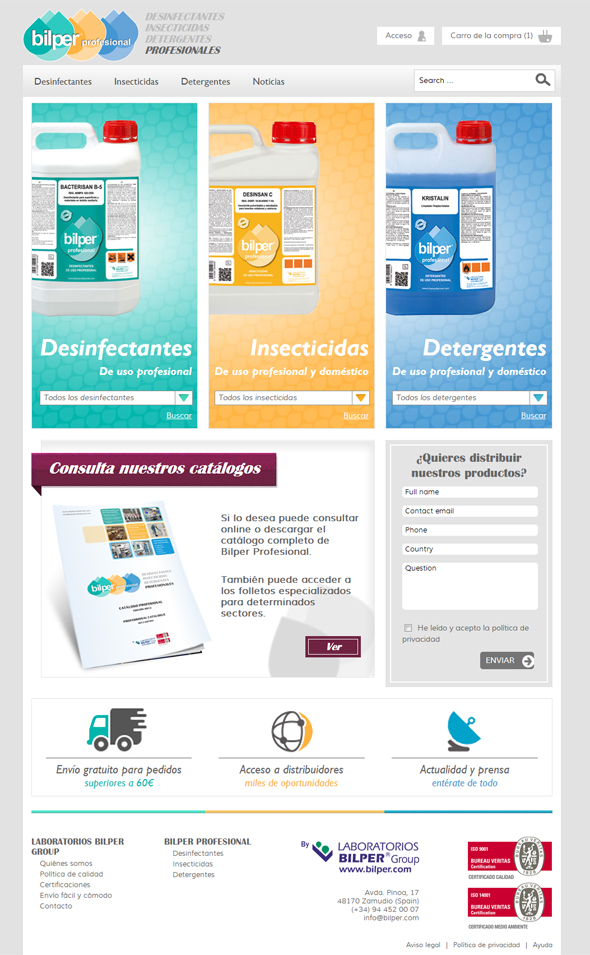
Diseño web Bilper Profesional

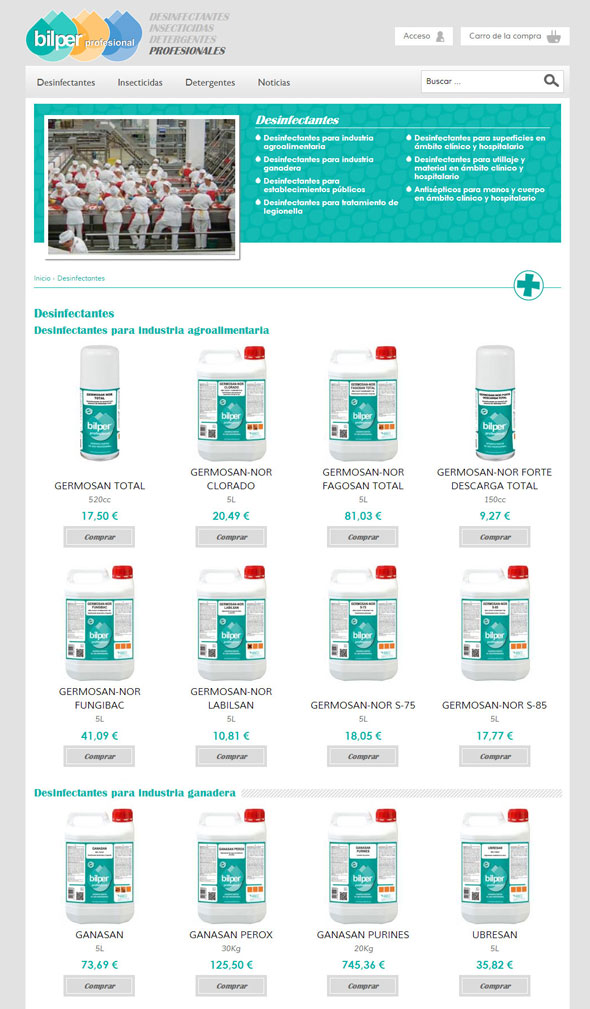
Diseño de la tienda online de Bilper Profesional para DoYourNet. La complejidad del proyecto residía en que había que juntar las 3 marcas que existían anteriormente en una misma, por lo que se decidió jugar con los colores del logotipo.
Se quería que la imagen de los productos fuera grande, a semenjanza de las tiendas de ropa.

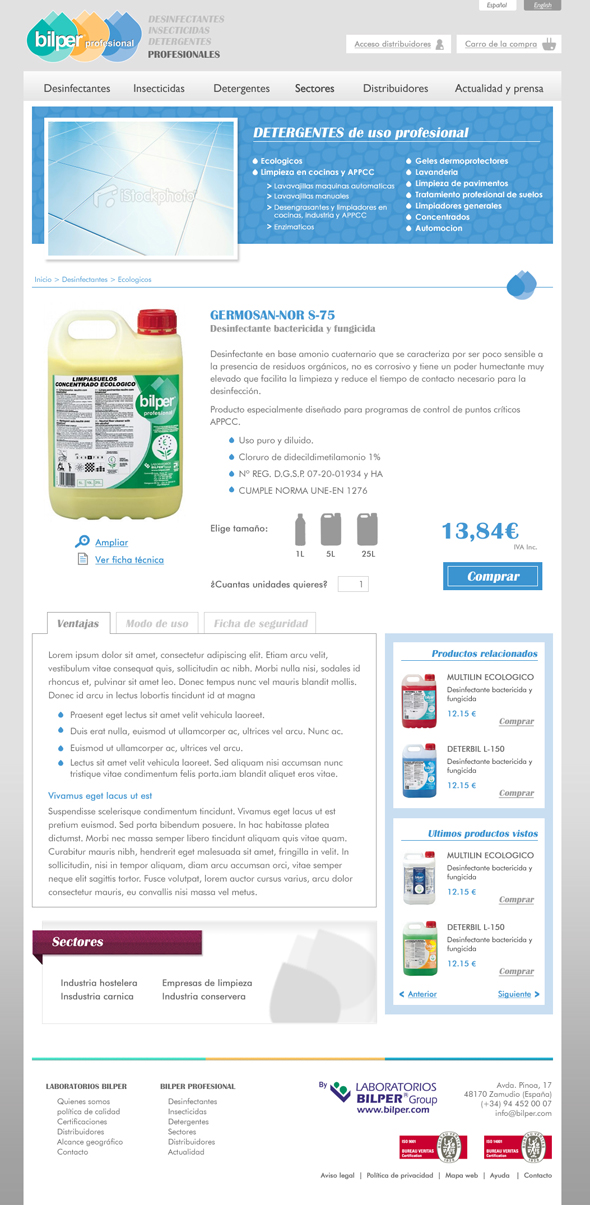
Aquí vemos la página de producto de una de las líneas, donde el color marca en que sección de la tienda estas. Como los productos tienen nombres que al usuario no tienen porque sonarle, se ha remarcado en una línea inferior la categoría a la que pertenecen.
También remarcar los iconos para elegir el formato que se desea, el cual pasa a al color azul, una vez seleccionado.

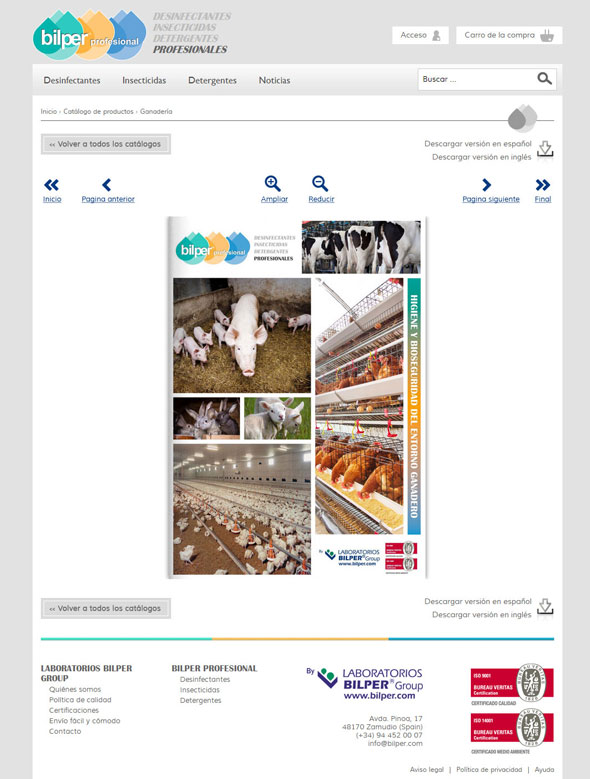
Diseño de una de las páginas del catalogo online, donde se puede visualizar como si fuera una revista:

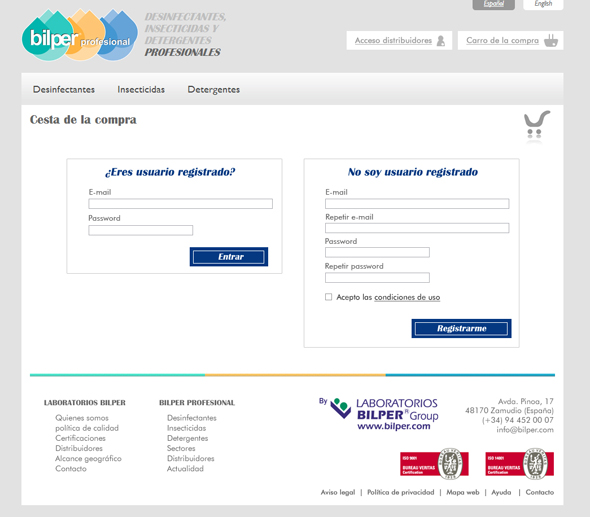
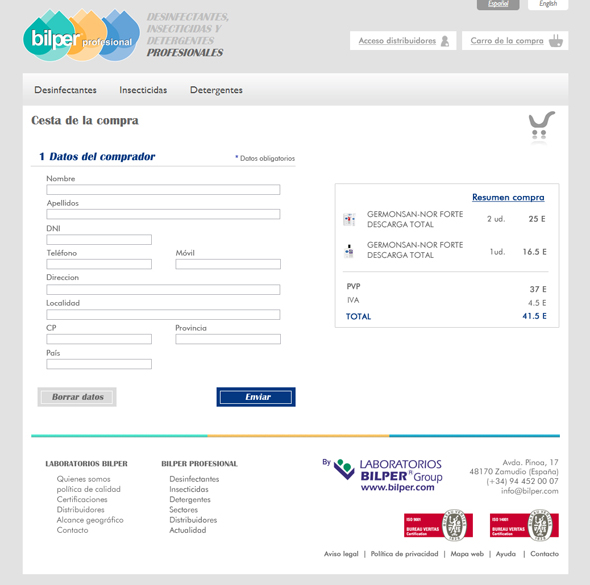
Y a continuación, vemos el diseño de algunos de los pasos del proceso de compra, donde se preocupó que fuera lo más sencillo para el cliente, y que pudiera ver en todo momento lo que tenía en la cesta.


Para ver la web: bilperprofesional.com.
¿Quien dice que diseña es fácil? Diseñando covers…
A continuación voy a mostrar todos los cambios que hubo, en el diseño de la parte superior de la web o cover, de uno de mis últimos trabajos como diseñadora para DoYourNet.
La complejidad del proyecto radicaba en que se tenían que mostrar 3 líneas de un producto industrial: desinfectantes, insecticidas y detergentes. El cliente además no disponía de fotos atractivas, y al buscar en librerías de pago más imágenes haciendo referencia a los sectores descubrimos que no había gran cosa.
Esta primera es la opción finalmente elegida, y a continuación, vemos los pasos para llegar hasta ella:
Seguir leyendo «¿Quien dice que diseña es fácil? Diseñando covers…»
Ponencia de Oriol Ibars en UX Spain 2013
Oriol Ibars (@oriol), Director de Consultoría y estrategia en Multiplica nos dio una charla titulada ”Propuesta de Valor, negocio y UX. Las partes de un ecommerce que pagan la fiesta”, que levantó algunas opiniones asustadas.
En ella comentaba que las promociones u ofertas deben crear una necesidad de urgencia. Somos “los malos” que tenemos que conseguir que mediante “calls to action” y otros mensajes que los usuarios hagan lo que nosotros queremos, es decir: comprar, rellenar un formulario…
Bajo la filosofía:
”Usuario que llega, usuario que hay que rematar para que compre”
Algunos truquillos que seguro que hemos visto:
Necesidad de urgencia
Y nos estuvo mostrando ejemplos reales que consiguen crear esta necesidad de urgencia:
- Vender cada día 1 único producto durante 24 horas
- Hoy la camiseta 10 €, y si vuelves mañana 12 horas
Seguir leyendo «Ponencia de Oriol Ibars en UX Spain 2013»
Responsive web design en el Conversion Thursday de Zaragoza
Miguel Monreal (@monrealista) nos explica que es el responsive design en Zaragoza Activa en la Azucarera en Zaragoza en el Conversion Thursday.
El responsive design no es hacer todo más pequeño, sino que hay que adaptar/optimizar el sitio web, y para ello hay que priorizar y pensar en que es lo que los usarios de móviles necesitan, llegando a eliminar aquello que no sea necesario.
Y es que la web para móvil puede tener funcionalidades diferentes a la web normal ya que las necesidades del usuario no tienen porque se las mismas. Por ejemplo, la web de un cerrajero puede tener mucha información: puertas, cerraduras, servicios… En cambio la web móvil de un cerrajero, es algo que se busca cuando se tiene una emergencia, por lo que lo que busca el usuario es el teléfono o a lo mejor el precio del servicio.

Y es que no todas las webs tienen porque estar adaptadas, pero algunos sitios como un e-commerce si.
Y es que no tener la web adaptada puede que haga que el cliente se vaya a la competencia.
Cada año el número de usuarios de dispositivos móviles va en aumento, ya sean smartphones, tablets… y es una porción de mercado que no hay que dejar pasar por alto.
Seguir leyendo «Responsive web design en el Conversion Thursday de Zaragoza»
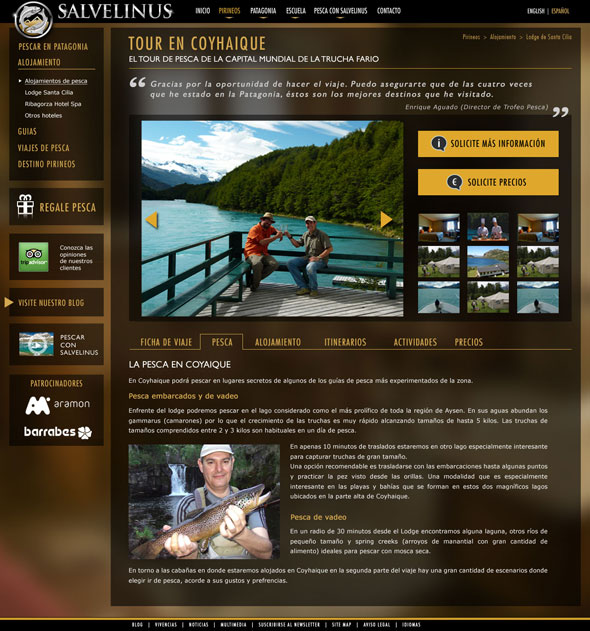
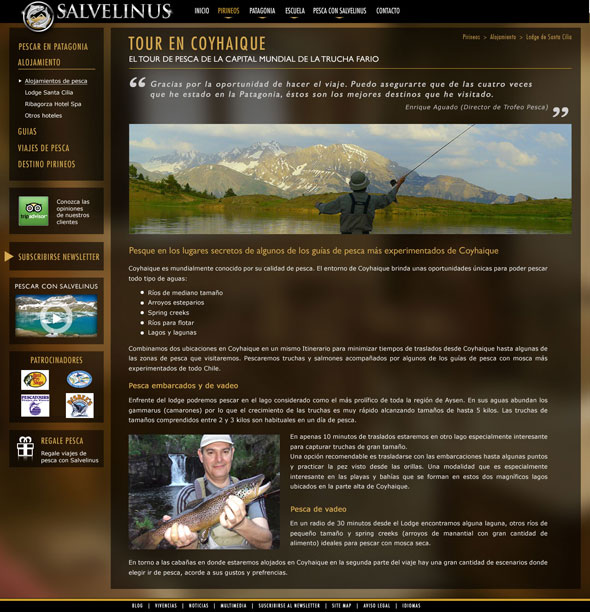
Diseño web Salvelinus

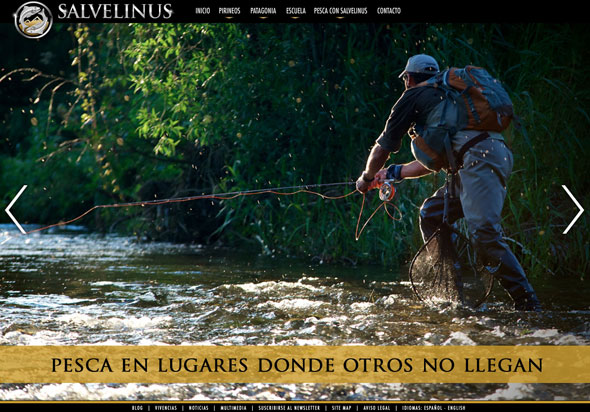
Complejo proyecto en varios idiomas, donde se encargo a Factor_id el diseño y desarrollo de la nueva web de Salvelinus, una página que organiza viajes y cursos de pesca en los Pirineos, y en la Patagonia.
Por su complejidad se decidió su desarrollo en Drupal, contando con alojamientos en varios países para un mejor posicionamiento según el idioma.
Un estudio de diseño cambió el logotipo, además de establecer las tipografías a usar. Como meta teníamos trasmitir la gran calidad del servicio ofrecido por SALVELINUS a sus clientes, mostrando para ello ejemplos reales de testimonios de clientes y la gran colección de impresionantes imágenes de los viajes de pesca.
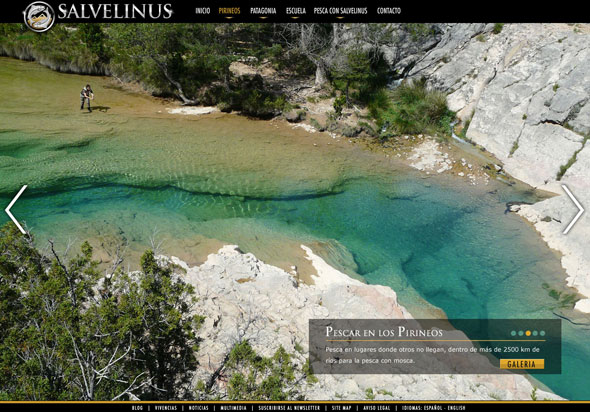
Se decide comenzar por 5 sliders iniciales, que muestran los 4 bloques principales de navegación:

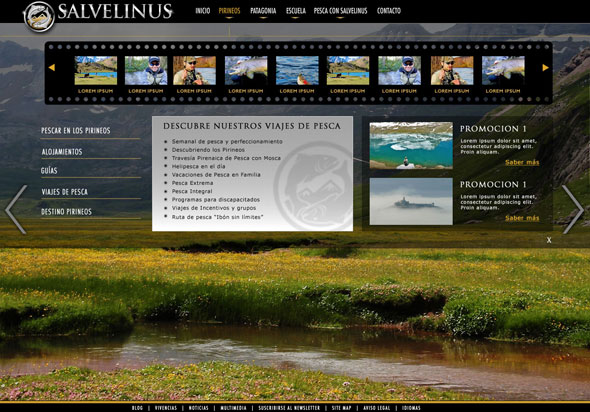
A resaltar el menú enriquecido para cada sección, con sus diferentes elementos: arriba la galería de la sección, a la izquierda las páginas principales, en medio una columna de viajes destacados, y a la derecha un espacio para promociones.

Tal es la cantidad y diversidad de contenido que disponemos de varias páginas internas, según el contenido.
En un principio cada sección iba a tener un fondo difuminado de un color diferente para indicar al usuario donde se encontraba, pero al final se eligió un único fondo.
En las páginas de tipo «viaje de pesca o curso», lo importante era mostrar las imágenes del viaje y que el usuario se pusiera en contacto:

Y otra para los contenidos que no sean viajes o cursos, además de diferentes páginas para las publicaciones que hablan sobre SALVELINUS, los formularios de contacto, las galerías de cada sección, el blog…

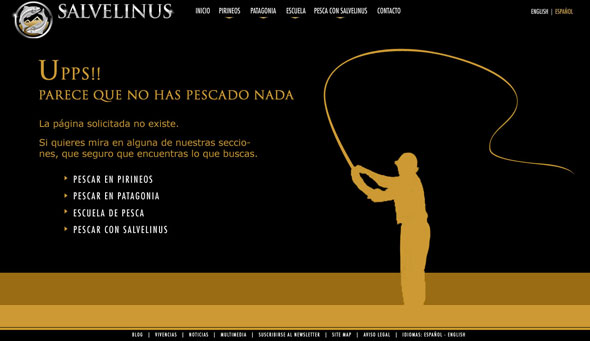
Se decidió darle un toque diferente a la página de error (404), intentando conseguir una sonrisa al usuario con el mensaje «Upps!! Parece que nos has pescado nada» y mostrando las diferentes opciones para seguir con la navegación.

Las imágenes no corresponden exactamente con la web actual, ya que luego se han ido haciendo pequeñas variaciones, por lo que mejor ver la web en directo, y sus impresionantes imágenes.
Para no perdérselo! www.salvelinus.es
Crónica I del UX Spain 2013
Después de hacer una parada el jueves en Logroño, salimos hacia Valladolid a las 7 de la mañana para dejar las maletas en el hotel, realizar un pequeño paseo de camino al centro de congresos donde se celebraba esta segunda edición del UX Spain, y llegar perfectos a la primera charla.
Diseño basado en emociones
Eva de Lera, que colabora en la UOC nos comentaba como medir la satisfacción de los usuarios que emplean, en este caso una web.
Y es que las personas son variables e inconstantes por lo que la satisfaccion va a depender de muchas cosas como las necesidades, las preferencias de ese momento, y el contexto y momento de uso.

A día de hoy diseñamos para la satisfacción de la interacción, pero también deberíamos diseñar para crear experiencias.
Nos enseñó lo que es el ECD, o más concretamente Emotion Centered Design, o lo que es lo mismo, el diseño a partir de una emoción.
Es decir, de Lera, opina que porque no presentar al usuario diferentes propuestas de interacción, y por ello de diseño, según su estado emocional. Ya no habrá perfiles de usuarios (personas) sino perfiles de emociones.
UX Spain 2013
Como el año pasado, en su edición en Salamanca, esta tarde inicio el viaje al UX Spain 2013, este año en Valladolid.
Algunos ponentes…
- César Astudillo (@cesarastudillo), socio de Designit, la mayor consultora de diseño estratégico de Europa y profesor asociado en sitios como H2i Institute e IE Business School.
- Eva de Lera (@evadelera), colaboradora de la UOC.
- Mari-Carmen Marcos (@mcmarcos), profesora e investigadora en la Universitat Pompeu Fabra de Barcelona, experta en Interacción en Interfaces de Recuperación de Información.
- Sarah Rink (@saritarink), diseñadora de interacción y especialista en investigación en diseño, y co-fundadora de UXdna, una consultoría de Design Thinking.
- Andy Goodman (@goodmania) y Marco Righetto (@marcorighetto)
- Christopher Grant (@digitalaltruist), lidera el equipo de diseño de Tuenti en Barcelona, y profundamente interesado en la psicología del usuario y cómo ésta afecta al comportamiento en línea.
- Ariel Guersenzvaig (@interacciones), profesor y responsable del área de comunicación gráfica de la Escuela de diseño e ingeniería Elisava y Director del Máster en diseño y dirección de proyectos para internet.
- Oriol Ibars (@oriol), Director de Consultoría y estrategia en Multiplica, además de ser profesor en algunos Másters de Elisava, ESDEN y la UAB.
- Julio Loayza (@loayza), consultor y desarrollador frontend independiente con más de quince años de experiencia, colaborador de Seisdeagosto.com y miembro de Ilios.org.
- Joaquín Márquez Correa (@jmarquez), Director de Innovación en The Cocktail, tras haber sido los últimos 7 años Director de Experiencia de Usuario en esta misma empresa.
- José R. Quevedo (@cognosteca), diseñador de interacción y experto en desarrollo front, con más de 600 proyectos para clientes como PayPal, Yoigo, Banco Santander, Gobierno de Canarias, Direct Seguros, Mapfre, NH Hoteles…
- Ricardo Tayar (@rtayar), su trabajo consiste en optimizar sitios web, a hacer que las cosas funcionen un poquito mejor o a que los sitios web que no funcionen lo hagan.
- José Vittone (@josevittone) y Javier ‘Simón’ Cuello (@millonestarde), ambos están escribiendo juntos el ebook «Diseñando apps para móviles», de próxima publicación.
Y como novedad este año, el UX Spain, añade varios talleres (UXLabs) además de las charlas.
Para saber más: http://www.uxspain.com
Nos vemos en unas horas!



