Otro de los más esperados en subir al ring de UXFighters fue Javier Cañada, de Vostok Studio.
Lo más difícil de entender son los momentos.
Así es como Cañada empieza su charla.
Los diseñadores del Apple Watch han estimado que cada interacción va a durar entre 0 y 6-7 segundos. Twitter pone limitación a los contenidos con sus 140 caracteres.
Tenemos que entender el contexto de uso de cada dispositivo, y diseñar su interfaz en base a ello.
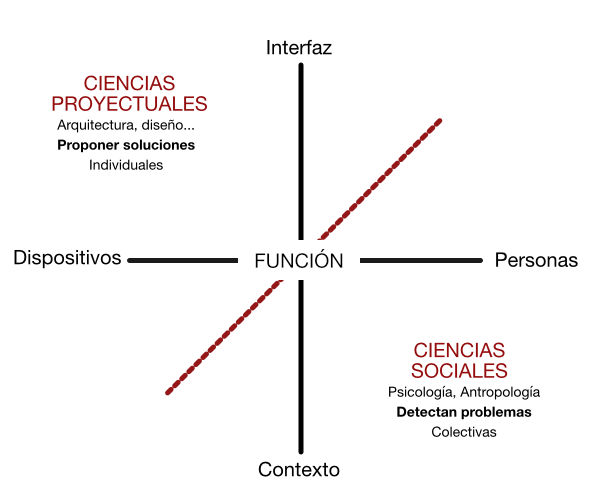
Como diseñadores, es importante conectar la función con 4 componentes: dispositivos, interfaz, personas y contexto.
Cm promete la charla d @javiercanada_es en el #exf! aprendiendo sobre #diseño d #interaccion @uxfighters #ux pic.twitter.com/jTicTUAcHs
— SaraClip (@saraclip) Mayo 6, 2015
Cañada comenta que cuantos más participen en la parte de usuario y contexto, mejor; y cuantos más lo hagan en la parte de dispositivo e interfaz, peor.

Los dispositivos tienen input y output. Canales de entrada y de salida, como el teclado, el touchpad, sensores…
La interfaz está limitada por el dispositivo. Esta formada por el tamaño, el color, la forma, la posición, el tiempo… de los elementos que muestra.
Las personas disponen de
- Aspectos fisiológicos, tales como la edad, el tamaño, la altura…
- Aspetos cognitivos: no es lo mismo una mente adulta que la de un niño, un adolescente o un anciano, una persona con autismo…
- Conocimiento: ¿usa la tecnología habitualmente? ¿conoce la materia de las que hablamos?
El contexto posee:
- Convenciones culturales: no es lo mismo diseñar para Arabia Saudia que para Europa
- Contexto ambiental: ruido, temperatura, luz…
- Contexto emocional
- Contexto cognitivo: Paco no es la misma persona cuando conduce que cuando está en casa.
Un buen diseñador es aquel que conecta todos los puntos (interfaz, contexto, personas y dispositivos) a través de la función.
Lo que nos ayuda a conectar todo son los principios universales.
Por ejemplo, la Ley de Fitts, uniendo cercanía e importancia. Cuanto más grande y más cercano, más importante. Más fácil apretar el botón, por ejemplo.
Tenemos que entender que es lo que nos hace humanos, y darle la «debita proportio». (Tomas de Aquino, Summa Theol)
Lo siguiente está buscado en internet por curiosidad, fuera ya de la charla de Javier Cañada, formado parte del libro «En teoría, es arte: una introducción a la estética» (Sixto J. Castro):
Debita proportio son las características objetivas de la belleza a las que la Summa le añade la integritas. […] La debita proportio une el sujeto y al objeto, hace referencia a la simetría de las diversas partes de un conjunto, a la relación entre sus miembros, englobando tanto relaciones cuantitativas como cualitativas, las relaciones entre las cosas y su modelo, y entre este y la idea en la mente del artista.
Para Santa Tomás, bello es lo que nos place cuando lo contemplamos. Lo bello hace referencia al conocimiento: se dicen bellas las cosas que producen placer al ser vistas.
Pero hay que tener presente que Tomás sostiene que «visión» no se limita solo a la vista, sino que cabe hablar de una visión o una aprehensión intelectual, espiritual…
La sensibilidad se complace en formas bien proporcionadas, adecuadas a su propia estructura. Hay un componente intelectualista en la estética de Santa Tomás. La belleza supone cierta semejanza entre el sentido y la forma.
Más sobre Ley de Fitts
Más charlas del UXFighters
- Pere Rosales y su transformación corporativa
- Marta Alcañiz
- Pedro Serrahima, cuando lo normal se convierte en extraordinario
- Sergio de la Casa, ¿truhán o señor?
- Carmen Hevia: Hacking consumer mind
- Resumen de varias: José Martull, Gedeón Domínguez, Ángel Barbero, Ramón Azofra, Helena Sierra y Oscar Carbajo
Nota: Pido disculpas si hay alguna errata. Era muy difícil tomar notas, twittear y escuchar. Cualquier sugerencia o cambio será bienvenido.