Con motivo de la brecha que hubo en seguridad el verano pasado cuando millones de tarjetas de crédito fueron clonadas, se implementó en el proceso de pago una pasarela segura.
El momento del pago genera estrés en los usuarios
Se ha visto en estudios que los usuarios en el momento de introducir sus datos o de tomar la decisión de apretar el botón sienten ansiedad debido a diferentes causas:
- Falta de información
- Falta de confianza en el sitio web
- No saben acabar el proceso
- Ruidos o distracciones
La redirección a la plataforma segura de pago durante el proceso de pago con tarjeta implicaba que el usuario es redirigido a la interfaz del banco donde debe introducir sus datos de tarjeta.
Esto que parece muy sencillo, no siempre lo es.
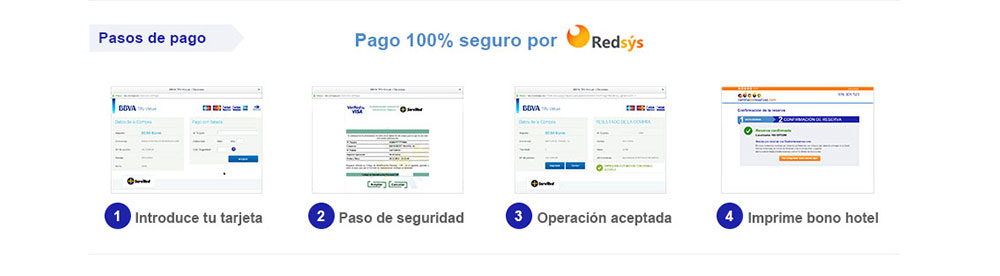
Para facilitar la comprensión de los pasos de pago y reducir la ansiedad en este momento informando al usuario de lo que iba a pasar, se decidió crear una serie de imágenes que resumieran el proceso de manera visual.
Aquí podeis ver el resultado:

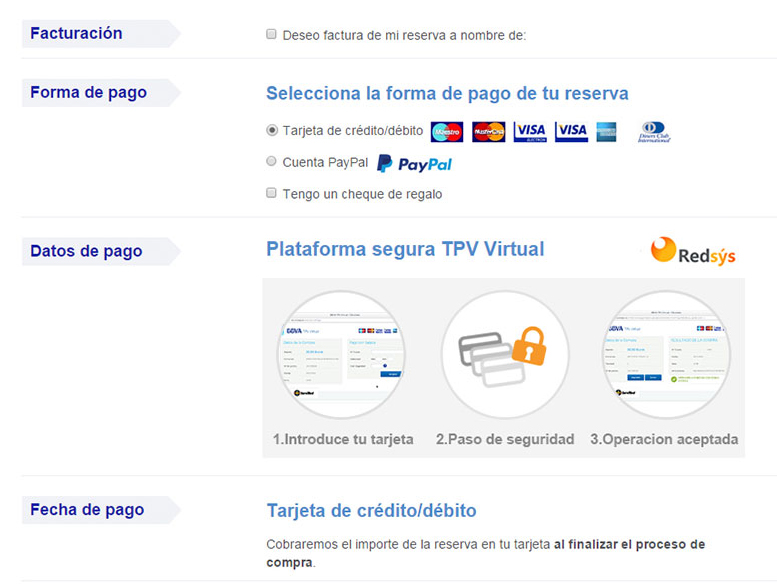
Zona del pago con tarjeta del formulario de reserva
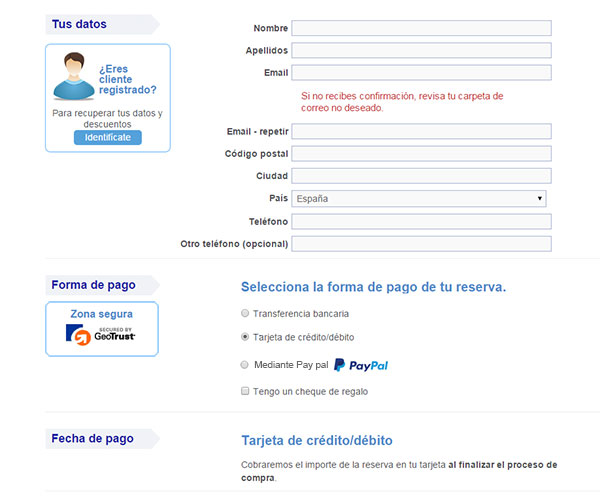
Antes de llegar a este diseño, lo que había era completamente diferente:

Como veis en el antiguo diseño no se indicaba el proceso ya que era diferente. Sólo el logo de la zona segura.
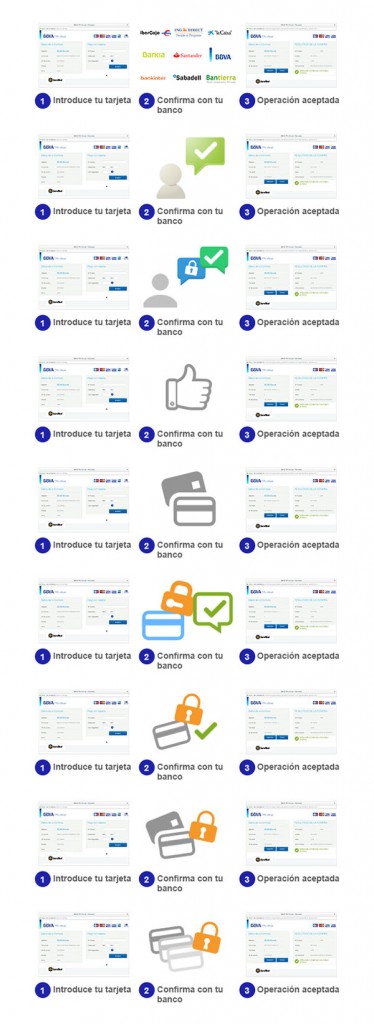
Lo primero que hicimos fue capturar imágenes del proceso de pago y de la pantalla de reserva finalizada. Pero decidimos que era demasiada carga visual aparte de que la imagen número 2 podía varias dependiendo de la tarjeta.

Por ello pasamos a resumir los 3 pasos sin incluir la imagen final realizando varias pruebas gráficas:
El último de estos diseños fue el elegido y se implementó.
La realidad
Nuestros agentes atendieron llamadas de usuarios que pensaban que tenían que hacer clic en la imagen, es decir que se pensaban que el botón de pagar era la propia imagen en vez del botón que había al final de la página
Se decidió modificar el diseño, dando menos importancia a los números y englobando toda la imagen en un mismo fondo para que no parecieran pasos aislados.
Así de momento con ello se ha mejorado la experiencia de usuario, creándole menos estrés al usuario al mostrarle los pasos por los que va a pasar.