Diseño logotipo para evento

Para un evento de comercio electrónico en Logroño para comercios y tiendas online creado por DoYourNet, se debía crear la imagen corporativa y la web.
En un principio se pensó en jugar con la idea de «I love NY» usando en vez de un corazón, un círculo para la O, que además pareciese el símbolo que aparece en muchas páginas al cargar una web, con la idea de «I love vender en internet».

Aunque el concepto gustaba, se pensó en algo con colores más actuales y llamativos, jugando con la idea del símbolo que usa Google Maps para situar lo que se busca. Intentaba decir: «Yo vendo en internet, eh!! Que estoy aqui!»

Al final se eligió el siguiente logotipo, integrándose el símbolo de la ubicación dentro de las 4 flechas que forman un ciírculo sin fin, que significan los pasos de un proceso de compra por internet.

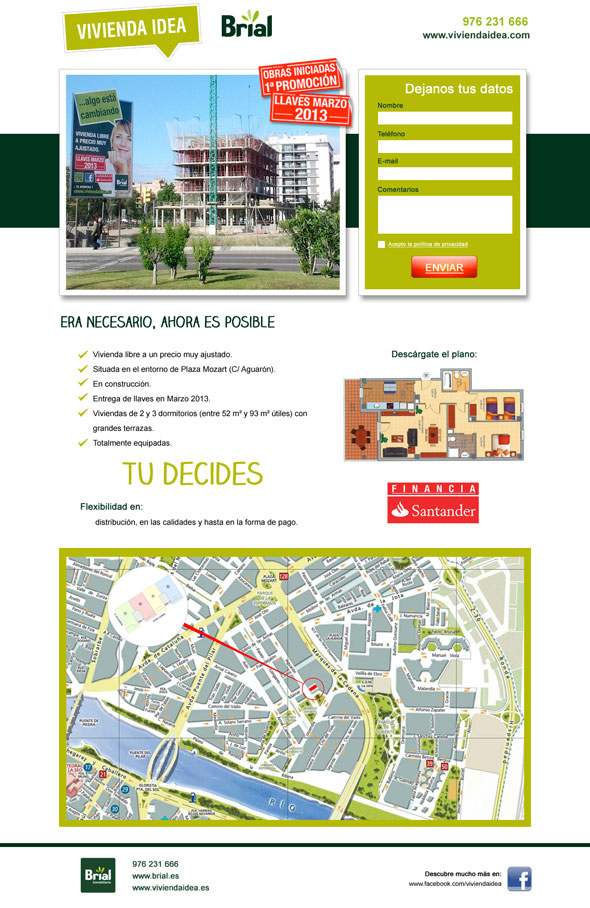
Diseño landing pages

Dentro de las diferentes acciones de marketing que realizó Factor_id para la constructora aragonesa, se diseñaron varias landing pages o páginas de aterrizaje para diversas campañas de adwords principalmente, así como los diseños para los anuncios de display.

En todas ellas prima el mensaje y el formulario en primer lugar para la captación de clientes.

Webs interactivas
Seguimos con los diseños verticales de páginas web, basados en una navegación interactiva con el usuario y con gran carga gráfica de contenidos.
¿Que qué quiere decir esto? Pues que a medida que el usuario va bajando con el raton por la pantalla los elementos se mueven y van apareciendo mensajes con enlaces a otras secciones.
¿El truco?
Crearse un historyboard interesante y con jugo, currarse el diseño, y no tener necesidad de poner mucho texto. Y si hay secciones con texto, ponerlas a modo de enlace, creando páginas especificas para ellas, separadas de esta navegación.
La verdad es que merece la pena, visitar la web e interactuar con ella, pero para los más vagos aquí os dejo una serie de pantallazos, extraidos de: www.dangersoffracking.com.
Hanna
Ayer vi la película Hanna, dirigida por Joe Wright y protagonizada por Saoirse Ronan, Eric Bana y Cate Blanchett.
Tenia ganas de verla, porque me había visto un extracto de ella con su banda sonora de fondo, y me encantó, la música (una canción de los Chemical Brothers impresionante) y los paisajes, de gran belleza.
La película empieza cerca del Circulo Polar Artico, donde vive Hanna una adolescente de 16 años con su padre, Erik, un ex hombre de la CIA, en una cabaña. Erik ha enseñado a su hija a cazar, entrenándola además como un militar en autodefensa y ataque, además de disparar y varios idiomas. Toda este entrenamiento se debe a convertir a Hanna en una perfecta asesina, porque una vez que salga al mundo real tendrá que enfrentarse a Teresa Wregler, otra agente de la CIA, por un asunto que poco a poco nos vamos enterando a lo largo de la película.
Al crecer Hanna, quiere salir al mundo exterior, ya que sabe que ha vivido una vida muy diferente a la de cualquier otra adolescente, en una cabaña en un bosque, sin haber escuchado por ejemplo, nunca la música. Erik, con miedo, se da cuenta de que ha llegado la hora y no puede retener más a su hija, la cual tendrá que enfrentarse a un mundo desconocido para ella, y a una mujer que intenta matarla.
EL director intenta envolver la acción en un cuento con reseñas visuales en un mundo infantil y mágico golpeado por una joven y letal asesina y sus captores, siendo un cruce de “Alicia en el país de las maravillas” y “Nikita, dura de matar”.
No os cuento más que sino os la fastidio. Os pongo el video con la espectacular BSO y algunas imágenes de la película.
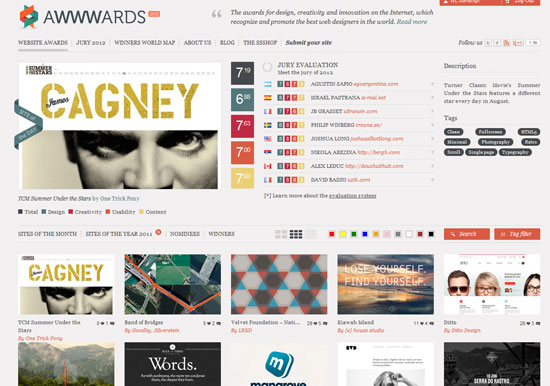
AWWWARDS
El otro día me apunte a la web, AWWWARDS, una página que premia el diseño, la creatividad u la innovación en internet, promocionando los mejores diseñadores en el mundo.
Y como no, me perdí buceando viendo entre las diferentes categorías que proporciona unos diseños increíbles, que sirven de inspiración para cualquier diseñador. No os la perdáis.
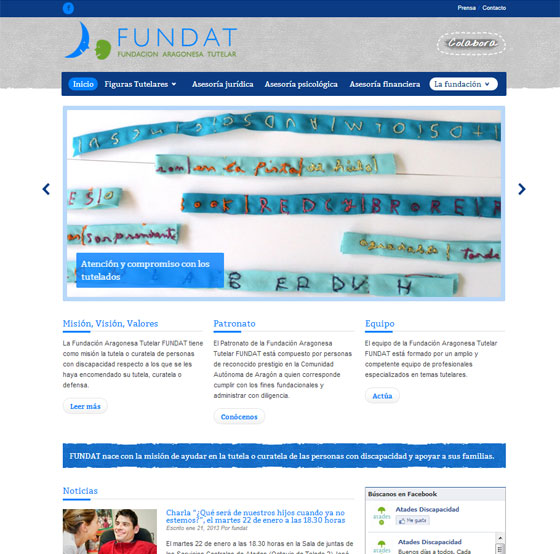
Diseño web Fundat

En colaboración con Factor_id, se diseñó e implementó una web, usando WordPress para Fundat, una fundación que tiene como misión la tutela o curatela de personas con discapacidad.
Fundat forma parte de ATADES, con lo cual su imagen y colores corporativos vinieron muy definidos, por lo que se buscó la adecuación de una plantilla modificando los elementos que consideramos necesarios.

Se logró una web de fácil mantenimiento, en la que se integraron todos los elementos solicitados por el cliente, de un diseño sencillo, animado y corporativo, de acuerdo a la imagen que se quería trasmitir.
Ver la web de Fundat.
UX Spain 2012
El año 2012 Salamanca acogió el primer encuentro de profesionales de la experiencia de usuario en España – UXSpain, en la impresionante sede de la Universidad Pontificia de Salamanca (UPSA)
Como salíamos de Logroño, a la primera charla impartida por Humberto Matas, llamada Innovación y Diseño no llegamos.

La siguiente era sobre Agile/Lean UX con Ujué Agudo, donde nos explicó como una metodología Agile era necesaria para trabajar, obteniendo gracias a ella un producto final con valor.
Design Research
Grace Ascuasiati y Ana Escontrela dieron la siguiente ponencia corta (15minutos) titulada Design Research, donde nos explicaban que los diseñadores en equipos grandes no investigan, sino que les mandan que tiene que diseñar.
Pero para realizar un buen diseño, el diseñador dedebe comprender el problema, y el diseñador al investigar ya esta pensando en soluciones.
Hay que derribar la separación que existe entre Consultoria (Investigación) y Desarrollo(Diseño).
Debe ser un proceso cíclico y combinado.
Midiendo la experiencia de usuario: Voice of customer
Dolors Pou fue la siguiente en subir al escenario, explicándonos que:
- Los clientes siempre quieren mejorar sus objetivos
- Medimos y obtenemos muchos datos. Hay que preguntarle al usuario en tiempo real, pero sin molestarle, por ejemplo, después de la compra. VOC: Vox Consumer.
Qué tenemos que preguntarle:
- ¿Quién eres?
- ¿Qué quieres? ¿Qué has venido a hacer?
- ¿Lo has conseguido?
- ¿Cómo te sientes en nuestra web?
La satisfacción nos muestra la facilidad de uso. Hay que medirla de forma continuada para medir la evolución. (Esta charla me recuerda al taller que dio XavierColomés este año en el UXSpain 2014).
Plantillas (gratis) de Diseño para tus presentaciones
Como muchas veces sucede, tenemos que presentar un nuevo diseño web o proyecto y no sabemos como hacerlo, por lo que necesitamos gastar tiempo creando un diseño para la presentación que se adecue al proyecto en si.
Ahora, gracias a Note and Point podemos ver plantillas de elevado diseño para Keynote, PowerPoint y SlideRocket.

Dave Ruiz y Christian, dueños de Note and Point, han creado impresionantes presentaciones con ejemplos en PDF descargables.
Y si les quieres ayudar, ¡sube la tuya y enriquece su colección!
Ilusión de elementos superpuestos con CSS3
Las CSS3 permiten a los diseñadores web usar técnicas inteligentes de CSS para crear impresionantes efectos visuales más flexibles sin necesidad de complejas animaciones.
La técnica de Tom Kenny’s Stacked Elements con CSS es un ejemplo que muestra una serie de fotos con marco con el efecto 3d de tenerlas apiladas que al pasar el ratón por encima de ellas se ordenan.

Tom Kenny ha usado los pseudo-elementos :before and :after para producir un efecto de pila de imágenes. La ilusión se crea al usar una pareja de imágenes escondidas que no podemos ver. Un poco de :before y :after y CSS y observa el resultado!
Como no hay que advertir que sólo Firefox soporta la transición :before y :after, por lo que si quieres integrarlas para el resto de navegadores necesitaras jQuery o o CSS hacks.
Para obtener el codigo de Tom Kenny’s Stacked Elements con CSS.
Para ver el efecto de pila de imágenes.
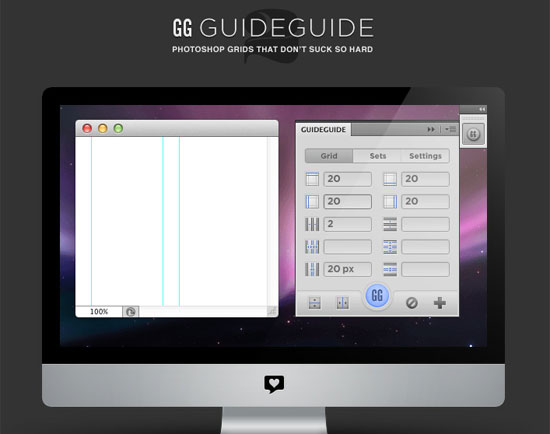
GuideGuide, plugin gratis de photoshop para crear cuadriculas
Acabo de conocer, Guide Guide, un plugin gratis para Photoshop CS4 y CS5 para colocar guias automáticas y crear sencillas cuadriculas, algo que solo de pensar en hacer manualmente a los diseñadores no entran sudores.

Y para que descubras facilemente todo su potencial, aqui te dejo un link, donde podrás ver diferentes ejemplos del poder que ofrece este plugin GuideGuide a los diseñadores a la hora de crear guias.