Pidiendo la nacionalidad
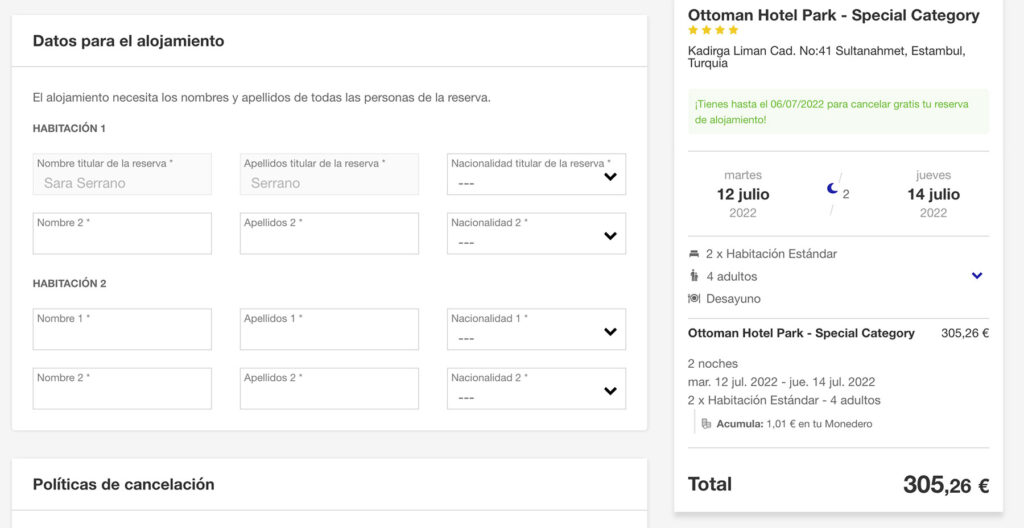
En algunos países, los alojamientos nos piden que les mandemos la nacionalidad de los viajeros en el momento de hacer la reserva. Para ello hemos añadido este nuevo campo en el bloque que disponíamos en el formulario sobre la información de los viajeros:

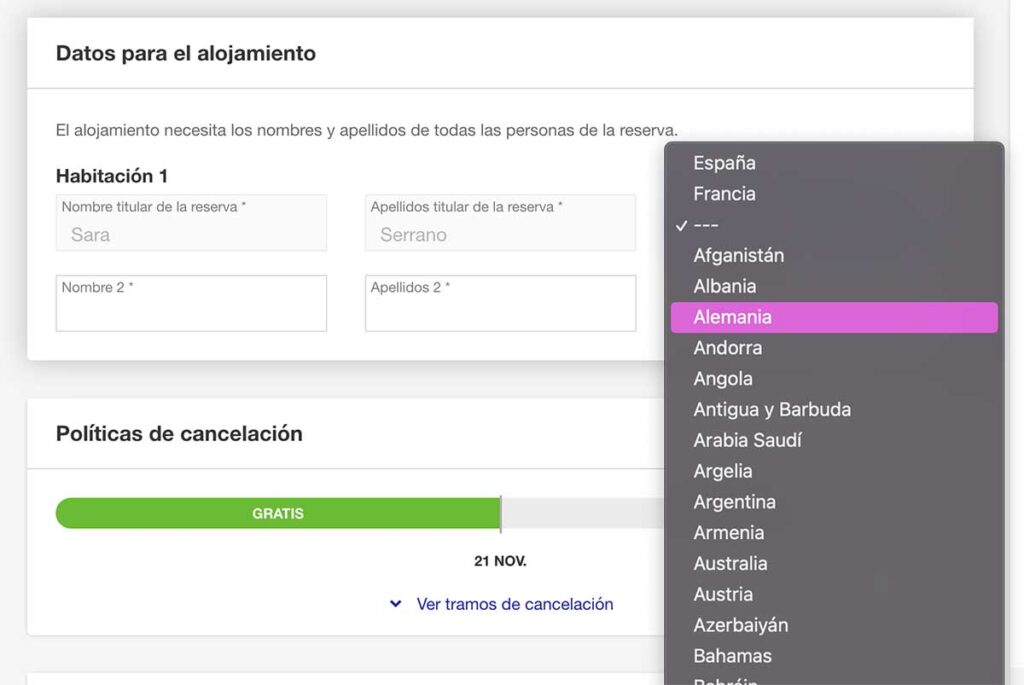
Al clicar se despliega un listado de nacionalidades:

Hemos puesto arriba los 2 países que más nos compran. Una de las mejoras que queremos hacer es que detecte por IP en que país estás y ese sea el primero que se vea.
Asi mismo para ciertas nacionalidades hay que usar unas credenciales específicas a la hora de pedir precios a los mayoristas. Gracias a este nuevo campo, podemos saber si el precio ofrecido es el correcto para esa nacionalidad y sino mostrarle el correcto.
Aquí aun dependemos de otros sistemas para seguir mejorando y ofrecer el precio correcto al cliente y que luego no haya sustos cuando llegue al alojamiento. La verdad es que es un poco triste que según que nacionalidad se tenga te cobren una cosa u otra, pero bueno, es lo que hay.
Todos los derechos son de Centraldereservas.com. Queda prohibida totalmente la reproducción parcial o total de las imágenes.
Sesgo del Status Quo
El sesgo del status quo es un sesgo cognitivo sutil pero muy poderoso, que afecta decisiones de usuarios, diseñadores y organizaciones enteras sin que muchas veces se den cuenta.
Consiste en la tendencia a preferir que las cosas se mantengan como están, incluso cuando cambiar podría ser beneficioso.
🧠 En otras palabras: “Mejor lo malo conocido que lo bueno por conocer» o «Más vale pájaro en mano que ciento volando”.
Este sesgo es el miedo a lo desconocido, uno de los comportamientos más humanos que existen. Puede parecer prudencia o resistencia al cambio racional, pero en realidad es un atajo mental que evita el esfuerzo de evaluar nuevas opciones y la incomodidad que produce la incertidumbre.
Este sesgo se debe a varios mecanismos psicológicos:
- Aversión a la pérdida: Cambiar implica el riesgo de perder algo que ya se tiene (aunque lo que se gane pueda ser mejor).
- Miedo a lo desconocido: Preferimos lo familiar porque nos resulta más seguro, predecible y menos estresante.
- Inercia cognitiva: Cambiar requiere esfuerzo mental. Comparar, decidir, aprender… Es más cómodo no hacerlo.
- Costos hundidos emocionales o prácticos: Hemos invertido tiempo, dinero o energía en la opción actual. Abandonarla parece un desperdicio.
Ejemplos del sesgo del status quo
En nuestra vida nos encontramos con múchisimos ejemplos de este sesgo, como seguir con el mismo proveedor de internet aunque haya opciones más baratas o no cambiar de banco aunque cobren comisiones innecesarias.
También encontramos muchas personas o empresas que usan un software obsoleto solo porque “así lo hemos hecho siempre”. Y aunque saben que cambiar a otra sería más eficiente, nadie quiere volver a aprender todo desde cero.
Seguir leyendo «Sesgo del Status Quo»SOS Zaragoza 2022
El pasado 24 de septiembre asistí a la séptima edición del SOS Zaragoza – Startups Open Space, evento organizado por Cachirulo Valley en Etopía.
El ambiente como siempre fue estupendo, asi como la comida. Pero lo mejor fue volver a ver a todo el mundo después del Covid!
Grande el equipo de @cachiruloValley (algunos más q faltan!) #SOSZ22 pic.twitter.com/6vdf3lhEWS
— SaraClip (@saraclip) September 24, 2022
El evento es perfecto para aprender y compartir experiencias, dudas, ideas o consejos. Una de las cosas más entretenidas y emocionantes es el momento de la propuesta de charlas. Cada persona que quiere proponer un tema, lo escribe en un folio, y sale a explicarlo brevemente. Después se pega en una pared y todos con nuestros 5 votos, decidimos que charlas preferiríamos tener.
Seguir leyendo «SOS Zaragoza 2022»Google Hotels, como afecta a la experiencia de usuario
Desde que Google puso sus ojos en el goloso sector del turismo los cambios no han parado. Empezando en 2011 por el portal Google Hotel Finder, un buscador de hoteles con el que integraba en una web la oferta hotelera de una zona, incluyendo elementos como Google Plus y Google Adwords, a la vez que ofrecía la posibilidad de reserva directa mediante un link a la web del alojamiento hasta lo que hoy conocemos como Google Hotels.
Antiguamente si querías aparecer en las búsquedas de los usuarios cuando se iban de vacaciones «Hoteles en Marbella», «apartamento barato en Cullera», «escapada a Cazorla»… se requería una inversión constante en SEO y se pujaba en Google Adwords por aparecer en las primeras posiciones. Aparte lógicamente se realizaban campañas, publicaciones y concursos en redes sociales, email marketing, retargeting…
Con la aparición de Google Hotels las reglas del juego cambiaron.
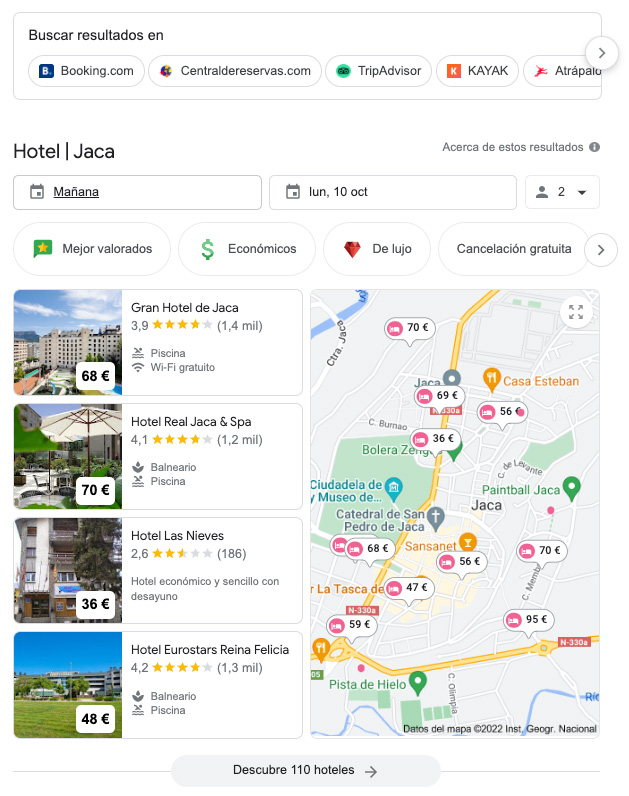
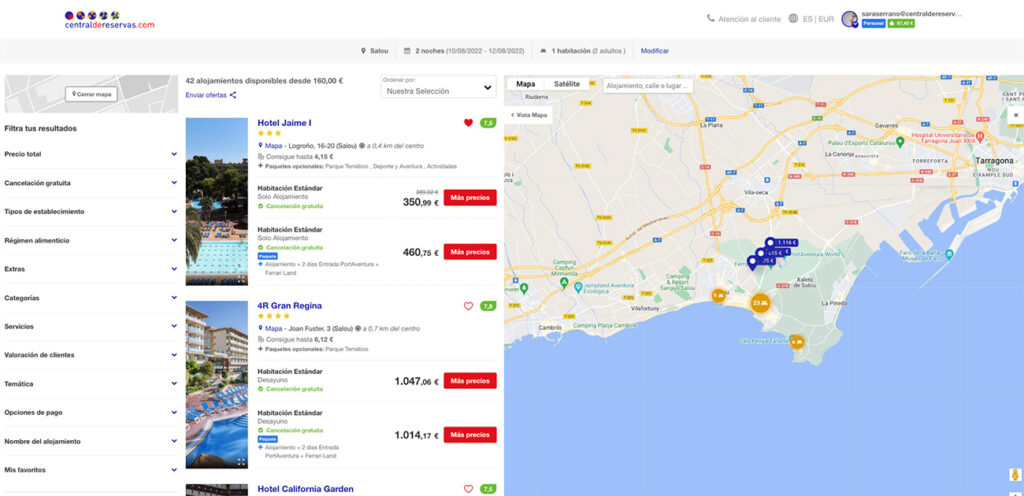
Tanto si buscas alojamientos en una localidad, como el propio hotel, Google Hotels ocupa gran parte de la pantalla del usuario (por no decir toda) mostrando resultados de hoteles y un mapa donde ver las ubicaciones.
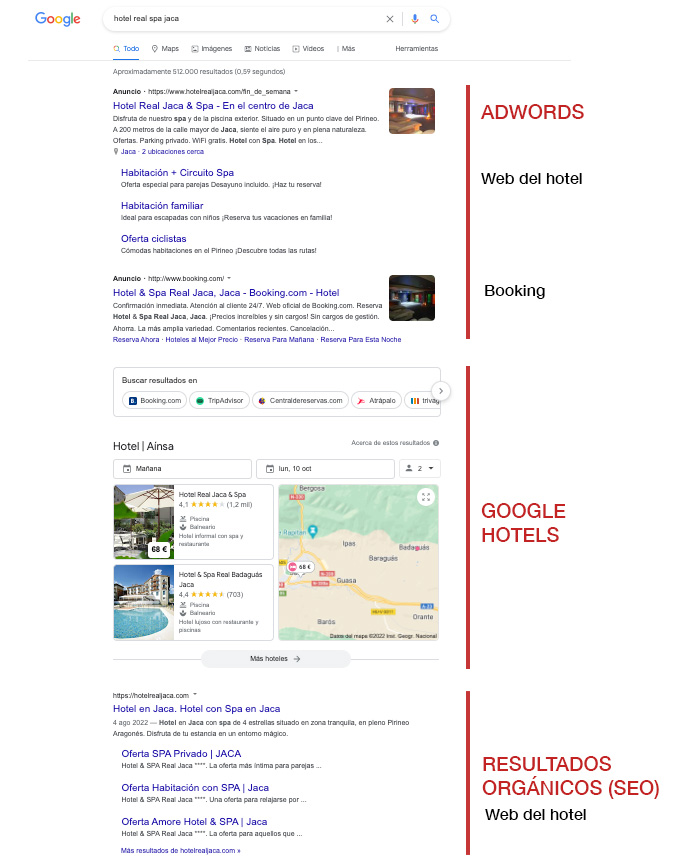
A veces aparecen los anuncios de Adwords encima de estos resultados o abajo, dependiendo de las pruebas que realiza la empresa. Como vemos en el ejemplo, en este caso, primero tenemos los anuncios de pago, entre ellos la web del hotel por el que se ha buscado, pagando para aparecer en primera posición, después las empresas que están apareciendo en Google Hotels, los resultados de Google Hotels, y ya por fin, la web del alojamiento.
Las empresas del sector, estamos en constante evolución adaptándonos a los cambios que va presentando el buscador, y ahora le ha llegado el turno a las tasas e impuestos que se aplican en algunos alojamientos.
Seguir leyendo «Google Hotels, como afecta a la experiencia de usuario»Dando confianza al usuario
Una de las máximas en el proceso de compra de cualquier producto o servicio online es que el usuario se sienta seguro y confiado.
Como ya sabéis, la principal diferencia con una tienda física es que no tenemos al vendedor al lado para preguntarle cosas o tocar el producto si tenemos dudas. Para mejorar esto, las personas que nos dedicamos a la experiencia de usuario empleamos muchas técnicas, como poner buenas fotos de los productos donde se vean todos los detalles, poner opiniones de otros usuarios, instalar un chat para que el cliente pueda preguntar dudas en directo, repetir los datos de la compra en el proceso de pago….
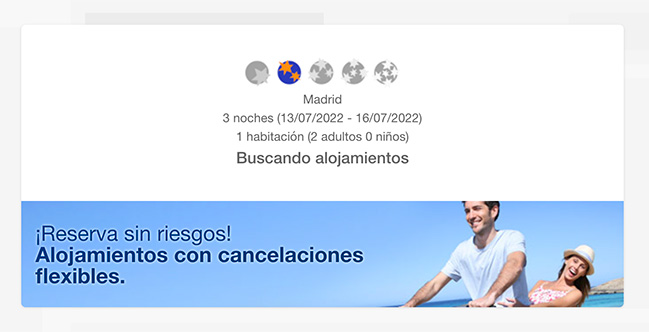
Una mejora que llevaba tiempo queriendo poner en www.centraldereservas.com es que el usuario viera durante el proceso de búsqueda los datos de lo que ha buscado, y es que a pesar de que a lo largo del proceso de compra se informe en varios lugares de ello (listado, ficha, formulario…), en ocasiones nos llegan incidencias donde el usuario no se ha dado cuenta y ha puesto una fecha incorrecta, o no ha metido al niño…
Por ello hemos implementado en la modal esos datos:
Seguir leyendo «Dando confianza al usuario»Sesgo de disponibilidad (Availability heuristic)
Este sesgo es uno de los sesgos más comunes e influyentes en la forma en que percibimos la realidad y tomamos decisiones. Vamos a explorarlo en profundidad desde la psicología cognitiva y su aplicación en productos digitales.
El sesgo de disponibilidad es la tendencia a evaluar la probabilidad de que algo ocurra basándonos en cuán fácilmente podemos recordar ejemplos de ello.
Si algo es más fácil de recordar, creemos que es más común, probable o importante, aunque no lo sea.
Este sesgo es una heurística: un atajo mental que nuestro cerebro usa para ahorrar esfuerzo. Se basa en la idea de que la mente humana confunde “facilidad para recordar” con “frecuencia real”.
Algunos factores que aumentan la disponibilidad mental de una información:
- Es reciente (acaba de pasar).
- Es emocional (genera miedo, sorpresa, alegría).
- Es vívida o dramática (accidentes, noticias impactantes).
- Es repetida frecuentemente (medios, redes sociales).
Ejemplos del sesgo de disponibilidad
Los medios de comunicación lo usan mucho para generar miedo. Si ves muchas noticias sobre robos en tu ciudad, aunque estadísticamente hayan bajado, tu percepción del peligro aumenta. Lo que recuerdas más fácilmente influye más que los datos reales.
Mucha gente tiene más miedo a volar que a conducir, aunque volar es mucho más seguro. Esto se debe a que los accidentes aéreos son más dramáticos y memorables, por lo tanto, más “disponibles” en la mente.
Si un caso grave de reacción a una vacuna aparece en las noticias, se vuelve más disponible en la memoria, haciendo que algunas personas sobreestimen su riesgo.
A la hora de realizar nuestro trabajo debemos ser conscientes de este sesgo, ya que el feedback más reciente puede llegar a dominar las decisiones. Por ejemplo, los equipos de producto priorizan lo último que escucharon de un cliente (en vez de lo más frecuente o grave). Típico de que un usuario se queja de un bug el viernes, y el lunes ese tema domina la reunión, aunque haya problemas más críticos ignorados.
Satisfacción vs. fricción: Si un usuario tuvo una mala experiencia reciente con un producto, esa única experiencia puede manchar su evaluación general del servicio, aunque normalmente le haya funcionado bien.
Los productos que hacen visible lo que otros usuarios usan o compran, aprovechan el sesgo de disponibilidad para influir en las decisiones. Por ejemplo: “Los más vendidos” o “Lo más visto hoy” no solo informan, sino que crean la percepción de valor o popularidad al hacer esa información disponible mentalmente.
¿Por qué es importante en UX y toma de decisiones?
Este sesgo es crítico porque distorsiona la percepción del usuario, y también la del equipo de producto, si no se gestiona con conciencia.
- Puede hacer que usuarios sobrevaloren ciertos riesgos o beneficios de un producto.
- Puede llevar a los equipos a tomar decisiones mal informadas, guiadas por anécdotas memorables en lugar de patrones reales.
- Afecta cómo los usuarios recuerdan su experiencia digital.
En una app de e-commerce:
- Mostrar un mensaje tipo: “Más de 500 personas compraron este producto esta semana” usa el sesgo de disponibilidad para reforzar la confianza.
- Mostrar reseñas recientes con imágenes ayuda a que el recuerdo del producto sea más vívido y accesible.
Cómo mitigar o aprovechar el sesgo de disponibilidad
Triangular evidencia: No tomes decisiones solo por lo último que escuchaste. Cruza datos: métricas, entrevistas, encuestas, análisis de comportamiento.
Diseñar experiencias memorables en los momentos clave: Sabiendo que lo más fácil de recordar influye más, diseña momentos “pico” en el journey del usuario: onboarding claro, interacción placentera, cierre de tarea fluido.
Reforzar lo positivo: Haz que los aspectos valiosos del producto sean visibles y recordables: testimonios, casos de éxito, beneficios, progresos del usuario.
Gestión consciente del feedback: Organiza el feedback del usuario en función de su frecuencia, severidad e impacto. No priorices solo lo más reciente o lo más sonoro.
Comunicación clara en situaciones de crisis: Si un error afecta a muchos usuarios, responde con información clara y visualmente destacada. Eso también se vuelve parte de lo que “queda disponible” en la memoria del usuario.
Reflexión final
El sesgo de disponibilidad es un buen recordatorio de que no tomamos decisiones racionales basadas en todos los datos, sino en lo que nos resulta más fácil de recordar.
🧠 “La mente no mide, la mente recuerda. Y lo que recuerda no siempre es lo que más importa.”
En diseño de productos digitales, esto puede ser una bendición si lo usamos para destacar lo esencial y crear momentos memorables… o un problema si dejamos que el último comentario que escuchamos dicte el rumbo del producto.
Nueva vista combinada de mapa + listado de resultados
Desde hace unos días os habréis fijado que existe una lista combinada de mapa + listado cuando buscas por una localidad en www.centraldereservas.com. A la vez que se ha hecho esto se ha aumentado la anchura global de la web.
El objetivo es aprovechar que cada vez tenemos pantallas más grandes lo que nos permite la vista combinada de varios elementos, pudiendo elegir el usuario la vista que más le gusta para ver los resultados.

La idea era que el usuario aterrizase en ella directamente igual que la competencia, pero por temas de negocio, seguimos aterrizando en la vista normal de solo listado.
Seguir leyendo «Nueva vista combinada de mapa + listado de resultados»Haciendo el check-out más sencillo
¿A qué todos odiamos rellenar formularios? Sin duda, ver un formulario enorme en una página web o app, hace que tiemble más de una persona, y más si es lo único que se interpone ante lo que quieres comprar. Y es que normalmente para poder realizar una compra online, es indispensable meter algún dato, y eso se hace con formularios.
Aparte de ser odiados por los usuarios, según como hagas tu proceso de check-out puede hacer que empeore tu conversión. Inviertes un montón de tipo (y dinero) en anuncios, hacer una web preciosa, con una home y unas páginas de aterrizaje alucinantes, una ficha de producto con unas fotos preciosas y un montón de información útil, y cuando el usuario intenta comprar la experiencia se convierte en una pesadilla.
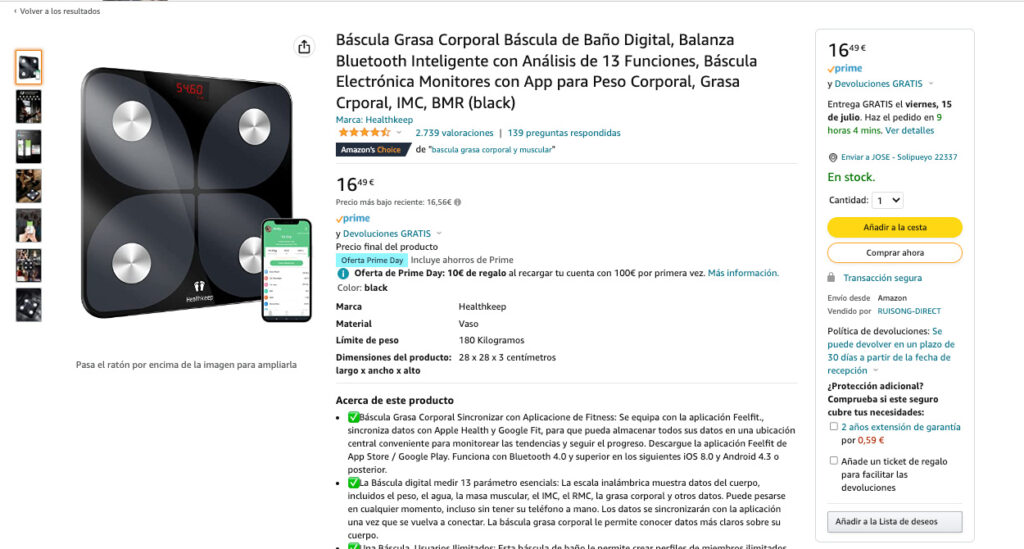
Este proceso es tan importante que Amazon es famoso por realizarlo en 1 solo paso:

Pero para llegar a este punto, antes previamente tienes que haberte registrado, y haber metido unos datos como la dirección o la tarjeta. Aparte de estar logueado en el proceso de la compra para que te reconozca como ese usuario.
Y aunque muchas empresas para reducir esta fricción en el proceso de pago, te ofrecen registrarte, guardando asi los datos para futuras compras… Esto es muy bonito, pero a no ser que seas un usuario recurrente no sueles darte de alta. A nadie le gusta estar dejando su tarjeta por ahi almacenada… Otra cosa es que te obliguen a registrarte para hacer la compra, lo cual debería estar prohibido je je!!
Por ello es importante que el proceso de pago sea lo más sencillo posible, sin saturar al usuario con mucha información. Y si necesitas que rellene ciertos datos, ir pidiéndoselos poco a poco, ya que si se los pides de golpe le va a dar pereza, y puede que ni comience el proceso, pero si los va rellenando poco a poco, psicológicamente se va a sentir más tentado a acabar lo que ya ha empezado. A nadie nos gusta dejar nada a medias!!
Seguir leyendo «Haciendo el check-out más sencillo»Sesgo de Anclaje (Anchoring Bias)
El sesgo de anclaje es uno de los sesgos cognitivos más estudiados y aplicados, especialmente en contextos de negociación, precios, decisiones rápidas y diseño de interfaces.
El sesgo de anclaje (anchoring bias) es la tendencia a depender demasiado de la primera información disponible (el «ancla») al tomar decisiones, especialmente cuando hay incertidumbre.
En otras palabras: el primer número o dato que vemos condiciona todo lo que viene después, incluso si no es relevante o exacto.
Este sesgo tiene una base evolutiva y cognitiva:
- Atajo mental (heurística): Cuando no sabemos cuánto vale algo o cómo tomar una decisión, nuestro cerebro usa la primera información como punto de referencia.
- Reducción de incertidumbre: En vez de partir de cero, usamos el ancla como guía (aunque esté equivocada).
- Economía cognitiva: Cuesta menos ajustar una cifra ya dada que generar una completamente nueva.
Ejemplos del sesgo de anclaje
Si estás comprando un coche usado y el vendedor te dice que cuesta 15,000€, aunque sepas que podrías pagar 12,000€, mentalmente anclas tu percepción del valor en $15,000. Así, cualquier rebaja parece una oferta.
Seguir leyendo «Sesgo de Anclaje (Anchoring Bias)»Nueva información de envíos
En www.centraldereservas.com llamamos «Mis reservas» a todo el área interna referente a las reservas de los usuarios y su área personal si es que estás registrados.
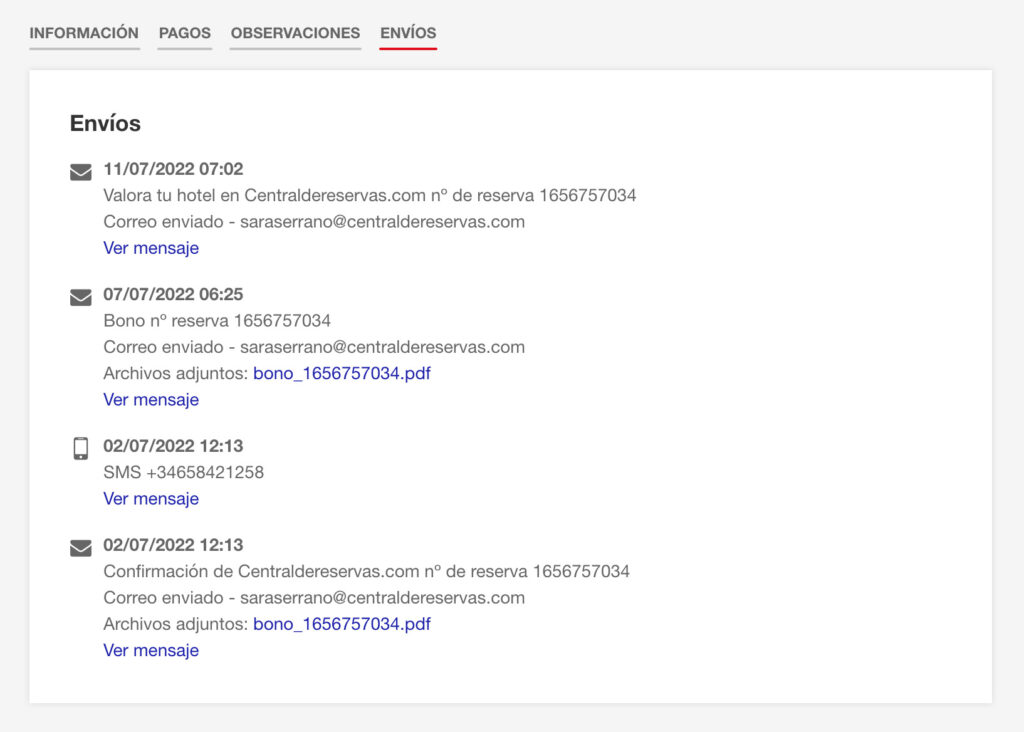
Continuamente estamos añadiendo mejoras con nuevas funcionalidades o cambios en el diseño. Hoy en concreto hemos subido un cambio para que los clientes puedan ver toda la información que se les ha enviado en referente a una reserva:
Asi si tienen dudas, pueden venir aquí y consultar la documentación recibida sin tener que tener su servicio de correos a mano.
Esperamos que os guste!